WordPressでビフォーアフター写真を表示する方法(スライド効果あり)
公開: 2023-03-15WordPress で前後の写真を表示しますか?
前後の写真を使用すると、わずかな違いがある 2 つの画像を並べて比較できます。 これは、製品やサービスの影響を示したり、人々があなたのコンテンツと対話するよう促したりするのに最適です.
この記事では、スライド効果を使用して、WordPress Web サイトにビフォー/アフター写真を追加する方法を紹介します。

WordPress (スライド効果付き) でビフォーとアフターの写真を表示する理由
前後の画像は、通常、何らかの変化を示すインタラクティブな画像です。
訪問者はスライダーを使用して、魅力的でインタラクティブな方法で画像のさまざまな「バージョン」を切り替えることができます。

WooCommerce などのプラグインを使用してオンライン ストアを運営している場合、前後の写真で製品やサービスの効果を示すことができます。
顧客が共感できる「前」の写真と、望ましい「後」の写真を表示するだけです。 これにより、買い物客は「前」の状態から「後」の状態に移行するものを購入したくなるでしょう。
あなたがアフィリエイト マーケティング担当者である場合、説得力のあるビフォー アンド アフターの写真をウェブサイトに表示することは、アフィリエイト リンクを宣伝し、売り上げを伸ばす優れた方法です。
前後の写真は、訪問者がコンテンツと対話するように促すこともできます。 スライダーをドラッグして「変更後」の写真を表示すると、簡単にエンゲージメントを高めることができます。これにより、訪問者をサイトに長く留めておくことができます。 これは、ページビューを増やし、WordPress の直帰率を下げるのにも役立ちます.
そうは言っても、スライド効果を使用してWordPressで前後の写真を作成する方法を見てみましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1.無料プラグインを使用してビフォーアフター写真を表示する方法 (簡単)
ビフォーアフター写真を作成する最も簡単な方法は、Ultimate Before After Image Slider & Gallery (BEA) を使用することです。
BEA プラグインを使用すると、水平および垂直のスライダーを作成し、さまざまなラベルと色で画像をカスタマイズできます。

最初に行う必要があるのは、Ultimate Before After Image Slider & Gallery (BEA) プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
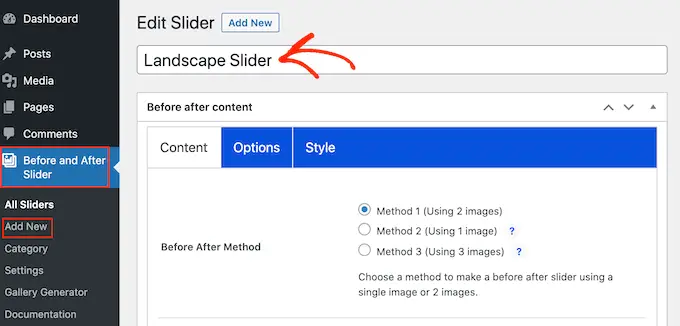
アクティブ化したら、ダッシュボードの[前と後のスライダー] » [新規追加]に移動します。
まず、画像スライダーの名前を入力します。 これは参照用であるため、識別に役立つものは何でも使用できます。

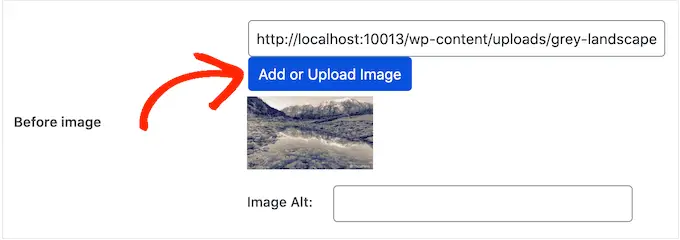
それが完了したら、「前の画像」セクションまでスクロールして「前の」画像を追加できます。
ここで、[画像の追加またはアップロード] をクリックして、WordPress メディア ライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードします。

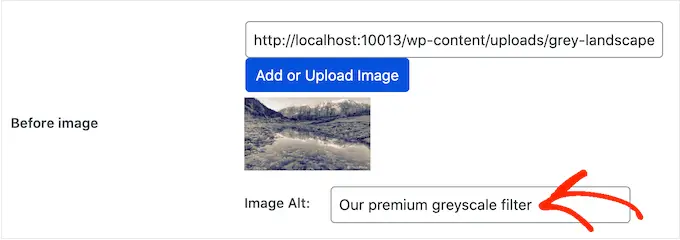
検索エンジンがこの画像を理解し、適切なユーザーに表示できるようにするには、画像の代替テキストを追加することをお勧めします。 これを行うには、「Image Alt」フィールドに入力するだけです。
代替テキストの詳細については、画像 SEO の初心者向けガイドをご覧ください。

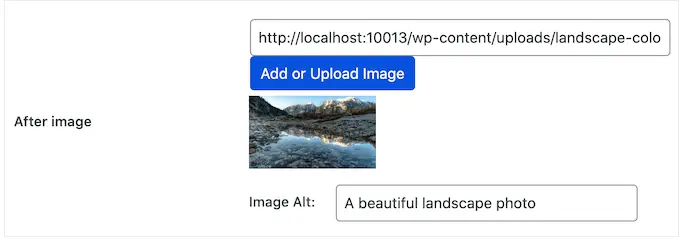
それが完了したら、「After Image」セクションまでスクロールします。
上記と同じプロセスに従って、「後」イメージを追加できるようになりました。 WordPress SEO にとって重要なので、この画像にも代替テキストを追加することを忘れないでください。

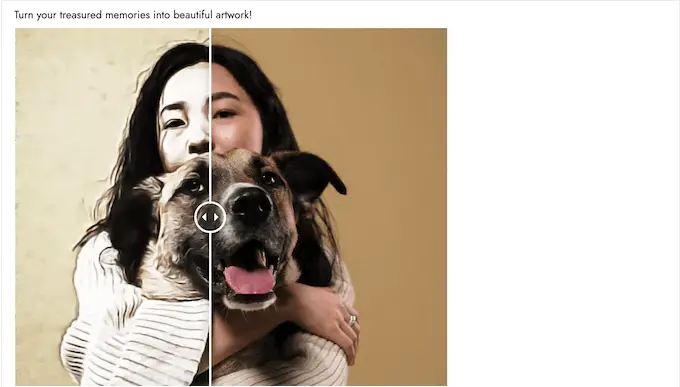
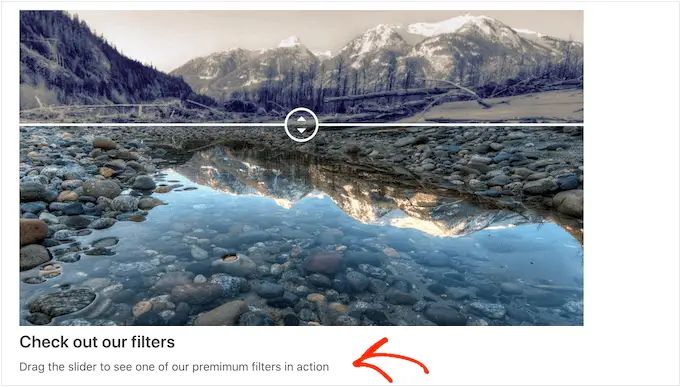
タイトルと説明を追加して、画像の下にテキストを表示することもできます。
たとえば、訪問者にスライダーを操作するよう促すことができます。 これは、前後の写真に出くわしたことがない訪問者にとって特に重要です。

これは、画像に何らかのコンテキストを追加する簡単な方法でもあります。
テキストを追加するには、「スライダーのタイトル」または「スライダーの説明」フィールドに入力するだけです。

WordPress Web サイトの任意の投稿やページ、さらには外部 Web サイトにリンクできる「続きを読む」URL を追加することもできます。 たとえば、訪問者をスライダー画像にある製品を購入できるページに誘導することができます。
このリンクは、前後の画像の下に表示され、使用しているスライダーのタイトルや説明の下にも表示されます。
![スライド効果のある比較画像に [続きを読む] リンクを追加する Adding a Read More link to a comparison image with a slide effect](/uploads/article/17522/MOVvlTcml3jMJfX9.png)
リンクを追加するには、リンク先を [Read More Link] フィールドに入力します。
次に、リンクを同じタブで開くか、[続きを読むリンク先] ドロップダウンを使用して新しいタブで開くかを決定できます。
![[続きを読む] ボタンにリンクを追加する方法 How to add a link to a Read More button](/uploads/article/17522/v7gJsPRCnpE9UgdP.png)
別の Web サイトにリンクしている場合は、[新しいタブ] を選択して、訪問者が WordPress ブログから離れないようにすることをお勧めします。
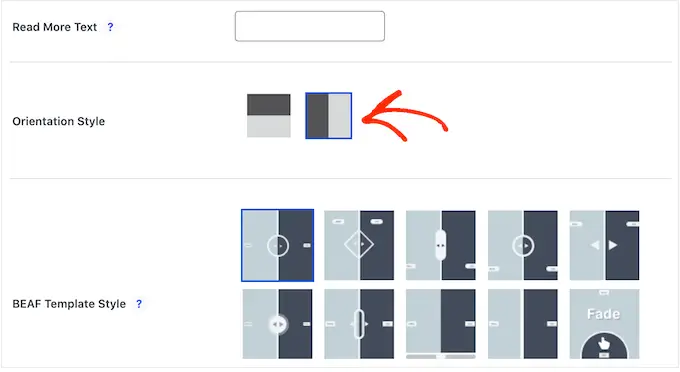
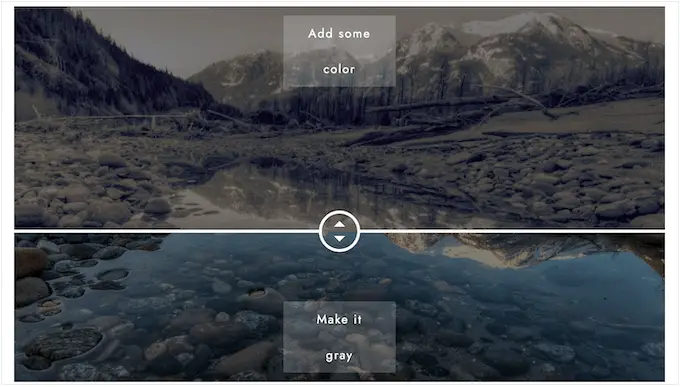
それが完了したら、[方向スタイル] セクションのサムネイルの 1 つをクリックして、垂直または水平のスライダーを作成するかどうかを選択できます。

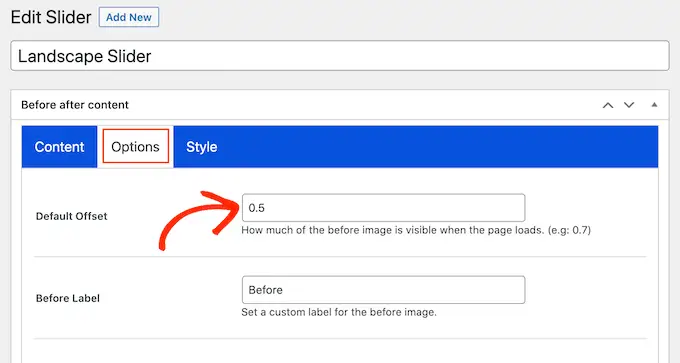
その後、画面の上部までスクロールし、[オプション] をクリックします。
ここでは、「デフォルト オフセット」が 0.5 に設定されていることがわかります。 これは、ページが最初に読み込まれたときに、訪問者が「前」の画像の半分を見ることを意味します。

変更前の画像をもっと表示したい場合は、0.6、0.7、またはそれ以上の大きな数値を入力します。
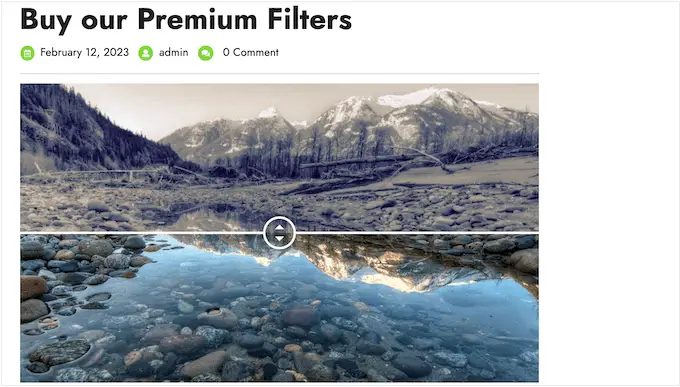
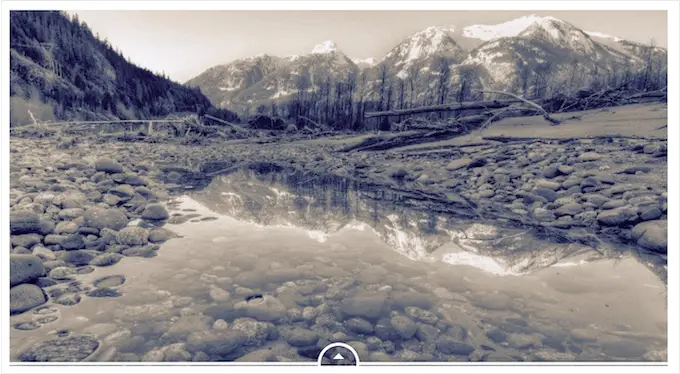
変更前の画像全体を表示する場合は、1 と入力します。これにより、次の画像でわかるように、変更前の画像の上部または右側にスライダーが配置されます。

デフォルトでは、訪問者がマウスを画像の上に置くと、プラグインは「前」と「後」のラベルを表示します。
これらのラベルをよりわかりやすいものに置き換えることができます。

これを行うには、「ラベルの前」フィールドと「ラベルの後」フィールドに入力するだけです。
デフォルトでは、訪問者はドラッグ アンド ドロップを使用してスライダーを移動します。 特に移動に問題がある場合や、スマートフォンやタブレットなどの小さなデバイスを使用している場合は、これが難しいと感じる人もいます。
そうは言っても、訪問者がスライダーを動かす方法を変更したい場合があります。
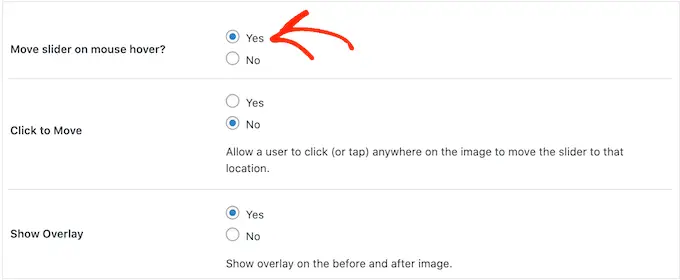
[マウス ホバー時にスライダーを移動] の横にある [はい] ボタンを選択すると、訪問者はマウスを画像の上に置くだけでスライダーを移動できます。

[クリックして移動] の横にある [はい] ボタンを選択すると、訪問者は画像の任意の場所をクリックして、スライダーをそのポイントに移動できます。
これらの設定により、変更前/変更後の画像の操作が容易になりますが、通常、スライダーの動作はそうではありません。 そのことを念頭に置いて、これらの設定を慎重に使用することをお勧めします。
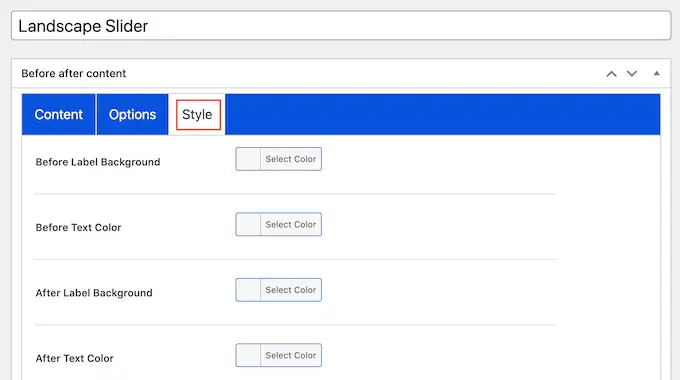
次に、[スタイル] タブをクリックします。

ここでは、さまざまなラベル、背景、見出し、説明、および [続きを読む] ボタンに使用される色を変更できます。 これにより、前後の画像が WordPress のテーマに溶け込み、Web サイトの他のデザインから際立つようになります。

フォント サイズとテキストの配置を変更することもできます。
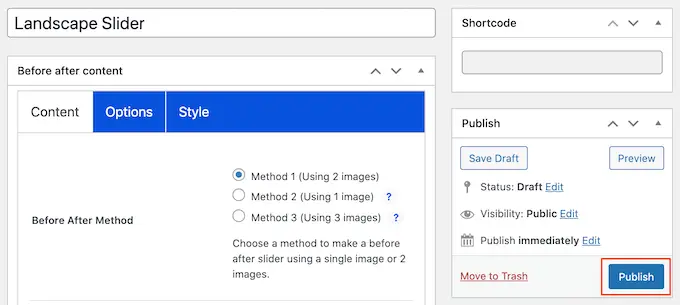
スライダーの設定に満足したら、[公開] ボタンをクリックします。

これにより、前後の画像とスライダーを任意のページ、投稿、またはウィジェット対応エリアに追加できるショートコードが作成されます。
ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。

ショートコードをサイトに追加したら、[公開] または [更新] ボタンをクリックするだけで、前後の画像とスライダー効果が有効になります。
方法 2. SeedProdを使用して前後の写真を表示する方法(上級者向け)
ページまたは投稿に変更前と変更後の画像を追加するだけの場合は、BEA プラグインが適しています。 ただし、製品、サービス、またはビジネスを宣伝するために画像を使用している場合は、SeedProd を使用することをお勧めします。
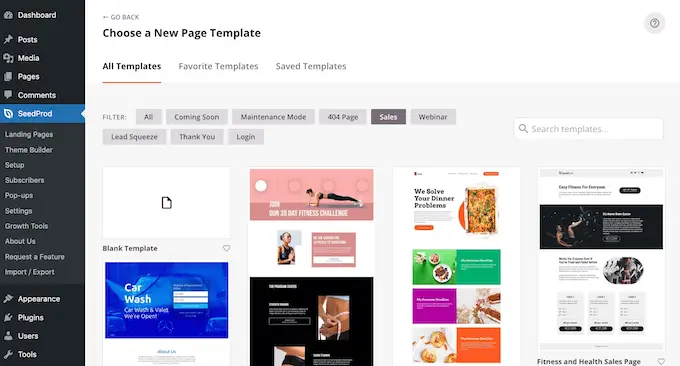
SeedProd は、最高のドラッグ アンド ドロップ WordPress ページ ビルダーです。 コンバージョン率の高いランディング ページや販売デザインなどを作成するために使用できる 180 を超える既製のテンプレートが付属しています。

また、ユーザーが操作できる美しい前後の画像を作成するために使用できる、既製の 'Before After Toggle' ブロックもあります。
左側のメニューからブロックをドラッグし、販売ページを含む、たまたま取り組んでいるページ デザインにドロップするだけです。

WooCommerce を使用して製品を販売している場合、SeedProd は WooCommerce と統合され、特別な e コマース ブロックも付属しています。 これは、WooCommerce 製品を宣伝するために前後の画像を使用する予定がある場合に最適です。
注:予算に関係なくカスタム ページを作成できる SeedProd の無料バージョンがあります。 ただし、Before After Toggle ブロックが付属しているため、プレミアム バージョンを使用します。 また、Web サイトで既に使用している可能性のある最高のメール マーケティング サービスの多くとも統合されます。
SeedProd の使用方法については、WordPress でカスタム ページを作成する方法に関するガイドを参照してください。
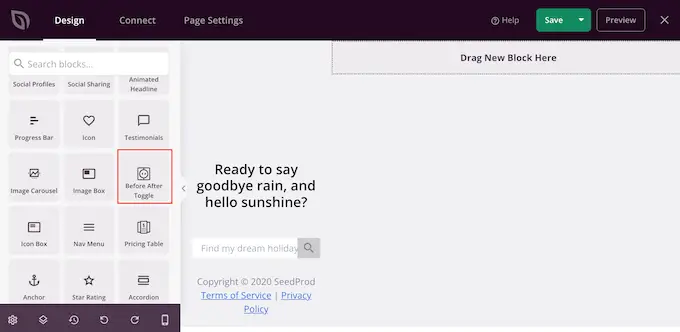
ページを作成した後、前後の画像をデザインに簡単に追加できます。 SeedProd ページ エディターで、'Before After Toggle' ブロックを見つけます。

このブロックをデザインの任意の場所にドラッグ アンド ドロップして、ページ レイアウトに追加できます。
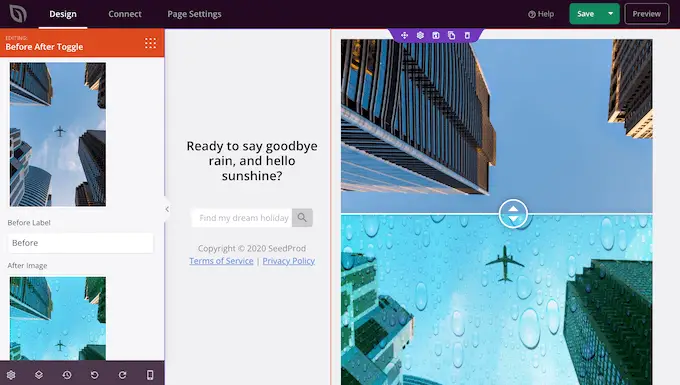
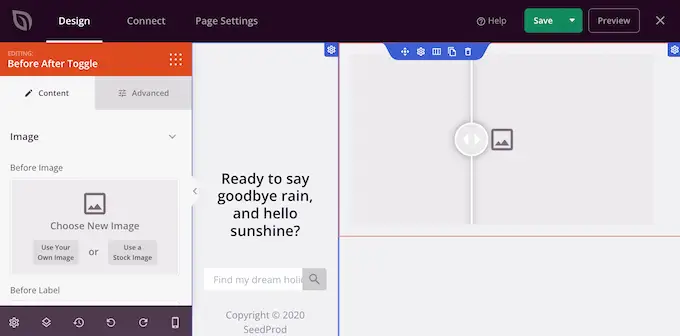
それが済んだら、'Before After Toggle' ブロックをクリックして選択するだけです。 左側のメニューが更新され、前後の画像の作成に使用できるすべての設定が表示されます。

まず、変更前の画像として使用する画像を追加する必要があります。 「Before Image」の下で、「Use Your Own Image」または「Use a Stock Image」をクリックして、使用する画像を選択します。
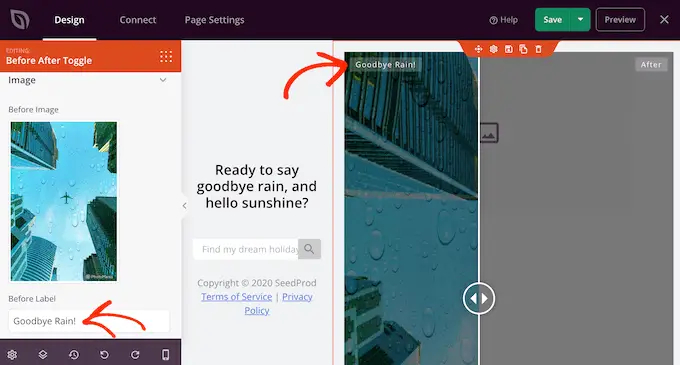
デフォルトでは、SeedProd はこの画像の上に「Before」ラベルを表示します。 ただし、「ラベルの前」フィールドに入力することで、これをよりわかりやすいものに変更できます。

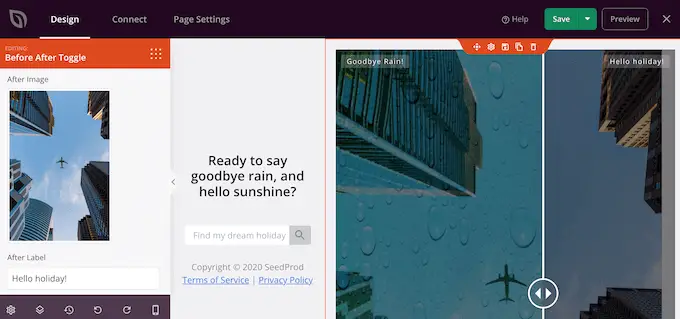
それが完了したら、「After Image」セクションまでスクロールします。
上記と同じプロセスに従って、画像を追加し、デフォルトの「After」ラベルをカスタマイズできるようになりました。

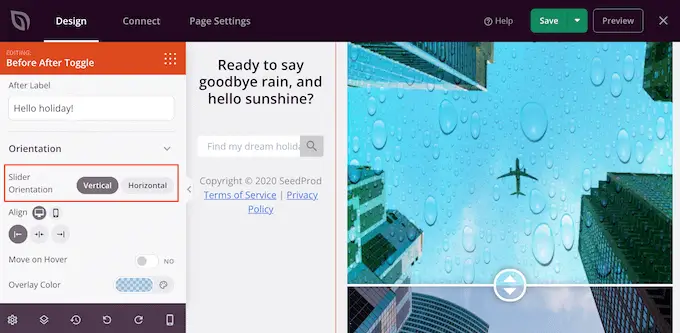
SeedProd は、縦または横のスライド効果を追加できます。
これら 2 つのスタイルを切り替えるには、[スライダーの向き] セクションまでスクロールし、[垂直] または [水平] をクリックします。

デフォルトでは、訪問者はスライダーをドラッグして変更前と変更後の画像の間を移動します。 ただし、一部のユーザーは、マウスを画像の上に置いてスライダーを移動する方が簡単な場合があります。
これは、訪問者がスライダーをより長い距離ドラッグする必要がある大きな画像の場合に特に当てはまります。
この設定を試すには、左側のメニューで [ホバーで移動] を有効にします。
次に、変更前と変更後の両方の画像に色付きのオーバーレイを追加できます。 これにより、画像を配色の残りの部分に溶け込ませたり、背景から際立たせたりすることができます。
色付きのオーバーレイを半透明にして、より微妙な効果を作成することもできます.
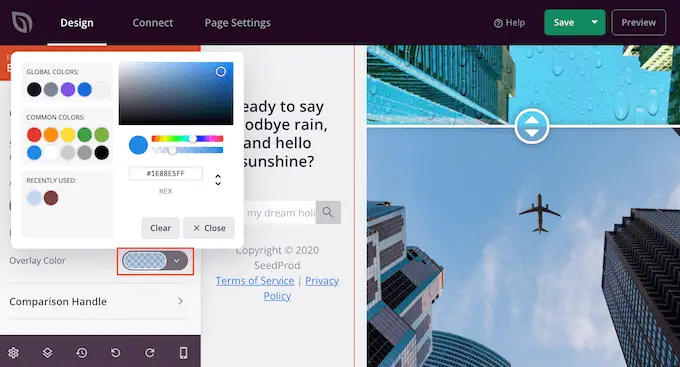
別の色を試すには、[オーバーレイの色] セクションをクリックし、表示されるポップアップで変更を加えます。

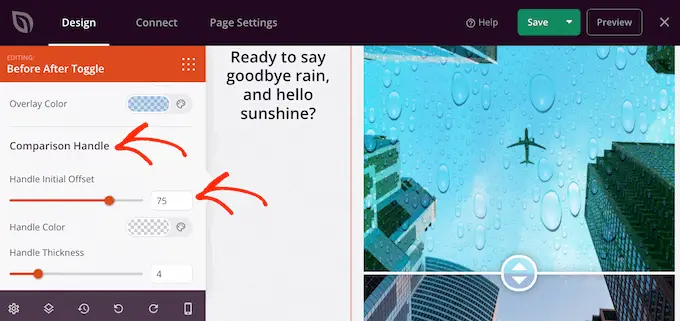
それが完了したら、[比較ハンドル] セクションをクリックして展開し、スライダー ハンドルをカスタマイズできます。
デフォルトでは、SeedProd は「前」の画像の半分と「後」の画像の半分を表示します。 これを変更するには、'Handle Initial Offset' スライダーをドラッグするだけです。

変更前の画像を少なく表示するには、スライダーを左にドラッグして数値を小さくします。 変更前の画像をより多く表示するには、スライダーを右にドラッグして数値を増やします。
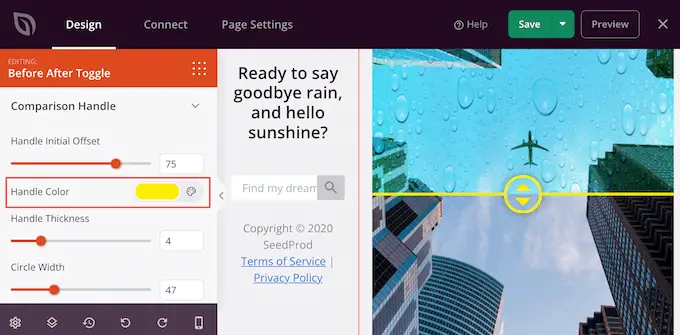
次に、「ハンドルの色」設定を使用してスライダーの色を変更できます。

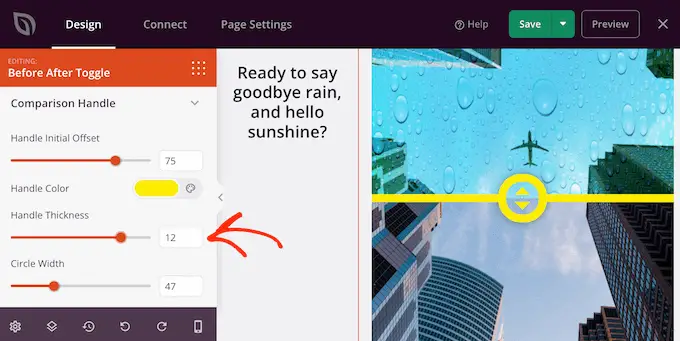
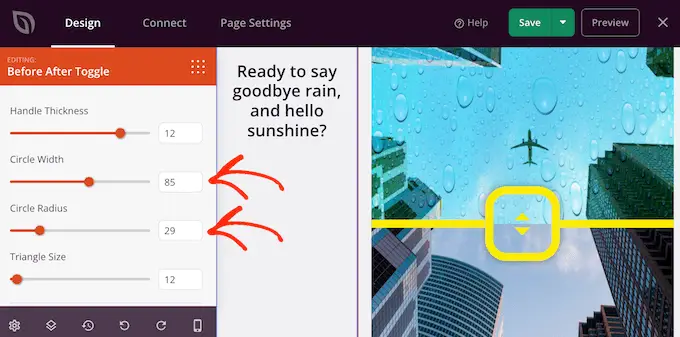
「ハンドルの太さ」スライダーを使用して、ハンドルを太くしたり細くしたりすることもできます。
このようにして、ハンドルを目立たせたり、より微妙な効果を作成したりできます。

ハンドルに満足したら、円を変更することをお勧めします。 「Circle Width」設定を使用して円を大きくしたり小さくしたり、「Circle Radius」を変更して鋭い角や曲がった角を作成したりできます。
変更を加えると、ライブ プレビューが自動的に更新されるため、さまざまな設定を試して最適な設定を確認できます。

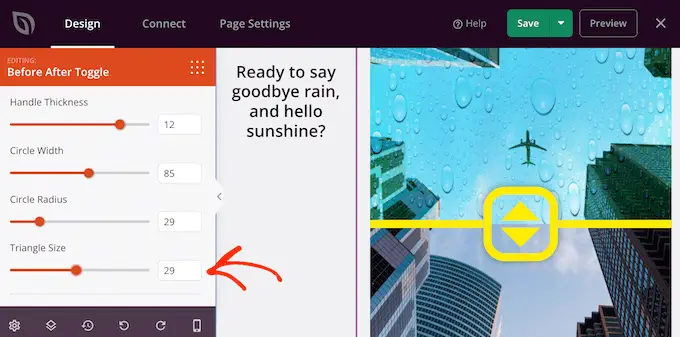
円に満足したら、その円の内側の三角形のサイズを変更することができます。 たとえば、円を大きくした場合、三角形のサイズも大きくしたい場合があります。
この変更を行うには、[三角形のサイズ] スライダーを好みの外観になるまでドラッグします。

それが完了したら、引き続き新しいブロックを追加し、SeedProd ページのコンテンツをカスタマイズできます。
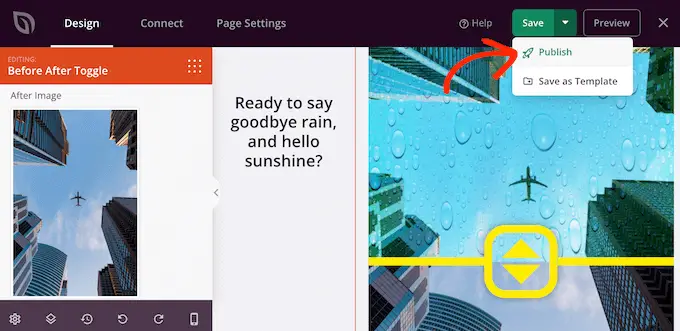
ページの外観に満足したら、[保存] ボタンの横にある矢印をクリックして [公開] を選択します。

Web サイトにアクセスすると、変更前と変更後の画像がライブで表示されたページ デザインが表示されます。
この記事が、スライド効果を使用して WordPress Web サイトに前後の写真を追加する方法を学ぶのに役立つことを願っています. また、WordPress に最適なソーシャル プルーフ プラグインと、最適な Web デザイン ソフトウェアの選択方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
