WordPressでサイドバーを削除する方法
公開: 2022-12-01WordPress サイトからサイドバーを削除しますか?
サイドバーは、WordPress テーマのウィジェット対応エリアで、メイン ページ コンテンツの一部ではない情報を表示できます。 ただし、サイドバーは気が散り、貴重なスペースを占有する可能性があります。
この記事では、WordPress でサイドバーを簡単に削除する方法を紹介します。

WordPress でサイドバーを削除する理由
ほとんどの無料および有料の WordPress テーマには、複数のサイドバーまたはウィジェット対応エリアが付属しています。
サイドバーを使用して、最近の投稿、広告、メーリング リストのサインアップ フォーム、またはメイン ページや投稿の一部ではないその他のコンテンツのリストを表示できます。
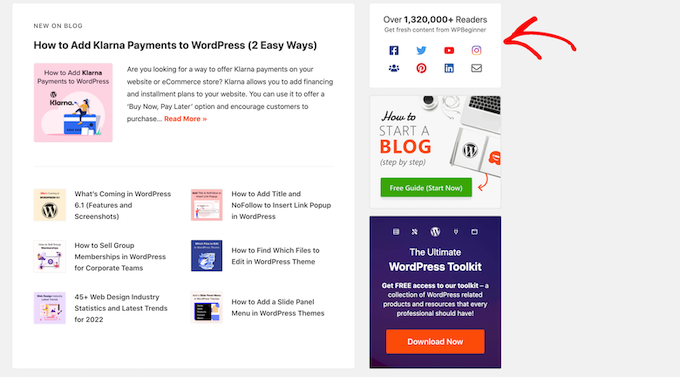
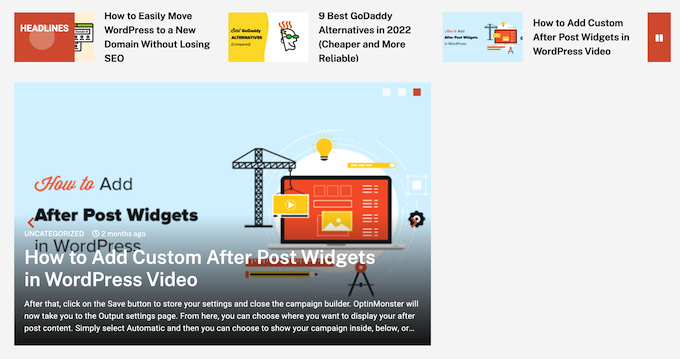
WPBeginner では、サイドバーを使用してソーシャル メディア ページを宣伝し、最も人気のある投稿を表示しています。

WordPress ウィジェットを使用して、テーマのサイドバーに項目を簡単に追加できます。
ほとんどの WordPress テーマでは、訪問者がデスクトップとモバイル デバイスのどちらでサイトを表示しているかによって、サイドバーの外観が異なります。 スマートフォンやタブレットは画面が小さいため、WordPress は通常、サイドバーを画面の下部に移動します。
サイトの設定方法によっては、これが奇妙に見える場合があります。 また、訪問者はサイドバーのコンテンツを表示するために画面の一番下までスクロールする必要があります。これは、ユーザー エクスペリエンスとコンバージョン率に影響を与える可能性があります。
詳細については、デスクトップから WordPress サイトのモバイル版を表示する方法に関するガイドを参照してください。
デスクトップでも、サイドバーがデザインと衝突したり、ページの行動を促すフレーズなどの最も重要なコンテンツから注意をそらしたりする可能性があります.
そうは言っても、WordPressでサイドバーを削除する方法を見てみましょう. サイト全体からサイドバーを削除する方法と、特定のページまたは投稿のみでサイドバーを非表示にする方法を紹介します。
ビデオチュートリアル
ビデオが気に入らない場合、またはさらに説明が必要な場合は、読み続けてください。 特定の方法に直接ジャンプしたい場合は、以下のリンクを使用できます。
- 方法 1. WordPress テーマ設定を使用してサイドバーを削除する
- 方法 2. フル サイト エディターを使用してサイドバーを削除する
- 方法 3. コードを使用して WordPress サイドバーを削除する
- 方法 4. WordPress の個々のページからサイドバーを削除する
- 方法 5. WordPress の静的ページからサイドバーを削除する
- 方法 6. WordPress の単一の投稿からサイドバーを削除する
方法 1. WordPress テーマ設定を使用してサイドバーを削除する
最高の WordPress テーマの多くには、サイドバーを削除するための設定が組み込まれています。 テーマに応じて、サイト全体で削除することも、個々の投稿やページから削除することもできます。
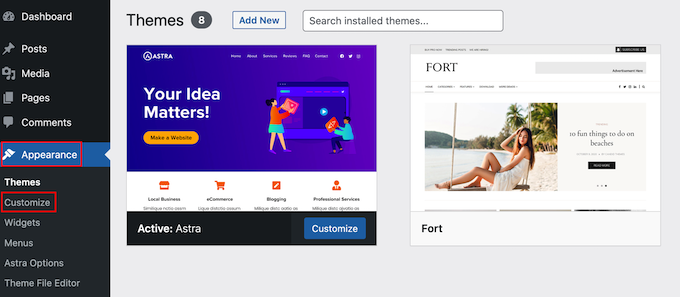
テーマにこれらの設定があるかどうかを確認する最も簡単な方法は、テーマ カスタマイザーを起動することです。 WordPress ダッシュボードで、[外観] » [カスタマイズ]に移動します。

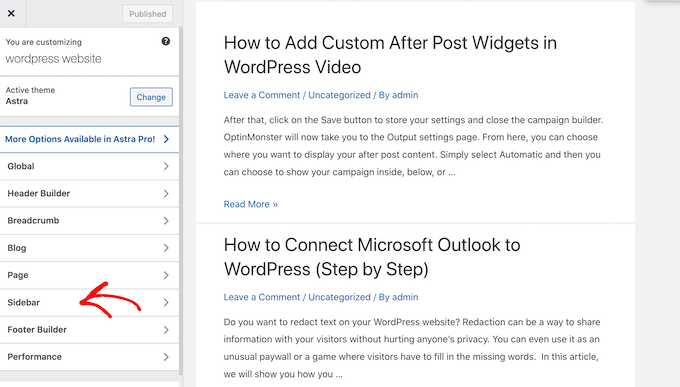
左側のメニューで、「サイドバー」または同様の設定を探します。
次の画像では、人気のある Astra WordPress テーマのオプションを確認できます。

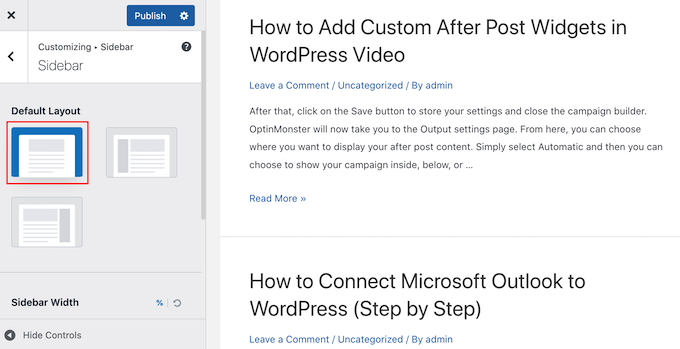
「サイドバー」オプションが表示されている場合は、それをクリックして、サイドバーを削除する設定を探します。
これは、ドロップダウン メニュー、さまざまなサイドバー レイアウトを示すサムネイル、またはその他の設定である可能性があります。

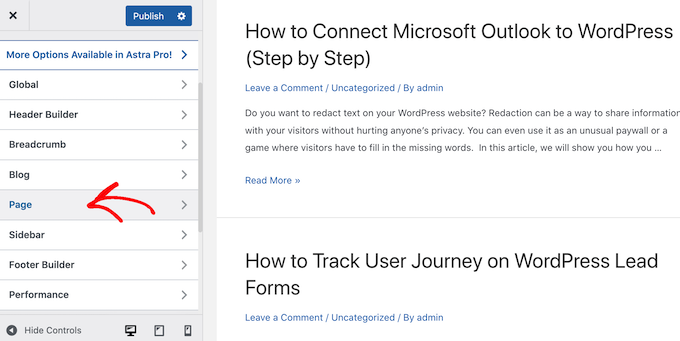
テーマに「サイドバー」オプションがない場合は、「ページ」または同様のセクションを選択してサイドバーを削除できる場合があります。
次の画像でわかるように、Astra には「ページ」設定もあります。

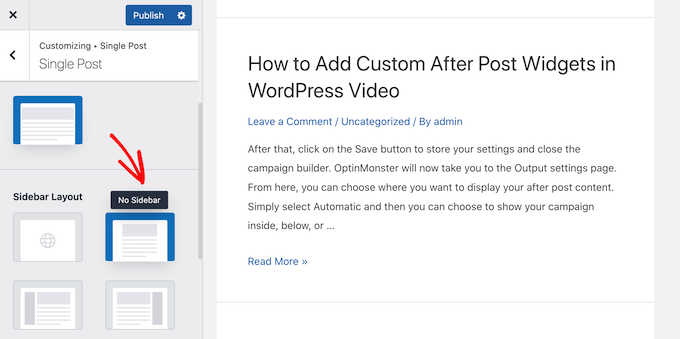
この設定内には、「サイドバーなし」や「全幅/ストレッチ」など、サイドバーを削除するいくつかを含むさまざまなレイアウトが表示されます。
さまざまなサムネイルをクリックするだけで、これらのレイアウトをサイトに適用できます。

どのようにサイドバーを削除しても、[公開] をクリックすることを忘れないでください。
一部の WordPress テーマには、個々の投稿やページからサイドバーを削除できる設定もあります。 これは、ランディング ページなどのカスタム ページを設計するときに役立ちます。
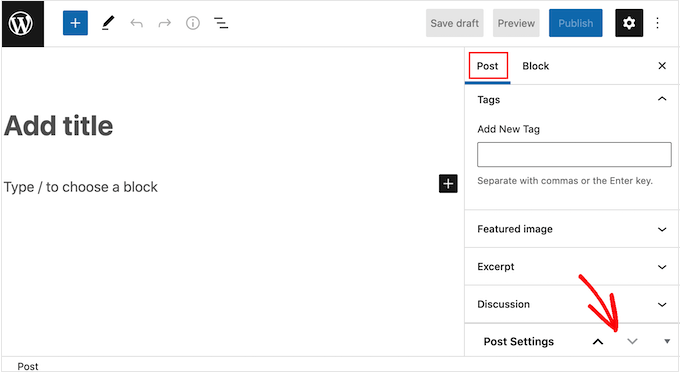
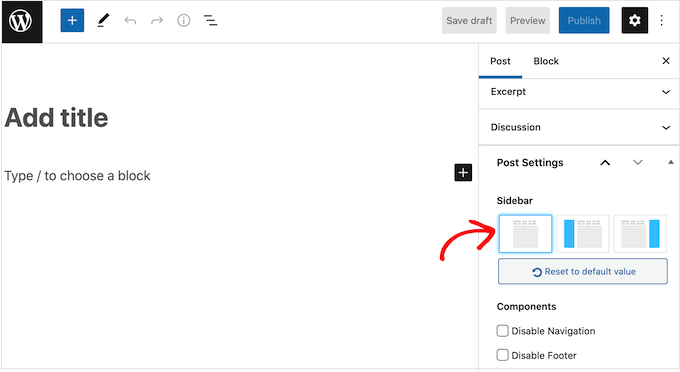
テーマにこれらの設定が含まれているかどうかを確認するには、サイドバーを非表示にするページまたは投稿を編集します。 右側のメニューで [投稿] または [ページ] を選択し、[投稿設定] または [ページ設定] オプションを探します。

テーマにこのセクションがある場合は、クリックして展開します。 サイドバーを削除できる設定を探すことができます。
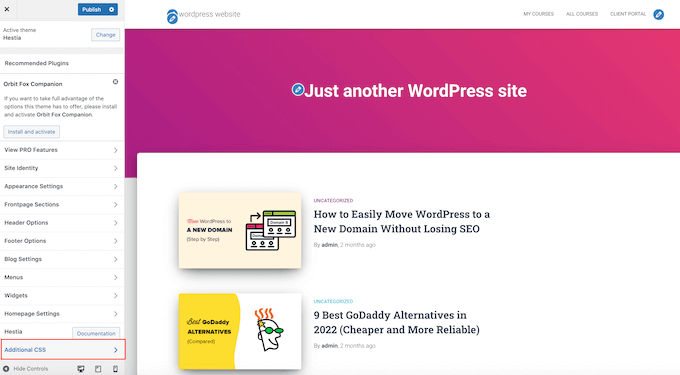
次の画像では、人気の ThemeIsle Hestia テーマの投稿設定を確認できます。

一部の WordPress テーマでは、カスタマイザーまたはページ エディターを使用してサイドバーを簡単に削除できない場合があることに注意してください。 その場合は、読み続けてください。WordPress でサイドバーを削除する他の方法を紹介します。
方法 2. フル サイト エディターを使用してサイドバーを削除する
ブロック テーマを使用している場合は、フル サイト編集 (FSE) とブロック エディターを使用してサイドバーを削除できます。
この方法は、すべてのテーマで機能するとは限りませんが、サイト全体からサイドバーをすばやく簡単に削除する方法です。
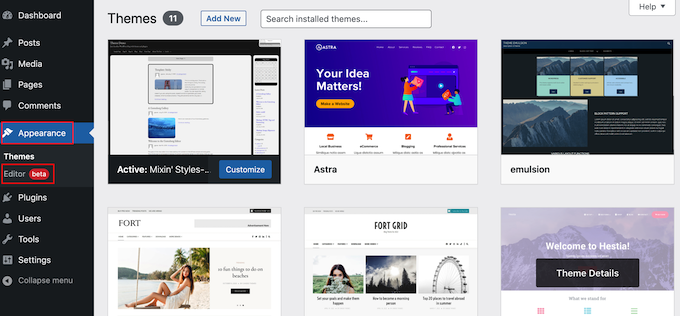
エディタを起動するには、外観»エディタに移動します。

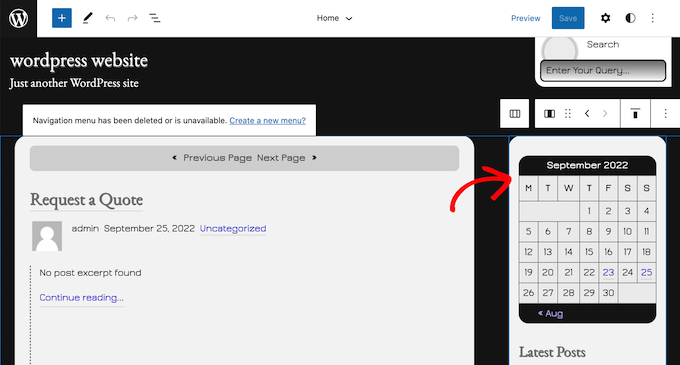
クリックしてサイドバーを選択できるようになりました。
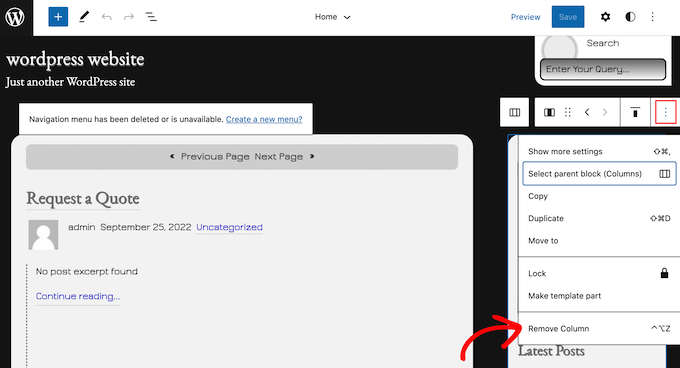
表示される小さなツールバーで、点線のアイコンをクリックします。

[列の削除] または同様の設定をクリックして、サイドバーを削除できるようになりました。
それが終わったら、先に進んで「保存」ボタンをクリックしてください。

WordPress ウェブサイトのフロント エンドにアクセスすると、ツールバーが消えていることがわかります。
方法 3. コードを使用して WordPress サイドバーを削除する
この方法を使用すると、すべてのページからサイドバーを簡単に削除して、WordPress サイトに投稿できます。
テーマ ファイルを編集する必要があるため、これは最も初心者向けのオプションではありません。 ただし、この方法は、サイドバーを非表示にする方法が組み込まれていないテーマを含む、ほとんどの WordPress テーマで機能するはずです。
WordPress テーマ ファイルを直接編集すると、テーマを更新するとそれらの変更が消えることに注意してください。
そうは言っても、子テーマを作成することをお勧めします。これにより、カスタマイズを失うことなく WordPress テーマを更新できるからです。
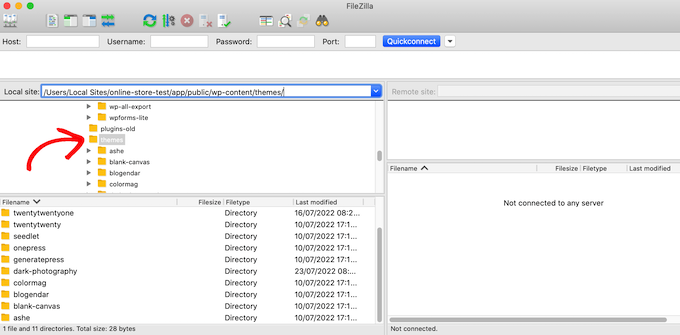
まず、FileZilla などの FTP クライアントを使用して WordPress サイトに接続する必要があります。または、WordPress ホスティング cPanel のファイル マネージャーを使用することもできます。 または、SiteGround ユーザーの場合は、Site Tools ダッシュボードです。
初めて FTP を使用する場合は、FTP を使用してサイトに接続する方法に関する完全なガイドをご覧ください。
接続したら、/wp-content/themes/ に移動し、現在の WordPress テーマのフォルダーを開きます。

WordPress テーマはさまざまなテンプレートで構成されているため、サイドバーを含むすべてのテンプレートを編集する必要があります。 どのファイルを編集する必要があるかを判断するには、WordPress テンプレート階層のガイドを参照してください。

たとえば、index.php、page.php、single.php、archive.php、home.php などを編集する必要がある場合があります。
ファイルを編集するには、メモ帳などのテキスト エディターで開きます。 次に、次のような行を見つけます。
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
テーマに複数のサイドバーがある場合、コードの外観が若干異なり、複数のサイドバー コードが存在する可能性があります。 通常、このコードは関数内にサイドバー名を持ちます。次に例を示します。
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
削除したいサイドバーの行を削除するだけです。
次に、ファイルを保存して WordPress ホスティング アカウントにアップロードします。 サイドバーを含むすべてのテンプレート ファイルに対して、上記のプロセスを繰り返すだけです。
完了したら、WordPress ブログにアクセスして、動作の変化を確認できます。
サイドバーはなくなりましたが、コンテンツ領域は同じ幅のままで、サイドバー領域が空のままになっていることに気付くかもしれません。

これは、テーマにコンテンツ領域の幅が定義されている場合に発生します。 サイドバーを削除したら、WordPress テーマにカスタム CSS を追加して、コンテンツ領域の幅を調整する必要があります。
これを行うには、 Theme » Customizeに移動します。 左側のメニューで、[追加 CSS] をクリックします。

次のコードを小さなコード エディターに貼り付けます。
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
[公開] ボタンをクリックすることを忘れないでください。 サイトにアクセスすると、コンテンツ領域が使用可能なスペースの 100% を占めていることがわかります。
方法 4. WordPress の個々のページからサイドバーを削除する
サイトの他の領域にはサイドバーを表示し、特定のページのサイドバーのみを削除したい場合があります。 たとえば、多くの Web サイトでは販売ページにサイドバーを表示していません。これは、ページの行動を促すフレーズから注意をそらす可能性があるためです。
特定のページからサイドバーを削除するだけの場合は、SeedProd などのページ ビルダー プラグインを使用することをお勧めします。
SeedProd では、シンプルなドラッグ アンド ドロップ エディターを使用して、あらゆる種類のページをデザインできます。 これにより、どのページからでもサイドバーを簡単に追加および削除できます。
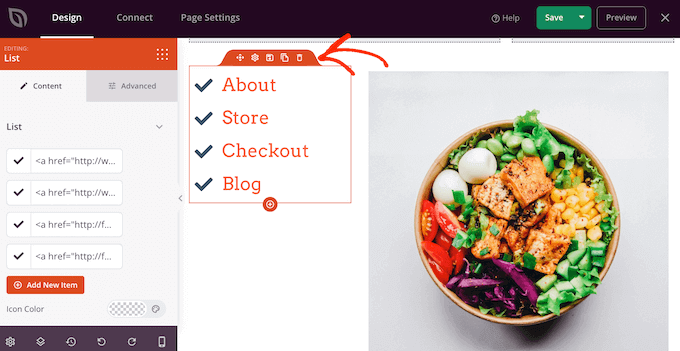
SeedProd エディターで、削除するサイドバーをクリックして選択します。 次に、ゴミ箱アイコンをクリックします。

サイト全体からサイドバーを削除したい場合は、SeedProd を使用してサイドバーのないカスタム テーマを簡単に作成することもできます。
方法 5. WordPress の静的ページからサイドバーを削除する
一部の WordPress テーマには、コンテンツの両側にサイドバーが表示されない全幅のページ テンプレートなど、複数のテンプレートが付属しています。 これらのテンプレートを使用して、任意のページからサイドバーを削除できます。
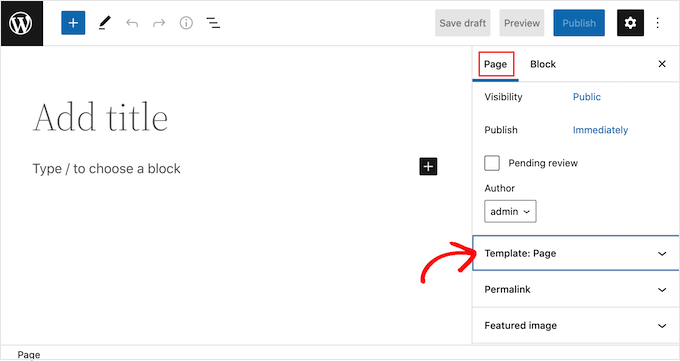
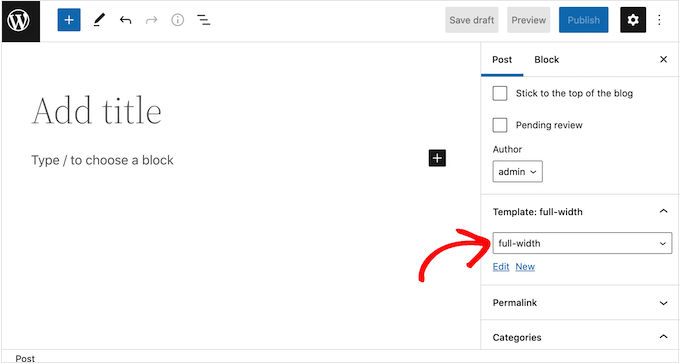
テーマに全幅のテンプレートがあるかどうかを確認するには、任意のページを開きます。 右側のメニューで [ページ] タブを選択し、[テンプレート] セクションを探します。

このセクションが見つかった場合は、それをクリックして、使用可能なすべてのオプションを表示します。
ドロップダウン メニューを開いて、全幅のテンプレートを探すことができるようになりました。

テーマに全幅のテンプレートがない場合は、手動で作成できます。
メモ帳などのプレーン テキスト エディターを開き、次のコードを空のファイルに貼り付けます。
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
このファイルを full-width.php という名前で保存できます。
その後、WordPress ホスティング プロバイダーが提供する FTP クライアントまたはファイル マネージャーを使用してサイトに接続します。
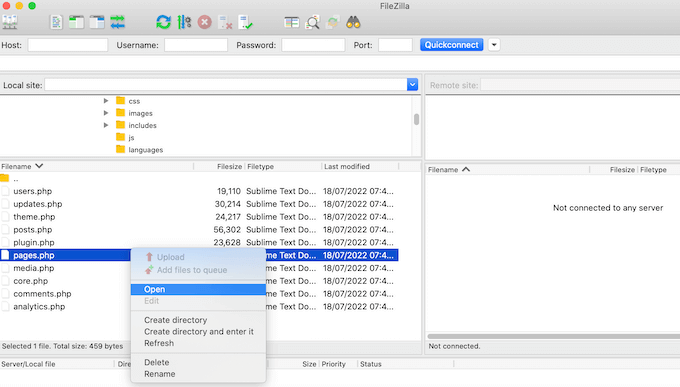
次に、/wp-content/themes/ に移動し、現在のテーマのフォルダーを開きます。 このフォルダー内で、page.php ファイルを見つけて、任意のテキスト エディターで開きます。

ここで、 <?php get_header(); ?>の後に表示されるものをすべてコピーします。 <?php get_header(); ?>行を開き、full-width.php ファイルに貼り付けます。
完了したら、次のような行を見つけて削除します。
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
変更を保存して、full-width.php ファイルをテーマ フォルダーにアップロードできます。
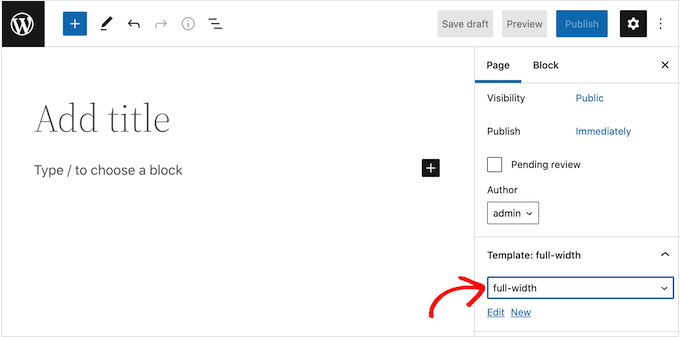
このテンプレートを任意のページで使用できるようになりました。 右側のメニューで [テンプレート] ドロップダウンを開き、全幅のテンプレートを選択するだけです。

注: full-width.php ファイルの作成中にコンテンツ エディターでページを開いている場合、ドロップダウン メニューに新しいテンプレートを表示するには、エディターを更新する必要があります。
詳細については、WordPress で全幅のページ テンプレートを作成する方法に関するガイドを参照してください。
方法 6. WordPress の単一の投稿からサイドバーを削除する
ページと同様に、WordPress にも投稿テンプレートのサポートが組み込まれています。
特定の単一投稿からサイドバーを削除したい場合は、カスタムの単一投稿テンプレートを作成できます。 全幅のページ テンプレートの作成に似ています。
最初に、メモ帳などのテキスト エディターを使用して新しいテンプレート ファイルを作成する必要があります。 それが完了したら、そのファイルに次のコードをコピーして貼り付けることができます。
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
このコードは、「特集記事」と呼ばれる新しいテンプレートを作成し、オンライン ストアのすべてのページまたは投稿、およびすべての製品投稿タイプで使用できるようにします。
カスタム シングル ポスト テンプレートでは、コードのサイドバー部分を削除するだけです。 詳細については、WordPress でカスタムの単一投稿テンプレートを作成する方法に関するガイドに記載されている手順に従ってください。
完了したら、このファイルを full-width.php として保存します。
次に、FTP クライアントまたはファイル マネージャーを使用して、現在の WordPress テーマ フォルダーにファイルをアップロードする必要があります。
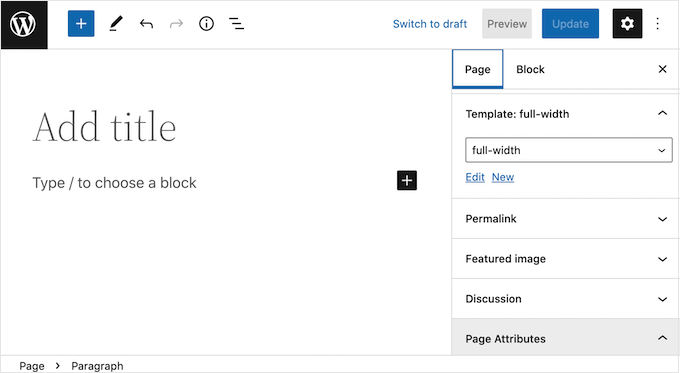
それが完了したら、このテンプレートを任意の投稿に適用できます。 右側のメニューで、[テンプレート] セクションをクリックして展開し、全幅のテンプレートを選択します。

この記事が、WordPress テーマのサイドバーを簡単に削除する方法を学ぶのに役立つことを願っています. また、WordPressの速度とパフォーマンスを向上させる方法に関するステップバイステップガイドと、トラフィックと売上を伸ばすための最良のメールマーケティングサービスの比較もご覧ください.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress でサイドバーを削除する方法の投稿は、WPBeginner に最初に掲載されました。
