次世代フォーマットで画像を提供する方法 (WordPress 上)
公開: 2023-05-19Lighthouse レポートは、WebP や AVIF などの次世代形式で画像を提供することをユーザーに推奨しています[1] 。 PNG や JPEG などの従来の形式と比較して、これらのファイル タイプは、Web サイトの読み込み時間を短縮し、より優れたユーザー エクスペリエンス (UX) を提供するのに役立ちます。 ただし、この機能をサイトに追加する方法がわからない場合もあります。
幸いなことに、WordPress では画像を次世代形式で提供するのが簡単です。 場合によっては、WordPress のバージョンを更新するだけで済む場合もあります。 あるいは、画像最適化プラグインをインストールしてプロセスを自動化することもできます。
Lighthouse が次世代形式で画像を提供することを推奨する理由
Lighthouse は、Google が提供する自動化されたオープンソース ツールです。 ウェブサイトの品質向上に役立つように設計されています。 これを使用して、各ページのパフォーマンスとアクセシビリティに関する情報を取得できます。
必要なのは、監査する Lighthouse の URL を指定することだけです。 その後、ページのパフォーマンスの詳細を示すレポートが届きます。 いずれかの評価に不合格だった場合は、根本的な問題に対処してウェブサイトを改善する方法についてのアドバイスも得られます。
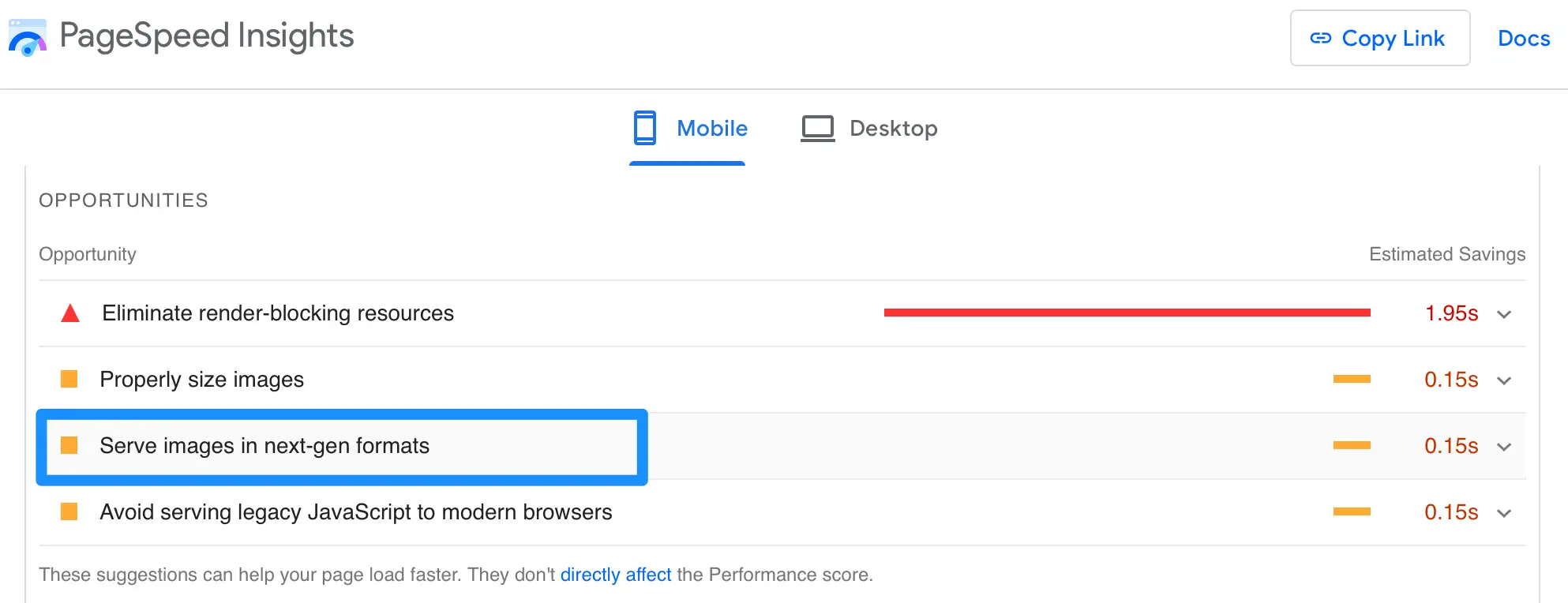
Lighthouse を使用する最も簡単な方法は、PageSpeed Insights に移動することです。 Lighthouse でサイトを実行したら、 [機会]セクションまで下にスクロールします。 そこには、ページのパフォーマンスを向上させるための実用的なヒントが数多く掲載されています。 ご覧のとおり、Lighthouse が推奨していることの 1 つは、画像を次世代形式で提供することです。

提案をクリックすると、トピックに関する詳細が表示されます。 たとえば、Lighthouse は、WebP と AVIF が JPEG や PNG よりも優れた圧縮率を提供することが多いことを通知します。
その結果、これらのファイル タイプではダウンロードが高速になり、データ消費量が削減されます。 次のセクションでは、次世代フォーマットの利点についてさらに詳しく説明します。
次世代フォーマットの紹介
これまで、JPG と PNG が画像の伝統的なファイル形式でした。 しかし、2010 年に Google が WebP を導入し、AVIF が 2019 年に設立されました。これらの次世代フォーマットは共に、より小さいファイル サイズを使用しながら高品質のビジュアルを維持することを目的としています。
たとえば、WebP ファイルは従来の JPEG 形式よりも最大 34% 小さくなりますが、より多くのピクセルを表示できます。 一方、AVIF は非可逆圧縮を使用し、画像ファイルから不要なデータを削除します。
次世代の画像形式はファイル サイズが小さくなる傾向があるため、Web サイトの読み込み時間を短縮するのに最適な方法です。 遅いページはユーザーを遠ざける傾向があるため、これは非常に重要です。 一方、各画像の表示に必要なサーバー リソースが少なくなるため、帯域幅のコストを削減できます。
さらに、次世代イメージを使用すると、Largest Contentful Paint (LCP) などの特定のコア Web Vitals を改善できます。 これは、サイトのユーザー エクスペリエンス (UX) を向上させるのに役立ちます。 さらに、速度/ユーザー エクスペリエンスは Google のランキング要素であるため、検索エンジン最適化 (SEO) を改善し、より多くのオーガニック トラフィックを取り込むための優れた方法です。
ほとんどの一般的なブラウザは WebP をサポートしていますが、AVIF はまだ広くサポートされていないことに注意することが重要です。 しかし、それは近づいています。 この記事の執筆時点では、Web ユーザーの 80% 以上が、Chrome や Opera などの AVIF 互換ブラウザ[2]を使用しています。 これは、今が Web サイトでこれらの画像タイプの使用を開始するのに最適な時期であることを意味します。
さらに、この投稿のソリューションを使用すると、ツールは各ユーザーのブラウザに基づいて最適な形式を自動的に提供するため、互換性について心配する必要はありません。
| WebP ブラウザのサポート[3] | Avif ブラウザのサポート[2] |
| 97.66% | 83.96% |
WordPress サイトで次世代フォーマットの画像を提供する方法
ほとんどの場合、WordPress ウェブサイトで WebP の使用を開始するには、WordPress バージョン 5.8 以降を使用していることを確認するだけで済みます。 そうでない場合は、コア ソフトウェアを更新できます (いずれにせよ、パフォーマンスとセキュリティの点でこれは良い考えです)。 これにより、通常と同じように WebP 画像をアップロードできるようになります。
ただし、以前のバージョンの WordPress を使用していて、アップグレードしたくない場合は、プラグインを使用して次世代形式で画像を提供できます。 WordPress は現在デフォルトでこの画像タイプをサポートしていないため、これは Web サイトで AVIF 形式を有効にする最も簡単な方法でもあります。
ステップ 1: Optimole プラグインをインストールしてアクティブ化する
画像最適化プラグインはたくさんあります。 すでにサイトにインストールされている場合は、次世代画像形式を有効にするオプションがすでに提供されているかどうかを確認する価値があります。
そうでない場合は、Optimole が優れた選択肢です。 次世代形式で画像を提供できるだけでなく、WordPress 画像を自動的に圧縮、最適化、サイズ変更します。
さらに良いことに、コンテンツ配信時間を短縮するために、多くの便利な機能 (遅延読み込みなど) にアクセスできます。 Optimole には、読み込み時間をさらに短縮するための独自のコンテンツ配信ネットワーク (CDN) も含まれています。 これらすべてにより、このツールは Web サイトの画像を最大限に活用するための便利なオールインワン パッケージになります。
Optimole の最も優れた点の 1 つは、フリーミアム ツールであることです。つまり、ニーズに合ったバージョンを選択できるということです。 無料のプラグインを使用すると、毎月 5,000 人のユーザーに画像を提供できます。 かなり小規模な Web サイトや個人的な Web サイトを運営している場合は、これで十分かもしれません。
一方、トラフィックの多い Web サイトを運営している場合は、より多くの訪問者に対応し、専門家のサポートにアクセスできるプレミアム プランを選択できます。 これらのプランは、毎年請求される場合、月額 19.08 ドルから始まります。
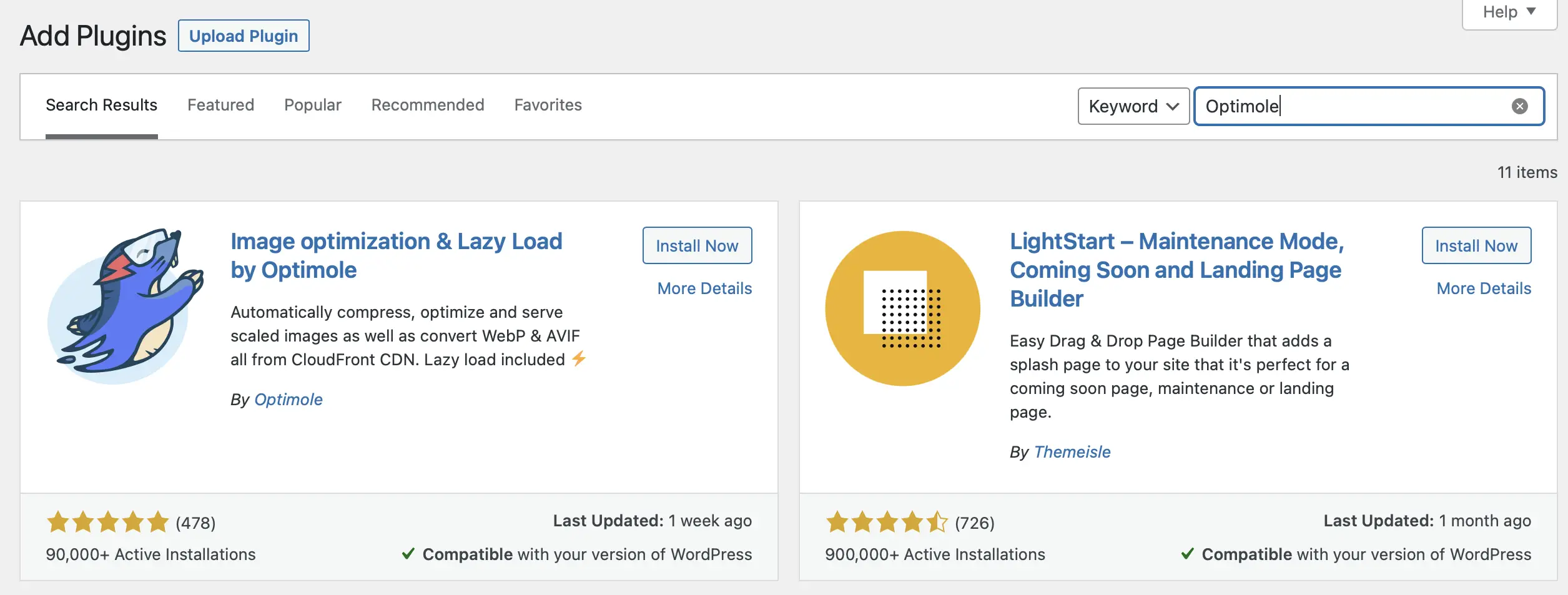
無料のプラグインを使い始めるには、WordPress ダッシュボードで[プラグイン] > [新規追加]に進むだけです。 検索バーを使用して「Optimole」を検索し、プラグインをインストールしてアクティブ化します。

プラグインをアクティブ化すると、無料の API キーを生成するよう求められますが、これには数秒しかかかりません。
ステップ 2: AVIF 変換機能を有効にする
Optimole プラグインを有効にすると、サイトは自動的に WebP 形式で画像を提供できるようになります。 つまり、プラグインをインストールするだけで WebP ファイル タイプを有効にすることができます。

ただし、設定を調整して AVIF 画像タイプも有効にする必要があります。 幸いなことに、これは非常に簡単です。
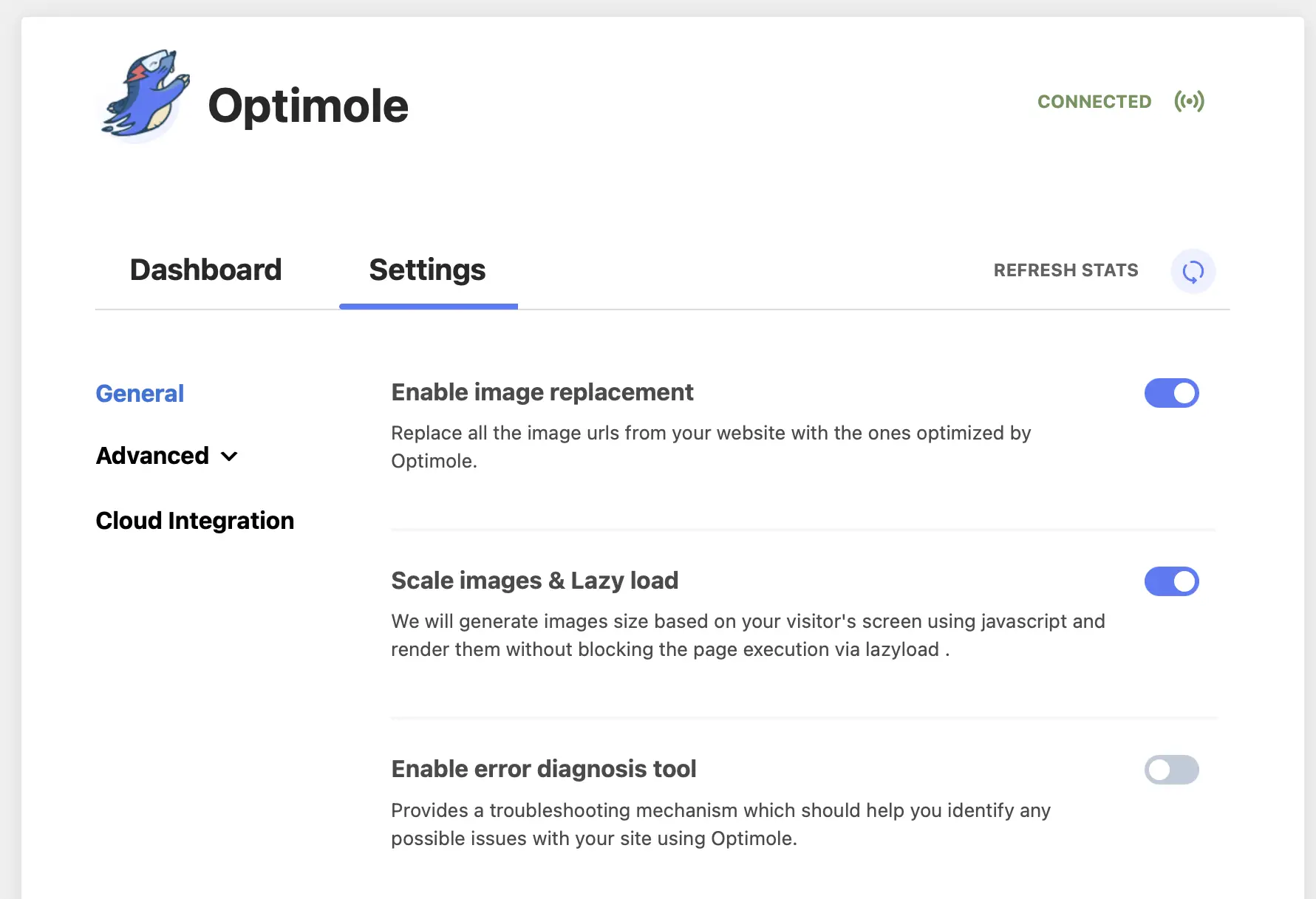
WordPress ダッシュボードの[メディア]に移動するだけです。 次に、 「オプティモール」を選択します。 Optimole ダッシュボードを開いたら、 [設定]タブに切り替えます。

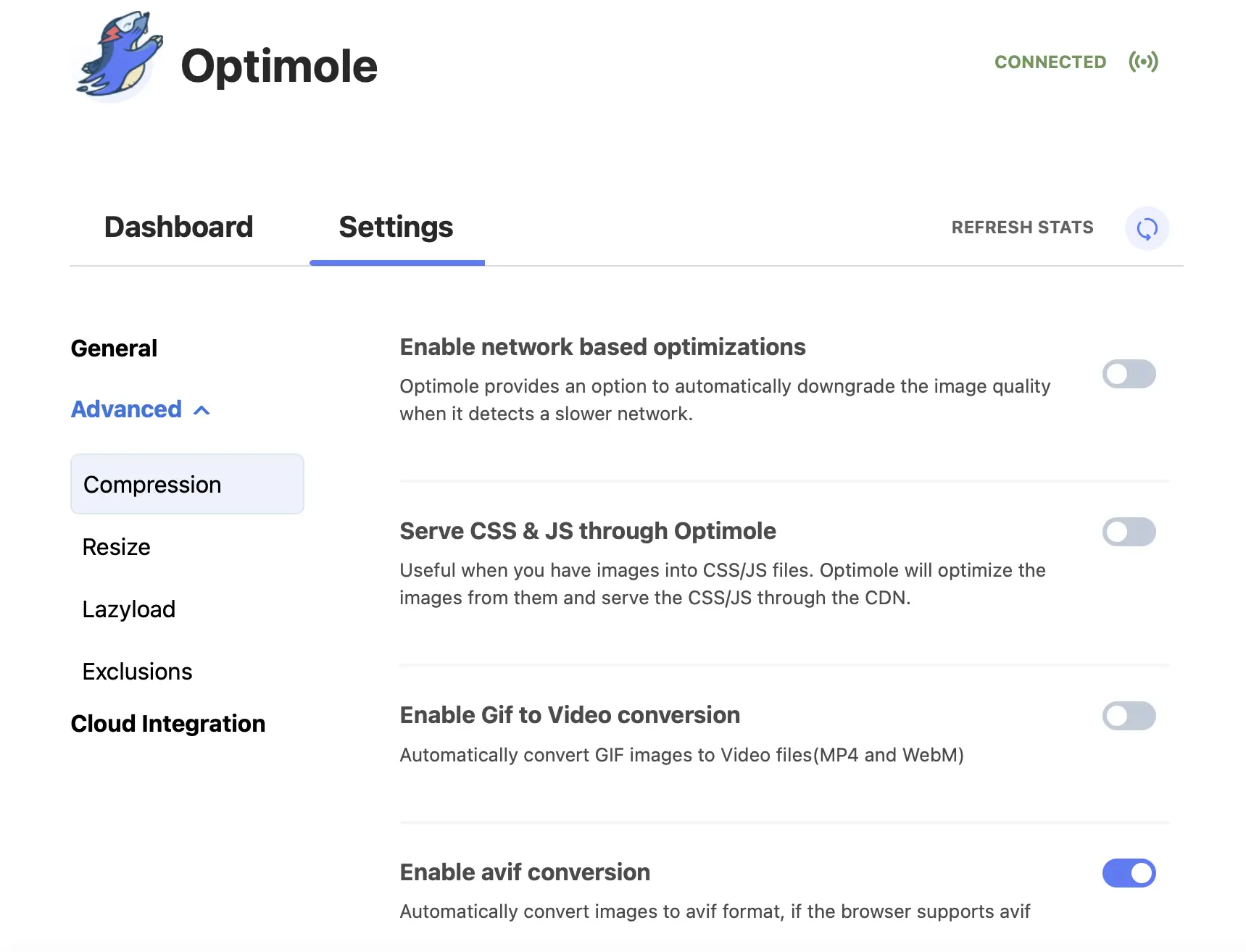
最初に、プラグインの一般設定が表示されます。 AVIF 変換を有効にするには、左側のメニューから[詳細設定]を選択し、 [圧縮]をクリックします。
ここでは検討できるオプションがたくさんあります。 たとえば、GIF からビデオへの変換を有効にしたり、Optimole を通じて CSS や JavaScript を提供したりできます。 利用可能なオプションをすべて理解するには、プラグインのドキュメントを参照することをお勧めします。
ただし、現時点では、 「avif 変換を有効にする」オプションを見つけてください。

設定をオンに切り替えるだけで、WordPress 画像を AVIF 形式で提供できます。 やるべきことはそれだけです!
この機能は、AVIF 形式をサポートするブラウザーを使用している訪問者に対してのみ機能することに注意することが重要です。 ただし、良いニュースは、フォールバックが用意されていることです。 AVIF をサポートしていないブラウザを使用している訪問者には、代わりに WebP 形式の画像が提供されます。 したがって、サイトにアクセスするほぼすべての人が、これらの次世代フォーマットの恩恵を受けることができます。
次世代フォーマットでの画像の提供を開始する
WebP および AVIF 画像タイプは、より小さいファイル サイズを維持しながら高品質の画像を訪問者に提供できるため、Lighthouse によって推奨されています。 こうすることで、読み込み時間を短縮し、スムーズな UX を維持できます。
これにより、Core Web Vitals でのサイトのパフォーマンスが向上し、より良い検索ランキングを達成できるようになります。 さらに、画像も見栄えがよくなります。
これまで見てきたように、WordPress で次世代形式の画像を提供するには、2 つの簡単な手順だけで済みます。
- Optimole プラグインをインストールしてアクティブ化します。
- AVIF 変換機能を有効にします。
Lighthouse でサイトのパフォーマンスを向上させる別の方法については、累積レイアウト シフトを削減する方法に関するガイドをご覧ください。
WordPress で次世代形式で画像を提供する方法についてまだご質問がありますか? コメントでお知らせください!
