ShopifyにSVGファイルをアップロードする方法
公開: 2022-12-26SVG ファイルをShopify アカウントにアップロードする場合は、最初にいくつかの作業を行う必要があります。 まず、SVG ファイルを作成してコンピューターに保存する必要があります。 それができたら、Shopify アカウントの [テーマ] セクションに移動し、[HTML/CSS の編集] オプションをクリックする必要があります。 そこから、「Assets」フォルダーをクリックしてから、「Add a new asset」ボタンをクリックします。 最後に、[ファイルを選択] ボタンをクリックしてコンピュータからファイルを選択すると、SVG ファイルをアップロードできます。
JPEG または PNG (どちらもラスター形式) 以外の画像ファイル形式を使用することをお勧めします。 最初から、テーマ カスタマイザを使用してカスタム ロゴをアップロードできます。 テーマ エディターで一部のコードを編集する必要があるため、タスクを完了するにはある程度の技術的習熟度が必要です。 前回のアップロードから .svg ファイルに画像をアップロードする必要があります。 手順 3 では、画像の最大幅と配置がテーマ カスタマイザーのパラメーターと一致していることを確認する必要があります。 ロゴが正常に機能するようにするには、ストアを自分のものとは異なる画面解像度に更新する必要があります。
Shopify は Svg ファイルを許可しますか?

はい。Shopify では、SVG ファイルをプラットフォームにアップロードして、製品ページやマーケティング資料で使用することができます。 このファイル タイプを使用すると、解像度を落とさずに任意のサイズに拡大縮小できる高品質の画像やグラフィックを作成できます。 さらに、SVG はさまざまなソフトウェア プログラムを使用して編集およびカスタマイズできるため、カスタム製品イメージやマーケティング資料を作成するための多目的ツールになります。
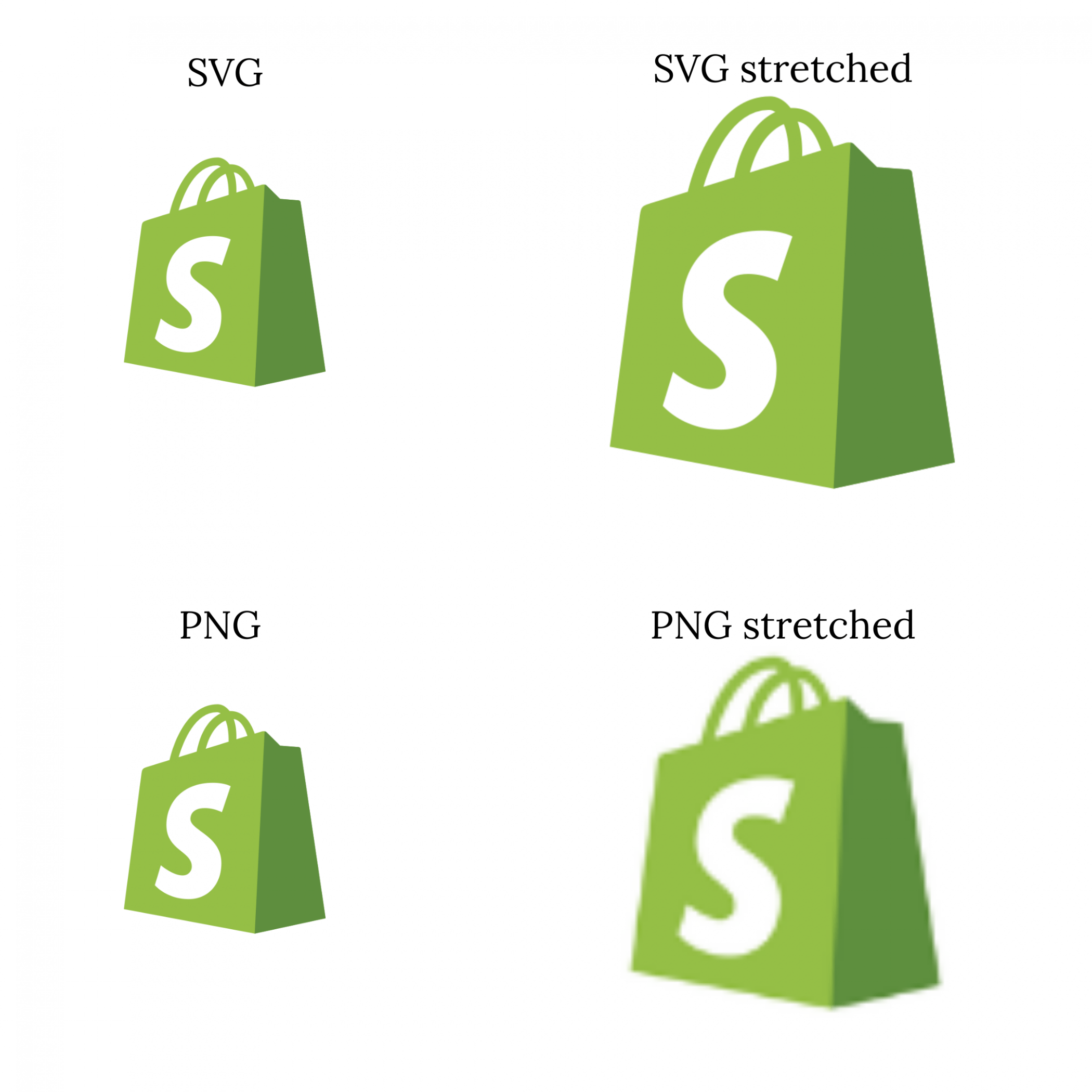
ほとんどの Shopify ストアのテーマ (多くても無料) は、アップロードをサポートしていません。 VNG ロゴ. 上記の比較は、SVG が PNG よりもはるかに優れていることを明確に示しています。 プロフェッショナルなウェブサイトを訪問者の前に置くと、訪問者はそれと対話する可能性が高くなります. 優れたウェブサイトとは、プロフェッショナルな外観で、会社への信頼を伝えるものであることを私たちは知っています. Shopifyでロゴを作成するにはどうすればよいですか? この記事では、SVG ロゴの使用方法を学習できます。
Canvaは、デザインの初心者で経験がない場合に最適です。 何千とは言わないまでも、何百ものテンプレートを無料で使用できます。 オープンソース アプリケーションである Inkscape を使用して、ベクターを自由に作成および編集できます。 ソフトウェアは Linux、Mac OS X、および Windows デスクトップ コンピューターで実行されるため、コンピューターにインストールできるはずです。 前述のように、Canva を使用する代わりに、Inkscape で直接デザインできます。 ロゴをウェブサイトで使用する前に、Shopify ダッシュボードにロゴをアップロードする必要があります。 画像アイコンを選択したら、Web サイトのアドレスを URL フォームにコピーまたは入力して、[OK] をクリックします。
その後、 Shopify ファイルのリンクを適切なボックスに貼り付ける必要があります。 画像を好みのサイズに拡大するか、サイズ変更矢印をドラッグして、寸法メニューを使用してより小さいサイズに縮小できます。 デビュー テーマを使用している場合は、以下で強調表示されているコードを見つけて、その行を削除し、投稿に貼り付けます。 Shopify ダッシュボードのドロップダウン メニューを選択して、テーマをダウンロードします。 重要事項: 再度アップロードする前に、最初のアップロードからロゴを削除する必要があります。
成功への道を描く
「幅」: 600 ピクセル、「高さ」: 400 ピクセル。 [パス ID]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
Web サイトに SVG をインポートするにはどうすればよいですか?
SVG ファイルを Web サイトにインポートするには、「 ' 鬼ごっこ。 '
' タグは、Web ページに画像を埋め込むために使用されます。 「src」属性は、画像ファイルの場所を指定するために使用されます。 'alt' 属性は、画像を表示できない場合に画像の代替テキストを指定するために使用されます。

指定したフォルダーで実行すると、all-icons.js と Svsg-insider.html の 2 つのファイルが作成されます。これらのファイルには、すべての .svg ファイルが含まれています。 私には次のように見えます。私は自分のアプリで HTML マッピングを使用して、アイコンの外観とインポート方法を確認しています。 HTML マップを使用すると、はるかに簡単になります。 Svg-inliner ツールは、SVG を React コンポーネント (デフォルト) または文字列のみの形式でエクスポートする必要がある場合に最適な選択肢です。 SVGO 設定は、https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js の GitHub の CLI で利用できます。 一度グローバルにインストールしてから、newsvg をフォルダーに追加するたびに実行して、定期的により便利にするのと同じくらい簡単です。
SVG をアップロードできますか?
投稿を追加または変更する場合は、この新しいセクションで行うことができます。 投稿エディターで、SVG ファイルを他の画像ファイルと同じようにアップロードします。 エディターを使用して画像ブロックを作成し、SVG ファイルをインポートできます。 WordPress は、svg ファイルのアップロードと埋め込みをサポートするようになりました。
デフォルトでは、Scalable Vector Graphics (SVG) ファイルは WordPress でサポートされていません。 この記事では、SVG とは何か、WordPress で有効にする方法について説明します。 ベクターを選択した場合の制限事項についても説明します。 SVG はベクター形式であるため、ブラウザと写真編集ツールの両方で拡大縮小できます。 SVG を使用すると、ページ全体のサイズが縮小されるため、WordPress サイトを大幅に高速化できます。 通常、ファイル サイズを比較すると、PNG や JPG よりも小さくなります。 SVG ファイルは XML ファイルであり、標準の画像形式には含まれていない多くの脆弱性にさらされています。
SVG では、Facebook や Twitter などのソーシャル メディア プラットフォームで共有することはできません。 サニタイズの目的は、セキュリティ上の脅威 (コード インジェクションなど) をもたらさないように、コードをクリーンアップまたはインジェクトすることです。 Amber は、ベクター グラフィックス標準を使用する Safe SVG と呼ばれるプラグインを作成しました。 SVG-Sanitizer ライブラリに画像をアップロードすると、PostScript 画像が生成されます。 また、メディア ライブラリで SVG を通常の画像のように表示することもできます。 さらに、このプラグインは wpsvg.com で無料バージョンとしても入手でき、SVG をアップロードできるユーザーを制限できます。 SVG ファイル タイプに慣れていない場合は、サーバーで GZIP が有効になっていることを確認してください。 WordPress コアはこれらのプラグインやメソッドを推奨またはサポートしていませんが、自己責任で使用することはできます。
現在、さまざまなブラウザーが SVG 画像を画像形式としてサポートしており、さまざまなコンテキストで使用できるようになっています。 画像は、画像形式として img> または svg> を使用して HTML 要素で使用できます。 さらに、ブラウザーを使用すると、ユーザーは SVG 画像をダウンロードしてグラフィックとして使用できます。 SVG 画像を JPG としてエクスポートする場合、ドロップダウン メニューから JPG 形式を選択する必要があります。
Svg 画像を使用することの長所と短所
SVG 画像は無料であるため、ロゴ、アイコン、その他のグラフィックによく使用されます。 その結果、SVG はベクターベースのファイル形式であるため、詳細なテクスチャと詳細を含む高品質の画像には適していません。 単純な色と形状を使用するロゴ、アイコン、またはその他のグラフィックが必要な場合は、ベクター グラフィックを使用します。 古いブラウザが SVG 画像を正しく処理できることを確認するために、早期にテストを実施することが重要です。
Shopify SVG
Shopify は、あらゆる規模の企業がオンライン ストアを作成するためのプラットフォームです。 Shopify は、カスタマイズ可能なプラットフォーム、使いやすいチェックアウト プロセス、および幅広い機能をユーザーに提供します。 Shopify が提供する機能の 1 つは、商品ページに SVG ファイルを追加する機能です。 これは、製品ページにベクター画像を追加できることを意味し、よりプロフェッショナルな外観のページを作成するのに役立ちます.
Shopify は Svg ファイルをサポートしていません
は、SVG を含むさまざまなフォーマットをサポートする e コマース プラットフォームです。 ただし、Shopify は SVG ファイルをサポートしていません。SVG ファイルを Shopify アカウントに追加すると、ブロックされます。 Shopify ストアで sva を使用するには、フォントを変換するか、カスタム アイコンをアップロードする必要があります。
