SVG ファイル内のすべてのパスを選択する方法
公開: 2022-12-12Scalable Vector Graphics (SVG) ファイルを扱っている場合、ある時点でファイル内のすべての要素を選択したくなるでしょう。 いくつかの異なる方法があるため、これは少し難しい場合があります。 この記事では、SVG ファイル内のすべてのパスを選択する方法を紹介します。 SVG ファイル内のすべてのパスを選択するには、いくつかの方法があります。 最初の方法は、ベクター編集プログラムで「すべて選択」ツールを使用することです。 これにより、パス、図形、テキストなど、ファイル内のすべての要素が選択されます。 SVG ファイル内のすべてのパスを選択する別の方法は、「なげなわ」ツールなどの選択ツールを使用することです。 このツールを使用すると、選択したいパスをクリックしてドラッグできます。 これは、互いに接続されていないパスを選択するための優れた方法です。 すべてのパスを選択したら、好きなことを行うことができます。 それらを移動したり、色を変更したり、削除したりすることもできます。 ファイル内の他の要素を誤って削除しないように注意してください。
Svg で任意のパスを描画することは可能ですか?

はい、svg で任意のパスを描画できます。 path 要素を使用して、任意の形状を作成できます。
パスは、オブジェクトのジオメトリのプロットとして定義されます。これには、moveto、lineto、curveto (3 次ベジエと 2 次ベジエの両方)、アーク、および closepaths を含めることができます。 パス (つまり、複数のサブパスを持つパス) を組み合わせることで、オブジェクトにドーナツ ホールを作成することができます。 このシリーズの章では、SVG パスの構文、動作、および DOM インターフェイスについて説明します。 パス データは、1 文字が続く一連のコマンドです。 パス データの構文は、ファイル サイズとダウンロード時間を最小限に抑えるために簡潔にレイアウトされています。 パス データには文字セットが含まれているため、見栄えを良くするためにパス データを複数の行に分割することをお勧めします。 文字が解析されると、属性の改行は空白文字に正規化されます。
値は、パス データ文字列を文字列値として使用して形状を指定します。 誤ったパスを処理するためのルールは、「パス データ エラーの処理」セクションにまとめられています。 データ セグメントの移動 (存在する場合) は、moveto コマンドで開始する必要があります。 ポイントから現在のサブパスの始点まで直線が自動的に描画されます。 この長さのパス セグメントは、ここにあります。 closepath では、最初のセグメントが先頭で結合されるため、値「stroke-linejoin」を使用して、サブパスの末尾が最初のセグメントの先頭に結合されます。 パス セグメントの最初と最後のセグメントが結合されていないため、開いたサブパスの動作は閉じたサブパスの動作とは異なります。
セグメント化を伴うクローズ パス操作は、現在 Python ではサポートされていません。 線の方向を変更するには、別の線をコマンドして、現在の点から新しい点まで直線を描画します。 相対 l コマンドを使用する場合、行は (cpy – y) で終わり、相対 l コマンドは (cpx – x) で終わります。 正の x 値を持つ相対 h コマンドは、正の x 軸の方向に水平線を作成します。 5 つの例が示され、最初の例では 1 つのキュービック パス セグメントが示されています。 これらのコマンドに従うことで、楕円弧と通信できます。 円弧の終点がコマンドの相対位置 (cpy = y) の場合、円弧は (cpy x) で終了します。
large-arc-flag フラグと swap-flag フラグは、次の図で描かれている 4 つのアークのどれかを示します。 EBNF 処理は、キャラクターが生産を満たさなくなった時点で停止するために、特定の生産をできるだけ多く消費する必要があります。 d プロパティの値が none の場合、レンダリングは無効になります。 キャップの形状とマーカーを計算するとき、セグメント境界でのデフォルトの方向はオーバーライドされます。 RY または rx のいずれかが 0 の場合、この円弧は直線セグメント (端点を結ぶ線) として分類されます。 このスケーリング操作は付録のセクションにあり、その数式を見つけることができます。 長さがゼロのパス セグメントは無効ではないため、レンダリングには影響しなくなります。
作成者は pathLength 属性を使用してパスの全長を計算し、ユーザー エージェントが距離ベースの計算を実行できるようにします。 パス要素内の moveto 操作は、特定の数を超えるパラメーターを持つことはできません。 パスの長さの計算は、次のコマンドのみを使用して行われます: lineto、curveto、および arcto。
Html でパスを作成する
d 属性が「stroke」に設定されたパス要素は、単純なパスを作成するために使用されます。 パスは一連の直線で描かれ、左上隅 (0,0) から始まり、右下隅 (1,1) で終わります。 さらに複雑なパスを作成するには、「dash-array」属性を持つ「path」要素を「stroke-dasharray」に設定する必要があります。 ダッシュ (通常の幅よりも短い線) で構成されるパスが作成されます。 d 属性が指定されている場合、パス内のダッシュの数は 2 つ (2 つのダッシュ) として定義されます。 d 属性を「curve」に設定した「path」要素を使用すると、曲線のパスを作成できます。 パスは、一連の円弧 (標準よりも短い長さの線) で構成されます。 パスの d 属性は、パス内のアークの数 (合計で 4 つのアーク) を指定します。 一連の曲線で構成されるパスを作成するときは、'rectangle' 属性を 'rectangle' に設定した 'path' 要素を使用します。 パスは、一連の「長方形」 (通常のパスの線と同じ幅の線) で構成されます。 d 属性は、パス内の四角形の数を指定します。これは、8 つの四角形 (8 つの四角形) です。 一連の線で構成されるパスを作成するには、「poly」に設定された d 属性を含む「path」要素を使用する必要があります。 その結果、「ポリライン」で構成されるパスが作成されます。 各ポリラインには、d 属性に従って、パス内で 16 (約 16 ポリライン) の値が割り当てられます。
Svg で要素を選択するにはどうすればよいですか?

SVG ドキュメント内の要素を選択するには、最初に mousedown イベント (またはその他の形式のユーザー入力) を要素にディスパッチする必要があります。 次に、要素の ID を使用して要素を選択します。 要素が選択されると、 SVG DOMを使用して、位置やサイズなどの属性を変更できます。
CodePen では、基本的な HTML5 テンプレートの body タグに必要なものを何でも記述します。 これは、ドキュメント全体に影響を与えるクラスを追加する場所です。 CSS は、インターネットで入手できる任意のスタイルシートから Pen に適用できます。 インターネット上の任意の場所からペンにスクリプトを適用するのは簡単です。 URL フィールドに URL を入力するだけで、ペンに表示される順序で JavaScript ファイルに追加されます。 リンクするスクリプトにプリプロセッサに関連するファイル拡張子が含まれている場合は、適用する前に処理を試みます。
クリックして実行
要素がクリックされると、onclick 属性がスクリプトの実行方法を指定します。 この属性は、a.VScript の次の要素で使用できます: a>.br>。 onclick 属性は、要素がクリックされたときに実行するスクリプトを指定します。 この属性は、次の要素で使用できます: *a。
Svg のパスとは

パスは、svg で形状を作成する最も基本的な方法です。 パスは、開始点と 1 つまたは複数の描画コマンドによって定義されます。 描画コマンドは、次の属性を使用して定義されます。 -d: この属性は、パスの描画コマンドを定義します。 -fill: この属性は、パスの色を定義します。 -stroke: この属性は、パスのアウトラインの色を定義します。 -stroke-width: この属性は、パスのアウトラインの幅を定義します。

パス要素は、図面の最後の要素です。 それが何を生成するかを説明するために、単一の属性を持つ必要があります: d 属性です。 追加の構文を必要としない小さな構文であるため、その値はかなりあいまいになる可能性があります。 コードを変更する必要がある場合は、コードを再フォーマットして意味を理解することができます。 その時にペンを置いた場所にまっすぐ戻る直線を引く簡単な方法です。 Z (または z など) を使用するかどうかは問題ではありません。これは、他のコマンドと同様にパスを閉じるためです。 コマンドは、他のコマンドと比較すると、おそらく最も複雑です。 提供されたデータは、楕円の幅、高さ、および回転を決定するのに役立ち、そのパスに沿ってどのようなパスが予想されるかをより詳細に理解するのに役立ちます。 パスは両側の 2 つの楕円を通過でき、それぞれに 2 つの異なるパスがあり、結果として 4 つの異なるパスになります。
SVG パス コマンド
SVG パス コマンドは、Scalable Vector Graphics (SVG) 形式を使用して形状を描画するために使用されます。 これらのコマンドは、単純または複雑な形状を作成するために使用でき、ほとんどのベクター描画アプリケーションで使用できます。
次のコマンドを使用して、要素の d 属性を変更できます。 パス データにエラーが含まれている場合、ブラウザーは、エラーのあるセグメントが表示されるまで、パスのすべてのセグメントを描画します。 パス ジオメトリは、 in.VG および (in.VG 2) の path 属性でも同じ構文を使用して記述できます。 3 次ベジエ曲線は、指定された終点まで描画されます。最初の制御点は自動的に計算され、前の 3 次曲線セグメントが可能な限り滑らかに維持されるようにします。 X ファクターを決定すると、コントロール ポイントを計算できます。
前のセグメントの終点に近づくと、前のセグメントの制御点から終点まで調整する必要があります。 4 つのセットに編成できない座標のグループはエラーです。 滑らかな二次曲線を簡単に実行できます。 ユーザーが制御点を調整するとき、そのすべての点は常に前のセグメントを基準にしています。 エラー Arc-to コマンドでは、座標をグループ化できない 4 つのセットにグループ化する必要があります。 オペレータが指定したパラメータを利用して、楕円弧から指定した終点まで線分を描画します。 最新の move-to コマンドが与えられると、(必要であれば) 現在の位置からそれによって指定された点まで直線を描き、2 つの線の端を接続します。 パスを閉じるコマンドを実行すると、数値が正しく表示されません。 ベアリングコマンド(BまたはB)を使用すると、相対コマンドの定義が変更されます。
CSS のパス
次のパス宣言について少し考えてみましょう。
br> はあなたがたどる道です。 赤で塗りつぶすと完璧な色になります。 パスにはドキュメント ウィンドウの左下に 1 つのポイントがあるため、[パスを閉じる] コマンドを実行すると、そのポイントからパスの先頭まで赤い線が返されます。
SVG パス D
SVG パスは、 SVG マークアップ言語のユニークな側面です。 パスは、線分と曲線を組み合わせて単純または複雑な形状を作成します。 パスは、要素に 'd' 属性を設定することによって定義されます。 「d」属性は、SVG パス ミニ言語の一連のコマンドとパラメーターです。 これらのコマンドとパラメーターは、パス データの作成と変更に使用されます。
D 属性が SVG のパス要素に隠されていることは周知の事実です。 それについてもっと学ぶと、それはより簡単になります。 D3 は私たちに多くの支援を提供してくれるので、私たちが望むほど迅速に対処する必要はありません。 実際、パス要素にはもっと多くの可能性があります。 しかし、情報の大部分を理解するだけで十分です。
Textpath 要素を使用すると、特定のパスに沿ってテキストをレンダリングできます
要素 textPath> および textSize> を使用すると、パスをテキストに割り当てることができます。 Pathtext> 要素を使用するには、最初に *path 要素を作成するだけです。 path> 要素を使用して、テキストの形状を定義できます。 href 属性を使用して、要素「textPath」を指します。 textPath> 要素を呼び出すと、要素自体の内部にテキストがレンダリングされます。
SVG パス カーブ
SVG パス カーブは、滑らかな曲線を作成するために使用されます。 曲線には、二次曲線、三次曲線、円弧曲線、滑らかな曲線の 4 つのタイプがあります。 曲線の各タイプには、曲線の描画方法を定義する独自の属性セットがあります。
コマンド [code type=html] は、3 次ベジエ曲線を指定するために使用されます。 数値 1、2、および Y は、文字 x1、Y2、および Y で表されます。曲線は、開始点である 100,200 で始まります。 2 番目のコントロール ポイントは 400,100 フィート離れています。 曲線の終点は 400,200 です。 直線とは対照的に、単一の曲線はそこで止まる必要はありません。 複数のカーブを使用すると、より複雑なカーブを作成できます。 S および S コマンドを使用すると、ブラウザーを簡単に操作できます。
ここに示す 2 つの曲線は、絶対ショートカットを使用してもう一度再描画されます。 2 次ベジエ コマンドは、必要な制御点が 1 つだけであるため、より簡単に使用できます。 円弧コマンドは、3 つの曲線コマンドの中で最も多くの変数を必要とするという点で、最も要求が厳しいコマンドです。 始点と終点、roxal、ry、および x 軸の回転が与えられると、描くことができるよりも描くのが難しい 4 つの円弧があります。 大弧旗の鏡像は、赤と紫の 2 つの弧で表されます。 青い弧は、円の始点と終点にある赤い弧の鏡像です。 値 0 は小さい円弧を使用する必要があることを示し、値 1 は大きい円弧を使用する必要があることを示します。
パスは、基本的な形状とは対照的に、より強力で柔軟です。 見た目ほど構築は難しくありませんが、もう少し作業が必要です。 画像の作成に使用するグラフィック エディタで、画像がパスとしてエクスポートされる可能性が高くなります。 コマンドは数分で覚えられるはずです。
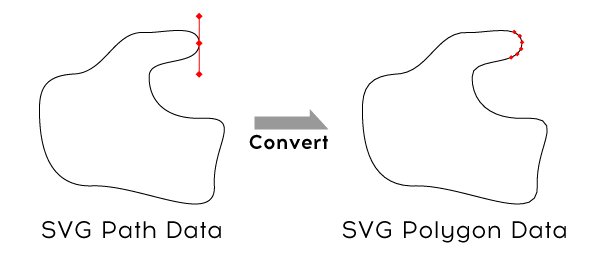
SVG To パス オンライン
svg ファイルをパス ファイルに変換するために使用できるさまざまなオンライン ツールがあります。 そのようなツールの 1 つが svg2path です。 このオンライン コンバーターを使用すると、ユーザーは svg ファイルをアップロードし、目的の出力形式 (パス、pdf、png など) を選択できます。 変換されたファイルはダウンロードして使用できます。
このオンライン アニメーション ツールには、さまざまな強力なアニメーション オプション、ドラッグ アンド ドロップ インターフェイス、アニメーション ビデオの作成とエクスポートを簡単にするインタラクティブなエクスポート オプションが含まれています。 直感的なインターフェイスを使用することで、高度なライン アニメーションを作成したり、自己描画効果を描画したり、さらに多くのことを行うことができます。 SVGator のオンライン パス アニメーション ジェネレーターを使用したパス描画アニメーションは、さまざまなスタイルで作成できます。 CSS を含む 1 つの SVG ファイルが生成され、素晴らしいアニメーションを作成するために必要なすべてのツールが含まれています。 パス アニメーションを使用すると、境界線、アイコン、署名、およびその他のイラストを使用して目を引くアニメーションを作成できます。
