Inkscape で SVG を歪ませる方法
公開: 2023-02-11Inkscape で svg を歪ませるには、オブジェクトを選択してから、 Inkscape ウィンドウの上部にある [オブジェクト] ドロップダウン メニューに移動します。 そこから、[変換] を選択し、[歪曲] を選択します。 これにより、[スキュー] ダイアログ ボックスが表示されます。 ここから、目的の水平方向および/または垂直方向の傾斜値を入力して、[OK] をクリックします。 オブジェクトは、指定した量だけ傾斜します。
Inkscape で図形をどのように歪めますか?

Object Transform は、表示されるTransform パレットの名前です。 変換パレットは、画面の右側にあります。 オブジェクトのハンドルを操作して、オブジェクトを移動、拡大縮小、回転、傾斜、および変形させることができます。また、変形パレットを使用して、オブジェクトを拡大縮小、回転、傾斜、および変形させることもできます。
Inkscape のワープ ツールを使用してテキストと図形を歪める方法
Inkscape のワープ ツールを使用すると、テキストや図形を歪めることができます。 使い方は簡単で、幅広いエフェクトを作成できます。 フィルターとパス効果を利用することで、新しい形状を作成したり、歪みを追加したりできます。
Inkscape スキュー形状
Inkscape の歪曲形状は、オブジェクトを歪ませて形状を変更できる機能です。 これは、さまざまな形状を作成したり、オブジェクトの外観を変更したりするのに役立ちます。 オブジェクトを傾斜させるには、オブジェクトを選択して、ツールバーの「傾斜」ボタンをクリックします。
Inkscape SVG のサイズ変更
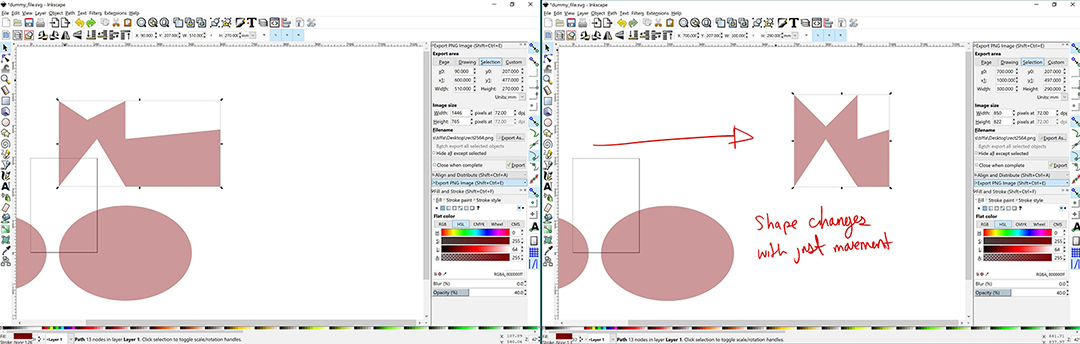
SVG アイコンはInkscape にあります。 [ファイル] > [ドキュメント プロパティ] で、ドキュメントのサイズと幅を目的の仕様に設定します。 次のステップでは、アイコン内のすべてのオブジェクトを選択します。 あるビューポートから次のビューポートに移動するとき、トップ メニュー バーでオブジェクトの位置とサイズを調整する必要があります。200 から移動する場合は、X、Y、B、および W の値を 2 で割ります。 100に。
スケーラブル ベクター グラフィックス (SVG) をスケーリングする方法を学習します。 Amelia Bellamy-Royds は、SVG をスケーリングする方法を示しています。 ラスター グラフィックスのスケーリングは困難ですが、アプリケーションはいくつかの興味深い可能性を提供します。 SVG を学習するとき、自分が望むように動作する方法を理解するのが難しい場合があります。 aaster イメージの縦横比は、幅と高さの比率として定義されます。 本来の高さと幅とは異なるサイズでラスター イメージを描画するようブラウザーに強制することは可能ですが、異なるアスペクト比に強制すると歪みます。 インライン SVG は、キャンバスのサイズに関係なく、コードで指定されたサイズに基づいて描画されます。
ViewBox は、Scalable Vector Graphics を作成する最後のソフトウェアです。 この要素の viewBox は type 属性です。 この値は、空白またはコンマで区切られた 4 つの数値 (x、y、幅、および高さ) のリストです。 ビューポートの左上隅の座標系は、値 x と y で指定する必要があります。 高さは、目的のスペースの幅に合わせてスケーリングする必要がある xaphs/座標の数を合計して計算されます。 縦横比に従わない画像サイズを指定すると、画像が伸びたり歪んだりします。 Object- fit CSS プロパティが他の画像タイプで利用できるようになり、同じことが可能になりました。 さらに、preserveRatioAspect=”none” オプションを選択すると、グラフィックは画像の場合と同じようにスケーリングされます。

ラスター イメージを使用して、幅や高さ、および使用する縮尺を指定できます。 Svaはそれを行うことができますか? プロセスを進めていくと、プロセスがより複雑になっていることがわかります。 開始するのに適した場所ですが、使用する前に少しハックする必要があります。 要素の縦横比は、さまざまな CSS プロパティを使用して高さと余白を調整することで制御できます。 viewBox が 300*150 に設定されている場合、他のブラウザーはデフォルトの 300*150 サイズを画像に適用します。 この動作は、どの仕様でも定義されていません。 最新の Blink/Firefox ブラウザーを使用している場合は、viewBox 内に収まるようにスケーリングされます。
高さと幅の両方を指定しない場合、これらのブラウザのデフォルト サイズは適用されません。 最も簡単な方法は、 <object> およびその他の置き換えられた要素に加えて、コンテナー要素をインライン SVG に置き換えることです。 インライン グラフィックでは、公式の高さはほとんどゼロです (この場合)。 preserveRatioAspect 値が true に設定されている場合、グラフィックは何も縮小されません。 指定した幅全体をカバーするようにグラフィックスを拡大するのではなく、縦横比に含めるために慎重に選択したパディング領域全体をカバーするようにグラフィックスを拡大する必要があります。 ViewBox と preserveRatioAspect は、驚異的なレベルの柔軟性を提供します。 ネストされた要素と lswsvg 要素を使用して、グラフィック スケールの個別の部分をネストされた要素で構成することができます。 この方法に従って、領域を過度に強調することなく、ワイドスクリーン ディスプレイ全体に拡張されるヘッダー グラフィックを作成できます。
Svg のサイズを変更する方法
sva 画像のサイズを変更するにはどうすればよいですか? 開始するには、まず SVG 画像ファイルをアップロードする必要があります。画像ファイルをドラッグまたはクリックして、白い領域から選択します。 その後、[サイズ変更] タブに移動してサイズ変更設定を調整することで、サイズを変更できます。 プロセスが終了したら、結果をダウンロードできます。 Inkscape でサイズを変更するにはどうすればよいですか? Inkscape で画像のサイズを変更するには、選択ツール (キーボード ショートカット: S) を使用して、使用する画像を選択します。 変換ハンドルは、ページの端と隅に配置する必要があります。 画像のサイズを変更するには、ハンドルの 1 つをクリックしてドラッグします。 どのように比例してinkscapeのサイズを変更しますか? スケール ボタンを選択します。 幅と高さを同じに保ちたい場合は、このページの下部にある倍率ボックスを使用してください。 [単位] フィールドで、単位の横にある下矢印をクリックして選択します。 sgを減らすにはどうすればよいですか? svg> の viewBox を設定して、高さまたは幅のいずれかを自動生成します。 縦横比を調整すると、viewBox はブラウザ全体の縦横比と一致します。
