WordPressでFar moreブロックを徹底的に使用する方法
公開: 2022-09-08WordPress Web ページで Far more ブロックを使用しますか?
WordPress は、アーカイブやホームページに投稿のプレビューを表示するさまざまな独自の方法を提供します。 これにより、訪問者の注目を集め、パブリッシュ全体を調べてもらうことができます。
この短い記事では、WordPress で Far more ブロックを効果的に使用する方法を紹介します。 また、A lot more ブロックを無視するテーマを使用している場合に備えて、抜粋を作成する方法も紹介します。

WordPressでMuchmoreブロックを使用する場合
かなりの数の Web サイトが、サブミット プレビューを使用して、人々に完全なバージョンをチェックするよう促しています。
WordPress 担当者は、さまざまな方法で記事のプレビューを作成できます。 例として、WordPress アコーディオン プラグインを使用するか、トグルの影響を利用してマテリアルをデモンストレーションおよび偽装することができます。
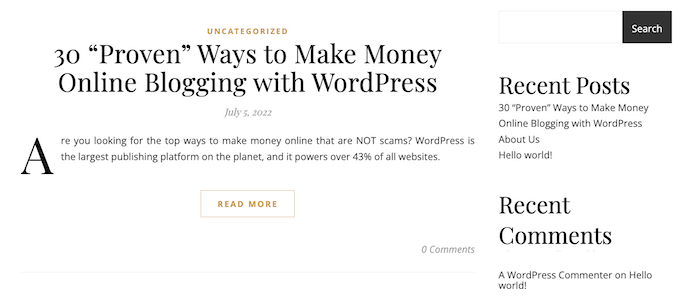
デフォルトでは、最新の WordPress テーマのほとんどは、公開全体の代わりに、ホームページとウェブログ アーカイブに投稿のプレビューをすぐに表示します。 例として、私たちのサイト サイトでは、いくつかの単語と、‘Study Extra’ ハイパーリンクを提示して、包括的なブログ サイトの公開を確認します。
![[続きを読む] ボタンを備えた WordPress ブログ アーカイブ](/uploads/article/11932/q06FXw3DID66e0FN.png)
このプレビュー テキストは、個々の送信の結果としてスクロールしなくても、訪問者がブログで入手できるものをより多く見るのに役立ちます。 また、投稿の調査を完了するために読者がクリックする必要があることを考慮すると、ページビューを増やすのにも役立ちます.
おそらくExtraブロックまたは抜粋を適用することで、WordPressがこれらのプレビューに表示するものを正確に管理できます.
サイトの理想的な選択肢は、WordPress のテーマによって異なります。 いくつかのテーマは、あなたが作成したはるかに多くのブロックを見逃してしまうので、代わりに抜粋を使用する必要があります.
どのトピックを使用しているかに関係なく、魅力的なプレビューを表示できるようにするために、2 つのはるかに多くのブロックと抜粋を取り上げます。
特定のテクニックに直接ジャンプしたい場合は、下のインバウンドリンクを使用できます。
- WordPressでMuch moreブロックを正しく使用する方法
- WordPressで抜粋を適切に使用する方法
WordPress で A lot more ブロックを適切に使用する方法
WordPress のブロック エディターには、WordPress のプレビュー テキストの正確な切り取りを指定できる、はるかに多くのブロックが組み込まれています。 ビンテージ エディターでは、以前は More タグとして認識されていました。
文章の途中や段落の途中など、文章のどこにでも Far more ブロックを組み込むことができます。
Far more ブロックについて前述したすべての記事は、ブログ サイトのアーカイブ インターネット ページや、WordPress サイトで投稿が表示されるその他の場所に表示されます。 WordPress にはプレビューへの「続きを読む」ハイパーリンクも組み込まれるため、ゲストはクリックするだけで記事の全版を読むことができます。

注意:個々の WordPress テーマはさまざまで、デフォルトの ‘Examine More’ ラベルを上書きするものもあります。 このことを頭に入れておくと、[もっと読む] ボタンにさまざまなテキスト コンテンツが表示される可能性があります。
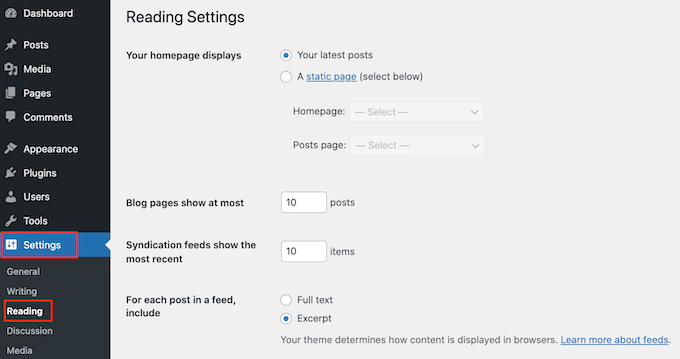
パブリッシュに [Much more] ブロックを挿入する前に、ホームページに最新の投稿を表示するように Web ページが設定されていることをテストすることが重要です。 テーラーメイドのホームページとして静的ページを利用している場合、テーマは追加ブロックを無視し、代わりにその個人設定を使用することができます。
ホームページとして静的な入り口ページを適用している場合は保証されませんか? 確認するには、WordPress ダッシュボードで [構成] » [検索] に移動するだけです。

このモニターの上部に、[あなたのホームページが表示されます] エリアが表示されます。 「最新の投稿」が選択されている場合は、追加ブロックを使用して問題を解決する必要はありません。
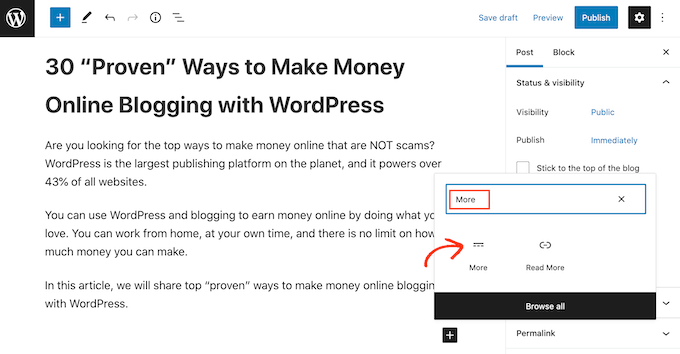
開始するには、基本的に、Much more ブロックを追加したい場所で送信を開きます。 次に、プレビュー用に下のオフ ポジションを構築する正確な場所を見つけ、[+] アイコンをクリックして新しいブロックを組み込みます。
次に、[その他] で並べ替え、適切なブロックを決定して、それを Web サイト ページに増やすことができます。

一部のテーマでは、ホームページやアーカイブ ページに表示される単語数に制限があります。 プレビューにかなりの数のテキストを含めようとすると、テーマが追加ブロックをオーバーライドする可能性があります。 そう考えると、カットオフステージを早い段階で構築するのは優れた計画です。
これで、パブリッシュの残りの部分を通常どおり書き続けることができます。
ブロックエディターで送信を変更すると、Much more ブロックが表示されますが、サイト訪問者が WordPress Web サイトの投稿を調べているときには表示されません。
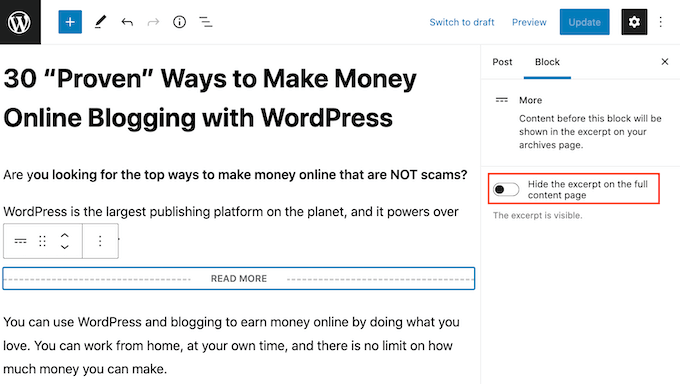
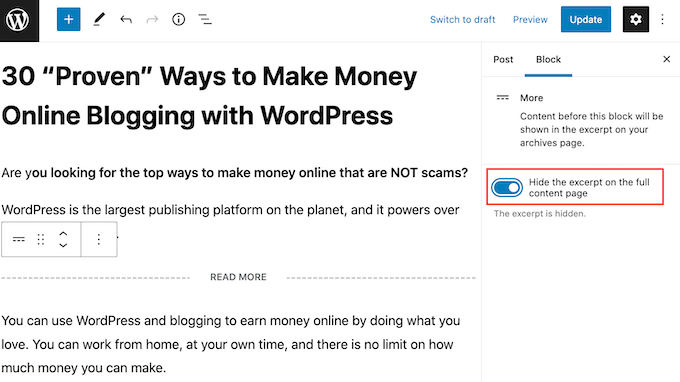
他のブロックと同様に、WordPress には A lot more ブロックを構成するために使用できる構成がいくつかあります。 これらのオプションを表示するには、 をクリックして Extra ブロックを選択します。
右側のメニューでは、現在探しているページである総合コンテンツ Web ページで抜粋を非表示にするか表示するかを決定できます。
デフォルトでは、Extra ブロックより上のすべてのコンテンツ素材が総合記事サイトに表示されます。

そうは言っても、ホームページとアーカイブ Web サイトにのみ表示され、それ自体全体には表示されない、オーダーメイドの抜粋を公開することをお勧めします。

これを行うには、基本的に「抜粋を非表示にする…」をクリックします。 スライダを使って白から青に変換します。

これで、More ブロックより上のすべてのコンテンツは、アーカイブ サイトとホームページのみに表示されます。
終了したら、[更新] または [公開] ボタンをクリックして、先に進み、変更を保存することができます。
ホームページまたはブログ サイトのアーカイブ Web ページを見ると、この送信用に作成したプレビューが表示されます。
少し違うものを見ていますか?
次に、WordPress のコンセプトが More ブロックを無視している可能性があります。
一部のテーマは抜粋を表示するために作成され、すべての Extra ブロックを上書きします。 あなたのホームページとブログのアーカイブが、Extra ブロックを使用して確立したプレビューを示していない場合は、代わりに抜粋を使用する必要があるかもしれません.
More ブロックの「Read More」テキストを変更する方法
デフォルトでは、A lot more ブロックは、アーカイブとホームページに追加の参照リンクを表示します。
このテキスト コンテンツを改善するためのいくつかのユニークな方法がありますが、WordPress のコンセプトによっては、わずかにユニークな成功を収める可能性があります。 一部のテーマは、デフォルトのオプションを使用して調整を上書きします。
まず、WordPress 記事エディターを使用して、より多くのテキスト コンテンツを読み進めることができるかどうかを検討する価値があります。
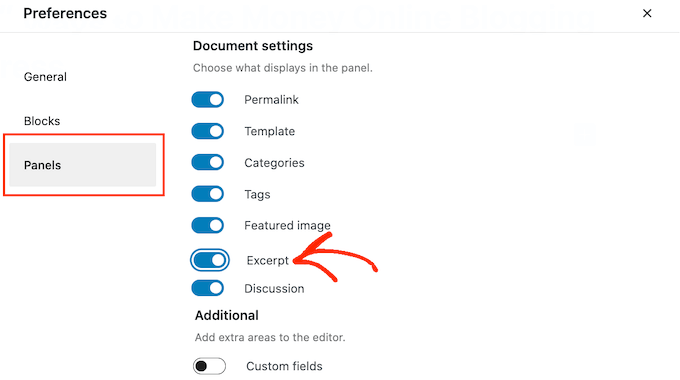
これを行うには、Additional ブロックを持つ記事を開きます。 次に、デフォルトの「READ MORE」テキストをクリックするだけで、使用したいさまざまなテキスト コンテンツを選択できます。
![[続きを読む] ラベルのテキストを変更する](/uploads/article/11932/aHdrNUG5nZw5b9AN.png)
その直後に、両方ともサイトを標準で更新または公開します。 次に、ホームページまたは Web サイトのアーカイブにアクセスして、参照追加テキストが変換されたかどうかを確認できます。
それでも独自の Examine Additional バックリンクが表示される場合は、コードを使用してテーマの設定をオーバーライドする必要がある可能性があります。
web-site-precise プラグインを構築するか、WPCode のようなコード スニペット プラグインを使用して、次のコードを Web ページに追加することができます。
function modify_read through_a lot more_link()
return 'Test out the full submit'
increase_filter( 'the_material_additional_link', 'modify_examine_far more_link', 999 )
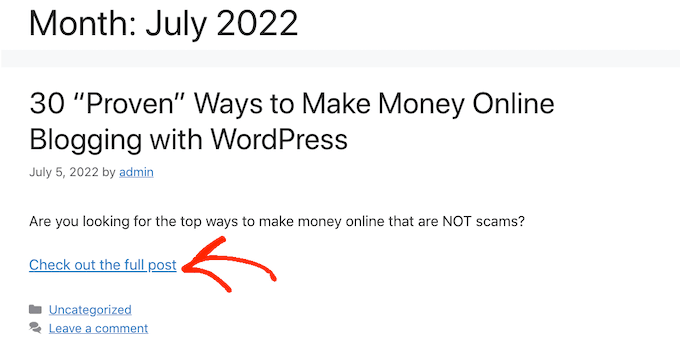
これにより、次の図に示すように、デフォルトの「続きを読む」テキスト コンテンツが「提出物をチェックアウト」に置き換えられます。
コード スニペットの ‘Test out the whole post’ を置き換えることで、必要なテキスト コンテンツを使用できます。

WordPressで抜粋を効果的に使用する方法
WordPress には、送信プレビューを明確に表示するさまざまな方法が 2 つあります。 ここまでで More ブロックについて説明しましたが、抜粋を使用してプレビューを生成することもできます。
WordPress のウェブログまたはウェブサイトにアクセスする個人には、抜粋を使用して作成されたプレビューとその他のブロックがまったく同じように表示されます。 それにもかかわらず、一部のテーマは抜粋を使用するようにコーディングされています。これは、More ブロックを無視し、代わりに抜粋を表示することを意味します。
手動で送信する抜粋を実際に増やさない場合、WordPress は、トピックで定義された抜粋サイズを中心に、1 つだけをすばやく生成します。 これにより、文の途中でプレビューが切り取られる可能性があります。
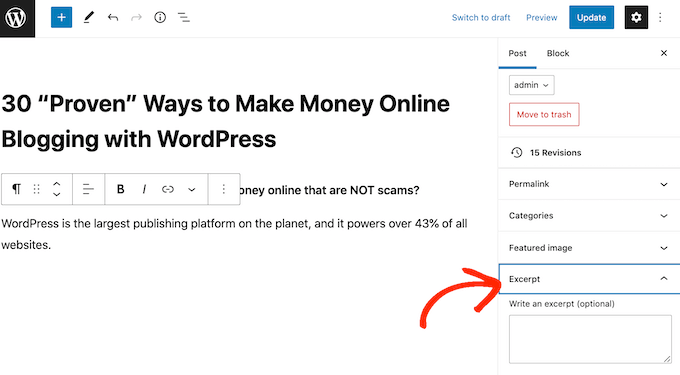
それを頭に入れて、その場所に手動で抜粋を作成することを選択できます。 これを行うには、投稿を開き、 をクリックして適切なメニューの [抜粋] 部分を拡張します。

[抜粋を書く] ボックスでは、記事に使用する抜粋を入力するか、貼り付けることができます。
適切なメニューに「抜粋」ボックスが表示されませんか? 次に、右上隅にある数点のアイコンをクリックして、この環境を強化できます。
それが終わったら、Choices をクリックするだけです。

表示されるポップアップで、基本的に「パネル」をクリックします。
適切なハンド メニューに含めることができるすべての構成が表示されます。 基本的に「抜粋」を見つけてクリックすると、白(無効)から青(有効)に変換されます。

次に、このポップアップを閉じます。 右側のメニューで「抜粋」設定を取得する必要があります。
これで、前述の説明と同じ手順に従って抜粋を作成できます。
それが完了したら、変更を保存してインターネット サイトにアクセスするだけです。 これで、ホームページとサイト アーカイブにテーラーメイドの抜粋が表示されます。
この短い記事が、WordPress で [Much more] タグを正しく使用する方法を見つけるのに役立つことを願っています. また、初心者向けの最高の検索エンジン マーケティング ガイドラインと、理想的な WordPress ランディング Web サイト プラグインを確認することもできます。
この記事が気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress で More ブロックを適切に使用する方法の公開は、WPBeginner で最初に登場しました。
