ウェブサイトやアプリの読み込みを高速化するために SVG アイコンを縮小する方法
公開: 2022-12-12アプリや Web サイトをデプロイする準備ができたら、できるだけ早く読み込まれるようにしたいと考えています。 これを行う 1 つの方法は、SVG アイコンを縮小することです。 SVG アイコンはScalable Vector Graphicsです。つまり、品質を損なうことなく拡大または縮小できます。 通常、JPEG や PNG などの従来のビットマップ画像よりもファイル サイズが小さくなります。 SVG アイコンを縮小するには、不要なコードを削除する必要があります。 これには、コメント、空の要素、および不要な属性が含まれます。 SVG アイコンを縮小する方法はいくつかあります。 Sublime Text や Atom などのテキスト エディター、または SVG Minifier などのオンライン ツールを使用できます。 SVG アイコンを縮小したら、Web サイトまたはアプリにアップロードできます。 ロードが速くなり、スペースが少なくなります。
無料でオープンソースのベクター グラフィック エディターである Inkscape を使用して、SVG を作成しています。 何年にもわたる検索の結果、最適化されたSVG 形式でファイルを保存する方法を発見しました。 62 個の SVG の合計サイズが 459 バイトから 208897 バイトに縮小され、53% 削減されました。 私たちのサークルの最終的な進化は、SVG を最適化するために設計されたツール (102 バイト) の助けを借りて行われました。
Svg サイズを制御するにはどうすればよいですか?

SVG のサイズを制御する方法はいくつかあります。 1 つの方法は、幅と高さの属性を
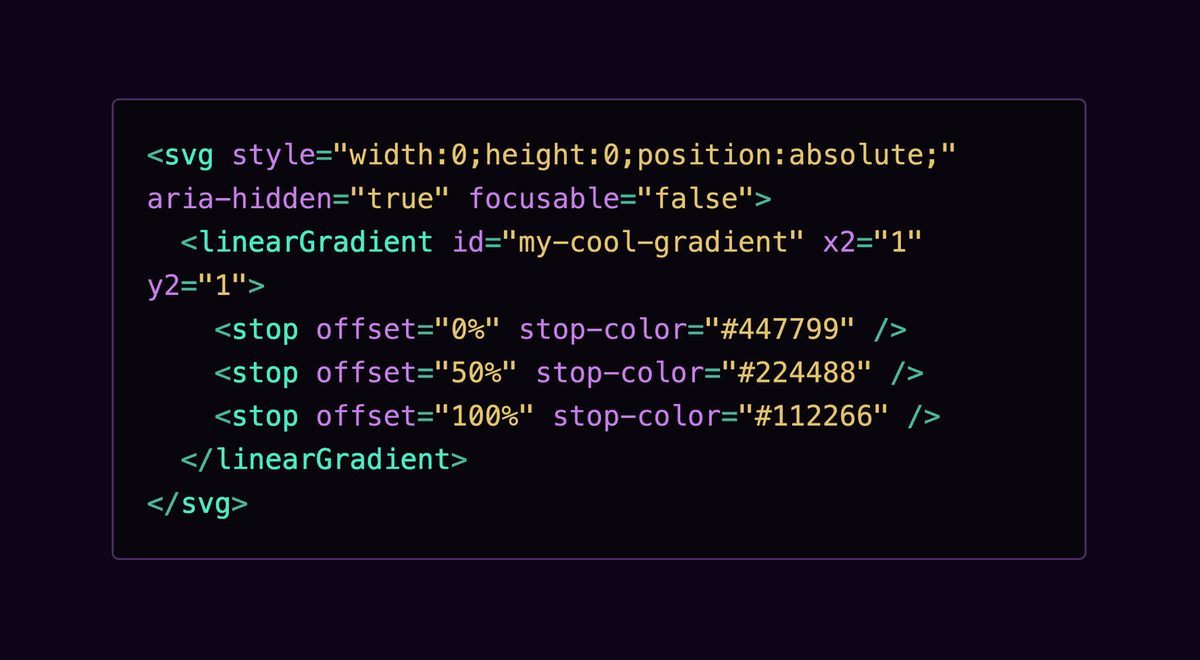
スケーラブル ベクター グラフィックス (SVG) を使用すると、ベクター グラフィックスを最も高速にスケーリングできます。 Amelia Bellamy-Royds が、SVG のスケーリングについて詳しく説明しています。 ラスター グラフィックスのスケーリングは、ベクター グラフィックスのスケーリングほど単純ではありませんが、興味深い可能性がいくつかあります。 初心者にとって、svg を自分の思いどおりに動作させる方法を理解するのは難しい場合があります。 幅と高さの比率である画像には縦横比があります。 ブラウザーはラスター イメージを本来の高さと幅とは異なるサイズで描画できますが、縦横比が異なると画像が歪んでしまいます。 コードはインライン SVGのサイズを定義するため、キャンバスのサイズに関係なく、そこに描画されます。
ViewBox は、ベクター グラフィックスを作成するプログラムである Scalable Vector Graphics を作成するパズルの最後のピースです。 viewBox 要素は、>svg> 要素の要素の 1 つです。 それを値に変換するには、y から x を減算し、結果を空白またはコンマで割ります (x、y、幅、高さ)。 ビューポートの左上隅にあるこれら 2 つの文字は、座標系を指定します。 使用可能な高さを埋めるために、スケーリングが必要な座標/疑似パスの数として計算されます。 縦横比に対応しない寸法を指定しても、画像は伸びたり歪んだりしません。 新しい object-fit CSS プロパティを使用すると、他の画像タイプに対して同じ調整を行うことができます。
さらに、preserveRatioAspect=”none” オプションを指定して、画像をラスター画像と同じサイズにスケーリングできます。 ラスター イメージは、幅または高さを設定でき、縮尺も一致させることができます。 SVGはどのようにそれを行うことができますか? すべてが複雑になります。 >img> ファイル内の画像で画像の自動サイズ変更を使用することから始めることができますが、正しく行う前に少しハックする必要があります。 さまざまな CSS プロパティを使用して高さと余白を調整することで、要素の縦横比を制御できます。 他のブラウザでは、viewBox が有効になっている場合、画像のサイズが 300*150 に自動的に調整されます。 この動作は HTML では指定されていません。
最新の Blink/Firefox ブラウザーを使用している場合、viewBox 内の画像はスケーリングされます。 高さと幅の両方を指定しない場合、これらのブラウザーはデフォルト設定を変更しません。 インライン SVG やその他の置換要素は、最も簡単な方法であるコンテナー要素を使用して実現できます。 その結果、インラインの高さを持つグラフィックの公式の高さはゼロ (負) になる可能性があります。 デフォルトの preserveRatioAspect 値が使用された場合、グラフィックは何も表示されません。 代わりに、幅全体をカバーするようにグラフィックを配置し、慎重に適切な縦横比に設定したパディング領域にはみ出すようにグラフィックを配置する必要があります。 ViewBox と preserveRatioAspect は、非常に用途の広い 2 つの属性です。 ネストされた要素を使用して、特定のスケーリング属性で区切られたグラフィック スケールを作成できます。 この方法を使用すると、高さを犠牲にすることなく、ワイドスクリーン ディスプレイをカバーするヘッダー グラフィックを作成できます。
これは、2 つの方法のいずれかで実現できます。 最初のオプションとして SVG ファイルのサイズを設定します。 寸法の宣言は、SVG ファイルの先頭に表示されます。 必要な幅と高さの属性 (または寸法) を指定する必要があります。 .svg ファイルが保存されていることを確認してください。 オプション 2 を選択すると、Illustrator ファイルのサイズを選択できます。 SVG をエクスポートするには、PNG ファイルを使用できます。 PNG ファイルでは、寸法宣言を指定できます。 保存した PNG ファイルが保存されます。 オプション 3 を選択すると、Illustrator ファイルのサイズを変更できます。 大変な年になるので、お金があるのは良いことです。 Illustrator では、[ファイル]、[エクスポート] を選択して、ファイルとしてエクスポートできます。 [エクスポート形式] ウィンドウに移動し、[SVG] タブを選択します。 PNG は、 SVG ファイル形式のポップアップ ウィンドウから選択してクリックできます。 [ファイル]、[名前を付けて保存] ボタンをクリックすると、ファイルをタイプとして保存できるようになりました。 [名前を付けて保存] ボタンをクリックすると、SVG ファイルに使用するファイル名を入力して保存できます。

Viewbox は Svg で何をしますか?
ViewBox は、ユーザー空間でのSVG ビューポートのサイズと位置を定義します。 viewBox 属性は、min-x、min-y、幅、および高さの 4 つの数値で構成されます。
Svg グラフィックス: Viewbox ツール
画面の大小に関係なく、ベクトル ロゴ、イラスト、グラフィックスを簡単かつ手頃な価格で拡大できます。 SVG 内のすべてのベクトルが同じ座標系を使用することが保証されるため、ViewBox はグラフィックスを作成するときに便利なツールです。 また、サイズに関係なく、画面上のグラフィックが同じように見えることも保証されます。
Svgs は任意のサイズにできますか?
無限のスケーラビリティを実現できます。 その名の通り、SVG は品質を損なうことなく任意のサイズに拡大または縮小できます。 サイズや表示タイプに違いはありません。 すべての SVG は同じように見えます。
Svg 画像をスケーリングすると画質が低下しますか?

画像を拡大または縮小すると、通常、画質がいくらか低下します。画像を拡大または縮小すると、基本的には画像を構成するピクセルが引き伸ばされたり圧縮されたりするだけだからです。 ただし、 SVG 画像のようなベクター グラフィックスでは、画像がピクセルではなく数式で構成されているため、品質を損なうことなく画像を拡大または縮小できます。
Web グラフィックの世界には、アンチエイリアシングという名もなきヒーローがいます。 その結果、明確なメッセージと滑らかなベクトル形状が画面に表示されます。 グラフィックが画面上で小さくなると、そのソースを表すピクセルがますます少なくなり (これはまだ完全な状態です)、シャープネスが低下します。 このプログラムは上級ユーザーには便利ですが、初心者には問題なく機能します。 この手法をより精巧に使用したい場合は、あまりにも鮮明に見えるアイコンにベクトル ポイントを押し付けてみてください。
表示される画面の解像度やサイズに関係なく同じ品質を維持するため、 SVG グラフィックスは、ハンドヘルド デバイスやデスクトップ コンピューターなど、さまざまなデバイスで使用できるグラフィックスを作成するための優れた選択肢です。 SVG 形式は、品質を犠牲にすることなく、あらゆるサイズで表示する必要があるグラフィックに最適です。 ベクター形式であることに加えて、詳細を表現できるため、他の種類のグラフィック ファイルよりも正確です。 この機能を使用すると、ロゴやイラストなどのグラフィックスをより詳細かつ正確に作成できます。 さらに、SVG は XML ベースの形式であるため、特定の要件を満たすようにグラフィックを簡単にカスタマイズおよび変更できます。 SVG を使用したグラフィック デザインは、任意のサイズで表示する必要があるグラフィックに最適なオプションですが、妥当なコストで優れた品質も提供します。 解像度に依存せず、詳細なグラフィックスを表現できるため、イラスト、ロゴ、およびその他のグラフィックスに最適です。
Svg 画像: サイズ変更の問題の解決策
スケーラブル ファイルには、SVG ファイルとベクター ファイルが含まれます。 画像ファイルがベクター ファイルの場合、ピクセルが含まれているため、品質を損なうことなく拡大または縮小できます。 この変更によって画像の品質が低下することはないため、独自の SVG 画像を作成したい人は簡単に作成できます。 スペースの寸法を考慮して画像をアップロードすると、画像の解像度がブラーレスになる場合があります。 ターゲットにしたいスペースの正確なピクセル寸法の画像をアップロードすると、画像がぼやけます。 画像が Web サイトにアップロードされると、可能な限り大きくなるように縮小されます。 その結果、画像はアップロードされたスペースと同じサイズになりますが、これは通常、最新のコンピューターには当てはまりません。 画像がぼやけるのを避けるために、編集プログラムで SVG の希望のサイズを設定し、すべてのピクセルが揃っていることを確認してください。 グリッドの例をいくつか示します。 その結果、解決策は、編集プログラムで SVG のサイズを設定し、すべてのピクセルがグリッドに揃えられるようにすることです。 SVG を小さいサイズに保ちながらスケーリングすることができます。 この場合、スケールアップできます。
SVG フィクサー

SVG-fixer は、破損した SVG ファイルを修正するのに役立つシンプルなツールです。 また、パフォーマンスを向上させるために SVG ファイルを最適化するのにも役立ちます。
Svg ファイル: チームでグラフィックを共有するための最良の方法
グラフィックをチームと共有する必要がある場合、Microsoft 365 には Microsoft Word、PowerPoint、Outlook、Excel などのプログラムが含まれています。 このプログラムを使用して、スケーラブルなベクター グラフィックスを挿入および編集できます。 SVG file compressなどのソフトウェアを使用して SVG ファイルを圧縮することができます。 この方法でデータを送信および保存できます。
