WordPress サイトの広告なしバージョンをサブスクライバーに提供する方法
公開: 2022-11-08訪問者に、WordPress Web サイトのプレミアムで広告のないバージョンを販売したいですか?
広告はウェブサイトの収益化に役立ちます。 ただし、加入者からプレミアムを請求して、他の多くの人気のある Web サイトと同様に、広告なしでサイトを表示することができます.
この記事では、サブスクライバー向けに広告なしの WordPress サイトを作成する方法を紹介します。

サブスクライバー向けに広告なしの WordPress サイトを作成する理由
オンラインでお金を稼ぐ最も簡単な方法の 1 つは、Web サイトにさまざまな種類の広告を掲載することです。 ただし、多くのユーザーは、広告に邪魔されずにコンテンツを読んだり、ビデオを見たり、サイトを閲覧したりすることを好みます。
広告は収益を生み出すのに役立ちますが、広告を削除するとユーザー エクスペリエンスが向上します。 両方の長所を活かすために、人々が有料プランにサインアップし、WordPress Web サイトからすべての広告を削除できるサブスクリプションを作成できます。
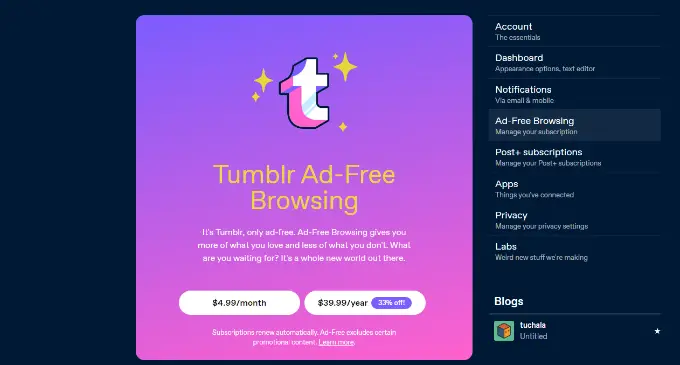
たとえば、有名なマイクロブログ サイト Tumblr では、有料プランの 1 つに加入することで、ユーザーは広告なしのブラウジング エクスペリエンスを利用できます。 このようにして、定期的な訪問者には引き続き広告を販売し、プレミアム加入者には広告を非表示にすることができます.

YouTube、Hulu、およびその他のいくつかのプラットフォームは、少額のサブスクリプション料金と引き換えに、広告なしの体験を提供しています.
そうは言っても、サブスクリプション プランを設定して、ウェブサイトの広告なしバージョンを提供する方法を見てみましょう。
WordPress で広告なしのサブスクリプション プランを作成する
WordPress でサブスクリプションを作成する最良の方法は、MemberPress を使用することです。 最高の WordPress メンバーシップ プラグインであり、さまざまなユーザー ロールに基づいてコンテンツを制限できます。
まず、MemberPress プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
サブスクリプション ベースの Web サイトを始めたばかりの場合は、WordPress メンバーシップ サイトを作成するための究極のガイドをご覧ください。
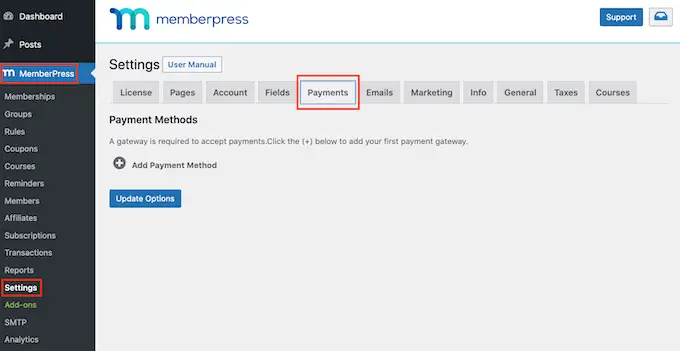
MemberPress がアクティブになったら、 MemberPress » 設定に移動して、プラグインを構成し、支払いゲートウェイを追加できます。
[支払い] タブに切り替えて、[+ 支払い方法を追加] ボタンをクリックするだけです。

MemberPress は、すぐに PayPal スタンダード、ストライプ、オフライン決済、Authorize.net に対応しています。 ストライプの使用をお勧めします。 画面上の指示に従って、好みの方法を設定できます。
決済サービスを設定したら、次はメンバーシップ レベルを追加します。
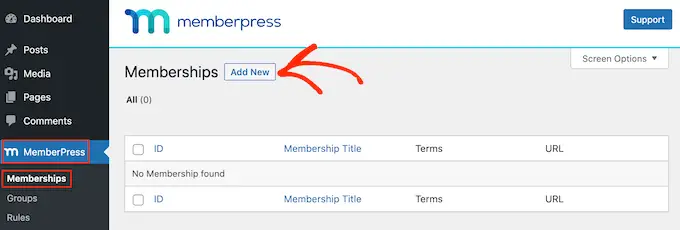
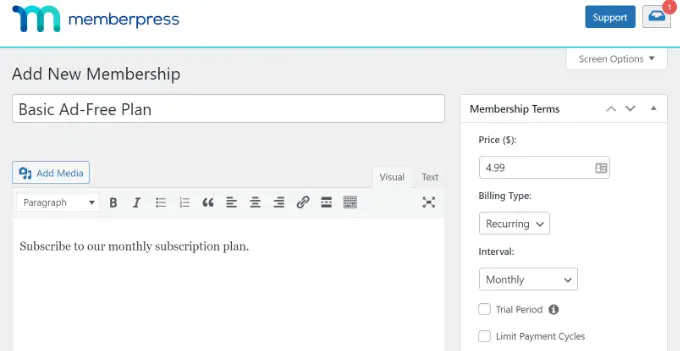
MemberPress » メンバーシップページに移動し、[新規追加] ボタンをクリックするだけです。

その後、上部にサブスクリプション プランの名前と説明を入力できます。
MemberPress では、メンバーシップ プランの価格と有効期限を選択することもできます。 たとえば、1 回限りのサブスクリプションまたは定期的な支払いを提供できます。

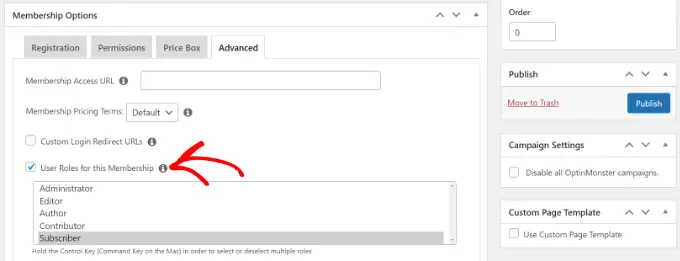
次に、[会員オプション]セクションまで下にスクロールする必要があります。
ここでは、MemberPress を使用して、登録設定の編集、権限の変更、価格ボックスのカスタマイズなどを行うことができます。 「詳細」タブに移動し、「このメンバーシップの Unser Roles」オプションを有効にします。
ここから、メンバーシップ レベルにアクセスできる WordPress ユーザー ロールを選択できます。 たとえば、このチュートリアルでは「サブスクライバー」ロールを選択します。

メンバーシップ レベルを変更したら、[公開] ボタンをクリックしてください。
この手順を繰り返して、好きなだけメンバーシップ レベルを作成できます。 プラグインを使用すると、さまざまなルールを設定し、ユーザーの役割、機能などに基づいてサイトのコンテンツを制限することもできます.
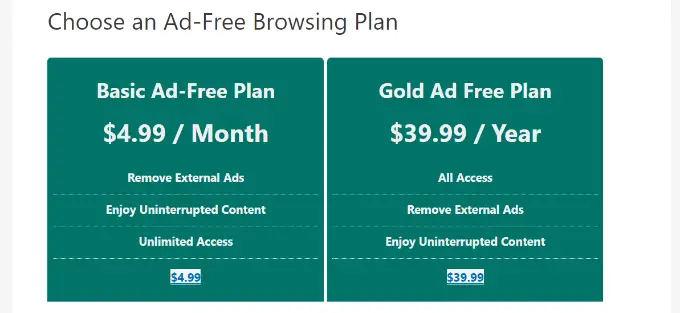
サブスクリプション プランを表示する価格ページを作成する
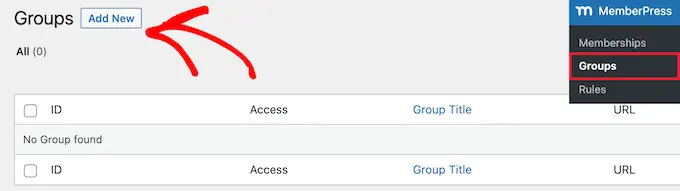
次に、サブスクリプション プランの価格設定ページを設定する必要があります。 開始するには、 MemberPress » グループに移動し、[新規追加] ボタンをクリックします。

その後、価格設定ページのタイトルを入力できます。これは、ページの URL としても使用されます。
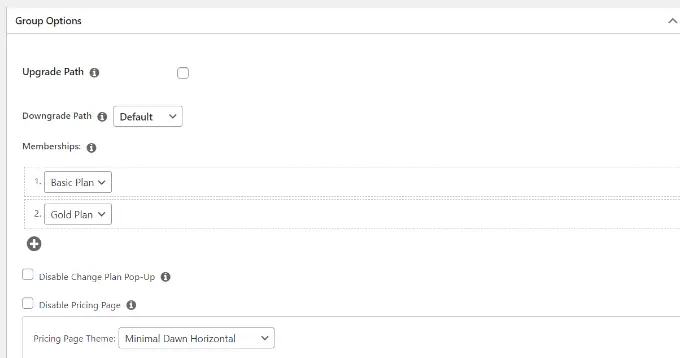
ここから、[グループ オプション] セクションまで下にスクロールし、ページに表示する料金プランを選択します。
「+」ボタンをクリックして別のメンバーシップを追加し、ドラッグ & ドロップ機能を使用して順序を変更できます。

MemberPress には、価格設定ページ用にさまざまな事前構築済みのテーマが付属しています。 カスタム CSS を追加して、価格表のスタイルを設定することもできます。
変更を加えたら、先に進んでページを公開します。 これで、Web サイトにアクセスして、実際の価格設定ページを確認できます。

それでは、WordPress サイトに広告を追加する方法を見てみましょう。

WordPress ウェブサイトに広告を挿入する
Web サイトで広告を管理する最も簡単な方法は、AdSanity プラグインを使用することです。 WordPress の最高の広告管理プラグインです。
プラグインを使用すると、バナー広告を WordPress に簡単に挿入して管理できます。 さらに、さまざまな WordPress ユーザー ロールから広告を非表示にできる「ユーザー ロール広告の表示」アドオンを提供します。
まず、AdSanity プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
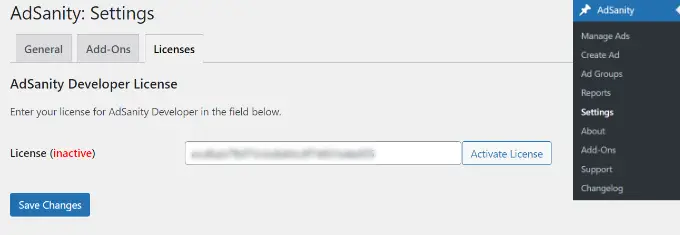
プラグインが有効になったら、 Adsanity » 設定ページに移動し、[ライセンス] タブに切り替えます。
次に、キーを入力して「Activate License」ボタンをクリックします。 ライセンス キーは、アカウント エリアで簡単に見つけることができます。

完了したら、忘れずに [変更を保存] ボタンをクリックしてください。
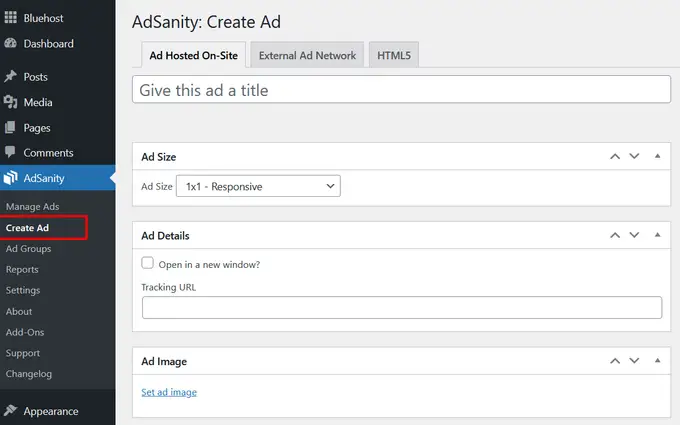
その後、WordPress ダッシュボードからAdsanity » Create Adに進み、広告を設定できます。

AdSanity では、あらゆる種類の広告を作成できます。 自己ホスト広告を設定し、バナーとグラフィックを手動で追加できます。
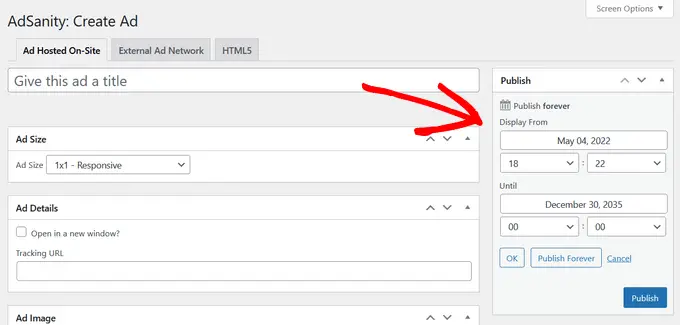
一方、Google AdSense などの外部ネットワークから広告を追加することもできます。 プラグインを使用すると、広告をスケジュールしたり、特定の時間枠を設定して表示したり、無期限に実行したりすることもできます.

完了したら、[公開] ボタンをクリックします。
AdSanity ウィジェット ブロックまたはショートコードを使用して、Web サイトのどこにでも広告を挿入できるようになりました。
Web サイトのサイドバーにバナー広告を表示するのに最適な場所の 1 つです。 これにより、広告の視認性が向上し、より多くのクリックを獲得できます。
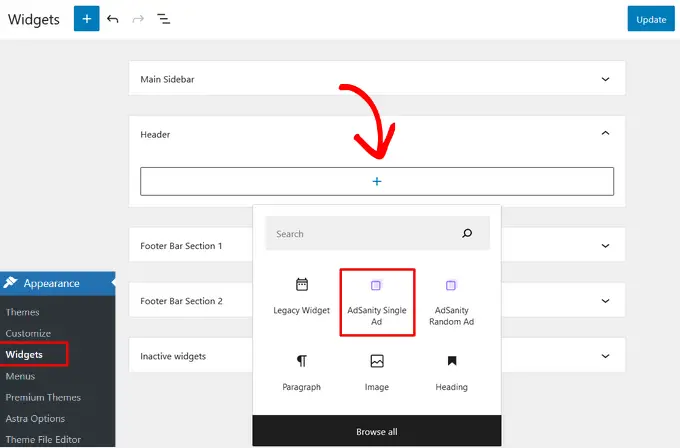
WordPress 管理パネルから [外観] » [ウィジェット] に移動するだけです。 次に、「+」ボタンをクリックして、「AdSanity Single Ad」ウィジェット ブロックを追加します。

[更新] ボタンをクリックして、ウェブサイトのサイドバーに広告を表示します。 または別のウィジェット準備エリア。
詳細については、WordPress ブログで広告を販売する方法に関するガイドをご覧ください。
WordPressでメンバーの広告を非表示にする方法
次に、AdSanity User Role Ad Visibility アドオンを使用して、WordPress のサブスクライバーに対して広告を非表示にすることができます。
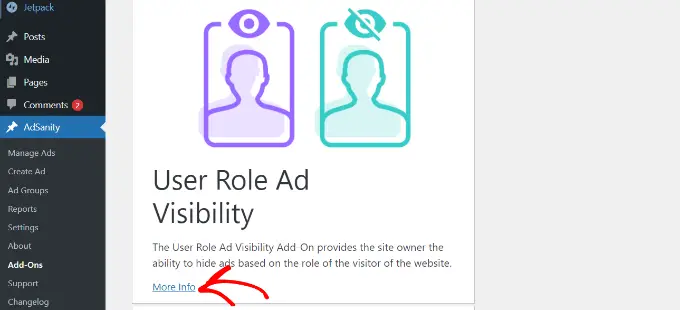
まず、WordPress 管理者からAdSanity » Add-Onsに移動する必要があります。

その後、User Role Ad Visibility アドオンまで下にスクロールし、[詳細] ボタンをクリックします。
AdSanity Web サイトでアドオンをサブスクライブできるようになりました。 アドオンを購入するには、[チェックアウト] ボタンをクリックするだけです。

次に、Web サイトにアドオンをダウンロードしてインストールできます。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
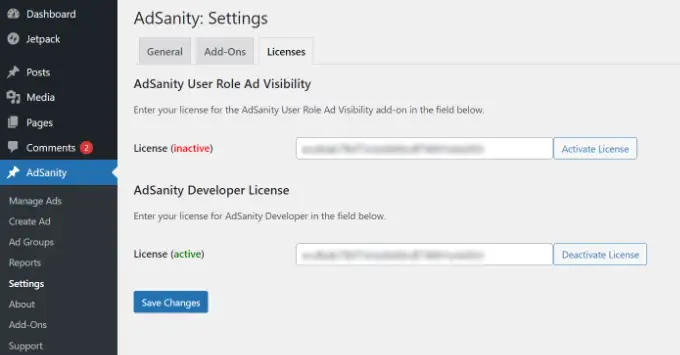
アドオンがアクティブになると、WordPress ダッシュボードからAdSanity » 設定に移動し、[ライセンス] タブに移動できます。
ここから、「AdSanity User Role Ad Visibility」という見出しの下にキーを入力し、「Activate License」ボタンをクリックします。

ライセンス キーは、AdSanity アカウント エリアにあります。 完了したら、[変更を保存] ボタンをクリックすることを忘れないでください。
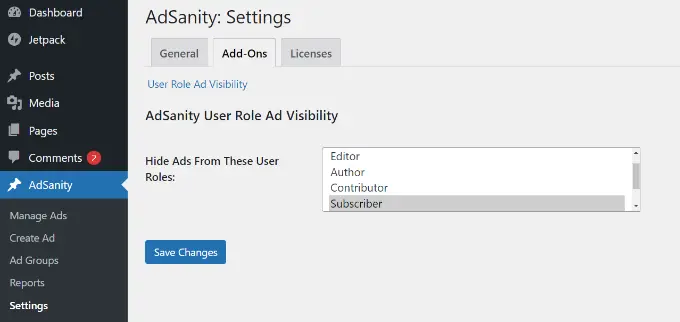
次に、AdSanity 設定の [アドオン] タブに切り替える必要があります。

ここでは、Web サイトのさまざまなユーザー ロールからの広告を非表示にすることができます。
たとえば、「サブスクライバー」ロールを選択してみましょう。 これにより、有料メンバーシップ プランに加入しているユーザーには、Web サイトに広告が表示されなくなります。
完了したら、[変更を保存] ボタンをクリックします。
この記事が、サブスクライバー向けの広告なしバージョンの WordPress サイトを作成する方法を学ぶのに役立つことを願っています. また、オンラインストアを開始する方法に関するガイドと、ビジネスに欠かせないWordPressプラグインの専門家の選択もご覧ください.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress サイトの広告なしバージョンをサブスクライバーに提供する方法の投稿は、WPBeginner に最初に掲載されました。
