2022年にWordPressでブログを始める方法
公開: 2022-08-14「WordPress でブログを始める方法」は、2022 年に自分のブログを始めたいと考えている人の最も一般的な質問です。ブログ サイトの構築は、多くの技術的専門知識を必要とする複雑な作業です。 しかし、WordPress のおかげで、技術者でなくても 5 分以内にブログ サイトを作成できるほど簡単になりました。
したがって、ブログ サイトを構築する場合は、WordPress が最適です。 ブログサイトを簡単に構築できるのは WordPress だったからです。 また、WordPress はブログの普及にも貢献しています。
WordPress でブログを始める方法を学びたい初心者向けの完全なチュートリアルを作成しようとしました。 ゼロから始める場合は、必要な場所にジャンプできない場合を除き、最初から手順に従う必要があります。
WordPress を使用する利点
- ほとんどのブログ Web サイトは WordPress で作成されているため、Web サイトの作成に役立つ無料のリソースや WooCommerce WordPress の無料テーマがたくさんあります。
- WordPress はその技術を頻繁に更新します。 そのため、WordPress を使用すると、最新のテクノロジーでサイトを最新の状態に保つことができます。 また、カスタマイズを簡単に失うことなくテーマ WordPress を更新する方法も知ることができます。
- WordPress を使用すると、複数の管理者、編集者、およびその他の役割を簡単に処理できます。 WordPress では、ユーザーのすべての権限を制御できます。 その場合、WordPress のユーザー管理プラグインを使用して、ユーザーを簡単に管理できます。
- ブログ サイトは、SEO に大きく依存しています。 WordPress は、WordPress がブログ サイトを作成するのに最適な SEO テーマを提供して、サイトで簡単に SEO を実行できるようにします。
- WordPress には、Web サイトの SEO を容易にする多くの SEO プラグインが用意されています。
- WordPress 用の最高のコメント プラグインを利用して、スパム コメントからあなたを救い、悪意のある攻撃をブロックすることができます。
ブログを始めるための前提条件
あなたのウェブサイトに書くことは、他の人に書くこととは異なり、より強力な経験です.
WordPress でブログを始める方法を学びたい場合は、ドメインの必要性、ホスティング、ウェブサイトに関するいくつかの学習など、集中する必要がある追加のタスクがいくつかあります。開始する前に、そのようなことを確認してください。あなたのブログ。
- ブログに関連するドメイン名
- ニーズに合わせたホスティングプラン
- ドメインとホスティング サービスの料金を支払うための支払い方法がある
- 開発者を雇うと、プロセスはスムーズになります。 しかし、ブログを維持したい場合は、ブログをアップグレードするために新しいことを継続的に学習するという考え方が必要です。
2022 年に WordPress でブログを始める
ドメインとホスティングの設定
開始する前に、ドメインとホスティング ソリューションから開始する必要があります。 ドメインのサービス サイトを選択し、ホスティングして、希望の名前でドメインを購入します。 たとえば、 DreamHostから開始できます。 このホスティングの理解を深めるために、DreamHost のレビューもご覧ください。
ステップ 1: DreamHostに移動し、ホームページの右上にある[ Get Started ] ボタンをクリックします。

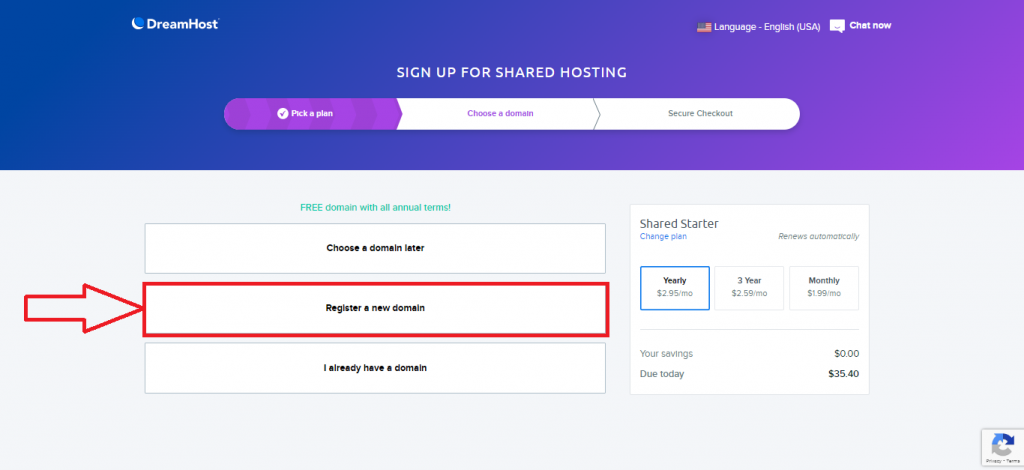
ステップ 2:新しいウィンドウが表示されます。 3 つのオプションから選択できます。 ドメインをお持ちでなく、購入したい場合は、[新しいドメインの登録] をクリックします。

ステップ 3:検索バーをクリックして、目的のドメイン名を見つけてみてください。 次に、カートに追加します。

ステップ 4:ドメインを購入したら、 DreamHost パネルに移動し、資格情報を使用してログインします。

ステップ 5: WordPress をインストールするには、ログイン後、 DreamHost パネルに移動します。
ステップ 6: WordPress をインストールするドメインを選択します。 次に、 Install it for me now! をクリックします。
ステップ 7:インストール後、 yourdomain/wp-admin を使用して WordPressダッシュボードに移動します。
また、別の WordPress ホスティング Web サイトを使用することもできます。
ドメインで WordPress を設定する
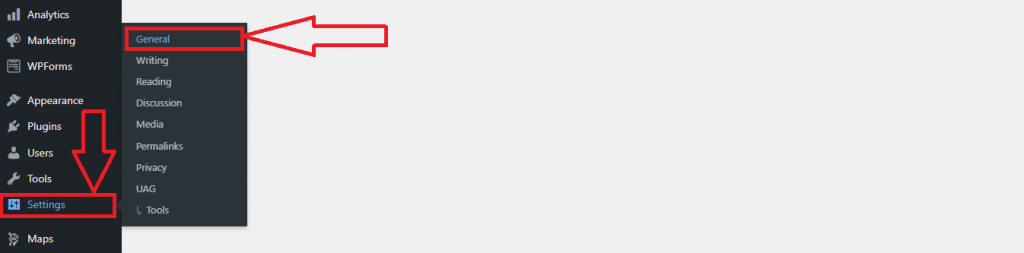
ステップ 8:ダッシュボードに移動し、マウス ポインターを [設定] に合わせます。 次に、一般をクリックします。

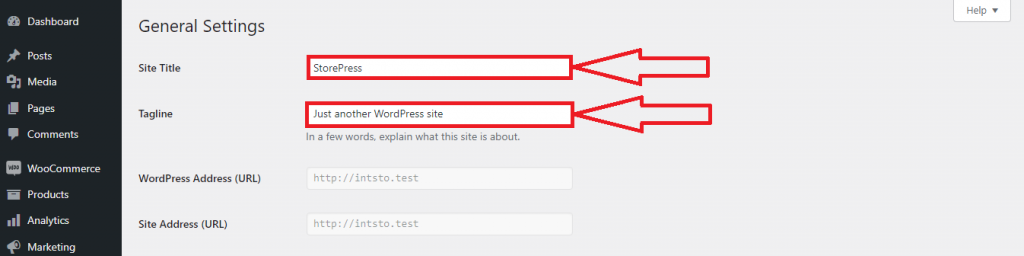
ステップ 9:サイトのタイトルとタグラインを変更できるウィンドウが表示されます。

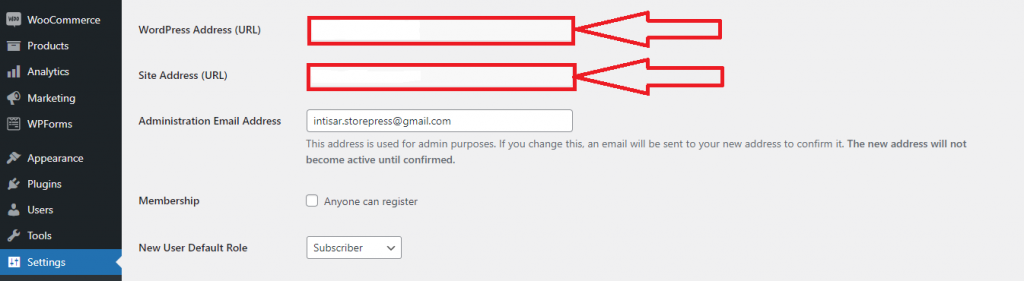
ステップ 10:ここで、サイトのアドレス (URL)とWordPress のアドレスを設定できます。

WordPress でテーマを有効化する
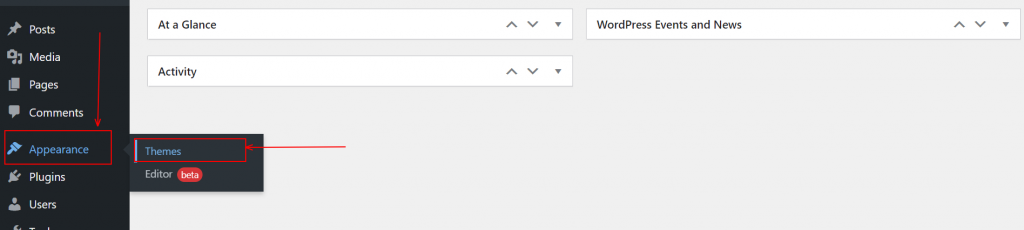
ステップ 11: WordPressダッシュボードに移動し、ポインターを外観に合わせて、オプションのテーマをクリックします。

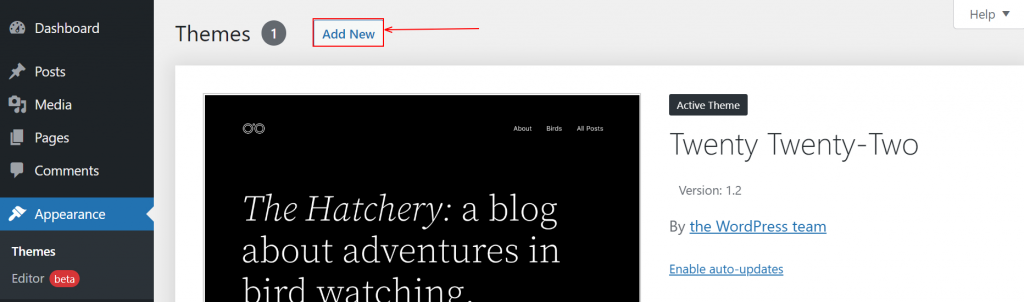
ステップ 12:次に、新しいページが表示されます。 インストールされているテーマのリストが表示されるので、それらのいずれかを選択するか、[新規追加] をクリックして新しいテーマを追加します。


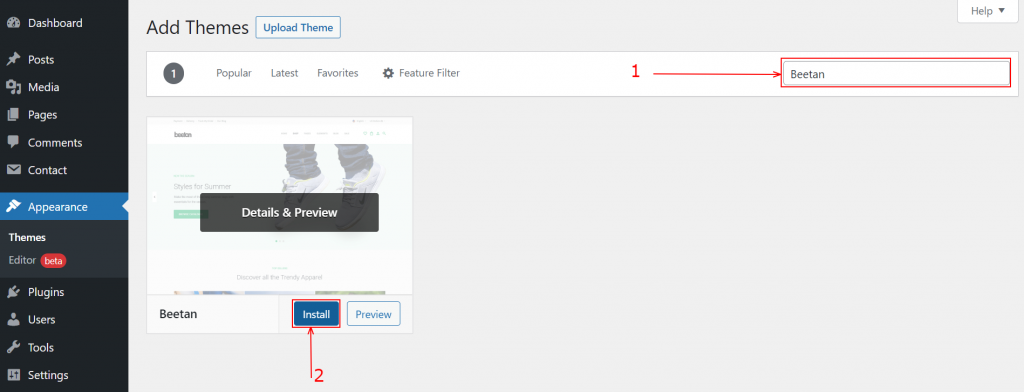
ステップ 13:デモンストレーションの目的で、 Beetanテーマを使用しています。使い慣れたテーマを使用できます。 WordPressには、使用できる多くのブログ テーマがあります。 ただし、Beetan は最新のテクノロジと機能を備えたまったく新しいテーマであるため、 Beetanを使用することを強くお勧めします。
新しいテーマを追加するには、検索ボックスに「 Beetan 」と入力し、インストールして有効にします。

Beetan - ライブデモとダウンロード
最初のブログの設定
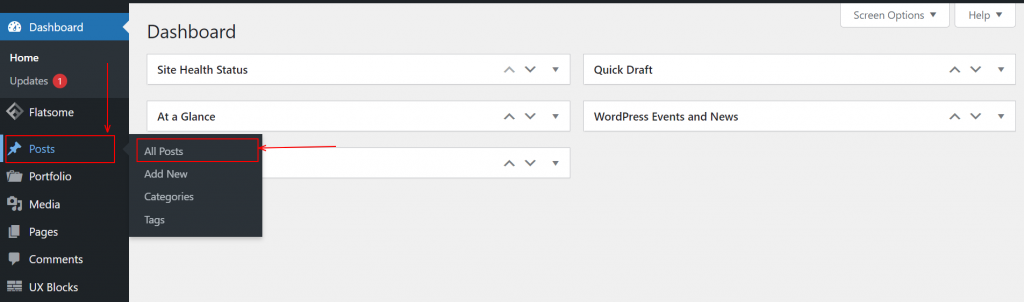
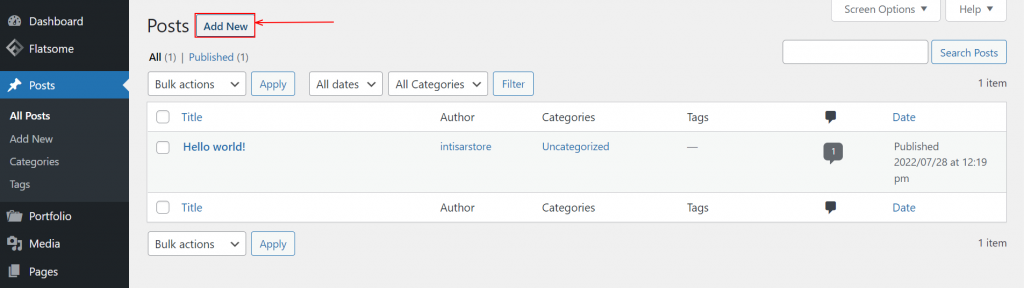
ステップ 14:サイトが作成されました。 次に、コンテンツを設定する必要があります。 ブログを追加するには、[ダッシュボード] に移動し、[投稿]にカーソルを合わせて、[すべての投稿]をクリックします。

ステップ 15:投稿ページが表示されます。 ここにすべての投稿が表示されます。 [新規追加] をクリックして、新しい投稿を追加します。

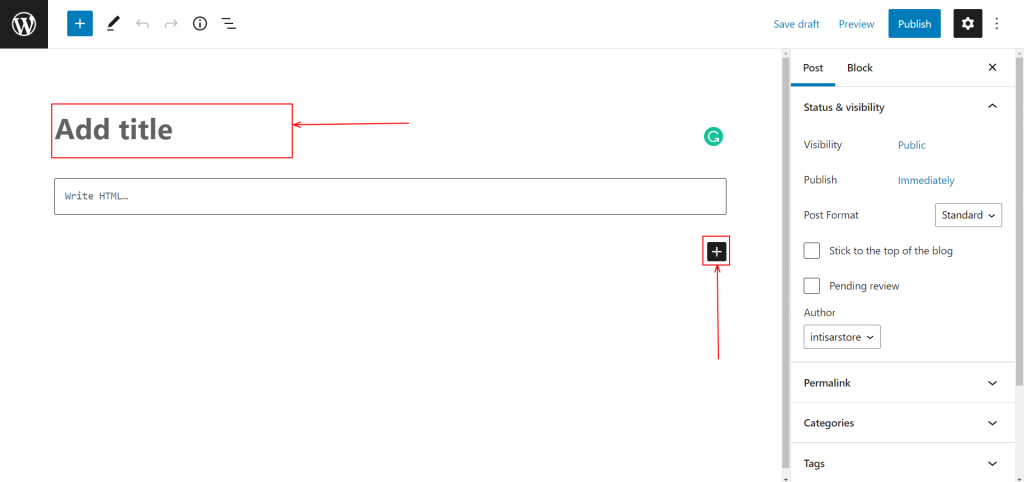
ステップ 16:空白の投稿ページが表示されます。 ここでは、上部にタイトルを追加する必要があります。 タイトル セクションの下には、新しいコンテンツを追加するのに役立つHTML セクションとプラス記号があります。

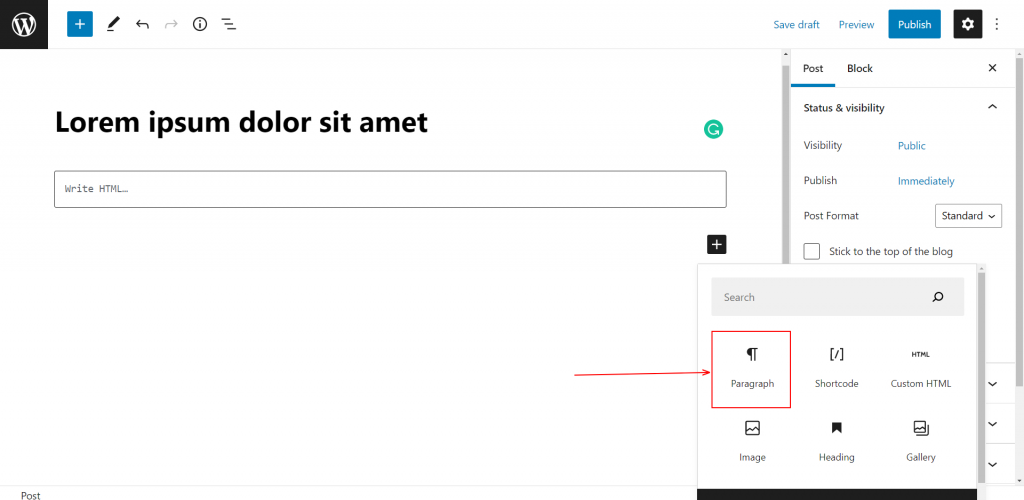
ステップ 17:そこにタイトルを付けました。 その後、[ブロックの追加]セクションをクリックすると、いくつかの新しいセクションが提案されます。 必要に応じて任意のブロックを選択してください。デモンストレーションのために段落を選択しています。

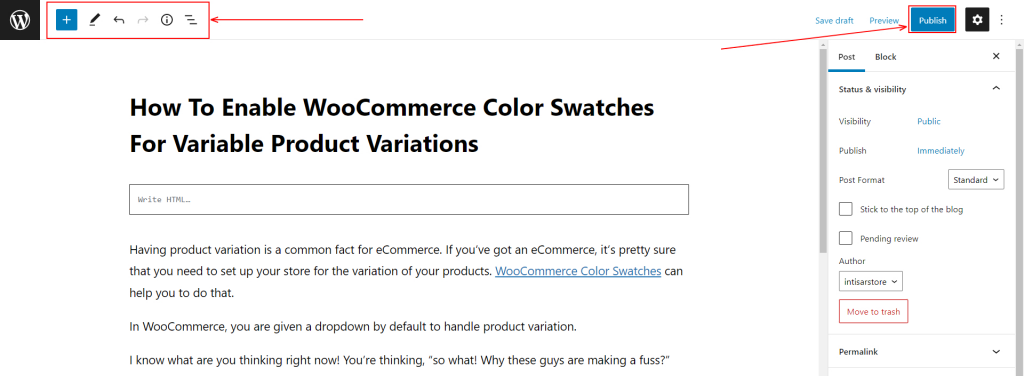
ステップ 18:新しいセクションがページに表示されます。 ここにいくつかのテキストを入れました。 ここには、必要に応じて記事をカスタマイズできる多くのセクションがあります。 記事が完成したら、右上の[公開] ボタンをクリックします。

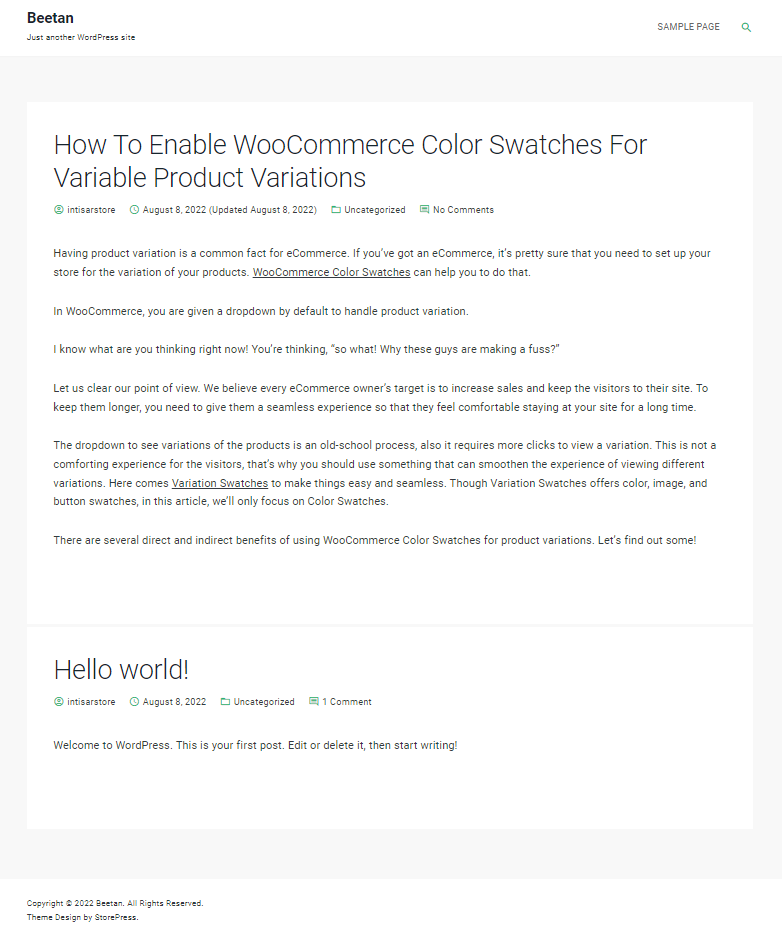
ステップ 19:サイトにアクセスします。 ホームページには 2 つのブログがあります。
Beetanのデフォルト設定では、ホームページに完全な記事が表示されますが、簡単に制限することができます。

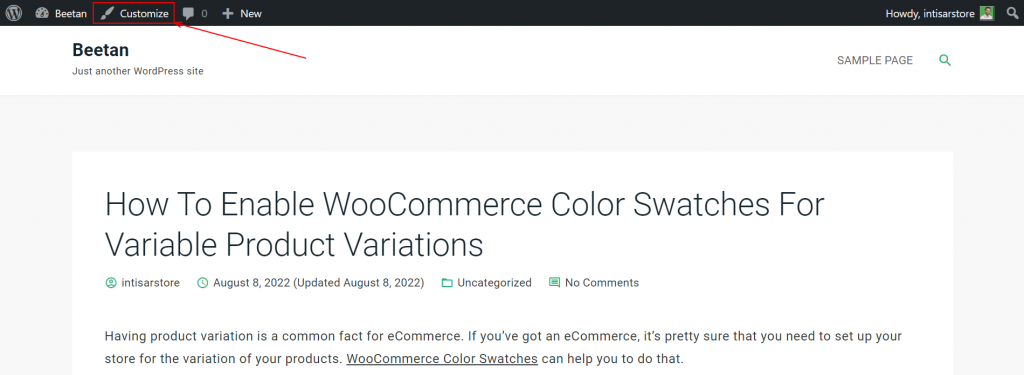
ステップ 20:ブログがホームページに表示するコンテンツの量を制限するには、最初にメイン Web サイトに移動します。 ページの上部にカスタマイザーというオプションがあります。 それをクリックしてください。

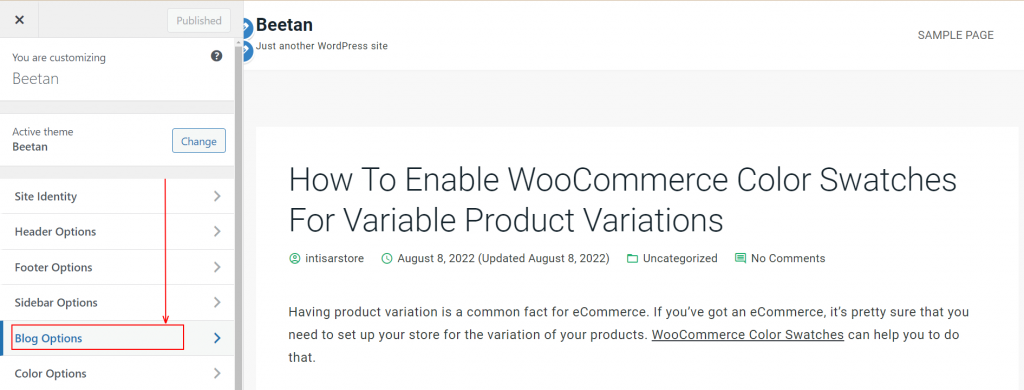
ステップ 21:左からサイドバーが表示されます。 そこからブログオプションをクリックします。

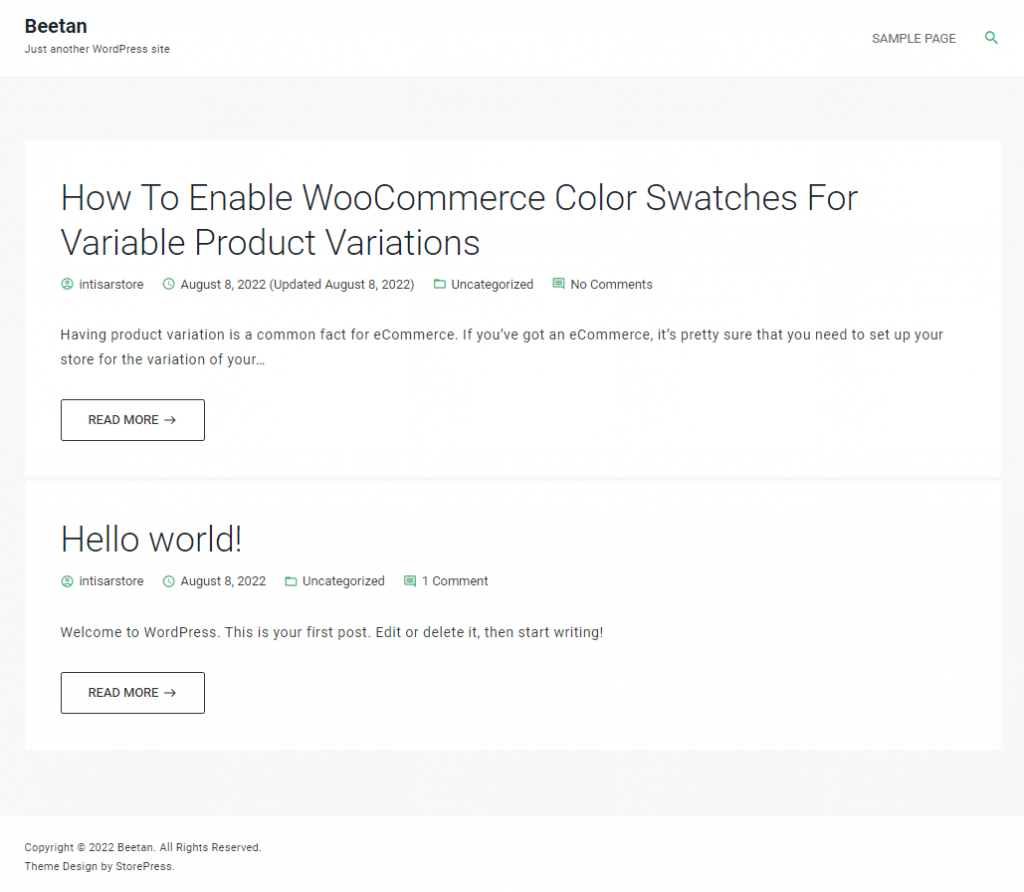
ステップ 22:次に、[サマリーの表示] を選択してサマリーのみを表示し、公開します。
![[サマリーの表示] をクリックしてから入力します。](/uploads/article/9169/6bMikUg26Jatj7SB.png)
最終プレビュー
ブログ サイトの最終プレビューは次のようになります。

WordPressの代わりの代替オプション–ドメインとホスティングがない場合
ブログサイトを作るためのCMS(Content Management System)はたくさんあります。 その中でもWordPressが一番人気です。 すべての Web サイトの 42% でさえ、WordPress で作成されています。 そのため、WordPress よりも優れたオプションを見つけるのは誰にとっても難しいことです。
ドメインやホスティング プランを持っていない場合、WordPress を使用することはできません。 その場合、WordPress.com またはBloggerを使用できます。 これらは、無料のドメインとブログのホスティングを提供します。 しかし、与えられたドメイン名を保持する必要があり、サイトに対する 100% の権限はありません。
結論
最初のブログ Web サイトの構築おめでとうございます。 これは、WordPress を使用してブログ Web サイトを作成する最も簡単な方法です。 Beetan は WooCommerce ベースのテーマですが、ブログ サイトに使用すると最高のパフォーマンスを発揮します。 また、ウェブサイトを好きなようにカスタマイズするのに役立つブログ固有のカスタマイズもいくつかあります. ブログ サイトにウィジェットを追加する方法を知りたい場合は、別の記事を参照してください。
このチュートリアルを実行中に問題が発生した場合はお知らせください。 私たちはあなたを助けるために最善を尽くします。
