WooCommerceで最初のギグにチケットを販売する方法は?
公開: 2021-08-02あなたはあなたの聴衆のために大規模なギグを計画していますか? 世界中の視聴者にチケットを販売する方法を知りたいですか?
まあ、多くの方法があります:
- StubHubやTicketmasterなどのサードパーティのサービスにアクセスできますが、これらのサービスに多額の手数料を支払って利益を削減する必要がある場合があります。
- オーディエンスがチケットを購入できるようにするCTAを使用して別のランディングページを作成できます。 これは、単一のイベントをホストしている場合は良いアプローチですが、Webサイトから複数のギグを販売したい場合は脅威になる可能性があります。
- ソーシャルメディアを利用してチケットを販売し、プラットフォームでのチケット販売を促進して、顧客の摩擦を減らすことができます。 しかし、ご存知のように、ソーシャルメディアは競争の激しい世界であり、初心者にとっては、すぐに視聴者にリーチするのは難しい場合があります。
これらの方法はすべて素晴らしく、長所と短所があります。 しかし、イベントにチケットを販売する別の非常に過小評価されている方法を追加した場合はどうなりますか? 私はWooCommerceについて話している。
eコマースは多くの業界で驚異的な成果を上げてきました。WooCommerceでは、すべてのビジネスパーソンがオンラインで何でも販売したいと考えています。 あなたの最初のギグへのチケットさえ。 この記事では、WooCommerceストアを使用してWooCommerceストアにチケットを販売する方法について説明します。
なぜWooCommerceなのか?
正解は、WooCommerceは素晴らしいですが、私ではありません。 数字はそう語っています。

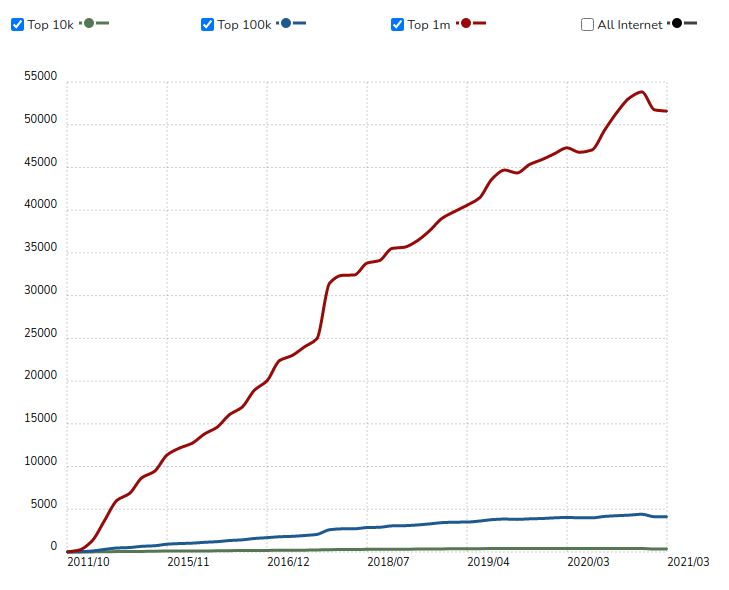
BuiltWithのレポートによると、4,414,537のライブWebサイトがWooCommerceを使用しています。 非常に多くの売り手は、ビジネスを運営するためのプラットフォームを選択する際に間違いを犯すことはできませんでした。 しかし、それでも、オンラインで販売するためにWooCommerceを使用する必要がある理由に関するいくつかの事実情報を見てみましょう。
1.WooCommerceは無料です
つまり、実際には、WooCommerceは無料のオープンソースのWordPressプラグインです。 したがって、WordPressWebサイトを所有している人なら誰でもアクセスできます。
WordPressは、プラットフォームで最も人気のあるコンテンツ管理システムであり、WooCommerceプラグインに直接開発サポートを提供します。
2.組み込みのeコマース機能が付属しています
WooCommerceは、フル機能のeコマースWebサイトを作成するために必要なすべての機能を提供するため、カスタム製品ページを作成するためのすべての労力から解放されます。
WooCommerceの有望な機能のいくつかを次に示します。
- 無制限のカスタマイズ。
- ブログシステムが組み込まれています。
- 製品カテゴリはWooCommerceで簡単に管理できます。
- レビューと評価の助けを借りて、顧客のフィードバックをすばやく知ることができます。
- タグと属性を使用して、製品をすばやく並べ替えたり、フィルタリングしたりできます。
- 販売している地域に応じて、通貨、税金、その他の測定単位などの詳細をカスタマイズできます。
3.販売の柔軟性
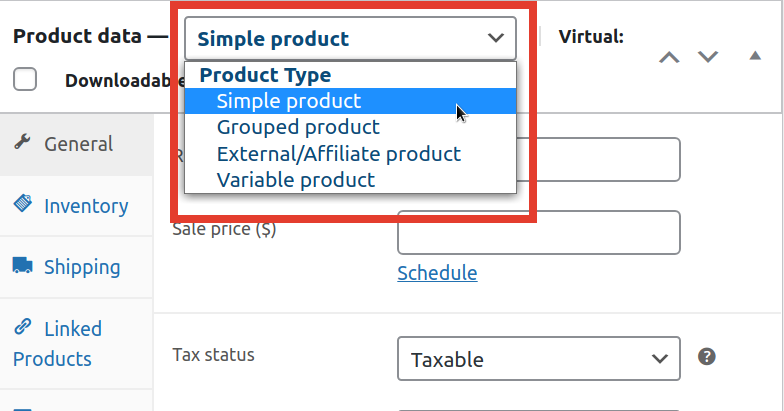
WooCommerceストアの所有者は、eコマースストアから何でもすべてを自由に販売できます。 デフォルトのWooCommerceストアでは、次の種類の製品を販売できます。
1.シンプルな製品
顧客に出荷しなければならない可能性のあるスタンドアロンの物理的な製品は、単純な製品と呼ばれます。 シンプルな商品を販売する場合は、商品の価格とSKUを割り当てて、販売を開始する必要があります。
例:本
2.グループ化された製品
単一のエンティティを形成するために一緒にクラブされた単純な製品のクラスターは、WooCommerceではグループ化された製品として知られています。 グループ化された製品は、独自の機能を持つ子製品によって識別されます。 グループ化された製品の最良の例の1つは、落ち着いた色のTシャツです。
3.仮想製品
WooCommerceを使用すると、非物理的実体を販売することもできます。 シンプルなグループ化された製品とは異なり、仮想製品を出荷する必要はありません。 たとえば、店舗に商品としてサービスを一覧表示できます。
4.ダウンロード可能な製品
仮想製品と同様に、ダウンロード可能な製品を出荷する必要はありません。 これらの製品は、指定されたパスとURLを使用してダウンロード可能なファイルとしてお客様に提供されます。
5.外部/アフィリエイト製品
あなたが実際の売り手ではない製品は、外部/アフィリエイト製品に分類されます。 あなたのウェブサイトにリストされている製品ですが、顧客はチェックアウトプロセスを完了するために別の場所に誘導されますが、このカテゴリに分類されます。

WooCommerceでわかるように、eコマースのWebサイトからほとんど何でも販売できます。 ただし、プラグインを使用してWooCommerceの機能を拡張し、イベントの場合に使用する新製品を導入することができます。 今後は、コアWooCommerceの機能を拡張し、WordPressサイトに製品としてイベントを追加する方法を見ていきます。
イベントを製品としてWoocommerceストアに追加するにはどうすればよいですか?
この記事の最も待望の部分から始めて、WooCommerceを使用してイベントとチケットのWebサイトを作成する方法を段階的に学びましょう。
最初のギグを販売する準備はできましたか?
ステップ1:WooCommerceストアを作成する
WooCommerceのイベントを販売するには、まずWooCommerceストアが必要です。 WooCommerceストアの作成は非常に詳細であり、それが初めての場合は、WooCommerceセットアップチュートリアルが必要になる場合があります。
ただし、WooCommerceストアを作成するために必要なすべての手順と前提条件について説明します。
1.ドメイン名とホスティングサービスを購入する
最初のステップは、インターネット上のWebサイトのアドレスとなる一意のドメイン名を購入することです。 次に、検索者がWebサイトにアクセスできるようにするホスティングサービスを購入する必要があります。
標準のホスティングサービスの代わりに、HostingerなどのWordPressホスティングサービスプロバイダーを利用できます。

WordPressホスティングサービスの利点は、WordPressがプリインストールされているため、クリックするだけでWebサイトを開始できることです。
最後に、SSL証明書に投資する必要がありますが、ホスティングプロバイダーがすでに行っている場合は、この手順をスキップできます。
2.WooCommerceのインストール
WordPress Webサイトのセットアップが完了したら、WooCommerceをインストールする必要があります。 これは、WordPress環境に他のプラグインをインストールするのと似ています。
次の手順をたどるだけです。
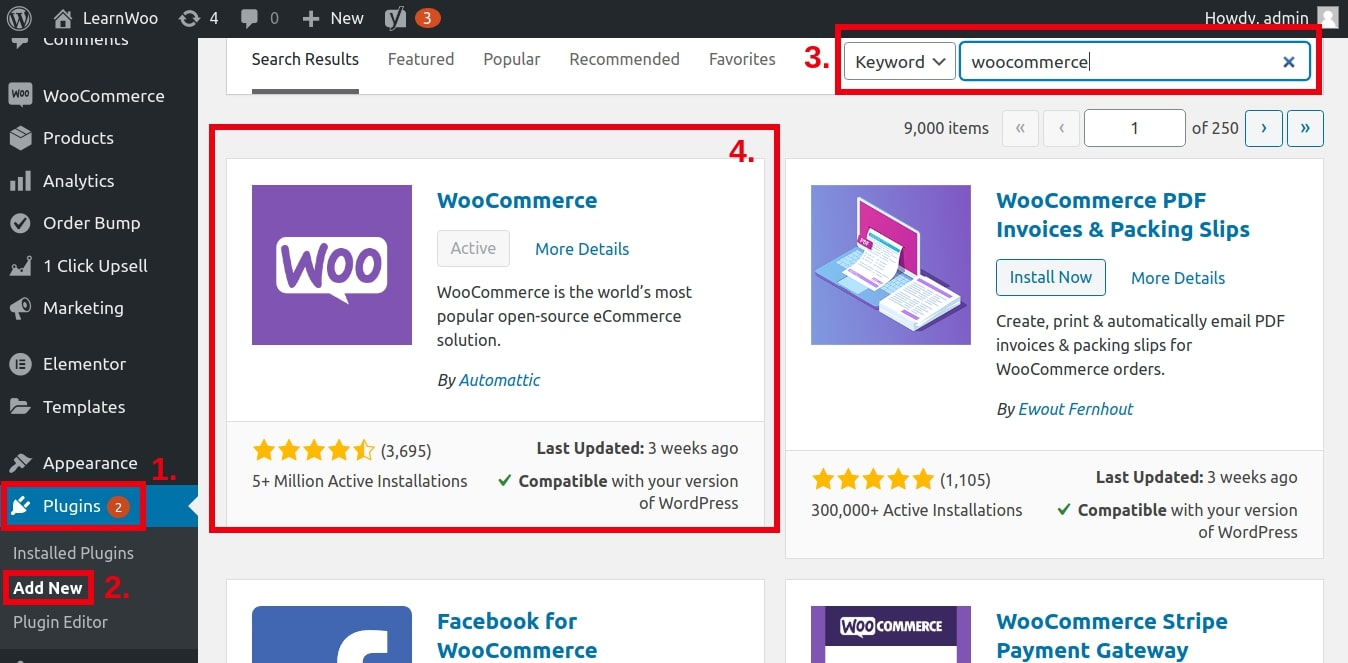
- WordPressダッシュボードで、プラグイン→サイドメニューから新規追加を押します。
- 検索バーに「WooCommerce」と入力し、検索結果からWooCommerceプラグインの横にあるインストールボタンを押します。
- WooCommerceをインストールしたら、それをアクティブにして、他の手順に進みます。

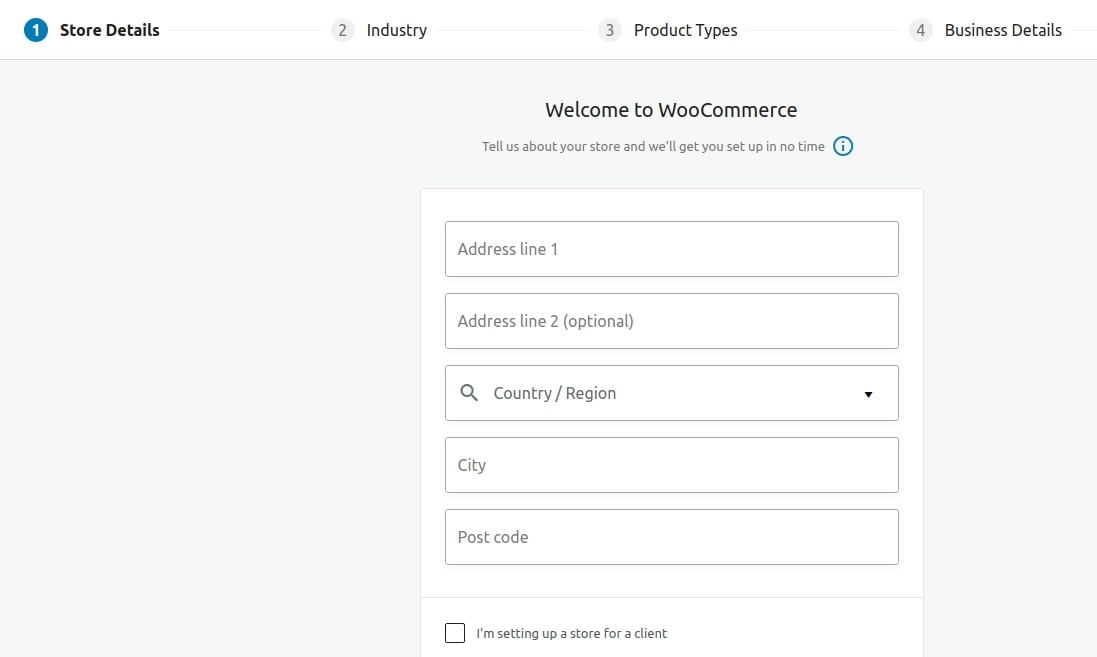
3.基本設定の構成
WooCommerceをアクティブにすると、オンライン販売を開始するための重要な情報を入力するように求められます。

これらの構成には次のものが含まれます。
- 店舗の場所、通貨、商品の種類。
- 次に、支払い方法を選択する必要があります。 お支払い方法が利用できない場合は、この手順をスキップして、後でお支払い方法を追加できます。
- お支払い方法を選択した後、WooCommerceは配送方法を選択するように求めます。
- 最後に、セットアップウィザードで、いくつかの推奨サービスをインストールするように求められます。 サポートが必要な場合は、それらをインストールするか、この手順をスキップすることもできます。
前に述べたように、WooCommerceの在庫では利用できない製品タイプを追加するには、機能を拡張する必要があります。 WooCommerceをインストールし、必要なすべての手順を実行したら、製品を追加する必要があります。 この場合、それらはイベントです。 方法を見てみましょう。

ステップ2:WooCommerceのイベントチケットマネージャーをインストールする

デフォルトでは、WooCommerceにはイベントを製品として追加する機能はありません。 しかし、プラグインを実現するために、いつでもプラグインに目を向けることができます。 したがって、WooCommerceをインストールした後、次のステップはWooCommerceのEvent TicketsManagerと呼ばれるプラグインをインストールすることです。
WooCommerceのインストールに使用したものと同じプロセスを使用してインストールする必要があります。または、WordPress.orgに直接アクセスし、プラグインをダウンロードしてアクティブ化することもできます。
簡単じゃなかった?
彼のプラグインをインストールすると、WooCommerceストアからイベントを販売するためのルートが開きます。 したがって、次のステップは、チケットをオンラインで販売するためのギグを追加することです。
ステップ3:WooCommerceストアにイベントを追加する
他の製品と同様に、イベントを販売する場合は、イベントを製品として追加する必要があります。 次の手順をたどって、WooCommerceストアにイベントを追加します。
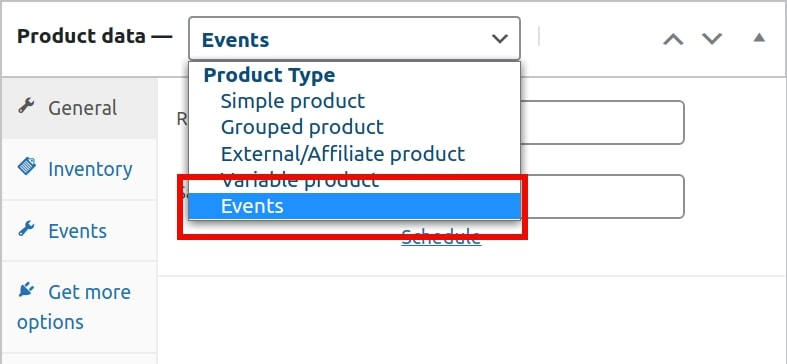
- [製品]→[新しいページの追加]にアクセスして、最初のギグをアップロードします。
- このページにアクセスしたら、製品データボックスのセクションまで下にスクロールします。
- ドロップダウンメニューから製品タイプとして[イベント]を選択する必要があります。
- 最後に、必要な詳細の入力を開始する必要があります。

イベントベースの製品では、ギグが公開される前に、ベンダーがいくつかの重要な詳細を入力する必要があります。 これらのイベントには次のものが含まれます。
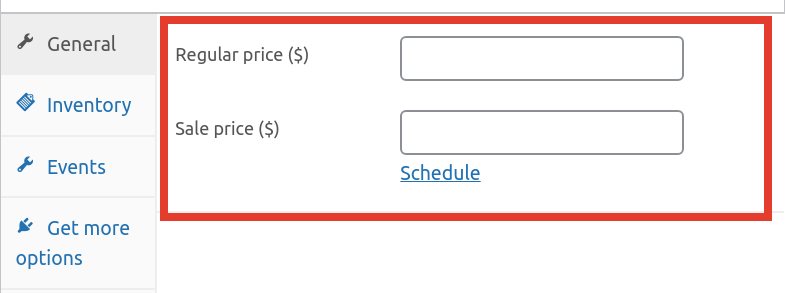
1.価格
ベンダーは、ギグのチケットの価格を入力する必要があります。 価格設定セクションには、通常価格とセール価格の2つのフィールドがあります。 チケットが割引価格の場合は、これらの両方のフィールドに費用を入力する必要があります。 割引がない場合は、[セール価格]フィールドを空のままにしておくことができます。

下の[スケジュール]ボタンをクリックすると、販売の開始日と終了日を修正できます。 これにより、顧客の間に切迫感を持たせることができます。
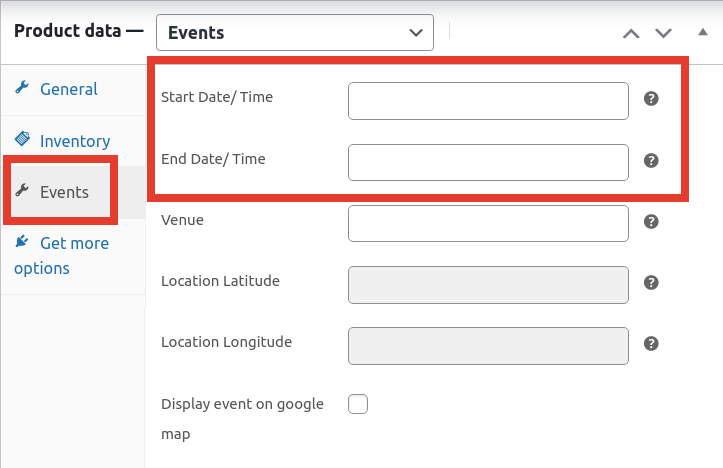
2.日付と時刻
製品ボックスの[イベント]タブを選択すると、開始日や終了日、イベントのタイミングなど、入力する必要のある重要な情報が表示されます。

ベンダーは、聴衆のためにギグの日時を入力する必要があります。
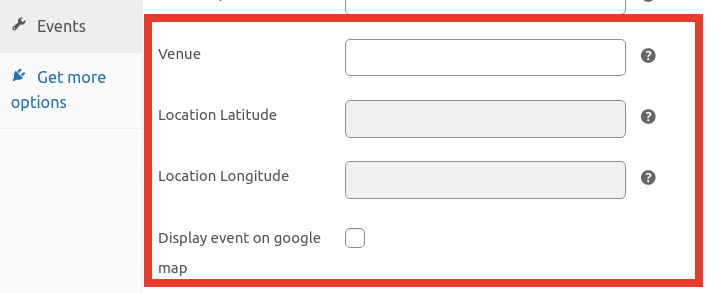
3.場所
イベントに人々を招待している場合、場所を非表示にしておくことはできません。 したがって、イベントチケットマネージャーはベンダーにイベントの場所を入力するように依頼します。 販売者は正確な場所の住所を入力する必要があり、プラグインはその場所に関連する経度と緯度を自動的に生成します。

「Googleマップにイベントを表示する」の横にあるチェックボックスをクリックして、製品ページにギグの場所を表示することもできます。 プラグインはGoogleマップとの統合を提供し、販売者がウィジェットを介してイベントのライブロケーションを表示できるようにします。
ステップ4:チケット設定を構成する
顧客があなたの店を訪れてあなたのギグの席を予約すると、彼らは電子メールでチケットを受け取ります。 WooCommerceプラグインには、ゲストが正しい電子メールを受信できるようにするために構成する必要のあるいくつかの設定があります。
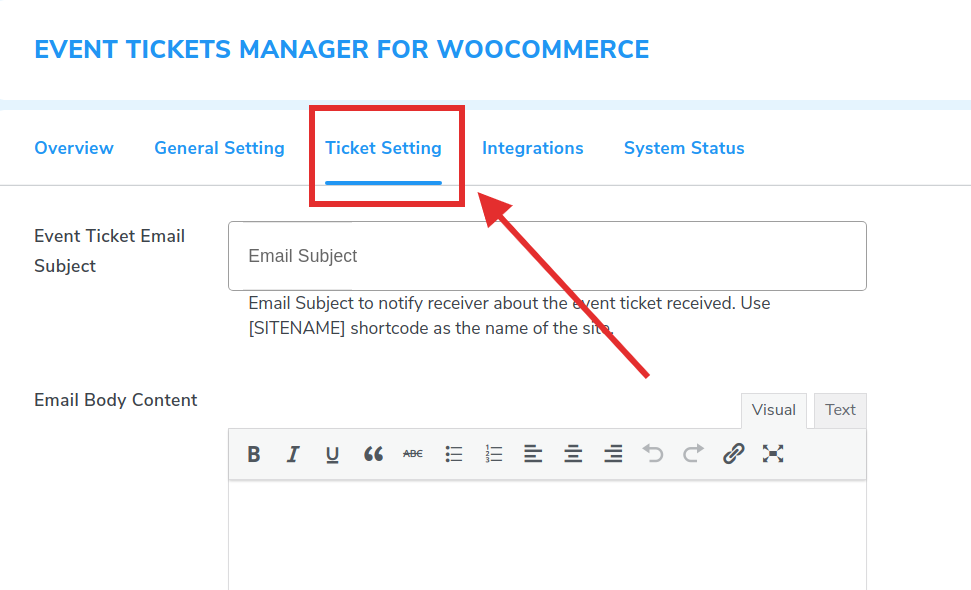
イベントチケットマネージャーを使用すると、顧客がWooCommerceストアを購入するたびに、顧客に送信される電子メールの件名と本文を変更できます。 チケット設定は、MakeWebBetter→WooCommerceのイベントチケットマネージャーページで確認できます。最後に、[チケット設定]タブをクリックします。

[チケット設定]タブには、次のオプションがあります。
- メールの件名を編集し、顧客がチケットを購入すると自動的に送信します。
- また、電子メールの本文の内容を編集できるエディターもあります。 したがって、パーソナライズされたコンテンツを簡単に作成できます。
- また、販売者がメールテンプレートのロゴとして使用される画像をアップロードできるようにするオプションがあります。
メールを設定したら、設定を保存することを忘れないでください。
ステップ5:ギグのライブロケーションを表示する
私はWooCommerceのイベントチケットマネージャーが大好きで、ギグのライブロケーションを示しています。 参加者が迷子になったり、イベントの正確な場所を見つけるのに問題が発生したりすることは望ましくありません。 したがって、プラグインには、製品ページにギグのライブロケーションを表示する機能があります。
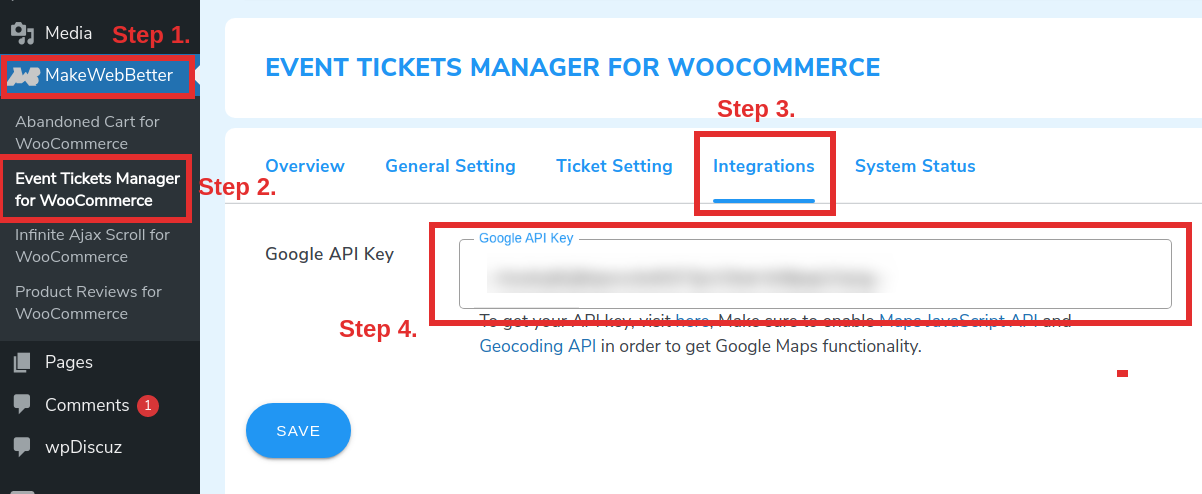
このWooCommerceイベント管理システムは、Googleとの統合を提供します。 マーチャントはAPIキーを生成し、後でMakeWebBetter→WooCommerceのイベントチケットマネージャー→統合ページでキーを更新する必要があります。

APIキーを入力したら、ページの商品編集ページにアクセスし、上記の手順3で説明した手順を使用して場所を入力します。
その結果、ウィジェット内の製品ページにギグのライブロケーションが表示されます。
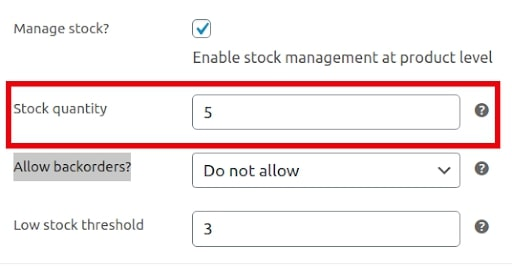
ステップ6:チケットストックの管理
WooCommerceの在庫管理を知っている場合は、eコマースプラットフォームがすべての製品に在庫数を入力するためのオプションを提供していることをご存知でしょう。

この場合、在庫数によって、イベントに使用できるシートの数が決まります。 また、在庫が少ない場合のしきい値を設定し、切迫感を利用してチケットを販売することもできます。
すべての概要については、プラグインのドキュメントを参照して、すべての手順を簡単に実行できます。
パーティーを始めましょう!
これが、WooCommerceで最初のギグを販売する方法です。 簡単ではなかったですか?
WooCommerceのイベントチケットマネージャーは、すべてを備えた拡張機能です。 チケットを視聴者に販売することから、店舗での販売を管理することまで。 実際、これは完全なイベント管理ソリューションであり、マーケティング活動のほとんどを自動化し、大切な日に集中できるようにします。
このWooCommerce拡張機能は、イベント管理の非常に複雑なタスクを簡素化し、すべての詳細を調整および計画できるようにします。 この記事がお役に立てば幸いです。過大評価されているプラットフォームを使用して、eコマースパワーを備えた非常に過小評価されている製品を販売するアイデアが得られました。
あなたの最初のギグに私たちを招待することを忘れないでください!
著者の経歴HimanshuRauthanは、起業家であり、MakeWebBetter、BotMyWorkの共同創設者であり、CEDCOSSTechnologiesのディレクターです。 彼は彼のキャリアの中で多くの帽子をかぶっていました–プログラマー、研究者、作家、そして戦略家。 その結果、彼は学際的なプロジェクトを管理し、複雑な課題をナビゲートする独自の能力を持っています。 彼はeコマース開発の構築とスケーリングに情熱を注いでいます。
Gravatarアカウントにリンクされたメールアドレス[email protected]
TwitterプロフィールのURL
LinkedInのプロフィールURL
