Photoshop で画像を SVG ファイルとして保存する方法
公開: 2023-01-22画像の作成と編集に関して言えば、Photoshop は依然としてソフトウェア ジャングルの王様です。 ただし、画像を .svg ファイルとして保存する理由はいくつかあります。 品質を落とさずにスケーリングできるファイルを作成する必要がある場合や、ブラウザで再生されるアニメーションを作成する必要がある場合があります。 理由が何であれ、Photoshop は画像を .svg ファイルとして保存できます。 方法は次のとおりです。 1. .svg ファイルとして保存する画像を Photoshop で開きます。 2. [ファイル] > [名前を付けて保存] に移動します。 3. [名前を付けて保存] ダイアログ ボックスで、[形式] ドロップダウン メニューから [SVG] を選択します。 4. [保存] をクリックします。 5. [SVG オプション] ダイアログ ボックスで、画像に必要な設定を選択します。 6. [OK] をクリックします。 それだけです。 これで、Photoshop で画像を .svg ファイルとして保存する方法がわかりました。
SVG は、ロゴやその他の種類の適応可能な画像に最も一般的に使用されるスケーラブルなベクター グラフィックです。 Photoshop では、[ファイル] に移動して、 .sva ファイルを SVG としてエクスポートできます。 [エクスポート] をクリックすると、ファイルをエクスポートできます。 この機能は、複数のレイヤーを含むレイヤーをエクスポートする場合にも使用できます。 オブジェクトまたはレイヤーの名前を変更するには、まず、SVG ファイルとして保存するオブジェクトまたはレイヤーの名前をダブルクリックします。 レイヤー名の末尾に .svg を挿入し、Enter (Windows) または Return (Mac) を押します。 [ファイル] をクリックすると、画像アセットを生成できます。
.svg 拡張子が使用されているため、.svg ファイルがフォルダーに存在します。 Photoshop で sVG としてエクスポートする機能は、新しいバージョンでは廃止されました。 テキストをエクスポートするときは、文字が an であることを確認してください。 SVG ファイルをエクスポートする前に、まずテキストを形状に変換する必要があります。 この機能を使用して、Adobe Illustrator などの他のプログラムで要素を操作できます。 テキスト レイヤーを右クリックし、[レイヤー] パネルで [シェイプに変換] を選択すると、テキスト レイヤーをシェイプに変換できます。
Adobe Photoshop は、ワンクリックで SVG を PNG 画像に変換できます。 SVG から PNG に変換して、画質、ファイル サイズ、および圧縮を節約します。 Photoshop を使用すると、数秒で大きなファイル形式をより小さく使いやすいグラフィックに変換できます。
Adobe Express の無料の PNG からSVG への変換ツールを使用すると、PNG 画像をすばやく簡単にアップロードして SVG に変換できます。
Adobe Photoshop を使用すると、かなり簡単な方法で SVG ファイルを作成できます。 Photoshop で新しいドキュメントを開き、[エディタ] タブに移動して作成します。 その後、ツールバーから「シェイプ」ツールを選択し、使用したいシェイプをsvgファイルとして描きます。
このリンクをクリックすると、Office Visio の図面をそのまま保存できます。 [名前を付けて保存] ボックスを Scalable Vector Graphics (.svg) に変更するには、svg ファイルを開き、[ファイル] メニューの [名前を付けて保存] をクリックします。
Photoshop で Png を Svg に変換するにはどうすればよいですか?

Photoshop で PNG ファイルを SVG ファイルに変換するには、いくつかの方法があります。 1 つの方法は、[ファイル] > [名前を付けて保存] 機能を使用して、ファイル形式のドロップダウン メニューから [SVG] を選択することです。 もう 1 つの方法は、[エクスポート] > [エクスポート] 機能を使用して、ファイル形式のドロップダウン メニューから [SVG] を選択することです。
PNG は画像を保存するための一般的な形式ですが、SVG ほど広くサポートされていません。 SVG ファイルは、JPG ファイルや PNG ファイルとは異なり、形状と線を表す数式で構成されています。 ただし、SVG ファイルの編集は、専用のエディターほど単純でも効率的でもありません。 Web 標準としても知られる Scalable Vector Graphics (SVG) は、Web ベースのグラフィック形式です。 SVG ファイルの品質は、JPG や PNG ファイルとは異なり、品質を損なうことなく任意のサイズにスケーリングできます。 Web サイトでは画像をさまざまなサイズで表示する必要があるため、これらは使用に最適です。
JPG を svega に変換する理由は多数あります。 SVG 形式は、スケーリングと画質の低下を排除できるベクター画像形式です。 さらに、SVG は透明度をサポートしており、透明な要素を多く含む画像やアイコンを作成する場合に非常に役立ちます。 JPG 画像をベクター形式に変換する必要がある場合、JPG から SVG へのコンバーターは優れたツールです。 当社のアプリを使用すると、JPG から SVG への変換は簡単です。 完了するのに数秒しかかかりません。
Svg ファイルは Photoshop で機能しますか?
SVG ファイルの作成と編集は、これと同じくらい簡単です。 Photoshop での画像の作成が完了したら、[ファイル] > [エクスポート] > [エクスポート] をクリックします。 SVG の横にあるボックスの [フォーマット] ドロップダウン メニューをクリックして、SVG を選択できます。
シンプルなグラフィックスに Svg を使用する理由
SVG 形式は、ロゴ、アイコン、その他の色や形状が少ないフラットなグラフィックに使用できるベクターベースのグラフィック形式です。 一般に、SVG はロゴ、アイコン、その他の詳細やテクスチャをあまり必要としないグラフィックに適しています。 SVG 形式は、古いブラウザーでは他のグラフィック形式ほどサポートされていないため、多数の人が閲覧する Web ページでの使用はお勧めできません。 SVG ファイルを PNG または JPG に変換すると、画像の品質が低下することがあります。
Photoshop が Svg にエクスポートされないのはなぜですか?
Photoshop で作成したシェイプ レイヤーをエクスポートする必要があります。 スマート オブジェクトに配置されている場合、ベクター シェイプをエクスポートすることはできません。 元のベクターファイルを書き出す場合は、Adobe Illustrator で開いてから sVG として書き出します。
Adobe Photoshop: 最適化されたエクスポート形式を有効にする
世界中の何百万人もの人々が、Adobe Photoshop を使用して画像を編集、デザイン、宣伝しています。 Photoshop は、他のプログラムで広く利用できる形式で画像をエクスポートできないことでも有名です。
[最適化されたエクスポートを有効にする] を選択すると、エクスポートを最適化できます。 このオプションを有効にすると、Photoshop はより最適化された形式で画像をエクスポートします。これにより、他のプログラムも画像をエクスポートできるようになります。 Photoshop を再起動すると、オプションが有効になり、機能するようになります。
Svg ファイルは Png と同じですか?
PNG ファイルは、非常に高い解像度を処理するためにスケーリングできますが、無限に適応できるわけではありません。 一方、ベクター ファイルは、線、点、形状、およびアルゴリズムの複雑な数学的ネットワークに基づいています。 それらは任意のサイズに合わせて作成でき、それでも解像度があります。
SVG の多くの利点
画像の元の品質が維持されるため、svg はポスターや詳細なチャートを作成するための優れたオプションです。 さらに、アニメーションと透明度をサポートしているため、印刷に最適なファイル形式です。
画像を Svg に変換できますか?

Picsvg オンライン コンバーターを使用すると、画像を SVG ファイルに変換できます。 画像ファイル (JPG、gif、png) をアップロードしたら、SVG ファイルを改善するために使用する効果を選択できます。 SVGファイルとは? Scalable Vector Graphics (Svg) は、2 次元グラフィックス用の XML ベースのベクター イメージ形式です。
このユニークで使いやすい画像形式は、スケーラビリティを備えたベクター グラフィック形式です。 画像レンダリング ソフトウェアを使用すると、品質を犠牲にすることなく、任意のサイズの画像をレンダリングできます。 この目的のために、画像をsvga アプリまたはオンライン SVG コンバーターに変換できます。 これは、デジタル画像への変換においてオフライン画像から SVL アプリへのパフォーマンスがどのように優れているかを比較したものです。 Inkscape は、Adobe Illustrator に似たベクター グラフィックス用の無料のオープンソース描画ツールです。 このツールを使用すると、JPEG、PNG、GIF、EPS などのベクター形式などの一般的なラスター イメージを読み取ってインポートできます。 SVG、AI、PSD、. CDR、PDF、VSD など。 これらの SVG イメージを使用するためにすべてをインストールする必要はありません。
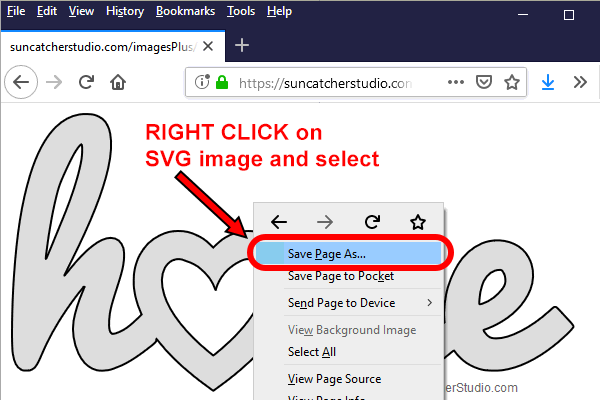
Cricut または Silhouette カッティング マシンで PDF ファイルを使用する場合は、まず PDF ファイルを PNG または SVG ファイルに変換する必要があります。 ConvertPDF の使用は、これを行うことができる無料のオンライン ツールです。 デザインのサイズを変更または拡大する必要がある場合は、出力形式として SVG を使用してください。 sva に変換できる設計要素は、より高速で効率的な設計に変換できます。
SVG または PNG ファイルを作成した後、Silhouette または Cricut カッティング マシンで使用できます。 ファイルをカッティングマシンにロードしたら、カッティングを開始します。

画像を Svg に変換する必要がある理由
さまざまな理由でそうしたい場合は、画像を sva に変換できます。 SVG などのベクター ファイル形式は、Adobe Illustrator や Inkscape などのベクター グラフィック エディターで編集および変更できます。 さらに、SVG を含むカット ファイルは、Silhouette や Cricut などのマシンでカットできます。 品質を損なうことなくベクター ファイル形式で正確なカットを作成できる機能は、テキスト エディターで編集する場合よりも大幅に改善されています。
Svg が Photoshop のオプションではないのはなぜですか?

SVG が Photoshop のオプションではない理由はいくつかあります。 まず、Photoshop は基本的にピクセルベースのプログラムです。つまり、ピクセルで構成された画像を操作するように設計されています。 一方、SVG はベクターベースの形式です。つまり、ピクセルではなくパスで構成されています。 これにより、SVG ファイルを Photoshop のようなピクセルベースの形式に正確に変換することが困難または不可能になります。 さらに、Photoshop は、アニメーションや特定の種類の対話機能など、SVG で使用できる機能の一部をサポートしていません。
Scalable Vector Graphics (SV) は、ベクター グラフィックスの Web 標準です。 sva は数学的な形状を採用しているため、ピクセルよりも理解しやすい画像を生成します。 それらは、知られている品質を失うことなく、任意のサイズにスケーリングできます。 Inkscape や Adobe Illustrator などのSVG エディタを使用して、SVG 画像を作成および編集することができます。
Svg として保存する方法

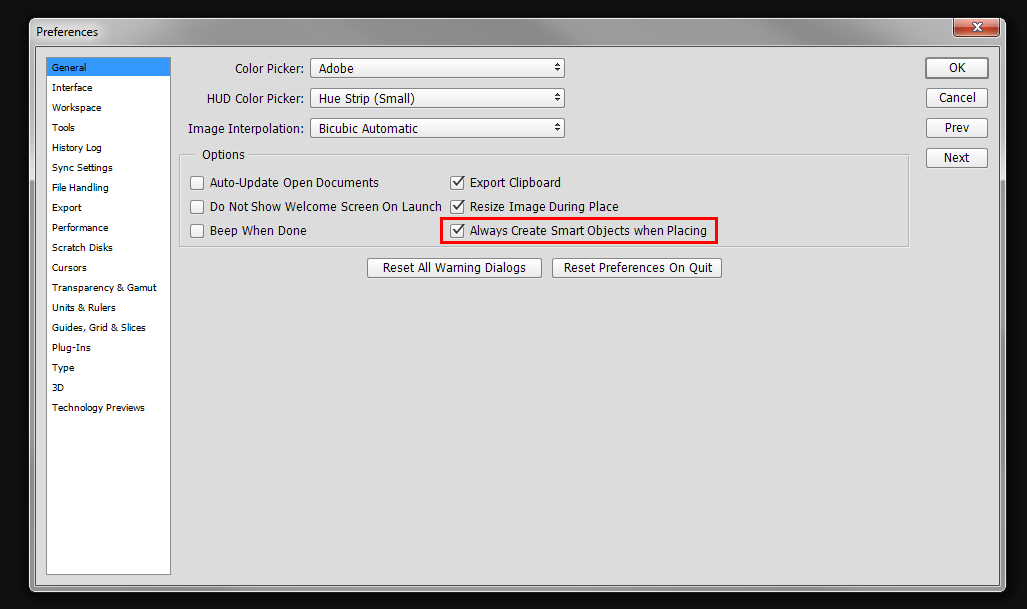
Photoshop の Export As オプションを使用すると、SVG ファイルをエクスポートとして保存できます。 ファイル設定に移動し、フォーマットを SVG に変更してファイルを保存します。 SVG オプションが利用できない場合は、Photoshop > 環境設定 > 書き出しに移動し、「従来の書き出し形式を使用」を選択して、利用可能にすることができます。
XML ファイルは、Scalable Vector Graphics (SVG) ファイルを生成するために使用されます。 SVG ファイルを作成するための JavaScript ツールを使用して、ファイルを直接またはプログラムで生成および編集できます。 Inkscape を使用するために、Illustrator や Photoshop に精通している必要はありません。これは優れた代替手段です。 Adobe Illustrator で SVG ファイルを作成する方法の詳細については、以下のセクションを参照してください。 HTML コード ボタンは、HTML ファイル拡張子を使用して SVG ファイルのテキストを生成します。 テキストエディタを選択すると表示されます。 このツールを使用すると、最終的なファイルがどのように見えるかを判断し、そこからテキストをコピーして貼り付けることができます。
XML 宣言とコメントは、ファイルの先頭から削除する必要があります。 CSS や JavaScript を使用して何らかの種類のアニメーションやスタイリングを行っている場合は、図形をグループに編成して、一緒にスタイルを設定してアニメーション化できるようにすることをお勧めします。 Illustrator では、ほとんどの場合、アートボード全体 (白い背景) を塗りつぶすことはできません。 グラフィックを保存する前に、アートボードがアートワークに正しく配置されていることを確認してください。
Svg ファイルを保存できるプログラムは何ですか?
Adobe Illustrator を使用して、開くために使用できる SVG ファイルを作成できます。 Adobe Photoshop、Photoshop Elements、および InDesign は、SVG ファイルをサポートする他の Adobe プログラムのほんの一部です。 Adobe Animate は SVG ファイルとも互換性があります。
SVG として保存とは
ベクターグラフィックファイルと略されるSVGファイルは、インターネット上で2次元画像をレンダリングするために使用されるグラフィックファイルタイプです。 Scalable Vector Graphic (SVG) ファイルは、ベクター グラフィック ファイルと略され、インターネットに画像をアップロードするために広く使用されているグラフィック ファイルの種類です。
Svg アートワークを保存するにはどうすればよいですか?
ファイル名を見つけて、tl;dr でファイルの形式を指定してください。[ファイル] > [エクスポート] > [名前を付けてエクスポート] または [ファイル] > [エクスポート] > [名前を付けてエクスポート] のいずれかを選択できます。後でオプションを変更する機能なしで画像を保存します。 このボタンを押すと、ファイルが保存される前に実際に新しいウィンドウが開きます。
Png を Svg Photoshop に変換する
Photoshop を使用して PNG ファイルを SVG ファイルに変換するには、いくつかの方法があります。 1つの方法は、「画像トレース」機能を使用することです。 PNG ファイルを Photoshop で開いた状態で、[ウィンドウ] メニューに移動し、[イメージ トレース パネルを表示] を選択します。 次に、[トレース オプション] ドロップダウン メニューをクリックし、[高忠実度の写真] を選択します。 これにより、最良の結果が得られます。 最後に、「トレース」ボタンをクリックすると、ファイルが変換されます!
既存の PNG ファイルを開いた後、Photoshop を使用して変換を開始できます。 [名前を付けて保存] 設定を選択すると、SVG 以外のファイル形式を選択するよう求められます。 キャンバスのサイズは、画像の幅と長さに加えて変更できます。 PDF では、SVG を PNG から Photoshop に変換する方法を学ぶことができます。 Adobe Photoshop または Adobe Express の最新バージョンをダウンロードし、以下の手順に従ってインストールします。 新しい SVG ファイルは、エクスポートする前に保存する必要があります。 その後、新しいファイルの場所を選択し、[名前を付けて保存] をクリックします。 ステップ 3 で、エクスポートされたファイルの右下隅にある [エクスポート形式] をクリックして、別の場所で開きます。
透明度に関しては、SVG ファイルは PNG ファイルよりも汎用性の高い形式です。 これらのグラフィック アプリケーションを使用すると、アルファ チャネルのおかげで、透過性のある複雑なグラフィックを作成できます。 このオプションを選択すると、テキスト全体または一部を含むロゴまたはグラフィックを作成できます。 通常、PNG ファイルは JPG ファイルよりもサイズが小さくなります。 ファイルには、SVG よりも幅広いオプションがあります。 ロゴやグラフィックをより多くの視聴者と共有する必要がある場合は、PNG が適しています。 ロゴをデザインするときは、できるだけ透明に保つことが重要です。 どちらのタイプのファイルも透明にすることができますが、PNG はラスター ファイルに適し、SVG はより複雑なグラフィックに適しています。 ロゴまたはグラフィックの一部またはすべてのテキストを部分的または完全に透明にする場合は、SVG を使用する必要があります。 PNG ファイルは SVG ファイルよりもサイズが小さく、広くサポートされています。
デザインを Svg にエクスポートする
すべてのアイテムをエクスポートするには、[すべてエクスポート] をクリックします。 「Web 用に保存」機能も使用できます。 [ファイル] > [Web を保存] に移動して開きます。 ファイル形式メニューで「SVG」を選択すると、その形式へのリンクが表示されます。
Photoshop の Svg としてのエクスポートが見つからない
いずれにせよ、Photoshop 22.5 の更新後にエクスポート形式オプションから SVG 形式が見つからない場合は、Photoshop > 環境設定 > エクスポート > [従来のエクスポート形式を使用] オプションを有効にします。 [エクスポート形式] オプションで SVG 形式をエクスポートできるはずです。
Photoshop から SVG をエクスポートする方法
Photoshop に移動し、メニューから [環境設定] を選択します。
エクスポートが機能しない場合、いくつかの理由が考えられます。 これの最も一般的な原因は、ファイル形式に互換性がないことです。 さらに、ファイルが大きすぎるか、レイヤーが多すぎるか、アルファ チャネルが含まれている可能性があります。
これを行うには、[画像] メニューに移動し、[画像レイヤーに変換] を選択します。 このアイテムを使用すると、Photoshop で PNG 画像を SVG に変更できますが、PNG ファイルと同じ解像度になり、同じ形式になります。
Photoshop Svg プラグイン
Photoshop SVG プラグインは、Web 用のベクター グラフィックを作成する優れた方法です。 使いやすく、さまざまな機能を備えています。 複雑なグラフィックスを簡単に作成でき、結果はきれいでシャープです。
Adobe Illustrator は、SVG ファイル形式をサポートする唯一のアプリケーションです。 Adobe Creative Suite を使用している場合は、Photoshop などの他の Adobe プログラムでこのファイルを開く必要がある場合があります。 これは、 SVG Kitと呼ばれるサードパーティ ツールを使用して簡略化できます。 これを行うには、Adobe InDesign と Photoshop の両方を起動し、SVG ファイルを選択します。
