Adobe Illustrator できれいな SVG コードを出力する方法
公開: 2023-02-16Adobe Illustrator は、イラスト、ロゴ、およびその他のグラフィックスの作成に使用できる強力なベクター グラフィック エディターです。 Illustrator を使用する利点の 1 つは、きれいなSVG コードを出力できることです。これを使用して、レスポンシブですべてのデバイスで見栄えのする Web グラフィックを作成できます。 この記事では、Adobe Illustrator でクリーンな SVG コードを出力して、すべてのデバイスで見栄えのするレスポンシブ Web グラフィックを作成する方法を紹介します。
SVG コードのエクスポートに問題があります。 svg をアニメーション化するには、Illustrator からエクスポートします。 バージョン 26.1 のレイヤー (ID 名) の説明は、以前のバージョンと一致しなくなりました。 エクスポートされた svg には、svg id=a、id=b などのように含まれています。 アンインストールして再インストールすることは、問題を解決するための最初のステップですが、一日の終わりまでに問題が再発するのを防ぐには十分ではありません。 PNG スクリーンショットが埋め込まれてエクスポートされた Illustrator ファイルの <image> タグが、幅と高さの属性とともに表示されなくなりました。 このエラーは、エクスポートされた SVG を XMLmind で使用しようとしたときに発生します。 Illustrator のクラウド サブスクリプションを利用しているため、常に最新バージョンにアクセスできる必要があります。
Illustrator から高品質の SVG としてエクスポートするにはどうすればよいですか?

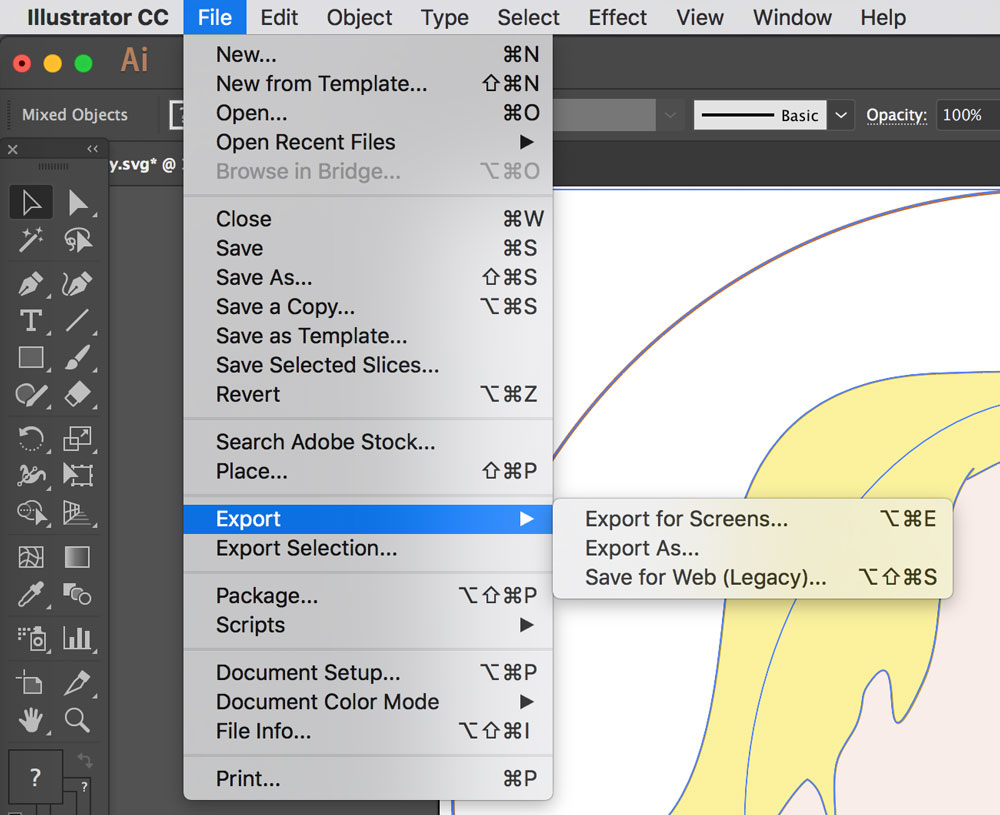
Illustrator から SVG ファイルを簡単に保存できます。 ファイルを sva としてエクスポートするには、[ファイル] メニューで [名前を付けて保存] を選択し、 SVG タイプを選択します (下の画像を参照)。 以下に示す保存設定を使用している場合は、エクスポート設定が正確であることを確信できます。
SVG ファイルの最適化は、ファイルの作成から始まり、エクスポートにまで及びます。 作成が不十分な HTML Web ページを解決するのが難しいのと同様に、作成が不十分な SVG は、完成した後で解決するのが難しい場合があります。 描画するときは、アウトラインが整理されていることを確認する必要があります。 Adobe Illustrator ファイルは、ビットマップ ファイルとは異なり、通常のビットマップ イメージとは異なります。 線、長方形、円などの単純な要素には、多くの利点があります。 単純な形状は、特定の要件を満たすようにカスタマイズできるため、ファイル サイズが小さくなり、コードが少なくなり、保守と編集が容易になります。 パス データとファイル サイズを削減するには、パスを単純化する必要があります。
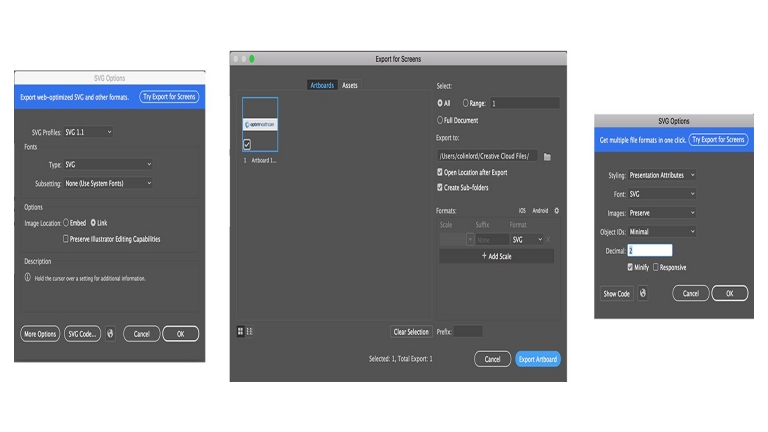
テキスト要素がスタンドアロンの要素である場合、検索可能で、アクセス可能で、簡単に再入力できます。 テキストのレンダリングが編集よりも重要な場合は、パスをテキスト表現に変換できます。 実物に近いフィルタを作成する場合は、Illustrator や Photoshop のフィルタよりも「 SVG フィルタ」を使用してください。 Illustrator.2 には、バージョン 2015.2 で追加された Web 最適化ファイルのエクスポート パネルが含まれるようになりました。 SVG のスタイルは 3 つの方法で設定でき、最初のドロップダウン リストに表示されます。 アウトライン化されたテキストを使用すると、タイポグラフィを視覚的に完全に制御できますが、ファイル サイズが大きくなり、テキストの検索や編集の効率が低下するため、多大なコストがかかります。 さまざまな種類の文字には、多数の文字を割り当てることができる文字と文字番号があります。
小数点の後に入力する小数点以下の桁数は、式によって決まります。 悪い状況を最大限に活用したい場合、最良のオプションは、小数点以下 1 桁に抑えることです。 グラフィックの最終バージョンを制作用にエクスポートする場合にのみ、このボックスのチェックを外す必要があります。 [名前を付けてエクスポート...] をクリックすると、表示されるエクスポート ダイアログ ボックスに [アートボードを使用] オプションが表示される場合もあります。 各アートボードを個別の SVG ファイルとしてエクスポートする場合に便利です。
Illustrator のイラストを Svg にエクスポートする理由
SVG に書き出す場合、Illustrator は Web での使用に最適化されたファイルを生成します。 その結果、 SVG イラストのサイズが小さくなり、Web ページへの読み込みが速くなります。 さらに、Adobe Illustrator、Inkscape、GIMP などのベクター イラストを編集できるプログラムを使用して、SVG イラストを作成できます。
Svg を Illustrator からコードにエクスポートするにはどうすればよいですか?

[ファイル] メニューから [ファイル] > [エクスポート] > [svg (svg)] を選択します。 アートボードのコンテンツを個別の SVG ファイルとしてエクスポートする場合は、最初にアートボードを使用する必要があります。 [エクスポート] を選択すると、 [SVG オプション] ダイアログ ボックスにアクセスできます。
Illustrator から、インターネットで使用するために sva 画像をエクスポートできます。 Adobe Illustrator で sva ファイルを保存するには、3 つの方法があります。 ファイル – エクスポート あなたの道はあなたが取らなければならないものです。 大量の画像ファイルを最適化する場合は、内部 CSS またはインライン スタイルが役立つ場合があります。 sVG でラスター イメージ (JPG など) を使用する場合は、2 つのオプションがあります。 実際、特に大きな画像を使用する場合は、フォントの選択がより効率的です。 アウトラインに変換すると、文字はベクターに変換されます。
表示の問題を解決することはできますが、パフォーマンスに悪影響を及ぼし、アクセシビリティ ガイドラインに違反する可能性があります。 最小限のクラス名を持つ複数の SVG がある場合、すべてを複製したため、意図しないものをスタイリングすることになります。 Decimal 2 を使用する場合、通常はより適切な選択肢があります。 レスポンシブを無効にすることで、ベース SVG の幅と高さを拡張しています。 CSS で幅と高さの両方を定義すると、SVG で定義した値は無効になります。
Illustrator から SVG コードをエクスポート

イラストレーターから SVG コードをエクスポートするには、いくつかの方法があります。 1 つの方法は、[ファイル] > [名前を付けて保存] に移動し、ファイルの種類を .svg に変更することです。 もう 1 つの方法は、エクスポート機能を使用して、ファイル タイプとして .svg を選択することです。
ベクター グラフィック形式は、オブジェクトまたはパスのテキスト ベースの説明を使用する形式です。 SVG ファイルをインポートするには、Illustrator で開きます。 Ctrl I (Mac) と Cmd I (Windows) は、他の 2 つのキーボード ショートカットです。 [ベクター グラフィックに変換] ダイアログ ボックスの [オプション] セクションで、次のパラメーターを指定する必要があります。 ベクター グラフィックの縮尺は、その縮尺によって決まります。 図解されたグラフィックでは、rotate がグラフィックの名前です。 回転を度またはピクセルで指定する場合は、指定できます。 ファイルの拡張子をファイルと呼びます。 Adobe Illustrator ファイルに変換される .svg ファイルの名前。
Illustrator で Svg コードを編集する方法
Adobe Illustrator では、既存の SVG ファイルを開くか、新しいファイルを最初から作成できます。 SVG ファイルを編集するには、編集するオブジェクトを選択して変更を加えるだけです。 ツールバーから「追加」ツールを選択して、新しいオブジェクトを追加することもできます。 終了したら、ファイルを保存するだけで、変更内容が更新されます。
Illustrator では、SVG を操作できます。 プロセスをより簡単にするために使用できるいくつかのトリックとヒントがあります。 ベクター グラフィックスを使用するには、最初に Illustrator Pen と Inkscape を使用する必要があります。 A.sva ファイルは、個々のポイントの説明以外は編集できません。 また、それに続くファイルにテキストを含める必要があります。 これを行うには、テキスト ツールに移動し、含めたいテキストを選択します。 境界線のサイズは、[サイズ] ボックスの [幅] ボックスと [高さ] ボックスを選択して決定できます。 ファイルの操作を開始する場合は、Illustrator で実行できるようになりました。

Illustrator で Svg ファイルを編集できますが、いくつかの制限があります
Illustrator で SVG ファイルを編集することは可能ですが、いくつかの制限があります。 たとえば、SVG ファイルの個々のポイントを編集することはできず、一部の編集機能が期待どおりに機能しない場合があります。 [両方のパス] チェック ボックスがオンになっていることを確認するには、[パスを結合] ダイアログ ボックスで [OK] をクリックします。 [ファイル] > [インポート] > [SVG] に移動して、SVG ファイルを Illustrator にインポートできます。 Ctrl I (Mac) または Cmd I (Windows) は、その他のキーボード ショートカット オプションです。 SVG ファイルを Illustrator にインポートしたら、ベクター グラフィックに変換する必要があります。 データを次の名前で保存する場合は、br と入力します。 ファイルを選択した後、デフォルトの*の代わりに「SVG」を選択します。 Ai はファイルの拡張子です。 SVG 保存オプションから「SVG コード…」を選択して、保存する前に Illustrator がコードを表示しているかどうかを確認することもできます。
Adobe Illustrator から Svg
Adobe Illustrator to SVG は、Adobe Illustrator ファイルをSVG ファイル形式に変換するプロセスです。 SVG は、多くの Web ブラウザーやアプリケーションで広くサポートされているベクター グラフィック ファイル形式です。 Adobe Illustrator は、イラスト、ロゴ、その他のアートワークを作成するための人気のあるベクター グラフィック エディターです。 SVG ファイル形式は、品質を損なうことなく任意のサイズにスケーリングできるため、Web およびモバイル アプリケーションに適しています。
XML と JavaScript を使用して、ハイライト、ツール ヒント、オーディオ、SVG を使用したアニメーションなどの洗練された効果でユーザー アクションに応答する Web グラフィックを作成します。 これらのファイルは非常にコンパクトで、Web、印刷、およびハンドヘルド デバイスに高品質のグラフィックを提供します。 Illustrator 設定を使用する場合、アートワークは別の形式で生成されます。 スライス、イメージ マップ、およびスクリプトを使用して、sva ファイルに Web リンクを生成します。 ロールオーバーなどのスクリプト機能は、ポインターとキーボードの動きによって実装できます。 エフェクトは、さまざまな数学的演算を記述する XML プロパティのコレクションにすぎません。 これが発生すると、ソース グラフィックではなくターゲット オブジェクトにレンダリングされます。
ポインターが要素の周りを移動している間、onmouseover 関数を使用してアクションをトリガーできます。 要素などの情報の上でマウス ボタンを押すと、アクションはそのアクションを模倣します。 ドキュメントがウィンドウまたはフレームから削除されると、オンロック イベントとアンロード イベントがトリガーされます。 このイベントを使用して、Web および画面デザインの 1 回限りの初期化関数を呼び出すことができます。
Adobe Illustrator: Svg ファイルを作成するための完璧なプログラム
SVG ファイルは、Adobe Illustrator を使用して作成できます。 [ファイル] > [名前を付けて保存] オプションを選択すると、Illustrator を使用してSVG デザインを作成および編集できます。 Illustrator は、Cricut Design Space で使用するデザインのデザインと編集にも使用できます。
Svg ファイルから Svg コードを取得する方法
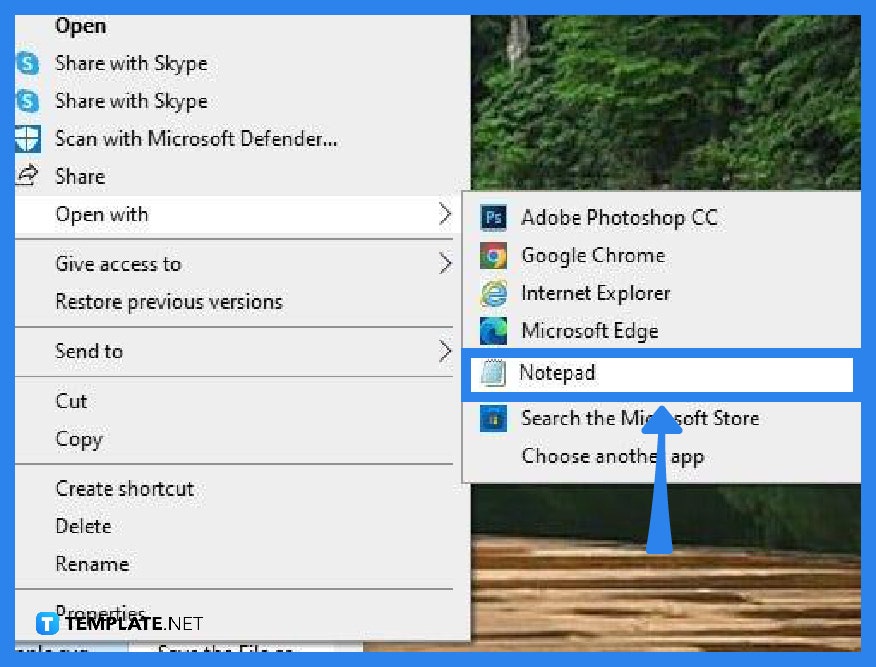
svg ファイルから svg コードを取得する方法はいくつかあります。 1 つの方法は、ファイルをテキスト エディターで開き、コードをコピーすることです。 もう 1 つの方法は、ファイル コンバーターを使用してファイルを pdf などの別の形式に変換し、新しいファイルからコードをコピーすることです。
SVG ファイルの HTML コードを使用すると、多くの状況を大幅に改善できます。 このチュートリアルでは、任意の SVG ファイルから HTML コードを取得する方法を学習します。 SVG を使用してアイコン、画像、またはその両方をアップロードするのと同じくらい簡単です。 作業を進めながら、ファイルからコードをコピーしてコード エディターに貼り付けます。 画像よりも柔軟性が高いため、コードを変更してデザインに完全に適合させることができます。 色をテキストと一致させるには、最初の色に対応するものを除いて、色に対応するすべての塗りつぶし項目を削除します。 最初の行は、現在指定されている色で塗りつぶす必要があります。
Figma から SVG コードを取得する方法
Figmaファイルの閲覧に加えて、svgコードを抽出できます。 コードを svg としてコピーする場合は、コードを右クリックしてアイコンを選択するか、[名前を付けてコピー] – [svg としてコピー] に移動して SVG としてコピーできます。 その後、お気に入りのコード エディターを使用して svg コードを保存できます。
Adobe Illustrator Svg エクスポート プラグイン
Adobe Illustrator は、Adobe Inc. によって開発および販売されているベクター グラフィック エディターです。元々は Apple Macintosh 用に設計された Adobe Illustrator の開発は 1985 年に始まりました。Creative Cloud (CC) とともに、Illustrator CC は 2013 年 6 月 17 日にリリースされました。 Adobe Illustrator CCは、Adobe Illustrator CS6 の後継で、2013 年 6 月 17 日にリリースされました。Adobe Illustrator の第 24 世代です。
Web 対応の SVG ファイル全体を Illustrator から書き出すか、個々の SVGを書き出すことができます。 外部 CSS スタイル: プレゼンテーション属性を使用すると、外部 CSS を使用して SVG を簡単にアニメーション化またはスタイル設定できます。 これを行う唯一の方法は、現時点では Adobe Typekit フォントをアウトラインに変換することです。 Web サイトの >img> タグに画像を埋め込む場合は、これらの設定で SVG をエクスポートしてください。 内部 CSS を使用してスタイリングを行うことができます。 エクスポートする SVG と同じくらい小さい SVG をエクスポートできます。 作業を簡単にするために、小数点以下の長さが 4 桁以上であることを確認してください。 フォントを使用する場合は、アウトラインとして描画してください。 お使いのオペレーティング システムではフォントの最適化が使用されていないため、表示される画像がぼやけて見える場合があります。
Adobe Illustrator で Svg ファイルを作成できますか?
Adobe Illustrator を使用すると、SVG ファイルを作成できます。 Photoshop や Adobe Inkscape よりも使いやすいベクター グラフィックス形式 SVGで作成されたグラフィックスは、より詳細で正確になります。 Illustrator などのベクターベースのプログラムを使用して SVG ファイルを編集し、画像または PDF としてエクスポートできます。
Illustrator で Svg コードを開くことはできますか?
[ファイル] を選択して、SVG ファイルを Illustrator にインポートできます。 Ctrl-I (Mac) または Cmd-I (Windows) は、他の 2 つのキーボード ショートカット オプションです。 SVG ファイルを Illustrator にインポートするときは、ベクター グラフィックに変換する必要があります。
アートボードなしのIllustrator Export Svg
Illustrator ファイルから SVG ファイルをエクスポートする最適な方法は、個々のプロジェクトによって異なるため、この質問に対する万能の答えはありません。 ただし、一般に、Inkscape や Adobe Illustrator などのベクター編集プログラムでファイルをより簡単に編集できるように、アートボードなしで SVG ファイルをエクスポートすることをお勧めします。
Adobe Illustrator Cc でのフレームのエクスポート
次の手順を使用して、Illustrator CC でフレームのみをエクスポートできます。 Adobe Illustrator CC がインストールされている必要があります。 科学の世界は前進しています。 [ファイル] をクリックした後、[ファイル] ボタンをクリックしてファイルを開きます。 次に、エクスポートするファイルに移動して、そこに移動します。 [描画] タブに移動し、[エクスポート] ボタン (画面の右側) をクリックします。 [一般] タブで、[フレーム] オプションをクリックします。これは、[エクスポート オプション] ウィンドウで使用できる唯一のオプションです。
[エクスポート] をクリックすると、製品をエクスポートできます。
