Illustrator から WordPress 用の SVG を保存する方法
公開: 2022-11-25WordPress ユーザーなら、高品質の画像にアクセスできることがいかに重要かを知っています。 残念ながら、最高の画像の多くは SVG 形式であり、WordPress で使用するのは難しい場合があります. ただし、Illustrator から WordPress 用の SVG を保存する方法はいくつかあります。 まず、Illustrator の「ファイル > 名前を付けて保存」機能を使用できます。 ファイルを保存するときは、必ずドロップダウン メニューから「SVG」形式を選択してください。 これにより、画像が正しい形式で保存されます。 ファイルを保存したら、他の画像と同じように WordPress サイトにアップロードできます。 WordPressダッシュボードの「メディア」セクションに移動し、「新規追加」をクリックするだけです。 次に、[ファイルの選択] をクリックして、保存した SVG ファイルを選択します。 画像にタイトルを付けて、[公開] をクリックします。 それだけです! これで、Illustrator から WordPress 用の SVG を保存する方法がわかりました。 数回クリックするだけで、高品質の画像を WordPress サイトにアップロードできます。
Web 上で使用するために illustrator からsva 画像をエクスポートするための段階的な手順。 Adobe Illustrator は、SVG を 3 つの異なる方法で保存します。 File Export As… は究極の道です。 最適化したい大量の SVG がある場合は、内部 CSS またはインライン スタイルで十分です。 sva ファイルでは、JPEG とラスター グラフィック (JPG など) の両方を使用できます。 特に大きな画像の場合は、フォントを使用することをお勧めします。 アウトライン アイコンをクリックすると、文字をフォントからベクターに変換できます。
問題を修正すると、パフォーマンスの問題が発生する可能性があります。 ただし、アクセシビリティのガイドラインを無視すると、パフォーマンスの問題が発生する可能性が高くなります。 少数のクラス名しか持たない SVG が多数ある場合、意図したとおりのスタイルを設定することになります。 数値に関しては、通常、数値 2 と 3 を使用することをお勧めします。レスポンシブを構成することで、ベース SVGの幅と高さを増やしています。 この場合、CSS で指定された awidth と height は、SVG で指定された awidth と height によってオーバーライドされます。
Adobe Illustrator で Svg ファイルを作成できますか?

Adobe Illustrator では、SVG ファイルを作成できます。 SVG ファイルを使用すると、Adobe Photoshop やAdobe Inkscapeを使用して作成したものよりも詳細で正確なグラフィックを作成できます。 Illustrator などのベクターベースのプログラムを使用して、SVG ファイルを編集し、画像または PDF ファイルに変換できます。
Scalable Vector Graphics ファイルは、Adobe Illustrator で作成できます。 コーディングの経験があり、それに慣れている場合は、自分でコーディングできます。 SVG の作成にはある程度の考慮が必要ですが、留意すべき点もいくつかあります。 [詳細オプション] メニューから [プレゼンテーション属性] または [すべてのグリフ] を選択すると、使用したフォントを追加できるようになります。 SVG ファイルをスクリーン リーダーでより見やすくしたい場合は、SVG ファイルをより見やすくする方法に関するチュートリアルをお読みください。 サイズ対応の SVG ファイルを作成するには、ウィンドウの右下隅にある [OK] をクリックします。
Web サイトの SVG アイコンを保存するにはどうすればよいですか?
Web サイトのSVG アイコンを保存するには、いくつかの方法があります。 1 つの方法は、アイコンを右クリックして [名前を付けて保存] を選択することです。 もう 1 つの方法は、アイコンをテキスト エディターで開き、.svg ファイルとして保存することです。
独自のカスタム アイコンを作成すると、より正確にデザインできます。 サード パーティからダウンロードしたアイコンに追加の変更がないか調べることもできます。 テキスト付きのアイコンのフォントをアウトラインに変換して、ブラウザー間で確実に機能するようにする必要があります。 インライン スタイルのアイコンは、クラスの名前と衝突したり、他のアイコンからスタイルを継承したりしません。
Illustrator から Svg をエクスポートする方法
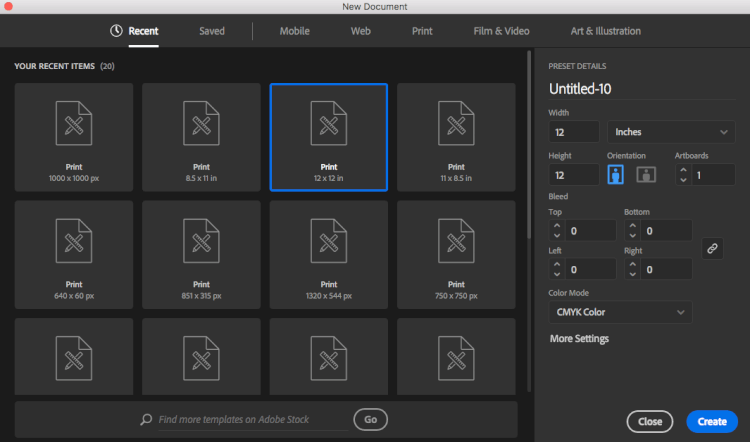
SVG ファイルを Illustrator に保存すると、すぐに直接保存されます。 ファイルを .SVG としてエクスポートするには、[ファイル] メニューに移動し、[名前を付けて保存] を選択します (下の画像を参照)。 以下に示すエクスポート設定は、最も信頼できるものです。

Illustrato で Svg ファイルを作成する 3 つの方法
ベクター画像を使用している場合、Illustrator には SVG ファイルを作成するためのさまざまなオプションが用意されています。 ペンまたは鉛筆ツールを使用して基本的な形状を作成したり、描画ベクトル形状ツールを使用してより複雑な形状を作成したりできます。 実際、フリーフォーム ペンまたはフリーフォーム ペンシルを使用してフリーハンド パスを作成することもできます。 SVG ファイルを作成したら、それを Silhouette Design Space または Silhouette Studio Designer Edition で使用して、カスタムのカット パターンまたはデザインを作成できます。
Illustrator アートボードなしで SVG を保存
Adobe Illustrator CCを使用している場合は、アートボードなしでアートワークを SVG ファイルとして保存できます。 これを行うには、[ファイル] > [名前を付けて保存] に移動し、ドロップダウン メニューから SVG 形式を選択します。 [保存] をクリックすると、ポップアップ ウィンドウが表示されます。 ウィンドウで、[アートボードを使用] オプションのチェックを外したことを確認し、[OK] をクリックします。 ファイルは、アートボードなしで SVG として保存されます。
デザインを Svg として保存する
デザインを SVG ファイルとして保存することにより、後で Adobe Photoshop や Adobe Illustrator などの別のプログラムにデザインをエクスポートでき、後で別のプログラムにエクスポートする必要があるときにデザインを操作できます。 SVG を直接作成するだけでなく、エクスポートする要素を選択し、[ファイル] > [選択項目のエクスポート] > [svg (svg)] を選択してエクスポートすることもできます。
アドビ イラストレーター SVG
Adobe Illustrator は、Adobe Inc. によって開発および販売されているベクター グラフィック エディタです。ロゴ、イラスト、タイポグラフィのデザインに使用され、SVG ファイル形式の多くの機能をサポートしています。
グラフィック ファイルは、Scalable Vector Graphic (SVG) ファイル形式の線と点を使用して作成できます。 このファイル形式は、市場に出回っているほとんどの切断機に最適です。 デザインを再考したい場合は、Adobe Illustrator でベクター ファイルを再度開いてください。 このチュートリアルでは、Illustrator を使用して SVGS を作成するプロセスについて説明します。 レイヤーによって隠されているか、レイヤー自体を通してしか見えないほど小さい可能性があるため、デザインから迷子ノードや開いているパスがないことを確認するのが難しい場合があります。 これらをいくつかの点で確認してください。私は通常、次の手順をすべて使用して、見逃さないようにしています. 設計が完了し、欠陥があれば、複合パスを作成する必要があります。
カッティング マシンの設計ソフトウェアがこの設計を 1 つのレイヤーとして認識するようにするには、1 レイヤーに設定します。 プレビューするときは通常、アウトラインを拡大して、輪郭がギザギザのない滑らかなパスであることを確認します。 これを行った後、View に戻ることができます。
Svg に最適な Adobe プログラムはどれですか?
Photoshop はラスター グラフィック エディターであるため、多くの人は Adobe Illustrator をベクター グラフィック エディターとして使用して SVG ファイルを作成および編集することを好みます。
Svg を Illustrator に追加するにはどうすればよいですか?
[ファイル] > [インポート] > [ステージにインポート] または [ライブラリにインポート] に移動して、SVG ファイルをインポートします。 SVG ファイルをステージに直接ドラッグ アンド ドロップするのは簡単です。
Cricut に Adobe Illustrator を使用できますか?
Adobe Illustrator を使用してデザインを作成および変更し、Cricut Design Space にアップロードできます。 ベーシック イメージとベクター イメージは、最も一般的な 2 つのタイプのイメージです。 Adobe Illustrator は、次のようなベクター ファイルを保存するベクター プログラムです。 主にベクトル プログラムとして機能します。
