親コンテナを使用して Img Svg アイコン スケールを作成する方法
公開: 2023-02-14max-width プロパティを使用すると、親コンテナーに合わせて img svg アイコンを拡大縮小できます。 これは、パーセント値またはピクセル値のいずれかに設定できます。 max-width をパーセント値に設定すると、アイコンは親コンテナーのサイズに応じて拡大縮小されます。 max-width がピクセル値に設定されている場合、アイコンは親コンテナーのサイズに関係なく同じサイズのままになります。
ViewBox は、 SVG 画像のスケーリングに使用されます。 座標系は、x=0、y=0、幅 = 100 単位、高さ = 100 単位の場合、0 0 100 100 として定義されます。 SVG のすべての寸法を同じ順序で数えた場合、幅が 50%、高さが 50% の長方形の高さと幅が、長方形の高さと幅としてカウントされます。
sva 画像のサイズを変更するにはどうすればよいですか? SVG 画像ファイルを作成する前に、まず白い領域にドラッグ アンド ドロップするか、白い領域内をクリックしてドロップダウン メニューからファイルを選択する必要があります。 その後、サイズ変更設定を調整し、[サイズ変更] ボタンをクリックします。 プロセスが完了すると、結果がダウンロードされます。
CSS の max-width プロパティを使用すると、縦横比を一定に保ちながら、幅の狭い div> コンテナーに収まるように大きな画像のサイズを変更できます。
CSS を使用して SVG に高さと幅を追加する場合、svg> 要素の高さと幅の属性に関係なく追加できます。 つまり、次のルールは、コードで指定した寸法と縦横比をインライン SVGのデフォルトの高さに置き換えます。
Svg 画像はスケーリングできますか?

はい、 SVG 画像は拡大縮小できます。
SVG ファイルを使用する際にはいくつかの注意事項がありますが、必須ではありません。 SVG ファイルはラスター ファイルと同じサイズであることを覚えておくことが重要です。 そのため、ネットワーク経由で送信すると、元のファイル サイズが元のファイルのサイズに圧縮され、元のファイルのサイズがページの親のサイズと異なる場合、元のファイルのサイズが正しく表示されません。 . ページの背景など、CSS を使用して異なる縦横比に SVG を拡大しようとする場合は、SVG に preserveRatio=none プロパティが含まれていることを確認してください。 さらに、一部のブラウザーは SVG のすべての機能をサポートしていないため、これらのブラウザーにフォールバック コンテンツを提供する必要がある場合があることに注意してください。
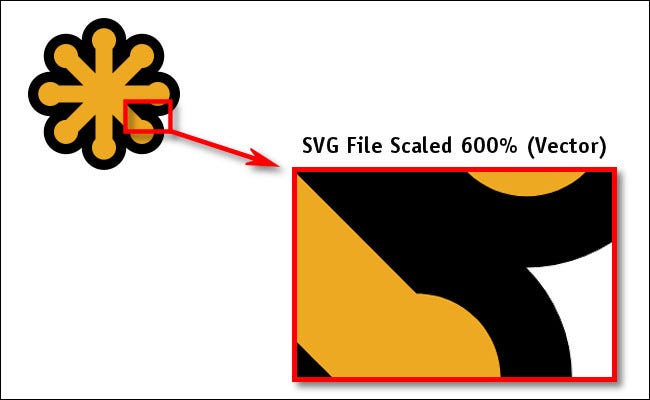
Svg 画像をスケーリングすると画質が低下しますか?
ファイル サイズが大きい場合、品質に影響を与えずにサイズを大きくしたり小さくしたりできます。 どんなに大きくても小さくても、鮮明で鮮明になります。 画像ファイルの平均ピクセル密度は非常に高いです。
Svg のサイズが変更されないのはなぜですか?
SVG は画像ではないため、任意のサイズで描画 (レンダリング) できるため、ブラウザーは本質的に SVG の幅や高さを親コンテナーに関連付けません。容器のサイズが変わります。
Svg アイコンのサイズを変更するにはどうすればよいですか?

SVG アイコンのサイズを変更するには、Adobe Illustrator などのベクター編集プログラムでファイルを開く必要があります。 ファイルを開いたら、ツールバーから「選択ツール」を選択し、アイコンをクリックします。 アイコンの周りにボックスが表示されます。 サイズを変更するには、アイコンの端にあるボックスの 1 つをクリックして、内側または外側にドラッグします。
クラス名 w3 の Web アイコンを使用するには、*i* 要素を使用する必要があります。 Web ページのアイコンをデザインするための多数のオプションがあります。 Web ページは、クラス名 w3-icon を持つ *i* 要素を使用してアイコンで装飾できます。 画像ファイルをアイコンとして使用したくない場合は、img 要素もオプションです。 「i」要素であるクラス内の要素に名前を付け、アイコンの名前を含めるだけです。 アイコンの font-size プロパティを小さいサイズのクラスに変更する必要があります。 または、w3-size クラスでは、小さい方のサイズ プロパティを使用します。 デスクトップ アイコンのサイズを変更する場合は、右クリック (またはデスクトップを長押し) して [表示] を選択し、[大きいアイコン]、[中のアイコン]、または [小さいアイコン] を選択します。

Svg ファイルのサイズ変更に最適なオンライン ツール
ベクトル グラフィックを使用している場合、Pixelied は優れたツールです。 このオンライン ツールを使用して、 SVG ファイルの角を目的のサイズにドラッグすることで、SVG ファイルのサイズを変更できます。 これにより、SVG を 1 ページで可能なものとは少し異なる方法でスケーリングしたり、ファイル サイズに完全に影響を与えずに小さな変更を加えたりすることができます。 また、SVG のサイズは任意であり、レイアウトは数学に基づいているため、指定したサイズが正確でない場合があることに注意してください。 SVG がページにレンダリングされてからサイズ変更されると、レンダリング段階で違いが生じる可能性があります。
親コンテナーで Svg スケールを作成するにはどうすればよいですか?
SVG をその親コンテナーに合わせてスケーリングする場合は、viewBox 属性をsvg 要素に追加する必要があります。 viewBox 属性は、svg 要素のコンテンツの座標系を定義します。 viewBox 属性がないと、svg はその親コンテナーに合わせてスケーリングされません。
Svg を Div に合わせる
SVG 画像を div に合わせてスケーリングするには、viewBox 属性を使用できます。 viewBox 属性は、SVG イメージのコンテンツの座標系を定義します。 値を 0 0 100 100 に設定すると、画像内の座標が 0,0 から始まり、100,100 になるように定義されます。
Viewbox を使用した SVG のサイズ変更
要素の 'svg' の viewBox 属性は、静的属性として指定しない限り、viewport を幅と高さ全体 (min-x, min-y) に配置します。
Svg Transform=スケール
scale 関数は、要素をどれだけスケーリングするかを指定します。 量は、要素のサイズの乗数を表す数値として指定されます。 たとえば、要素の倍率が 2 の場合、それ以外の場合の 2 倍の大きさになります。
Svg クリップパス: それは何で、どのように使用できますか?
ClipPath insvg とは何ですか?
clipPath 属性は、基になるドキュメントの一部をマスクするために使用されるパスを定義します。 ドキュメントがレンダリングされるとき、パスから逸脱する SVG の領域を破棄するために clipPath が使用されます。
Svg CSS のサイズ変更
CSS で SVG のサイズを変更する場合、使用できる方法がいくつかあります。 最も一般的な方法は、単純に幅と高さのプロパティを使用することです。これにより、指定された値に基づいて SVG がスケーリングされます。 もう 1 つの方法は、変換マトリックスに基づいて SVG をスケーリングする transform プロパティを使用することです。
Illustrator CC から SVG を書き出す場合、寸法を強制するためのオプションがいくつかあります。 Illustrator から幅と高さの属性を削除するだけで、レスポンシブ SVGを作成できます。 [ファイル] メニュー コマンドを使用して、レスポンシブ エクスポートを使用してドキュメントをより迅速にエクスポートすることもできます。 SVG のサイズは、それを表示しているデバイスによって決まります。 最後のオプションは、Pathfinder メニューの Auto-Fit to Screen コマンドを使用することです。 この方法を使用すると、SVG のサイズはレスポンシブ SVG の画面に合わせて自動的に調整されます。
Html で Svg サイズを変更するにはどうすればよいですか?
このスニペットでは、サイズ変更に HTML 属性を使用する方法を示します。 希望の幅と高さの寸法を変更する必要があります。 デフォルトでは、これらの値は高さと幅の属性に置き換えることができます。
幅または高さを変更せずにイメージのサイズを変更するには
画像のサイズは、src 属性を使用して元のサイズに設定できます。これは、画像の幅または高さを変更せずに、画像の幅または高さを調整するために使用できます。 画像ファイルの圧縮とその URL の Web サーバーへの割り当ては、どちらも src 属性のバイトです。
CSSでSVGを編集できますか?
SVG が画像としてロードされている場合、ブラウザで CSS または Javascript を使用してSVG の表示方法を変更することはできません。 SVG ファイルのイメージを変更したい場合は、最初に次のメソッドを使用してロードする必要があります: *object *iframe *svg inline.
Cricut Design Space に Svg ファイルをインポートする方法
Cricut Design Space で [ファイル] > [インポート] > [SVG ファイル] に移動します。 Cricut Access で SVG ファイルを使用する前に、まずマシンをインターネットに接続してから、アプリでファイルを開く必要があります。
