接続または画像をクリックするだけでWordPressポップアップフォームを開く方法
公開: 2023-02-22訪問者がサイトの接続または画像をクリックしたときに表示されるポップアップを開発しますか?
これは、電子メール リストを成熟させるための確認済みの方法です。 人がとる行動から始まることを考えると、より効果的です。 人気のあるサイトは通常、追加の加入者を獲得するためのオプトイン インセンティブを提供するために使用します。
この短い記事では、Web サイトのリンクまたはインプレッションのクリックで WordPress ポップアップを開く方法を、順を追って説明します。

「クリック時」ポップアップの種類とは何ですか?
オンクリック ポップアップの種類は、消費者が WordPress Web サイトのリンク、ボタン、または画像をクリックしたときに開くライトボックス ポップアップです。
通常、ポップアップは、ユーザーが到着したとき、または離れようとしているときに Web サイトに表示されます。 オンクリック ポップアップ ソートは、消費者の操作によってアクティブ化されます。
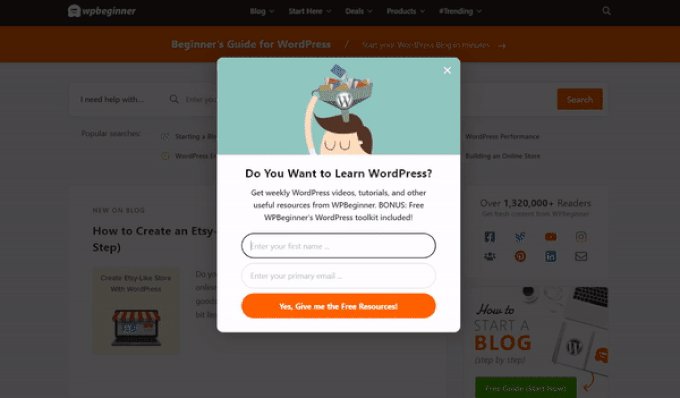
また、WPBeginner のポップアップのオンクリックを使用して、電子メール レコードを拡張します。 場合によっては、ユーザーがすべてのソーシャル アイコンに続くサイドバーの電子メール アイコンをクリックすると、ポップアップが表示されます。

オンクリック ポップアップ ソートが非常に効率的なのはなぜですか?
クリック ポップアップ タイプは、印象的な Zeigarnik の結果を利用するという理由だけで役立ちます。 これは、自分で動きを開始したユーザーがそれを完了する可能性が最も高いという心理的な基本原則です。
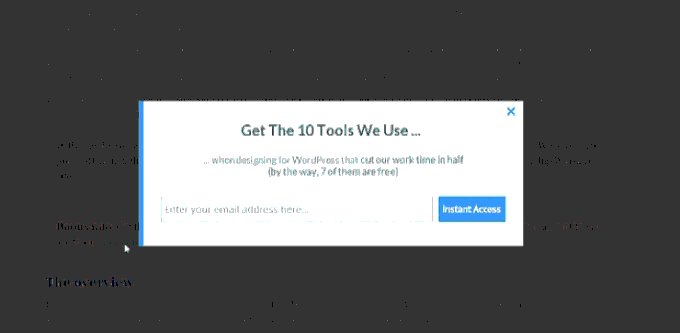
誰かがバックリンクまたはボタンをクリックしてポップアップが表示された場合、その人は現在関心を示しています。 親切なポップアップが表示されると、それを使用する可能性が非常に高くなります。
たとえば、オンクリック ポップアップを使用して直接磁石を与えることができます。 これは、顧客が電子メール ツールと引き換えに入手できる電子書籍や PDF ファイルのような無料でダウンロードできる便利なリソースになる可能性があります。
それにもかかわらず、Web サイトでクリックするだけのポップアップを使用する方法は他にもあります。 場合によっては、顧客に確認してクーポンコードを宣言したり、アイテムについてさらに調べたり、アンケートに記入したりすることができます.
説明が終わったら、Web ページにクリックするだけでライトボックス ポップアップを簡単に作成する方法を見てみましょう。
WordPress でオンクリック ポップアップを作成する
オンクリック ポップアップを構築する最も簡単な方法は、OptinMonster を利用することです。 WordPress およびリード時代のソフトウェア用のポップアップ プラグインです。
まず、OptinMonster アカウントを表示する必要があります。 主に、オンクリックポップアップを作成できるMonsterLinks機能が含まれているため、Professionalアカウント(またはそれ以上)が必要になります.
OptinMonster の Web ページにアクセスし、[今すぐ OptinMonster を入手] ボタンをクリックして開始します。

次に、WordPress サイトに OptinMonster プラグインをインストールしてアクティブ化する必要があります。 有効化するには、WordPress プラグインの導入方法に関するアクションごとの情報を参照してください。
これにより、OptinMonster アカウントを WordPress サイトに接続できます。
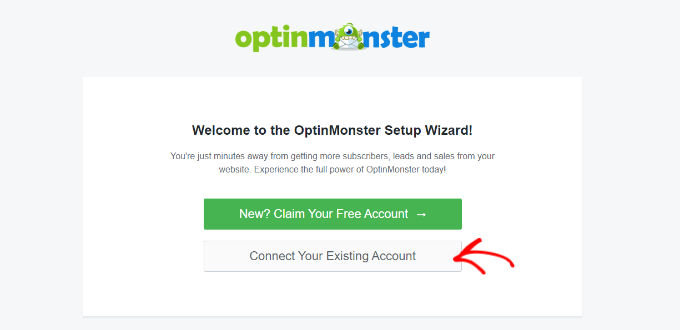
プラグインを有効にしたら、アカウントを接続する必要があります。 WordPress ダッシュボードで自動的に Welcome Web サイトに移動する必要があります。
先に進み、[現在のアカウントを接続] ボタンをクリックします。

その後、新しいウィンドウが開きます。
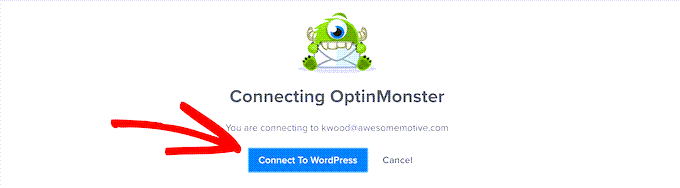
「WordPress に接続」ボタンをクリックするだけで、Web サイトを OptinMonster に追加できます。

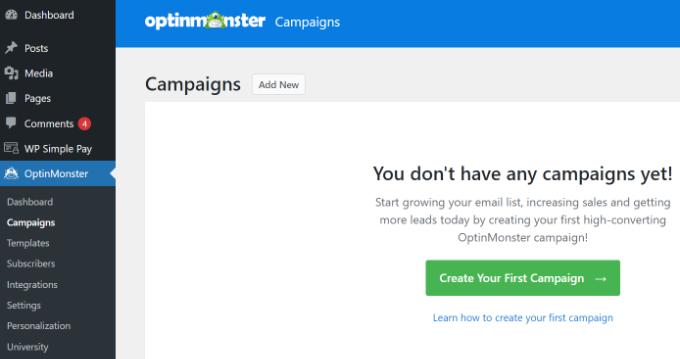
OptinMonster アカウントを WordPress Web ページに接続したら、クリックするだけでポップアップを作成できます。
WordPress ダッシュボードからOptinMonster » 戦略に移動し、[最初のキャンペーンを作成] ボタンをクリックするだけです。

OptinMonster の Web サイトに直接移動します。
キャンペーン フォームは、実際には現在 Popup に確立されているはずです。 そうでない場合は、ポップアップをクリックして選択します。 次に、マーケティング キャンペーン テンプレートを選択します。
![キャンペーン タイプで [ポップアップ] を選択したままにします Choose a campaign type and template](/uploads/article/17428/TgFpPzn5mtyKbtn2.png)
これが後でどのように見えるかをテンプレートを正確に変更できるようになります。 このチュートリアルでは、'Basic' テンプレートを使用します。
テンプレートの上にカーソルを置き、[テンプレートを使用] ボタンをクリックするだけです。
ここで、キャンペーンの名前を入力するよう求められます。 これはあなたのためだけです。 お客様には見えません。
ID を入力して [Start Building] をクリックするだけで、ポップアップが作成されます。
OptinMonster は、テンプレートをドラッグ アンド ドロップ キャンペーン ビルダーにすぐに読み込みます。
デフォルトのテキスト コンテンツを編集して、テンプレートに機能を組み込んだり、削除したりできます。 画面左側のメニューからブロックをドラッグし、テンプレートにドロップするだけです。
さまざまな側面をクリックして削除し、残りのメニュー ソリューションを利用することもできます。 たとえば、タイプから「名前」分野を取り出します。
最初に、表示画面の下部にある [Optin] タブをクリックする必要があります。 その後すぐに、フィールドをクリックして選択すると、まだ残っている列に、それを取り除く可能性など、利用可能な代替案が表示されます.
ポップアップのデザインが完了したら、次のフェーズでは、結果ウォッチのスタイルとデザインを行います。結果ウォッチは、タイプを入力した直後に表示されます。

基本的に、表示画面の先頭にある「成功」ビューに切り替えます。
optin see を編集したのと同じように、結果のパースペクティブを編集できます。 たとえば、テキストを変更したり、ダイレクト マグネットをダウンロードするためのハイパーリンクを含めたりすることができます。
ポップアップを電子メールに接続する チェックリスト
ポップアップに満足したら、画面の最上部にある[統合]タブをクリックします。 OptinMonster を電子メール広告およびマーケティング会社にハイパーリンクして、今すぐ電子メール リストに人を増やすことができるようにする必要があります。
ここから、表示画面の左側にある [+ 新しい統合を含める] ボタンをクリックします。
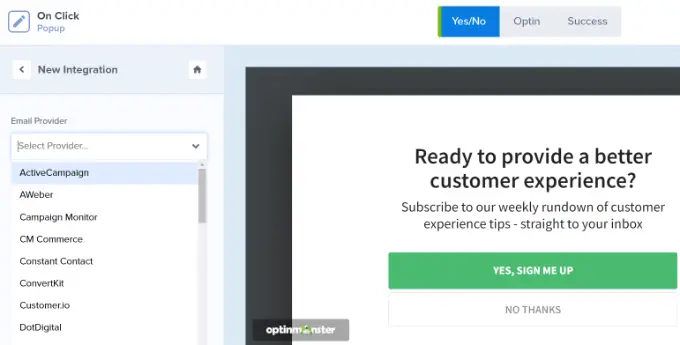
次に、ドロップダウン チェックリストから電子メール サービス プロバイダーを決定できます。
以下、基本的に指示に従ってOptinMonsterに接続します。

ポップアップをルックオンに設定する クリックするだけ
ここで、消費者がリンクをクリックしたときに表示されるようにポップアップを構成する必要があります。
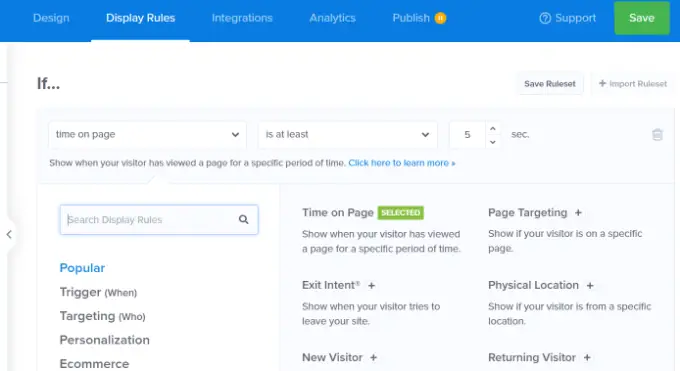
事前に行って、画面の最高評価にある[画面の表示規則]タブをクリックするだけです。

OptinMonster が設定するデフォルトの表示画面ルールは、「ウェブサイト ページの滞在時間」です。 これは、ユーザーがそのサイトを一定時間閲覧した後にデフォルトのポップアップが表示されることを意味します。
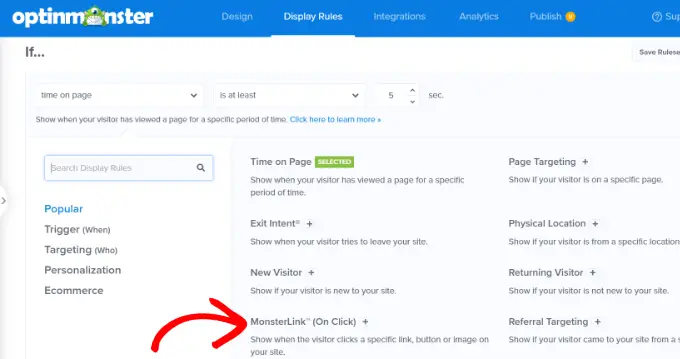
一方、ドロップダウンをクリックして、代わりに「MonsterLink」(クリック時) を選択することもできます。

その後すぐに、ショーの原則で MonsterLink を確認する必要があります。
ボタンをクリックして、MonsterLink コードをコピーできます。 これはすぐに必要になります。
オンクリック ポップアップ レジデントの構築
今後は、ウェブサイト ページの最上部にある [公開済み] タブに移動して、キャンペーンの順位を [下書き] から [公開] に変更できます。
完了したらすぐに、モニターの主要部分とキャンペーン ビルダーの近くにある [保存] ボタンをクリックします。
今後、マーケティング キャンペーンの「WordPress 出力設定」が表示されます。 [ステータス] ドロップダウン メニューをクリックして、[保留中] から [公開済み] に調整できます。 完了したら、[変更を保存] ボタンをクリックします。
WordPress Web ページに MonsterLink を含める
ここで、特定の MonsterLink を Web サイトに追加する必要があります。 これを以前に複製しなかった場合は、おそらくマーケティング キャンペーンの [表示ルール] の場所に戻って取得できます。
まず、新しい記事やサイトを開発するか、つながりを組み込みたい場所でシングルを編集します。
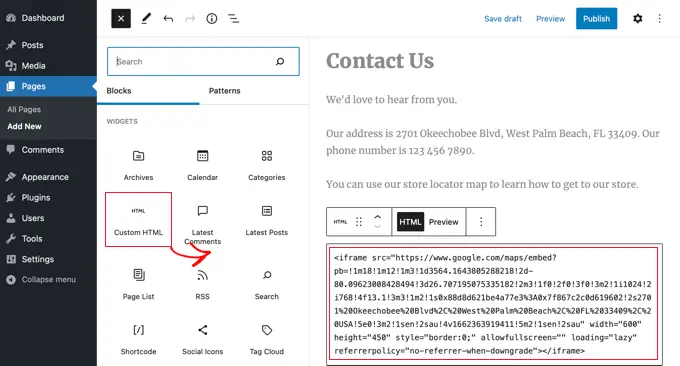
MonsterLink は HTML コードなので、パーソナライズされた HTML ブロックに貼り付ける必要があります。
WordPress コンテンツ マテリアル エディタにいる場合は、(+) ボタンをクリックして、カスタム メイドの HTML ブロックを組み込みます。

次に、MonsterLink をそのブロックにコピーします。 実際には次のようになります。
Subscribe Now!
「今すぐ申し込む」という条件を調整できます。 バックリンクに使用したいテキストに。
ハイパーリンクを配置したら、Web サイトをプレビューしたり公開したりして、機能していることを確認できます。
これが実際のリンクです。 テキストにスタイリングを使用して、より実質的なテキスト コンテンツを含むボックスを生成し、直接的な磁石を支持するようにしていることに注意してください。

アイデア: MonsterLinks を利用したテキスト コンテンツのハイパーリンクだけではありません。 また、MonsterLink を携帯電話のモーション ボタン、イラストや写真、バナー、または Web サイトのナビゲーション メニューで使用することもできます。
このチュートリアルが、クリック時に WordPress ポップアップを並べ替える方法を習得するのに役立つことを願っています. また、WordPress ウェブサイトを高速化する方法に関するチュートリアルと、WordPress ウェブサイトの最適なポジショニング ガイドラインもご覧ください。
このレポートが気に入った場合は、WordPress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
