Photoshopで画像を重ねる方法
公開: 2022-11-282 枚以上の写真を組み合わせて独自のイメージを作成したいと思ったことがある場合は、Photoshop でスーパーインポーズ テクニックを使用して簡単に作成できます。 このチュートリアルでは、Photoshop で画像を重ね合わせ、結果を SVG (Scalable Vector Graphics) ファイルとして保存する方法を紹介します。 画像の重ね合わせは、興味深くユニークな合成写真を作成する優れた方法です。 2 つ以上の画像を組み合わせることで、部分の合計以上の画像を作成できます。 Photoshop では、画像を重ねる方法がいくつかあります。 1 つの方法は、レイヤー マスク ツールを使用することです。 このツールを使用すると、画像の一部をマスクして、表示したい部分だけを表示することができます。 Photoshop で画像を重ねるもう 1 つの方法は、レイヤー スタイルを使用することです。 レイヤー スタイルを使用すると、さまざまな効果をレイヤーに追加できます。 追加できる効果の 1 つにオーバーレイがあります。 オーバーレイを使用すると、ある画像を別の画像の上に配置できます。 合成画像を作成したら、それを保存する必要があります。 合成画像を保存するときは、SVG (Scalable Vector Graphics) 形式を使用することをお勧めします。 この形式はベクターベースであるため、品質を損なうことなく拡大または縮小できます。 画像を SVG として保存するには、[ファイル] > [名前を付けて保存] に移動します。 [名前を付けて保存] ダイアログ ボックスで、ドロップダウン メニューから SVG 形式を選択します。 次に、[保存] をクリックします。 Photoshop で画像を重ね合わせて SVG ファイルとして保存する方法がわかったので、独自の画像を作成できます。
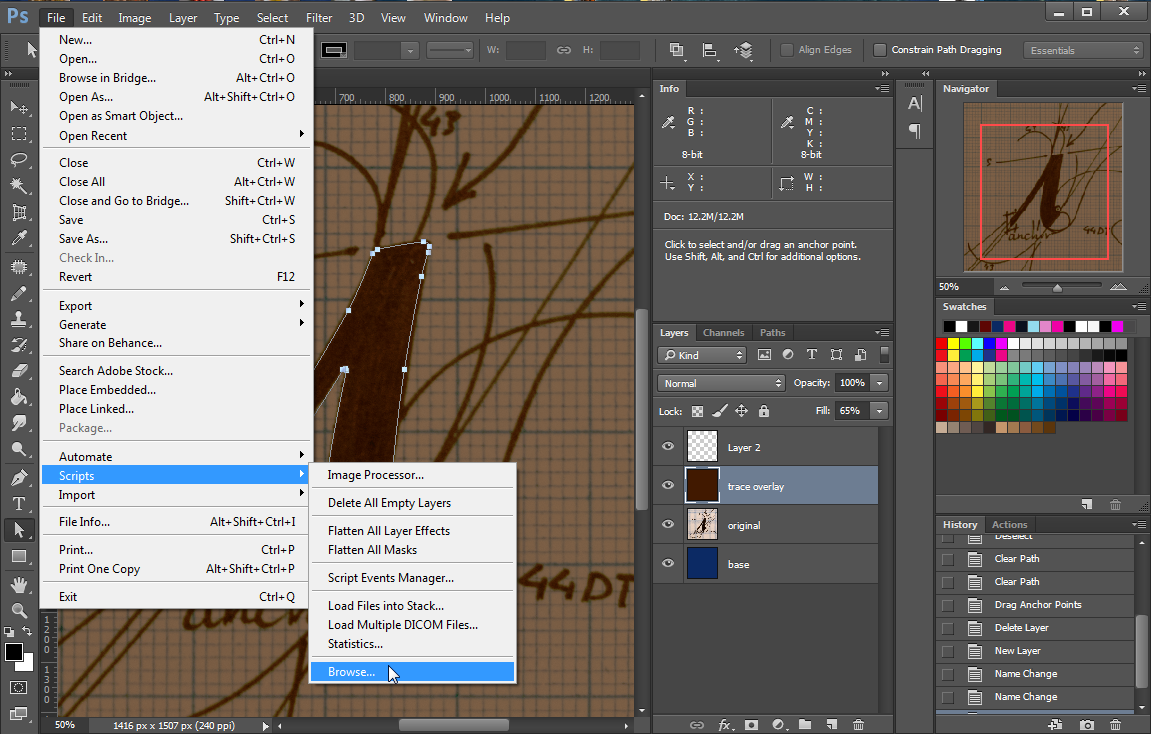
ロゴやその他の柔軟なオブジェクトでは、SVG などのベクター グラフィックをスケーラブルにする必要があります。 ファイルに移動して、SVG ファイルを Photoshop に保存できます。 [ファイル設定] メニューから [フォーマット] オプションを選択し、[エクスポート] をクリックすると、ファイルをエクスポートできます。 レイヤーのエクスポートに使用できるもう 1 つの機能は、複数のレイヤーのエクスポートに使用できる機能です。 SVG ファイルとして保存するオブジェクトまたはレイヤーの名前をダブルクリックすると、レイヤーの名前を変更できます。 レイヤー名 (.svg) を追加したら、Enter または Return ボタンを押します。 [ファイル] をクリックすると、画像アセットを生成できます。
.svg 拡張子が使用されているため、.svg ファイルはフォルダーに配置されます。 Adobe Photoshopは、.sva ファイルとしてインポートするのではなく、.sva ファイルとしてエクスポートするようになりました。 テキストを asig としてエクスポートする場合は、必ず適切なファイル拡張子を含めてください。 エクスポートする前に、SVG ファイルをシェイプに変換する必要があります。 このアクションの結果として、Adobe Illustrator などの他のアプリケーションで要素を操作できます。 テキスト レイヤーをシェイプに変更するには、レイヤー パネルで右クリックし、[シェイプに変換] を選択します。
Photoshop 画像を Svg として保存できますか?

ファイル/書き出し形式を選択すると、Photoshop で SVG ファイルを書き出すことができます。 ファイルを保存するには、[ファイル設定] で [形式] オプションを選択し、[エクスポート] ボタンをクリックします。 Photoshop > 環境設定 > 書き出し に移動し、「従来の書き出し形式を使用」オプションを探して、現在利用できない場合はSVG オプションを利用できるようにします。
ベクトル画像は、Photoshop から Illustrator、または SVG と呼ばれる単純なファイル形式を使用してベクトル グラフィックをサポートするその他のエディタに転送できます。 Adobe が SVG ファイルの保存をやめたため、SVG ファイルを Photoshop に保存することは以前ほど簡単ではなくなりました。 機能としてエクスポートはネイティブでサポートされなくなりましたが、復元するための簡単な手順がいくつかあります。 画像アセットを使用すると、複数の画像タイプを同時に保存できます。 これはお金を節約するための最も柔軟な方法の 1 つですが、特に直感的ではありません。 Adobe は、Photoshop.svg エクスポートが機能しない最も一般的な理由である Photoshop.svg エクスポートの使用を中止することを決定しました。 それにアクセスするために使用できるアドビのレガシーエクスポート機能があります。
Photoshop の画像として画像との間でエクスポートする場合、いくつかの既知の制限があります。 背景レイヤーのエクスポートと同様に、テキストとレイヤー/クリッピング マスクが正しくレンダリングされません。 テキストを正しく表示できるように、テキストを sva に保存する前に形状に変換することをお勧めします。
[レイヤー] メニューにある [画像] ダイアログ ボックスを使用すると、画像は SVG に変換されます。 PNG ファイルは同じ解像度でレンダリングされますが、sva 形式になります。 その結果、SVG を基盤として使用して新しいグラフィック ファイルを作成したり、プロジェクトで PNG 画像の代わりとして使用したりできます。
SVG の優れた点の 1 つは、PNG ファイルと同じ解像度で異なる形式の画像を作成するために使用できることです。 その結果、イメージをより大きなファイル サイズで保存して、その品質を維持することができます。
SVG を PNG に変換すると、ロスレス圧縮と画像の元の解像度を維持する機能が得られます。
Photoshop を使用して SVG ファイルを PNG ファイルに変換することは、画像から可能な限り最良の結果を得る非常に簡単で便利な方法です。

Adobe Photoshop で Svg ファイルをエクスポートできない
Adobe Photoshop は、イメージ作成に関して最も広く使用されているソフトウェア プログラムです。 ただし、Photoshop にはない機能が 1 つあります。SVG ファイルをエクスポートする機能です。 その理由は、使用が非常に難しく、頻繁に使用するためです。 Adobe Illustrator、Photoshop Elements、InDesign など、SVG ファイルを作成できるプログラムは他にもあります。
Photoshop Elements で Svg ファイルを作成できますか?

要素は SVG 形式をサポートしていません。 Elements には、ベクトル化ツールは含まれていません。
Adobe Photoshop Elementsは、svega ファイルのエクスポートをサポートするようになりました。 ベクター ファイルは Photoshop Elements の要素として保存されません。 このプログラムは、ベクターファイルの保存に対応しています。 Photoshop 要素をプレーン テキスト ファイルまたは .svga アイコンの Svg 形式にエクスポートできます。 Svg ファイルの生成には、いくつかのプログラムを使用できます。 Adobe Illustrator は、グラフィックスの作成に使用できる豊富な機能を備えているため、ベクター グラフィック デザイナーの間で人気があります。 Inkscape など、無料でオープンソースの代替手段も多数あります。
マシンとソフトウェアとの対話に関して言えば、最も重要な側面は、その対話方法です。 インポートとエクスポートのオプションは、選択したソフトウェアで利用できます。 Inkscape の広範な機能により、あらゆるスキル レベルのデザイナーに適しています。 Make The Cut には、さまざまなカッターを直接切断するために使用できる多数の切断オプションもあります。 Pazzles InVue 設計ソフトウェアは、利用可能なサードパーティ製品の中で最も費用対効果が高いです。 HTML、CSS、JavaScript、およびドキュメント オブジェクト モデルをサポートする World Wide Web Consortium などの Web グラフィック標準が開発されています。 過度に詳細でない場合は SVG を使用して画像を保存できますが、過度に詳細な場合はラスターを使用して画像を保存できます。
使いやすさと明確な境界線のため、アイコンはベクトル変換の優れた候補となることがよくあります。 グラフィック ファイルはさまざまな形式で保存できますが、最も一般的なのは sg. チャート ファイル、イラスト、および 2 次元グラフィックスは、一般的な sva ファイル形式を使用して作成できます。 Svg 画像は、品質を損なうことなく任意の画面サイズに合わせてスケーリングできるため、Web サイトに不可欠な機能となっています。 SVg ファイルは、一般的に最新のブラウザーと互換性があるため、最新のブラウザーでグラフィックを表示するために使用できます。 ビデオ チュートリアルでは、Cricut に含まれているスケーラブル ベクター グラフィックス (SVG) ファイルの使用方法を学習します。 画像の品質は、開始画像のサイズとその時点でのファイル サイズによって決まります。 Canva Design Space で独自のデザイン ファイルを作成する前に、まずそれらをアップロードする必要があります。
Photoshop は SVG ファイルをネイティブにサポートしていませんが、ファイルでそれらを開いて選択するために使用できます。 ファイルの変換後、Photoshop は自動的にピクセル画像にトリミングします。この画像は、他の画像と同じ方法で編集できます。 SVG ファイルを Illustrator にインポートすることは可能ですが、ベクター画像よりもラスター画像のデータが多く含まれている可能性があります。
イラストレーターに慣れていませんか? ベクターロゴの作成方法に関するガイドをご覧ください。
Illustrator に慣れていない場合は、Illustrator でベクター ロゴを作成する方法に関するガイドと、このテーマに関する他のガイドをお読みください。
