WordPress に画像を適切に追加する方法 (ステップバイステップ)
公開: 2023-08-03WordPress ウェブサイトやブログに画像を追加する正しい方法をお探しですか?
WordPress に画像を正しく追加することで、Web サイトの視覚的な魅力、アクセシビリティ、SEO を向上させることができます。 ユーザーが独自の画像をアップロードして、サイトやコンテストで使用できるようにすることもできます。
この記事では、WordPress で画像を適切に追加する方法を説明します。

WordPress で画像を正しくアップロードすることの重要性
場合によっては、ユーザーがソースから画像を直接コピーして、Web サイトのコンテンツに貼り付けることがあります。 残念ながら、これにより、ページの速度の低下、ユーザー エクスペリエンスの低下、SEO の低下などの問題が発生する可能性があります。
WordPress Web サイトに画像を追加するときは、適切に行うことが重要です。 これは、正しいファイル形式、ファイル名、代替テキストを使用することを意味します。
画像に名前を付けるには、説明的な単語をダッシュで区切って付けることをお勧めします。 たとえば、旅行ブログの画像に「bali-vacation-photo.jpg」というファイル名を使用するとします。
画像を適切に追加するということは、画像のサイズを変更して、画像が迅速に読み込まれ、すべてのデバイスで見栄えが良くなるようにすることも意味します。 たとえば、JPEG などの一部の画像形式は他の形式よりも圧縮率が高いため、これらの画像がサーバー上で占有するスペースが少なくなり、読み込みにかかる時間が短くなります。
これらの形式を WordPress ブログの画像用の画像圧縮プラグインとともに使用することで、Web サイトのユーザー エクスペリエンスを向上させることができます。
同様に、WordPress で画像ブロックを使用し、SEO と代替テキスト用に画像を適切に最適化すると、検索エンジンが画像をインデックスしやすくなります。
これにより、Web サイトのランキングが向上し、障害のある人にとって Web サイトのアクセシビリティが向上します。
そうは言っても、WordPress に画像を適切に追加する方法を見てみましょう。 いくつかの方法について説明します。以下のクイック リンクを使用して、チュートリアルのさまざまなセクションにジャンプできます。
ブロックエディターに画像を追加する方法 (Gutenberg)
画像ブロックを使用すると、WordPress ブロックエディターで画像を簡単に追加できます。
まず、画像を追加する既存または新しいページ/投稿を開く必要があります。
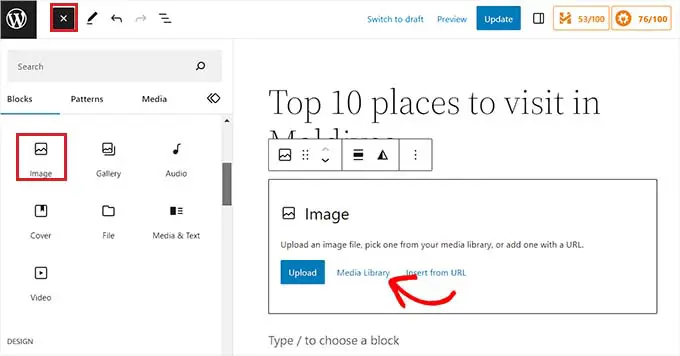
そこに到達したら、画面の左上隅にある「+」ボタンをクリックしてブロックメニューを開きます。 ここから、画像ブロックを見つけて投稿またはページに追加する必要があります。

それが完了したら、「メディア ライブラリ」ボタンをクリックして、画面上に「メディアの選択またはアップロード」プロンプトを起動します。
コンピュータから画像をアップロードする場合は、ここから「ファイルのアップロード」タブに切り替えることができます。
ただし、メディア ライブラリから画像を追加したい場合は、[メディア ライブラリ] タブに切り替えて追加することもできます。

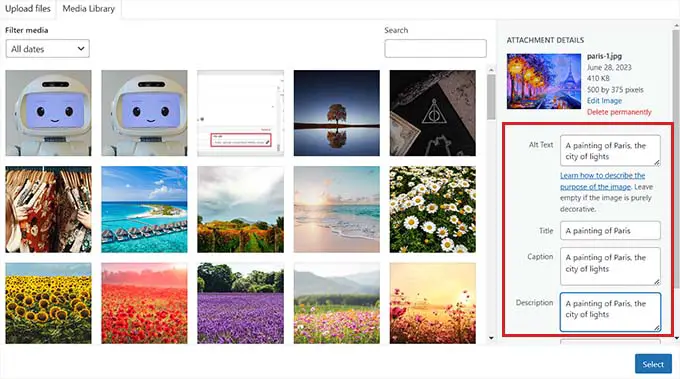
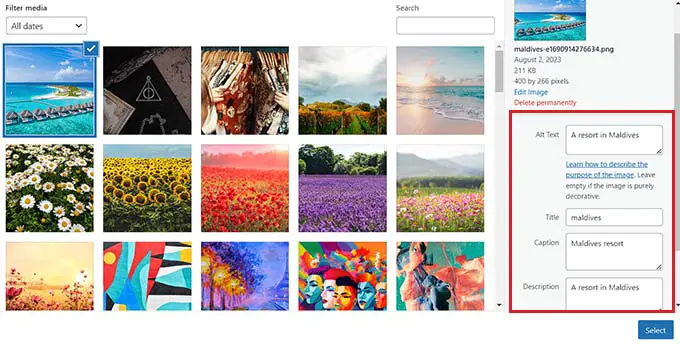
画像を追加するときは、左側の列にその代替テキストを追加する必要があります。 この代替テキストは、検索エンジンが画像のコンテキストを理解するのに役立つため、画像 SEO にとって非常に重要です。 また、スクリーン リーダーを使用している人が画像に関するこの情報を確認できるようになります。
右側の列に画像を説明するタイトルとキャプションを追加することもできます。 キャプションは画像の目に見えるテキスト説明であり、ユーザーが画像の上にマウスを置くとタイトルが表示されます。
詳細については、WordPress で画像にキャプションを追加する方法に関する初心者ガイドを参照してください。
次に、「選択」ボタンをクリックして画像をページまたは投稿に追加します。

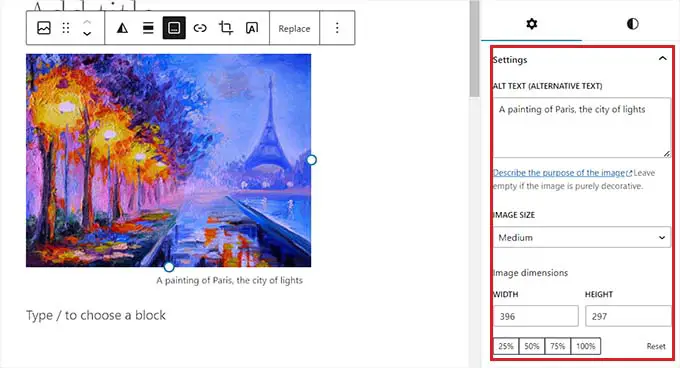
画像をアップロードしたので、右側のブロック パネルからサイズ、寸法、境界線、スタイルをさらにカスタマイズできます。
詳細については、WordPress で画像を追加して配置する方法に関するチュートリアルをご覧ください。

最後に、「更新」または「公開」ボタンをクリックして設定を保存します。
これで、Gutenberg エディターに画像が適切に追加されました。
クラシック エディターで画像を追加する方法
WordPress で古いクラシック エディターをまだ使用している場合は、この方法を使用できます。
まず、WordPress ダッシュボードから画像を追加するページまたは投稿にアクセスする必要があります。 そこに移動したら、「メディアの追加」ボタンをクリックしてメディア ライブラリを起動します。

その後、「ファイルのアップロード」タブに切り替えて、コンピュータから画像をアップロードできます。
あるいは、メディア ライブラリから画像を追加するには、[メディア ライブラリ] タブに切り替えるだけです。

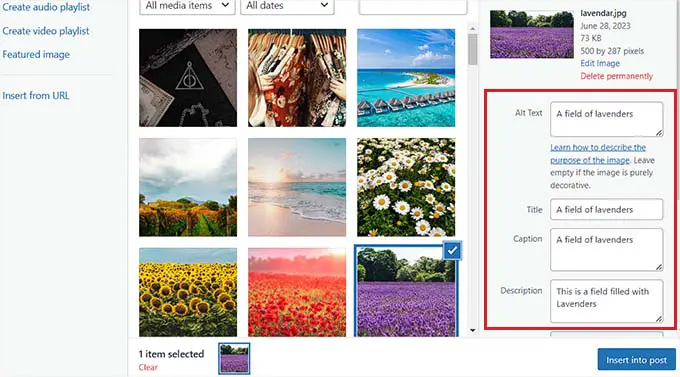
画像を追加するときは、代替テキストとタイトルを追加する必要があります。 必要に応じて、説明やキャプションを追加することもできます。
これらすべてのオプションのイメージを簡単に説明できます。 これにより、検索エンジンが画像をインデックスし、Web サイトの可視性が向上します。
次に、「投稿に挿入」ボタンをクリックしてください。

これで、画像が WordPress の投稿またはページに追加されます。
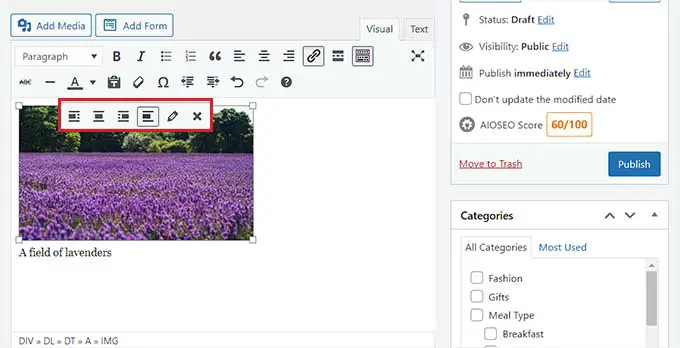
ここから、画像の上にある配置アイコンを使用して配置を変更できます。 鉛筆アイコンをクリックして、画像をさらに編集することもできます。

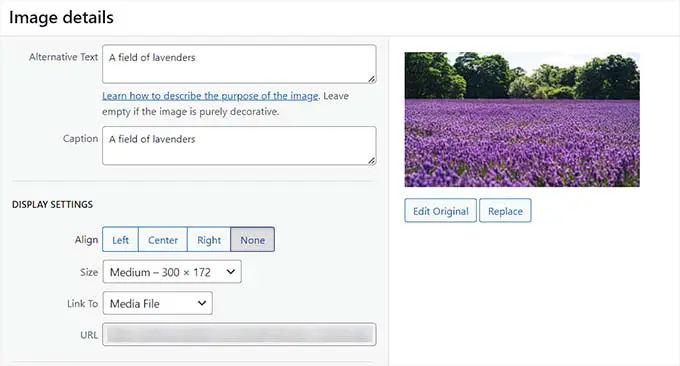
これにより、画面上に「画像の詳細」プロンプトが開き、サイズを変更したり、画像のタイトル属性、CSS クラス、配置などを追加したりできます。
完了したら、「更新」ボタンをクリックして変更を保存します。

その後、[公開] または [更新] ボタンをクリックして投稿を保存します。
メディア ライブラリに画像を追加する方法
必要に応じて、画像をメディア ライブラリに直接追加することもできます。 メディア ライブラリに画像を追加した後も、投稿またはページを開いて画像ブロックを挿入する必要があることに注意してください。
メディア ライブラリから画像を追加するには、WordPress 管理領域から[メディア] » [新規追加]ページにアクセスする必要があります。
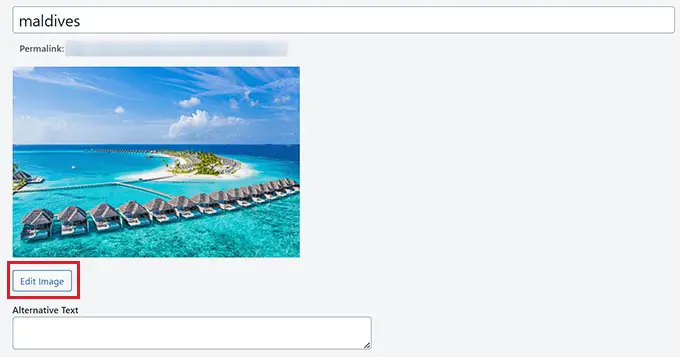
そこに移動したら、「ファイルを選択」ボタンをクリックして、コンピュータから画像をアップロードします。 次に、画像の横にある「編集」リンクをクリックします。
![メディア ライブラリに画像を追加し、[編集] リンクをクリックします。 Add Image in the media library and click the Edit link](/uploads/article/18600/mVdh1neDmHsSra3H.jpg)
これにより、「メディアの編集」ページが表示され、画像のタイトルを変更することから始めることができます。 その後、下にスクロールして代替テキスト、キャプション、説明を追加できます。
それが完了したら、「画像を編集」ボタンをクリックすることもできます。

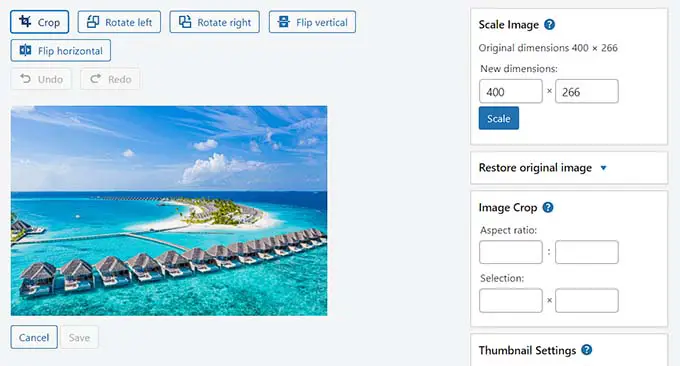
これにより、別のページに移動し、好みに応じて画像をトリミング、拡大縮小、回転、反転できます。 詳細な手順については、WordPress で基本的な画像編集を行う方法に関する初心者ガイドを参照してください。
満足したら、「更新」ボタンをクリックして変更を保存します。

これにより、「メディアの編集」ページに戻ります。設定を保存するには、「更新」ボタンを再度クリックする必要があります。
これで、メディア ライブラリに画像が正常に追加されました。
次に、WordPress 管理者のサイドバーからこの画像を追加する投稿にアクセスします。 そこに移動したら、「+」ボタンをクリックして画像ブロックを投稿に追加します。
次に、「メディアライブラリ」ボタンを選択する必要があります。

これにより、画面に「メディアの選択またはアップロード」プロンプトが表示され、上部のメディア ライブラリにアップロードした画像が表示されます。
画像を選択すると、そのタイトル、代替テキスト、キャプション、説明がメディア ライブラリ ページからすでに追加されていることがわかります。
ここで、「選択」ボタンをクリックするだけで、画像をブロックエディターにアップロードできます。

最後に、「公開」または「更新」ボタンをクリックして設定を保存します。
WordPress SEO のために画像を最適化する方法
投稿/ページに画像を追加したら、検索エンジン向けに画像を最適化することも重要です。 残念ながら、WordPress には画像に対する高度な SEO 機能が組み込まれていません。

ここで、WordPress 向けオールインワン SEO (AIOSEO) が登場します。
これは、画像を含むコンテンツを検索エンジン向けに最適化することを非常に簡単にする、市場で最高の WordPress SEO プラグインです。
まず、AIOSEO プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: AIOSEO には無料版もあります。 ただし、イメージ SEO 機能のロックを解除するには、プラグインのプロ バージョンが必要です。
アクティブ化したら、セットアップ ウィザードを構成する必要があります。
詳細については、WordPress の All in One SEO を正しく設定する方法に関するガイドを参照してください。

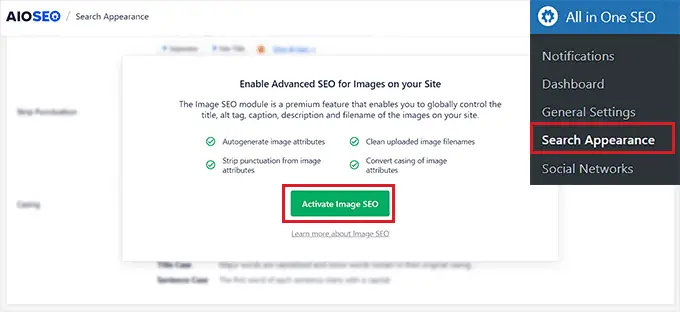
次に、WordPress 管理者サイドバーから[オールインワン SEO » 検索外観]ページに移動し、[イメージ SEO] タブに切り替えます。
その後、下にスクロールして「イメージ SEO を有効にする」ボタンをクリックして機能のロックを解除します。

画像 SEO 設定を確認できるようになります。 ここでは、タイトル、代替テキスト、キャプション、説明、ファイル名のさまざまなタブに気づくでしょう。
自動画像タイトルを構成する
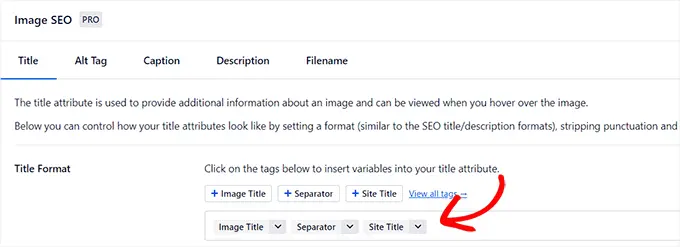
画像 SEO ページの [タイトル] タブに切り替えたら、スマート タグを使用して画像のタイトル形式を作成することから始めることができます。
これらのスマート タグは、画像のタイトル属性を自動的に生成します。 これは、訪問者が画像の上にマウスを置くと表示される内容です。
たとえば、各画像タイトル属性で画像タイトルとサイト タイトルを使用する場合は、これらのスマート タグを [タイトル形式] フィールドに追加できます。

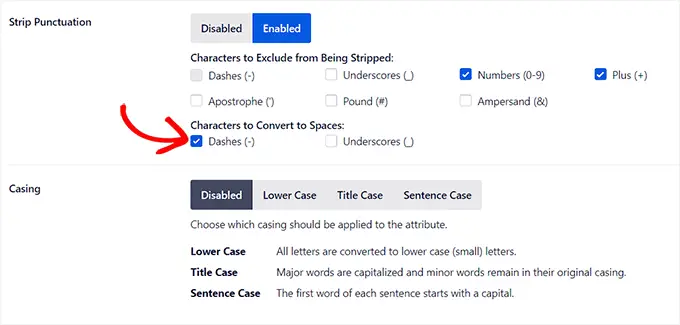
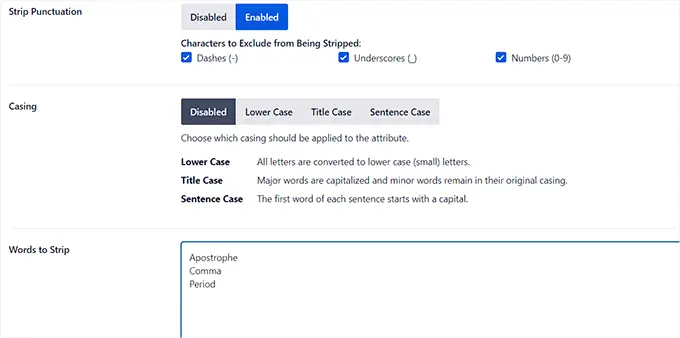
その後、ファイル名から画像タイトルを作成するときに AIOSEO で一部の文字を自動的に削除する場合は、「句読点の除去」オプションを有効にすることもできます。
たとえば、「an-example-image」などの画像ファイルを保存するときにダッシュを使用する場合は、「スペースに変換する文字」セクションで「ダッシュ (-)」オプションを選択できます。
これを行うと、AIOSEO はこれらのダッシュを自動的に削除してスペースに変換し、画像タイトルを「サンプル画像」にします。

その後、「ケーシング」セクションまで下にスクロールします。
ここから、タイトルの大文字と小文字のオプションを選択できます。 タイトルを読みやすくするために、文の大文字またはタイトルの大文字を選択することをお勧めします。
自動 Alt タグを構成する
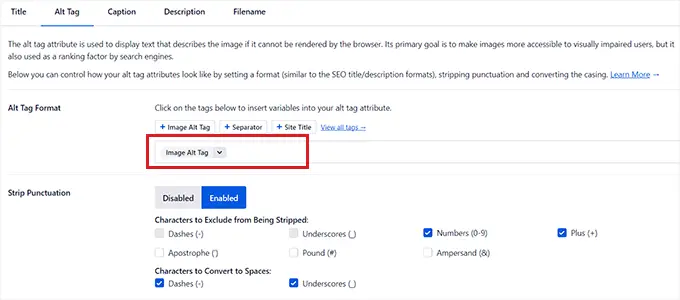
タイトル設定を行ったら、上部から「Altタグ」タブに切り替えます。
ここから、[Alt Tag Format] オプションの横にあるスマート タグを使用して、すべての画像の alt テキストを自動的に生成できます。
その後、ダッシュ (-) やアンダースコア (_) などの文字をスペースに変換したい場合は、「句読点の除去」設定を有効にすることもできます。

同様に、代替テキストの作成時に AIOSEO で削除したくない数字やプラス記号 (+) などの文字がある場合は、「削除から除外する文字」セクションでこれらのオプションのボックスをオンにします。
代替テキストの大文字と小文字を選択することもできます。
自動キャプションと説明を構成する
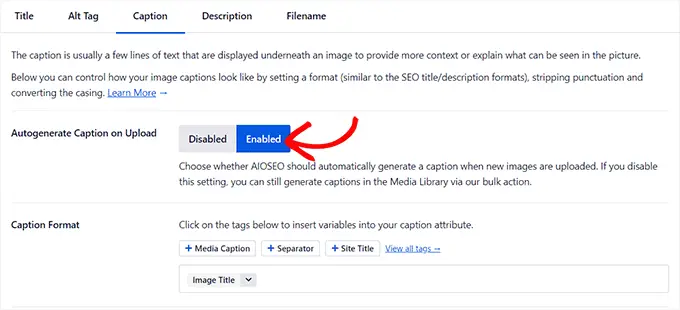
画像の自動キャプションを生成するには、[キャプション] タブに切り替えます。
ここから、「アップロード時にキャプションを自動生成」オプションが有効になっていることを確認します。 次に、画像のキャプションを生成するために使用されるスマート タグを選択できます。

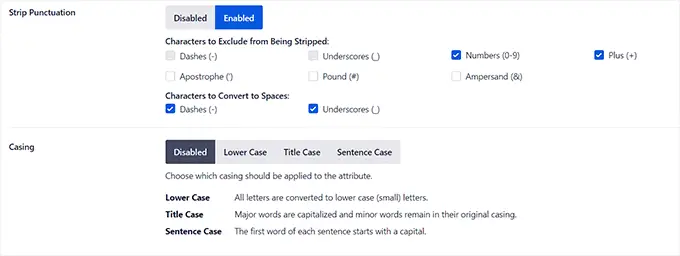
次に、句読点の除去機能を使用して、キャプション内の文字を除外または含めて、大文字と小文字を選択することもできます。
完了したら、上部から「説明」タブに切り替える必要があります。
ここから、「アップロード時に説明を自動生成」オプションが有効になっていることを確認します。 自動画像説明の生成に使用するスマート タグも選択する必要があります。
![[説明] トグルを有効にして、スマート タグを設定します。 Enable the Description toggle and configure its smart tags](/uploads/article/18600/J8QZAbniB6Wbk8Yz.png)
次に、句読点の除去機能を使用して、説明にアンダースコア、アポストロフィ、数字などの文字を含めたり除外したりすることもできます。
その後、画像の説明に使用するケースを選択するだけです。

自動ファイル名の構成
前述したように、画像ファイルには SEO に適したファイル名を付けることをお勧めします。 これは、画像をアップロードする前に行うことも、AIOSEO が自動的に行うこともできます。
上部から「ファイル名」タブに切り替えると、AIOSEO がすでにストリップ句読点設定を構成していることがわかります。
ただし、タイトルまたは代替テキストを作成するときに、AIOSEO で画像ファイル名から削除したい文字が他にもある場合は、それらの文字を「削除する単語」ボックスに入力できます。

その後、ファイル名の大文字と小文字を選択することもできます。
完了したら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
これで、SEO 用に画像が正常に最適化されました。AIOSEO は、すべての画像のタイトル、代替テキスト、キャプション、説明を自動的に生成します。
詳しい手順については、検索エンジン用に画像を最適化する方法に関する初心者向けガイドをご覧ください。
ボーナス: ユーザーが WordPress に画像をアップロードできるようにする
ユーザーが独自の画像を WordPress Web サイトにアップロードできるようにすることもできます。 これは、コンテストを主催している場合や、ユーザーが作成した画像を受け入れる写真 Web サイトを運営している場合に便利です。
このためには、市場で最高の問い合わせフォーム プラグインである WPForms を使用できます。 ドラッグ アンド ドロップ ビルダーが付属しており、画像送信フォームなど、あらゆる種類のフォームを簡単に作成できます。
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する説明をご覧ください。
アクティブ化したら、WordPress ダッシュボードからWPForms » 新しい追加画面に移動し、フォーム ビルダーを起動します。
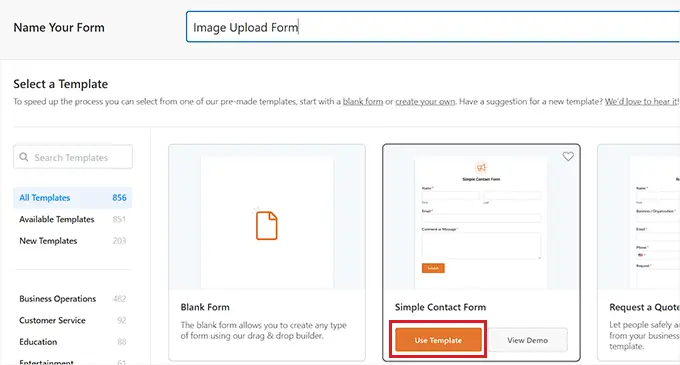
ここから、フォームの名前を入力し、「Simple Contact Form」テンプレートの下にある「Use Snippet」ボタンをクリックする必要があります。

これにより、フォーム テンプレートがフォーム ビルダーに読み込まれ、右側にそのプレビューが表示され、左側の列に使用可能なフィールドが表示されます。
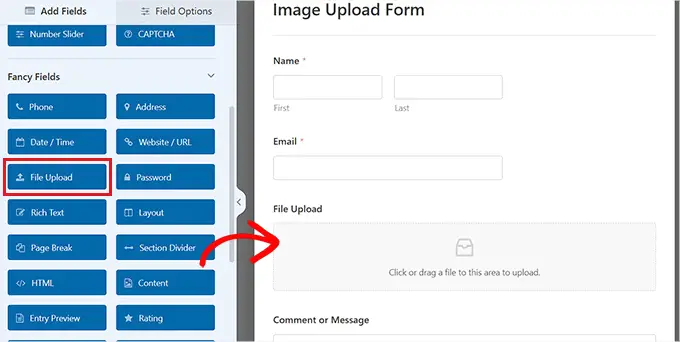
ここから、「ファイル アップロード」フィールドをフォームにドラッグ アンド ドロップし、クリックして設定をさらにカスタマイズします。

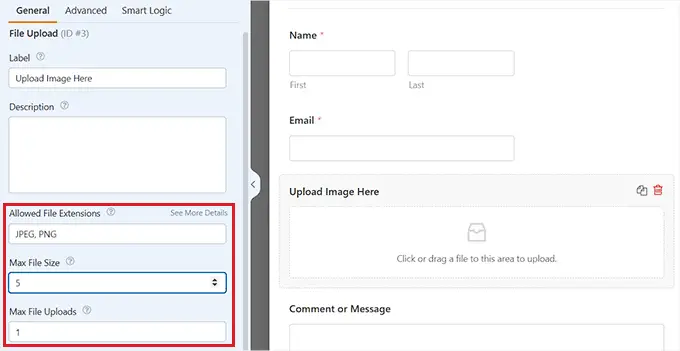
ここから、フィールドのラベルと説明を変更したり、許可される拡張子を指定したりすることができます。
たとえば、JPEG および PNG ファイルのみを許可する場合は、これらのオプションを「許可されるファイル拡張子」フィールドに入力する必要があります。 各拡張子をカンマで区切ることに注意してください。
その後、左の列で画像ファイルの最大サイズとアップロード数を設定することもできます。

さらに詳細な手順については、ユーザーが WordPress で画像をアップロードできるようにする方法に関するチュートリアルを参照してください。
完了したら、「保存」ボタンをクリックして設定を保存します。
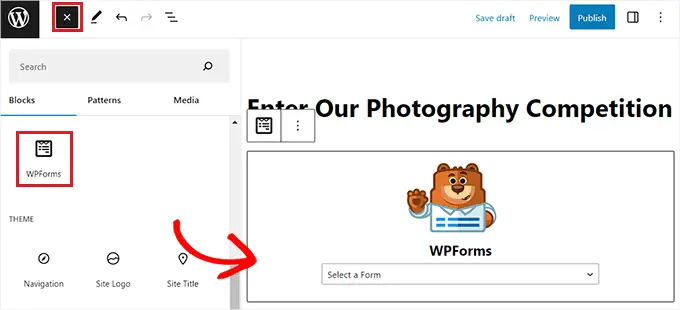
次に、画像アップロードフォームを追加するページ/投稿を開きます。 そこに到達したら、画面の左上隅にある「+」ボタンをクリックしてブロックメニューを開きます
ここから、WPForms ブロックをページ/投稿に追加する必要があります。

ドロップダウン メニューから作成した画像ファイルのアップロード フォームを選択するだけです。
最後に、「更新」または「公開」ボタンをクリックして設定を保存します。 これで、WordPress サイトにアクセスしてフォームの動作を確認できるようになり、訪問者はフォームを使用して画像を送信できるようになります。
この記事が、WordPress に画像を適切に追加する方法を学ぶのに役立つことを願っています。 WordPress でブロックの高さと幅を変更する方法に関する初心者向けガイドや、グラフィック デザイナー向けに最適な WordPress テーマについて専門家が選んだ記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
