WordPressでAmount Relyアニメーションを表示する方法
公開: 2022-11-10WordPress ウェブサイトでアニメーションの数字カウンターを表示するテクニックをお探しですか?
信頼度を示すことで、訪問者の関心を引くことができ、画面のマイルストーン、満足した購入者、完了した生産的な取り組み、その他の重要な統計をサイトに表示できます。
この投稿では、WordPress で金額依存アニメーションを明確に表示する方法を紹介します。

WordPress に Range Rely アニメーションを組み込む理由
WordPress Web サイトに範囲カウンターを表示することは、消費者と対話し、注意を引くための素晴らしい方法です。
これを使用して、毎月の訪問者数や WordPress ブログ サイトの投稿の範囲など、Web ページの重要な統計を選別できます。
同様に、アニメーション化された金額カウントを使用して、完了した仕事、満足している消費者の多様性、買い物客の多様性、中小企業が達成したマイルストーン、およびその他の非常に重要な事実を選別できます。
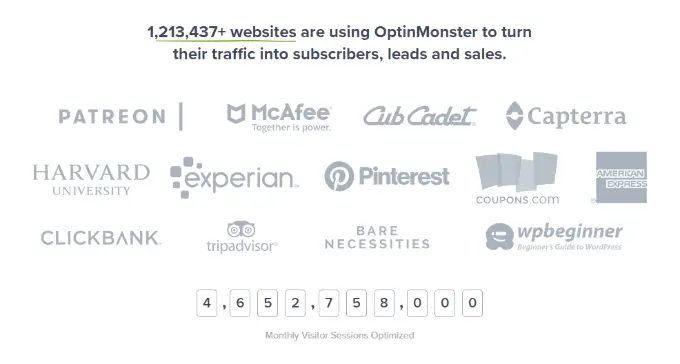
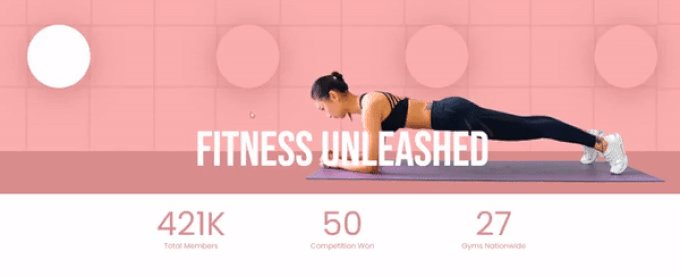
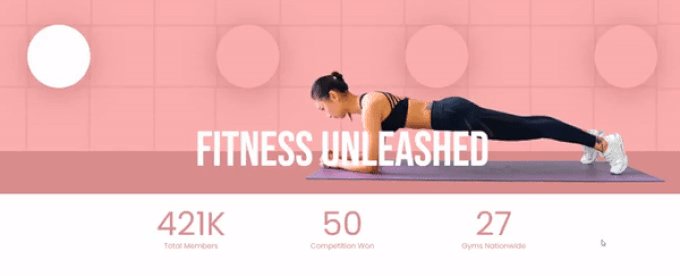
たとえば、OptinMonster は、ナンバー カウンターを使用して、最適化された月ごとの訪問者期間を示します。

通常、WordPress で数値カウントを追加してカスタマイズするには、コードを編集する必要があります。 これは、コードの生成方法を知らない初心者にとっては難しい場合があります。
以上で、WordPress でアニメーションの金額カウンターを明確に表示する方法を見てみましょう。 高品質の Web サイト ビルダーと無料のプラグインを使用する 2 つの非常に単純な手法を保護します。
以下のバックリンクをクリックして、お気に入りの部分にジャンプできます。
戦略 1: 選択依存アニメーションを明確に表示する SeedProd を利用する
WordPress にアニメーションの数値カウンターを追加する最良の方法は、SeedProd を使用することです。 これは、ドラッグ アンド フォール サイト ビルダーと多数のカスタマイズ ソリューションを提供する、最も効果的な WordPress Web サイト ビルダーです。
このチュートリアルでは、SeedProd Professional バリエーションを主に使用します。これは、高度なブロックが組み込まれており、カウンターを含めることができるためです。 無料でチェックアウトできる SeedProd Lite モデルもあります。
最初に行う必要があるのは、SeedProd を入れてアクティブにすることです。 サポートが必要な場合は、WordPress プラグインの導入方法に関するガイドラインを参照してください。
アクティブ化すると、SeedProd は、重要なライセンスを入力するように要求します。 アカウント スポットでライセンス エッセンシャルを取得し、確認メールを取得できます。

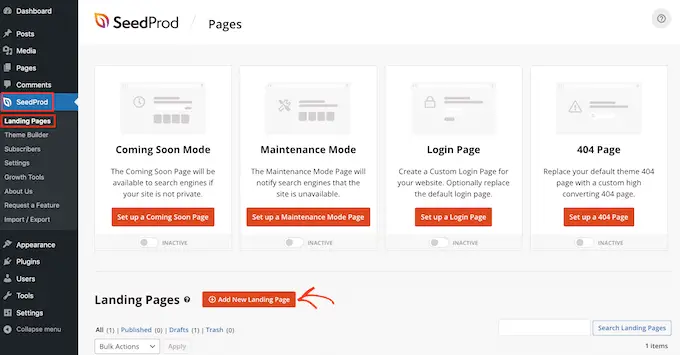
続いて、WordPress 管理パネルからSeedProd » Landing Internet pagesに移動します。
SeedProd を使用すると、巧みに設計されたパーソナライズされたランディング Web ページを作成できます。これには、近日公開の Web サイト、メンテナンス方法のページ、ログイン サイト、および 404 Web ページが含まれます。
事前に「新しいランディングページを追加」ボタンをクリックするだけです。

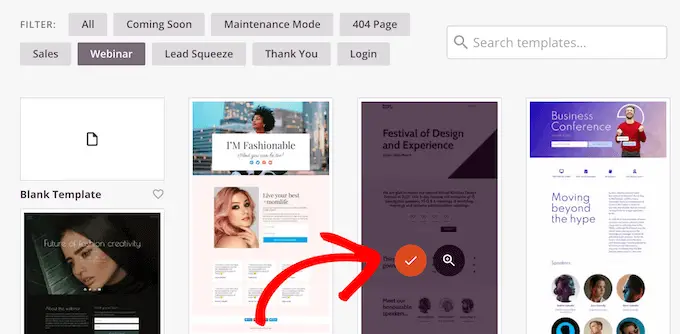
その直後に、ランディング Web サイトのテンプレートを見つけて、アニメーション範囲カウンターを表示できます。
テンプレートにカーソルを合わせて、オレンジ色のチェックアウト ボタンをクリックするだけです。

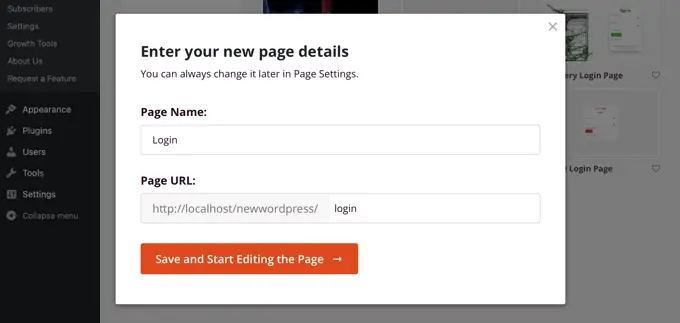
ポップアップウィンドウが開きます。 Web サイトのページ タイトルと Web ページの URL のみを入力します。
その直後に、[保存してページの変更を開始] ボタンをクリックします。

これにより、SeedProd ドラッグ アンド フォール ビルダーが開始されます。
次に、独自のブロックを導入するか、ページ上の現在の側面をクリックして、Web ページ テンプレートを編集できます。
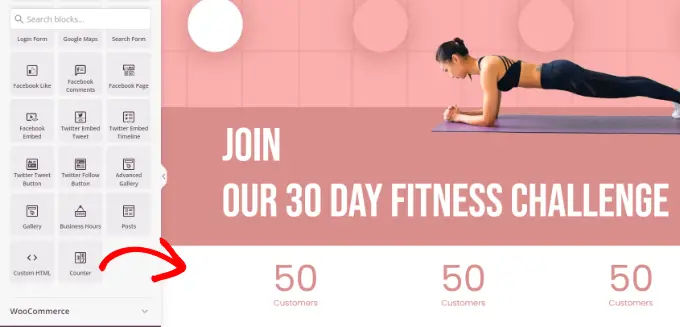
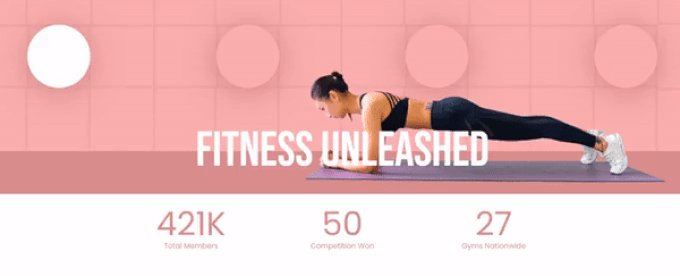
アニメーションの種類を増やすには、残りのメニューから「カウンター」ブロックをドラッグし、テンプレートにドロップします。

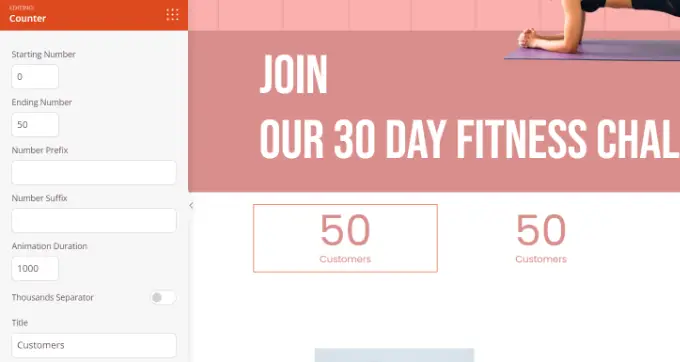
その後、カウンター ブロックを決定して、さらにパーソナライズすることができます。
たとえば、カウンターの設定と終了の選択を変更したり、金額の接頭辞と接尾辞を入力したり、タイトルを編集したりする選択肢があります。

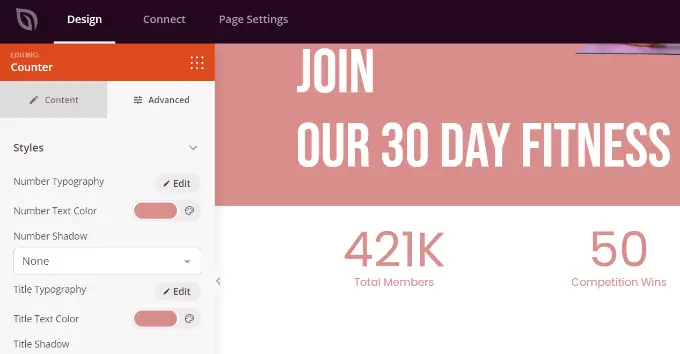
その後、残りのカウンターブロック設定よりも少ない「詳細」タブに変更できます。
この記事では、カウンター ブロックのデザインとスタイル、色、間隔、フォント、その他を改善するための追加の選択肢を明らかにします。


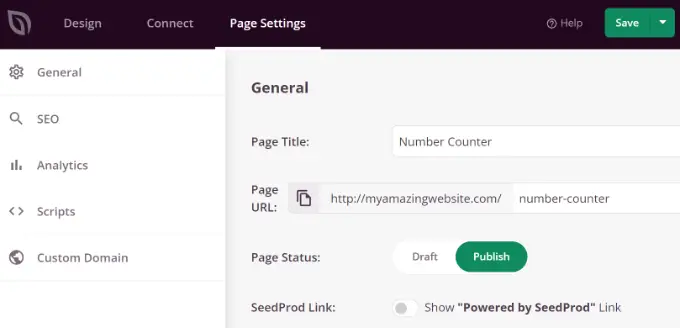
その直後に、先頭にある「ページ設定」タブに進むことができます。
[ページ ステータス] トグルをクリックして、[公開] に調整します。

続いて、せいぜい「保存」ボタンをクリックして、ランディング ページ ビルダーを終了します。
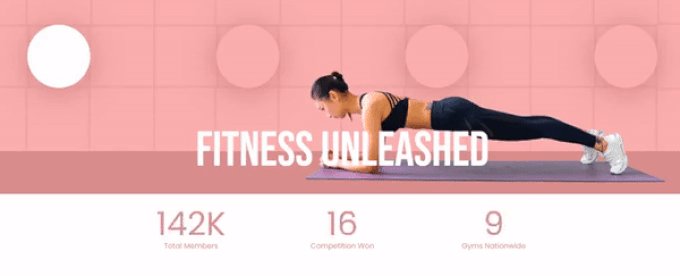
アニメーション化された範囲カウンターの動作を確認するには、先に進んで Web サイトをチェックしてください。

システム 2: カウンター数量を使用したカウント アニメーションを表示する
WordPress で数量依存アニメーションを追加するもう 1 つの方法は、Counter Number プラグインを利用することです。
これは無料の WordPress プラグインで、簡単に使用でき、インターネット サイトのカウンター番号を簡単に作成できます。
最初に、Counter Range プラグインを入れて有効にします。 追加情報については、WordPress プラグインのインストール方法に関するガイドブックをご覧ください。
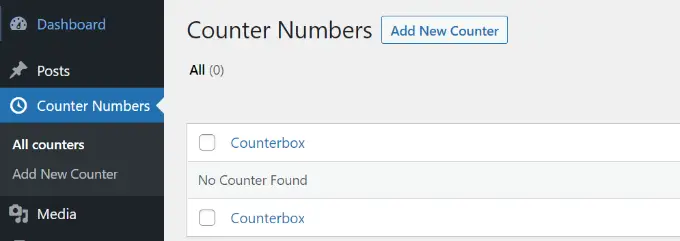
有効化すると、WordPress ダッシュボードから [カウンター番号] » [すべてのカウンター] に移動し、[新しいカウンターを追加] ボタンをクリックするだけです。

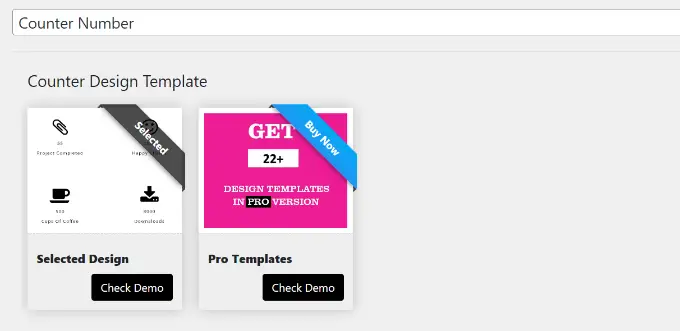
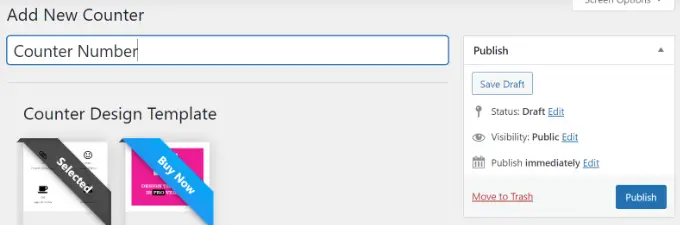
その直後に、カウンター範囲のタイトルを入力できます。
絶対に無料のバリエーションでは、プレーンな構造のテンプレートしか見つかりません。 追加のテンプレートとカスタマイズの選択肢が必要な場合は、SeedProd を使用することをお勧めします。

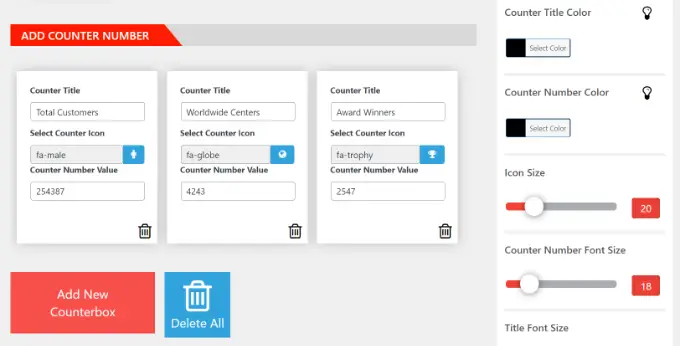
その後、カウンターのさまざまな情報を増やすことができます。 カウンター タイトルの編集、アイコンの選択、カウンター選択値の入力を選択できます。
下部にある [新しいカウンターボックスを追加] ボタンをクリックすると、必要な数のカウンター フィギュアを追加できます。

それに加えて、右側のパネルからさらに多くのカスタマイズの選択肢が得られます.
たとえば、プラグインを使用すると、カウンターのタイトルの色合い、数字の色、アイコンのサイズ、フォントのサイズ、フォントの世帯、および追加を変更できます.
変更を生成したら、もう一度上にスクロールしてカウンターを公開します。

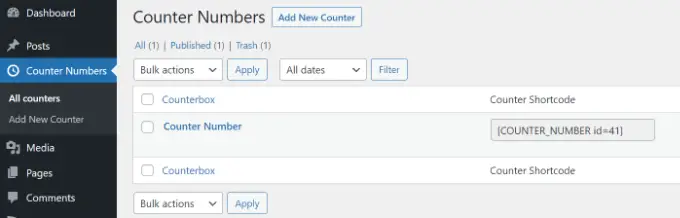
将来的には、WordPress ダッシュボードからカウンター フィギュア » すべてのカウンターに移動できます。
事前に行って、Counter Shortcode をコピーします。 次のようなものを垣間見ることができます: [COUNTER_NUMBER id=41]

その後、投稿や Web ページからサイドバーまで、インターネット サイトの任意の場所にアニメーション範囲を配置できます。
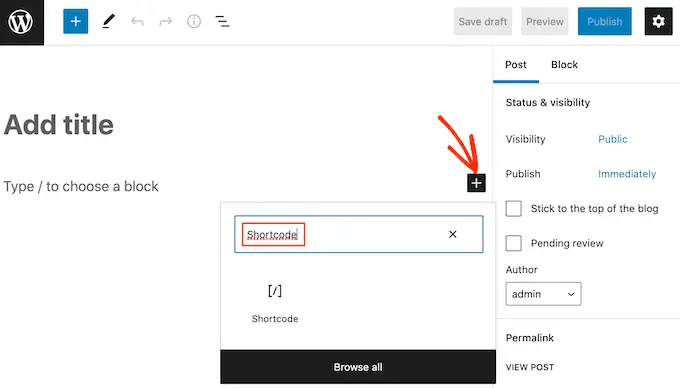
新しい記事やウェブページを追加するか、現在の人物を編集するだけです。 コンテンツ素材エディタにいるときは、基本的に「+」表示をクリックしてショートコードブロックを挿入します。

その後、カウンター範囲のショートコードをブロックに貼り付けることができます。
ここから、Web サイトをプレビューして公開するか、記事を書いて、さまざまなアニメーションが実際に動作していることを確認してください。

この投稿が、WordPress で数値依存アニメーションを表示する方法を学ぶのに役立つことを願っています. また、WordPress の安定性に関するトップ ガイドラインと、小規模ビジネスの Web サイト向けの最適な WordPress プラグインを専門家が決定することも確認できます。
この記事が気に入った場合は、WordPress のオンライン ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
