WordPress でメディア キット ページを設定する方法
公開: 2022-11-29Web サイトにメディア キットまたはプレス キットのページを設定することを検討していますか?
メディア キットは、ビジネスに関する情報とメディア ファイルを提供します。 ブロガーやジャーナリストがあなたのビジネスについて簡単に書くことができるようにし、潜在的なクライアントや広告主が意思決定に必要な統計を提供できるようにします。
この記事では、WordPress でメディア キット ページを設定する方法を紹介します。

WordPress でメディア キット ページを設定する理由
メディア キット (プレス キット) は、多忙なジャーナリストがビジネスについて書くために必要なすべてを提供する WordPress Web サイトのページです。 また、潜在的なクライアントや広告主のリーチとオーディエンスに関する統計を提供することもできます.
プレス キットのページには、通常、会社の事実とニュース、プレス リリース、およびチームの詳細が含まれます。 また、高解像度のロゴと写真、ブランディングに関するガイドライン、およびライターがさらに質問がある場合に連絡する方法も提供します.
広告またはスポンサー付きのブログ投稿を販売する場合、メディア キットには、提供するもの、トラフィック統計、ソーシャル メディアのフォロー、オーディエンスの人口統計、およびサイトを広告主にとってより魅力的なものにするその他のデータも明確に記載する必要があります。
ウェブサイトの収益化について詳しくは、WordPress を使用してオンライン ブログで収益を上げる方法に関するガイドをご覧ください。
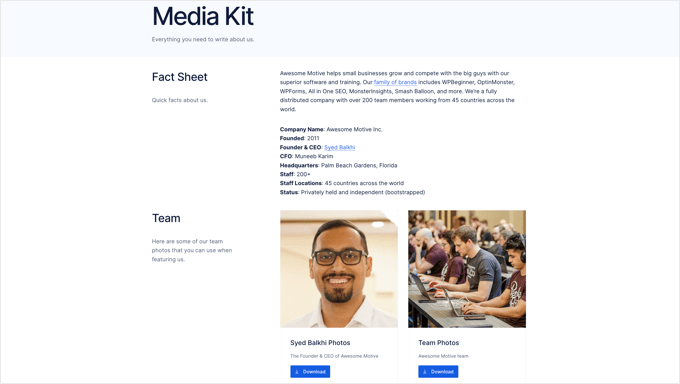
良い例は、Awesome Motive Media Kit ページです。 チームの写真、ロゴ、ブランドの色、執筆ガイドライン、および引用をライターに提供します。 また、メディアが当社のブランドについてさらに質問がある場合に PR チームと連絡を取るためのリンクも提供します。

そうは言っても、WordPressでメディアキットページを簡単に設定する方法を見てみましょう.
WordPress でメディア キット ページを作成する
まず、無料の Publisher Media Kit プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
有効化すると、プラグインは「メディア キット」と呼ばれる新しい下書きページを作成します。 このページは、カスタマイズが簡単ですぐに使える美しいデザインのブロック パターンで構成されています。
[ページ] » [すべてのページ] に移動し、タイトルまたは下の [編集] リンクをクリックして [メディア キット] ページを編集する必要があります。

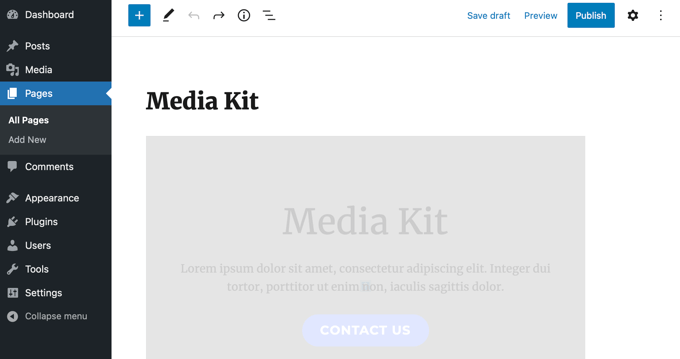
ドラフト メディア キット ページが表示されます。 ブロック パターンには、WordPress ブロック エディター内で簡単にカスタマイズできるプレースホルダー テキストが含まれています。
各ブロックには、通常、メディア キットに含まれる情報が含まれています。 ほとんどの Web サイトでは、ブロックをクリックして、サンプル コンテンツを独自のコンテンツに置き換えるだけです。

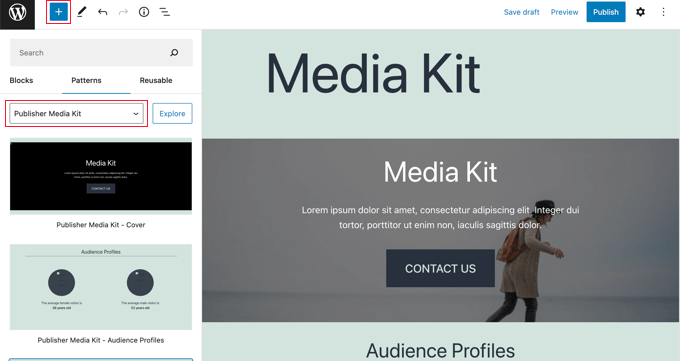
あなたは見つけることができますページの上部にある [+ Block Inserter] アイコンをクリックして、パブリッシャー メディア キット ブロック パターン。
その後、[パターン] タブをクリックし、ドロップダウン メニューから [Publisher Media Kit] を選択する必要があります。 これで、ブロック パターンを投稿またはページにドラッグできます。

これにより、ブロック パターンを削除したり、他の投稿やページで使用したりする場合に、ブロック パターンをメディア キットに戻すことができます。
これまでにブロック パターンを使用したことがない場合は、WordPress のブロック パターンの使用方法に関する初心者向けガイドをご覧ください。
メディア キット ページのカスタマイズ
これで、ドラフト メディア キット ページに移動してカスタマイズできます。 プレースホルダー テキストは、ビジネスに関する実際の情報に置き換える必要があります。 不要なブロックを削除したり、ブロックを追加したり、順序を並べ替えたりできます。
メディア キット カバーのカスタマイズ
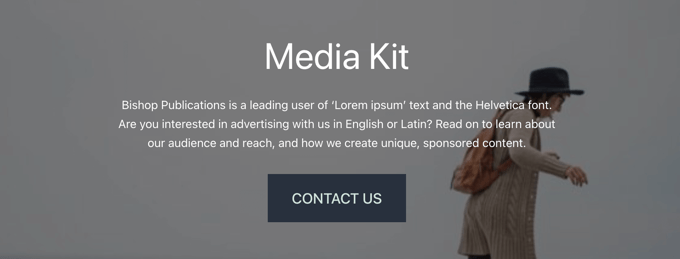
メディア キットは、全幅のカバー ブロックから始まります。 プレースホルダー テキストを、ジャーナリストが定型文として使用できるビジネスの簡単な概要に置き換える必要があります。

また、背景画像をビジネスに関連するものに置き換える必要があります。
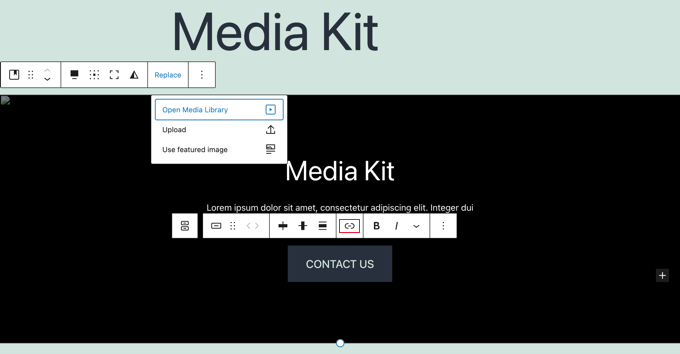
長方形の端の近くをクリックして、ツールバーから [置換] を選択するだけです。 その後、メディア ライブラリから画像を選択したり、新しい画像をアップロードしたり、ページの注目の画像を使用したりできます。

「お問い合わせ」ボタンへのリンクを追加する必要があります。これにより、訪問者がクリックされたときにお問い合わせフォームに移動します。 メディアからの問い合わせを広報担当者またはチームに直接送信するカスタム フォームを作成することができます。 そのためには、WPForms などの無料のプラグインを使用することをお勧めします。
最後に、下部の円をドラッグしてブロックの高さを変更できます。
オーディエンス プロファイルのカスタマイズ
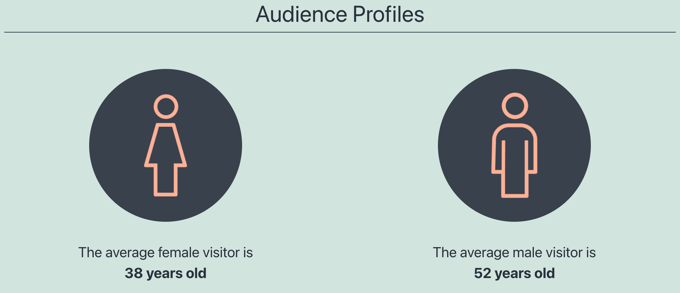
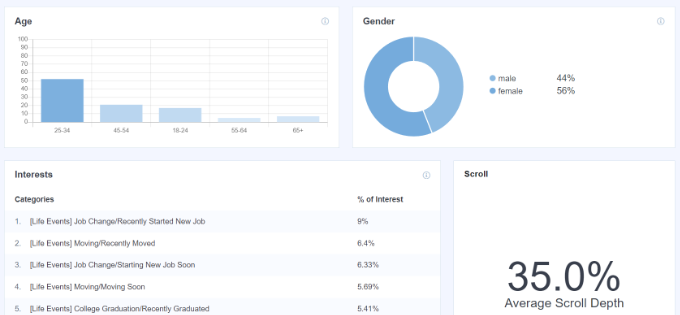
オーディエンス プロファイル ブロックには、潜在的な広告主が知りたい統計である、女性と男性の訪問者の平均年齢が表示されます。 視聴者に合わせて年齢を編集する必要があります。

ヒント:円の中に画像が表示されない場合は、WordPress がフォルダーにインストールされている可能性があります。 円の内側をクリックして、次のようにサイトアドレスを追加する必要がありますhttps://example.com/folderの先頭に「現在のメディア URL」フィールド。

WordPressサイトへのWebサイト訪問者を追跡する方法に関するガイドで、オーディエンスの年齢、性別などを発見する方法を学ぶことができます.

上のスクリーンショットは、MonsterInsights 分析ダッシュボードからのものです。 これは、サイトに関する同様の統計を取得するために使用できる無料のプラグインです。
Web サイト統計のカスタマイズ
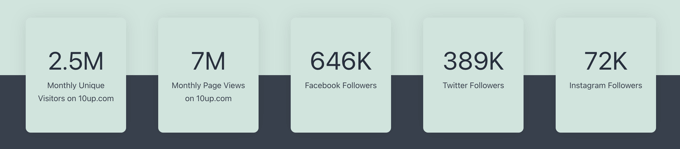
次のセクションには、ウェブサイトのトラフィックやソーシャル メディアのフォローなど、リーチに関する統計が表示されます。 このセクションは、潜在的な広告主が決定を下すのにも役立ちます。

テキストをクリックするだけで、数値を独自の数値で更新できます。
WordPress メニューにソーシャル メディア アイコンをまだ追加していない場合は、「Facebook フォロワー」、「Twitter フォロワー」、「Instagram フォロワー」へのリンクを追加することもできます。
選択理由セクションのカスタマイズ
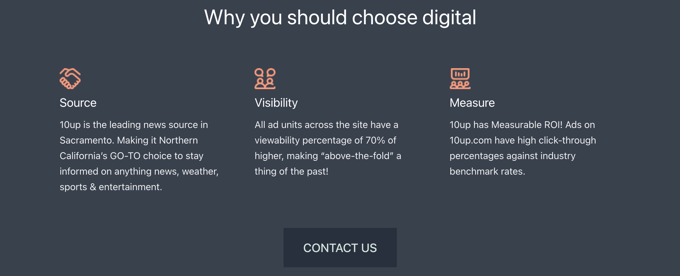
次のセクションでは、あなたのビジネスが潜在的な顧客や広告主に提供できる独自の価値について概説します。 ここでは、訪問者が競合他社よりもあなたのビジネスを選ぶべき理由を簡単に説明します。

テキストをクリックするだけで編集できます。 必要に応じて、画像を入れ替えたり、列を追加または削除したりできます。 以前行ったように、[お問い合わせ] ボタンにリンクを追加することを忘れないでください。
広告情報のカスタマイズ
次の 3 つのブロックは、潜在的な広告主に、あなたが提供しているものとその費用を知らせます。 または、それらを編集して、提供している他のサービスを表示することもできます。 不要なブロックは削除できます。
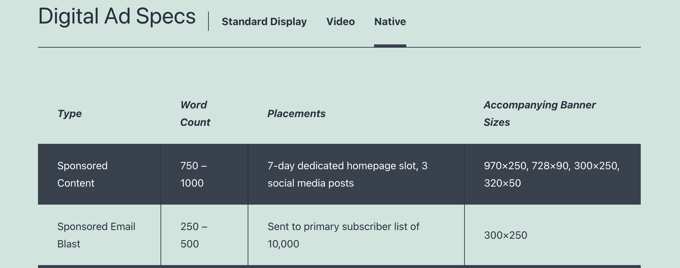
まず、Ad Specs ブロックが表示されます。 デフォルトでは、このブロックの上部に 3 つのタブがあり、訪問者が興味のあるタイプの広告やサービスを簡単に見つけることができます。テキストをクリックするだけで編集できます。

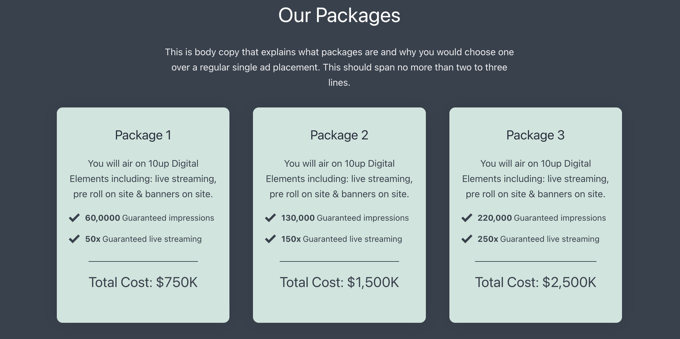
その後、Our Packages ブロックが表示されます。
ここでは、提供しているパッケージ取引のメリットとコストを一覧表示できます。

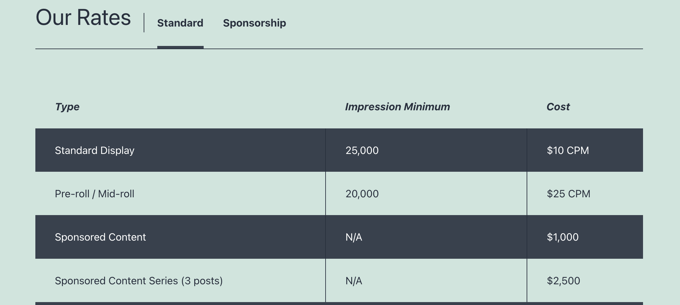
3 番目のブロックは、Our Rates ブロックです。 デフォルトでは、標準価格とスポンサーシップ価格を表示できる 2 つのタブが付属しています。
タブを簡単に追加または削除し、コンテンツをカスタマイズできます。

「まだ質問」ブロックのカスタマイズ
最後に、訪問者がメディア キットを読んでもまだ質問がある場合は、あなたに連絡する方法が必要です。 それが、Still Questions ブロックの目的です。

「お問い合わせ」ボタンにリンクを追加するだけで、訪問者がクリックするとお問い合わせフォームに移動します。
追加情報とメディアの追加
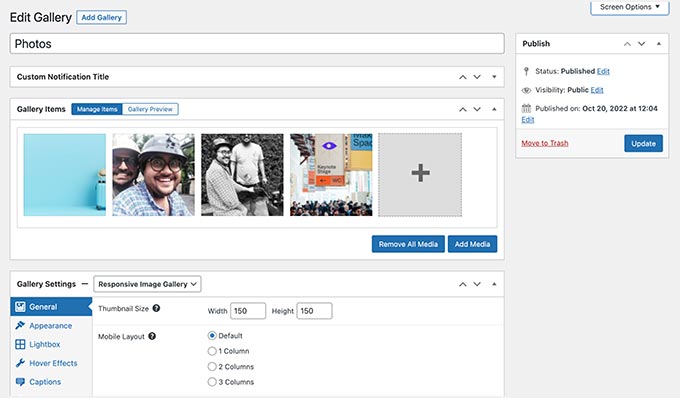
Publisher Media Kit プラグインによって提供される各ブログをカスタマイズしたので、追加情報やメディア ファイルを追加したい場合があります。 これは、見出しブロック、段落ブロック、画像ブロックなどの標準の WordPress ブロックを使用して行うことができます。
たとえば、ブロガーやジャーナリストが記事でダウンロードして使用できるように、高解像度の画像を提供する必要があります。 画像ギャラリーを作成するか、リソースを zip ファイルでダウンロードできるようにすることができます。
ロゴとブランディングを含めることから始めてください。 また、主要なスタッフ メンバーの顔写真と簡単な経歴、およびその他のチームの写真を提供することもできます。 ジャーナリストは、あなたのビジネスやサービスをアピールするために提供できるその他の高品質の画像を高く評価します。

メディア キットに含めることを検討できるその他の項目としては、プレス リリース、買収や新製品などの会社に関するニュース、以前のメディア報道の概要、効果を示すケース スタディなどがあります。
メディア キット ページが完成したら、ページの上部にある [公開] または [更新] ボタンをクリックして公開することを忘れないでください。
ナビゲーション メニューにメディア キットを追加する
メディア キット ページを公開したら、そのページをナビゲーション メニューに追加して、簡単に見つけられるようにする必要があります。
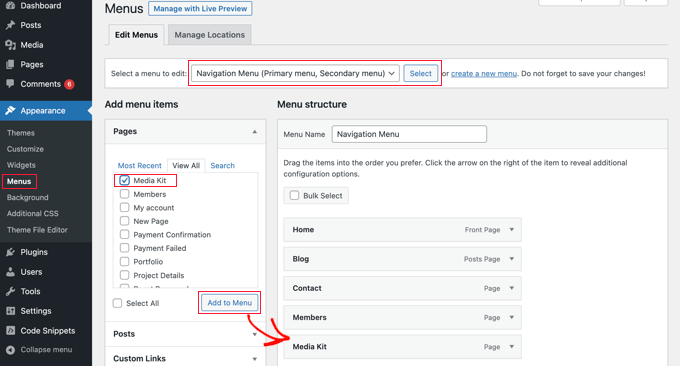
WordPress 管理サイドバーの [外観] » [メニュー] に移動し、画面の上部で正しいメニューが選択されていることを確認します。 その後、[ページ] の下の [すべて表示] タブをクリックし、[メディア キット] ページを選択する必要があります。

[メニューに追加] ボタンをクリックするだけで、メディア キットがメニューに追加されます。 メニュー項目を上下にドラッグして、リスト内の好きな場所に配置できます。
管理サイドバーに外観 » メニューが見つからない場合は、おそらくブロック テーマを使用しています。 フル サイト エディターを使用してメニューを追加する方法については、WordPress でナビゲーション メニューを追加する方法に関する初心者向けガイドを参照してください。
このチュートリアルが、WordPress でメディア キット ページを設定する方法を学ぶのに役立つことを願っています。 また、メール ニュースレターの作成方法を学習したり、スモール ビジネスに最適なライブ チャット ソフトウェアのリストを確認したりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
