PhotoshopでアニメーションGIFを作成する方法[チュートリアル]
公開: 2022-04-06アニメーションGIFは、マーケティングへの優れた追加機能です。 それらは使いやすく、視聴者の注意を引くための新しい方法を提供し、深刻な感情的な影響を与える可能性があります。
GIFの最も優れている点は、作成がそれほど難しくないことです。 Photoshopにアクセスでき、数分余裕があれば、アニメーションGIFをすぐに作成できます。
アニメーションGIFの作成に関する次のチュートリアルでは、Creative Cloud 2015バージョンのPhotoshopを使用していますが、手順は他のバージョンでも同様である必要があります。

GIFの作り方
- 画像をPhotoshopにアップロードします。
- タイムラインウィンドウを開きます。
- タイムラインウィンドウで、[フレームアニメーションの作成]をクリックします。
- 新しいフレームごとに新しいレイヤーを作成します。
- 右側にある同じメニューアイコンを開き、[レイヤーからフレームを作成]を選択します。
- 各フレームの下で、次のフレームに切り替える前に表示する時間を選択します。
- ツールバーの下部で、ループする回数を選択します。
- 再生アイコンを押してGIFをプレビューします。
- GIFを保存してエクスポートします。
PhotoshopでアニメーションGIFを作成する方法
GIFの作成方法をすでに知っている場合は、マーケティング資料でGIFを使用する方法のセクションにスキップしてください。
このチュートリアルを使用して作成する可能性のあるアニメーションGIFの例を次に示します。
 さて、始めましょう。
さて、始めましょう。
ステップ1:画像をPhotoshopにアップロードします。
すでに画像を作成している場合…
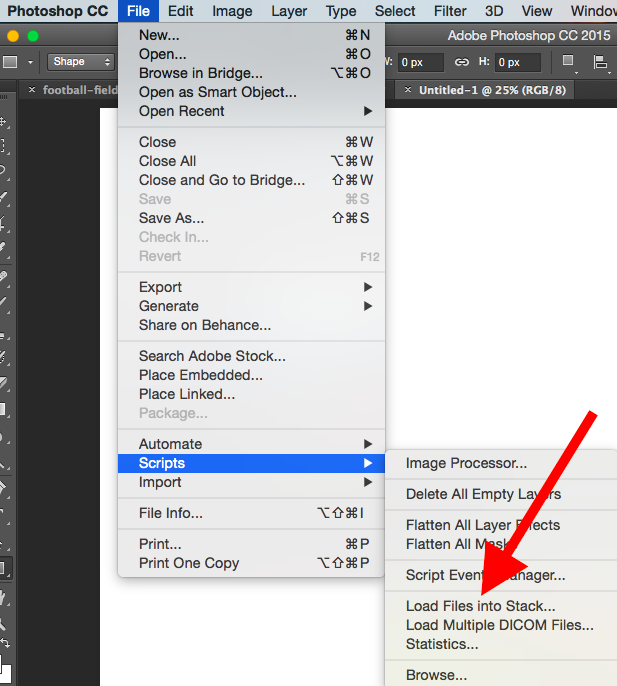
必要な画像を別のフォルダに集めます。 それらをPhotoshopにアップロードするには、[ファイル]>[スクリプト]>[ファイルをスタックにロード]をクリックします。

次に、[参照]を選択し、GIFで使用するファイルを選択します。 次に、[ OK]をクリックします。
 Photoshopは、選択した画像ごとに個別のレイヤーを作成します。 それが終わったら、ステップ2にスキップします。
Photoshopは、選択した画像ごとに個別のレイヤーを作成します。 それが終わったら、ステップ2にスキップします。
一連の画像をまだ作成していない場合は…
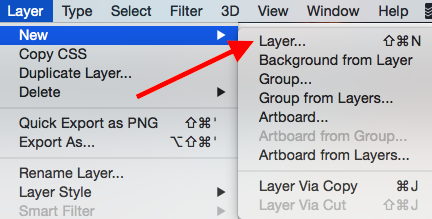
アニメーションGIFの各フレームを異なるPhotoshopレイヤーとして作成します。 新しいレイヤーを追加するには、[レイヤー]>[新規]>[レイヤー]を選択します。

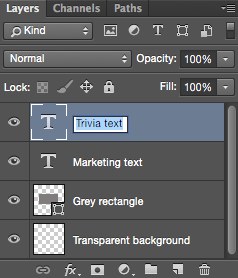
GIFを作成するときに簡単に追跡できるように、必ずレイヤーに名前を付けてください。 レイヤーに名前を付けるには、画面の右下にある[レイヤー]パネルに移動し、デフォルトのレイヤー名をダブルクリックして、変更する名前を入力します。 終了したらEnterキーを押します。

そこにレイヤーを配置し、それらすべてに名前を付けたら、ステップ2の準備が整います。
上級者向けのヒント:レイヤーを結合してGIFの単一フレームに表示する場合は、マージするレイヤーの可視性をオンにします(各レイヤー名の左側にある「目」をクリックして、マージするレイヤーが開いています)。 次に、 Shift + Command + Option + E(Mac)またはShift + Ctrl + Alt + E(Windows)を押します。 Photoshopは、マージされたコンテンツを含む新しいレイヤーを作成します。これも名前を変更する必要があります。
ステップ2:タイムラインウィンドウを開きます。
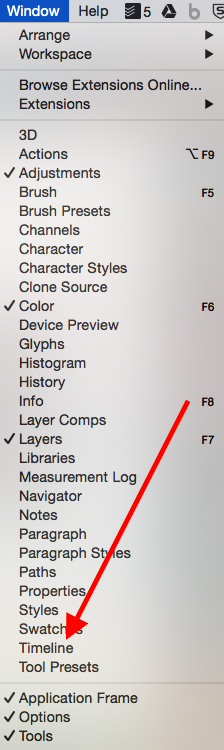
タイムラインを開くには、上部のナビゲーションに移動し、 [ウィンドウ]>[タイムライン]を選択します。 タイムラインを使用すると、さまざまなレイヤーをさまざまな期間オンおよびオフにして、静止画像をGIFに変えることができます。

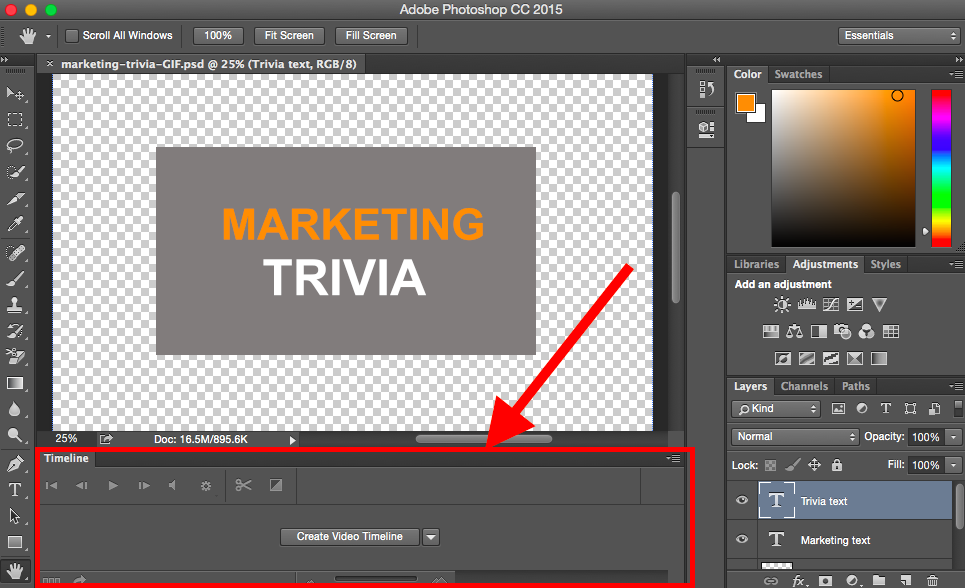
画面の下部にタイムラインウィンドウが表示されます。 外観は次のとおりです。

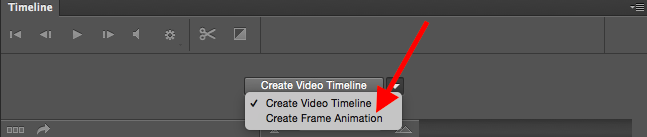
ステップ3:[タイムライン]ウィンドウで、[フレームアニメーションの作成]をクリックします。
自動的に選択されない場合は、ドロップダウンメニューから選択します。ただし、実際にクリックしてください。そうしないと、フレームアニメーションオプションが表示されません。

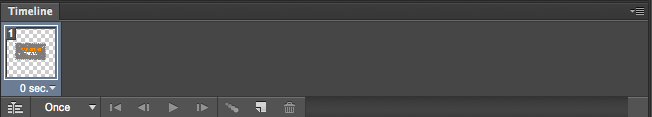
これで、タイムラインは次のようになります。

ステップ4:新しいフレームごとに新しいレイヤーを作成します。
これを行うには、最初に上部のナビゲーションメニューに移動し、 [選択]> [すべてのレイヤー]を選択して、すべてのレイヤーを選択します。
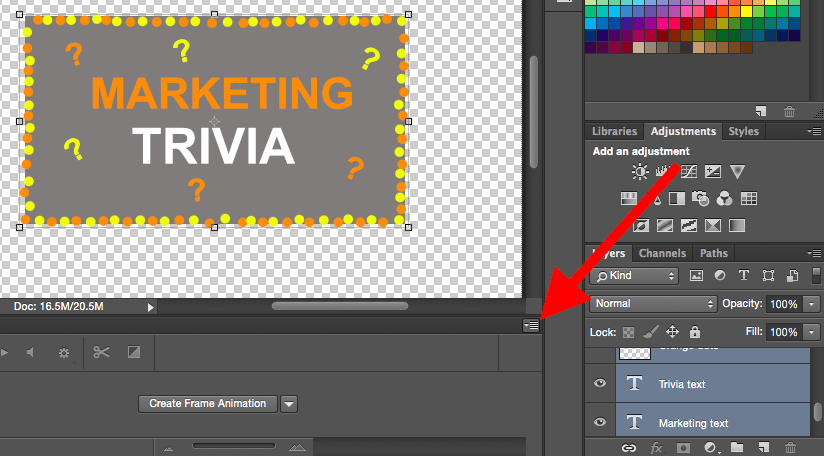
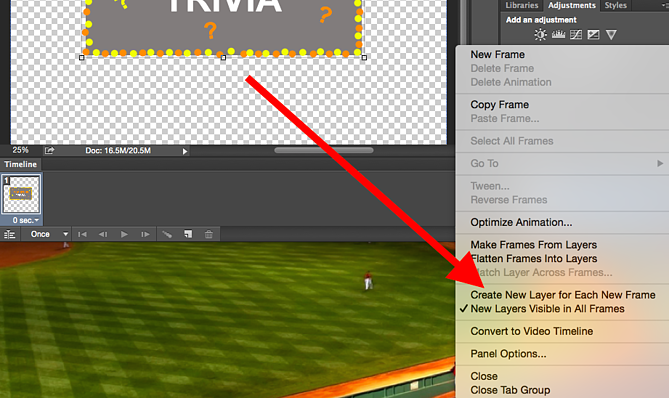
次に、タイムライン画面の右側にあるメニューアイコンをクリックします。

表示されるドロップダウンメニューから、[新しいフレームごとに新しいレイヤーを作成]を選択します。


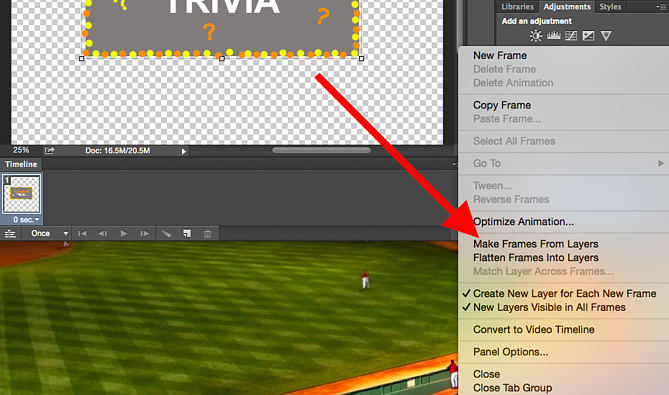
ステップ5:右側にある同じメニューアイコンを開き、[レイヤーからフレームを作成]を選択します。
これにより、各レイヤーがGIFのフレームになります。

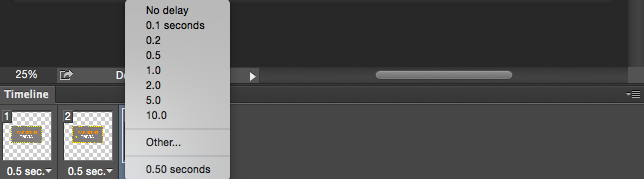
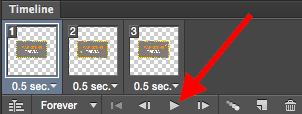
ステップ6:各フレームの下で、次のフレームに切り替える前に表示する時間を選択します。
これを行うには、各フレームの下の時間をクリックして、表示する時間を選択します。 この例では、フレームあたり0.5秒を選択しました。

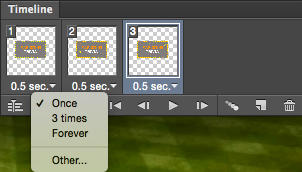
ステップ7:ツールバーの下部で、ループする回数を選択します。
デフォルトではOnceと表示されますが、 Foreverを含め、何度でもループできます。 カスタムの繰り返し回数を指定する場合は、[その他]をクリックします。 
ステップ8:再生アイコンを押してGIFをプレビューします。

ステップ9:GIFを保存してエクスポートする
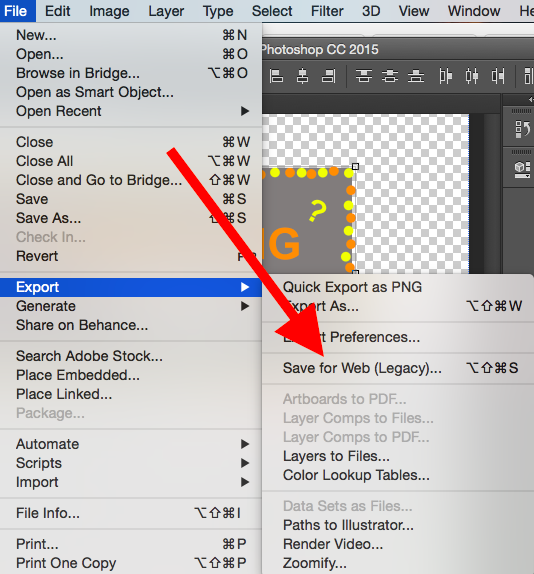
あなたのGIFに満足していますか? 上部のナビゲーションバーに移動し、[ファイル]>[エクスポート]>[ Web用に保存(レガシー)]をクリックして、オンラインで使用するために保存します…

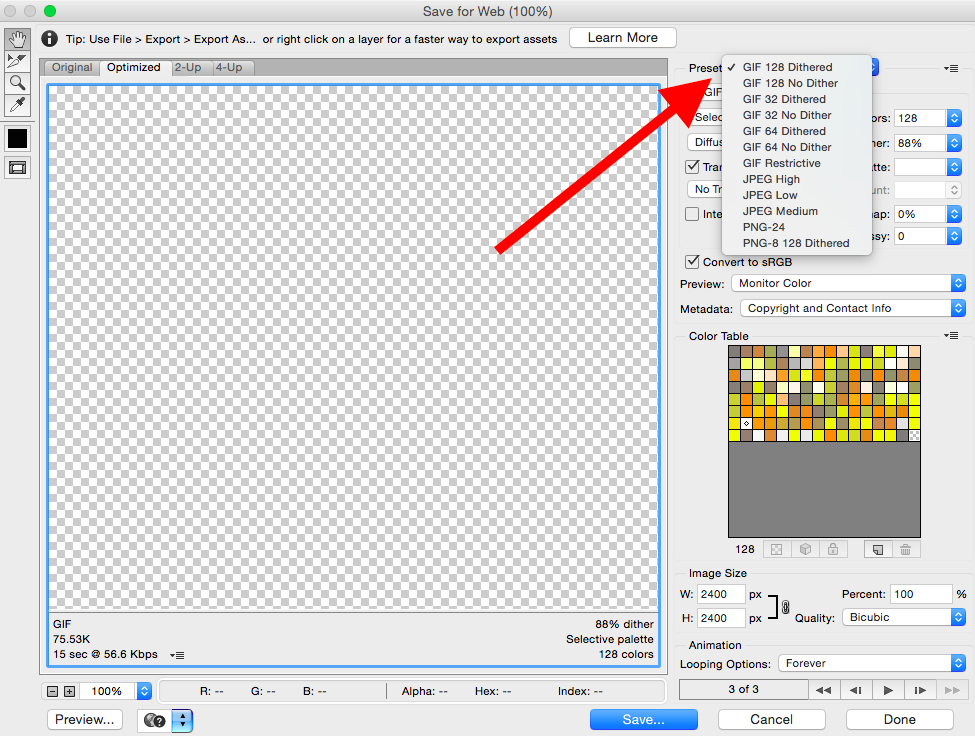
次に、[プリセット]ドロップダウンで保存するGIFファイルの種類を選択します。 グラデーションのあるGIFがある場合は、カラーバンディングを防ぐためにディザリングGIFを選択してください。 画像に多くの単色が使用されている場合は、ディザなしを選択できます。
GIFファイルの横の数字は、元のJPEGまたはPNGと比較してGIFの色をどれだけ大きく(そしてどれだけ正確に)するかを決定します。 Adobeによると、ディザリングの割合が高いほど、より多くの色とディテールが表示されますが、ファイルサイズは大きくなります。

下部にある[保存]をクリックして、ファイルをコンピューターに保存します。 これで、このGIFをアップロードしてマーケティングで使用する準備が整いました。
画像を配置するオンラインの任意の場所にGIFファイルをアップロードすると、シームレスに再生されます。 最終製品は次のようになります。
 マーケティングでGIFを使用する方法
マーケティングでGIFを使用する方法
1.ソーシャルメディア上。
Pinterestが最初にアニメーションGIFを有効にし、Twitterがそれに続きました。 そして2015年の夏までに、FacebookもGIFの時流に乗った。 その後、InstagramはBoomerangでゲームを変更しました。これにより、ユーザーは自分のGIFを撮影して共有できます。 これらのソーシャルフィードのいずれにおいても、アニメーションGIFは、混雑したフィードで目立つための優れた方法です。
たとえば、CalmがSamuel Beckettからのこの引用で描いたハートのGIFを使用して、テキストが多いInstagramの投稿にアニメーションを追加した方法を確認してください。
2.あなたの電子メールで。
アニメーションGIFは、通常の画像と同じように電子メールで表示されます。 では、静止画像をアニメーション画像に置き換えて、メールマーケティングを強化してみませんか?
これは、目新しさだけで受信者の注意を引くのに役立つだけでなく、収益に直接影響を与える可能性もあります。
一部のブランドでは、電子メールにアニメーションGIFを含めると、収益が109%も増加しました。 HubSpotの無料のEメールマーケティングソフトウェアを使用することは、あなた自身のサイトでこのタイプの増加を達成するための簡単な方法です。
製品を紹介したり、イベントのお知らせをしたり、その他の方法で読者を魅了したりして、GIFを利用します。 以下のハッスルのGIFをチェックしてください。ハッスルを友達に紹介することで、メール購読者が獲得できるさまざまな賞品を紹介しています。

3.Webサイトおよびブログ投稿。
最後に、WebページでGIFを使用して視聴者の注意を特定の領域に引き付けること、または視聴者をテキストの多い投稿に引き込むことの力を検討してください。
ブルームバーグが北京冬季オリンピックのこの記事で棒線画のアニメーションGIFをどのように使用しているかを見てみましょう。
 GIFの作成方法を学習したので、新しく見つけた知識を使用して、Webサイトまたはポートフォリオにアニメーションを追加することを検討してください。
GIFの作成方法を学習したので、新しく見つけた知識を使用して、Webサイトまたはポートフォリオにアニメーションを追加することを検討してください。
お持ちでない場合は、これまでに見た12の最高のグラフィックデザインポートフォリオと、自分で始める方法をご覧ください。
編集者注:この投稿は2013年9月に最初に公開され、鮮度、正確性、包括性のために更新されました。

