あなたのWordPressウェブサイトをスピードアップする方法
公開: 2022-05-05私は知っている、あなたのウェブサイトが遅いときそれはイライラする。 私自身もこの苦労をしてきました。 グーグルに行って画像を取得した後、自分のWebサイトを見つけるのが遅かったことを覚えています。 私は私の遅いウェブサイトを修正するために私がすべてをしたと思った。 私を信じてください、私はそこにいました。 このガイドは、WordPressWebサイトを詳細に高速化するのに役立つように作成されました。 WordPress Webサイトを管理する場合、プラグイン、ホスティング、画像、Javascriptなど、考慮すべきいくつかの要素があるため、それぞれについて説明し、いくつかのヒントを示します…。 実は違う。 あなたのWordPressウェブサイトを修正して、今日それをより速くしましょう。 準備? はじめましょう。
1.ページを3MB未満に保ちます。

どういう意味ですか?
画像、CSS、またはJavaScriptを追加するたびに、ページが重くなります。 各ページに含まれるコンテンツが多いほど、読み込みに時間がかかります。 Webサイトの速度は、サーバーによって異なります。 hostgatorやipageなどの企業でホスティングしている場合は、Webサイトの読み込みが遅くなる可能性があります。 ただし、Webサイトがliquidwebまたはnameheroでホストされている場合、デフォルトではWebサイトの読み込みが速くなります。 さまざまなホスティング会社は、主にサーバーの仕様により、読み込みが遅くなり、速くなります。
要点に戻りましょう。 WordPress Webサイトの画像のサイズは約100〜50KB以下にしてください。 ウェブサイト上の画像は200KBを超えてはなりません。

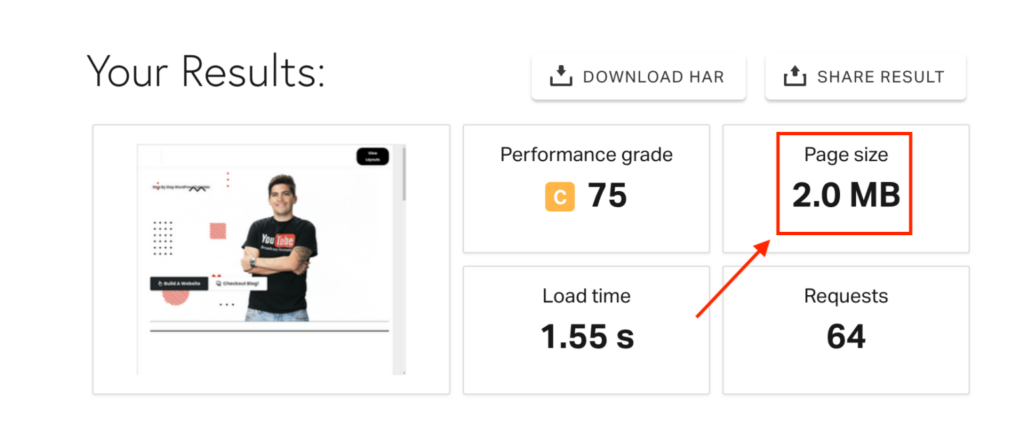
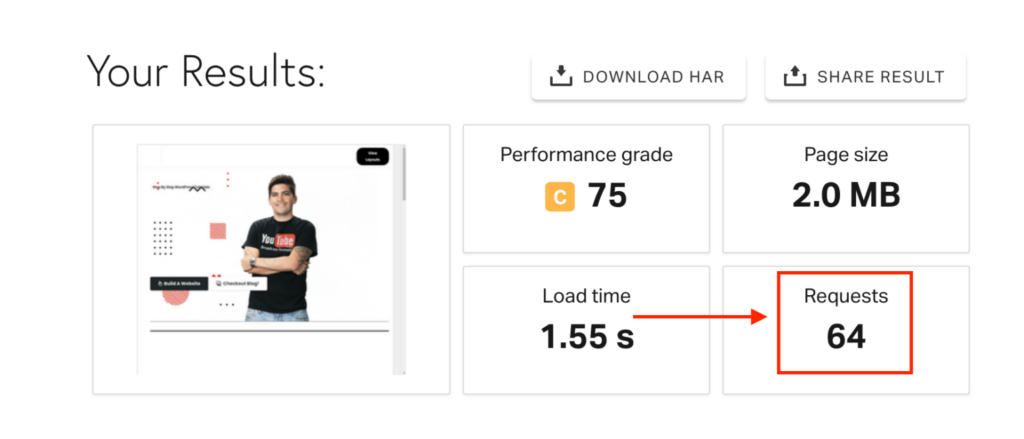
上の画像は、コンテンツタイプごとのコンテンツのサイズを示しています。 私のWordPressWebサイトには、約1MBの優れた画像と、さらに1MBのCSSとJavaが掲載されています。 したがって、これを覚えておいてください。Webサイトに派手なものが多いほど、Webサイトの読み込みが遅くなります。 これはJavascriptと呼ばれます。 レンダリングを伴わないため、JavaScriptをできるだけ避け、CSSに置き換えたいと考えています。
左側の画像は、pingdomで測定されている私のウェブサイトです。 私のホームページは2秒以内に読み込まれます。これは、十分な速度です。 確かに、すべてのページをさらに最適化することはできますが、Webサイトが訪問者にとって十分な速さで読み込まれる限り、私が気にするのはそれだけだと思います。 覚えておいてください、グーグルはロードするのに3秒以上かかるどんなウェブサイトも彼らのトラフィックの50%を失うだろうと言っています、そうです!
したがって、ウェブサイトの読み込み時間を適切に保つために、合計ページサイズは3MB未満である必要があることを忘れないでください。
2.信頼性の高いWebホスティングを取得する

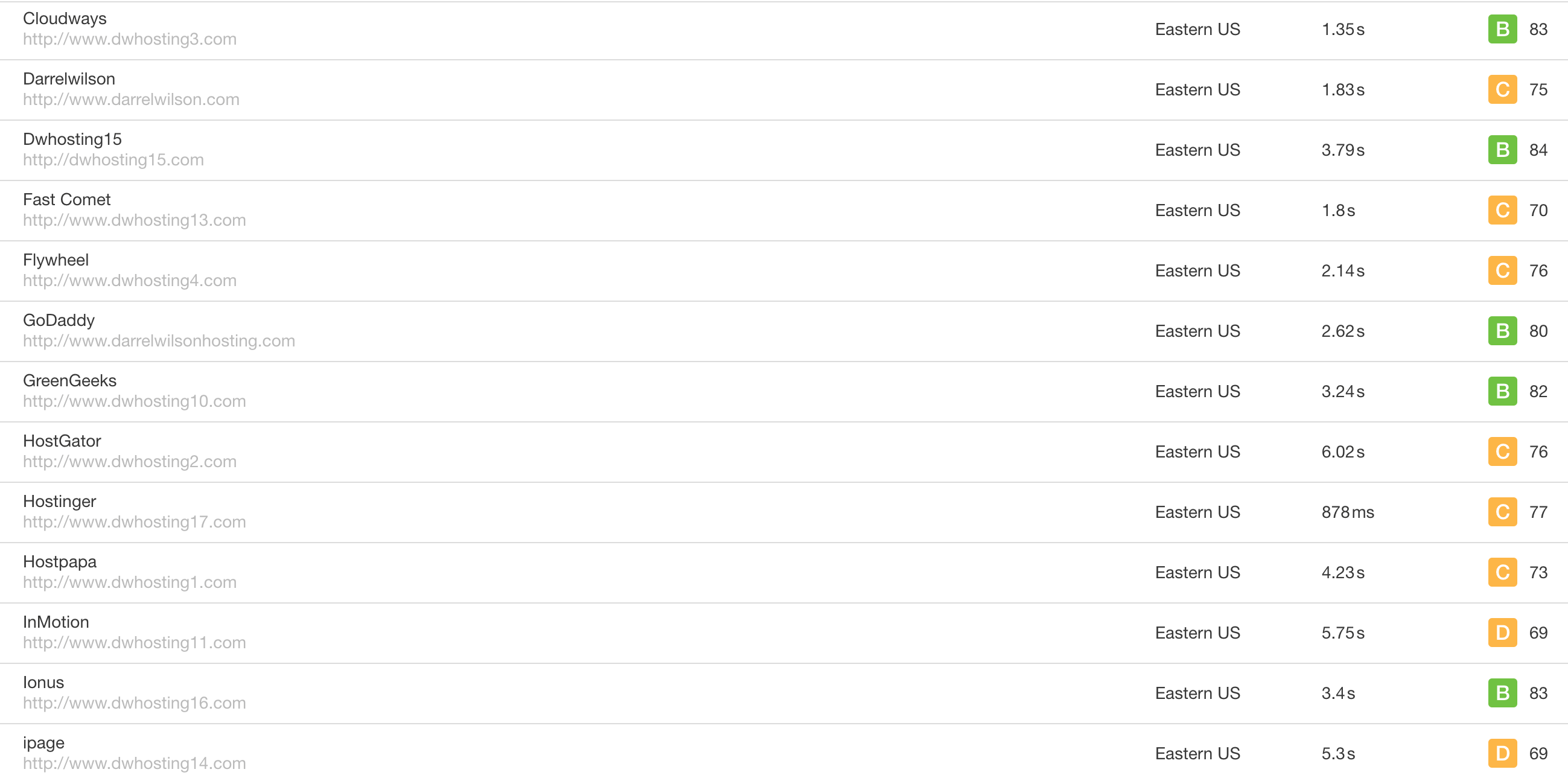
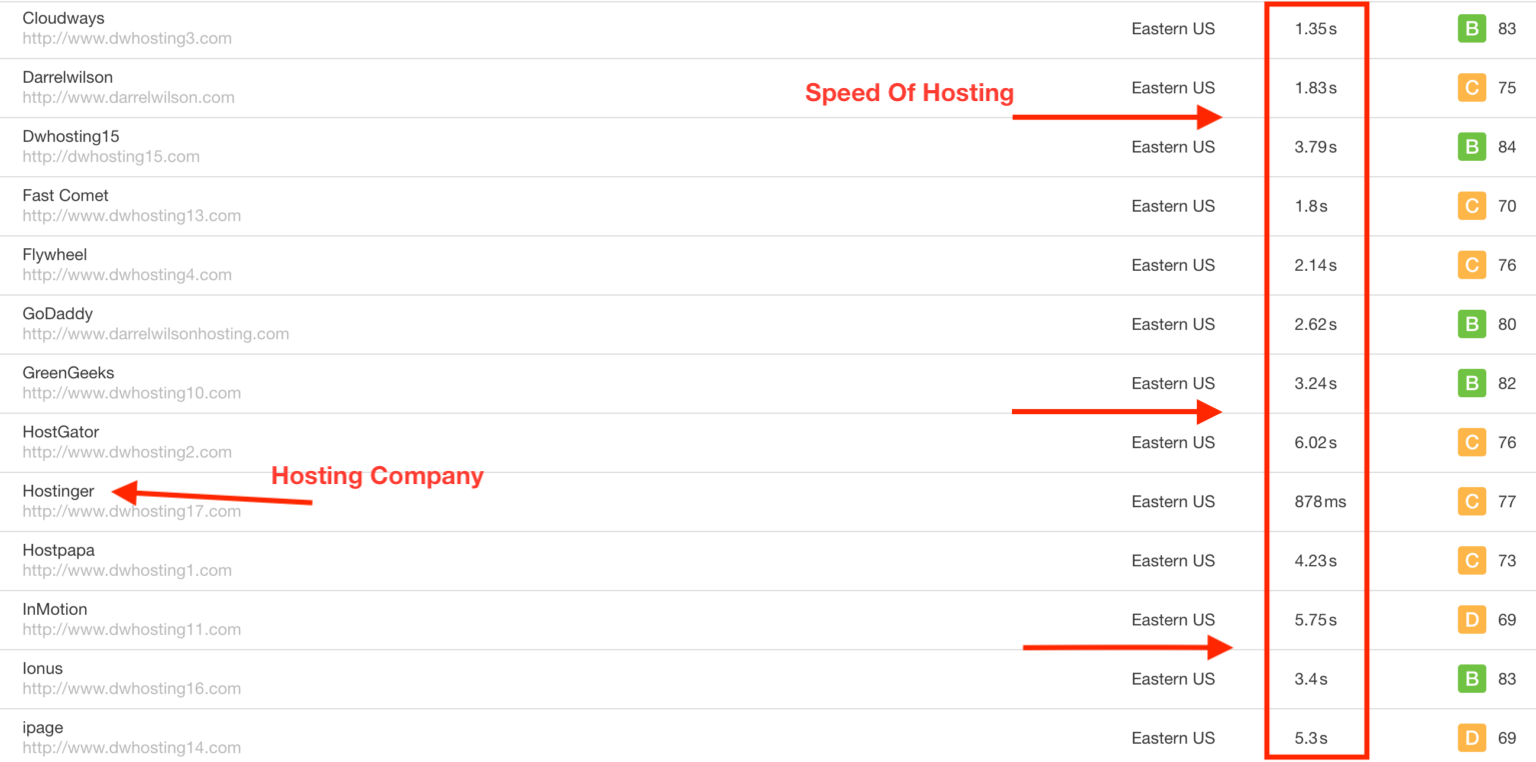
さまざまなウェブホスティングからの私の速度の結果を見てみましょう
私はいつもインターネットを調べて、アフィリエイトが推奨している推奨ホスティングを利用するので、このブログを始めました。 私はめちゃくちゃになりました。 本当のことを言えば、アフィリエイトブログはあなたのウェブサイトが速いかどうかを気にせず、あなたからの手数料を出したいだけです。
私はうんざりして、これを変えたかったのです。 それで私は何をしましたか?
私は25の異なるウェブホスティング会社のパフォーマンスを記録し、pingdomを使用してそれらの速度と稼働時間を追跡しました。 次に、結果を表示し、最高のWebホスティング会社のみを推奨し始めました。 私がお勧めする会社のリストは、こちらのYouTubeビデオで見ることができます。
3.画像の最適化

Webサイトにランダムな画像を追加しないでください。 それらが100KB未満の適切なサイズであることを確認してください。
これは、ワードプレスのWebサイトを作成する初心者にとって最も一般的な間違いの1つです。 あなたがグーグルからランダムな画像を追加しているなら、あなたはあなたのウェブサイトが遅くなると確信することができるので、これをしないでください。
代わりに、Webサイトのすべての画像を最適化して、Webサイトの読み込みが遅くなるのを防ぎます。
- 読み込み時間を短縮するには、画像が100〜50KB未満であることを確認してください。
- PNGファイルは避けてください。 私のウェブサイトにはいくつかのPNGファイルがありますが、それらを避ける傾向があります。 PNGファイルを避ける主な理由は、PNGファイルがJPEGよりも大きく、サーバー要求が多くなり、Webサイトの速度が低下する可能性があるためです。
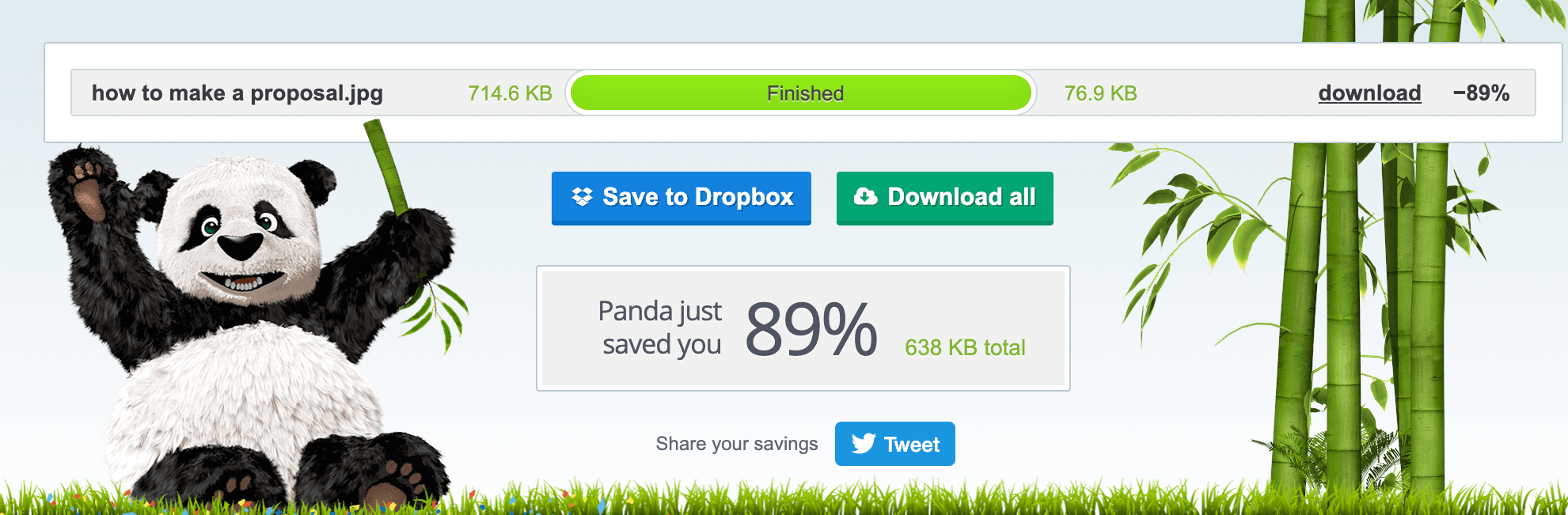
- TinyJPGのようなウェブサイトを試してみてください。 TinyJPGは、PNGをJPEGに変換し、画像の画像サイズを最大90%縮小することもできます。 左側の比較は、画像最適化前の2つの画像です。 画像をtinyjpgにアップロードするだけで、ページのスペースを600KB節約できました。 ただし、まだやるべきことがあります。画像はまだPNGファイルなので、JPEGに変換することでさらに最適化できます。
個人の画像の画像最適化についてサポートが必要な場合は、fiverrにアクセスして、画像をさらに最適化できるかどうかを誰かに尋ねることをお勧めします。 私のウェブサイトには、品質を損なうことなく画像サイズを可能な限り小さくするデザイナーがいます。
だから人々を覚えて、それらの画像を小さくしてください!
4.10プラグインルール

これを単純に保ちましょう。WordPressWebサイトにプラグインを追加しすぎると、速度が低下します。

あなたのウェブサイトが共有ホスティング上にある場合、あなたは10プラグイン以下にとどまる必要があります。 率直に言って、プラグインを追加しすぎると、サイトで解決できるよりも多くの問題が発生します。
あなたのウェブサイトを車のように考えてください、そしてプラグインは重みです。 車の重量が大きいほど、車の走行速度は遅くなります。 これは、WordPressプラグインの場合と同じ例です。
ご覧のとおり、スライダー革命やGTMプラグインのような多くのJavaScriptをロードするプラグインは、ページに重みを加えています。
WordPressのセキュリティプラグインはあなたのウェブサイトを遅くします。 私はセキュリティプラグインがサーバーに過負荷をかけ、サーバーに過度の負担をかけるのを見てきました。 私はセキュリティプラグインを避けます。
5.キャッシングプラグインを追加します

キャッシングプラグインは実際に何をしますか?
キャッシングプラグインは、Webサイトから静的HTMLバージョンのページを作成し、Webホスティングサーバーに保存します。 誰かがあなたのウェブサイトにアクセスするたびに、あなたのキャッシングプラグインは、比較的重いWordPress PHPスクリプトを処理する代わりに、HTMLページを使用してあなたのウェブサイトの「複製バージョン」を作成します。 要するに、それはあなたのウェブサイトのコピーを作成するので、あなたのサーバーはすべての訪問者のためにあなたのウェブサイトをロードする必要はありません。
私は個人的にこのウェブサイトでwp-rocketを使用しています。 それは私のウェブサイトをキャッシュするのを助けるだけでなく、CSSとJavaを最小化します。 また、サーバーへの負担を軽減するための遅延読み込みも提供します。 こちらで購入できます。
あなたのウェブサイトがリラックスしてキャッシュプラグインを手に入れるのを手伝ってください。
6. Java+CSSを削減します

なぜ私のウェブサイトでjavascriptとcssを減らすのですか?
初心者の最大の間違いは、派手なアニメーションをWebサイトに追加することです。 私は知っている、それは素晴らしく見える。 あなたのウェブサイト上のこれらの派手なアニメーションの主な問題は、あなたのワードプレスのウェブサイトを遅くすることです。
WebサイトにJavaScriptとCSSが多すぎると、サーバーリクエストの量が増え、読み込み時間が遅くなります。 ユーザーがWebページにアクセスすると、ブラウザーはjavascript、css、および画像をロードするためのいくつかの要求を実行します。 つまり、サーバーリクエストが増えると、ページの読み込み速度が大幅に向上し、Webサイトの速度が低下する可能性があります。
左の画像を見ますか? 私のウェブサイトの約50%がjavascriptとcssをロードしています。 ウェブサイトの読み込みを高速化するために、JavaScriptを可能な限り最小化しました。
したがって、Webサイトが派手になるほど、遅くなる可能性があることを忘れないでください。
7.リクエストを減らす

サーバーリクエストとはどういう意味ですか?
HTTPリクエストとは、ウェブブラウザがワードプレスのウェブサイトのサーバーに「リクエスト」を送信して、ウェブサイトの内容に関する情報を取得することです。 ユーザーがWebサイトのページにアクセスすると、サーバーはこの要求を必要とし、そのページに含まれているファイルをユーザーのブラウザーに返します。 Webサイトが行う必要のあるHTTPリクエストが少ないほど、サイトの読み込みが速くなります。
HTTPリクエストをトリガーするものは何ですか?
- プラグインはHTTPリクエストを引き起こします。
- 画像が多すぎます
- JavaScriptが多すぎます
これらの小さなプラクティスをWebサイトに追加することで、Webサイトの読み込みを高速化できます。
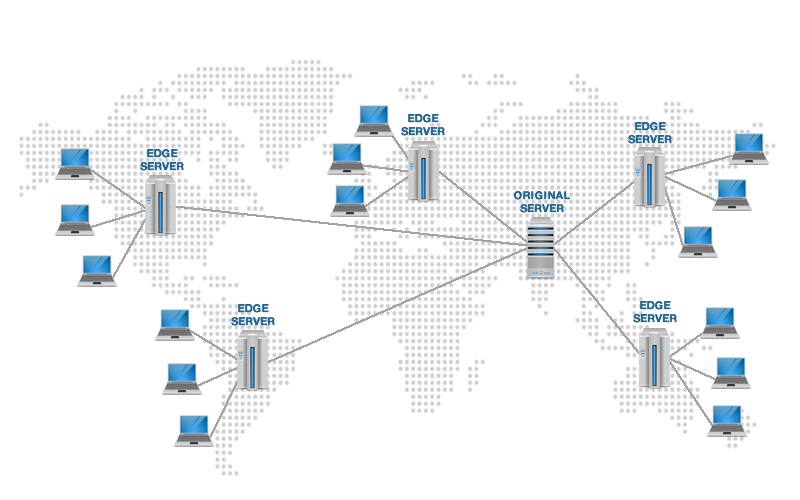
8.CDNを使用する

まず、CDNとは何ですか?
コンテンツ配信ネットワーク(CDN)は、Webサイトの訪問者がアクセスしたファイルを保存する、世界中のさまざまな分散サーバーです。 基本的に、CDNはWebサイトの「複製バージョン」を作成し、それらを世界中の他のサーバーに拡散します。 その結果、世界中のユーザーが特定のサーバーにアクセスする必要はありませんが、訪問者の近くにあるサーバーにアクセスすると、サーバーに到達するまでの物理的な距離が短くなります。
正直なところ、ユーザーがローカルの場合、CDNはWebサイトの速度を上げすぎません。 あなたが地元のクライアントを獲得しようとしている地元のウェブデザイン会社なら、CDNはあまり役に立ちません。 CDNは、大規模なブログや大規模なeコマースWebサイトのようにグローバルにリーチするWebサイト向けです。
あなたのウェブサイトが遅い理由を特定してみてください。
WordPressのWebサイトが遅く、その理由がわからない場合は、イライラする可能性があります。 Webサイトの作成を始めた初心者のほとんどは、使用しているサーバーのせいにしますが、実際にはWebサイトの速度が遅いのは、画像の最適化が不十分であるか、プラグインが多すぎるためです。 それでもWebサイトに問題がある場合は、私のWebサイトのリソースページにアクセスして、Webサイトの速度を向上させる方法を確認してください。
そしていつものように、新鮮なパーティーの人々にとどまります。 Webサイトのリソースにアクセス
