WordPress ウェブサイトにゲスト投稿を設定するには?
公開: 2024-04-30ウェブサイトのリーチを拡大し、より幅広い視聴者と関わりたいと考えていますか?
ゲストの投稿は非常に貴重な戦略となります。 他のライターがあなたの WordPress Web サイトにコンテンツを寄稿できるようにすることで、新鮮な視点でサイトを充実させるだけでなく、ニッチなコミュニティ内でのコラボレーションを促進することもできます。
ゲスト投稿の設定は面倒に思えるかもしれませんが、適切なツールと戦略を使えばシームレスなプロセスになります。
このブログ投稿では、プラグインを活用して WordPress サイトでのゲスト投稿ワークフローを合理化し、あなたとあなたの寄稿者の両方がコンテンツを簡単に作成して公開できるようにする方法を検討します。
WordPress Web サイトのゲスト投稿の設定について詳しく説明する前に、ゲスト投稿の概念を理解することから始めましょう。
ゲスト投稿とは何ですか?
ゲスト投稿は基本的に、あなたの専門分野内の他のブログにコンテンツを寄稿することです。 この実践は、著者の Web サイトや個人に注目を集めるだけでなく、業界での認知も促進します。
さらに、ゲスト著者は自分の Web サイトやソーシャル メディア プロフィールへの貴重なバックリンクを獲得し、ブランド化の取り組みを強化します。 これは、範囲を拡大し、この分野での権威を確立するための非常に効果的な戦略です。
このガイドでは、 「Frontend Post Submission Manager Lite」というプラグインを使用してWordPress Web サイトにゲスト投稿を設定し、プロセスを合理化し、その利点を最大限に高める方法を説明します。
目次
- 1ゲスト投稿とは何ですか?
- 2フロントエンド ポスト サブミッション マネージャー Lite
- 3 WordPress ウェブサイトにゲスト投稿を設定するには?
- 3.1ステップ 1: プラグインをインストールして有効化する
- 3.2ステップ 2: プラグインへのアクセス
- 3.3ステップ 3: フォームの構成
- 3.4ステップ 4: 基本設定
- 3.5ステップ 5: フォームの設定
- 3.6ステップ6: レイアウトの設定
- 3.7ステップ 7: 通知設定
- 3.8ステップ 8: セキュリティ設定
- 3.9ステップ 9: ショートコードの使用
- 4結論
フロントエンド ポスト サブミッション マネージャー Lite
Frontend Post Submission Manager Lite は、Web サイトのフロントエンドから直接シームレスな投稿を提供する、堅牢で直感的な WordPress プラグインです。 完全に無料で、投稿のプロセスを合理化するように設計されています。 このツールを使用すると、ユーザーはログインしているかどうかに関係なく、投稿を簡単に作成して送信できるため、サイトでのユーザー エンゲージメントとコンテンツ作成が促進されます。
プラグインをダウンロードする

特徴
- ドラッグ アンド ドロップ フォーム ビルダー:カスタム送信フォームの作成を簡素化します。
- 無制限のカスタム フィールド:さまざまなフィールド タイプで多様なデータを柔軟に収集できます。
- フロントエンドおよびバックエンドの表示:ユーザーと管理者の両方がカスタム フィールド データに簡単にアクセスできるようにします。
- 事前にデザインされたテンプレート:フォームの美しさを高める視覚的に魅力的なオプションを提供します。
- ゲスト投稿サポート:ゲスト投稿者にコンテンツの投稿を奨励し、エンゲージメントを促進します。
- Google Captcha による安全なフォーム送信: Google Captcha の統合によりスパムを防ぎます。
- 通知構成:管理者とユーザー向けの通知をカスタマイズできます。
- フロントエンド フォーム プレビュー:これにより、ユーザーは送信前にフォーム エントリをプレビューできるようになります。
- 送信成功後のリダイレクト:送信後にユーザーを特定のページにリダイレクトすることで、シームレスなエクスペリエンスを提供します。
- 構成可能な投稿ステータス:投稿ステータス、作成者、および形式を柔軟に構成できます。
- 文字制限の構成:コンテンツ送信の文字制限を設定できます。
- フォームコンポーネントの有効化/無効化:特定のコンポーネントを有効または無効にしてフォームを調整します。
- Ajax フォーム送信:スムーズな Ajax フォーム機能により、リアルタイムの送信が保証されます。
- 利用可能な開発者ドキュメント:開発者がプラグインをカスタマイズするためのリソースを提供します。
- デバイスとブラウザの互換性:すべてのデバイスとブラウザでユニバーサルにアクセスできるように最適化されています。
- 翻訳対応:翻訳対応機能により、世界中の視聴者への拡張を促進します。
ユーザーフレンドリーなインターフェイスと広範な機能セットを備えたFrontend Post Submission Manager Lite は、ユーザー エンゲージメントを強化し、コンテンツ生成を合理化しようとしている Web サイトにとって貴重なツールであると思われます。
WordPress ウェブサイトにゲスト投稿を設定するには?
Frontend Post Submission Manager プラグイン Liteを使用してゲスト投稿を設定するのは簡単なようです。 手順は次のとおりです。
ステップ 1: プラグインをインストールして有効化する
- WordPress ダッシュボードに移動します。
- 「プラグイン」セクションに移動し、「新しいプラグインを追加」をクリックします。
- 「 Frontend Post Submission Manager 」を検索してインストールします。
- インストールしたら、プラグインを有効化します。
ステップ 2:プラグインにアクセスする
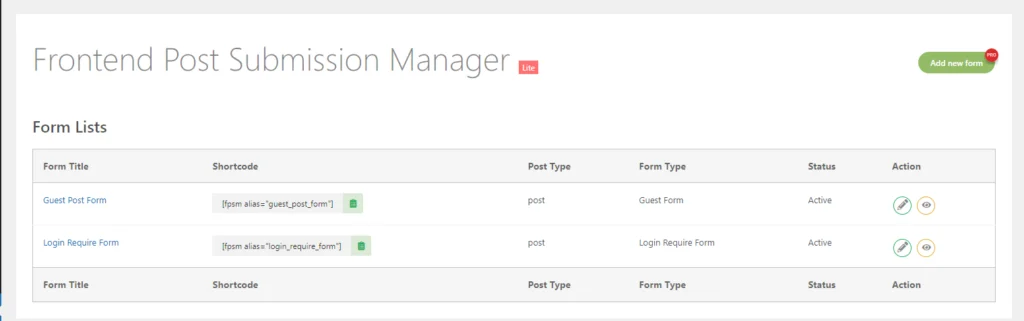
- アクティブ化すると、WP ダッシュボードに「フロントエンド投稿送信」オプションが表示されます。 クリックして。
- それをクリックすると、画面上にゲスト投稿フォームとログイン必須フォームという 2 つのフォーム リストが表示されます。

ステップ 3: フォームを構成する
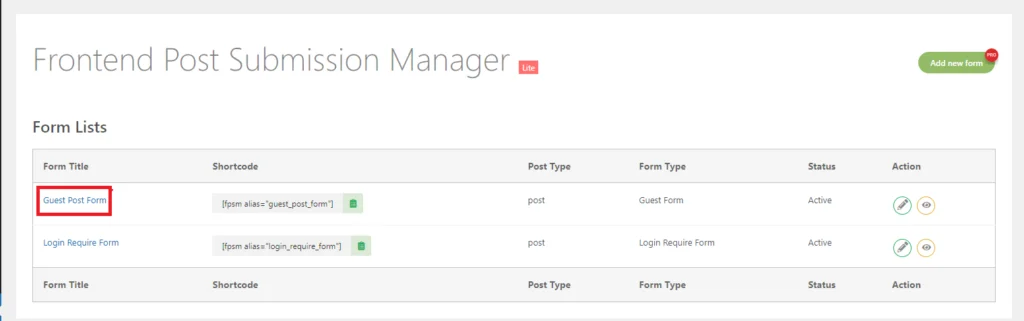
- プラグイン インターフェイス内には、必要に応じてフォームを編集するためのオプションがあります。
- ゲスト投稿フォームを設定するには、それをクリックします。

- それをクリックすると、 「基本設定」に移動します。
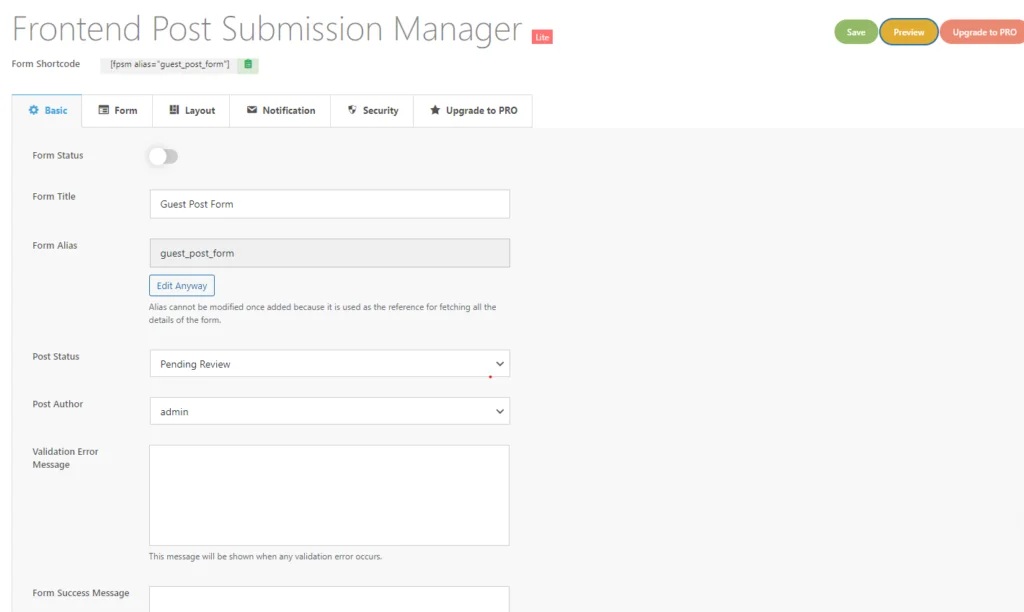
ステップ 4: 基本設定
- ここには、フォーム ステータス、フォーム エイリアス、投稿ステータス、投稿作成者、検証エラー メッセージ、フォーム成功メッセージ、リダイレクトなどの多くのフィールドが表示されます。
それぞれの設定を要約してみましょう。
- フォームのタイトル: これは、フォームの作成時にフォームに付けられたタイトルです。 これは、プラグイン インターフェイス内でフォームを識別するのに役立ちます。
- フォームのエイリアス: エイリアスは、フォームの作成時にフォームに与えられます。 このエイリアスは、設定を取得し、フロントエンド投稿管理ダッシュボードの投稿をリストするために、プラグインによって内部的に使用されます。 このエイリアスを編集することはお勧めできません。
- 投稿ステータス: 要件に基づいて、発行、ドラフト、保留中など、送信された投稿のステータスを構成します。
- 投稿フォーマット: このオプションには、アクティブなテーマでサポートされているすべての投稿フォーマットがリストされます。 テーマが投稿形式をサポートしていない場合、このオプションは利用できない可能性があります。
- 検証エラー メッセージ: フォームで検証エラーが発生した場合に表示するメッセージを入力します。 これは、ユーザーがエラーを修正する際に役立ちます。
- フォーム成功メッセージ: フォームの送信が成功したときに表示するメッセージを入力します。 これは、送信が成功したことをユーザーに確認する方法です。
- リダイレクト: フォーム送信が成功した後のリダイレクトを有効にします。 リダイレクトには 2 つのタイプがあります。
- 公開された投稿にリダイレクト: 送信後にユーザーを公開された投稿に自動的にリダイレクトします。
- カスタム URL リダイレクト: 送信後に指定したカスタム URL にユーザーをリダイレクトします。
これらの設定により、フォーム送信プロセスの動作とメッセージングをカスタマイズおよび制御できます。

- その後、 「フォーム」をクリックします。
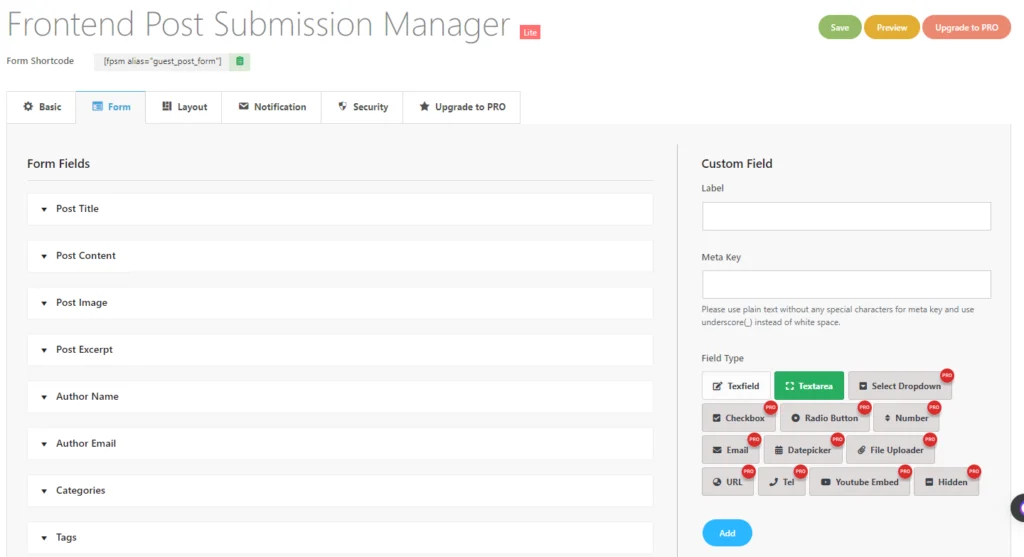
ステップ5: フォームの設定

- ここで、このセクションで使用できる多くのフォーム フィールド オプションを確認できます。
- このセクションには、投稿タイトル、投稿内容、投稿画像、投稿抜粋、著者名、著者メールアドレス、カテゴリ、タグなど、利用可能なフォーム フィールドが多数あります。
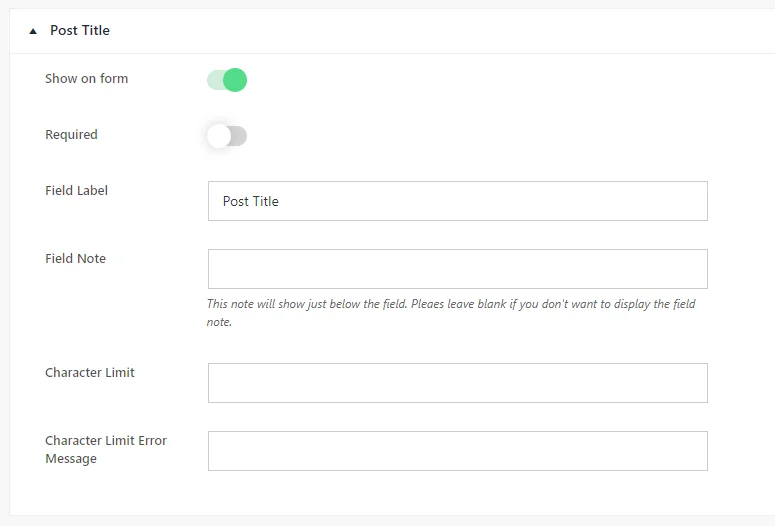
記事のタイトル
次に、その「投稿タイトル」を開く必要があります。 ご覧のとおり、ユーザーが特定のフォーム フィールドをクリックすると、多くのフィールドやその他のオプションが利用可能になります。

- ここでは、「フォームに表示」トグルを使用してフォームフィールドの表示/非表示を切り替えるオプションがあります。 さらに、必要に応じてこのオプションを切り替えることで、フィールドを必須またはオプションとして設定できます。
- その後、 「フィールド ラベル」と「フィールド ノート」のフィールドが表示されます。
- フィールド ラベルはフロントエンドで使用されるときにフォームに表示されるもので、フィールド ノートはフィールドのすぐ下に表示される追加情報を提供します。
- 必要に応じて、投稿タイトルの文字数制限を設定できます。
- 文字数制限を超えた場合、「文字数制限エラーメッセージ」欄にエラーメッセージが表示される場合があります。
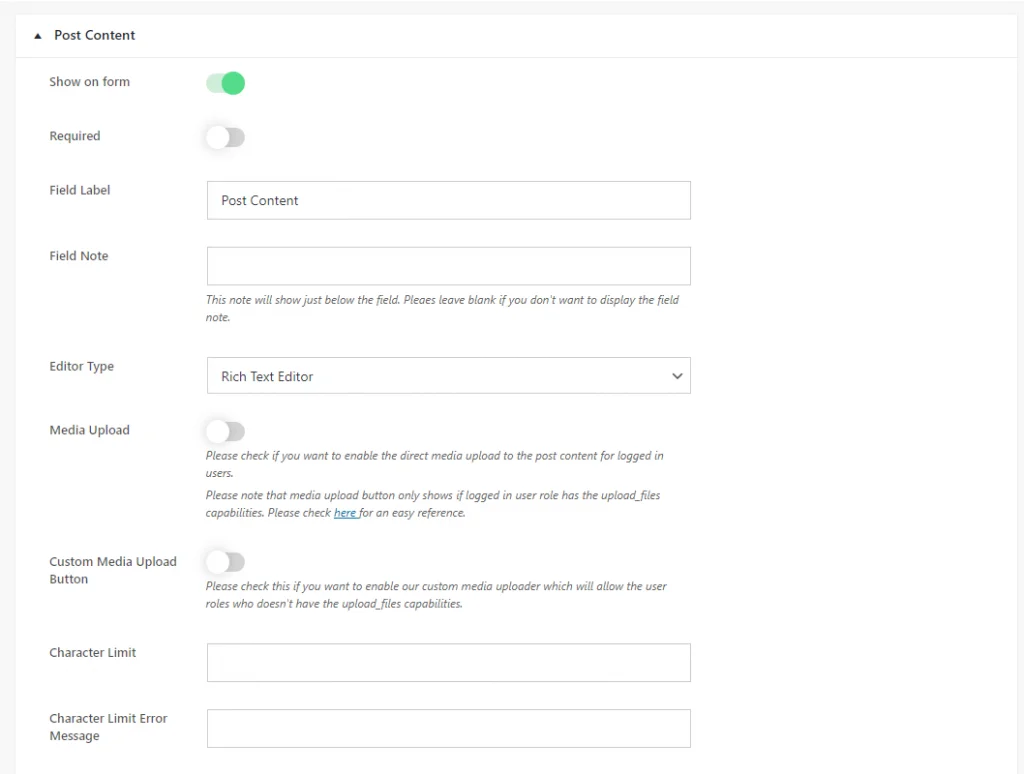
投稿コンテンツ
投稿コンテンツで使用できるオプションは次のとおりです。

確かに! 手順は次のとおりです。
- 「投稿コンテンツ」フィールドを開く: まず、フォームエディター内の「投稿タイトル」フィールドにアクセスします。
- エディター タイプの選択: [投稿コンテンツ] フィールドのオプション内で、[エディター タイプ] オプションを見つけます。
- エディター タイプの選択: 使用可能なオプションから、要件に基づいて目的のエディター タイプを選択します。
- シンプルなテキストエリア:編集ツールのない基本的なテキストエリアを希望する場合に選択します。
- リッチ テキスト エディター:テキスト編集ツールを含む、HTML バージョンとビジュアル バージョンの両方を備えた WYSIWYG エディターが必要な場合は、これを選択します。
- ビジュアル テキスト エディター: HTML オプションを使用せず、ビジュアル バージョンのみを備えた WYSIWYG エディターが必要な場合に選択します。
- HTML テキスト エディター:ビジュアル インターフェイスのない、HTML バージョンのみを備えた WYSIWYG エディターが必要な場合に選択します。
4.メディア アップロードを有効にする (オプション) : 必要に応じて、 「メディア アップロード」オプションを有効にします。 これにより、適切な権限を持つユーザーは、サポートされているファイル タイプをビジュアル エディターまたはリッチ テキスト エディターから直接アップロードできるようになります。
5.文字制限の設定 (オプション) : 必要に応じて、「文字制限」設定内で投稿コンテンツの文字制限を指定します。
6.変更を保存: 必要な設定を行った後、変更を保存してフォームフィールドに適用します。
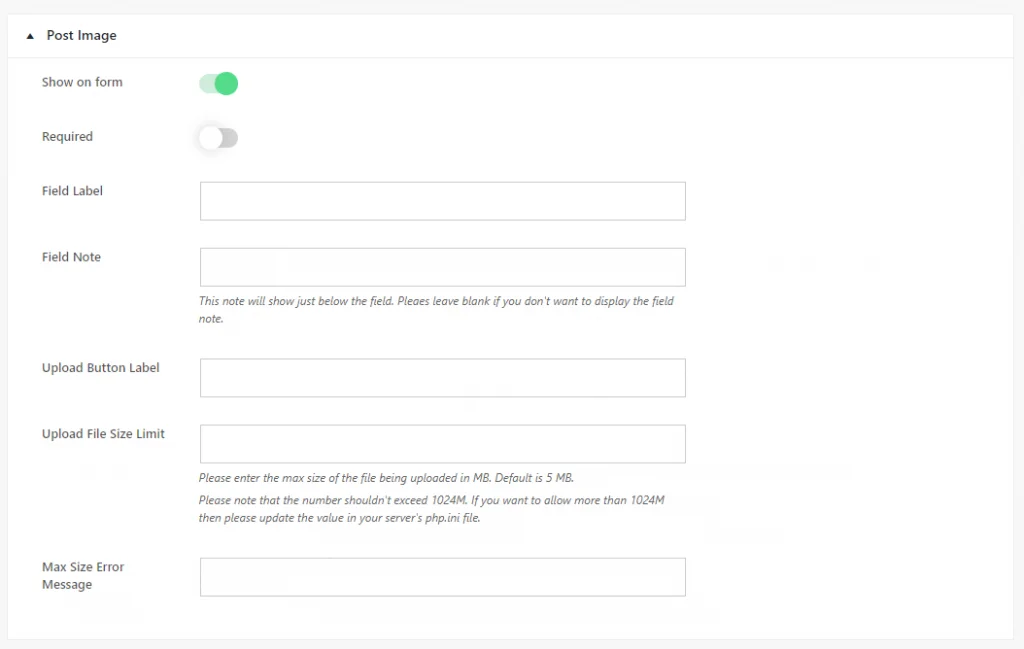
投稿画像

「投稿画像」フィールドの構造化されたガイドは次のとおりです。
- フォームに表示: 要件に応じて、フォーム上の「投稿画像」フィールドの表示を有効または無効にするオプションを切り替えます。
- Required : 必要に応じて必須オプションを切り替えて、「Post Image」フィールドが必須であるかオプションであるかを選択します。
- フィールドラベル: フロントエンドで使用するときに「投稿画像」フィールドのフォームに表示されるラベルテキストを入力します。
- フィールドノート: 「投稿画像」フィールドに関する追加情報または手順を入力します。 このメモは、フォーム上のフィールドのすぐ下に表示されます。
- アップロード ボタン ラベル: 画像アップローダー ボタンのラベル テキストを指定し、画像をアップロードできることをユーザーに示します。
- アップロード ファイル サイズ制限: 必要に応じて、アップロードされる画像のサイズ制限を設定して、ファイル サイズを制限します。 アップロードする画像に許可される最大ファイル サイズを入力します。
- 最大サイズ エラー メッセージ: アップロードされた画像が指定されたファイル サイズ制限を超えた場合に表示されるエラー メッセージを入力します。
これらのオプションをカスタマイズした後、変更を保存して、設定を「投稿画像」フィールドに適用します。 この構造化されたアプローチにより、「投稿画像」フィールドが特定のニーズや好みに応じて設定されるようになります。
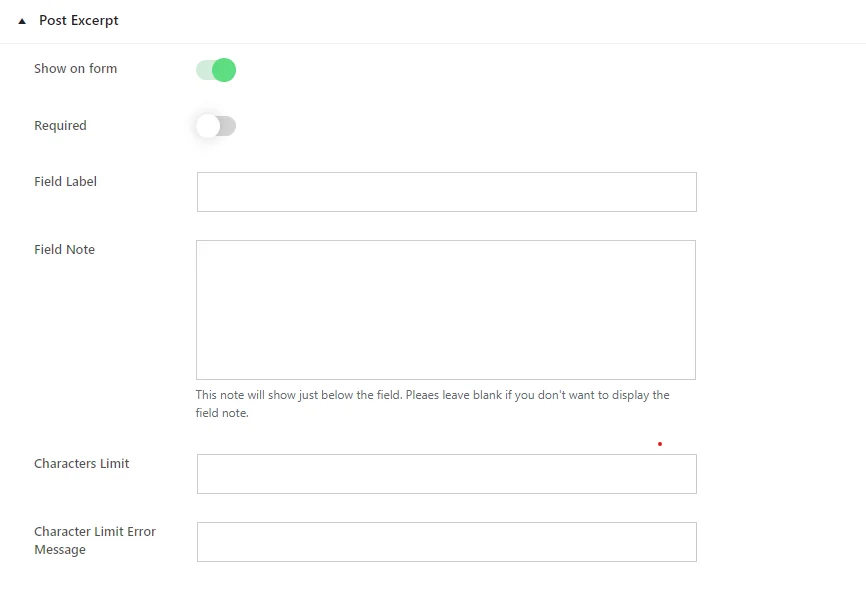
投稿の抜粋

「抜粋投稿」フィールドをカスタマイズするには、次の手順に従います。
- フォームに表示: このオプションを切り替えて、フォームに「抜粋を投稿」フィールドを表示するかどうかを決定します。 フィールドを表示したい場合は有効にし、必要ない場合は無効にします。
- 必須: ユーザーがフォームを送信する前に、「抜粋を投稿」フィールドに入力する必要があるかどうかを選択します。 要件に基づいてこのオプションを切り替えます。
- フィールドラベル: 「抜粋投稿」フィールドのラベルテキストを入力します。 このテキストはフォーム上でユーザーに表示されます。
- フィールドノート: 「抜粋の投稿」フィールドに関する追加の指示や情報を提供したい場合は、ここに入力します。 メモを表示したくない場合は、このフィールドを空白のままにしておきます。
- 文字制限: 必要に応じて、「抜粋投稿」フィールドの文字制限を指定します。 ユーザーはテキストを入力する際にこの制限に制限されます。
- 文字制限エラーメッセージ: ユーザーが「抜粋投稿」に指定された文字制限を超えた場合に表示されるメッセージを入力します。
これらのオプションをカスタマイズした後、変更を保存して、設定を「抜粋の投稿」フィールドに適用します。 これにより、フィールドがユーザーの好みや要件に従って動作することが保証されます。

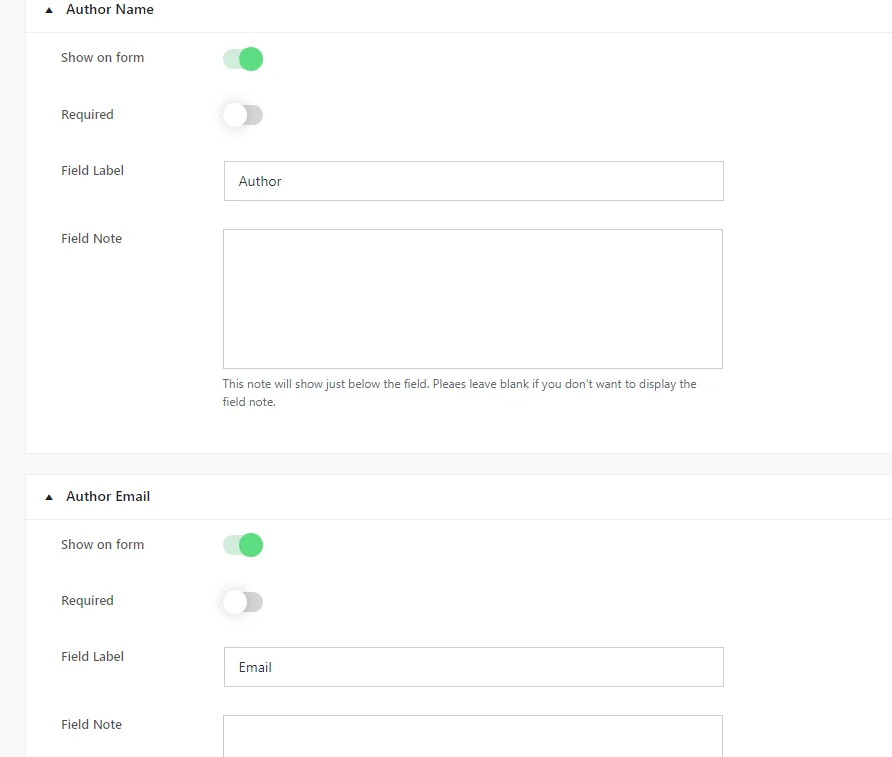
著者名とメールアドレス

「作成者名と電子メール」フィールドを設定するには、次の手順に従います。
- フォームに表示: このオプションを切り替えて、「作成者名」フィールドと「作成者の電子メール」フィールドをフォームに表示するかどうかを決定します。 フィールドを表示したい場合は有効にし、必要ない場合は無効にします。
- Required : フォームを送信する際にフィールドへの入力が必須かどうかを決定します。 必要に応じてこの設定を調整します。
- フィールド ラベル: フィールドのラベル テキストを入力します。 このテキストはフォーム上でユーザーに表示されます。
- フィールドノート: 「著者名」および「著者の電子メール」フィールドに関する追加の指示または情報を提供する場合は、ここに入力します。 必要がない場合は、このフィールドを空白のままにしておきます。
これらの設定を行った後、変更を保存して「作成者名」フィールドと「作成者の電子メール」フィールドに適用します。 これにより、フィールドがユーザーの好みや要件に従って動作することが保証されます。
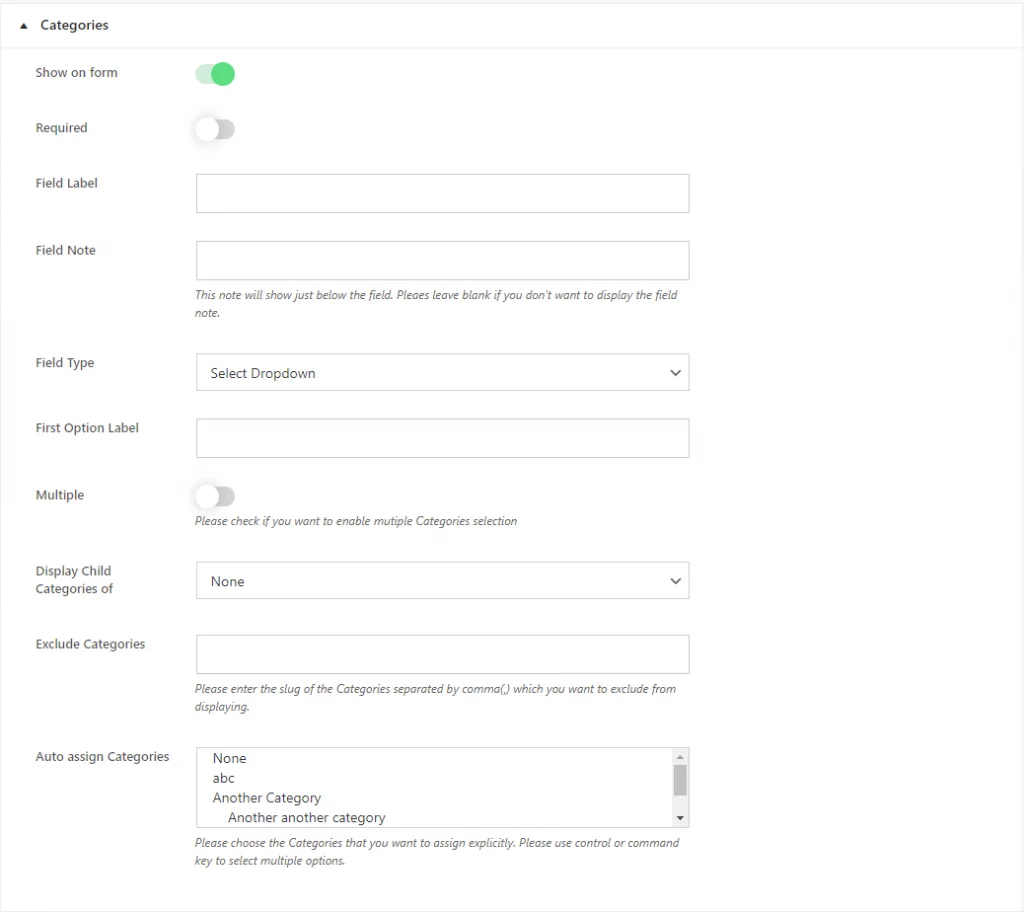
カテゴリー

「投稿カテゴリー」フィールドを設定するには、次の手順に従います。
- フォームに表示: このオプションを切り替えて、「投稿カテゴリ」フィールドをフォームに表示するかどうかを決定します。 フィールドを表示したい場合は有効にし、必要ない場合は無効にします。
- 必須: フォームの送信にカテゴリの選択が必須かどうかを選択します。 要件に基づいてこのオプションを切り替えます。
- フィールドラベル: 「投稿カテゴリー」フィールドのラベルテキストを入力します。 このテキストはフォーム上でユーザーに表示されます。
- フィールド ノート: 必要に応じて、「投稿カテゴリ」フィールドに関する追加の指示または情報を提供します。 必要がない場合は、このフィールドを空白のままにしておきます。
- フィールドタイプ: フィールド入力のタイプを選択します。 「ドロップダウンを選択」または「チェックボックス」を選択します。 [ドロップダウンを選択] ではカテゴリがドロップダウン メニューとして表示されますが、[チェックボックス] ではユーザーがボックスをチェックして複数のカテゴリを選択できます。
- 最初のオプションのラベル: フィールド タイプとして [ドロップダウンの選択] を選択した場合、ドロップダウン メニューの最初のオプションのラベルをカスタマイズします。
- の子カテゴリを表示: 特定のカテゴリの子カテゴリを表示する場合は、ドロップダウン メニューから選択します。 特定のカテゴリが選択されていない場合は、「なし」を選択します。
- カテゴリを除外: フロントエンドでの表示から除外するカテゴリのスラッグをカンマで区切って入力します。
- カテゴリを自動割り当て: 投稿に自動的に割り当てられるデフォルトのカテゴリを選択します。
これらの設定を行った後、変更を保存して「投稿カテゴリー」フィールドに適用します。 これにより、フィールドがユーザーの好みや要件に従って動作することが保証されます。
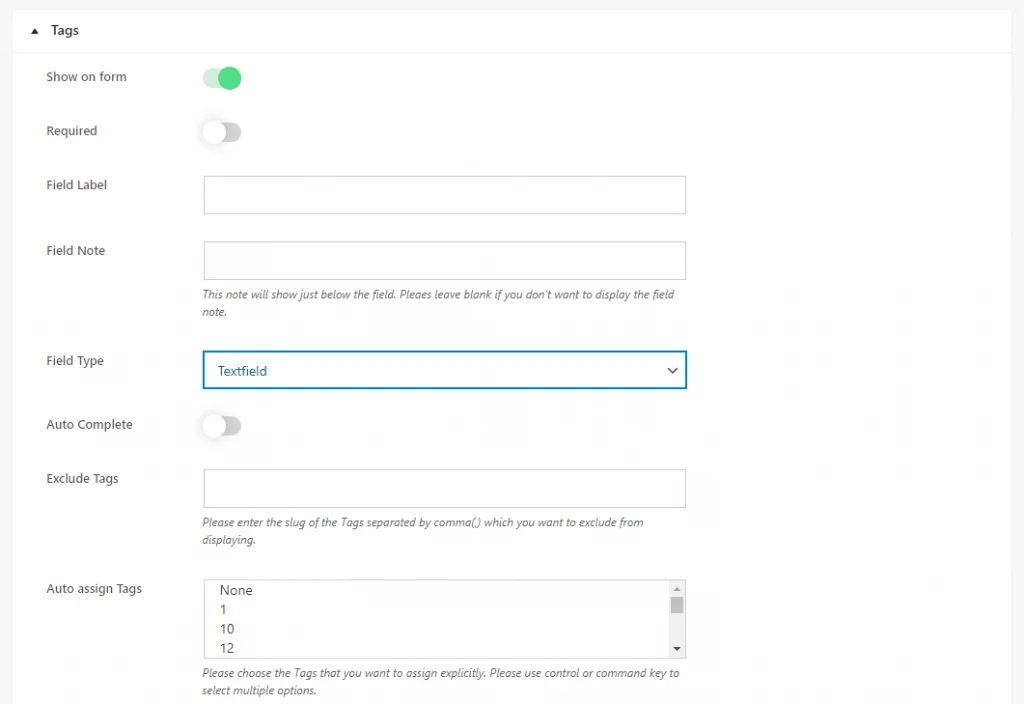
タグ

「投稿タグ」フィールドをカスタマイズするには、次の手順に従います。
1) フォームに表示-> このオプションを切り替えて、「投稿タグ」フィールドをフォームに表示するかどうかを決定します。 フィールドを表示したい場合は有効にし、必要ない場合は無効にします。
2) 必須– フォーム送信時にタグの入力が必須かどうかを選択します。 要件に基づいてこのオプションを切り替えます。
3) フィールドラベル– 「投稿タグ」フィールドのラベルテキストを入力します。 このテキストはフォーム上でユーザーに表示されます。
4) フィールドノート– 必要に応じて、「タグを投稿」フィールドに関する追加の指示や情報を提供します。 必要がない場合は、このフィールドを空白のままにしておきます。
5) フィールドタイプ– フィールド入力のタイプを選択します。 「選択ドロップダウン」、「チェックボックス」、「テキストフィールド」から選択します。
- 「ドロップダウンの選択」では、タグがドロップダウン メニューとして表示されます。
- 「チェックボックス」では、チェックボックスをチェックすることで複数のタグを選択できます。
- 「テキストフィールド」を使用すると、ユーザーはタグを手動で入力できます。
6 )最初のオプションのラベル: フィールド タイプとして「ドロップダウンの選択」を選択した場合、ドロップダウン メニューの最初のオプションのラベルをカスタマイズします。
7) AutoComplete : 既存のタグに基づいてフィールドにオートコンプリート候補を提供する場合は、このオプションを有効にします。 ユーザーは既存のタグから選択するか、新しいタグを入力できます。
8 )タグの自動割り当て: 投稿に自動的に割り当てられるデフォルトのタグを選択します。
これらの設定を行った後、変更を保存して「投稿タグ」フィールドに適用します。 これにより、フィールドがユーザーの好みや要件に従って動作することが保証されます。
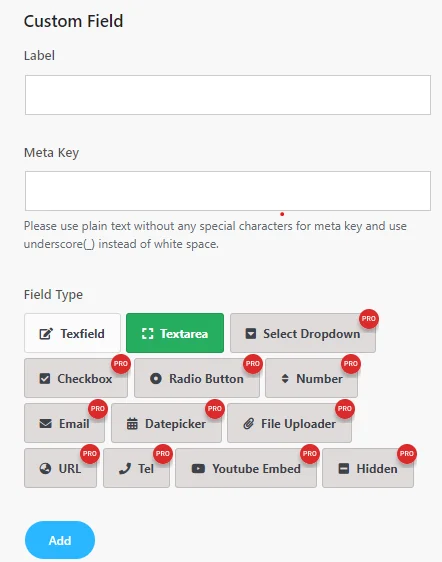
カスタムフィールドの設定

カスタム フィールドを作成するには、次の手順に従います。
- ラベル: カスタムフィールドのラベルを入力します。 このラベルはフォームに表示され、入力する必要がある情報の種類を示します。
- メタキー: カスタムフィールドのメタキーを定義します。 特殊文字を含まないプレーン テキストを使用し、空白をアンダースコア (_) に置き換えます。 メタ キーは、カスタム フィールドのデータを保存するために使用されます。
- フィールド タイプ: カスタム フィールドに必要なフィールド タイプを選択します。 利用可能なフィールド タイプは次のとおりです。
ライト版の場合
- TextField: ユーザーが 1 行のテキストを入力できるようにします。
- Textarea: 複数行のテキストを入力するためのより大きな領域をユーザーに提供します。
Textfield および Textarea オプションを超える追加のフィールド タイプにアクセスしたい場合は、Frontend Post Submission Manager プラグインの Pro バージョンにアップグレードする必要があります。 このアップグレードにより、ドロップダウンの選択、チェックボックス、ラジオ ボタン、番号、電子メール、日付ピッカー、ファイル アップローダー、URL、電話番号、Youtube 埋め込み、隠しフィールド タイプなどの機能が利用可能になり、ニーズに合わせたカスタム フォームをより柔軟に作成できるようになります。
Pro バージョンのこれらの追加フィールド タイプにより、ユーザーからさまざまな種類のデータを収集する際の柔軟性が向上し、フォームの機能とカスタマイズ オプションが強化されます。
ユーザーから収集したい情報に基づいて、適切なフィールド タイプを選択します。
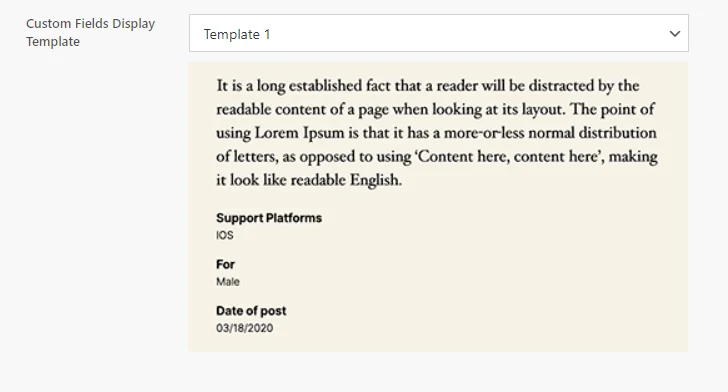
次に、レイアウト設定に移動して、フォーム テンプレートとカスタム フィールドの表示テンプレートを選択します。
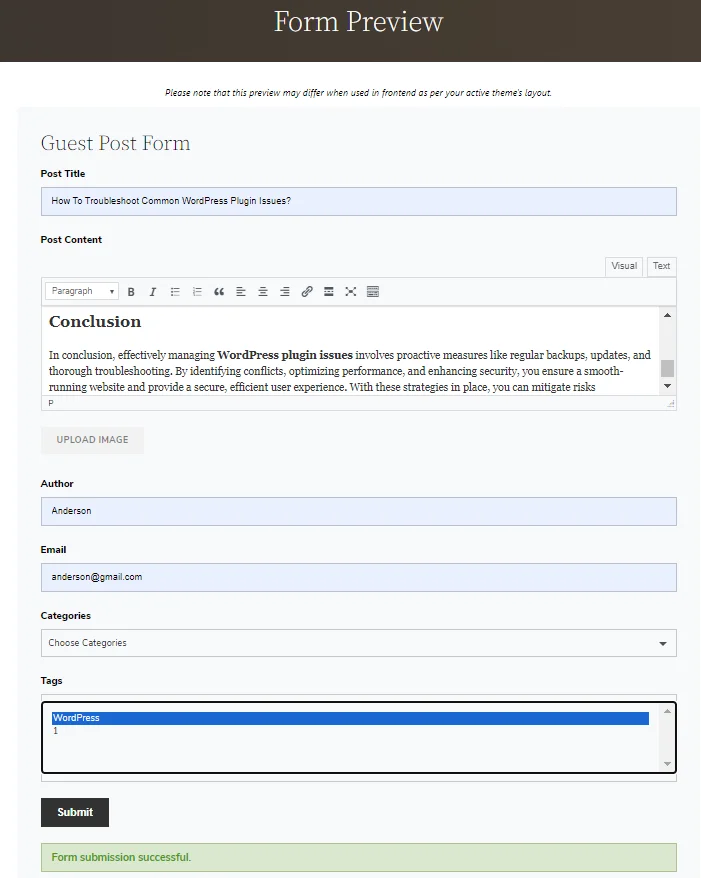
プレビュー

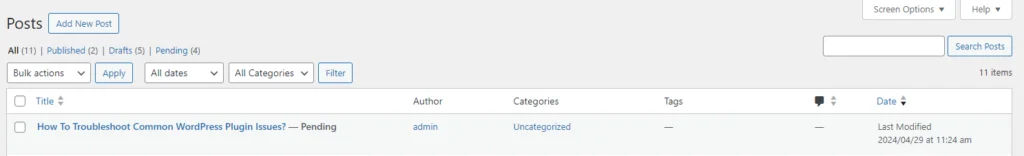
ゲスト投稿を送信すると、新しい投稿の追加で利用できるようになります。

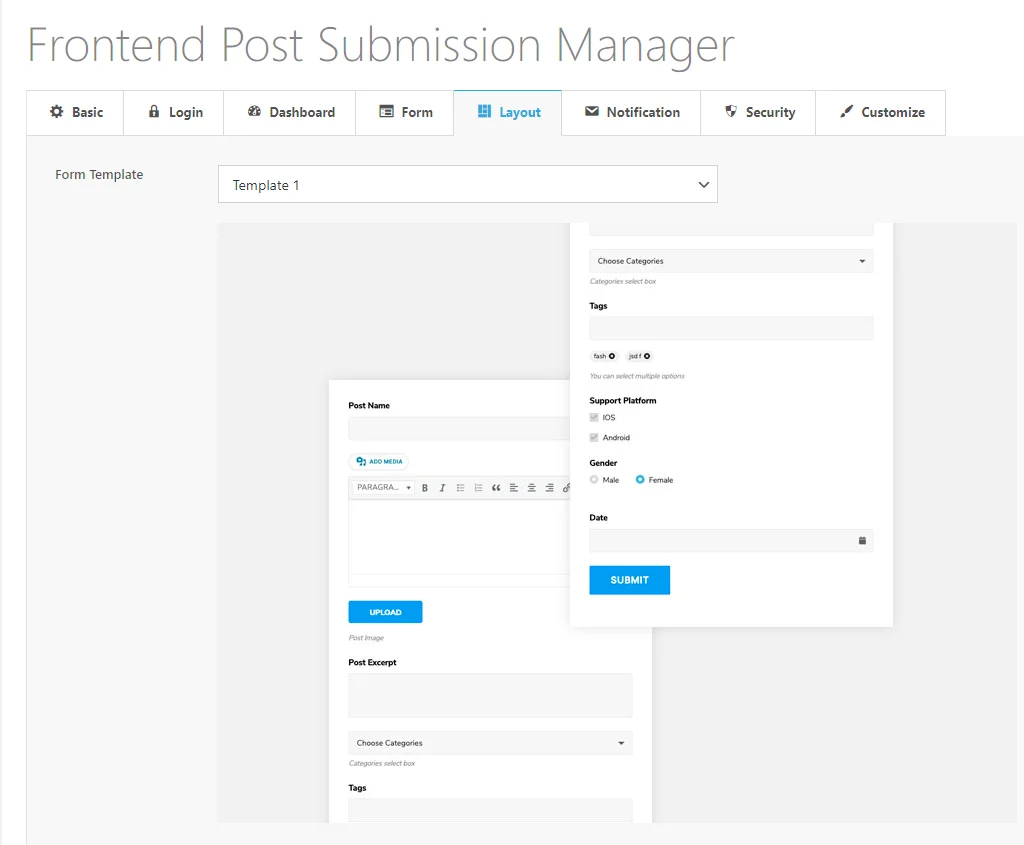
ステップ6: レイアウトの設定


レイアウト設定では、フォームの外観をカスタマイズするオプションがあります。
- テンプレートの選択: 事前にデザインされた 5 つのテンプレート オプションからテンプレートを選択し、フォーム全体のレイアウトとスタイルを決定します。 これにより、フォームが Web サイトのデザインの美しさと機能のニーズに確実に一致するようになります。
- カスタム フィールドのフロントエンド表示スタイル: フォームに追加され、フロントエンドに表示するように選択されたカスタム フィールドについては、その外観をカスタマイズできます。 これにより、フォームと Web サイトの全体的なデザインに合わせてカスタム フィールドの視覚的なプレゼンテーションを調整できます。
次に、通知設定に進みます。
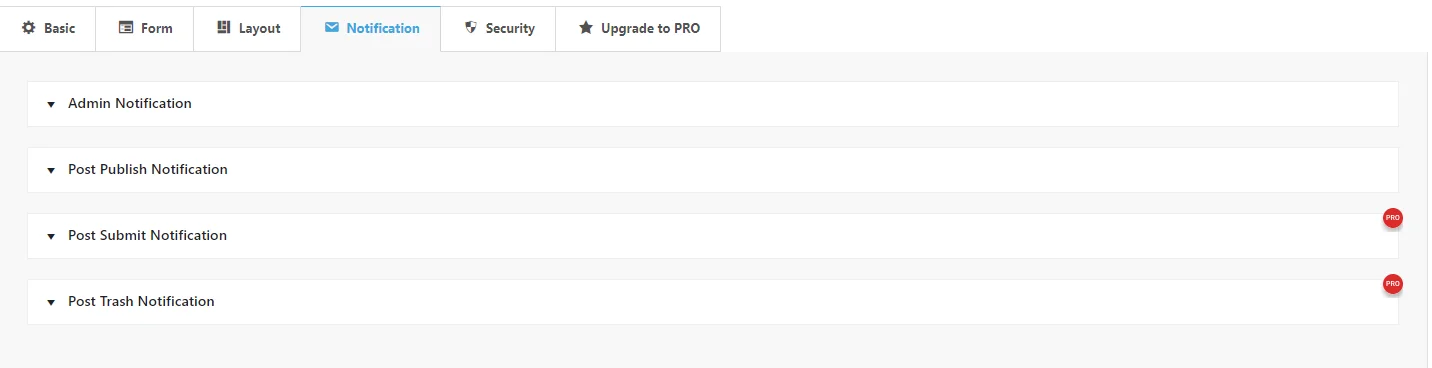
ステップ 7: 通知設定

フロントエンド投稿送信の通知設定を構成するには、次の手順に従います。
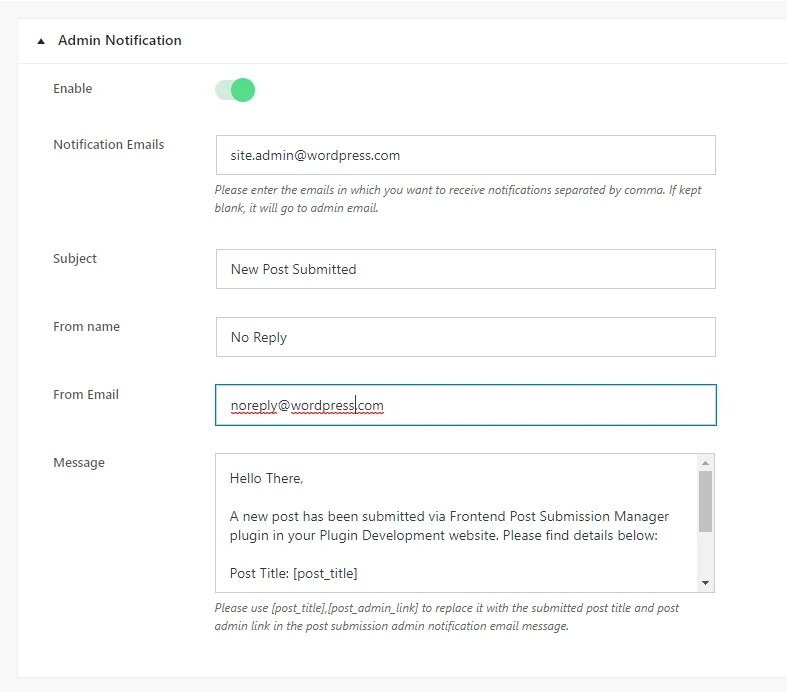
管理者への通知:

- 有効にする: このオプションを切り替えて、管理者通知を有効または無効にします。 有効にすると、指定された電子メール アドレスに通知が送信されます。
- 通知電子メール: 管理通知を受信する電子メール アドレスをカンマで区切って入力します。 空白のままにすると、サイトの一般設定で構成されたサイト管理者の電子メール アドレスに通知が送信されます。
- 件名: 管理者通知メールの件名を入力します。
- 差出人名: 管理者通知メールに送信者として表示される名前を入力します。 電子メールがスパムとしてマークされるのを防ぐために、実名の使用は避けてください。
- 電子メールから: 管理者通知電子メールに送信者として表示される電子メール アドレスを入力します。 スパム フィルターを回避するには、実際の人の電子メールに似ていない電子メール アドレスを使用してください。
- メッセージ: 管理者通知メールで受信するメッセージの内容を入力します。 [post_title] や [post_admin_link] などのプレースホルダーを使用して、送信された投稿のタイトルと投稿管理者リンクを電子メール メッセージに動的に挿入できます。
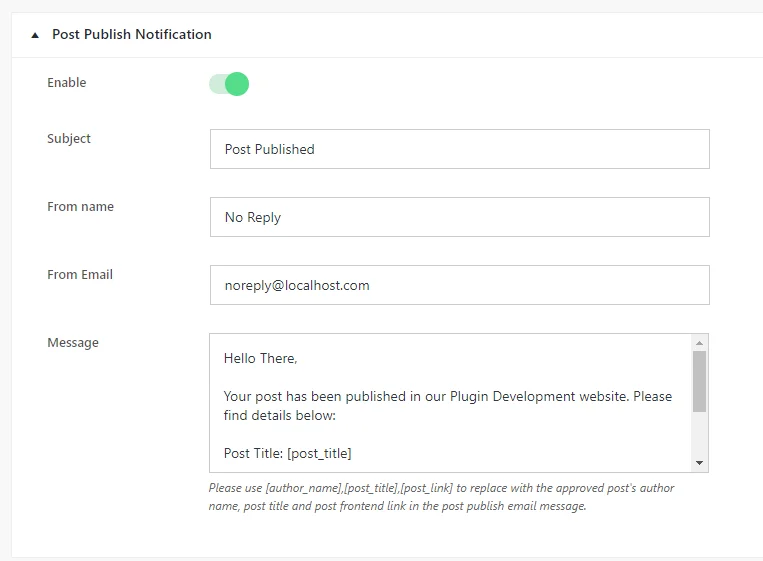
公開後の通知:

- 有効にする: このオプションを切り替えて、公開後の通知を有効または無効にします。 有効にすると、投稿が公開されたときに通知が送信されます。
- 件名: 公開後の通知メールの件名を入力します。
- 差出人名: 公開後の通知メールに送信者として表示される名前を入力します。 スパム フィルターを回避するには、「No Reply」などの一般的な名前を使用します。
- From Email : 公開後の通知メールに送信者として表示される電子メール アドレスを入力します。 スパム フィルターを回避するには、実際の人の電子メールに似ていない電子メール アドレスを使用してください。
- メッセージ: 公開後の通知メールで受け取るメッセージの内容を入力します。 [author_name]、[post_title]、[post_link] などのプレースホルダーを使用して、送信された著者名、投稿タイトル、投稿リンクを電子メール メッセージに動的に挿入できます。
[送信後通知] および [ゴミ箱送信後通知] 設定にアクセスするには、フロントエンド ポスト送信マネージャー プラグインの Pro バージョンにアップグレードする必要があります。 Pro バージョンでは、これらの機能のロックが解除され、投稿の投稿やゴミ箱アクションに関連する通知を設定できるようになり、サイト上のアクティビティについて常に最新の情報を得ることができます。
これらの設定を構成して、フロントエンドの投稿送信および公開後に関する通知を確実に受信できるようにします。
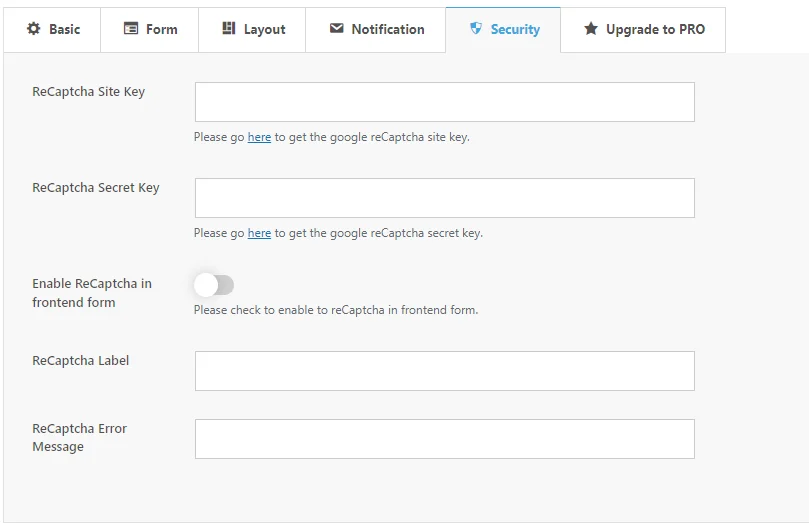
ステップ 8: セキュリティ設定

ゲスト フォームに Google reCAPTCHA を設定するには、次の手順に従います。
- ReCaptcha Site Key : 指定したリンクから reCAPTCHA サイト キーを取得します。 このキーは、reCAPTCHA をフォームと統合するために必要です。
- ReCaptcha Secret Key : 同様に、提供されたリンクから reCAPTCHA 秘密キーを取得します。 このキーは統合プロセスにも必要です。
- フロントエンド フォームで ReCaptcha を有効にする: フォームのフロントエンドで reCAPTCHA を有効にするには、このオプションをオンにします。 これにより、フォームを送信する前にユーザーがボットではないことが確認されるため、セキュリティ層がさらに強化されます。
- ReCaptcha Label : フォームに表示される reCAPTCHA フィールドのラベル テキストをカスタマイズします。 このラベルは、reCAPTCHA 検証プロセスについてユーザーに通知します。
- ReCaptcha Error Message : reCAPTCHA 検証が失敗した場合に表示されるエラー メッセージを定義します。 このメッセージは、検証プロセス中に発生した問題についてユーザーに通知します。
これらの設定を構成すると、reCAPTCHA をフォームに効果的に統合して、セキュリティを強化し、スパム送信を最小限に抑えることができます。
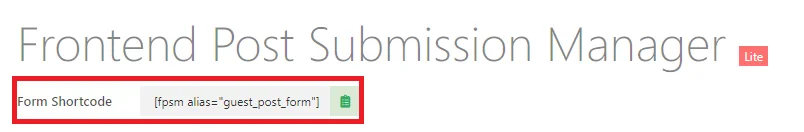
ステップ 9:ショートコードの使用

プラグインによって生成されたショートコードを利用するには、次の手順に従ってください。
- フロントエンド ダッシュボードのショートコード [fpsm_dashboard alias=”alias_of_your_form”] は、ゲストの送信を許可するフォーム用に生成されます。
- このショートコードは、ユーザーが送信した投稿を管理できるフロントエンド ダッシュボードを表示します。
- 同様に、「alias_of_your_form」を特定のフォームのエイリアスに置き換えます。
これらのショートコードを WordPress ページまたは投稿に挿入することで、フォームとフロントエンド ダッシュボードの機能を Web サイトに簡単に統合できます。
これらの手順に従うと、Frontend Post Submission Manager lite プラグインを WordPress サイトにシームレスに使用してゲスト投稿を設定できるようになります。
結論
結論として、Frontend Post Submission Manager Lite プラグインを利用すると、WordPress Web サイトのゲスト投稿の設定が簡単なプロセスになります。 この強力なツールは、投稿管理を合理化し、ユーザー エンゲージメントを強化し、多様なコンテンツでサイトを充実させます。 カスタマイズ可能なフォーム、安全な送信、通知設定などの機能を使用すると、コンテンツの制御を維持しながら、ゲスト投稿者と効果的に共同作業できます。 ゲスト投稿を受け入れると、リーチが広がるだけでなく、ニッチなコミュニティ内での権威も確立されます。 したがって、この機会を活用して、コラボレーションを促進し、トラフィックを促進し、WordPress Web サイトを新たな高みに引き上げてください。
それで、なぜ待つのでしょうか? 今すぐFrontend Post Submission Manager Lite プラグインをインストールし、WordPress Web サイトを次のレベルに引き上げるためのゲストの投稿の受け入れを開始してください。
