ハイパーリンクまたはグラフィックをクリックするだけで WordPress ポップアップフォームを開く方法
公開: 2023-02-22ゲストが Web サイトの接続またはグラフィックをクリックしたときに表示されるポップアップを作成しますか?
これは、電子メール リストを増やすための実証済みの方法です。 消費者の動きから始まるので、さらに効果的です。 優先サイトは通常、それを使用して、より多くの加入者を獲得するためのオプトイン インセンティブを提示します。
この投稿では、バックリンクまたはインプレッションのクリックで WordPress ポップアップを開く方法を段階的に示します。

「クリック時」ポップアップソートとは?
オン シンプリー クリック ポップアップの種類は、ユーザーが WordPress Web ページのリンク、ボタン、またはインプレッションをクリックしたときに開くライトボックス ポップアップです。
通常、ポップアップは、人が来たとき、または離れようとしているときに Web サイトを表示します。 クリックするだけでさまざまな種類のポップアップがユーザーの会話によって誘導されます。
また、WPBeginner のオンクリック ポップアップを使用して電子メール リストを作成しています。 場合によっては、消費者がすべてのソーシャル アイコンに続くサイドバーの電子メール アイコンをクリックすると、ポップアップが表示されます。

On-Simply Click Popup Kinds が成功した理由
オンクリック ポップアップの種類は、強力な Zeigarnik 結果を使用するという理由で強力です。 これは、自分で行動を開始したエンドユーザーがそれを完了する可能性がはるかに高いという心理的な基本原則です。
個人がハイパーリンクまたはボタンをクリックしてポップアップをトリガーすると、好奇心が証明されます。 タイプのポップアップが表示されると、それを使用する可能性がはるかに高くなります。
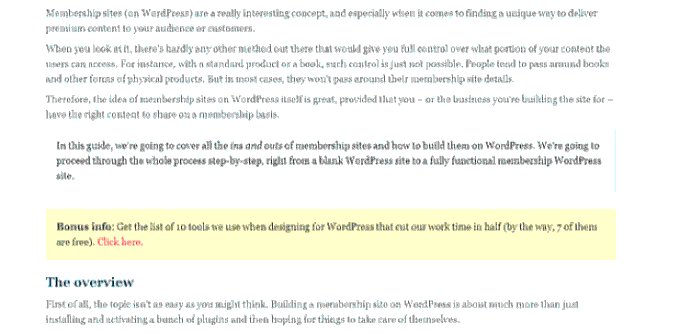
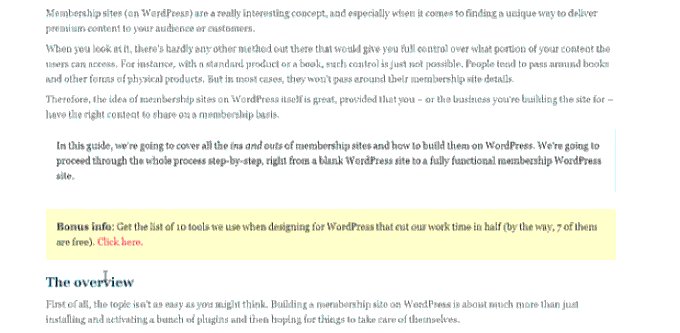
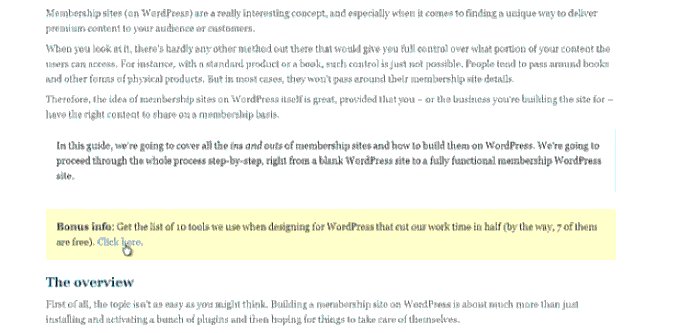
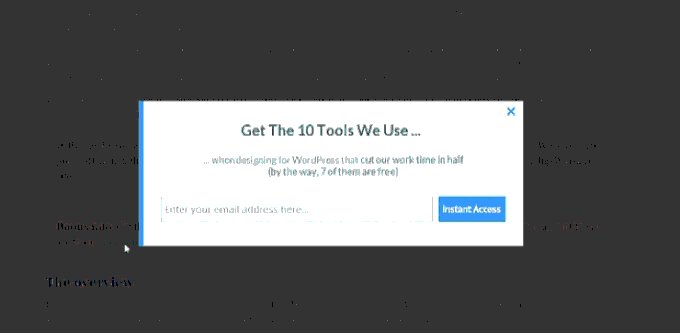
たとえば、オンクリック ポップアップを使用してリード マグネットを提供できます。 これは、電子書籍や PDF ファイルなど、無料でダウンロードできる有用なリソースであり、顧客は電子メールの取り組みと引き換えに入手できます。
そうは言っても、Web サイトでオンクリック ポップアップを使用する方法は他にもあります。 場合によっては、クーポンコードを宣言するように顧客に質問したり、商品についてもっと調べたり、アンケートに記入したりすることができます.
ということで、クリックするだけで Web ページのライトボックス ポップアップを簡単に作成する方法を考えてみましょう。
WordPress でオンクリック ポップアップを作成する
クリック ポップアップを作成する最も簡単な方法は、OptinMonster を使用することです。 これは、WordPress およびリード テクノロジー コンピュータ ソフトウェア用のポップアップ プラグインです。
まず、OptinMonster アカウントにサインアップする必要があります。 クリックするだけでポップアップを作成できる MonsterLinks 属性で構成されているため、Pro アカウントを持っている (または増やした) 必要があります。
OptinMonster サイトにアクセスし、[今すぐ OptinMonster を入手] ボタンをクリックして開始します。

今後、WordPress Web サイトに OptinMonster プラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するアクションごとのガイドを参照してください。
これにより、OptinMonster アカウントを WordPress Web サイトに参加させることができます。
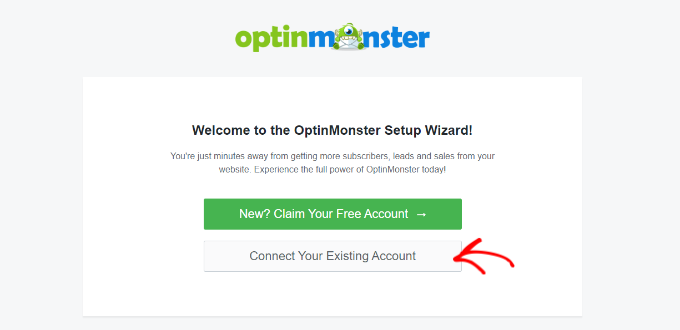
プラグインを有効にしたら、アカウントを接続する必要があります。 WordPress ダッシュボードのウェルカム Web サイト ページに自動的に移動します。
先に進み、[現在のアカウントを接続] ボタンをクリックします。

その直後、新しいウィンドウが開きます。
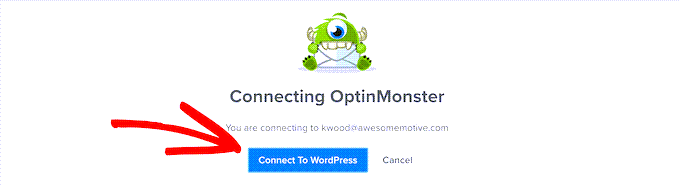
「WordPress に接続」ボタンをクリックするだけで、サイトを OptinMonster に増やすことができます。

OptinMonster アカウントを WordPress Web サイトに接続したら、オンクリック ポップアップを作成できます。
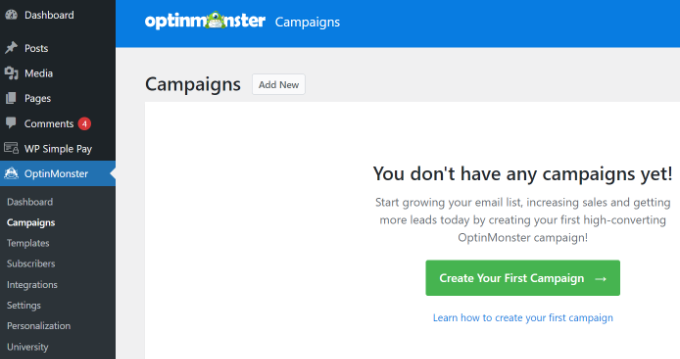
WordPress ダッシュボードからOptinMonster » 戦略に移動し、[最初のキャンペーンを作成] ボタンをクリックするだけです。

OptinMonster インターネット サイトに直接移動します。
Campaign Variety が Popup に設定されているはずです。 そうでない場合は、ポップアップをクリックして選択します。 将来的には、マーケティング キャンペーン テンプレートを選択する必要があります。
![キャンペーン タイプで [ポップアップ] を選択したままにします Choose a campaign type and template](/uploads/article/17429/bRNii1r7UIKcN4Cb.png)
これが後でどのように表示されるかを正確にテンプレートに変更することができます。 このチュートリアルでは、「基本」テンプレートを使用する可能性があります。
基本的に、カーソルをテンプレートの上に移動し、[テンプレートを使用] ボタンをクリックします。
ここで、キャンペーンの ID を入力するよう求められます。 これはあなたのためだけです。 エンド ユーザーには表示されません。
名前を入力して「Start Building」をクリックするだけで、ポップアップが作成されます。
OptinMonster は、ドラッグ アンド フォール マーケティング キャンペーン ビルダーにテンプレートをすぐに読み込みます。
デフォルトのテキストを編集して、要素をテンプレートに組み込んだり削除したりできます。 残りのメニューからブロックをドラッグして、テンプレートに配置するだけです。
フォームをクリックして残りの部分にメニューの可能性を適用することで、フォーム内の任意の側面を削除することもできます。 たとえば、種類から「名前」の分野を削除します。
まず、モニターの下部にある [Optin] タブをクリックする必要があります。 その後、領域をクリックして選択すると、残りの列に取得可能な代替案が表示されます。これには、それを削除するための選択が含まれています。
ポップアップを作成したら、次のステップは、並べ替えを入力した後に表示される実績のスタイルを設定することです。

表示画面の大部分で「成功」ビューに変更するだけです。
Optin パースペクティブを編集したのと同じように、サクセス ウォッチを編集できます。 場合によっては、テキストを変更したり、ダイレクト マグネットをダウンロードするためのリンクを含めたりすることもできます。
ポップアップを電子メールに接続する チェックリスト
ポップアップに満足したら、ディスプレイの最高評価にある[統合]タブをクリックします。 OptinMonster を電子メール インターネット マーケティング支援に URL を付けて、電子メール リストに個人を増やすことができます。
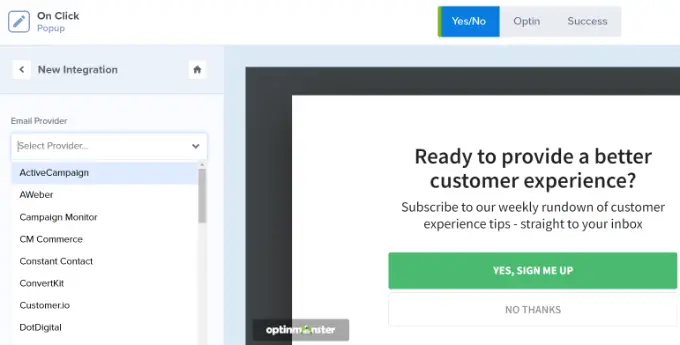
この記事から、画面の残りの側にある [+ Incorporate New Integration] ボタンをクリックします。
今後は、ドロップダウン リストからメール プロバイダーを決定できます。
ここにリストされているので、ガイドラインに従って OptinMonster に接続するだけです。

クリック時にポップアップが表示されるように環境を整える
ここで、ユーザーがハイパーリンクをクリックしたときにポップアップが表示されるように構成する必要があります。
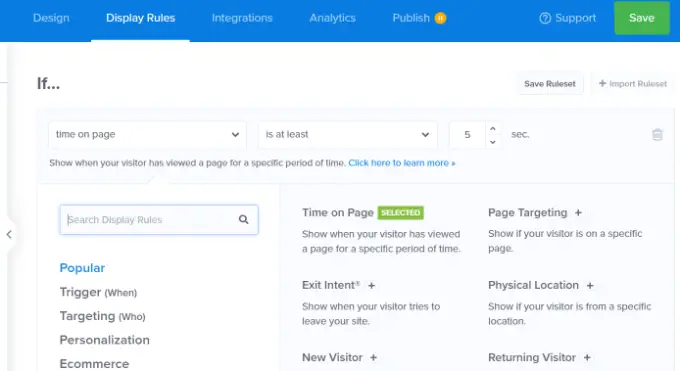
先に進み、表示画面の一番上にある[画面の手順]タブをクリックします。

OptinMonster によって確立されたデフォルトのスクリーン ルールは、「Web サイトでの時間」です。 これは、ユーザーがそのウェブサイトのページを特定の合計時間見た直後にデフォルトのポップアップが表示されることを意味します。
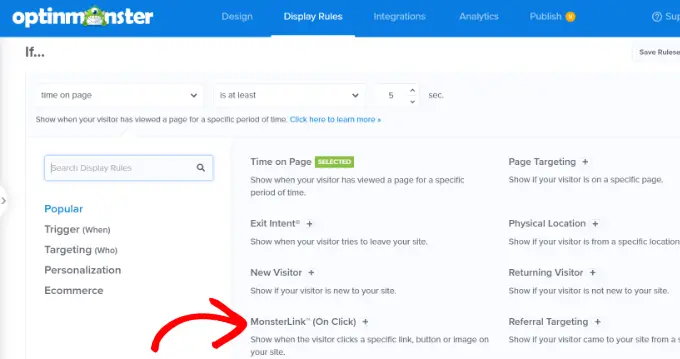
一方、ドロップダウンをクリックして、代わりに「MonsterLink」(クリックのみ)の可能性を選択できます。

その直後に、ディスプレイ画面の手順で MonsterLink を確認する必要があります。
ボタンをクリックするだけで、MonsterLink コードをコピーできます。 これはすぐに必要になります。
On-Simply Click Popup Dwell の作成
次に、Web ページの上部にある [公開済み] タブに移動し、キャンペーンの位置を [下書き] から [公開] に変更します。
それを実行したら、ディスプレイの最上部にある [保存] ボタンをクリックして、マーケティング キャンペーン ビルダーを閉じます。
今後、マーケティング キャンペーンの「WordPress 出力設定」が表示されます。 [ステータス] ドロップダウン メニューをクリックして、[保留中] から [公開済み] に調整するだけです。 これが完了したら、[変更を保存] ボタンをクリックします。
WordPress Web ページに MonsterLink を導入する
ここで、サイトへの特別な MonsterLink を増やす必要があります。 これを以前にコピーしなかった場合は、マーケティング キャンペーンの「表示ルール」に戻って取得できます。
最初に、新しい送信または Web ページを作成するか、リンクを挿入する場所を編集する必要があります。
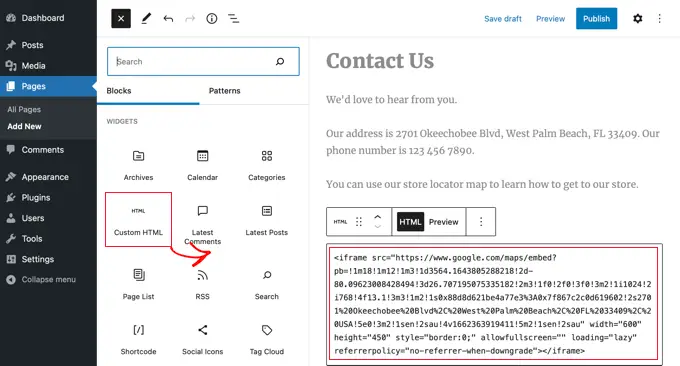
MonsterLink は HTML コードなので、カスタムの HTML ブロックに貼り付ける必要があります。
WordPress のコンテンツ エディターで、(+) ボタンをクリックして、テーラーメイドの HTML ブロックを挿入します。

次に、MonsterLink をそのブロックにコピーします。 次のように表示されます。
Subscribe Now!
「今すぐ申し込む」という条件を変更できます。 URLに使用したいテキストコンテンツに。
ハイパーリンクを配置したら、Web サイトまたは記事をプレビューして、動作していることを確認できます。
これが私たちのウェブサイトのリンクです。 テキストにスタイリングを使用して、より大きなテキスト コンテンツを含むボックスを構築し、直接的な磁石の宣伝に役立てていることに注意してください。

ヒント: MonsterLinks を適用するテキスト バック リンクだけに限定されません。 また、MonsterLink を Web サイトの phone-to-motion ボタン、写真、バナー、またはナビゲーション メニューで使用することもできます。
このチュートリアルが、クリック時に WordPress ポップアップ フォームを表示する方法を学習するのに役立つことを願っています。 また、WordPress ウェブページを高速化する方法に関するチュートリアルと、WordPress ウェブサイトの最適なポジショニング ガイドラインもご覧ください。
この投稿が気に入った場合は、WordPress ビデオチュートリアルの YouTube チャンネルに登録することを忘れないでください。 Twitter や Fb でもお会いできます。
