WordPressサイトにカスタムロゴをアップロードする方法
公開: 2023-02-19WordPress サイトにもう少しセンスを加えたい場合、その方法の 1 つは、カスタム ロゴをアップロードすることです。 幸いなことに、WordPress サイトにロゴを追加することは、テクノロジーに精通したユーザーでなくても比較的簡単です。 この記事では、WordPress サイトにロゴをアップロードするプロセスについて説明します。 始める前に、コンピューターにロゴ ファイルを保存する必要があることに注意してください。 ロゴ ファイルは、JPG、PNG、GIF などの一般的な形式である必要があります。 ロゴ ファイルの準備ができたら、次の手順に従って、WordPress サイトにアップロードできます。 1. WordPress サイトにログインします。 2. 左側のサイドバーにある [外観] タブをクリックします。 3. [ロゴ] オプションをクリックします。 4. [ロゴのアップロード] ボタンをクリックします。 5. コンピューターからロゴ ファイルを選択します。 6. [投稿に挿入] ボタンをクリックします。 7. ロゴが WordPress サイトにアップロードされます。 それだけです! 上記の手順に従うことで、WordPress サイトにカスタム ロゴを簡単に追加できます。
これは、インタラクティブまたはアニメーション環境で使用できる XML ベースのベクター グラフィックス テクノロジです。 XML マークアップ言語を使用しているため、Web サイトのセキュリティ上の欠陥に対して脆弱です。 この記事では、アップロードのプロセスについて説明します。 VNG ファイルを WordPress に。 制限機能があるため、多くの人がSVG サポートを使用しています。 svg ファイル形式をサポートするために、WordPress はさまざまなプラグインをサポートしています。 WordPress へのアップロード時にまだエラーが表示される場合は、画像の XML マークアップに次のタグを含める必要があります: SVG。 # ht_message mstyle=info title= show_icon id=utf-8''?
プラグインを使用すると、JPEG や PNG の場合と同様に、SVG をメディア ライブラリに簡単にアップロードできます。 プラグインを使用して SVG を WordPress サイトにアップロードするのは非常に簡単です。
方法 3: PHP ファイルを使用してSVG アップロードを有効にする (手動)。 この目的でプラグインを追加したくない場合は、テーマ エディター内でわかりやすい PHP コードを使用できます。 関数が正しく機能するには、PHP を構成する必要があります。 php ファイルをテーマ エディターに含める必要があります。 前のビデオでは、これを行う方法について説明します。
SVG の使用は簡単で、あらゆる種類のイラストやアイコンを作成できます。 ストックイラストを購入する場合は、ベクター/eps バージョンを探すことをお勧めします。 ロゴのベクター、 SVG バージョン、および Web サイトの更新された新しい外観の作成にサポートが必要ですか?
Web サイトに SVG をアップロードするにはどうすればよいですか?

SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 ベクター グラフィックスは、品質を損なうことなく画像のサイズを変更できることを意味します。 スケーラブルな部分とは、電話、タブレット、コンピューターのモニターなど、どのデバイスでも見栄えがすることを意味します。
SVG ファイルを Web サイトにアップロードするには、ファイルをホストする場所が必要です。 次に、HTML コードを使用して、ファイルを Web サイトに埋め込むことができます。
Scalable Vector Graphics (SVG) 形式は、イラストで使用される XML ベースのベクター グラフィック形式です。 ピクセルを含む JPG および PNG ファイルとは対照的に、ベクター グラフィックスには何も含まれず、XML テキスト ファイルで記述されます。 SVG に関連するセキュリティ リスクのため、大多数の WordPress ユーザーは SVG をサポートしていません。 これらのセキュリティ問題については、後で詳しく説明します。 これは XML テキスト ファイルであるため、他の画像形式には影響しない悪用可能な脆弱性が含まれています。 WordPress メディア ライブラリにアップロードする前に、セキュリティ リスクを軽減するために、.sva ファイルを必ずサニタイズしてください。 プラグインまたは手動認証を介して WordPress に SVG サポートを追加することができます。 多くの利点があるため、 SVG ファイルの使用は人気が高まっています。 XML テキスト ファイルはコード インジェクションを受けやすいため、WordPress はデフォルトで sva を含めるオプションをサポートしていません。 WordPress プラグインを使用するか、サイトの functions.php ファイルを変更することで、WordPress サイトで SVG ファイルを受け入れるようにすることができます。
HTML に sva 画像を埋め込むには、2 つの簡単な方法があります。 最初のステップは、mysvg を表示するために使用できる gif をアップロードしたい *img の HTML 属性の element 要素として SVG ファイルを参照することです。 このメソッドは SVG ファイルをページに埋め込み、画像の説明を提供する alt 属性を含めるオプションが提供されます。 SVG に固有の縦横比がない場合、埋め込む画像のサイズとして指定するには、幅と高さの属性が必要です。 img src=my-svg.svg alt=My” width=”600″ height=400″> jQuery SVG プラグイン ライブラリには、 SVG 画像にアニメーション効果を追加するための多くのツールが含まれています。 これらには、タッチ対応のパンとズーム機能を備えた Raphael-Vector Graphics プラグイン、jQuery インライン プラグイン、iSVG などが含まれます。
Svg が最適な画像形式である理由
この画像は高品質のグラフィックスに最適で、任意のサイズにスケーリングできます。 多くの人は、ファイル サイズの制限に基づいてファイル形式を選択します。たとえば、Web サイトに画像を追加して SEO を強化する場合などです。
WordPress Svg ロゴ

WordPress ロゴはSVG ファイルとして入手できます。 このファイルは、デザイナーが WordPress をテーマにしたデザインを作成するために使用できます。
スケーラブル ベクター グラフィックス (SVG) ファイルに関しては、WordPress はその形式をサポートしていません。 SVG はベクター グラフィックです。つまり、単一のデータではなく、単純な数学的構造で構成されています。 WordPress ユーザーは、さまざまな方法で Web サイトにファイル形式のサポートを追加できます。 悪意のあるコードやその他の脆弱性、およびマルウェアの挿入は、イメージにスクリプト化される可能性があります。 WordPress はネイティブ状態のファイル形式をサポートしていないため、Web サイトに深刻な脅威をもたらします。 SVG のサポートを有効にするプロセスは比較的単純で、さまざまなオプションを利用できます。 Divi Switch プラグインは、Divi テーマの強力なプラグインです。 さまざまな構成で使用できる 50 個のスイッチがあり、いつでも有効または無効にできます。 「 SVG Uploads 」スイッチを有効にすると、数秒でファイル タイプをサポートできるようになります。
シンプルなロゴやアイコンには適していますが、詳細が必要な写真やグラフィックスには最適ではない場合があります。 PNG と SVG はどちらも透明度をサポートしているため、オンライン グラフィックスに適しています。
Svg ファイルの長所と短所
汎用性があるため、ロゴ、アイコン、およびその他のフラット グラフィックを表示するために使用できますが、複雑な性質のため、写真には最適な選択ではない場合があります。 古いブラウザでも、SVG ファイルを正しく表示できない場合があります。
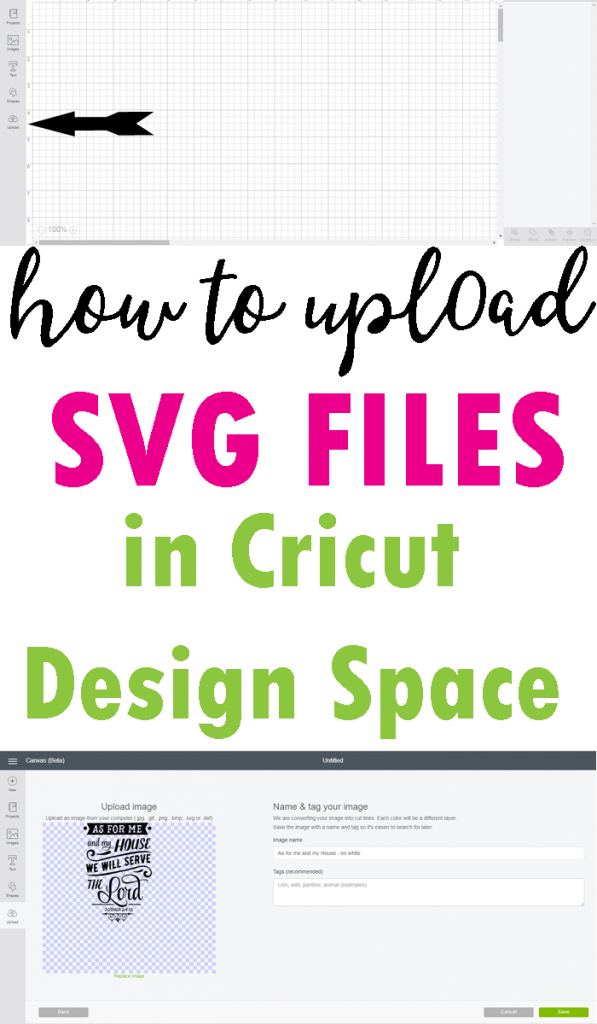
プラグインなしでWordPressにSvg画像をアップロードする方法

プラグインなしでSVG 画像をWordPress にアップロードするには、SVG 画像をサポートするテーマまたは子テーマが必要です。 次に、SVG 画像をメディア ライブラリにアップロードして、投稿またはページに挿入できます。
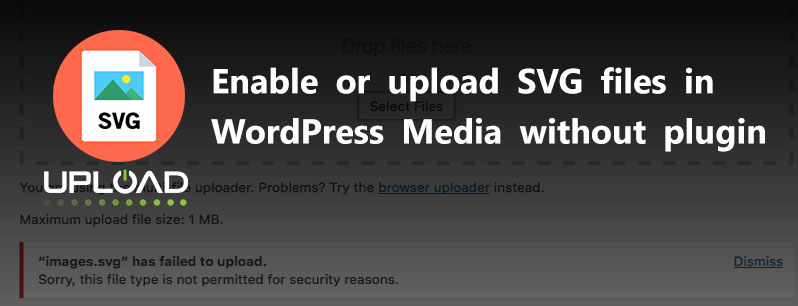
WordPress メディア アップローダーは、ユーザーがアップロードするために使用することを意図していません。 VSCA の画像とファイル。 WordPress Media は、プラグインを使用した SVG ファイルのアップロードまたは有効化をサポートしていませんが、それでも可能です。 XML ベースの Scalable Vector Graphics (SVG) は、インタラクティブ性とアニメーション、および 2 次元グラフィックスをサポートするベクター イメージ形式です。 .svg と .sva、および .sva ファイルを WordPress サイトにアップロードできるようになりました。 サーバーにファイルをアップロードしようとすると、SVG のファイル アップロード機能にアクセスできません。 正常にアップロードするには、アップロードを許可する機能を有効にするか有効にする必要があります。 その結果、攻撃者はこれらの方法を使用して、JavaScript や Flash などの外部スクリプトを添付およびリンクできます。

Html ページに Svg を埋め込む方法
埋め込む要素を選択したら、HTML ページでその要素をクリックし、Web ブラウザーを使用して埋め込みページに移動します。 次に、次の構文を使用します: *br。 svg の幅は 100%、高さは 100%、viewBox は 0 です。
Upload_mimes Svg が機能しない
WordPress への SVG ファイルのアップロードに問題がある場合は、許可されているファイル タイプのデフォルト リストに SVG が含まれていないことが原因である可能性があります。 テーマの functions.php ファイルに次のコードを追加することで、許可されるファイル タイプのリストに SVG を追加できます。
関数 my_custom_mime_types( $mimes ){
$mimes['svg'] = '画像/svg+xml';
$マイムを返します。
}
add_filter( 'upload_mimes', 'my_custom_mime_types' );
WordPress インライン SVG
SVG は、双方向性とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、 1999 年以来、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。SVG 画像とその動作は、XML テキスト ファイルで定義されます。 これは、それらを検索、索引付け、スクリプト化、および圧縮できることを意味します。 XML ファイルとして、SVG 画像は任意のテキスト エディタで作成および編集できますが、描画ソフトウェアで作成されることが多いです。 これらは、Web 上で公開される前に、さまざまなツールを使用して最適化されます。
Web ページに含まれるマークアップは、インライン SVGと呼ばれます。 Viget は Dick's Sporting Goods と協力して、女性用フィットネス アパレルとアクセサリーをインタラクティブに紹介する「Women's Fitness」を作成しました。 これが svg ファイルを使用する最初の機会であり、画像ソースとアイコン フォントの経験があります。 これは、HTML で最も効果的な使用例です。 この行は、Women's Fitness などの Backbone アプリケーションでオーバーライドできます。Backbone.js を使用します。 設定属性 5.2 の CSS 遷移、変換、およびアニメーションは、Internet Explorer の sva 要素では機能しません。 次の例では、CSS アニメーションを使用して、HTML アニメーションを使用して、回転やその他の属性 (ストロークや塗りつぶしなど) を変換します。
インライン SVG が外部 SVG より優れている理由
外部 SVG のより良い代替手段は、インライン SVG です。 インライン SVG を使用すると、CSS を使用して svega コンテンツのルック アンド フィールをより詳細に制御できます。 さらに、インライン SVG は、外部 SVGよりも速く、小さくロードされます。
SVG サポート プラグイン
SVG サポート プラグインは、 Web ブラウザーで Scalable Vector Graphics (SVG) ファイルを表示できるようにするソフトウェア アドオンです。 ほとんどの Web ブラウザーには SVG のサポートが組み込まれていないため、表示するにはプラグインが必要です。 SVG ファイルは通常、Adobe Illustrator、Inkscape、OpenOffice Drawing などのベクター グラフィック編集ソフトウェアで作成されます。
スケーラブル ベクター グラフィックス (SVG) は、最新の Web サイトで人気のあるグラフィック機能になっています。 このプラグインを使用すると、使いやすい IMG タグを使用して完全な SVG ファイル コードを埋め込むことができます。 このプラグインは、IMG 要素でクラス style-svg を使用して、SVG を含む要素を実際のファイル コードに動的に置き換えます。 すべての .svg ファイルは、単一のチェックボックスを使用してインラインでレンダリングできます (注意してください)。 これで、JS ファイルの縮小版と拡張版を選択できるようになりました。 SVG が注目の画像に変換されると、チェックボックスが注目の画像のメタ ボックスに表示され、インライン化できるようになります。 SVG サポート バージョン 2.3 の詳細モード設定セクションが追加されました。
無効にするだけでなく、高度な機能や実行が必要なスクリプトを実行することもできなくなります。 カスタマイザーで SVG を機能させるには、子テーマの関数ファイルにコードを変更または追加する必要があります。 これは、開始するための優れたチュートリアルです。 これは、問題なく動作する SVG サポート用の素晴らしいプラグインです。 それを使ってアップロードできます。 他の画像と同じように、メディア ライブラリで SVG ファイルを使用します。 すべての .svg ファイルが読み込まれると、それらがインラインでレンダリングされるようにする設定が追加されました。
もしそうなら、あなたはそれを使用しています。 独自のバージョンの Visual Composer を作成できることを確認する必要があります。 画像にはクラスが含まれています。
WordPress で Svg サポートを有効にする方法
Easy SVG Support は、メディア ライブラリに svg ファイルをアップロードして保存できるようにするプラグインです。 SVG 用のこのプラグインを作成するのに多くのリソースは必要ありません。 基本的なテキスト エディタや CorelDRAW などのハイエンド グラフィック エディタに加えて、このファイル形式は一部のグラフィック プログラムで使用できます。 WordPress では SVG ファイルの使用は許可されていません。 幸いなことに、これらのファイルは通常、ロゴやその他のグラフィックを表示するのに最適です。 私たちのお気に入りの開発者リソースのおかげで、それができるのは朗報です。 サイトで SVG ファイルを安全に使用できるようになります。 ユーザーは、管理者設定ページの「設定」で、管理者がアップロードできる SVG ファイルの数を制限できます。 画像として使用する SVG ファイルのみをアップロードする必要がある場合は、「詳細モード」を有効にする必要はありません。
SVG アップロード
SVG アップロードは、Web サイトまたはオンライン サービスにアップロードできる画像ファイルの一種です。 これらは通常、品質を損なうことなく任意のサイズにスケーリングできるため、Web サイトまたはサービスで画像を表示する際のユーザー エクスペリエンスを向上させるために使用されます。
Svg: Web グラフィックスの未来
XML としても知られる XML マークアップ言語は、SVG として知られるベクトル グラフィック イメージ形式を生成するために使用されます。 2022 年 1 月に国際電気通信連合 (ITU) が発行したレポートによると、世界中のすべての Web サイトの 42% が SVG を使用しています。 SVG ファイルはスケーラブルであるため、品質を損なうことなく簡単に拡大または縮小できます。 WordPress では、他の画像ファイルと同じ方法で SVG ファイルをアップロードできます。
WordPress SVG サポート
SVG は、品質を損なうことなく任意のサイズにスケーリングできることから、人気が高まっているベクター グラフィック イメージ形式です。 WordPress は、Safe SVG プラグインを使用して SVG をサポートしています。 このプラグインを使用すると、SVG ファイルを WordPress サイトにアップロードして、投稿やページで使用できます。
Scalable Vector Graphics (SVG) ファイルを使用して、WordPress Web サイトで 2 次元の画像を表示できます。 ロゴやその他のグラフィックの一部を最適化したい場合は、このファイル タイプを変更することで実行できます。 スケーラビリティに基づいているため、画像の品質を維持しながら、必要に応じてトリミングすることができます。 WordPress には標準で SVG のサポートが含まれていないため、Web サイトの別の場所に配置する必要がある場合があります。 このコースでは、プラグインと手動の方法を使用して Web サイトに SVG を追加する方法を学習します。 管理者の SVG アップロードへのアクセスを制限することをお勧めします。 ファイルをアップロードする前に駆除することで、セキュリティをさらに強化することもできます。
その後、WordPress Web サイトの functions.php ファイルを編集して、SVG を使用する次の方法を有効にする必要があります。 2 番目のステップは、関数のマークアップにコードのコード スニペットを含めて、ファイルをサイトにアップロードできるようにすることです。 手を汚したい場合は、WordPress サイトで手動で SVG を有効にすることができます。 Web サイトで SVG ファイルを使用するには、まず SVG ファイルの使用を有効にして保護する必要があります。 SVG は、他のタイプの画像とまったく同じように表示および操作できます。 これらの手順は、これらのファイルのセキュリティの問題を監視するのに役立ちます。
WordPressでSvgsを使用する方法
WordPress は SVG ファイルと互換性がありますが、手動でアップロードして挿入する必要があります。 この点で役立つプラグインがいくつかあります。 WordPress 投稿へのコードの挿入は、コード スニペットの形式で行うことができます。
