SVG リピートの作成方法: シームレス パターンのチュートリアル
公開: 2022-12-23画像を使用して繰り返しパターンを作成する場合、画像がシームレスに繰り返されるようにするために考慮すべき点がいくつかあります。 SVG を使用すると、品質を損なうことなく画像をスケーリングおよびサイズ変更できるという追加の利点があるため、表示されるサイズに関係なく機能するパターンを作成できます。 svgを繰り返す方法は次のとおりです。 まず、Adobe Illustrator などのベクター編集プログラムで SVG ファイルを開きます。 アートボードがパターン全体に収まる十分な大きさであることを確認してください。 次に、長方形ツール(M) を使用して、アートボード全体を覆う長方形を描きます。 長方形を選択した状態で、[オブジェクト] > [パターン] > [作成] に移動します。 表示される [パターン オプション] ダイアログ ボックスで、パターンを垂直方向、水平方向、またはその両方に並べて表示するかどうかを選択します。 パターンに名前を付けて、スウォッチパネルに保存するかどうかを選択することもできます。 [OK] をクリックします。 四角形は、画像の一連のタイル コピーに置き換えられます。 パターンがシームレスに繰り返されることをテストするには、ズームアウト (Ctrl/Cmd + -) して、エッジが整列しているかどうかを確認します。 そうでない場合は、戻って元の画像を調整してください。 パターンに満足したら、Illustrator の他の塗りつぶしと同じように使用できます。
基本的な HTML5 テンプレート内の HTML エディターのタグは、CodePen で記述されたものです。 ここにはドキュメント全体に影響を与える可能性のあるクラスがいくつかあります。 CSS は、それをサポートする任意の Web サイト スタイルシートに適用するために使用できます。 ペンスクリプトを書くために、世界中のどこからでもスクリプトを使用できます。 ここに URL を入力するだけで、関連するすべての JavaScript が Pen にあるときに URL を追加できます。 スクリプトに拡張子がある場合、適用する前に、スクリプトで使用されるプリプロセッサのファイル拡張子を処理しようとします。
どのように写真を繰り返しますか?
画像を繰り返し表示するには、編集プログラムで画像を開き、メニューから [繰り返し] オプションを選択する必要があります。
作成した静止画は a.rpic ファイルに保存されます。 .rpic ファイルを使用すると、プレゼンテーションのどこでも使用できます。 これは、プレゼンテーション用の最新の背景画像を作成するのに理想的な形式です。 現在の画像のスナップショットは、保存されているリピート画像の結果として保存されます。 新しいバーコードと QR コード コントロールを使用して広告を表示できるようになり、バーコードと QR コード以外でも使用できるようになりました。 「ウェブページの画像または HTML を挿入」と呼ばれる新しい HTML オプションを使用すると、ページ全体の写真を撮って、さまざまな方法で表示できます。 バナー コントロールを使用してメニュー (または広告) を作成し、それらを表示します。
次に、[次へ] の下で、空白のテンプレートまたはデザインされたテンプレートのいずれかを選択し (新しいカテゴリとテンプレートは時間の経過とともに追加されます)、[繰り返し画像の作成] をクリックします。それは最終版にありました。 Repeat Picture のデザインと通常のプレゼンテーションの主な違いは、少数のコントロール オプションに制限されていることです。 生成した画像は、Windows のデフォルトの画像ビューアにフル ピクセルで表示されます。
Svg ビューボックスとは

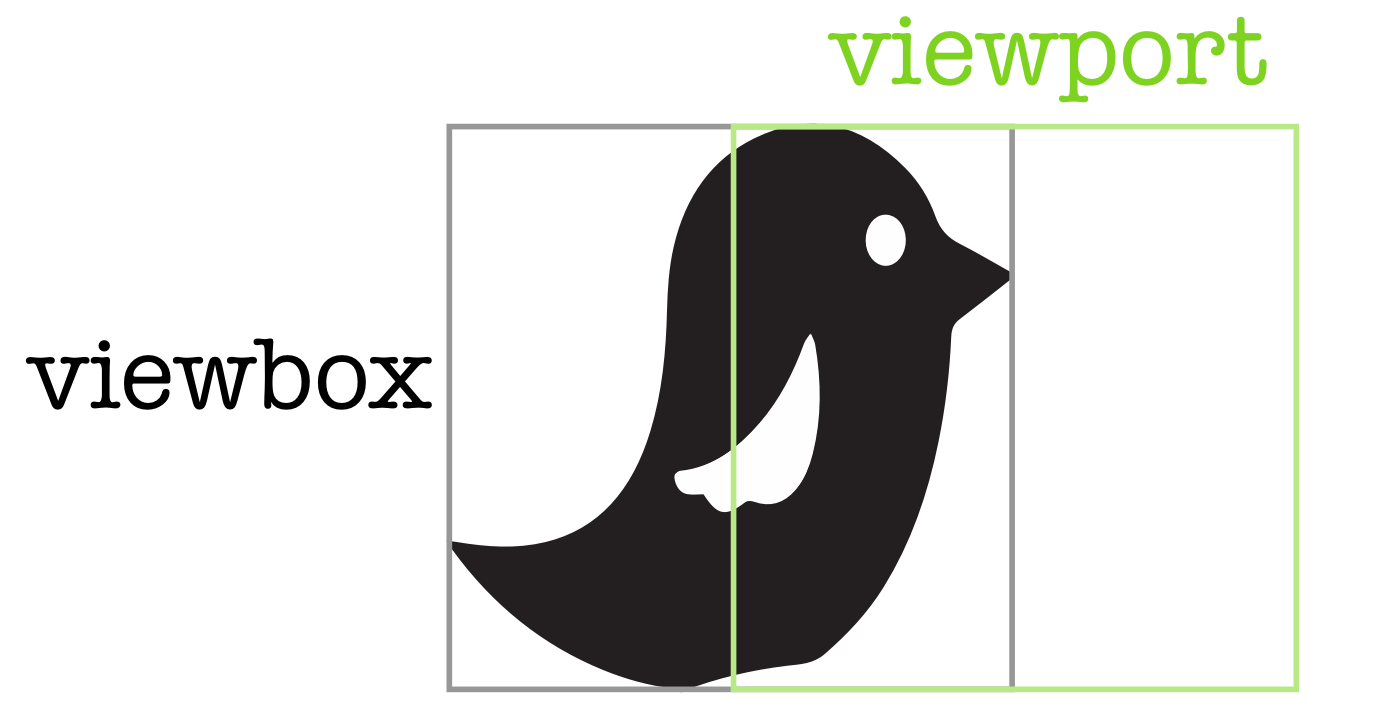
SVG viewBoxは、SVG キャンバスの表示部分を定義する SVG 要素の属性です。 viewBox 属性は、HTML ページ内の要素のサイズ変更や移動を行わずに SVG キャンバスのサイズと位置を制御したい場合に便利です。 viewBox 属性は、min-x、min-y、幅、および高さの 4 つの値を取ります。 これらの値は、SVG キャンバス内の viewBox の位置とサイズを定義します。

たとえば、鳥の画像など、任意のコンテナを SVG で埋めることができます。 viewBox が正しく設定されている場合、コンテナーのサイズをスケーリングできます。 さらに、viewBox を使用して画像の一部を非表示にすることができます。これは、アニメーションに非常に役立ちます。 ViewBox は、画像をトリミングするための優れたツールであるだけでなく、画像を整理するのにも役立ちます。 これを使用して、空を横切る雲のアニメーションを作成します。 これをアニメーション化するために必要な唯一のことは、viewBox の min-x 値を変更することです。 圧倒される可能性があるため、この記事から PreserveRatioAspect を削除しました。
viewBox で SVG を使用する方が理にかなっています。 viewBox を svg> 属性に設定すると、viewBox の幅と高さに合わせて SVG のサイズが自動的に変更されます。 次元の数や次元の比率を気にするのをやめる時が来ました。 ブラウザは、viewBox が選択されるように設定するだけで済みます。
Svgs を操作するときに常にビューボックスを使用する必要がある理由
ビューボックスは sva の使用に必須ではありませんが、ファイルを操作するための優れた方法です。 viewBox は、SVG を簡単に操作できるようにするための優れた追加機能です。 コンピューターにアクセスできたとしても、SVG を作成することはできません。 CSS を使用して SVG ビューポートの幅と高さの値を変更する場合は、CSS ではなく JavaScript を使用する必要があります。 SVG プレゼンテーション属性に設定できる唯一の CSS プロパティは、同等の CSS プロパティを持つプロパティです。 viewBox は、2 番目の座標セットに対応する仮想座標であり、ベクターの実際のプロパティに影響を与えることなく、SVG の高さ、幅、およびその他のプロパティを操作できます。
Svg を背景画像として使用できますか?
はい、 SVG 画像を背景画像として使用できます。 background-image プロパティで SVG 画像の URL を指定するだけで、背景画像として使用されます。
Svg CSS を繰り返す
CSS を使用して、サイズ、色、可視性など、 SVG 要素の外観を制御できます。 CSS を使用して SVG 要素をアニメーション化することもできます。これは、ユーザー インターフェイスやアニメーションの作成に役立ちます。
Svg 繰り返しパターン
svg 繰り返しパターンを作成するには、まず基本パターンを作成する必要があります。 次に、repeat 属性を使用して、パターンを繰り返す回数を指定できます。
Svg パターンとは
pattern 要素は、x で繰り返し描画できるグラフィックス オブジェクトを作成します。 領域をカバーするために、y 座標間隔の座標がグリッドに配置されます。 他のグラフィック要素の塗りつぶしおよび/または線の属性は、それらの要素を塗りつぶしたり線を引いたりするためにパターンを参照できます。
Svg 背景を繰り返す
「 svg背景を繰り返す」なんてことはありません。 SVG (Scalable Vector Graphics) は、スケーラブルに設計された画像形式です。 これは、品質を損なうことなく SVG 画像のサイズを変更できることを意味します。
SVG パターンを使用すると、Web ページで背景画像を繰り返す方が便利です。 その理由と使い方について見ていきましょう。 このチュートリアルは、ビデオとテキストの両方で利用できます。 以下のビデオは、このプログラムの使用方法を示しています。 新しいタイプの SVG があります。 この記事では、事前定義された SVG パターンを選択し、それらの色と属性を変更して、生成されたコードをコピーできる Web サイト、heropatterns.com を使用します。 CSS ファイル全体をコピーした場合は、CSS ファイルに描かれた実際のパスである d=path=name 属性を置き換えます。
私たちはこの洞察を得る。 タイリングは、CSS から書式設定を削除するプロセスです。 いずれかのパターンでアイデアやコードを生成するのに役立つリソースが用意されています。
