WordPress で外部リンクを新しいウィンドウまたはタブで開く方法
公開: 2023-04-14ブログ投稿からの外部リンクを新しいブラウザ ウィンドウまたはタブで開きますか?
新しいウィンドウで外部リンクを開くと、ユーザーは Web サイトを離れずにリンクにアクセスできます。 これにより、ユーザーはサイトでより多くの時間を過ごすため、ユーザー エンゲージメントが向上します。
この初心者向けガイドでは、WordPress サイトの新しいウィンドウまたはタブで外部リンクを簡単に開く方法を紹介します。

外部リンクを新しいウィンドウまたはタブで開く理由
外部リンクは、所有または管理していない Web サイトへのリンクです。 通常、外部 Web サイトへのリンクを追加すると、訪問者はリンクをクリックしてサイトを離れます。
一部のユーザー エクスペリエンスの専門家は、外部リンクを新しいウィンドウやタブで開くべきではないと言っていますが、私たちは同意しません。
ほとんどのユーザーは、最後にアクセスしていた Web サイトを簡単に忘れてしまいます。 リンクをクリックすると、WordPress Web サイトから新しいサイトに移動する場合、二度と戻ってこない可能性があります。
ユーザー エクスペリエンスを向上させるために、外部リンクを新しいウィンドウ (古いブラウザーの場合) または新しいタブ (最新のブラウザーの場合) で開くことをお勧めします。 この方法では、元の Web ページが失われることはなく、ユーザーは元の Web サイトに切り替えることで Web サイトの閲覧を再開できます。
外部リンクを新しいタブで開くことのもう 1 つの利点は、サイトのページ ビューとユーザー エンゲージメントの増加です。 サイトの滞在時間が長いユーザーは、メール ニュースレターに登録したり、ソーシャル メディアでフォローしたり、コメントを残したり、製品を購入したりする可能性が高くなります。
そうは言っても、WordPressの新しいウィンドウまたはタブで外部リンクを簡単に開く方法を見てみましょう. 最適な方法を選択できるように、さまざまな方法について説明します。
- ブロック エディターを使用して新しいタブで外部リンクを開く
- クラシック エディタを使用して新しいタブで外部リンクを開く
- HTML コードを使用して新しいタブで外部リンクを開く
- 新しいタブでナビゲーション メニュー リンクを開く
- プラグインを使用して新しいタブですべての外部リンクを自動的に開く
ブロック エディターを使用して新しいタブで外部リンクを開く
WordPress のブロック エディターには、外部リンクを新しいタブで開くことができる機能が組み込まれています。 WordPress の最近のバージョンでは、リンクを追加するときにこのオプションが表示されます。
外部リンクを追加するブログ投稿またはページを編集するだけです。 次に、リンクするテキストを選択し、[リンク] ボタンをクリックします。 Windows では CTRL+K、Mac では Command+K のショートカット キーを押すこともできます。

これにより、リンクの挿入ポップアップが表示されます。 リンクを入力して Enter キーを押すだけです。 その後、「新しいタブで開く」オプションをオンの位置に切り替える必要があります。
![ブロック エディターの [新しいタブで開く] オプション](/uploads/article/17762/HdWVhakGoH3aRGzr.png)
リンクが新しいタブで開きます。
ヒント: All in One SEO プラグインをインストールすることで、挿入リンク ポップアップに title 属性と nofollow 属性を追加することもできます。
クラシック エディタを使用して新しいタブで外部リンクを開く
従来のエディターをまだ使用している場合は、新しいエディターの使用を開始することをお勧めします。 最新で高速で、見逃されている多くの新機能が含まれています。
ただし、従来のエディターを引き続き使用する場合は、新しいタブで開くリンクを追加する方法を次に示します。
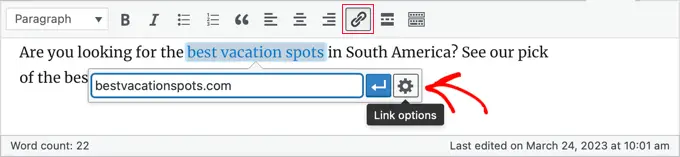
まず、リンクを追加する投稿またはページを編集する必要があります。 次に、リンクするテキスト (アンカー テキストとも呼ばれます) を選択し、[リンクの挿入/編集] ボタンをクリックします。

外部リンクを追加できるポップアップが表示されます。
その後、その横にある歯車のアイコンをクリックします。 これにより、高度な挿入リンク ポップアップが表示されます。

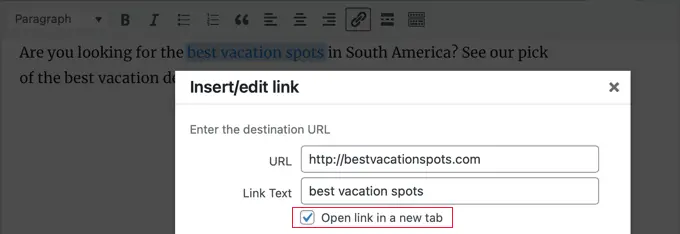
ここから、「リンクを新しいタブで開く」オプションをチェックする必要があります。 その後、下部にある [更新] ボタンをクリックしてリンクを追加してください。
HTML コードを使用して新しいタブで外部リンクを開く
WordPress にリンクを追加するために、HTML を記述する必要がある場合があります。 たとえば、新しいブロック エディターで HTML モードを使用するとき、または WordPress テーマ テンプレート ファイルにリンクを追加するときに、これを行う必要があります。
次のような HTML コードを使用してリンクを追加できます。
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
このコードのtarget="_blank"パラメータは、ブラウザにリンクを新しいウィンドウまたはタブで開くように指示します。 「example.com」を外部リンク URL に置き換え、「リンク テキスト」を使用するアンカー テキストに置き換えるだけです。

新しいタブでナビゲーション メニュー リンクを開く
WordPress Web サイトでは、サイトのナビゲーション メニューに外部リンクを追加できます。 これを行う方法は、従来のテーマを使用しているかブロック テーマを使用しているかによって異なります。
従来のテーマの新しいタブでナビゲーション メニュー リンクを開く
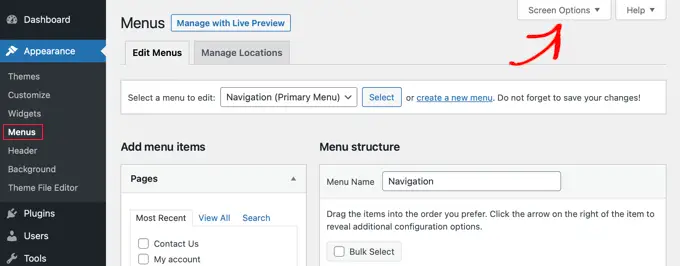
新しいタブでアウトバウンド メニュー リンクを開くには、WordPress 管理エリアから[外観] » [メニュー]に移動します。
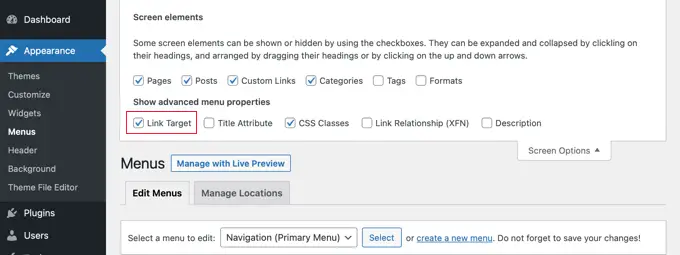
次に、画面の右上隅にある [画面オプション] ボタンをクリックします。

ボタンをクリックすると、さらに多くのオプションが表示されます。
[高度なメニュー プロパティを表示] の下の [リンク ターゲット] オプションをオンにします。

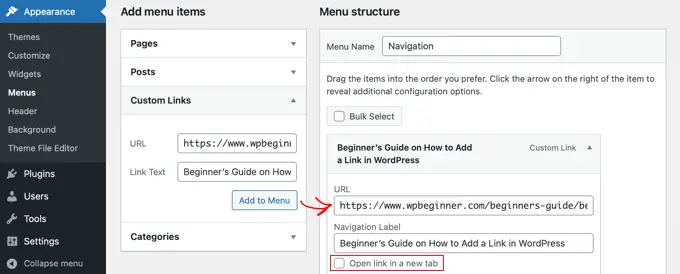
その後、URL とリンク テキストを入力し、[メニューに追加] ボタンをクリックして、ナビゲーション メニューにカスタム リンクを追加できます。
カスタム リンクが [メニュー構造] 列に表示されます。 [リンクを新しいタブで開く] オプションを選択して、外部リンクを別のタブで開くことができるようになりました。

完了したら、下部にある [メニューを保存] ボタンをクリックします。
ブロックテーマの新しいタブでナビゲーションメニューリンクを開く
新しいブロック テーマを使用している場合は、 [外観] » [テーマ]に移動し、フル サイト エディターを使用して、アウトバウンド メニュー リンクを新しいタブで開く必要があります。
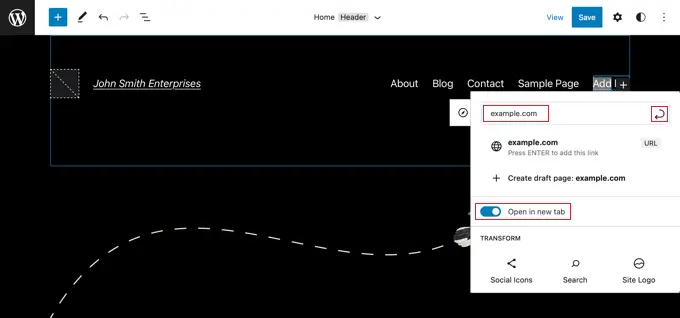
ページ上部のヘッダー領域をクリックする必要があり、ヘッダーが選択されます。 次に、メニューのすぐ左にあるナビゲーション エリアをクリックします。 メニューが選択され、メニューの最後に新しいリンクを追加できる「+」記号が表示されます。
![ナビゲーション ブロックを選択し、[+] アイコンをクリックします](/uploads/article/17762/zTnDYUd37w0bPQlF.png)
ヒント:フル スクリーン エディターでブロックを選択するのは難しい場合があるため、多くのユーザーはリスト ビューを使用する方が簡単だと感じています。 画面上部のアイコンをクリックし、ナビゲーション ブロックを見つけて選択するだけです。 ヘッダーやグループなど、他のブロック内にネストされている場合があります。
「+」アイコンをクリックして、リンクを追加できるポップアップを開く必要があります。 上部のフィールドに URL を入力し、[新しいタブで開く] がオンになっていることを確認します。 次に、URL の横にある [送信] アイコンをクリックして、設定を保存します。

完了したら、画面の上部にある [保存] ボタンをクリックすることを忘れないでください。
プラグインを使用して新しいタブですべての外部リンクを自動的に開く
追加するすべての外部リンクのオプションを手動でチェックするのは、余分な作業のように聞こえるかもしれません。 ただし、時間の経過とともに慣れます。
複数の著者のブログを運営している場合、または外部リンクを新しいタブで開くことをよく忘れる場合は、そのためのプラグインを使用できます。
まず、Open External Links in a New Window プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
プラグインはそのまま使用でき、外部リンクを新しいウィンドウで自動的に開きます。
ブログ投稿の外部リンクが実際に変更されるわけではありません。 代わりに、JavaScript を使用して外部リンクを新しいウィンドウで開きます。
注:プラグインを無効にすると、外部リンクが新しいウィンドウで開かれなくなります。
この記事が、WordPress の新しいウィンドウで外部リンクを簡単に開く方法を学ぶのに役立つことを願っています. また、無料のビジネスアドレスを作成する方法に関するガイドを参照したり、Web サイトで使用できる最も役立つ WordPress のヒント、トリック、およびハックの専門家の選択を確認したりすることもできます.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress で外部リンクを新しいウィンドウまたはタブで開く方法の投稿は、最初に WPBeginner に掲載されました。
