モバイル版の WordPress Web ページをデスクトップから見る方法
公開: 2023-05-19WordPress インターネット サイトのセルラー版をプレビューしたいですか?
セルラー構造をプレビューすると、セルラー製品で Web ページがどのように表示されるかを確認するのに役立ちます。 サイトが開発中である場合、またはサイトが存続している場合でも、多くの場合、デスクトップ コンピュータでモバイル バージョンを確認する方が簡単です。 その後、すぐに変更を加えてその結果を確認できます。
この記事では、セルラー版の WordPress Web サイトをデスクトップから見る方法を紹介します。

モバイル形式を実際にプレビューする必要がある理由
Web サイト訪問者の 50% 以上が、携帯電話を使用してインターネット サイトにアクセスすることになります。 約 3% がピルを服用しています。
これは、モバイルで優れていると思われる Web サイトを持つことが非常に重要であることを示唆しています。
つまり、モバイルは非常に重要であるため、Google は現在、Web サイトのランキング アルゴリズムにセルラー初期インデックスを適用しています。 これは通常、Google がインデックス作成にインターネット サイトのセルラー バリエーションを使用することを意味します。 WordPress Web 最適化に関するトップチュートリアルを調べることで、さらに多くのことを知ることができます。
レスポンシブな WordPress トピックを使用している場合でも、Web サイトがモバイルでどのように見えるかをテストする必要があります。 携帯電話購入者のニーズに合わせて最適化された、主要なランディング ページのさまざまなバリエーションを作成したい場合があります。
モバイル表示画面のサイズやブラウザには非常に多くの種類があるため、ほとんどのセルのプレビューが完全に最適であるわけではないことに留意することが重要です。 残りのテストは、実際のセル マシンで Web サイトを常に確認することです。
ということで、デスクトップ上で WordPress サイトのセルラー版をチェックアウトする方法を検索してみましょう。
デスクトップ ブラウザを使用してセル上で Web サイトがどのように見えるかをテストするための 2 つの異なる方法を含めます。 以下のリンクをクリックすると、任意の部分にバウンスできます。
- 方法 1: WordPress’s トピック カスタマイザーを使用する
- テクニック 2: Google Chrome’s DevTools システム マナーを適用する
- ボーナス: WordPress でモバイル特有のコンテンツ素材を開発する方法
ムービーチュートリアル
公開された手順を好む場合は、最後まで読み進めてください。
アプローチ 1: WordPress’s テーマ カスタマイザーを使用する
WordPress テーマ カスタマイザーを使用して、WordPress Web サイトのモバイル版をプレビューできます。
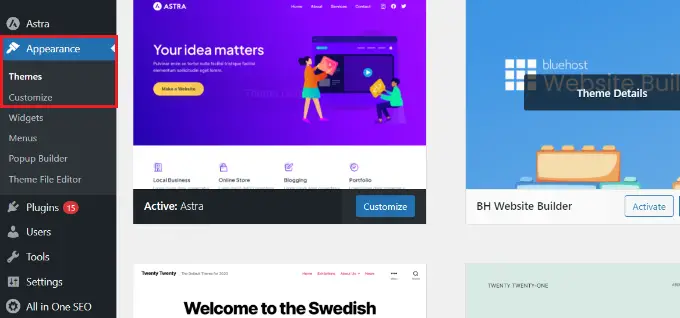
WordPress ダッシュボードにログインし、 [ビジュアルの外観] » [表示のカスタマイズ]画面に移動するだけです。

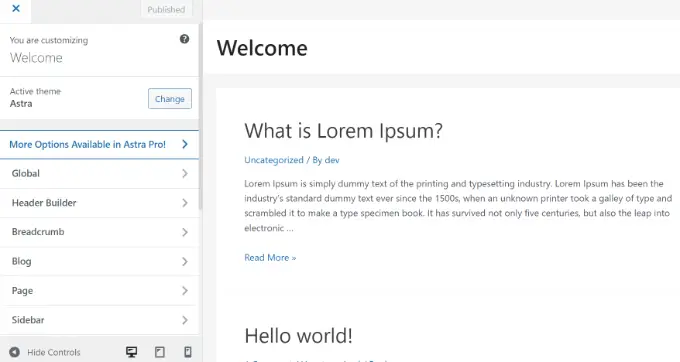
これにより、WordPress トピック カスタマイザーが開きます。 このチュートリアルでは、Astra トピックを扱います。
どのようなトピックを利用するかに応じて、残りのメニューで少し異なる可能性が見えるかもしれません。

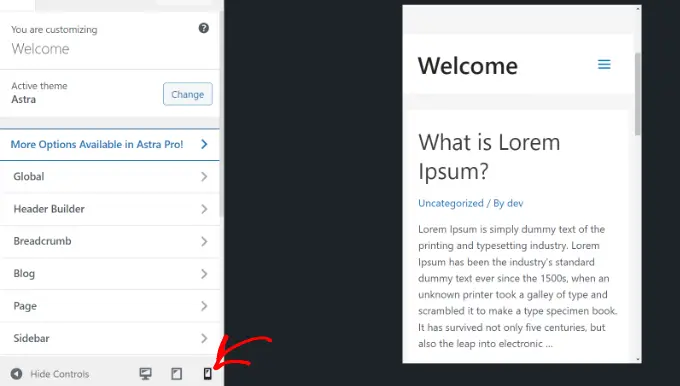
ディスプレイの下部にあるセルのアイコンをクリックするだけです。
携帯端末上で Web サイトがどのように表示されるかのプレビューが表示されます。

セルラー バリエーションをプレビューするこの方法は、ブログの作成がまだ完了していない場合、またはブログが定期メンテナンス モードにある場合に特に役立ちます。
Web サイトを改善し、滞在する直前に Web サイトがどのように見えるかを確認できるようになりました。
プロセス 2: Google Chrome’s DevTools システム マナーを適用する
Google Chrome ブラウザには、モバイル製品でどのように表示されるかをプレビューするなど、あらゆるインターネット サイトでさまざまなチェックを実行できる開発者アプリケーションが確立されています。
デスクトップで Google Chrome ブラウザを開いて、見たい Web サイトにアクセスするだけです。 これは、Web サイト上のページのプレビューである可能性もあれば、競合他社の Web サイトである可能性もあります。
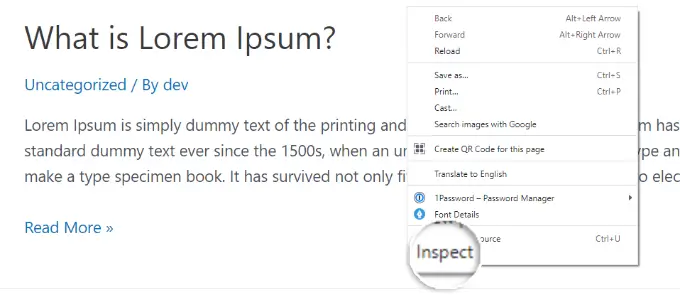
次に、Web ページを適切にクリックして、「検査」の可能性を選択します。

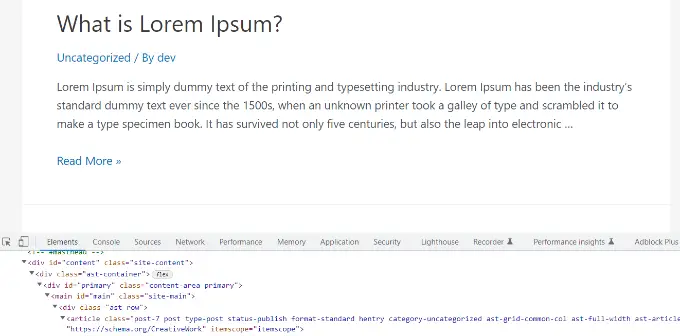
新しいパネルが表示画面の右側または下部に開きます。

次のようなことが垣間見えます。

開発者ビューでは、インターネット サイトの HTML リソース コード、CSS、その他の詳細を確認できます。
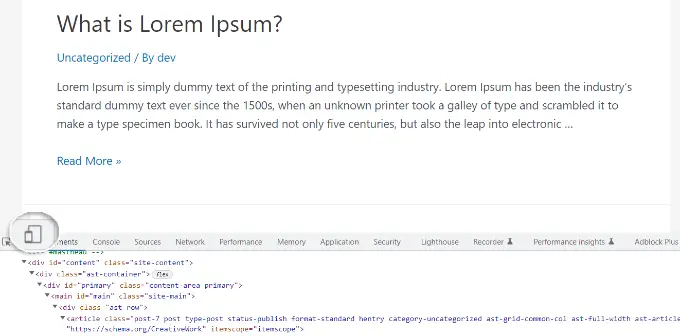
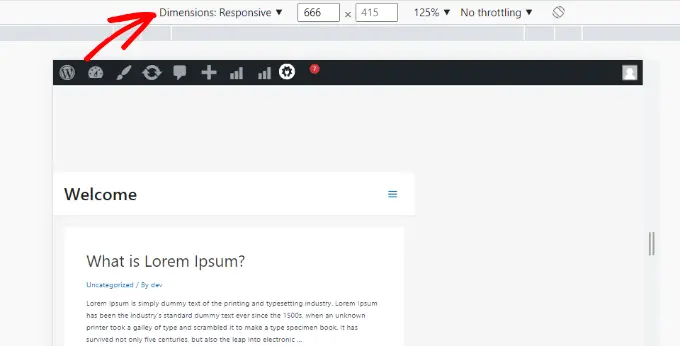
その後、セルラー ウォッチに改善するには、[デバイス ツールバーの切り替え] ボタンをクリックする必要があります。

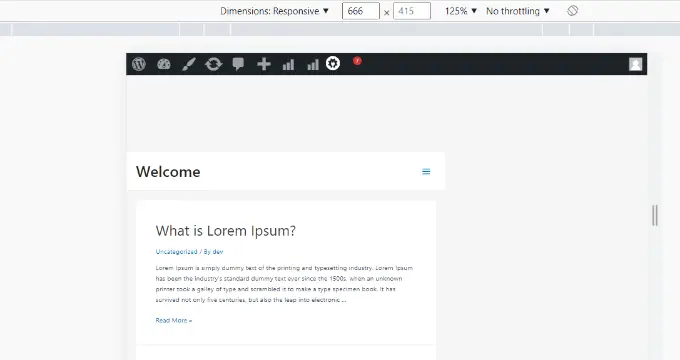
インターネット サイトのプレビューがモバイル画面のサイズに縮小されるのが表示されます。
あなたの Web サイトの基本的な外観も携帯電話で見ると変わります。 たとえば、メニューは折りたたまれ、さらにアイコンがメニューの正しい場所の左側に移動します。

Web サイトのモバイル表示を超えてマウス カーソルを移動すると、円に成長します。 この円をマウスで移動して、セル製品のタッチスクリーンを模倣することができます。
また、‘Shift’ クリティカルを押したままにして、マウスをクリックして移動し、セルラー モニターをピンチインしてズームインまたはズームアウトすることをシミュレートすることもできます。
Web サイトのモバイル チェックアウトの上に、さらにいくつかの選択肢が表示されます。

これらの構成により、多くの追加のポイントを実行できるようになります。 さまざまなスマートフォンでのWebサイトの見え方を確認できます。
適切な例として、iPhone などの携帯電話製品を選択し、Web サイトがシステム上でどのように表示されるかを確認することができます。
また、速いまたは遅い 3G 接続での Web サイトのパフォーマンスをシミュレートすることもできます。 回転アイコンを使用してセルラー モニターを回転することもできます。
報酬: WordPress でモバイル向けのマテリアルを生成する方法
Web ページに応答性の高いデザインとスタイルがあり、セルのゲストが Web ページを簡単に移動できるようにすることが重要です。
それにもかかわらず、応答性の高い Web サイトを取得するだけでは十分とは言えません。 モバイル端末の購入者は、デスクトップの消費者よりも特徴的な商品を探していることがよくあります。
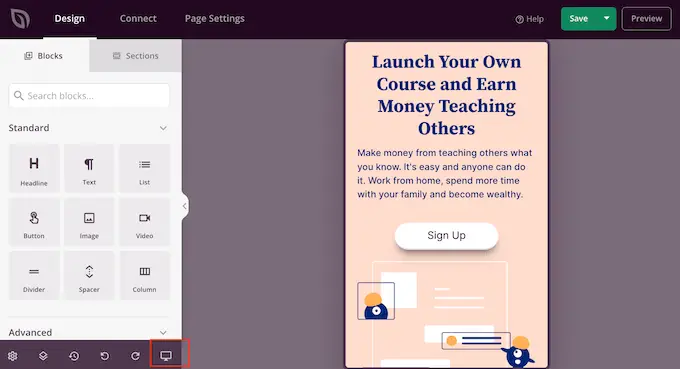
多くの最高品質のテーマとプラグインを使用すると、セルラーではなくデスクトップで別の方法で表示するものを作成できます。 SeedProd などの Web サイト ページ ビルダー プラグインを使用して、携帯電話の観点からランディング インターネット ページを編集することもできます。

直接生成ソート用にモバイル固有のマテリアルを作成することを真剣に検討する必要があります。 セル機器では、これらの品種は公称詳細について、できれば電子メール タックルのみを確認する必要があります。 また、検索が非常に優れており、簡単に近づくことができます。
さらに詳しくは、WordPress でランディング Web サイトを開発する方法に関するマニュアルをご覧ください。
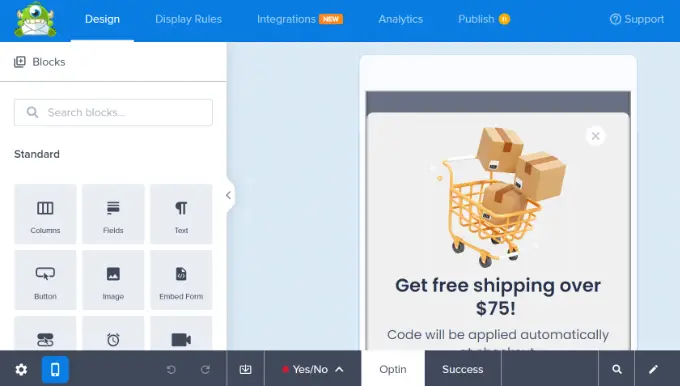
セル精度のポップアップと直接生成ソートを開発するもう 1 つの良い方法は、OptinMonster を使用することです。 これは業界で最も効果的な WordPress ポップアップ プラグインであり、ガイド時代のデバイスです。

OptinMonster には、ガジェットをターゲットにした正確な展示ポリシーがあり、モバイル顧客とデスクトップ エンド ユーザーに多様なキャンペーンを表示できます。 これを OptinMonster’ の地域ターゲティング属性やその他の高度に開発されたパーソナライゼーション機能と組み合わせて、最高のコンバージョンを実現することもできます。
詳細については、変形するセル ポップアップの開発方法に関するチュートリアルをご覧ください。
この短い記事が、Web サイトのモバイル形式をプレビューする方法を学ぶのに役立つことを願っています。 また、WordPress Web サイトを携帯電話アプリに変換し、ブログを対象とした訪問者を増やす方法を理解するために、最も効果的なプラグインについてプロが選んだものをご覧になることもできます。
この投稿を気に入っていただけた場合は、WordPress オンライン ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb でも私たちを見つけることができます。
「デスクトップから WordPress Web サイトのモバイル モデルを表示する方法」という記事は、最初は WPBeginner に掲載されました。
