Instagram で WooCommerce 製品を販売する方法
公開: 2023-09-18Instagram で商品を販売する方法をお探しですか?
Instagram で商品を販売することで、より幅広い視聴者にリーチし、より多くの売上を生み出すことができ、さらにはブランドを中心にコミュニティの感覚を生み出すこともできます。
この記事では、Instagram で WooCommerce 商品を簡単に販売する方法を説明します。

この投稿では多くのトピックを取り上げます。以下のクイック リンクを使用して、さまざまなセクションにジャンプできます。
Instagram で WooCommerce 製品を販売する理由
Instagram ショッピング機能を使用すると、Instagram アカウントの写真内に商品のカタログと価格を表示できます。
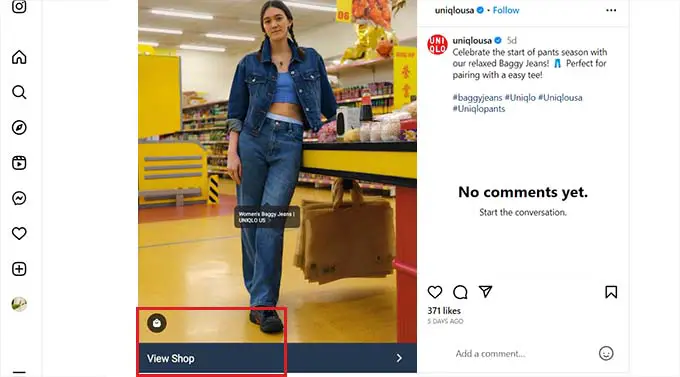
つまり、あなたの Instagram アカウントを閲覧しているユーザーには、あなたの投稿に「商品を見る」アイコンが表示されることになります。
クリックすると、投稿内でタグ付けされた商品の名前、説明、価格が表示され、さらにクリックすると Instagram ストアに誘導され、すべての商品が表示されます。

もう一度タップすると、ユーザーは Instagram アカウントにリンクされている WooCommerce ストアに移動します。
これにより、Instagram プラットフォーム上にオンライン ストアの店頭を作成し、ソーシャル メディアで製品を直接宣伝して売上を増やすことができます。
さらに、Instagram は 10 億人を超えるアクティブ ユーザーによって使用されているため、より幅広い視聴者にリーチすることができます。
Instagramショッピングを使用することの欠点
Instagram ショッピングは売上増加に役立ちますが、セットアップは簡単ではありません。 これは、Instagram ショッピング ストアをセットアップするには、まず Instagram の要件を満たす必要があるためです。
Instagram ショッピング ストアを設定するために満たさなければならないすべての要件のリストは次のとおりです。
- Instagram アプリの最新バージョンが必要です。
- 製品を販売するには、サイトを e コマース プラットフォームに接続する必要があります。
- Instagram アカウントをビジネス アカウントに変換し、公開されているビジネス情報を追加する必要があります。
- Facebook ページ管理者になるか、Facebook ビジネス マネージャー アカウントを設定します。
- Instagram アカウントは Facebook ページに接続されている必要があります。
- Instagram で製品を販売するには、対象となる製品カタログを Facebook ショップに接続します。
- ドメイン検証プロセスを実行します。
- Instagram のすべてのコマース ポリシーに従ってください。
Instagram ショッピングのもう 1 つの欠点は、プラットフォーム上では物理的な商品しか販売できないことです。 これは、投稿内でタグ付けできるのは物理的な商品のみであるためです。
たとえば、音楽などのデジタル ダウンロードをオンラインで販売する場合、そのための Instagram ストアをセットアップすることはできません。
さらに、Instagram は一部の国ではまだ Instagram ショッピング機能を導入していません。 つまり、要件を満たしていても、お住まいの地域でこの機能が利用できないという理由だけで、Instagram で商品を販売できない可能性があります。
そうは言っても、WordPress で Instagram ショッピングを設定する方法を見てみましょう。
InstagramショッピングでInstagramで商品を販売する方法
Instagram ショッピング機能をオンにすると、Instagram で WooCommerce 製品を販売できます。
ただし、これを行うにはInstagramのビジネスアカウントが必要になることに注意してください。 また、プラットフォームの要件を満たし、最初に承認を待つ必要もあります。
最初に WooCommerce ストアをセットアップする必要もあります。 まだこれを行っていない場合は、完全な WooCommerce チュートリアルを参照してください。
ステップ 1: Instagram レビュー用に WooCommerce ストアを送信する
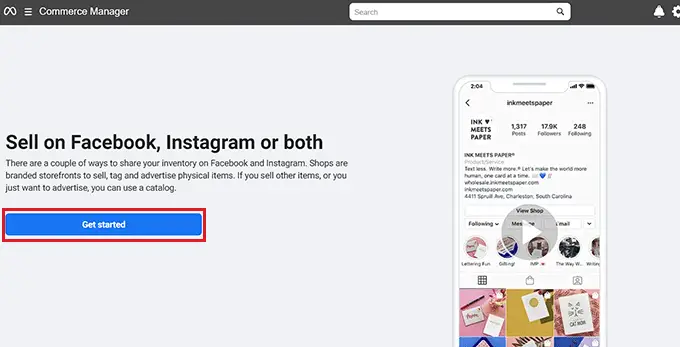
プラットフォームの承認のために WooCommerce ストアを送信するには、メタ Web サイトのコマース マネージャー ページにアクセスする必要があります。
ここで、「開始する」ボタンをクリックして次の画面に進みます。

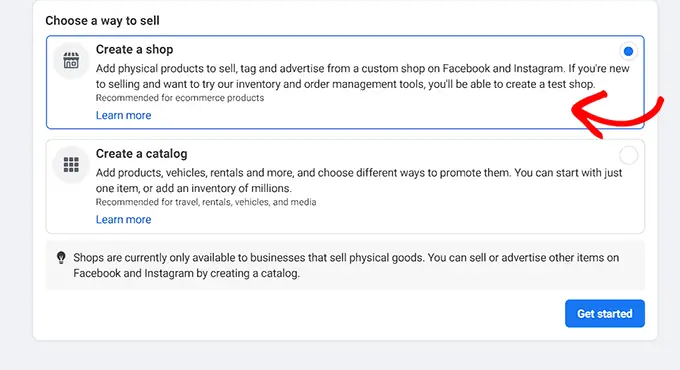
Instagram で商品を販売するには、ここから「ショップを作成」オプションを選択する必要があります。
その後、「開始」ボタンをクリックして続行します。

次に、カタログに製品を追加し、レビューのためにストアを Instagram に送信するだけです。
それが完了すると、Instagram がオンライン ストアを審査し、数日以内に回答がメールで送信されます。
ステップ 2: アカウントで Instagram ショッピング機能をオンにする
Instagram のビジネス アカウントを設定し、オンライン ストアが Instagram によって承認されたら、Instagram アプリを開き、画面の右上隅にある 3 本線のメニューを選択する必要があります。
これにより、 [設定] » [ビジネス]オプションを選択するプロンプトが開きます。
![Instagram アカウントで [設定] > [ビジネス オプション] をクリックします。 Click Settings > Business option on the Instagram account](/uploads/article/18803/VetEWUQZWONCXRh9.png)
アカウントがプラットフォームによって Instagram ショッピング用に承認されている場合、画面上に「ショッピング」メニューが表示され、クリックまたはタップする必要があります。
次に、画面上の [続行] ボタンを選択し、製品カタログの 1 つを選択して Instagram ショッピングを設定する必要があります。
完了したら、忘れずに「完了」ボタンをクリックして設定を保存してください。
これで、Instagram ショッピング ストアが正常にセットアップされました。
ステップ 3: 製品タグを使用して Instagram ショップに製品を追加する
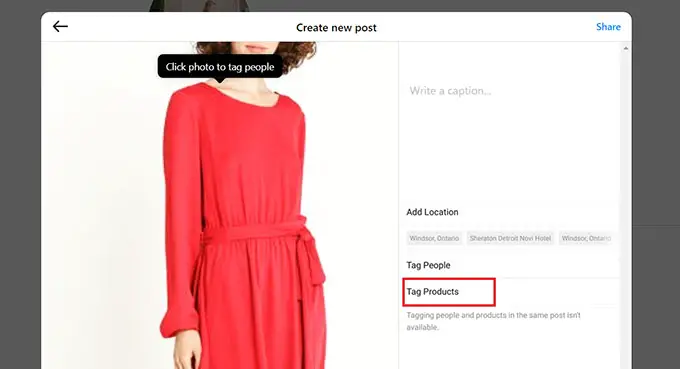
Instagram ショップの設定が完了したので、[写真を共有] ボタンをクリックして、商品の投稿を簡単に追加できます。
キャプションに製品の説明と製品の行動喚起 (CTA) を追加し、[製品にタグを付ける] オプションをクリックする必要があります。
その後、商品タグを追加したい投稿のセクションをタップします。

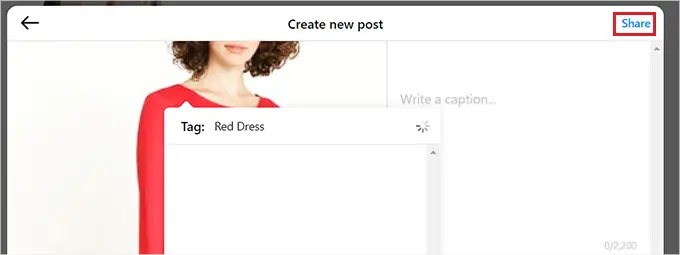
これにより、検索ボックスが開き、製品名を入力して画面上で選択する必要があります。
最後に、[完了] ボタンをクリックし、上部にある [共有] ボタンをクリックして、Instagram アカウントに製品の投稿を公開します。
これで、ユーザーは投稿内の商品詳細を確認できるようになり、タグをクリックすると Instagram ショッピング ストアが開きます。

WordPress ウェブサイトで Instagram ショッピングを設定する方法
Instagram ショッピングで収益を増やすことはできますが、ストアを設定して承認を得るのは非常に困難です。
Instagram で商品を販売するもう 1 つの簡単な方法は、ショッピング可能な Instagram フィードを WordPress ウェブサイトに表示することです。
こうすることで、訪問者は Instagram アカウントにアクセスしなくても、Instagram の製品リール、投稿、ビデオを簡単に閲覧できるようになります。 オンライン ストアから製品を直接購入することもできます。
Smash Balloon Instagram Feed Pro プラグインを使用すると、WordPress サイトを Instagram アカウントに簡単に接続できます。
これは、WordPress サイト上の任意のページまたは投稿にショッピング可能な Instagram フィードを簡単に作成、カスタマイズ、埋め込むことができる、WordPress 用の最高の Instagram プラグインです。
まず、Instagram Feed Pro プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者ガイドを参照してください。
注: Instagram Feed Pro プラグインの無料版を使用することもできます。 ただし、このチュートリアルではプレミアム プランを使用します。
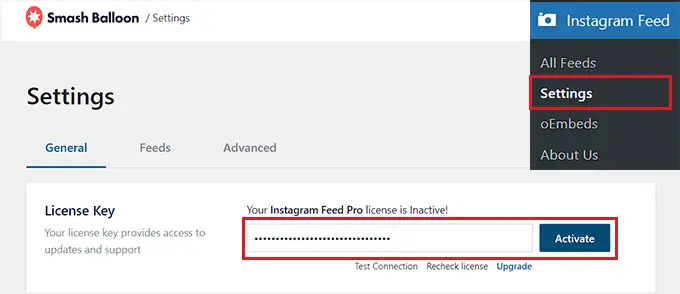
アクティブ化したら、WordPress 管理者サイドバーからInstagram フィード » 設定ページに移動する必要があります。
そこに到達したら、プラグインの Smash Balloon ライセンス キーをフィールドに入力し、[有効化] ボタンをクリックします。
この情報は、Smash Balloon Web サイトのアカウントで確認できます。

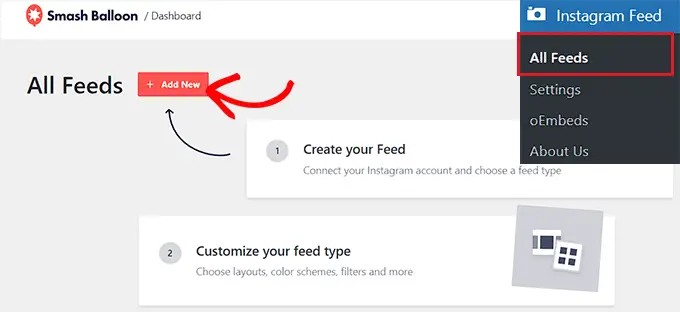
次に、WordPress ダッシュボードからInstagram フィード » すべてのフィードページにアクセスし、「+ 新規追加」ボタンをクリックします。
WordPress 用に独自のショッピング可能な Instagram フィードの作成を開始できるようになりました。

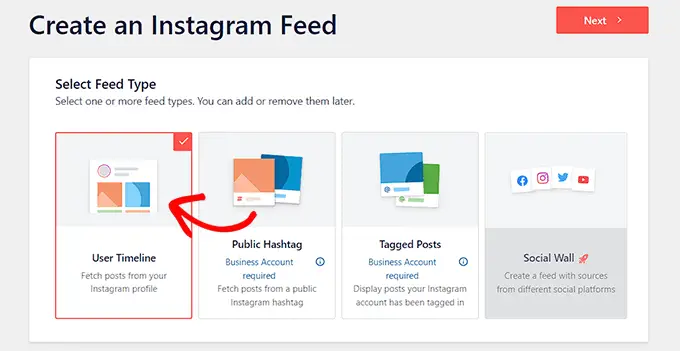
これにより、「Instagram フィードの作成」ページが表示されます。そこで、フィードの種類として「ユーザー タイムライン」オプションを選択し、「次へ」ボタンをクリックする必要があります。
これは、Smash Balloon が Instagram アカウントからフィードの投稿を直接取得し、Instagram アカウントに新しい写真を投稿するとフィードを自動的に更新することを意味します。

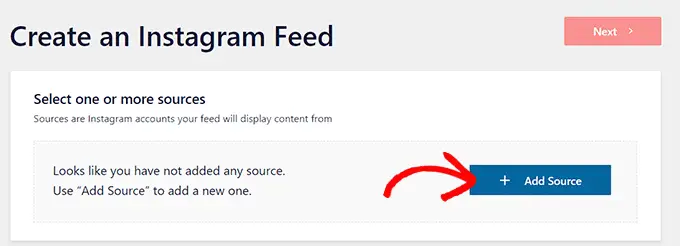
[1 つ以上のソースを選択] ページが表示されるので、そこで Instagram アカウントを接続する必要があります。
これを行うには、「+ ソースを追加」ボタンをクリックします。

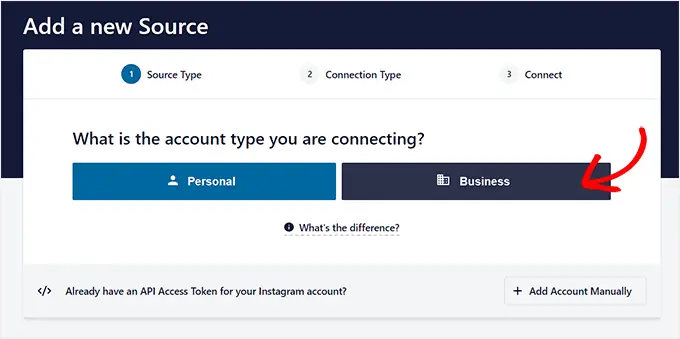
これにより、Smash Balloon Web サイトに移動し、Instagram アカウントの種類を選択するよう求められます。
ここで、「ビジネス」オプションをクリックして次のステップに進みます。 次に、以前にスマッシュバルーンを使用して Facebook アカウントに接続したかどうかを尋ねられます。

ここでは、答えを選択して次のステップに進みます。

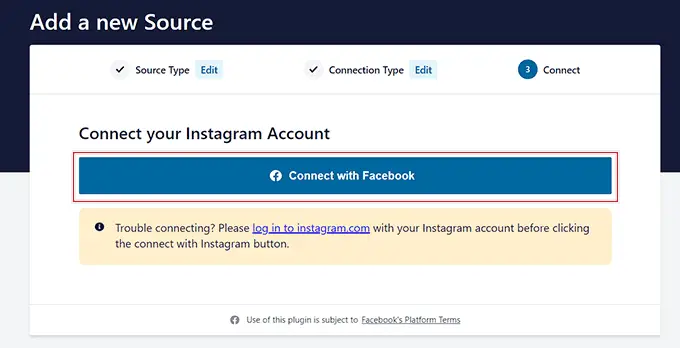
Instagram アカウントを WordPress に接続するには、まず Instagram アカウントを Facebook ページに接続する必要があることに注意してください。
これを行うには、「Facebook に接続」ボタンをクリックします。

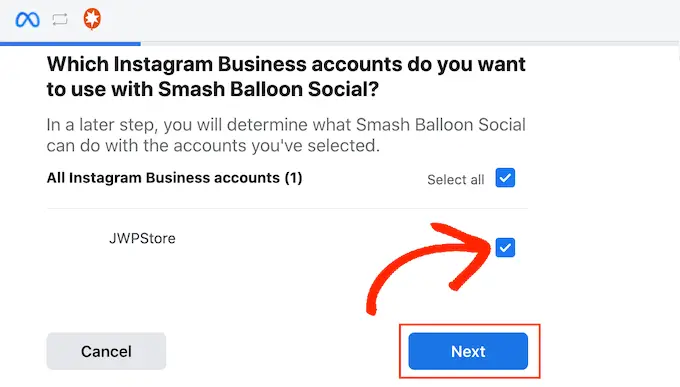
これにより、Facebook アカウントにリダイレクトされます。プロンプトからビジネス Instagram アカウントを選択する必要があります。
その後、「次へ」ボタンをクリックして続行します。

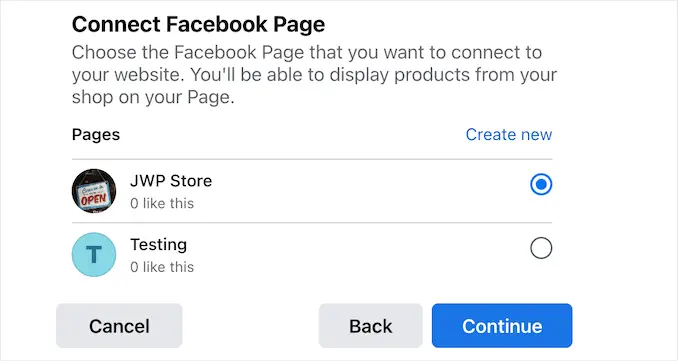
次に、WordPress サイトにリンクする Facebook ページを選択する必要があります。
それが完了したら、「次へ」ボタンをクリックして次に進みます。

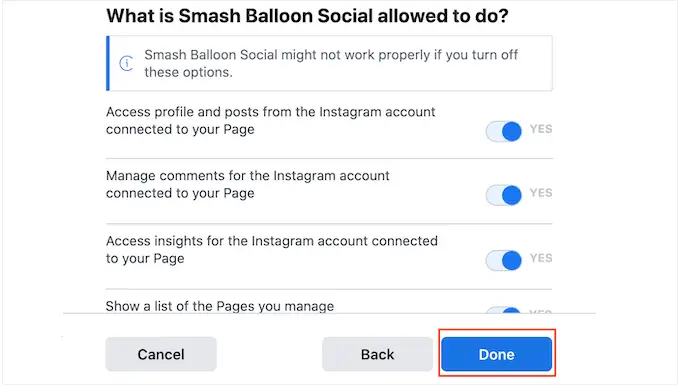
Facebook は、Facebook ページに対するプラグインのアクセス ルールを管理するように求めます。
「完了」ボタンをクリックするだけで、Smash Balloon があなたの Facebook ページにアクセスできるようになります。

これを実行すると、WordPress ダッシュボードにリダイレクトされ、Instagram と Facebook のアカウントが Web サイトに正常に接続されました。
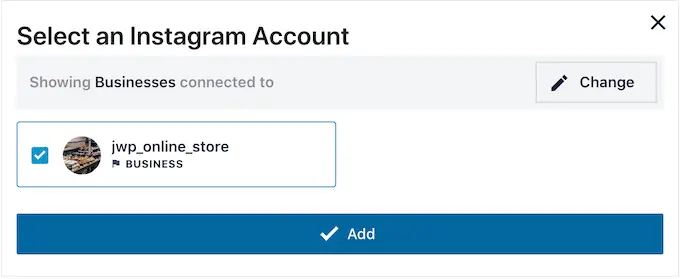
フィードの作成を開始するには、Web サイトにリンクした Instagram アカウントのポップアップをクリックする必要があります。
その後、「次へ」ボタンをクリックして続行します。

WordPress サイトの Instagram フィードを作成する方法
アカウントを選択すると、スマッシュ バルーンはライブ フィード エディターで Instagram フィードを開きます。
ここでは、右側にフィードのライブ プレビューが表示され、画面の左側の列にはすべてのカスタマイズ オプションが表示されます。
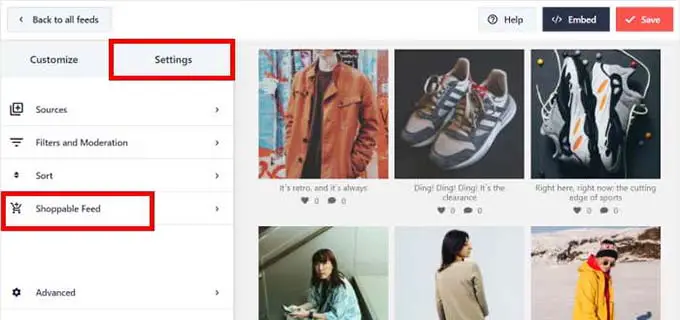
ここから、 [設定] » [ショッピング可能なフィード]タブをクリックして、さらに設定を開きます。

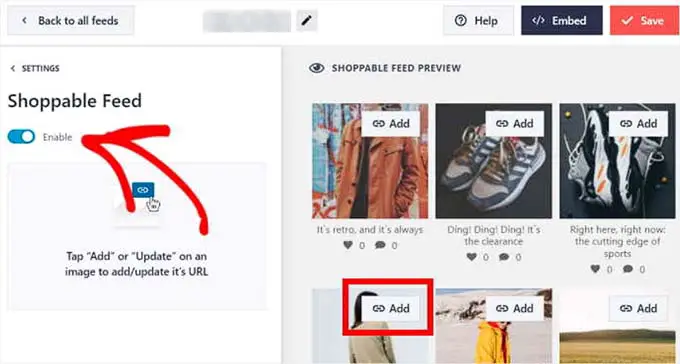
新しい画面でトグルをオンにして、ショッパブル フィード機能を有効にします。
Smash Balloon では、Instagram フィード上のすべての製品投稿の横に「追加」ボタンが表示されます。

次に、フィードの Instagram 投稿の上にある [追加] ボタンをクリックして、左側の列の設定を開きます。
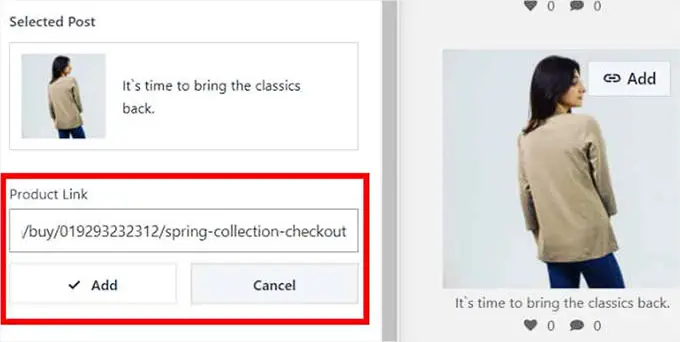
それが完了したら、WooCommerce ストアからの製品の URL を「製品リンク」フィールドに入力し、「追加」ボタンをクリックするだけです。
ユーザーが Instagram フィードを閲覧中にこの製品をクリックすると、WooCommerce ストアの製品ページに直接移動します。

これで、フィード内のすべての投稿に対してこれらの手順を繰り返して、商品をショッピングできるようにすることができます。
投稿の「更新」ボタンをクリックして、商品の URL を変更することもできます。
最後に、上部の「保存」ボタンをクリックして設定を保存します。 これで、Instagram ショッピング アカウントと WooCommerce ストアが正常に接続されました。
Instagram ショッピング フィードをカスタマイズする方法
ライブ フィード エディターを使用すると、作成した Instagram ショッピング フィードを簡単にカスタマイズできます。
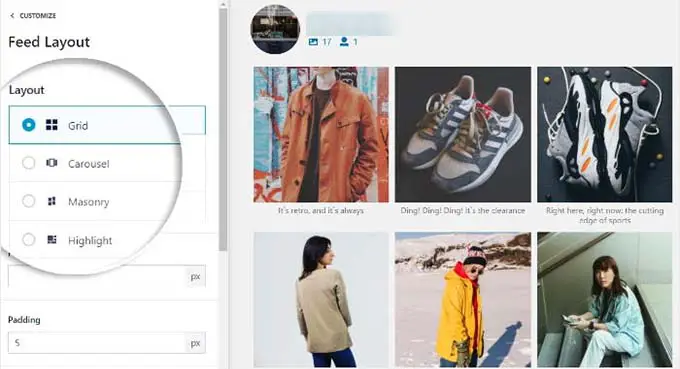
まず、左側の列にある [フィード レイアウト] タブをクリックして、Instagram フィードのレイアウトを変更します。
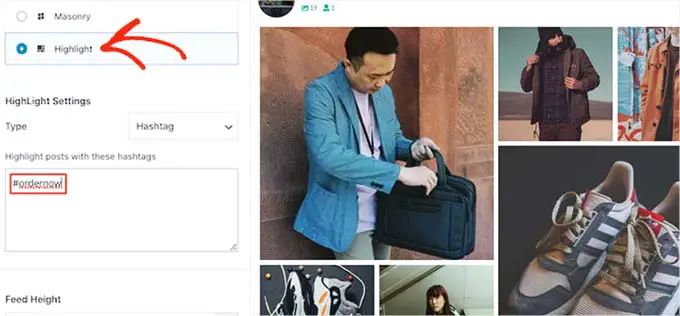
ここから、グリッド、カルーセル、石積み、またはハイライト オプションを使用できます。 ライブ フィードのプレビューは、選択したオプションに従って自動的に更新されます。

レイアウトに応じて、フィードを微調整するために使用できる追加の設定がいくつか表示されます。
たとえば、「ハイライト」オプションを選択すると、パターン、投稿 ID、ハッシュタグなど、さまざまな投稿をハイライトするために使用される要素を選択できます。
これらのフィールドに入力して、フィードのパディングと高さを選択することもできます。
変更を行ったら、忘れずに「保存」ボタンをクリックして設定を保存してください。

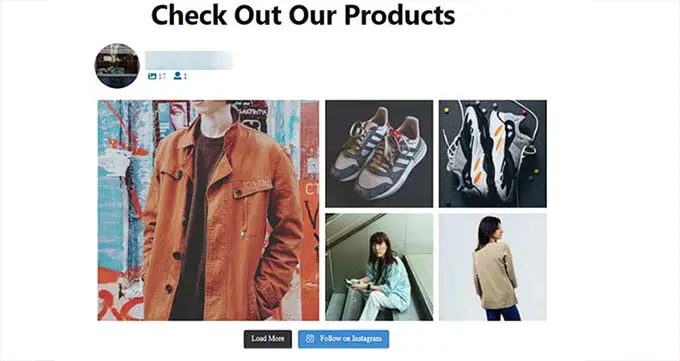
Smash Balloon のライブ フィード エディターを使用すると、配色とヘッダーをカスタマイズしたり、[さらに読み込む] ボタンを追加したり、Instagram フィードをさらにカスタマイズしたりすることもできます。
これに関する詳細な手順については、WordPress で Instagram でショッピング可能な画像を追加する方法に関するチュートリアルを参照してください。
Instagram ショッピング フィードをウェブサイトに追加する方法
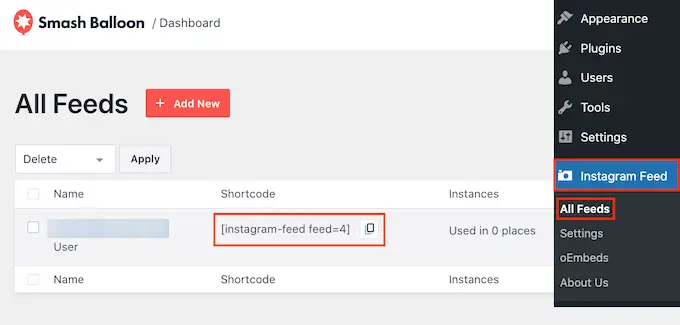
Instagram ショッピング フィードを Web サイトに追加するには、WordPress ダッシュボードからInstagram フィード » すべてのフィードページにアクセスする必要があります。
ここから、作成した Instagram フィードの横にあるショートコードをコピーします。

次に、ブロックエディターでページまたは投稿を開きます。
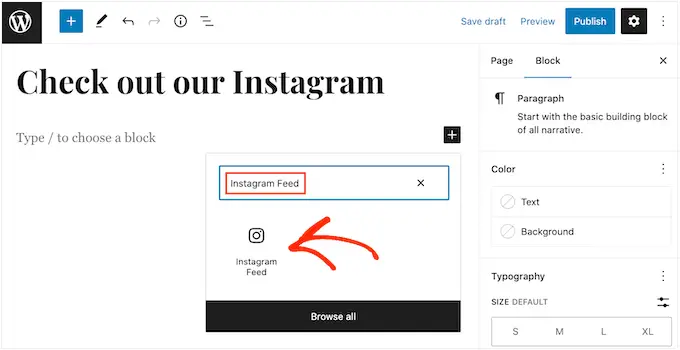
そこに到達したら、画面上の「+」ボタンをクリックしてブロックメニューを開きます。 次に、Instagram フィード ブロックを見つけてページに追加します。

デフォルトでは、スマッシュ バルーンはランダムなフィードを表示します。
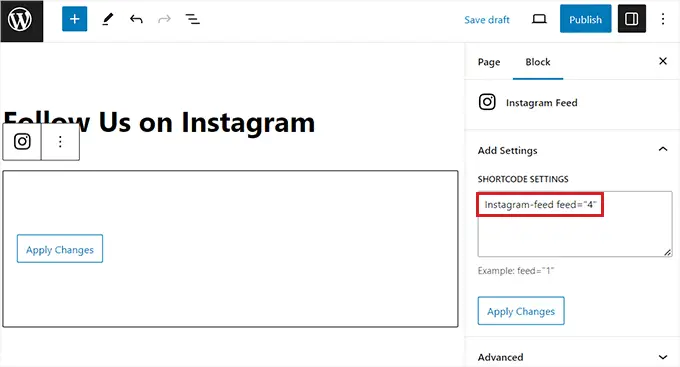
Instagram フィードをページに埋め込むには、ブロック パネルの [ショートコード設定] セクションにショートコードを貼り付け、[変更を適用] ボタンをクリックするだけです。

最後に、「更新」または「公開」ボタンをクリックして設定を保存します。
これで、Instagram ショッピング フィードが WooCommerce ストアに正常に追加されました。

ボーナス: アフィリエイト マーケティングで製品を宣伝する
Instagram で商品を販売する以外に、独自のアフィリエイト プログラムを開始してオンライン ストアでお金を稼ぐこともできます。
他の中小企業やインフルエンサーがあなたの紹介プログラムに参加し、手数料と引き換えに Web サイトで製品やサービスを宣伝することができます。
これは、製品やサービスを宣伝するための費用対効果の高い方法となります。 あなたの製品に情熱を持ち、その情報を広めるのに喜んで協力してくれるアフィリエイターのコミュニティを構築するのにも役立ちます。
Web サイト用のアフィリエイト プログラムを構築する最も簡単な方法は、WordPress 用の最高の自己ホスト型アフィリエイト プログラム プラグインである AffiliateWP を使用することです。
WooCommerce、Easy Digital Downloads、WPForms などの WordPress プラグインと統合することで、初心者でも簡単に紹介プログラムを立ち上げ、オンライン販売を拡大できます。

さらに、AffiliateWP を使用すると、アフィリエイトのクリック、売上、支払いを監視でき、組み込みのアフィリエイト ダッシュボード、アフィリエイト クーポンの追跡、紹介リンク ジェネレーターなどの素晴らしい機能が付属しています。
詳細については、WooCommerce にアフィリエイト プログラムを簡単に追加する方法に関するチュートリアルをご覧ください。
この記事が Instagram で WooCommerce 製品を販売する方法を学ぶのに役立つことを願っています。 また、最高の WooCommerce ホスティングや、オンライン ストアに最適な WooCommerce プラグインについて専門家が選んだものをご覧になることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
