Powered by WordPress フッター リンクを削除する方法
公開: 2023-02-11サイトの「powered by WordPress」フッター リンクを削除しますか?
デフォルトでは、ほとんどの WordPress テーマにはフッターに免責事項がありますが、これにより、サイトがプロフェッショナルに見えなくなる可能性があります. また、独自のリンク、著作権表示、およびその他のコンテンツのためのスペースが少なくなります。
この記事では、powered by WordPress フッター リンクを削除する方法を紹介します。

WordPress フッターのクレジットを削除する理由
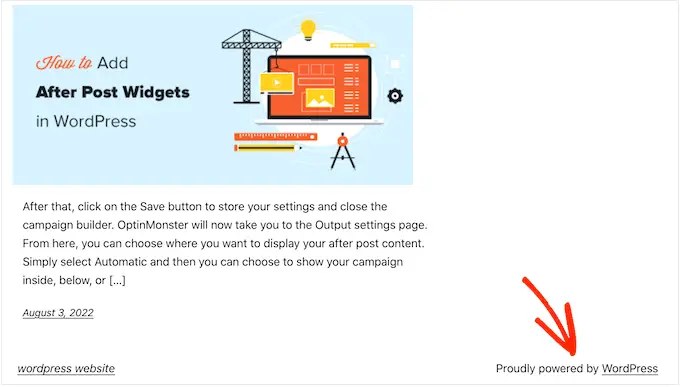
デフォルトの WordPress テーマは、フッター領域を使用して、WordPress.org の公式 Web サイトにリンクする「Proudly powered by WordPress」免責事項を表示します。

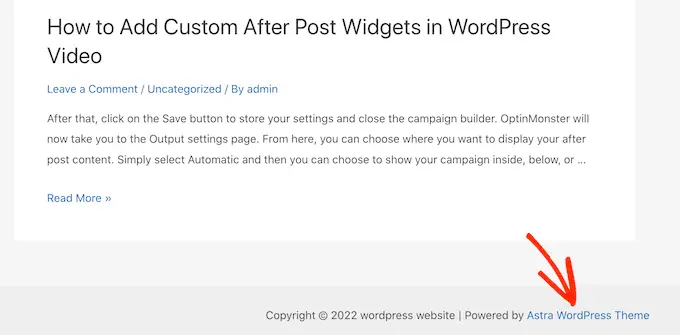
多くのテーマ開発者はこれをさらに進めて、独自のクレジットをフッターに追加しています。
次の画像では、Astra WordPress テーマによって追加された免責事項を確認できます。

ソフトウェア開発者にとっては素晴らしいことですが、これは「Powered by….」です。 フッターは、特にビジネス Web サイトを運営している場合、サイトの専門性を低下させる可能性があります。
また、WordPress を使用していることをハッカーに知らせることで、ハッカーがサイトに侵入するのに役立つ可能性があります。
たとえば、カスタム ログイン URL を使用していない場合、ハッカーはサイトのアドレスに /wp-admin を追加するだけで、ログイン ページにアクセスできます。
この免責事項は外部サイトにもリンクしているため、人々があなたのウェブサイトを離れることをお勧めします. これは、ページビューと直帰率に悪影響を及ぼす可能性があります。
WordPressフッターのクレジットリンクを削除することは合法ですか?
WordPress は無料であり、GPL ライセンスの下でリリースされているため、サイトのフッター クレジット リンクを削除することは完全に合法です。
基本的に、このライセンスにより、WordPress を使用、変更、さらには他の人に配布する自由が得られます。
WordPress の公式ディレクトリからダウンロードした WordPress プラグインまたはテーマはすべて、同じ GPL ライセンスの下でリリースされます。 実際、ほとんどの商用プラグインやテーマでさえ GPL の下でリリースされています。
これは、ビジネス Web サイト、オンライン ストア、またはブログからフッター クレジットを削除するなど、WordPress を自由にカスタマイズできることを意味します。
それを念頭に置いて、powered by WordPress フッター リンクを削除する方法を見てみましょう。
ビデオチュートリアル
ビデオが不要な場合、または詳細な手順が必要な場合は、以下のクイック リンクを使用して、使用する方法に直接ジャンプしてください。
方法 1. テーマ設定を使用して「Powered by」リンクを削除する
優れたテーマ作成者のほとんどは、ユーザーがフッターを編集してクレジット リンクを削除できるようにしたいと考えていることを知っているため、多くのテーマ設定に含まれています。
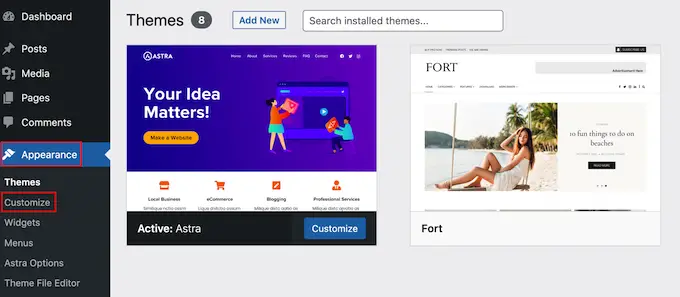
テーマにこのオプションがあるかどうかを確認するには、WordPress 管理ダッシュボードの[外観] » [カスタマイズ]に移動します。

サイトのフッターをカスタマイズできる設定を探して、そのオプションをクリックします。
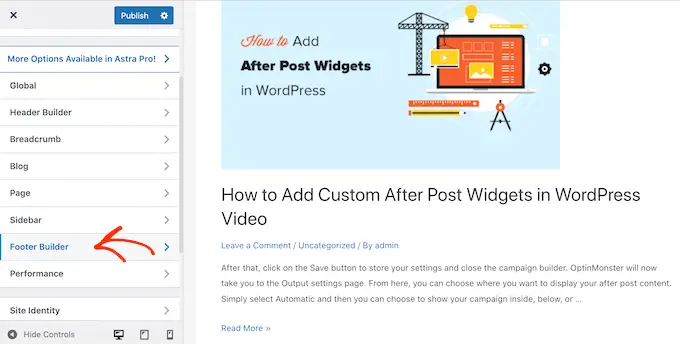
たとえば、Astra テーマには「フッター ビルダー」というセクションがあります。

このテーマを使用している場合は、[フッター] セクションをクリックして [著作権] を選択します。
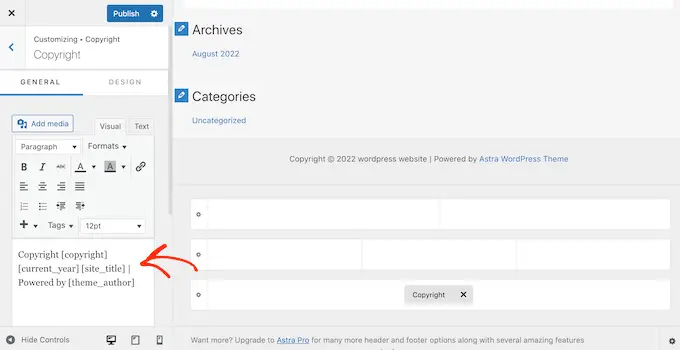
そうすると、フッター テキストを変更したり、完全に削除したりできる小さなエディターが開きます。

フッターの免責事項をどのように削除しても、[公開] をクリックして変更をサイトに適用することを忘れないでください。
方法 2. 完全なサイト編集を使用して「Powered by」クレジットを削除する
ブロック テーマを使用している場合は、フル サイト編集 (FSE) とブロック エディターを使用して、フッターの免責事項を削除できます。
これは、すべてのテーマで機能するわけではありませんが、サイト全体から「Powered by」クレジットをすばやく簡単に削除する方法です。
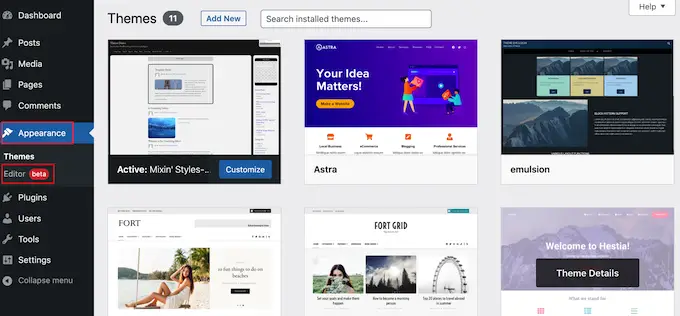
エディタを起動するには、外観»エディタに移動します。

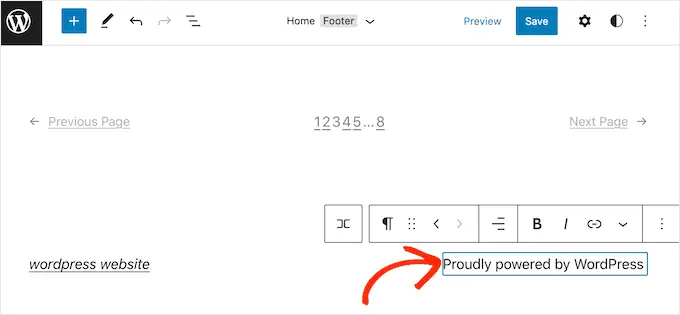
次に、ウェブサイトのフッターまでスクロールし、[Powered by] 免責事項をクリックして選択します。
独自のコンテンツに置き換えるか、免責事項を完全に削除することもできます。

フッターの外観に満足したら、[保存] をクリックします。 サイトにアクセスすると、変更がライブで表示されます。
方法 3. ページ ビルダーを使用して「Powered by」免責事項を削除する方法
多くの WordPress Web サイトでは、メールアドレスや電話番号などの重要な情報を伝えるためにフッターを使用しています。 実際、訪問者は特にこのコンテンツを探して、サイトの一番下までスクロールする場合があります。
それを念頭に置いて、さらに一歩進んで、「Powered by」テキストをカスタム フッターに置き換えることをお勧めします。 このフッターには、ソーシャル メディア プロファイルへのリンク、アフィリエイト パートナーへのリンク、製品のリスト、またはその他の重要な情報やリンクを含めることができます。
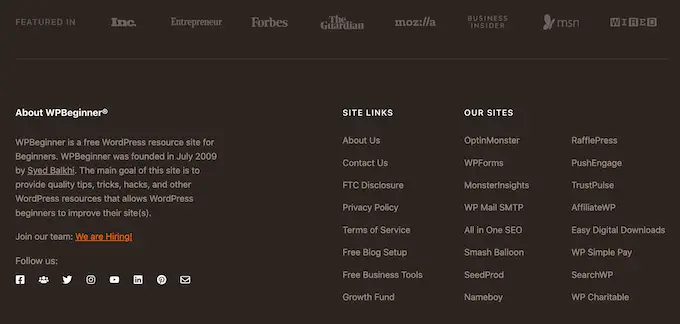
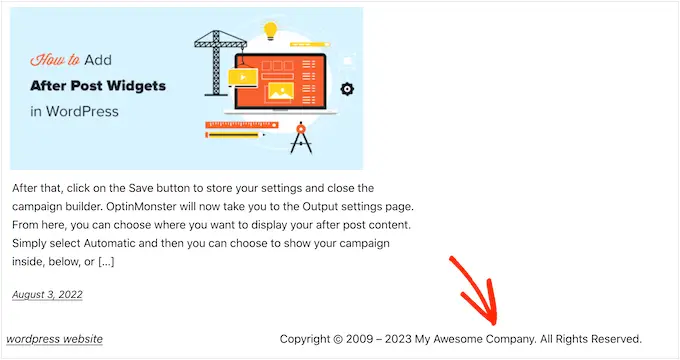
次の画像で、WPBeginner フッターを確認できます。

カスタム フッターを作成する最良の方法は、SeedProd を使用することです。 これは最高のページ ビルダー プラグインであり、WordPress ブログまたは Web サイトのあらゆる部分をカスタマイズするのに役立つ、180 を超える専門的に設計されたテンプレート、セクション、およびブロックが付属しています。
また、グローバル フッター、サイドバー、ヘッダーなどを作成できる設定もあります。
まず、SeedProd をインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注:ドラッグ アンド ドロップ エディターを使用してあらゆる種類のページを作成できる無料版の SeedProd もあります。 ただし、高度な Theme Builder が付属しているため、SeedProd のプレミアム バージョンを使用します。
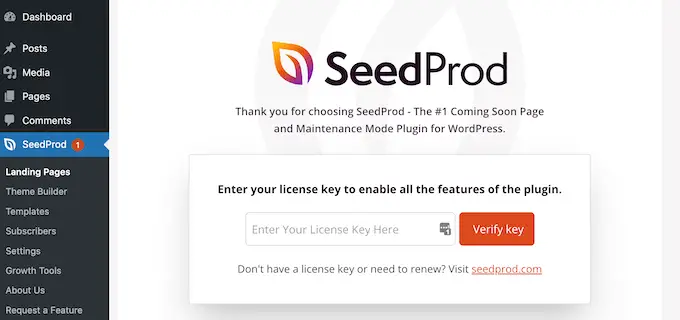
プラグインを有効にすると、SeedProd はライセンス キーを要求します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 キーを入力したら、「Verify Key」ボタンをクリックします。
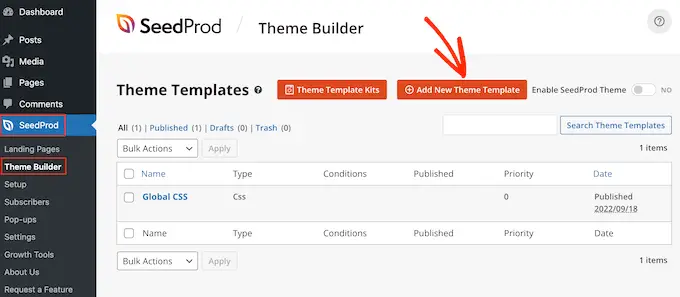
それが完了したら、 SeedProd » Theme Builderに移動します。 ここで、[新しいテーマ テンプレートの追加] ボタンをクリックします。

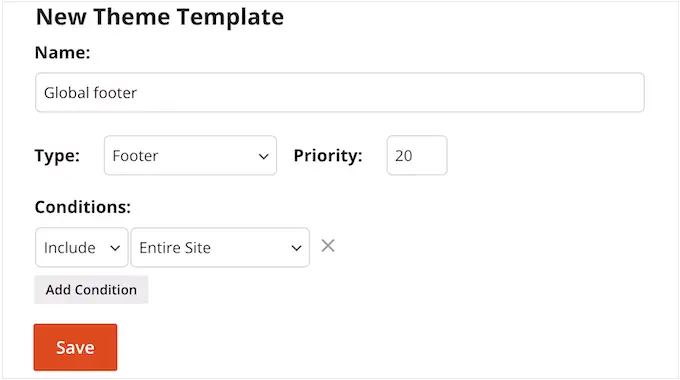
ポップアップで、新しいテーマ テンプレートの名前を入力します。

それが完了したら、[タイプ] ドロップダウンを開き、[フッター] を選択します。

SeedProd は、デフォルトでサイト全体に新しいフッター テンプレートを表示します。 ただし、「条件」設定を使用して、特定のページまたは投稿に制限することができます。
たとえば、ランディング ページから新しいフッターを除外して、主要な行動を促すフレーズの邪魔にならないようにすることができます。
入力した情報に問題がなければ、[保存] をクリックします。
これにより、SeedProd ページ ビルダー インターフェイスが読み込まれます。
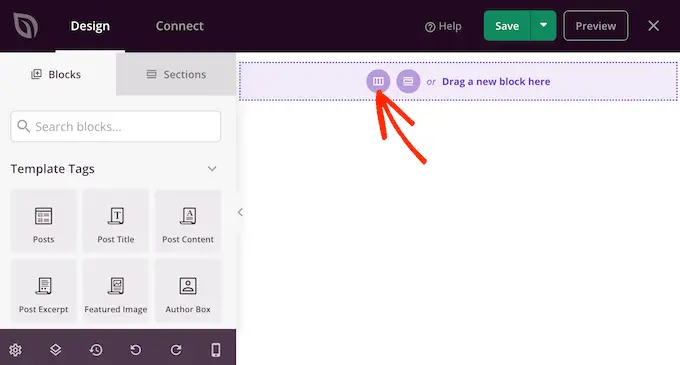
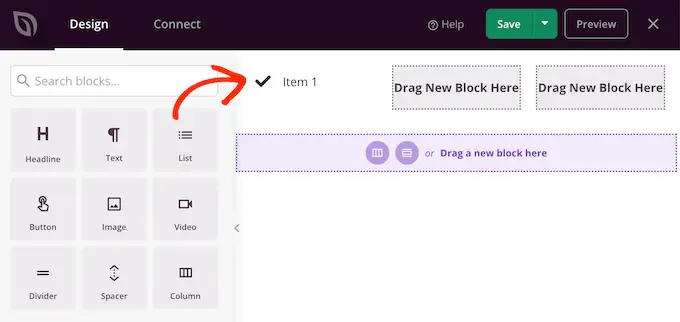
最初は、テンプレートの右側に空白の画面が表示され、左側に設定が表示されます。 開始するには、[列の追加] アイコンをクリックします。

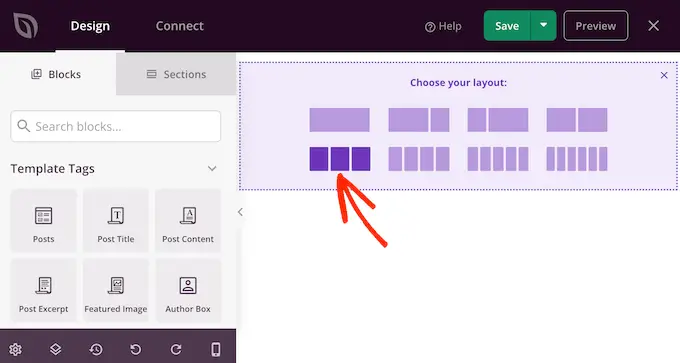
フッターに使用するレイアウトを選択できるようになりました。 これにより、コンテンツをさまざまな列に整理できます。
任意のレイアウトを使用できますが、このガイドでは 3 列のレイアウトを使用しています。

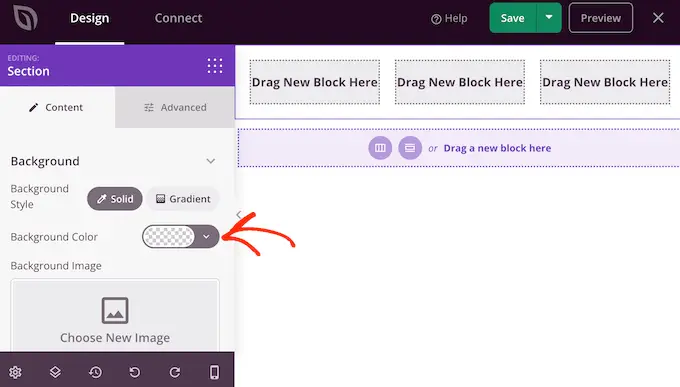
次に、フッターの背景を編集して、WordPress のテーマ、会社のブランディング、またはロゴと一致するようにします。
背景色を変更するには、[背景色] の横にあるセクションをクリックし、コントロールを使用して新しい色を選択します。

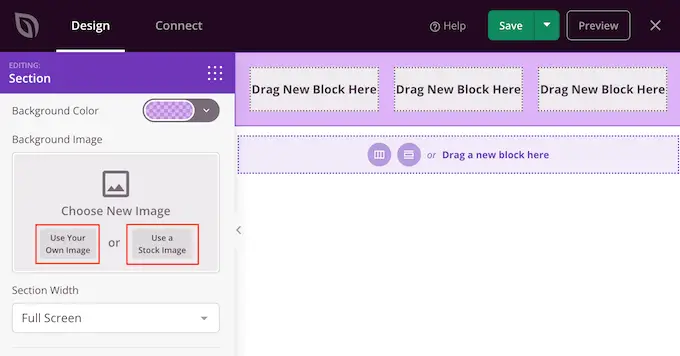
もう 1 つのオプションは、背景画像をアップロードすることです。
これを行うには、[Use Your Own Image] をクリックして WordPress メディア ライブラリから画像を選択するか、[Use a stock image] をクリックします。

背景に満足したら、フッターにコンテンツを追加します。
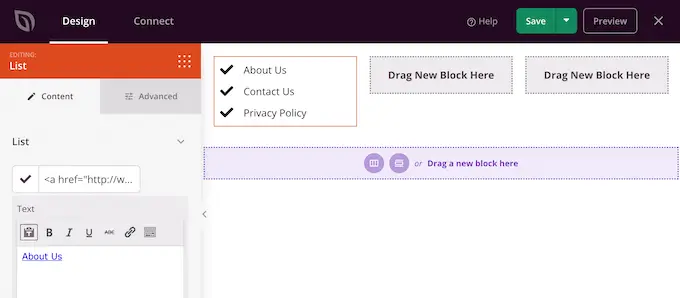
左側のメニューから任意のブロックをドラッグして、フッターにドロップするだけです。

ブロックを追加したら、メイン エディターでそのブロックをクリックして選択します。
左側のメニューに、ブロックをカスタマイズするためのすべての設定が表示されます。

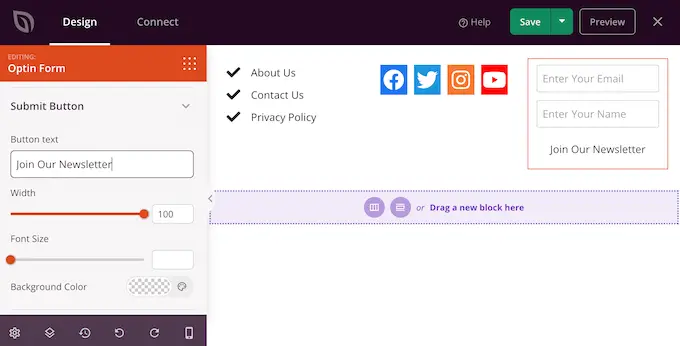
これらの手順を繰り返すだけで、フッターにさらにブロックを追加できます。
また、レイアウト内でブロックをドラッグして、各ブロックが表示される場所を変更することもできます。

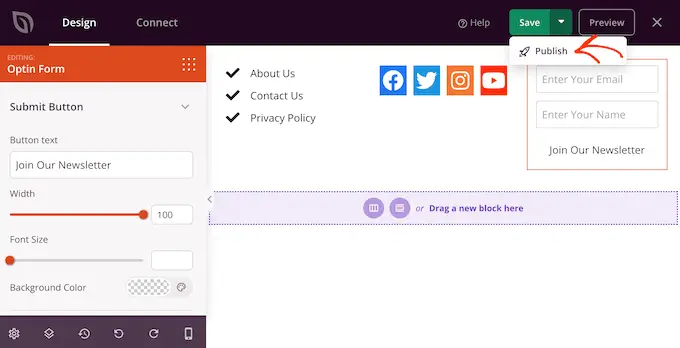
デザインに満足したら、[保存] ボタンをクリックします。
次に、「公開」を選択してデザインを完成させることができます。

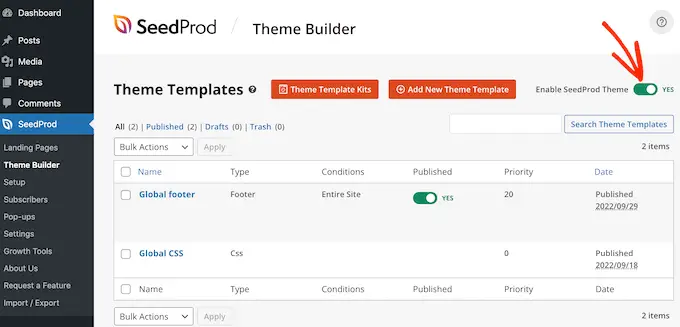
新しいフッターをウェブサイトに表示するには、SeedProd で WordPress テーマの構築を完了する必要があります。
テーマを構築したら、 SeedProd » Theme Builderに移動します。 次に、「SeedProd テーマを有効にする」スイッチをクリックします。
これで、Web サイトにアクセスすると、新しいフッターがライブで表示されます。

ステップバイステップのガイドについては、カスタム WordPress テーマの作成方法に関するガイドを参照してください。
メソッド 4. コードを使用して WordPress の免責事項を削除する
WordPress カスタマイザーでフッター クレジットを削除または変更する方法が見つからない場合は、別のオプションとして、footer.php コードを編集します。
これは最も初心者に優しい方法ではありませんが、どの WordPress テーマからもクレジットを削除できます。
ウェブサイトのコードを変更する前に、何か問題が発生した場合にサイトを復元できるように、バックアップを作成することをお勧めします。
WordPress テーマ ファイルを直接編集すると、テーマを更新するとそれらの変更が消えることに注意してください。 そうは言っても、子テーマを作成することをお勧めします。これにより、カスタマイズを失うことなく WordPress テーマを更新できるからです。
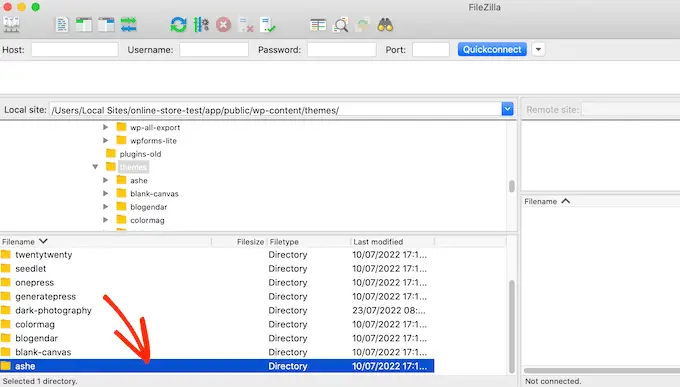
まず、FileZilla などの FTP クライアントを使用して WordPress サイトに接続する必要があります。または、WordPress ホスティング会社が提供するファイル マネージャーを使用することもできます。
初めて FTP を使用する場合は、FTP を使用してサイトに接続する方法に関する完全なガイドをご覧ください。
サイトに接続したら、/wp-content/themes/ に移動し、現在のテーマまたは子テーマのフォルダーを開きます。

このフォルダー内で footer.php ファイルを見つけて、メモ帳などのテキスト エディターで開きます。
テキスト エディターで、「powered by」テキストを含むコードのセクションを探します。 たとえば、WordPress の Twenty Twenty-One テーマでは、コードは次のようになります。
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
このコードを完全に削除するか、必要に応じてカスタマイズすることができます。 たとえば、「Proudly powered…」の免責事項を独自の著作権表示に置き換えることができます。

変更を加えたら、ファイルを保存してサーバーにアップロードします。 サイトを確認すると、フッターのクレジットが消えています。
警告! CSS メソッドは絶対に避けてください。
一部の WordPress チュートリアル サイトでは、 display: none使用してフッターのクレジット リンクを非表示にする CSS メソッドが表示される場合があります。
シンプルに見えますが、WordPress の SEO には非常に悪いものです。
多くのスパマーは、この正確な手法を使用して、より高いランキングを得ることを期待して、Google にリンクを表示しながら、訪問者からリンクを非表示にします。
CSS でフッター クレジットを非表示にすると、Google があなたをスパマーとしてフラグを立てる可能性があり、あなたのサイトは検索エンジンのランキングを失います。 最悪の場合、Google はあなたをインデックスから削除して、検索結果に表示されないようにすることさえあります。
代わりに、上記の 4 つの方法のいずれかを使用することを強くお勧めします。 これらの方法のいずれも使用できない場合は、WordPress 開発者を雇ってフッター クレジットを削除してもらうか、WordPress テーマを変更することもできます。
この記事が、powered by WordPress のフッター リンクを削除するのに役立つことを願っています。 また、WordPress を使用してオンライン ブログでお金を稼ぐための最良のコンタクト フォーム プラグインと実証済みの方法の専門家の選択も確認してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
