WordPressで特定のページからサイドバーを削除する方法
公開: 2022-09-11WordPress の特定のページからサイドバーを削除するには、ページ テンプレートを編集します。 ページ テンプレートを編集するには、WordPress ダッシュボードに移動し、[ページ] をクリックします。 次に、編集するページをクリックし、[編集] リンクをクリックします。 [ページの編集] 画面で、[ページ属性] セクションを探します。 [テンプレート] ドロップダウンで、[全幅] テンプレートを選択します。 [更新] ボタンをクリックして、変更を保存します。
このチュートリアルを使用して、ページまたは投稿から全幅のサイドバーを取得する方法を紹介します。 この方法は、サイドバーを非表示にするのに最適なプラグインを使用する、適切にコーディングされた最新の WordPress テーマで機能します。 一部のテーマには、サイドバーを手動で削除するために使用できるカスタム テンプレートがあります。 コンテンツ サイドバー機能を使用すると、個々のページまたは一度にすべてのページからサイドバーを簡単に非表示にすることができます。 サイドバーは非アクティブ (空) であるため、選択したページを開いたときに非表示になります。 WPML を使用して、任意のタイプのカスタム投稿タイプ、カスタム分類法、または多言語ページからサイドバーを削除することもできます。
ウィジェットページでは、利用可能なすべてのウィジェットが左側に表示されます。 サイドバーのリンクをクリックして、サイドバーを作成できます。 テーマでサイドバーが有効になっている場合、ページの上部にサイドバーが表示されます。 サイドバーのドロップダウン メニューから使用可能なウィジェットをクリックしてドラッグすると、サイドバーに追加できます。
WordPressで1ページだけにサイドバーを追加するにはどうすればよいですか?
 クレジット: sitebuildernews.com
クレジット: sitebuildernews.com特定のページまたは投稿にサイドバーを追加するには、[ページ/投稿] に移動します。探しているページまたは投稿が見つかったら、画面の右側にある [サイドバー] ドロップダウンをクリックして、[サイドバー] ドロップダウンにアクセスできます。
この記事では、WordPress の投稿、カテゴリ、またはカスタム投稿タイプごとにサイドバーを作成する方法について説明します。 そうすることで、訪問者のニーズと興味を反映するようにサイドバーをカスタマイズできます。 この機能により、問題のページはよりユーザーフレンドリーで機能的になり、ページの残りの部分との関連性が高まります。 カスタム サイドバープラグインを使用すると、任意の投稿、ページ、カテゴリ、アーカイブ、またはカスタム投稿のタイプにウィジェット構成を表示できます。 販売する製品がある場合は、検索バー ウィジェット、製品カテゴリ、およびその他の機能を使用して、独自の製品ページを作成できます。 サイトのページや投稿にサイドバーを追加する方法について、いくつかのアイデアを紹介します。 その後、サイドバーの場所を選択し、目的の場所にカスタム サイドバーを作成します。 [ページ/投稿] >> [新規追加] に移動して、特定のページまたは投稿にサイドバーを追加します。 このプラグインを使用すると、既存の投稿タイプ、ページ、またはカテゴリを簡単に変換できます。
これにより、コードを変更せずにサイドバーの外観と感触を変更できます。 テンプレートを使用して、色、フォント、およびレイアウトを変更できます。 これは、独自のサイドバーを作成する場合に最適な方法です。
WordPress で特定のサイドバーを選択するにはどうすればよいですか?
この質問に対する決定的な答えはありません。最終的には、具体的なニーズと、使用するサイドバーの種類によって異なります。 ただし、WordPress で特定のサイドバーを選択する方法に関するヒントには、コンテンツに最も役立つサイドバーを検討し、サイドバーをカスタマイズできるプラグインを選択することが含まれます。
サイドバに特定のウィジェットを選択する方法
このサイドバーで特定のウィジェットを選択する場合は、ウィジェット名の横にある [選択] ボタンをクリックします。 その後、使用するサイドバーを選択できます。
WordPress がカスタム投稿タイプからサイドバーを削除
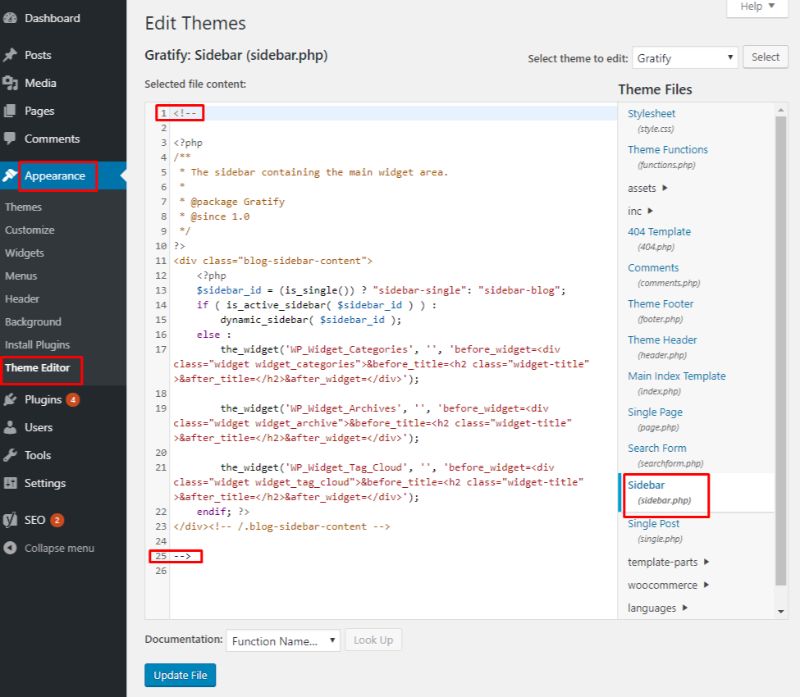
 クレジット: Crunchify
クレジット: Crunchify投稿属性を追加するには、単純に新しい属性を作成してから、投稿属性メタ ボックスに移動します。 サイドバーを削除するには、全幅テンプレートを使用できます。 見つからない場合は、自分でカスタム ページ テンプレートを作成する必要があります。
サイドバーの CSS を削除
削除するサイドバー CSSはありません。

適切な Qode Interactive テーマ設定を使用してサイドバーを無効にする方法を学習します。 同様のオプションがない場合、テーマにない場合は別のことをしなければならない場合があります。 すべてのテーマには、テーマの Theme_name オプション セクションにあるものと同等のオプション セットが個々のページに含まれています。 または、サイドバーを削除できるプラグインをインストールして、サイドバーを削除することもできます。 この場合は、サイドバー (ウィジェット領域) を含むプラグインまたはサイドバーを除外するテンプレートを探してください。 別の方法で Web サイトからサイドバーを削除するには、少量の CSS コードが必要です。 ブラウザの要素検査ツールを使用して、サイドバーのあるページの 1 つを検査し、CSS を使用してすべてのページからそのページを削除する必要があります。
ご覧のとおり、タイトルの上の 3 番目のラッピング div として HTML 要素を使用しています。 この div には 3 つの個別のクラスがあり、最後のクラスはサイドバー関連であり、次の段落で CSS セレクターを選択するために使用されます。 1 つのページからサイドバーを削除する場合は、両方の CSS セレクターが同じページを指すように調整する必要があります。 コードはケースによって異なりますが、手順に従って、Web サイト用の適切な CSS コードを生成することをお勧めします。 次の CSS に示すように、ID が 3661 の投稿でのみサイドバーが削除されます。 テンプレートを配置すると、サイドバー コードが削除されます。 カスタム テンプレートは、WordPress からサイドバーを削除する最も簡単な方法です。
この方法では、適切なコードを含むテンプレート ファイルを作成します。 上記の構造に従って、テーマ内に登録された任意のカスタム投稿タイプのテンプレートを作成できます。 通常、テンプレートはページ用に作成されるため、テンプレート ヘッダーを少し編集して、ファイルが投稿テンプレートであることを明確にする必要があります。 テンプレートの主要部分を作成するには、独自のコードを作成する方法と、編集したバージョンを既存のファイルに追加する方法の 2 つがあります。 新しいファイルを編集してサイドバーに表示されないようにしたら、.php ファイルとして保存し、FTP 経由で子テーマのディレクトリにアップロードして保存します。 場合によっては、このアドバイスは、既存のファイルからコードをコピーし、サイドバー関連の部分を削除した場合に適用されます。 サイドバーの空白スペースが最も可能性の高い解決策ですが、ページまたは投稿のメイン コンテンツで埋める必要はありません。
サイドバーを折りたたむ方法
sidebar クラスは、単純な Bootstrap サイドバーを作成するために使用されます。 折りたたみ式のサイドバーを作成する場合は、サイドバーを開いたり閉じたりするために使用される JavaScript ナレッジが必要です。これを正しく行うと、サイドバーがレスポンシブになります。
Elementorでサイドバーを削除する方法
通常、Elementor でサイドバーを削除するには、Elementor でページを編集し、ページ設定に移動して、レイアウト タブで [サイドバーなし] を選択する必要があります。
WordPressで最近のサイドバーを削除するにはどうすればよいですか?
「外観」をクリックすると、左側のサイドバーにウィジェットを表示できます。 サイドバーのタブをクリックして、「最近の投稿」タブの名前を変更できます。 この結果、サイトに新しいコンテンツを投稿できなくなります。
WordPress モバイルからサイドバーを削除するにはどうすればよいですか?
この「なし」ページ テンプレートは、サイドバーのない任意のページで使用できます。 ご覧のとおり、右側のペインから Pages Home Edit Page Attributes に移動し、 None page templateを選択して、ホームページを変更しています。
WordPress の最近の投稿を削除するサイドバー
左サイドバーの左サイドバーから「ウィジェット」を選択します。 サイドバーから「最近の投稿」タブをドラッグすると、最新の投稿にアクセスできます。 この手法を使用すると、新しい投稿を Web サイトのすべてのページにアップロードし、古い投稿を削除できます。
ホームページは静的なものになり、投稿ページの名前は「最新ニュース」に変更されました。 ただし、最近の投稿は引き続き下部に表示されます。 無料の WP プラットフォームで変更できるかどうかわかりません。 誰かが役立つヒントを持っている場合は、私に知らせてください。 Economicjusticeproject.com Web サイトは、サイトのホームページです。 ホームページの中央に表示される [最近の投稿] セクションは、おそらくデザイン テーマの結果です。 削除すると、いくつかの空白が残るか、About Us ウィジェットと Resources ウィジェットの幅が大きくなり、正しく表示されなくなります。
