グリッド レイアウトを使用して WordPress の投稿を表示する方法
公開: 2022-08-30WordPress の投稿をグリッド形式で表示しますか?
WordPress でコンテンツを表示する場合、グリッド レイアウトは追加のオプションを提供します。 これは、カスタム ページを設計するときに役立つ場合があります。 この記事では、サイトの任意の場所に WordPress の投稿をグリッド スタイルですばやく表示する方法を説明します。
WordPress グリッド レイアウトが必要になるのはいつですか?
すべての WordPress テーマは、従来の縦型のブログ投稿スタイルをサポートしており、ほとんどの Web サイトでうまく機能します。 ただし、このスタイルは、特に多くの記事がある場合、多くのスペースを占める可能性があります。 ブログ用のカスタム ホームページを作成している場合は、グリッド スタイルを利用して最新のコンテンツを表示することをお勧めします。
これにより、ホームページにさらに多くのものを追加できます。 さらに、投稿グリッドは注目の写真を強調し、美的に魅力的でクリックしやすいものにします. ポスト グリッドは、クリエイティブなポートフォリオやその他の形式のユニークな素材を表示するためにも使用できます。
ブロック エディターを使用して、WordPress の投稿グリッド レイアウトを作成します。
WordPress のブロック エディターを使用すると、投稿とサムネイルを投稿グリッド配置で簡単に表示できます。 組み込みのポスト グリッド ブロックを使用して、独自のグリッドを構築できます。
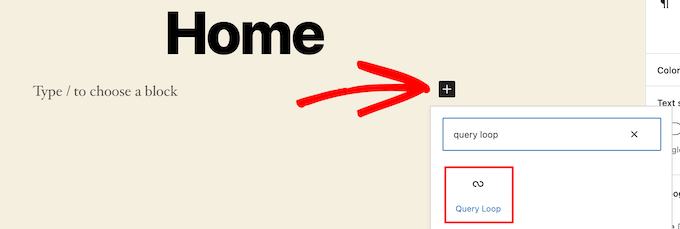
変更したいページを開き、[プラス] ブロックの追加ボタンをクリックし、[クエリ ループ] を検索して、ブロックをクリックして追加します。

このブロックは、投稿ループをページに組み込みます。
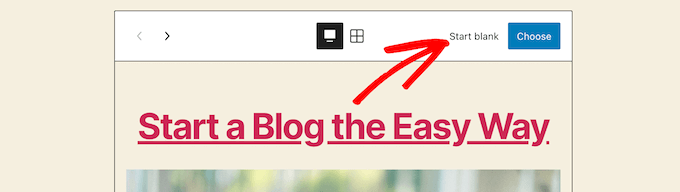
次に、ブロックの上部にある [Start Blank] を選択して、ポスト グリッドを作成します。

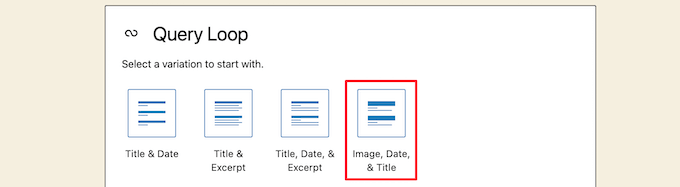
投稿グリッドに表示する情報の種類に応じて、いくつかのオプションがあります。
ここでは「画像、日付、およびタイトル」を使用しますが、好きなことをしてかまいません。

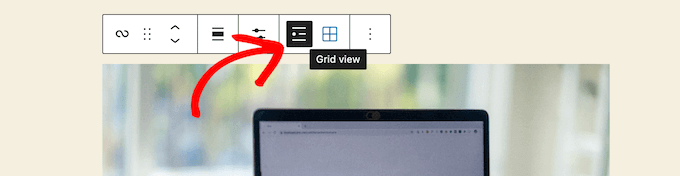
次に、マウスを画像の上に置き、[グリッド ビュー] オプションを選択します。
これにより、リストが投稿のグリッドに変換されます。

その後、表示される情報をカスタマイズできます。
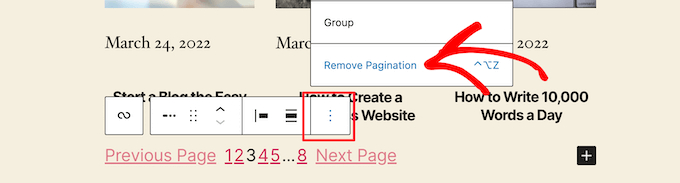
まず、ブロックの下部にあるページネーションを削除します。 それをクリックして、「Three Dots」オプション メニューを選択するだけです。
次に、[ページネーションを削除] を選択します。

これにより、要素がブロックから自動的に削除されます。
同様に、投稿から日付を削除したり、読者のために追加の投稿情報を残したりすることもできます。
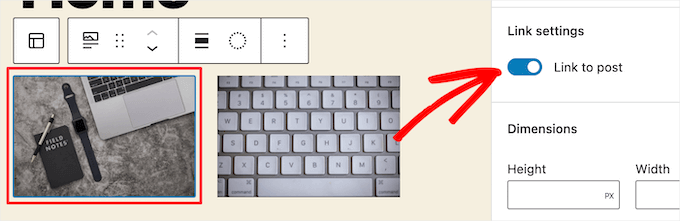
その後、投稿のサムネイルと投稿のタイトルの両方にリンクを追加します。
投稿のサムネイルをクリックし、右側のオプション ボックスで [投稿へのリンク] トグルを切り替えるだけです。

次に、投稿のタイトルについて、このプロセスを繰り返します。
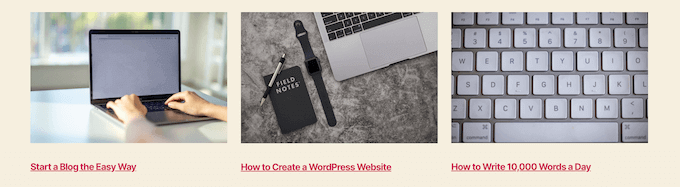
完了したら、[更新] または [公開] ボタンをクリックして、投稿グリッドを公開します。
WordPress Web サイトにアクセスして、新しい WordPress 投稿グリッドを表示できるようになりました。

次に、投稿のタイトルについて、このプロセスを繰り返します。 完了したら、[更新] または [公開] ボタンをクリックして、投稿グリッドを公開します。 WordPress Web サイトにアクセスして、新しい WordPress 投稿グリッドを表示できるようになりました。
WordPress にコードを追加することで、WordPress の投稿グリッド レイアウトを作成できます。
このアプローチでは、WordPress にコードを挿入する方法を基本的に理解している必要があります。 コードの追加を開始する前に、まず投稿グリッドの新しい画像サイズを確立する必要があります。
次に、コード スニペットを追加する WordPress テーマ ファイルを見つけます。 たとえば、すべての記事の下部に表示されるように、single.php ファイルに含めることができます。 独自のページ テンプレートを作成して、ブログ記事のグリッド レイアウトをサムネイルで表示することもできます。
その後、WordPress へのコードの追加を開始できます。 コード サンプルは非常に長いため、セクションごとに分割します。 まず、次のコード スニペットをテーマ テンプレート ファイルに挿入します。
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>ポスト ループ クエリは、このコード行で設定されます。 必要に応じて、「ページあたりの投稿数」変数を変更して、ページあたりの投稿数を増やすこともできます。

次に、テーマ テンプレート ファイルに次のコード スニペットを貼り付けます。
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>このコード行は、記事の 2 つの列を生成し、投稿のタイトルと画像を表示します。 また、後でスタイルを設定する CSS クラスも生成します。 また、「ポスト イメージ」も参照します。これは、以前に作成したイメージ サイズの名前に置き換える必要があります。
最後に、次のコード スニペットを追加します。
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>このコードはループを閉じるだけです。 また、投稿ナビゲーションを追加することもできますが、ほとんどのウェブサイト所有者はこれに別のプラグインを使用しているため、コードの競合を避けるためにそれを含めませんでした.
コード スニペット全体がどのように表示されるかを次に示します。
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>投稿グリッドが適切に表示されるようにするには、次の CSS を Web サイトに追加します。
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }実験して、投稿ループのさまざまなコンポーネントに対するさまざまな CSS セレクターの効果を調べます。
この記事が、WordPress の投稿をグリッド スタイルで表示する方法を説明するのに役立つことを願っています。
