WordPress で Google、Facebook、Yelp のレビューを表示する方法
公開: 2023-02-10WordPress で Google、Facebook、または Yelp のレビューを表示しますか?
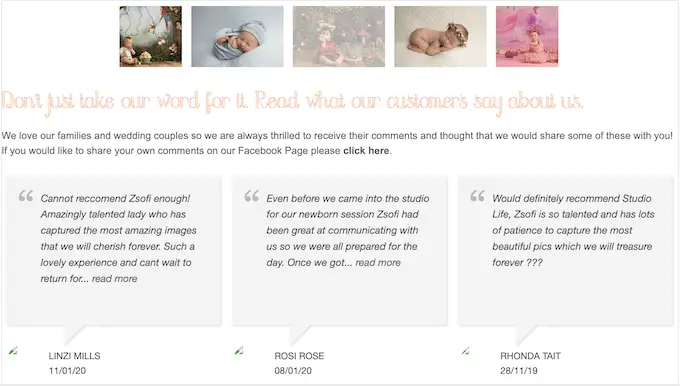
カスタマー レビューは、人々があなたのウェブサイトを信頼し、あなたのビジネスから購入するよう促します。 潜在的な顧客があなたのレビューを見ることができるサードパーティのサイトはたくさんありますが、このコンテンツをあなた自身のウェブサイトに表示することもお勧めします.
この記事では、Google、Facebook、Yelp からのビジネス レビューを WordPress サイトに表示する方法を紹介します。

WordPress でビジネス レビューを表示する理由
Google、Yelp、Facebook など、顧客があなたの会社をレビューできるさまざまな Web サイトがあります。 ただし、潜在的な顧客は、レビューを見るためにこれらのサードパーティの Web サイトにアクセスする必要があります。
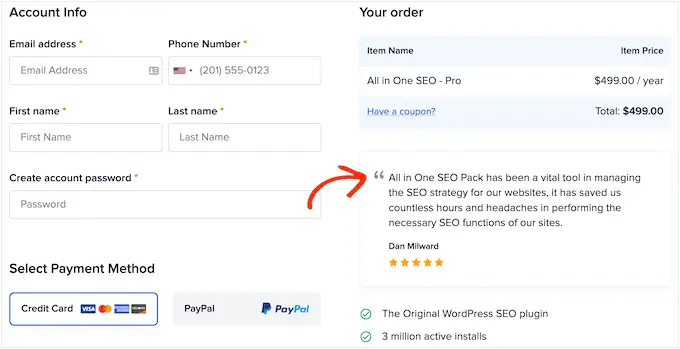
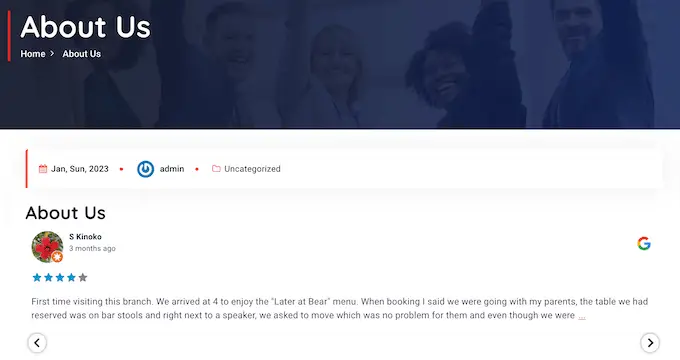
そうは言っても、Google、Yelp、Facebook のレビューを WordPress ウェブサイトに追加して、誰もが見られるようにすることをお勧めします。 たとえば、WooCommerce の製品ページや About Us ページに肯定的なレビューを表示することができます。

これらのレビューは、顧客が以前にあなたから購入したことがなくても、あなたの会社を信頼するよう説得することができます.
レビューをカスタムの WooCommerce チェックアウト ページに追加することで、カートの放棄率を下げることもできます。

そうは言っても、Yelp、Google、およびFacebookのレビューをWordPressに簡単に追加する方法を見てみましょう. 以下のクイック リンクを使用して、使用するプラットフォームに直接ジャンプしてください。
WordPress で Google、Facebook、Yelp のレビューを表示する方法
最高のレビューをコピーしてサイトに貼り付けるだけで、カスタマー レビュー プラグインを使用して表示できます。 ただし、使用するプラグインによっては、新しいレビューを手動で追加する必要がある場合があり、これには多くの時間と労力がかかる場合があります.
Yelp や Facebook などのサイトに顧客が投稿してから、それらのレビューが WordPress Web サイトに表示されるまでにも遅延が発生します。
これを念頭に置いて、Reviews Feed Pro プラグインを使用して自動的に更新されるレビュー フィードを作成することをお勧めします。
この単一のプラグインで、すべての最大のレビュー プラットフォームからのレビューを表示できます。

また、事前にデザインされたテンプレートが付属しているため、ショーケース、カルーセル、グリッドなど、さまざまなレイアウトでレビューを表示できます.
レビュー フィードは Web サイトのデザインを自動的にコピーするため、レビューは別のプラットフォームから埋め込まれたコンテンツではなく、Web サイトの自然な部分のように見えます。
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
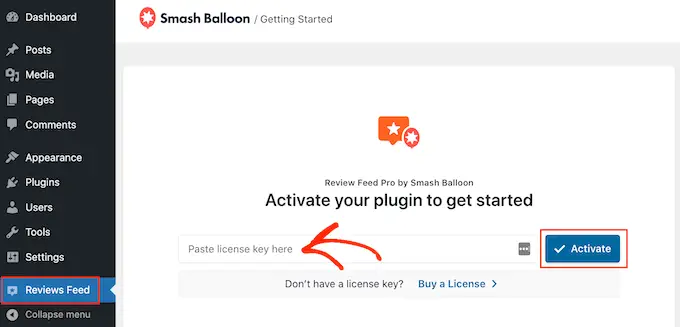
有効化したら、左側のメニューで[レビュー フィード]をクリックします。 次に、Reviews Feed Pro のライセンス キーを追加して、[有効化] ボタンをクリックします。

ライセンス キーは、Smash Balloon Web サイトのアカウントの下にあります。
プラグインを有効にすると、Google、Facebook、または Yelp からのレビューを表示する準備が整います。
方法 1. WordPress で Yelp レビューを表示する方法
Yelp は、訪問者がレストラン、ブランド、サービス、製品などをレビューできる人気のある Web サイトです。
ビジネスに肯定的な Yelp レビューがすでにいくつかある場合は、それらをウェブサイトに追加すると、売り上げ、メンバー、予約などを増やすことができます。

Yelp アカウントをまだお持ちでない場合は、Yelp ビジネス ページを申請できます。
Yelp は公開サイトであるため、Yelp に掲載されているすべてのビジネスのレビューを表示できます。 たとえば、ビジネス リスティング ブログまたはメンバーシップ サイトを所有している場合、さまざまなローカル ビジネスの Yelp レビューを Web サイトに表示できます。
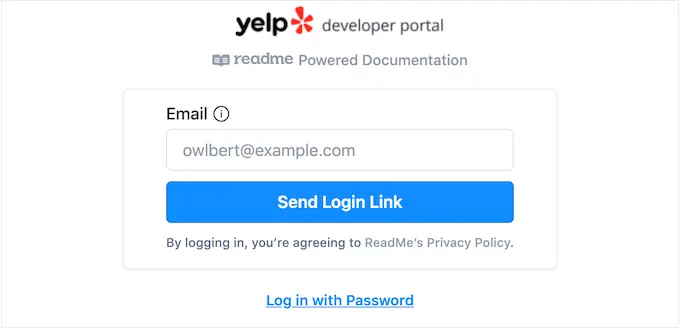
ウェブサイトにレビューを追加するには、Yelp API キーを作成する必要があります。 Yelp 開発者ページにアクセスして、メールアドレスを入力するだけです。

次に、[ログイン リンクを送信] ボタンをクリックします。
注:まだアカウントを持っていない場合は、Yelp サインアップ ページに移動し、画面の指示に従って登録してください。
しばらくすると、Yelp から 1 回限りのログイン リンクがメール アドレスに送信されます。 メールを開き、[クリックしてログイン] ボタンを使用するだけです。

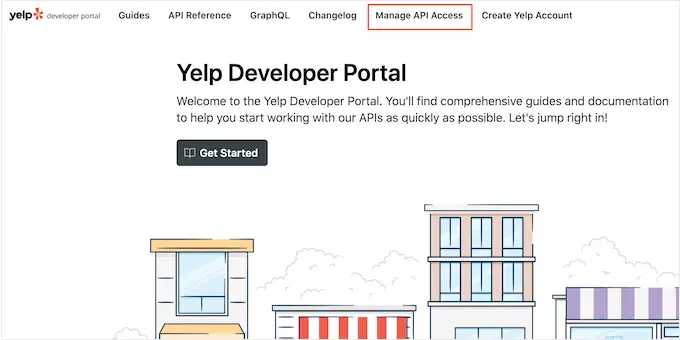
これにより、Yelp 開発者ポータルに移動します。
ツールバーで、[API アクセスの管理] をクリックします。

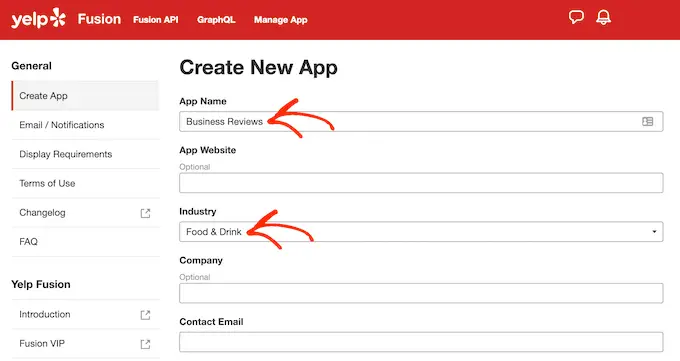
この画面で、Yelp アプリの名前を [アプリ名] フィールドに入力します。 これは参考用ですので、好きなように使用できます。
その後、[業界] ドロップダウンを開き、あなたのウェブサイトまたはビジネスを最もよく反映している業界を選択します。

その後、メールアドレスを入力し、説明を追加します。
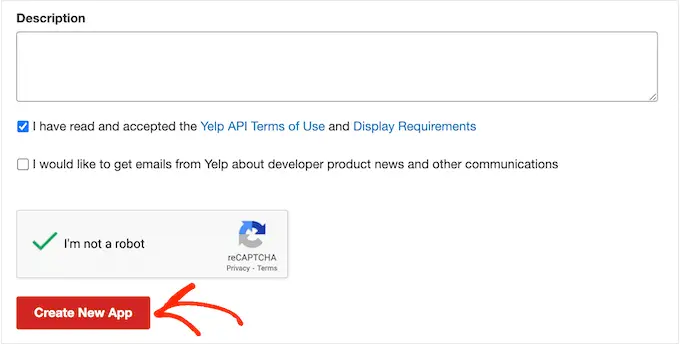
それが完了したら、利用規約をお読みください。 よろしければ、利用規約のボックスにチェックを入れ、Yelp から更新メールを受け取るかどうかを決定し、キャプチャを渡します。
最後に、「Create New App」ボタンをクリックします。

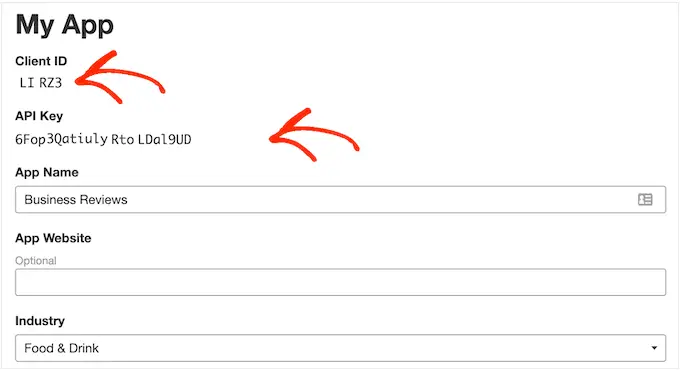
しばらくすると、「アプリが作成されました!」というメッセージが表示されます。 以下のアプリ ID と API キーを確認してください。
この情報を WordPress Web サイトに追加する必要があります。

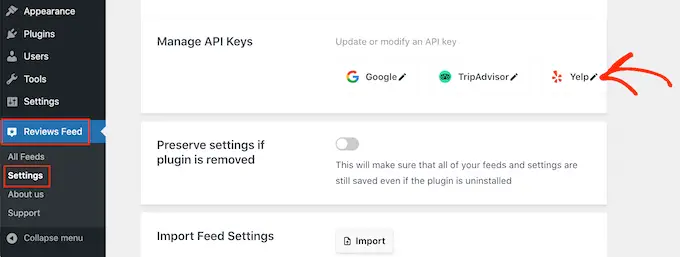
WordPress ダッシュボードの[レビュー フィード] » [設定]に移動するだけです。
次に、[API キーの管理] までスクロールし、[Yelp] の横にある小さな鉛筆アイコンをクリックします。

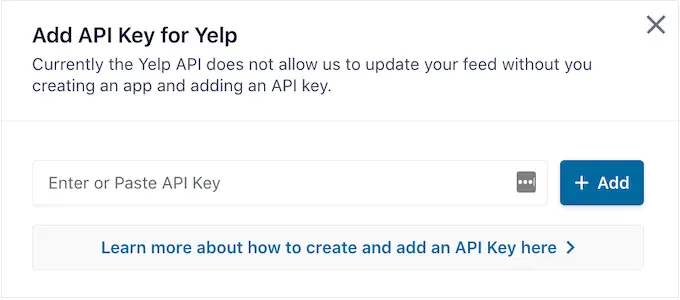
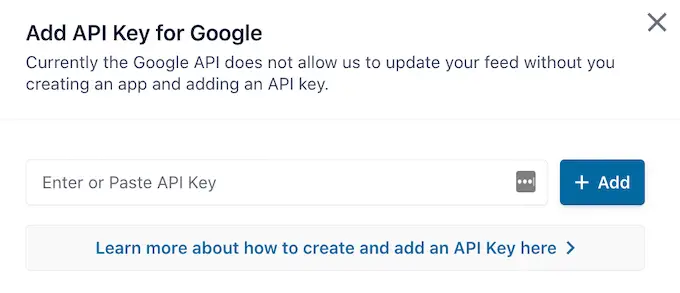
ポップアップで、Yelp API キーを追加します。
次に、[追加] ボタンをクリックします。

セットアップが完了したら、Yelp レビューを Web サイトに追加する準備が整いました。
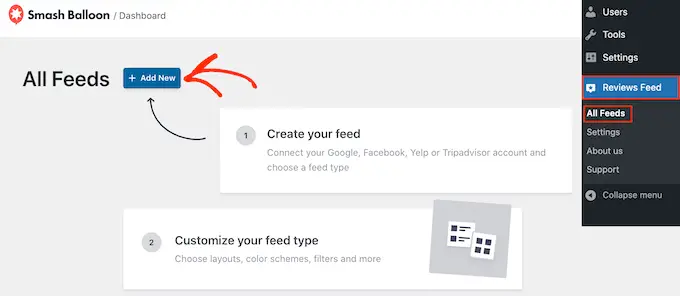
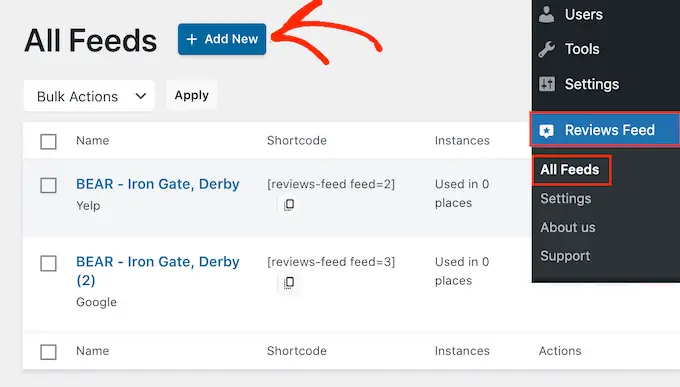
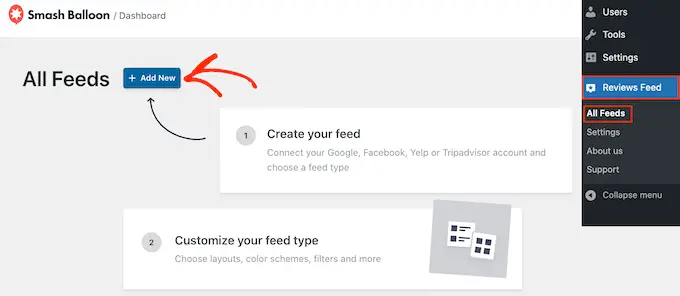
レビュー フィード » すべてのフィードに移動します。 次に、[新規追加] ボタンをクリックします。

次の画面で、もう一度「新規追加」をクリックします。
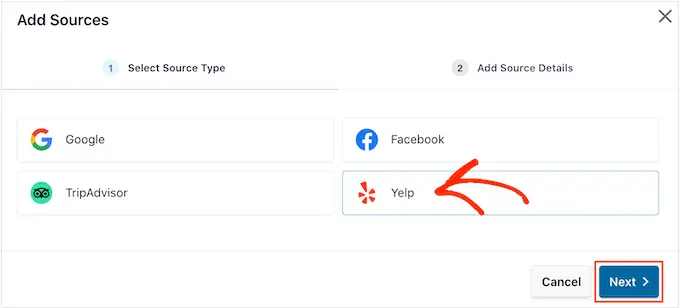
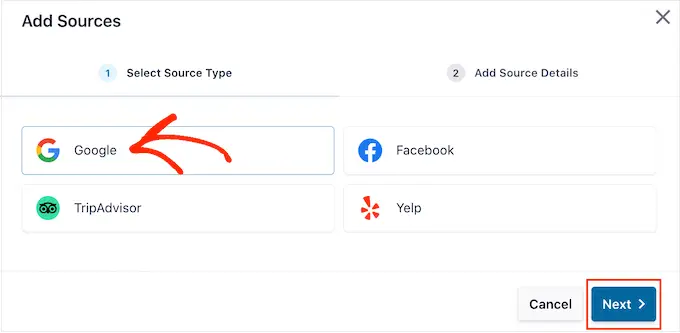
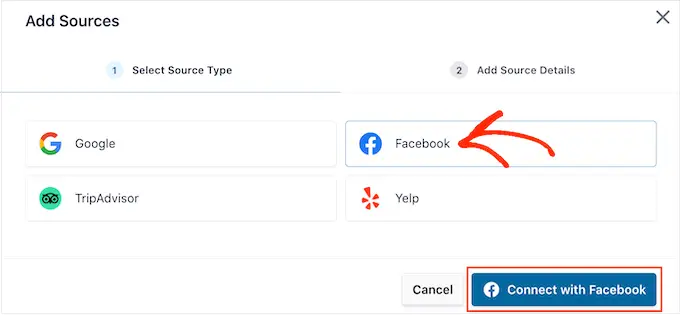
表示されるポップアップで「Yelp」を選択し、「次へ」ボタンをクリックします。

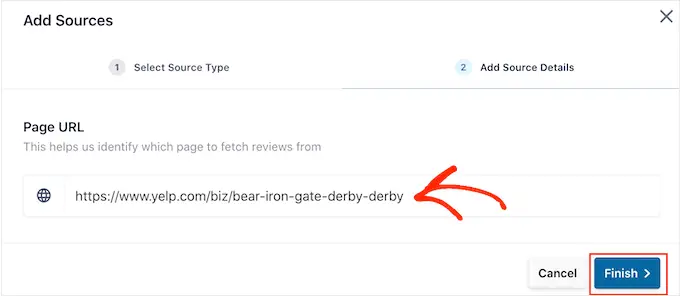
使用したい Yelp ページの URL を追加できるようになりました。 これは、自分が所有するページでも、サードパーティの公開ページでもかまいません。
その後、「完了」をクリックします。

Smash Balloon は、この Yelp ページを可能なソースとして表示します。
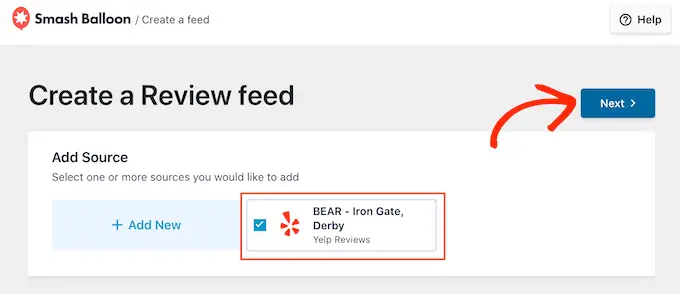
先に進んでフィードを作成するには、Yelp ページの横にあるチェックボックスをオンにして、[次へ] をクリックします。

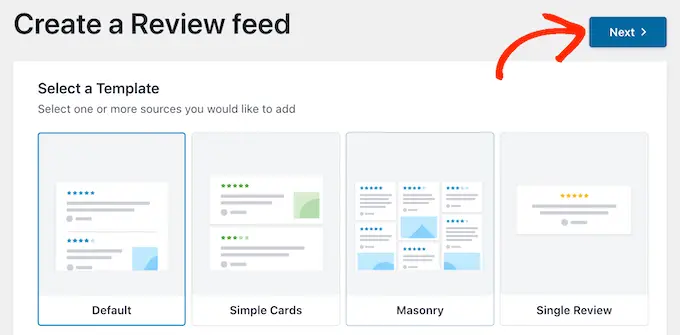
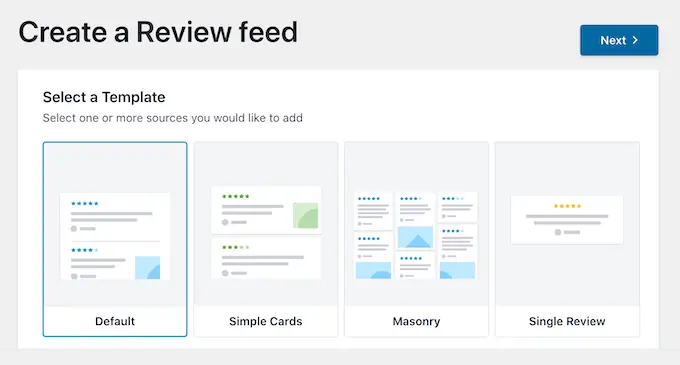
ショーケース カルーセル、グリッド カルーセル、単一のレビュー テンプレートなど、レビュー フィードに使用するテンプレートを選択できるようになりました。
デザインを選択したら、「次へ」ボタンをクリックします。

Smash Balloon のエディターに Yelp レビュー フィードが表示され、微調整できるようになります。
フィードをカスタマイズしてサイトに追加する方法については、このガイドの最後までスキップしてください。
方法 2. WordPress で Google レビューを表示する方法
Google レビューは、顧客があなたのビジネスをオンラインでレビューできるもう 1 つの場所です。 繰り返しますが、肯定的なレビューは信頼を築き、コンバージョンを獲得するために重要ですが、これらのレビューは、サイトが検索結果に表示される場所にも影響を与える可能性があります.
多くの肯定的な Google レビューと高いランキングにより、特にローカル検索結果で、ビジネスの検索ランキングが向上する可能性があります。
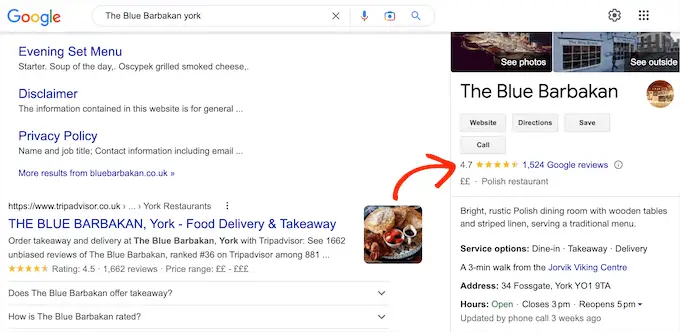
Google は、関連する検索エンジンの結果ページにもレビューを表示します。

これらのレビューをウェブサイトに追加することで、人々があなたの Google リストにアクセスし、肯定的なレビューを残すように促すことができます。
これにより、WordPress の SEO と、関連する検索エンジンの結果に表示される全体的な星の評価が向上する可能性があります。
そうは言っても、WordPress WebサイトにGoogleレビューを追加する方法を見てみましょう.

まず、Google API キーを作成する必要があるため、Google コンソールに移動し、Google アカウントを使用してサインインします。
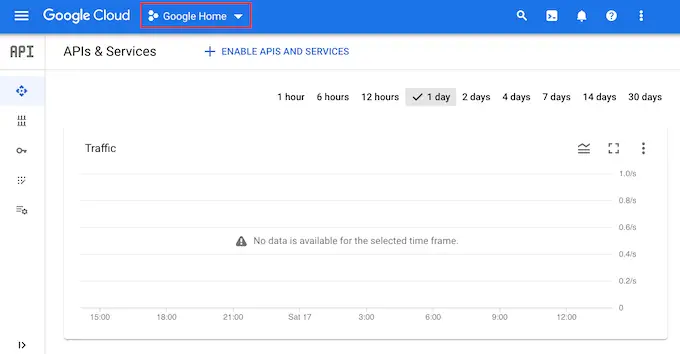
コンソールにログインしたら、[Google Home] をクリックします。

初めて Google コンソールにログインする場合は、利用規約に同意する必要があります。
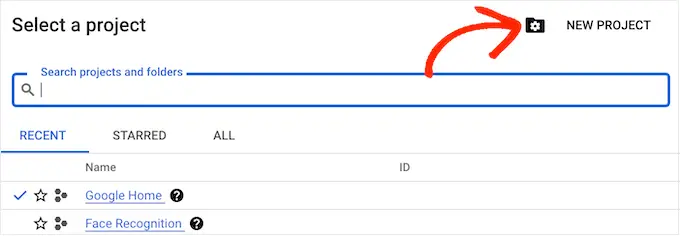
それが完了したら、[新しいプロジェクト] をクリックします。

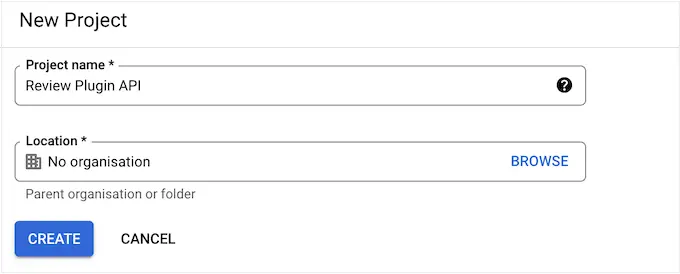
プロジェクトの名前を入力できるようになりました。 これは参考用ですので、好きなように使用できます。
それが完了したら、[作成] ボタンをクリックします。

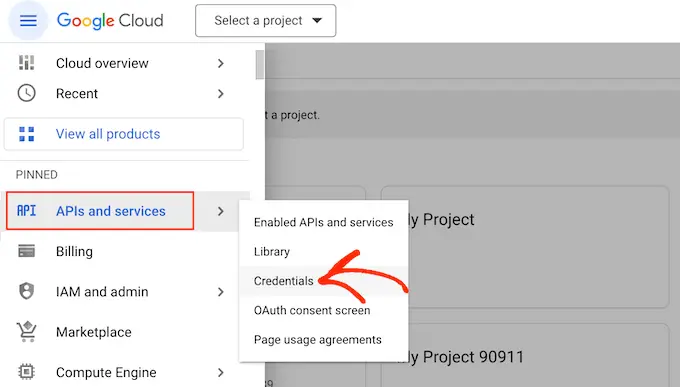
その後、左上隅にある線のアイコンをクリックしてメニューを開きます。
メニューで、[API とサービス] と [資格情報] を選択します。

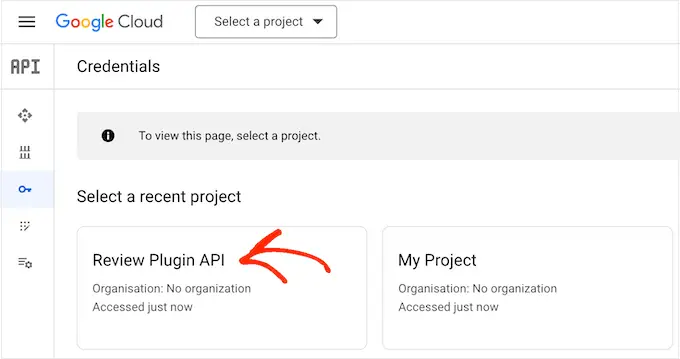
すべての Google プロジェクトが表示されます。
作成したばかりのプロジェクトを見つけてクリックするだけです。

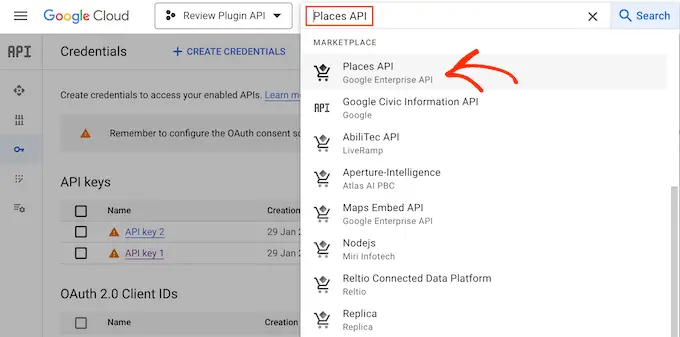
検索フィールドに「Places API」と入力し始めます。
適切な API が表示されたら、クリックします。

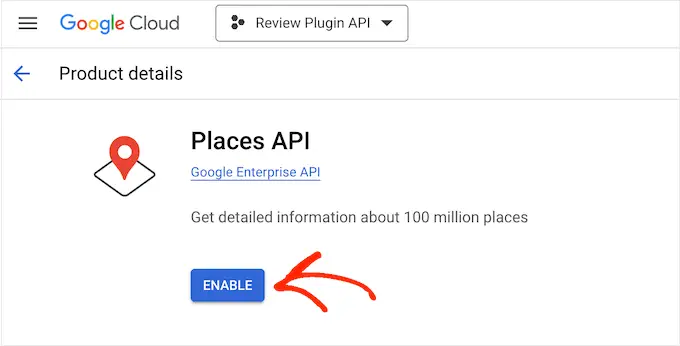
これにより、Places API リクエストを行うためのキーをアクティブ化できる画面が表示されます。
これを行うには、「有効にする」ボタンをクリックするだけです。

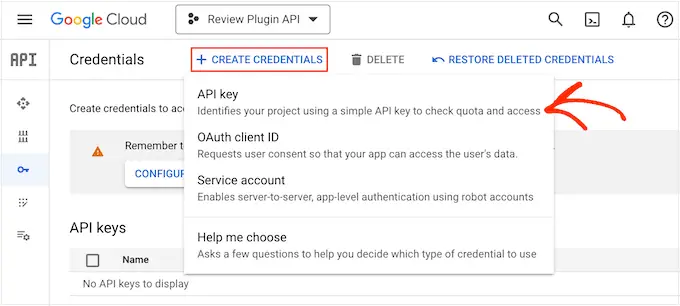
それが完了したら、戻る矢印を押してメインの Google Cloud Console ダッシュボードに戻ります。 ここで、[資格情報の作成] をクリックします。
ドロップダウン メニューから [API キー] を選択します。

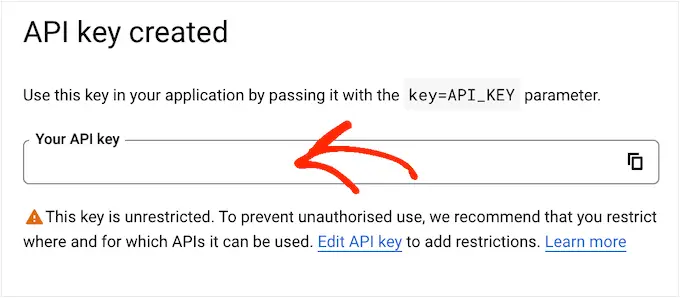
しばらくすると、「API キーが作成されました」というポップアップが表示されます。
この情報は WordPress のブログまたは Web サイトに追加する必要があるため、書き留めておいてください。

デフォルトでは、Google の API キーはすべて制限されていません。 他の人が API キーを使用できないようにするには、ポップアップ内の [API キーの編集] リンクをクリックして、キーを制限する必要があります。
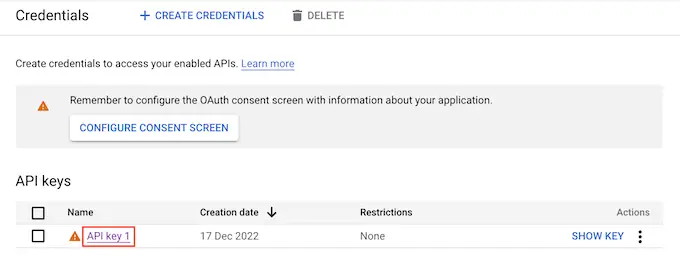
これにより、すべての Google API キーを表示する画面が開きます。 作成したばかりのキーを見つけてクリックするだけです。

注:誤ってポップアップを閉じてしまった場合でも、心配はいりません。 左側のメニューで [Credentials] を選択すると、同じ画面に到達できます。
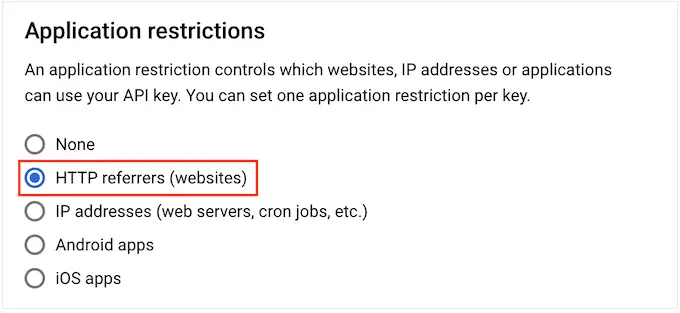
[アプリケーションの制限] で、[HTTP リファラー (Web サイト)] をクリックします。

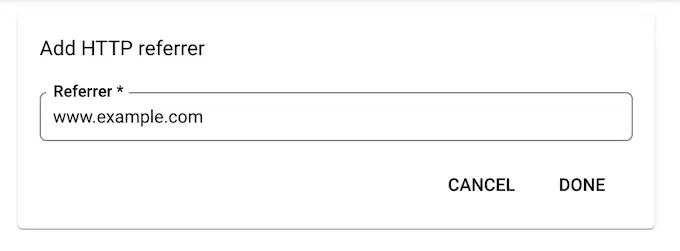
[Web サイトの制限] で、[追加] をクリックします。
WooCommerce ストアまたは WordPress ウェブサイトのアドレスを入力して、[完了] をクリックします。

Smash Balloon が Places API にアクセスできるようにするには、www.googleapis.com と入力して [完了] をクリックする必要があります。
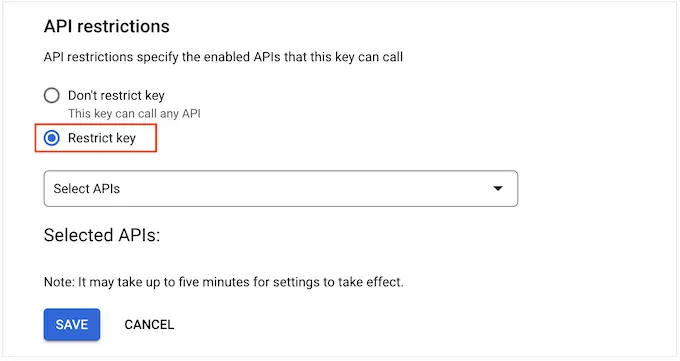
[API の制限] で、[キーの制限] の横にあるボタンを選択します。

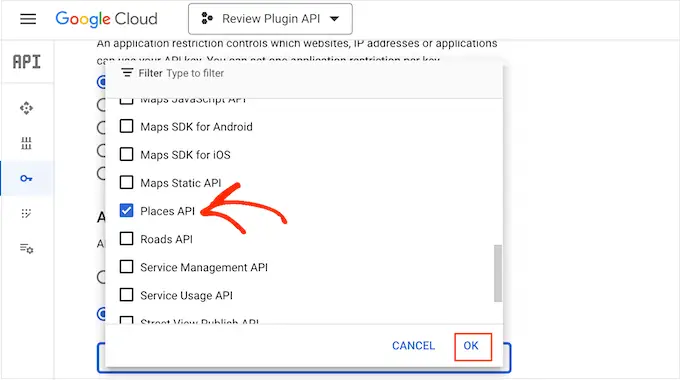
それが完了したら、[API を選択] ドロップダウン メニューをクリックし、[Google Places API] の横にあるチェックボックスをオンにします。
これで、[OK] をクリックする準備が整いました。

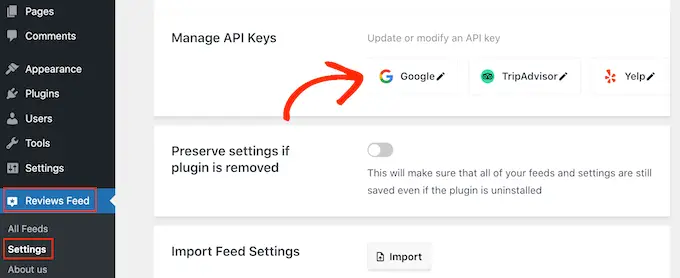
次のステップは、API キーをサイトに追加することです。 WordPress ダッシュボードで、レビュー フィード » 設定に移動します。
[API キーの管理] で、[Google] の横にある鉛筆アイコンをクリックします。

ポップアップで、Google API キーを追加します。
その後、「追加」ボタンをクリックします。

API キーを追加したので、すべての Google レビューを表示するフィードを作成する準備が整いました。
これを行うには、レビュー フィード » すべてのフィードに移動し、[新規追加] ボタンをクリックします。

次の画面で、[新規追加] をクリックします。
表示されるポップアップで [Google] をクリックし、[次へ] を選択します。

ここで、フィードで使用するカフェ、レストラン、またはその他の場所の場所 ID を入力する必要があります。
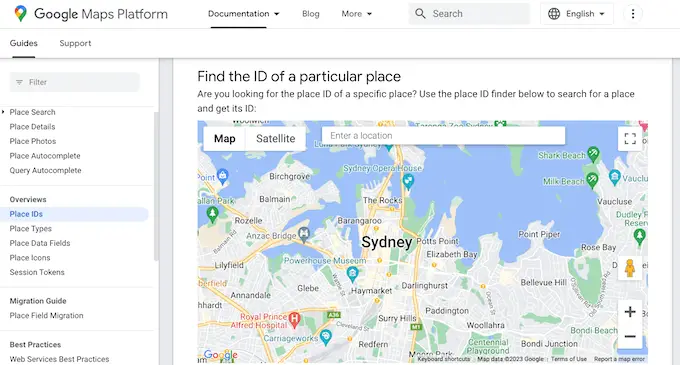
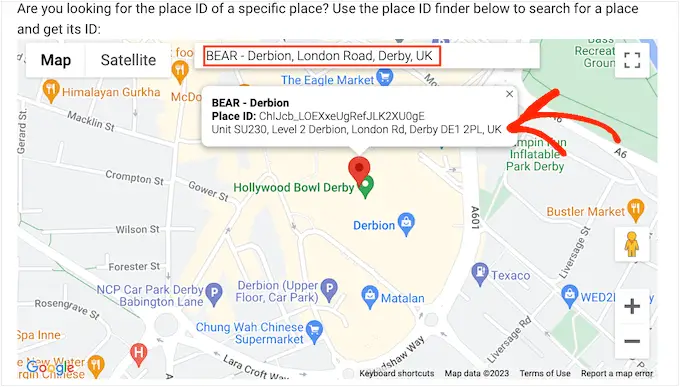
ID を取得するには、Google の Place ID ページに移動し、[特定の場所の ID を検索] までスクロールします。

Google マップの検索バーで、注目したい場所の住所または名前を入力し始めます。 適切な場所が表示されたら、クリックします。

Google は小さなポップアップにプレイス ID を表示します。

プレイス ID をコピーします。
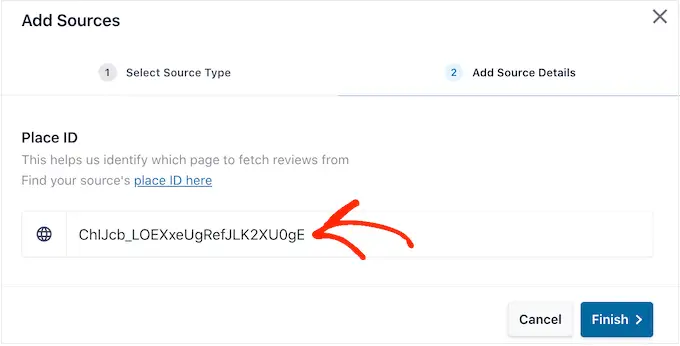
次に、WordPress ダッシュボードに戻り、ID を [Enter Place ID] フィールドに貼り付けます。

それが完了したら、[完了] をクリックします。
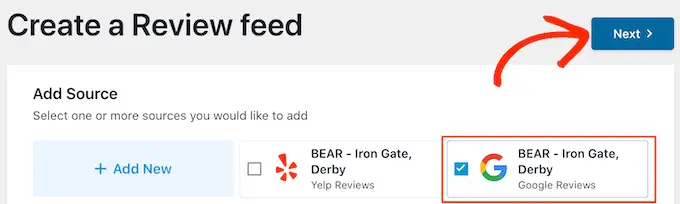
フィードを作成するには、追加した Google プレイスの横にあるチェックボックスをオンにして、[次へ] をクリックします。

レビュー フィードに使用するテンプレートを選択して、[次へ] をクリックします。
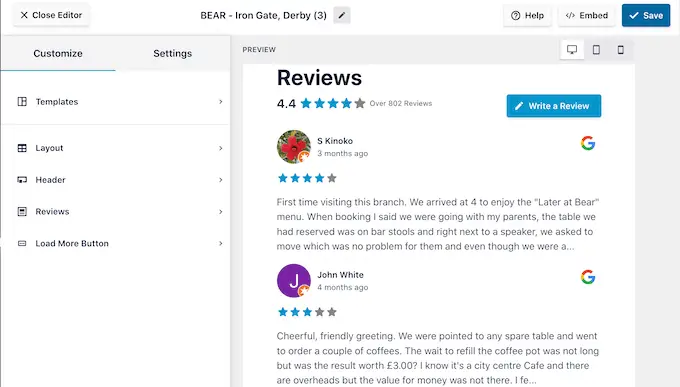
Smash Balloon は、すべての Google レビューを表示するフィードを作成します。

フィードの外観を変更しますか? この投稿の最後までスキップして、Google レビュー フィードを微調整し、ウェブサイトに追加する方法についての詳細な手順ガイドをご覧ください。
方法 3. WordPress で Facebook レビューを表示する方法
多くの企業、ウェブサイト、およびオンライン ストアは、Facebook を使用して視聴者とつながります。 Facebook にも独自のレビュー システムが組み込まれているため、これらのレビューをウェブサイトに追加することをお勧めします。
Yelp や Google とは異なり、Facebook ページはあなたのものであるため、これはあなたのプロフィールを宣伝し、ソーシャル メディアのフォロワーを増やす方法でもあります。

Facebook レビュー フィードを作成するには、 [レビュー フィード] » [すべてのフィード]に移動します。
次に、[新規追加] ボタンをクリックします。

次の画面で、もう一度「新規追加」をクリックします。
表示されるポップアップで [Facebook] をクリックし、[Connect with Facebook] を選択します。

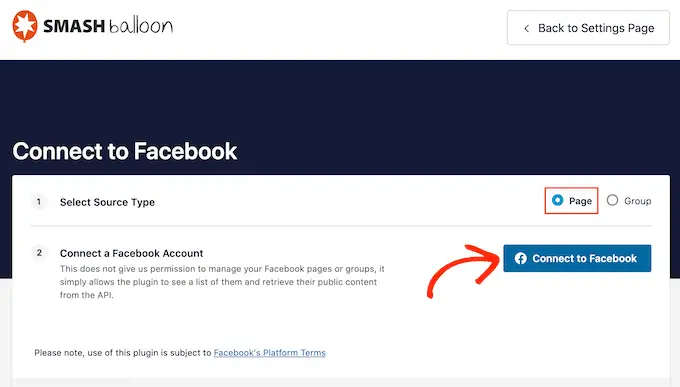
次の画面で、[ページ] の横にあるラジオ ボタンを選択します。
完了したら、[Facebook に接続] をクリックします。

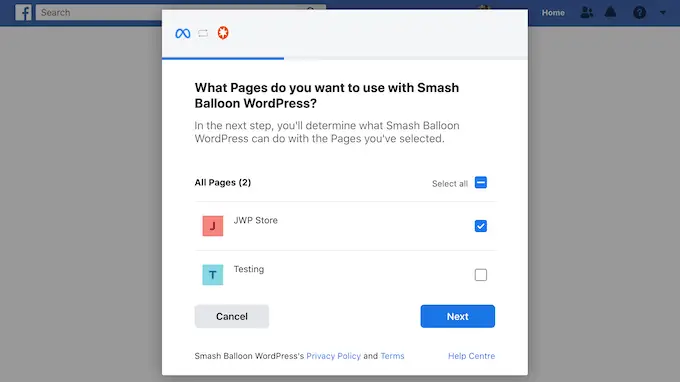
これにより、Facebook アカウントにログインしてレビューを取得するページを選択できるポップアップが開きます。
その後、[次へ] をクリックする準備が整いました。

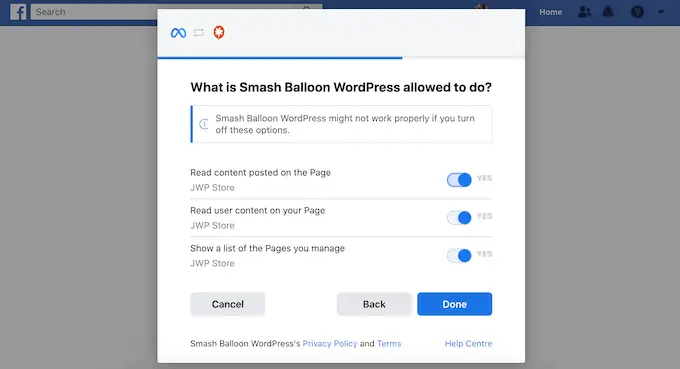
Facebook は、Smash Balloon がアクセスできるすべての情報と実行できるアクションを表示します。
Facebook ページへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして [はい] から [いいえ] に切り替えます。 ただし、これは Web サイトに表示されるコンテンツに影響を与える可能性があることに注意してください。
そのことを念頭に置いて、すべてのスイッチを有効にしておくことをお勧めします。

Facebook のアクセス許可の設定に問題がなければ、[完了] をクリックします。
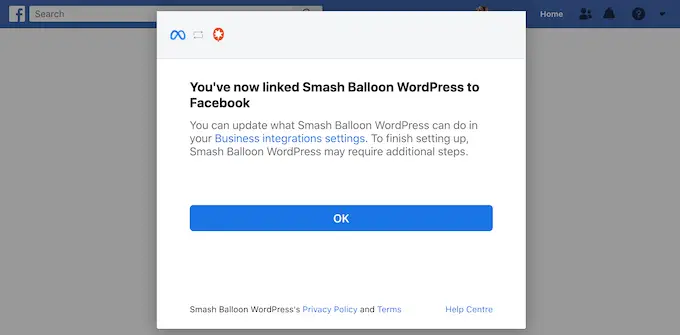
しばらくすると、WordPress Web サイトと Facebook ページが接続されたことを確認するメッセージが表示されます。
完了したら、[OK] ボタンをクリックします。

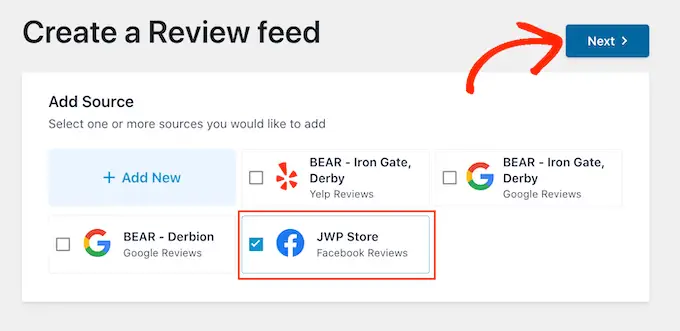
Smash Balloon は自動的に WordPress ダッシュボードに戻ります。ここには、Web サイトに接続したばかりの Facebook ページが表示されます。
Facebook ページの横にあるチェックボックスを選択して、[次へ] ボタンをクリックするだけです。

Facebook レビュー フィードに使用するテンプレートを選択できるようになりました。
決定したら、[次へ] をクリックします。

Smash Balloon は、すべての Facebook レビューを表示するフィードを作成します。
Google、Facebook、または Yelp のレビュー フィードをカスタマイズする
Smash Balloon は WordPress のテーマを自動的にコピーするので、作成したレビュー フィードはサイトのデザインに完全に適合します。 ただし、Smash Balloon には高度なフィード エディターも搭載されているため、フィードのあらゆる部分を微調整できます。
Google、Facebook、Yelp のいずれを使用してフィードを作成しても、Smash Balloon はフィード エディターを自動的に開きます。

注:誤ってエディターを閉じてしまった場合でも、パニックにならないでください。 WordPress ダッシュボードの[レビュー フィード] » [すべてのフィード]に移動し、フィードの横にある [編集] アイコンをクリックします。
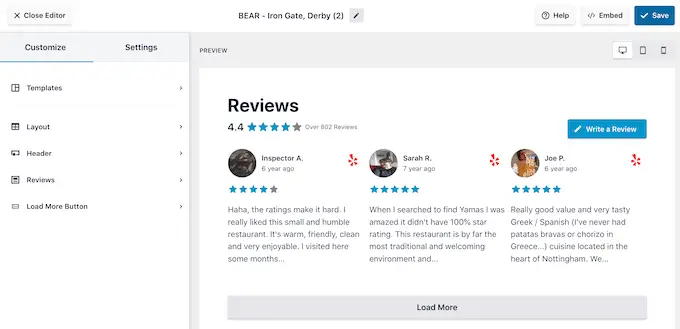
Smash Balloon は、右側にレビュー フィードのライブ プレビューを表示します。 左側には、フィードの外観を変更するために使用できるさまざまな設定を示すメニューがあります。
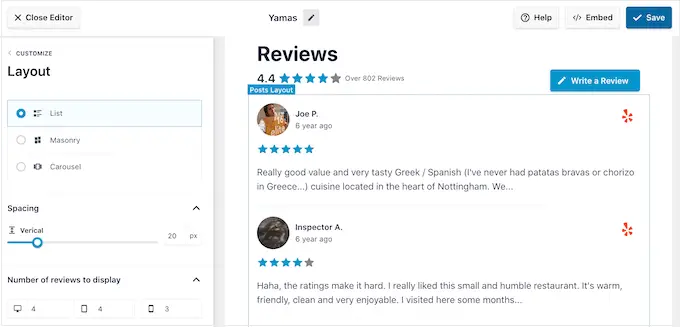
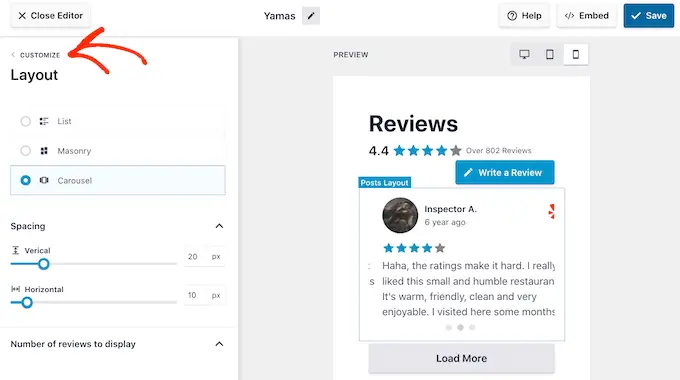
変更できる内容を確認するには、左側のメニューで [レイアウト] をクリックします。 ここでは、グリッド、メーソンリー、またはカルーセルのレイアウトから選択できます。
さまざまなレイアウトをクリックすると、ライブ プレビューが自動的に更新され、新しいレイアウトが表示されます。 これにより、さまざまなレイアウトを試して、好みのレイアウトを簡単に見つけることができます。

間隔、フィードに含めるレビューの数、WordPress が各レビューから表示する文字数も変更できます。
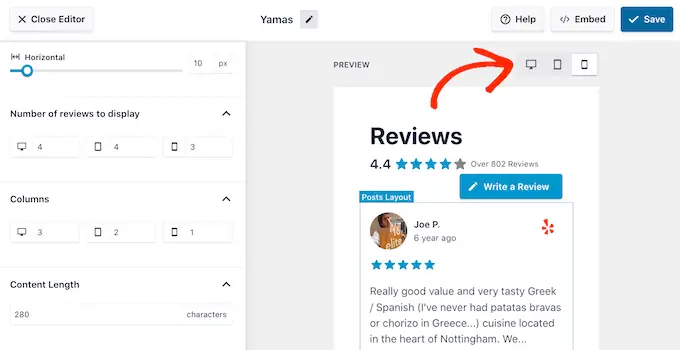
変更を加えるときは、デスクトップ コンピューターと比較して、スマートフォンやタブレットではフィードが異なる場合があることに注意してください。
そうは言っても、右隅にあるボタンの列を使用してフィードのモバイル バージョンをテストすることをお勧めします。 このようにして、デスクトップ コンピューターと同じように、スマートフォンやタブレットでも見栄えの良いレビュー フィードを作成できます。

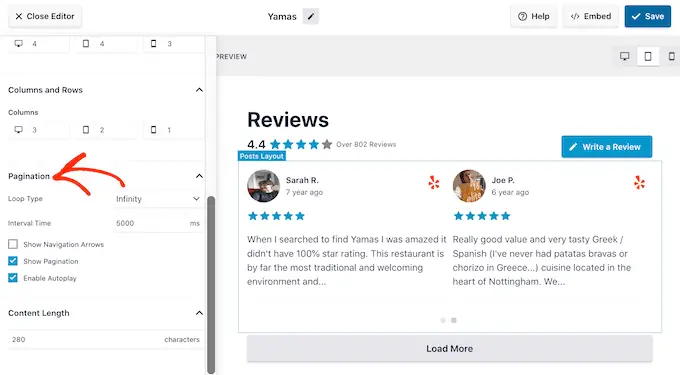
最後に、カルーセル レイアウトを選択すると、「ページネーション」設定を使用してレビューのスクロール方法を変更できます。
たとえば、自動再生を有効にしてレビューを自動的にスクロールしたり、間隔を長くして訪問者が各レビューを読む時間を増やすことができます。

これらの変更に満足したら、[カスタマイズ] の横にある小さな矢印をクリックします。
これにより、メインの Smash Balloon レビュー フィード エディターに戻ります。

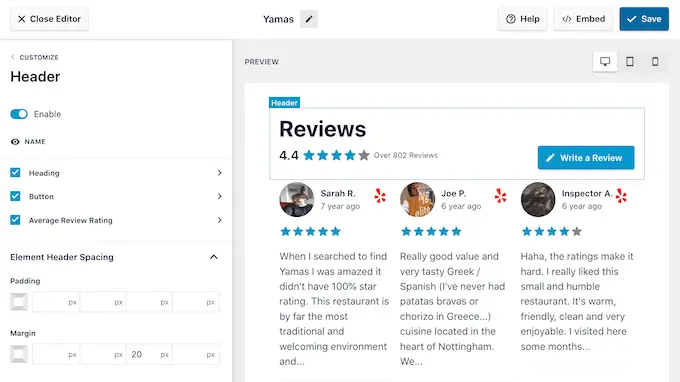
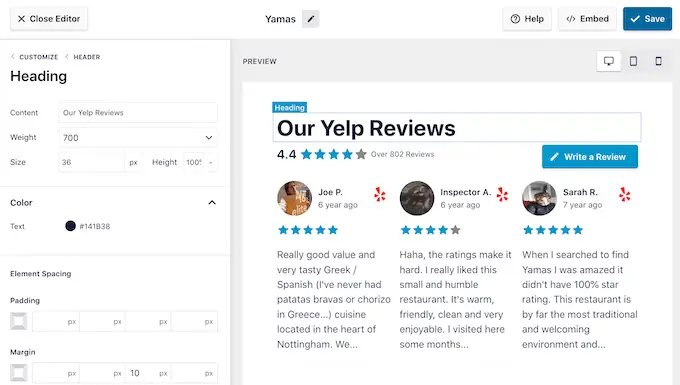
次に検討できる設定は「ヘッダー」です。これは、フィードの上部に表示されるテキストを制御します。
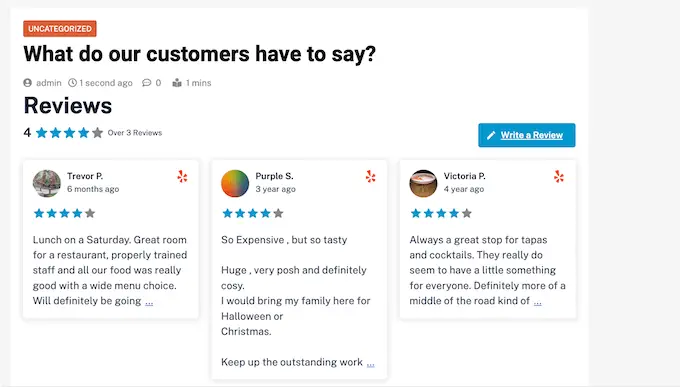
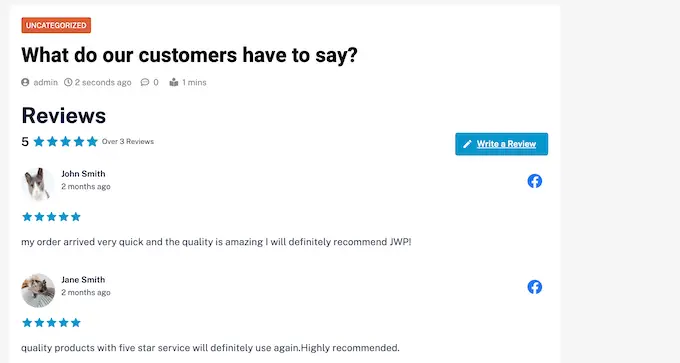
デフォルトでは、Smash Balloon には「レビュー」の見出し、星の平均評価、「レビューを書く」ボタンが表示されます。

このヘッダーは、訪問者がコンテンツを理解するのに役立ち、独自のレビューを残すように促します。 ただし、必要に応じて、[有効にする] トグルを使用してヘッダーを削除できます。
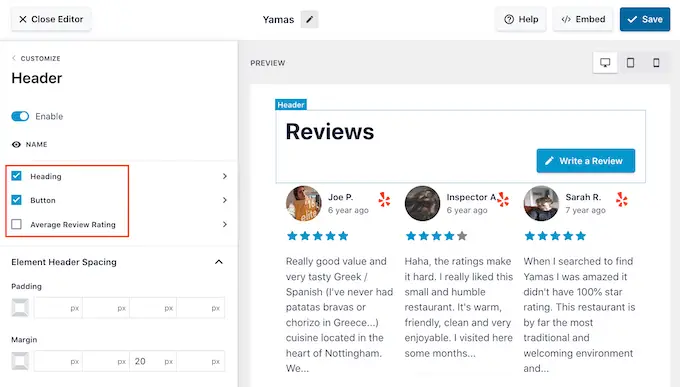
ヘッダーを表示する場合は、[ヘッダー]、[ボタン]、および [平均レビュー評価] チェックボックスを使用してコンテンツを追加または削除できます。

パディングとマージンを変更するには、[エレメント ヘッダーの間隔] の設定を使用します。
ヘッダーに表示されるテキストを変更したい場合は、見出し、ボタン、または平均レビュー評価のいずれかをクリックするだけです。 これにより、テキストの色、サイズなどを変更できる領域に移動します。
[コンテンツ] フィールドに入力して、標準テキストを独自のカスタム メッセージに置き換えることもできます。

メイン エディター画面に戻る準備ができたら、左側のメニューの上部にある [カスタマイズ] リンクをクリックします。
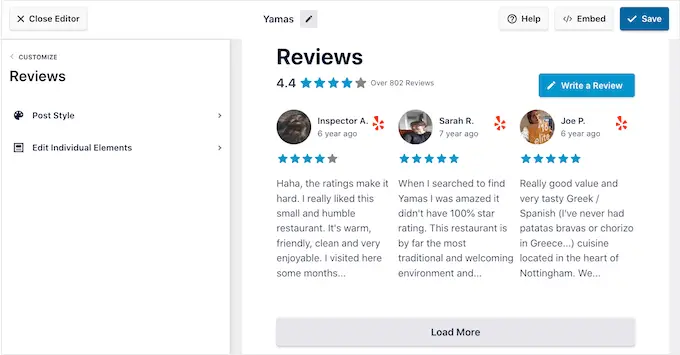
次に確認できる設定は「レビュー」です。このオプションをクリックしてください。 ここでは、「投稿スタイル」と「個々の要素を編集」のいずれかを選択できます。

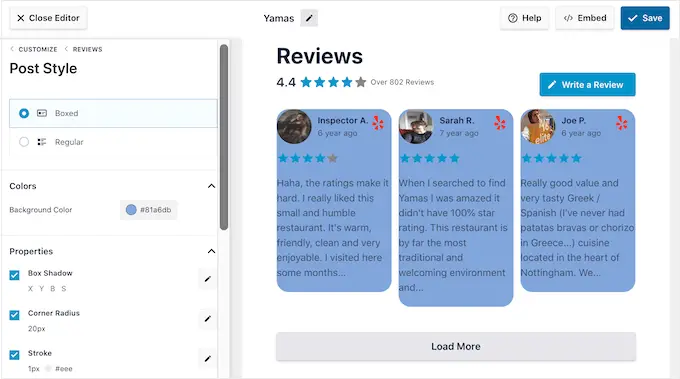
「投稿スタイル」を選択すると、個々のレビューがフィード内でどのように表示されるかを変更できます。 たとえば、ボックス レイアウトに切り替え、影を追加し、角の半径を変更して曲線のエッジを作成できます。
変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して、Web サイトに最適な設定を確認できます。

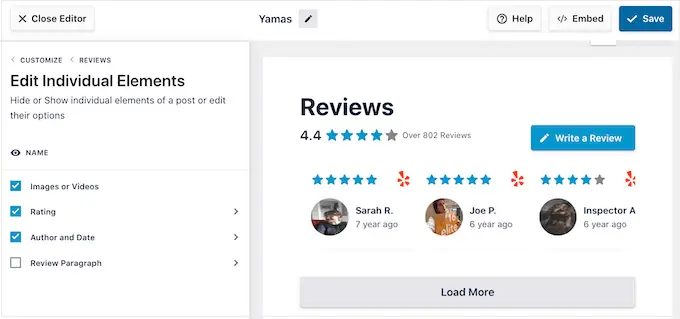
[個々の要素を編集] を選択すると、評価、著者と日付、レビュー テキストなど、Reviews Feed Pro が各レビューに含めるさまざまなコンテンツがすべて表示されます。
コンテンツを削除するには、そのボックスをクリックしてチェックを外します。

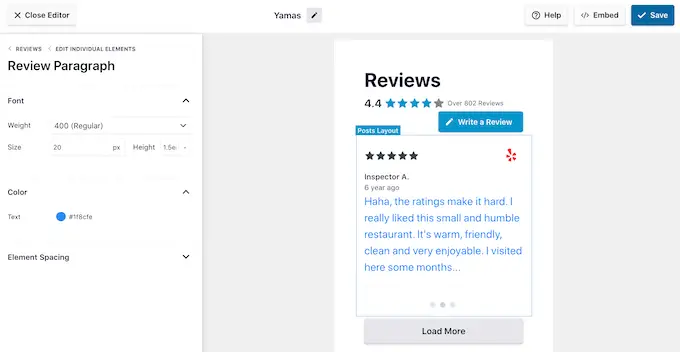
また、コンテンツをクリックして、各タイプのコンテンツの外観をカスタマイズすることもできます。
たとえば、次の画像では、「レビュー パラグラフ」と呼ばれるレビュー コンテンツの色とサイズを変更しています。

レビュー フィードの外観に満足したら、[カスタマイズ] をクリックしてメインの Smash Balloon エディターに戻ります。
「さらに読み込むボタン」を選択すると、次の設定画面に移動できるようになりました。
![WordPress レビュー フィードの [さらに読み込む] ボタンをカスタマイズする Customizing the 'Load More' button in a WordPress review feed](/uploads/article/17373/LDa4LtHF4NYC79aE.png)
「さらに読み込む」ボタンを使用すると、訪問者はさらに多くのレビューをスクロールできるため、プラグインはデフォルトで追加します。 非常に重要なボタンなので、背景色、ホバー状態、ラベル、余白などを変更して目立たせたい場合があります。
「テキスト」フィールドに入力して、デフォルトの「さらに読み込む」テキストを独自のメッセージに置き換えることもできます。
![カスタムの [さらに読み込む] ボタン A custom Load More button](/uploads/article/17373/dRzwk064jRqvuYvp.png)
必要に応じて、[有効にする] トグルをクリックしてボタンを完全に削除できます。
レビュー フィードの表示に問題がなければ、忘れずに [保存] をクリックしてください。 これで、Google、Facebook、または Yelp のレビューをサイトに追加する準備が整いました。
WordPress ウェブサイトにレビューを追加する方法
ブロック、ウィジェット、またはショートコードを使用して、サイトにレビュー フィードを追加できるようになりました。
Reviews Feed Pro を使用して複数のフィードを作成した場合、ウィジェットまたはブロックを使用する場合は、フィードのショートコードを知る必要があります。
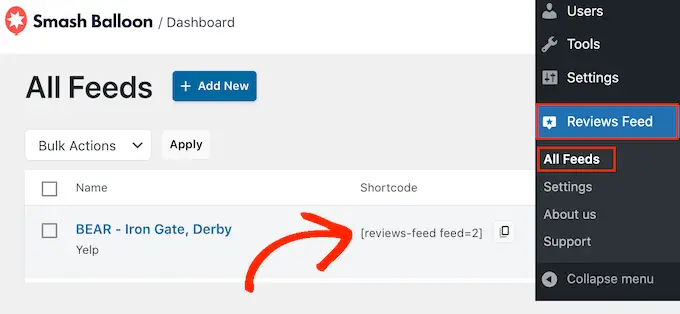
この情報を取得するには、 [レビュー フィード] » [すべてのフィード]に移動し、[ショートコード] の下の値を確認します。 このコードをブロックまたはウィジェットに追加する必要があるため、メモしておいてください。
次の画像では、[reviews-feed feed=2] を使用する必要があります。

フィードをページまたは投稿に埋め込みたい場合は、レビュー フィード ブロックを使用できます。
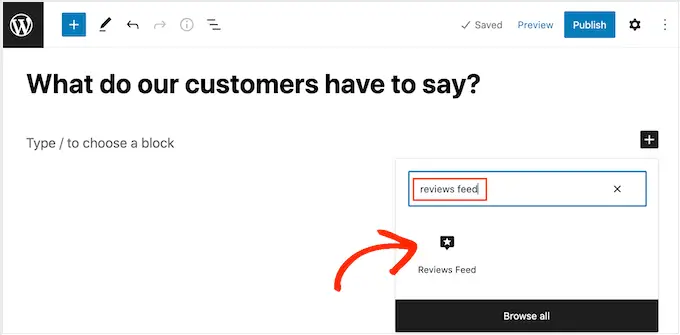
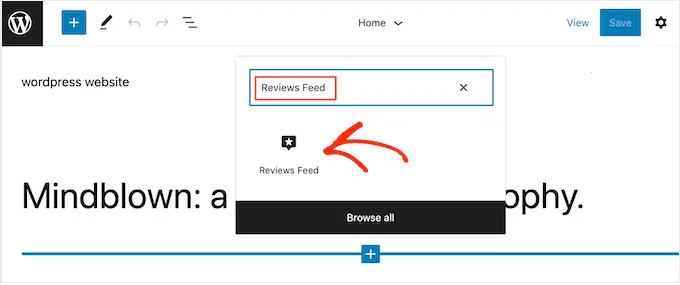
Yelp、Google、または Facebook のレビューを表示したいページまたは投稿を開くだけです。 次に、[+] アイコンをクリックして新しいブロックを追加し、「Reviews Feed」と入力します。
右のブロックが表示されたら、クリックしてページまたは投稿に追加します。

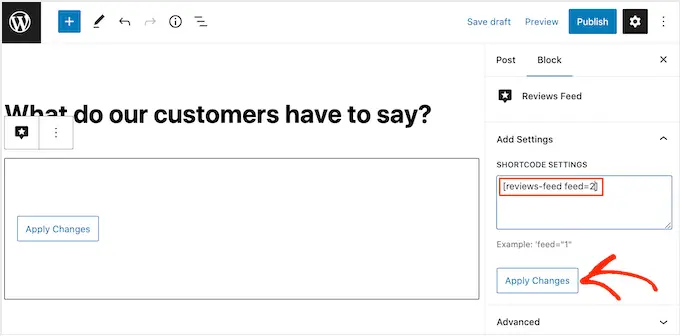
ブロックには、デフォルトでレビュー フィードの 1 つが表示されます。 別のフィードを表示する場合は、右側のメニューで [ショートコード設定] を見つけます。
ここで、先ほど取得したショートコードを追加して、[変更を適用] をクリックします。

レビュー フィードの外観に問題がなければ、ページを公開または更新できます。
もう 1 つのオプションは、レビュー フィード ウィジェットを Web サイトに追加することです。 これは、サイトのすべてのページに肯定的なカスタマー レビューを表示する優れた方法です。 たとえば、ウィジェットをサイドバーまたは WordPress フッターに追加できます。
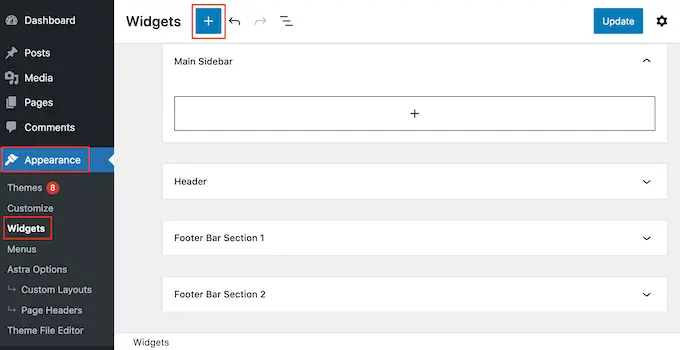
レビュー フィード ウィジェットをサイトに追加するには、外観 » ウィジェットに移動します。 次に、画面の上部にある青い「+」アイコンをクリックします。

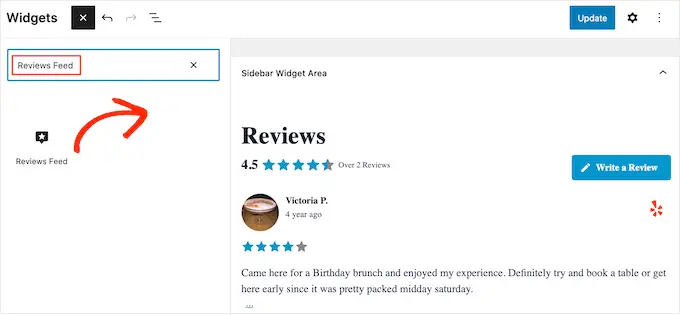
表示されるパネルで、「レビュー フィード」と入力して、適切なウィジェットを見つけます。
次に、サイドバーや同様のセクションなど、レビューを表示したい領域にウィジェットをドラッグするだけです。

ウィジェットは、レビュー フィード プラグインを使用して作成したフィードの 1 つを自動的に表示します。 これが表示したいフィードでない場合は、フィードのショートコードを [ショートコード設定] ボックスに入力します。
その後、[変更を適用] をクリックします。
「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップ ガイドを参照してください。
別のオプションは、ショートコードを使用して、Google、Facebook、または Yelp のレビューを任意のページ、投稿、またはウィジェット対応エリアに埋め込むことです。
レビュー フィード » すべてのフィードに移動し、[ショートコード] 列のコードをコピーします。 このコードを任意のショートコード ブロックに追加できるようになりました。
ショートコードの配置については、ショートコードの追加方法に関するガイドをご覧ください。
ブロック対応のテーマを使用していますか? 次に、フルサイト エディターを使用して、Web サイトの任意の場所にレビュー フィード ブロックを追加できます。
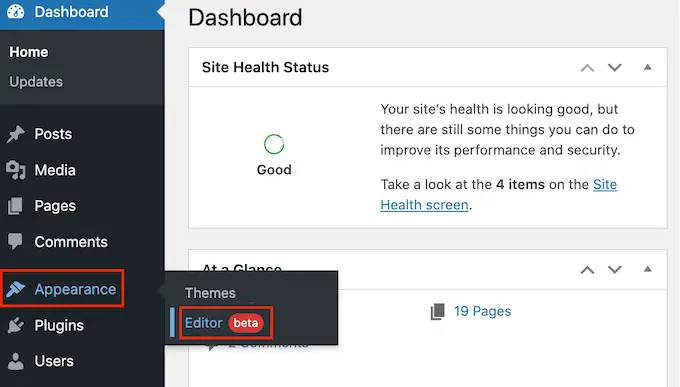
WordPress ダッシュボードで、 [外観] » [エディター]に移動します。

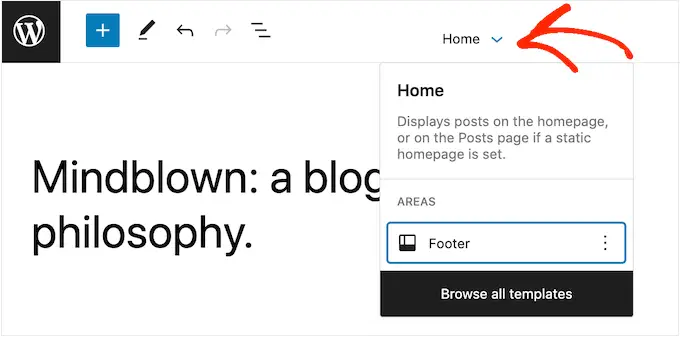
デフォルトでは、フルサイト エディターはテーマのホーム テンプレートを表示します。 Google、Facebook、または Yelp フィードを別のテンプレートに追加する場合は、[ホーム] の横にある矢印をクリックします。
次に、フッター テンプレートなど、ドロップダウンから任意のデザインを選択できます。

テンプレートを選択したら、レビューを表示する領域にマウスを置きます。
次に、「+」ボタンをクリックします。

完了したら、「レビュー フィード」と入力します。
右のブロックが表示されたら、クリックしてテンプレートに追加します。

いつものように、レビュー フィードにはデフォルトでフィードが表示されます。 上記と同じプロセスに従ってショートコードを追加することで、このフィードを変更できます。
この記事が、WordPress で Google、Facebook、Yelp のレビューを表示する方法を学ぶのに役立つことを願っています. また、中小企業向けの最適なメール マーケティング サービスとメール ニュースレターの作成方法に関するガイドをご覧いただくこともできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
