Elementorを使用してWordPressの投稿をページネーションする方法?
公開: 2023-08-30Elementor を使用して WordPress 投稿のページネーションを行う簡単な方法をお探しですか?
ページネーションは、大量の情報をきちんと整理して表示するための素晴らしいトリックです。 1 つの非常に長い Web ページにすべてを詰め込むのではなく、内容を小さな塊に分割します。 これにより、訪問者はページネーション ボタンを使用してさまざまなセクションを簡単にめくることができます。
興味深いですね? それでは、コードを追加せずに WordPress の投稿をページ分割する方法を学びましょう。
始めましょう!
ページネーションとは何ですか?
ページネーションは、Web コンテンツの膨大な書籍をより小さく、より整理された章に変えるようなものです。 これは、ウェブサイトをユーザーフレンドリーにし、訪問者を満足させるための方法です。 WordPress にページネーションを実装する場合、重要なのは、視聴者がコンテンツの海の中で迷うことなくブログ投稿を簡単に移動できるようにすることです。
大量の投稿を含む素晴らしいブログを運営していると想像してください。 ページネーションがなければ、すべての投稿が単一の終わりのないページに表示されます。 訪問者はスクロール、スクロール、スクロールを繰り返す必要があります…おわかりでしょう。 それはあまりユーザーフレンドリーではありません。
そこで役立つのがページネーションです。 コンテンツをきちんとしたチャンク (通常はページごとに一定数の投稿) に分割します。 したがって、すべてのブログ投稿を 1 つのページに表示するのではなく、ページネーションによって一連のページが作成されます。 各ページには特定の数の投稿が含まれているため、読者は閲覧しやすくなります。
WordPress の投稿をページ分割する理由
WordPress の投稿にページネーションを実装すると、ユーザー エクスペリエンスが大幅に向上し、サイトの機能が向上するさまざまな利点が得られます。 WordPress の投稿にページ分割を検討する必要がある理由を詳しく見てみましょう。
- ユーザー エクスペリエンスの向上:膨大なページのコンテンツは訪問者にとって圧倒される可能性があり、特定の情報を見つけるのが困難になります。 ページネーションにより、コンテンツがより小さく管理しやすいセクションに分割され、ユーザーが柔軟にナビゲートして探しているものを見つけられるようになります。
- 読み込み時間の短縮: 1 つのページに多数の投稿があると、主にインターネット接続が遅いユーザーやモバイル デバイスの場合、読み込み時間が遅くなる可能性があります。 投稿をページ分割すると、コンテンツが複数のページに分散され、読み込み速度が向上し、読み込みの遅さによってユーザーが直帰するリスクが軽減されます。
- より簡単なナビゲーション:ページネーションは、ユーザーが異なるコンテンツ ページ間を移動するための明確なナビゲーション オプションを提供します。 これにより、過剰なスクロールが防止され、訪問者が投稿を閲覧しやすくなります。
- 検索エンジンの最適化: Google などの検索エンジンは、明確なナビゲーションを備えた、よく整理された Web サイトを好みます。 ページネーションを実装すると、より構造化されたサイトが作成され、SEO の取り組みにプラスの影響を与えることができます。
- エンゲージメントの向上:ページネーションにより、訪問者は複数のページを探索し、より多くのコンテンツを読む可能性が高くなります。 このようにエンゲージメントが延長されると、サイトで過ごす時間が長くなり、カジュアルな訪問者を常連の読者や顧客に変える可能性が高まります。
- 分析の強化:さまざまなページにわたるデータを分析できると、ユーザーの行動とエンゲージメントの追跡がより洞察力を深めます。 ページ分割されたコンテンツはより正確な分析を収集し、どの投稿が視聴者の共感を呼んだかを理解するのに役立ちます。
- モバイル エクスペリエンスの向上:モバイル ユーザーは Web トラフィックの重要な部分を占めています。 ページネーションは、必要なスクロール量を減らし、小さな画面向けにコンテンツを最適化することで、モバイル ユーザーのエクスペリエンスをよりスムーズにします。
- 見た目の美しさ:デザインの観点から見ると、ページ分割されたコンテンツは、単一ページの長いレイアウトよりもすっきりと整理されているように見えます。 ユーザーが理解しやすいように、視覚的に魅力的な方法でコンテンツを表示します。
Elementorを使用してWordPressの投稿をページネーションする方法?
WordPress 投稿のページネーションの利点を理解したところで、Elementor と PowerPack Addons の Advanced Posts ウィジェットを使用して WordPress のページネーションを行う方法を学びましょう。
この投稿ウィジェットには、ブログ投稿のページネーションを可能にする機能をはじめ、次のような他の多くの機能が備わっています。
- ブログ投稿の表示には、クラシック、カード、クリエイティブ、イベント、ニュース、オーバーラップ、ポートフォリオなどのさまざまなスキンから選択できます。 これらのスキンを好みに合わせてカスタマイズします。
- Web サイト上の列と投稿の数を調整できます。 高さを均等にするオプションを使用して、タイトルの均一性を実現します。
- 投稿ウィジェットには幅広いオプションが用意されています。 グリッドに表示する投稿を選択し、カスタム投稿タイプを変更し、作成者、カテゴリ、または特定の除外に基づいてフィルターを適用します。必要に応じて投稿を並べ替えます。
- カテゴリとタグに基づいて、ユーザーフレンドリーなフロントエンド投稿フィルタリングを実装することもできます。
- 投稿のアイキャッチ画像を有効または無効にし、ない投稿には代替画像を設定します。
- タイトルタグ、リンク、抜粋、投稿メタ、投稿コメント、投稿日、「続きを読む」ボタンなどの投稿要素をカスタマイズすることもできます。
- 最後に重要なことですが、スタイル オプションを活用して、投稿グリッドのすべての要素を正確に調整できます。
Eleemntor と PowerPack Addons の Post Widget を使用して、WordPress 投稿のページネーションを開始しましょう。

ステップ 1: PowerPack アドオンをインストールしてアクティブ化する
Advanced Posts ウィジェットは、PowerPack Addons のプロ バージョンに含まれています。 したがって、プレミアム機能を使用するには、まずライセンス キーを購入して追加する必要があります。
完全なプロセスについては、このインストール ガイドを参照してください。
インストールプロセスが完了したら、WordPress ダッシュボードに移動して新しいページを作成します。
ステップ 2: PowerPack 投稿ウィジェットをドラッグ アンド ドロップします。
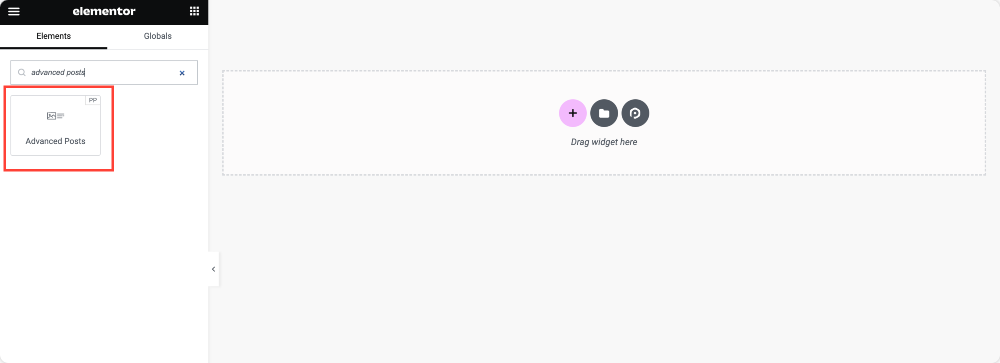
次に、Elementor エディターを使用してページを開き、ウィジェット パネルで投稿を検索します。
投稿ウィジェットをページにドラッグ アンド ドロップします。 ウィジェットの右隅にある「PP」アイコンをチェックして、PowerPack からのものであることを確認します。

ウィジェットを追加するとすぐに、サイトのすべてのブログ投稿がページに表示され始めるのがわかります。
ステップ 3: ブログ投稿にページネーションを追加する
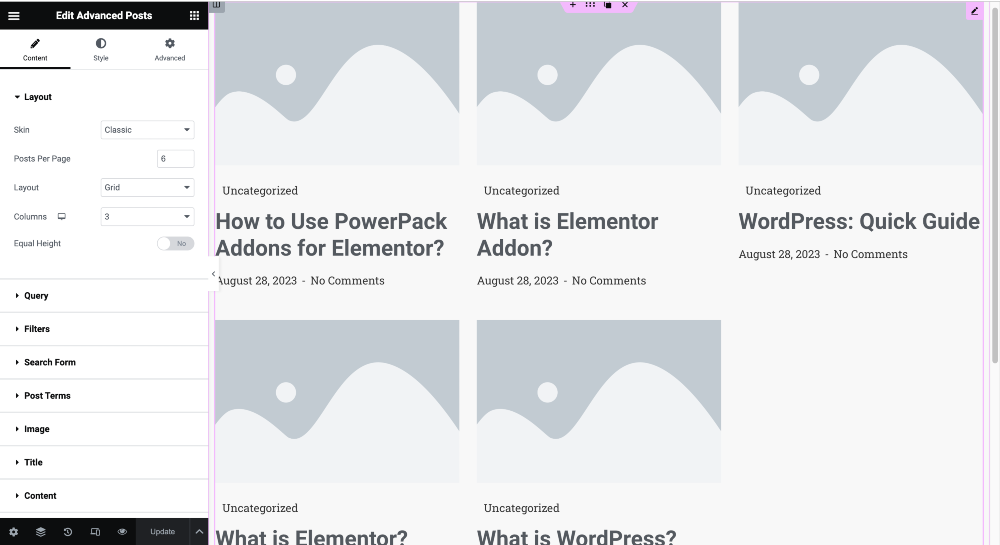
PowerPack Posts は数多くの機能を提供します。 ウィジェットの [コンテンツ] タブですべての機能を探索できます。
すべてのオプションは非常に簡単で、一目瞭然です。 オプションを試して、独自のブログ投稿表示を作成できます。

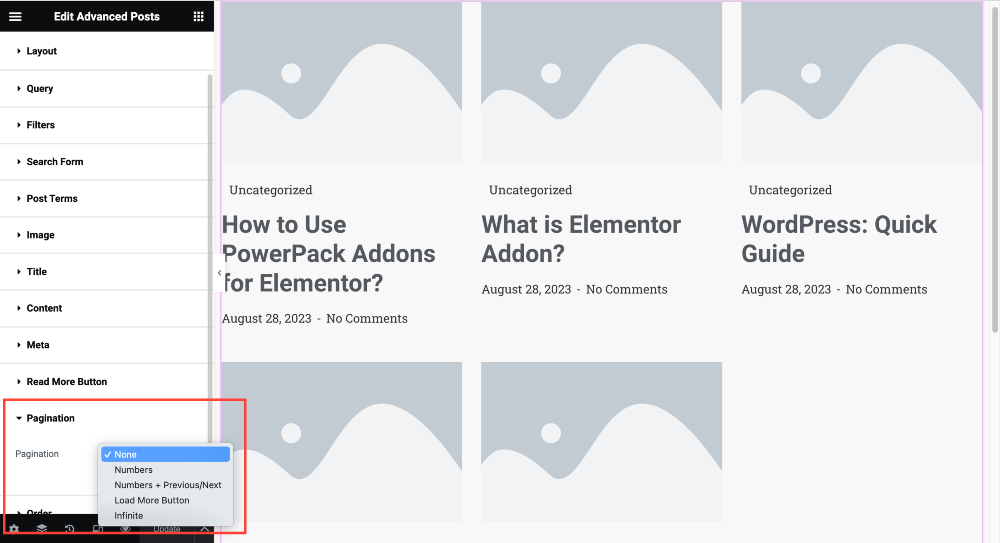
投稿にページネーションを追加するには、 「ページネーション」というセクションが表示されるまで「コンテンツ」タブを下にスクロールします。
セクションを開くと、ページネーションのオプションが以下のスクリーンショットに示されています。

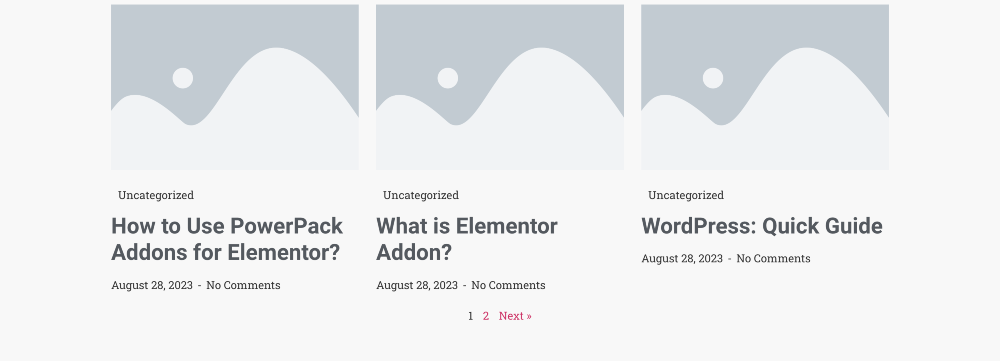
Number 、 Load More Button、 Infinite など、さまざまなページネーション スタイル オプションが用意されています。 好みのスタイルを選択してプレビューし、ライブ ページでページネーションがどのように機能するかを確認します。

以上です! これは、Elementor を使用して WordPress を簡単にページ分割する方法です。 また、他の PowerPack Advanced Post ウィジェット設定オプションも忘れずにカスタマイズしてください。
まとめ!
WordPress の投稿のページ分割は、コンテンツを分割するだけではありません。 それは、SEO とサイトのパフォーマンスの向上によるメリットを享受しながら、訪問者にとってよりユーザーフレンドリーで効率的で魅力的なエクスペリエンスを生み出すことです。
このガイドは、ページネーション機能とそれが Web サイトにどのようなメリットをもたらすかを理解するのに役立つと確信しています。
Elementor および PowerPack アドオンに関する詳細なコンテンツを定期的に公開しました。 人気のあるガイドの一部は次のとおりです。
- Elementor の使い方: 初心者向け詳細ガイド [2023]
- Elementor エラーとその修正方法 [詳細ガイド]
- [修正] Elementor がロードされていないエラー
- Elementor でよくある 10 件以上の質問
