Elementorの使い方:初心者のための詳細ガイド[2022]
公開: 2022-09-07次の Web サイト設計プロジェクトで Elementor を使用する方法を学びたいですか?
独自の Web サイトの設計とカスタマイズ。 難しそうですね。
まあ、もうありません! WordPress とページビルダーを使用すると、Web サイトの構築とカスタマイズがこれまでになく簡単になります。
オンライン プレゼンスを作成するための無料のプラットフォームを提供することに加えて、WordPress は、最小限の労力で Web サイト構造を簡単に設計およびセットアップできるようにするさまざまなページ ビルダーも提供します。
そこで今日は、最も人気のあるページ ビルダーの 1 つであるElementor についてお話します。
この詳細なガイドでは、インストール プロセスから役立つトリックやヒントまで、Elementor 無料版に関するすべてをカバーしようとします。
Elementor の使用を開始したばかりの場合、このガイドは、Elementor ページ ビルダーの構造と動作機能をよりよく理解するのに役立ちます。
それでは、これ以上苦労せずに、掘り下げてみましょう!
エレメンターとは?

Elementor は、最も人気のある視覚的なドラッグ アンド ドロップの WordPress ページ ビルダーの 1 つです。 可能な限り簡単な方法で美しい Web サイトを構築するための高度なマルチセット ツールを提供します。
複数のスタイリング オプションが付属しており、クリエイティブで見事な Web サイトを簡単に設計するための Web サイト構築フレームワークを提供します。
現在、Elementor は1,000 万以上のサイトを強力にサポートしています。
Elementorが人気の理由
なぜ Elementor がこれほどまでに人気があり、何が特別なのか疑問に思われるかもしれません。
簡単に言えば、Elementor を使用すると、コードを追加することなく、コンテンツのブロックを配置するだけで WordPress Web サイトを作成できます。
最も便利で印象的な機能の 1 つは、エディターとプレビュー モードの間で混乱することなく、Web サイトでライブ編集を行うことができるフロントエンド編集です。
Elementor を使用する理由
Elementor を使用して作業するために、コーディングの専門家やプロの Web 開発者である必要はありません。 Elementor には、開発者の助けを借りずにドラッグ、ドロップ、およびカスタマイズできる多数の高度なウィジェットが用意されています。
Elementor には Free バージョンと Pro バージョンの両方が付属しています。初心者または Web デザインを始めたばかりの場合は、Elementor Free バージョンを最初に試すことをお勧めします。
無料版には、ウェブサイトのデザインプロセスを簡単に開始し、完璧に機能するウェブサイトを作成するための多くの機能が含まれています.
Elementorは無料ですか?
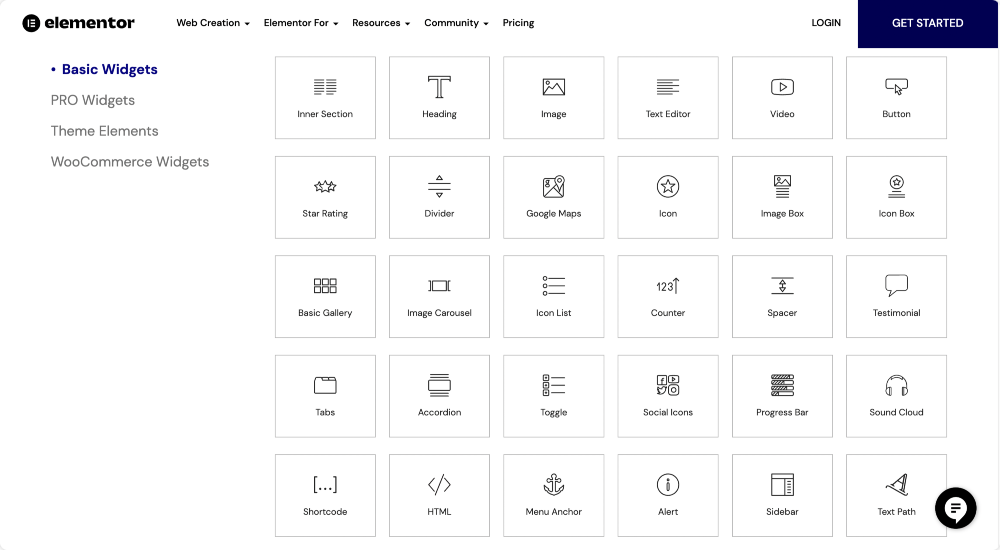
Elementor は、無料と有料の両方のサブスクリプション プランを提供しています。 無料版は、優れたデザイン オプションと革新的な機能を備えた 40 以上の無料ウィジェットを提供します。 これらのウィジェットを使用して、ボタン、見出し、証言、プログレス バーなどのコンテンツを作成できます。

ここをクリックして、Elementor ウィジェットの完全なリストを確認してください。
コンテンツ ウィジェットとは別に、Elementor の無料バージョンには、印象的なデザイン済みのフル ページおよびセクション テンプレートを提供するテンプレート ライブラリも含まれています。 テンプレートを使用して、美しい Web ページを作成できます。
エレメンターの使い方
Elementor がユーザーフレンドリーで使いやすいことは間違いありませんが、初めて使用するときは確かにいくつかのガイダンスが必要です。
それでは、Elementorの無料版をインストールしてアクティブ化することから始めましょう.
Elementor無料版をインストールしてアクティブ化する方法
他の WordPress プラグインと同様に、Elementor のインストールは比較的簡単で簡単です。 Elementor は、公式サイトから、または WordPress ダッシュボードから直接インストールできます。
すでに WordPress サイトをお持ちだと思いますので、WordPress ダッシュボードから Elementor を直接インストールする方法を見てみましょう。
WordPress ダッシュボードから Elementor をインストールする
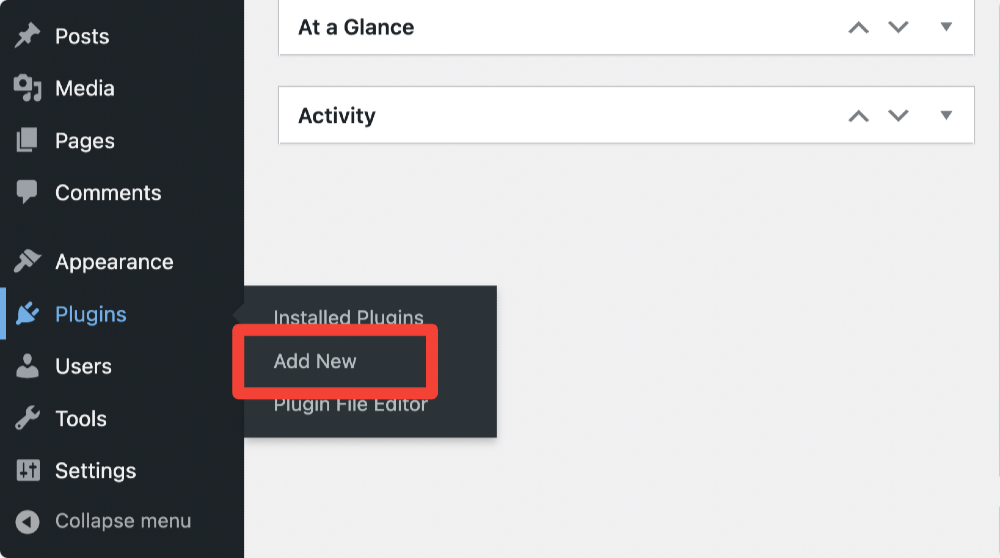
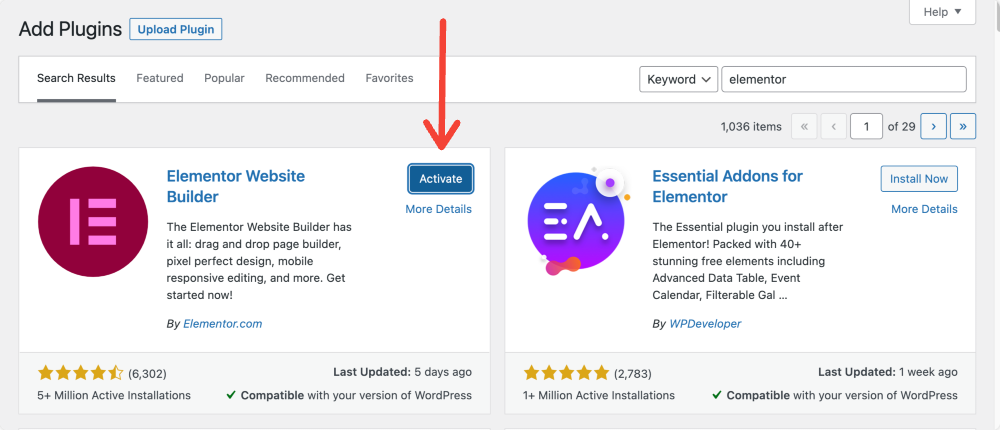
- まず、WordPress ダッシュボードに移動し、[プラグイン] >> [新規追加] をクリックします。

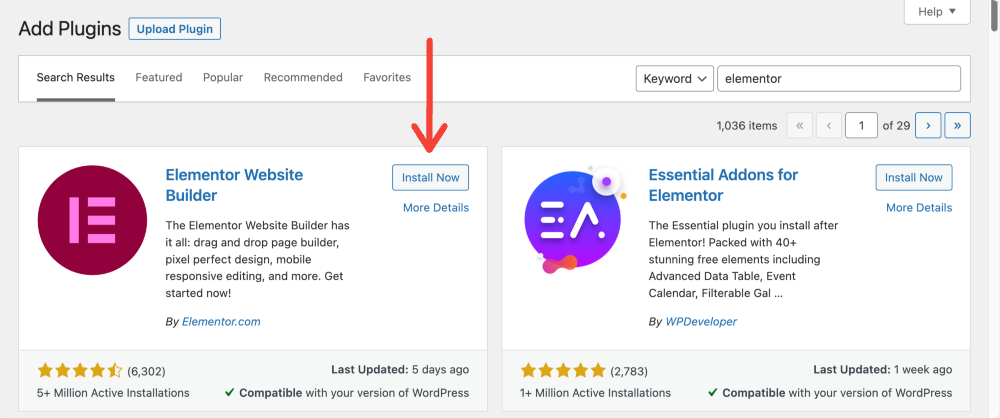
- Elementorを検索し、[インストール] をクリックします。

- インストール プロセスが完了したら、[アクティブ化] をクリックします。

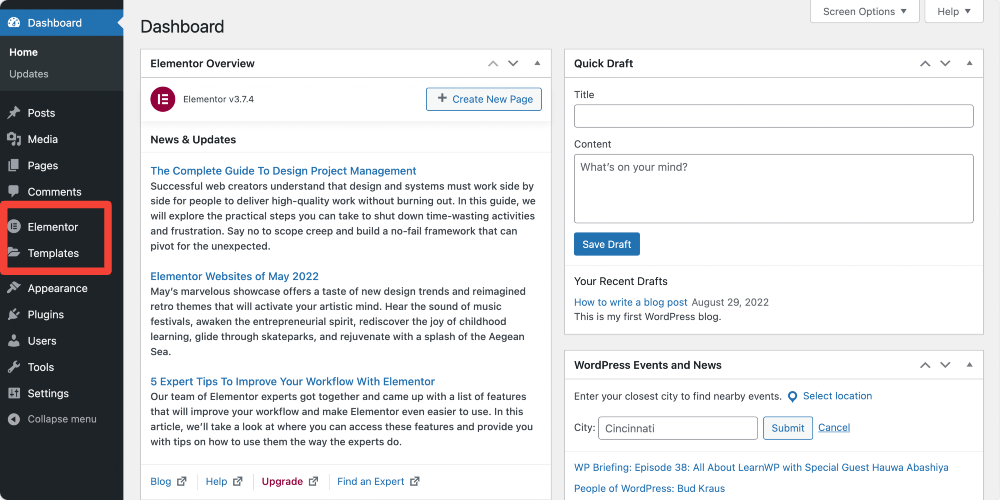
これは、Elementor の無料版をインストールしてアクティブ化した後の WordPress ダッシュボードの外観です。

WordPress ウェブサイトに Elementor を正常にインストールしてアクティブ化したので、Elementor ページ ビルダーの基本的な設定と機能について理解を始めましょう。
Elementor の基本オプションを理解する
Elementor は、デザインのビジョンを実現するためのオプションを提供します。 フロントエンドの編集とドラッグ アンド ドロップ機能を使用すると、任意の Web サイトを簡単に作成できます。
ただし、主要な部分に進む前に、Elementor のフロントエンドとバックエンドの設定の基本について説明しましょう。
まず、Elementor のバックエンド設定を見てみましょう。
Elementor バックエンド設定
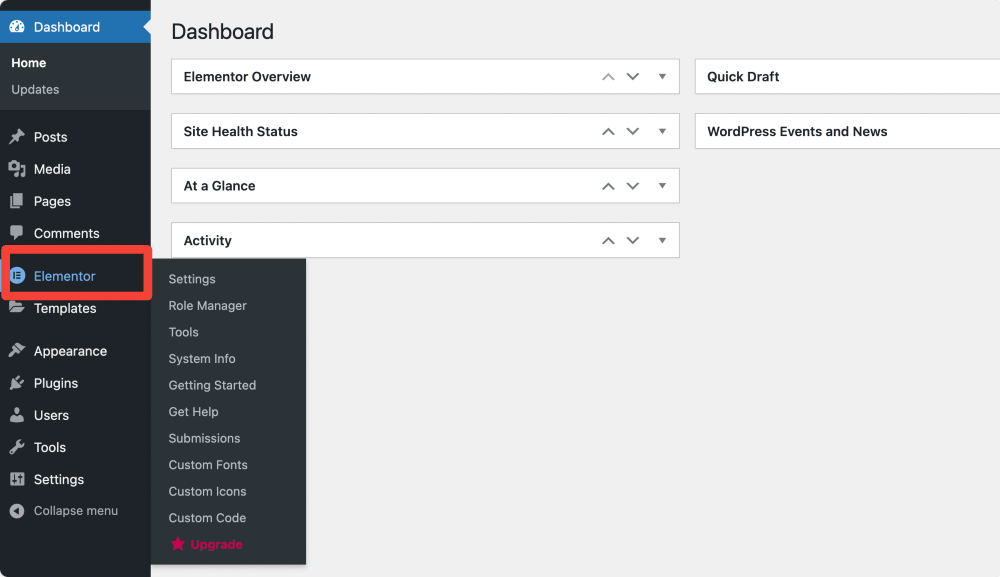
Elementor バックエンド設定を表示するには。 WordPressダッシュボードの左側のパネルにあるElementorアイコンをクリックすると、デフォルトでElementorの設定ページが開きます.

Elementor 設定ページは、 General 、 Integrations、Advanced、およびExperiment の 4 つのタブで構成されています。
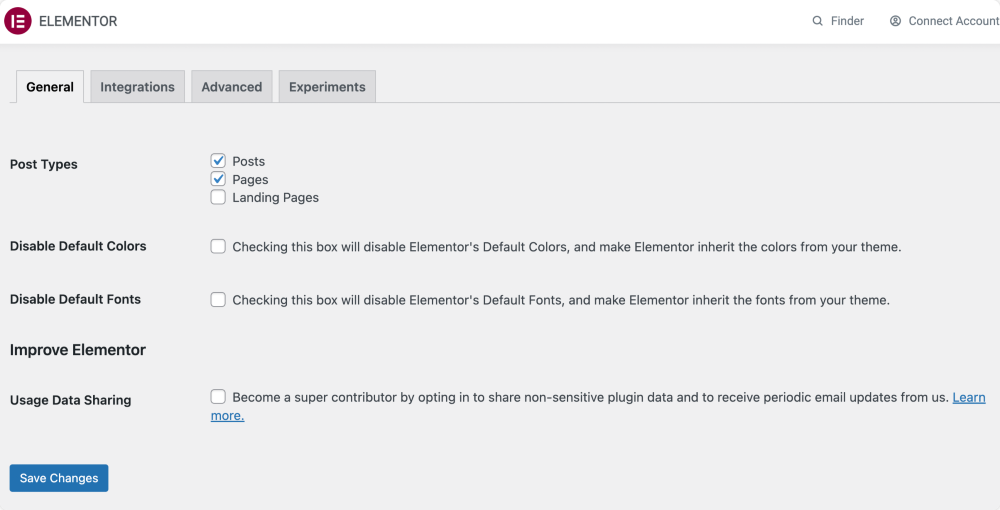
一般タブ

[全般] タブには、次のオプションがあります。
- Elementor で編集できる投稿タイプ、つまりPosts または Pagesを設定します。
- Elementor のデフォルトの色を無効にし、Elementor がテーマから色を継承できるようにします。
- Elementor のデフォルト フォントを無効にし、Elementor がテーマからフォントを継承できるようにします。
統合
このタブの下には、さまざまなツールの API キーを統合して Elementor と統合するためのオプションがあります。
たとえば、Google API キー、Instagram トークン、Captcha キーを追加するオプションがあります。
Elementor を使い始めているので、[Advanced] タブと [Experiments] タブの設定を変更せず、そのままにしておくことをお勧めします。
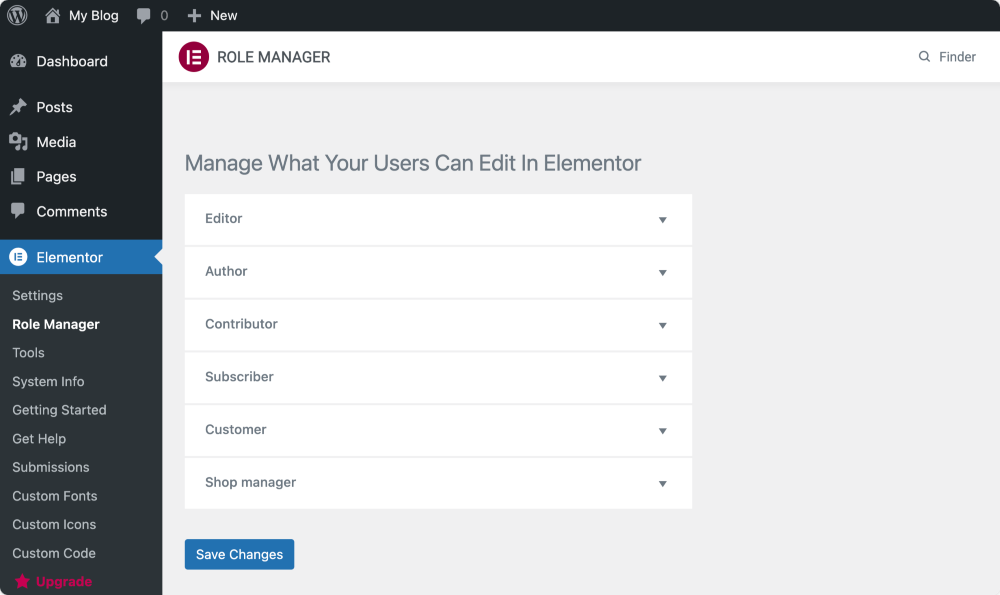
ロール マネージャー

ロール マネージャーは Elementor の高度な機能で、ユーザー ロールごとに異なるアクセス権限を割り当てることができます。
Elementor の無料版では、特定のユーザー ロールが Elementor エディターにアクセスできないように制限することができます。
次のデフォルト ロールにアクセス許可を割り当てることができます。
編集者– 自分や他の人の投稿を公開および管理できます。
作成者– 自分の投稿を公開および管理できます
寄稿者– 自分の投稿を管理できますが、公開することはできません。
サブスクライバー– プロファイルのみを管理できます。
Elementor でロールを管理するにはどうすればよいですか?
WordPress バックエンドに移動し、 Elementor > Role Manager をクリックします。
ここに、ユーザー ロールのリストが表示されます。 ドロップダウン メニューをクリックすると、各役割の権限オプションが表示されます。
- エディターへのアクセスなし– これにより、ユーザーは Elementor エディターに入ることが完全に制限されます。
Elementor の無料バージョンについて話しているため、Elementor のバックエンド設定に関するこの情報は適切に機能する可能性があります。 Elementor のフロントエンド設定を見てみましょう。
Elementor フロントエンド インターフェイス
Elementor のインターフェイスについて学ぶには、まず、WordPress で新しいページを作成し、Elementor で編集する必要があります。
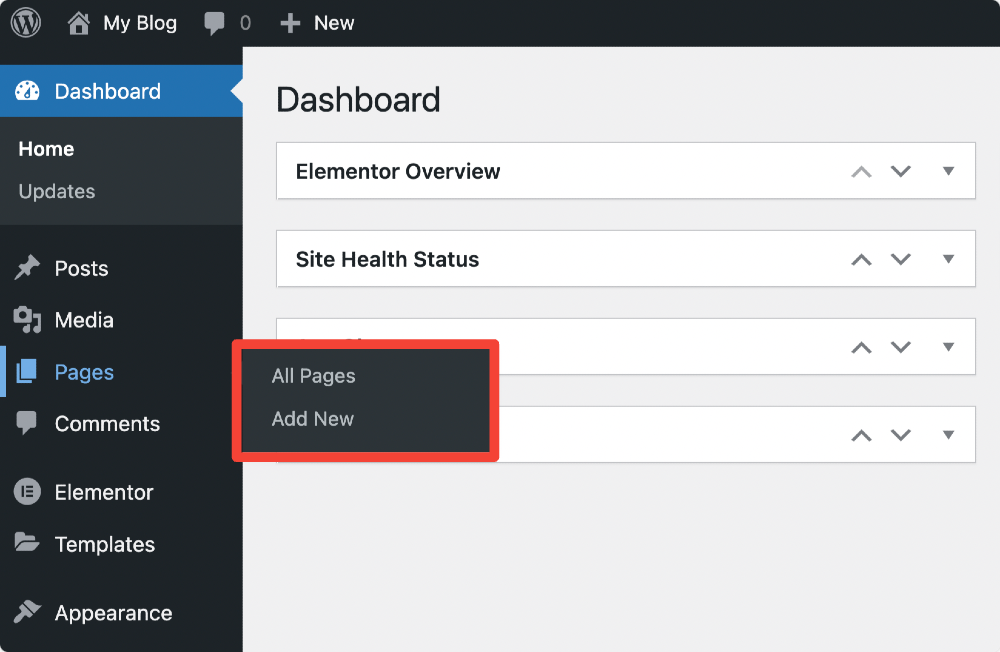
- WordPress ダッシュボードに移動し、左側で [ページ] > [新規追加] をクリックします。

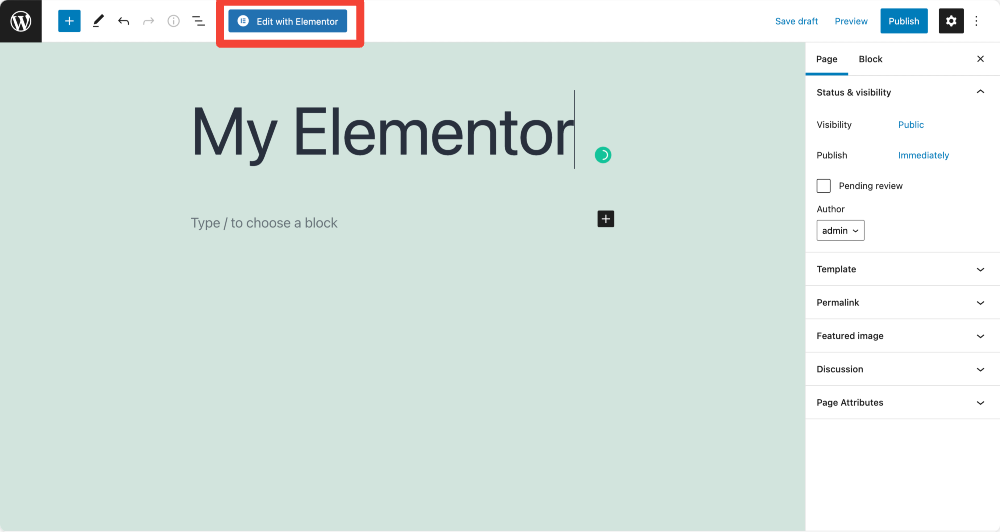
- 次のページで、ページ タイトルを追加し、[Elementor で編集] をクリックして、Elementor Web サイト ビルダーに入ります。

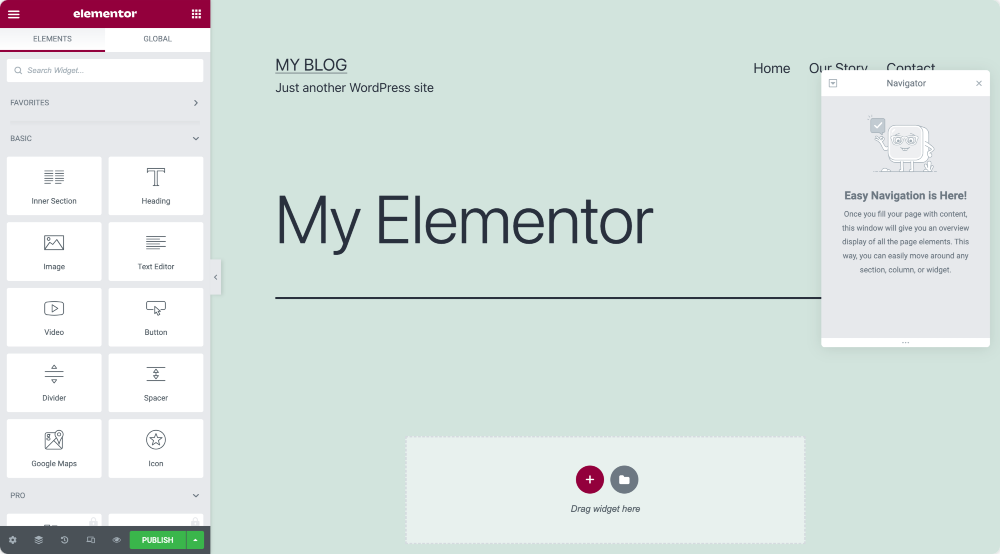
- これは、Elementor パネルの外観です。

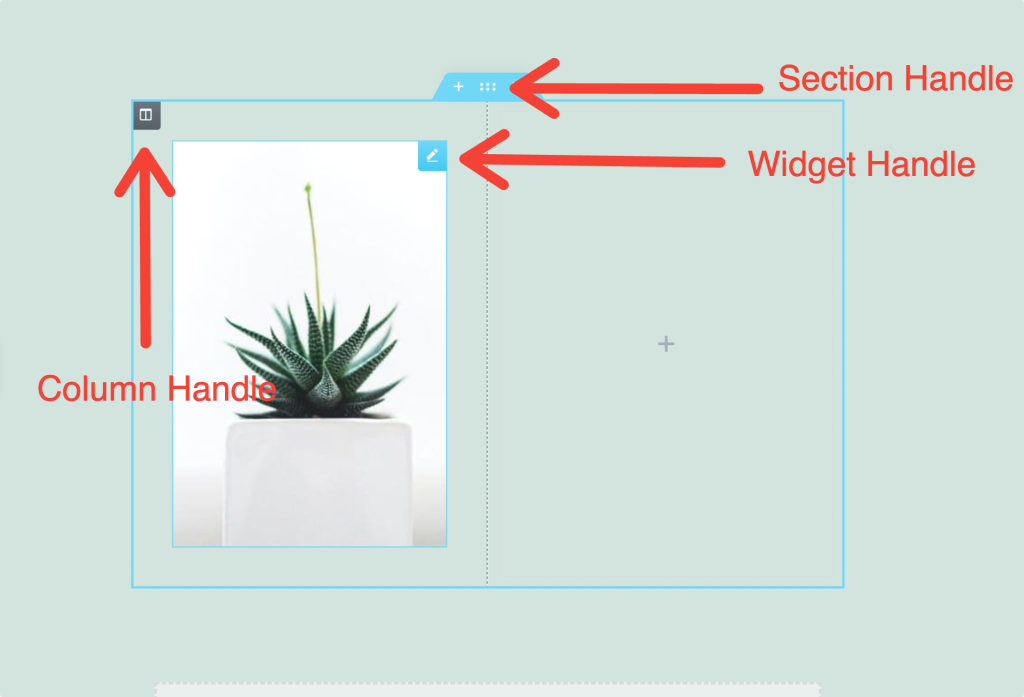
セクション、列、およびウィジェット
Elementor エディターは主に、セクション、列、ウィジェットの 3 つの主要なビルディング ブロックで構成されています。
- セクションは、列とウィジェットのグループを追加できる最大のビルディング ブロックです。
- 列は、ウィジェットを含む個々のセグメントです。
- ウィジェットは個々の要素です。
Elementor でページをデザインするには、これら 3 つのブロックを組み合わせる必要があります。 さらに、それぞれの外観を完全に制御できます。
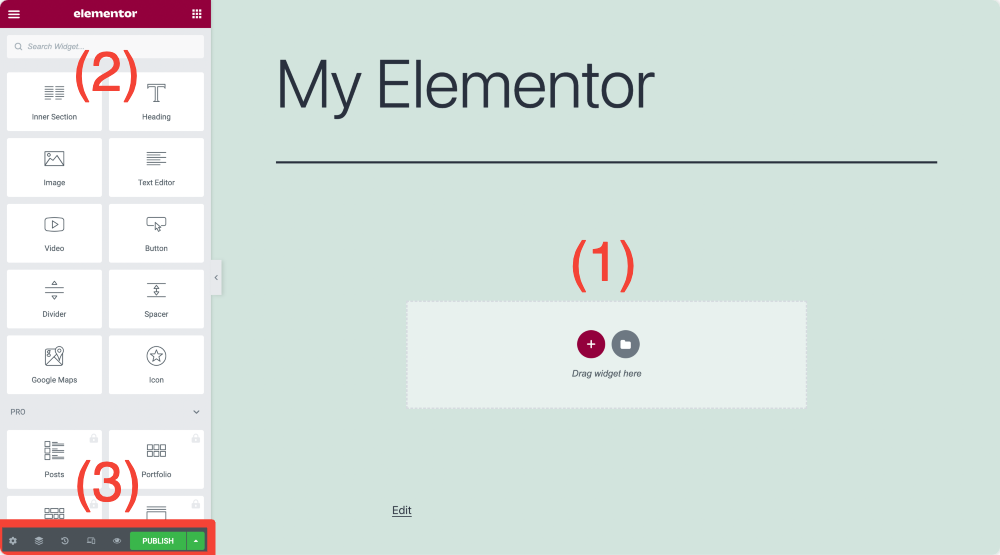
Elementor パネルの概要

コンテンツエリア – (1)
ここでは、セクションを追加し、構造を選択し、ウィジェットをドラッグ アンド ドロップして、ページ レイアウトのデザインを開始できます。 ページのデザイン プロセスを最初からやりたくない場合は、事前にデザインされたセクションとページ全体のテンプレートを追加するだけです。
テンプレートの詳細については、 Elementor テンプレートの操作セクションで説明します。
要素/ウィジェット – (2)
これらはビルディング ブロックです。つまり、ページをデザインするために組み合わせてカスタマイズできる小さな要素と言えます。
設定 – (3)
さまざまなデバイスでページのデザインを更新、元に戻し、プレビューできます。
セクション、列、ウィジェットの設定を詳しく理解しましょう。
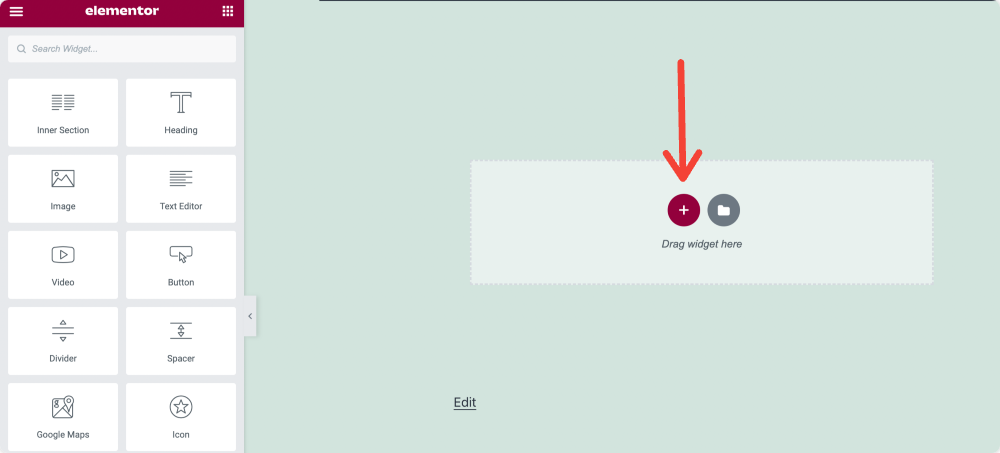
Elementor で最初のセクションを作成する
- Elementor コンテンツ領域の「+」アイコンをクリックして、セクションを作成します。

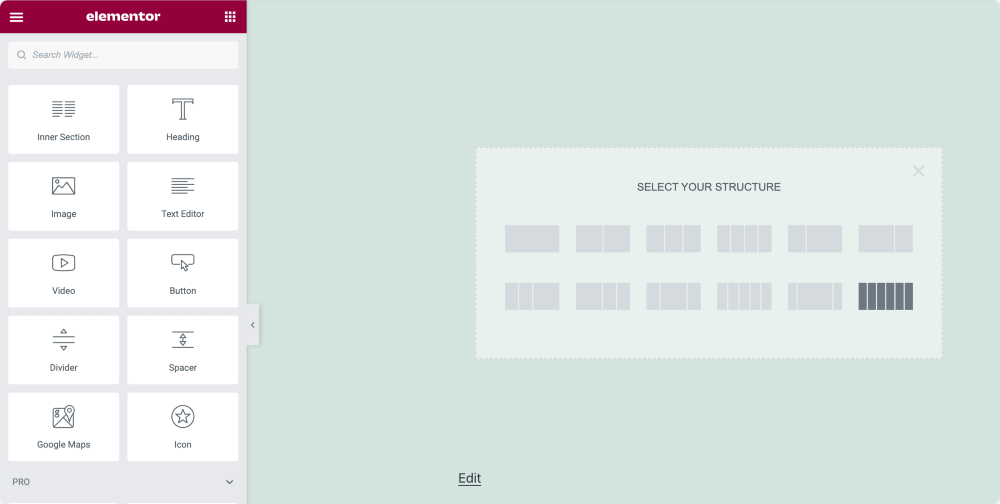
- ページ構造を選択します。

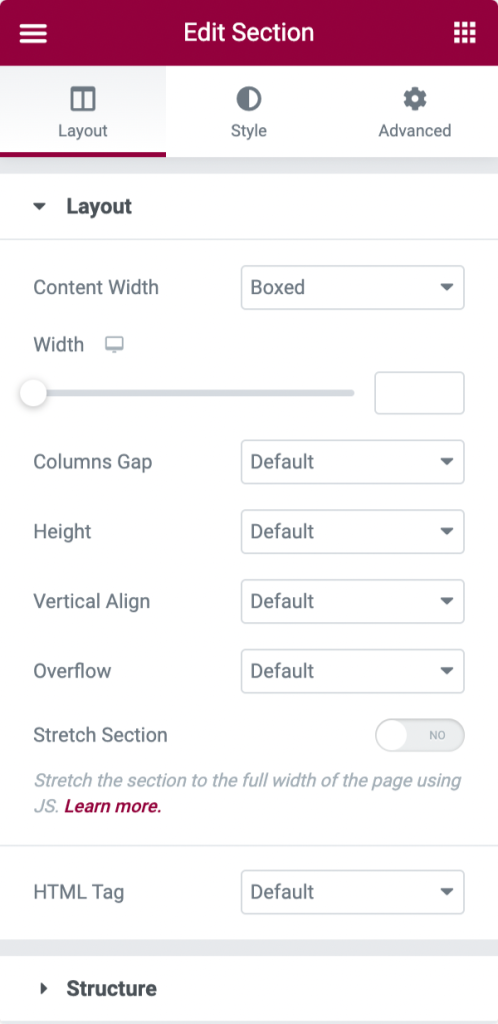
セクションの概要
最初のページのセクションを作成すると、Elementor パネルの左側にLayout、Style 、 Advanced Tab の 3 つのタブが表示されます。
これらのタブを使用すると、セクションの編集プロパティを完全に制御できます。 セクションの高さ、幅の調整、背景色の設定などを行うことができます。
セクション タブについて詳しく学びましょう。
Elementorセクションのレイアウトタブ
複数の指定されたオプションを変更することにより、[レイアウト] タブからページ セクションのレイアウトを設定できます。

- レイアウト オプション
- コンテンツの幅:コンテンツの幅をボックスまたは全幅に設定できます。 コンテンツの幅のタイプを Boxed として選択した場合、スライダーを使用してセクションの幅を設定できます。
- 列のギャップ:名前が示すように、ここから、列間のギャップを設定できます。
- 高さ:このオプションから列の高さを定義します。 使用可能な高さオプションから選択できます: デフォルト、画面に合わせる、および最小の高さ。 最小高さを選択した場合は、スライダーを使用してセクションの高さを設定します。
- 垂直方向の配置:セクション コンテンツの垂直方向の配置を設定します
- オーバーフロー:コンテナーからオーバーフローしたコンテンツの処理方法を選択します。 デフォルトのオプションでは、オーバーフローが許可されます。 オーバーフローしたコンテンツを非表示にするには、[非表示] を選択します。
- セクションをストレッチ:ページの全幅にセクションを表示する場合は、このオプションを有効にします。
- HTML タグ:ここから、セクションに HTML タグを設定できます。 Elementor には、選択可能なさまざまなタイプの HTML タグが用意されています。
Elementor セクションの Style タブ
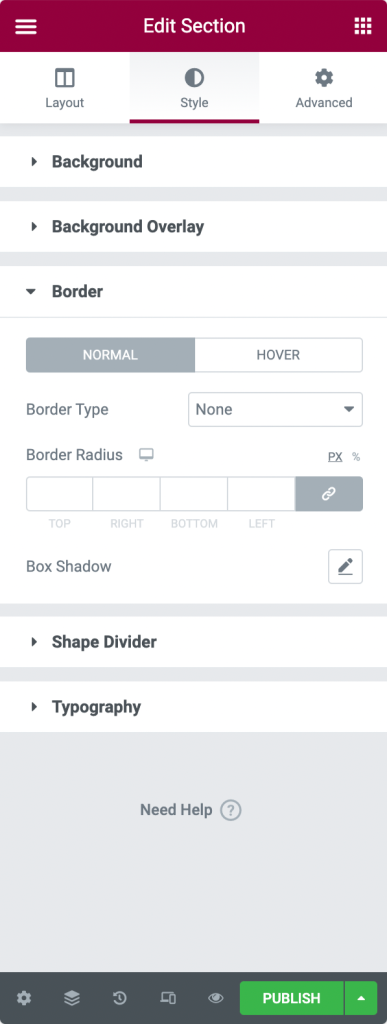
スタイル タブは、セクションの 2 番目のタブです。 ここから、好みに応じて複数のスタイル オプションをカスタマイズできます。

- スタイル オプション
- 背景:クラシック、グラデーション、ビデオ、またはスライドショーの背景から選択します。
- 背景オーバーレイ:クラシックまたはグラデーションから選択します。
- Border:ここから、Border Type を設定し、Border Radius を定義し、Box Shadow を追加できます。
- シェイプ ディバイダー: シェイプ ディバイダーのスタイル、色、幅、高さなどを選択します。
- タイポグラフィ:セクションのタイポグラフィの色を設定します。
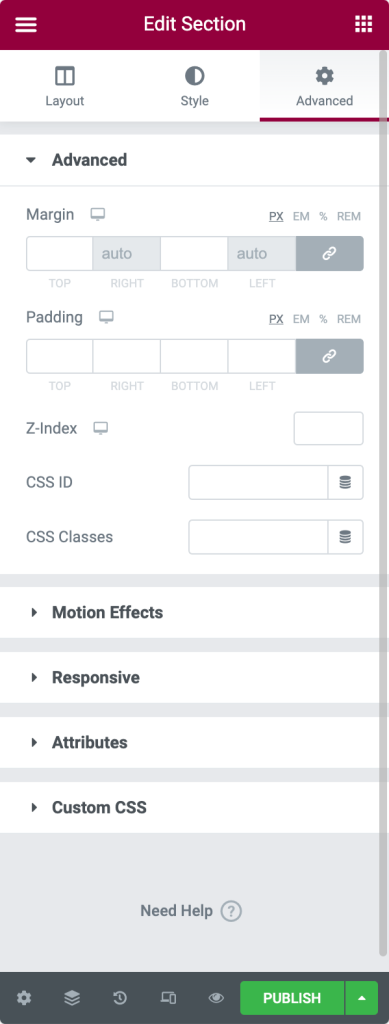
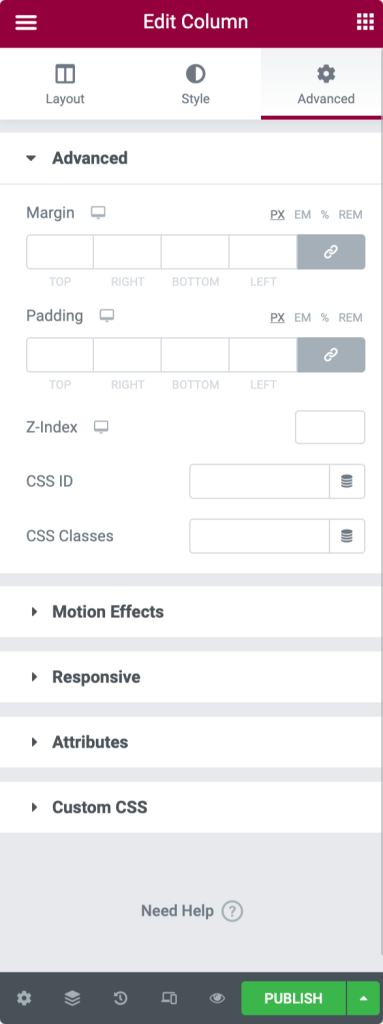
Elementor セクションの Advanced タブ
詳細タブには、マージン、パディング、モーション効果などの詳細設定を定義するオプションがあります。

- 高度なオプション
- マージン:ここから、セクションのマージンを設定できます。
- パディング:セクションのパディングを設定します。
- Z-Index: Z-Index は、ページ上の要素のスタック順序を指定するのに役立ちます。
- CSS ID:セクションの CSS ID を定義します。
- CSS クラス: セクションに CSS クラスを追加します。
- モーション効果:ページ要素にモーション効果を追加します。
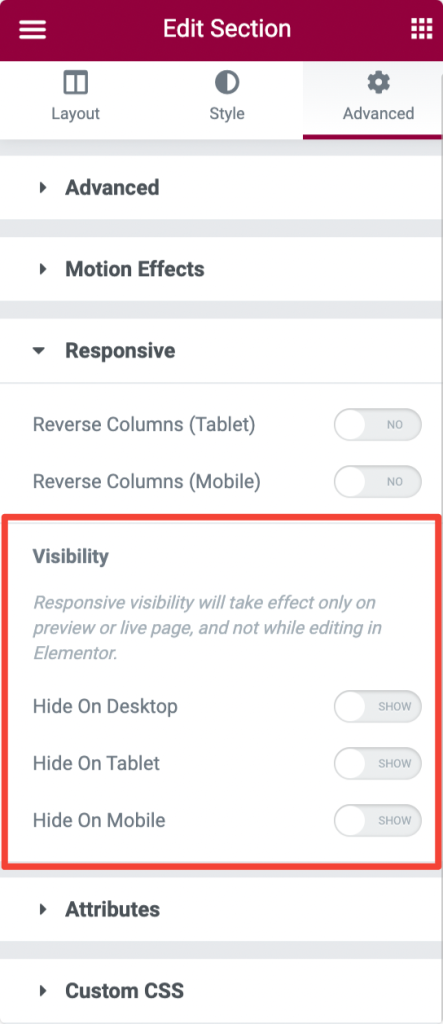
- レスポンシブ オプション
- 列の反転:タブレットとモバイルの両方で列の順序を逆にするには、このオプションを有効にします。
- 可視性:デスクトップ、タブレット、またはモバイルでセクションを表示または非表示にします。
- 属性:このオプションを使用すると、任意の要素にカスタム属性を追加できます。 ただし、この機能は Elementor の無料版では利用できません。
- カスタム CSS:ここから任意のカスタム CSS を任意のウィジェットに追加できますが、これも無料版では利用できません。
コラムの概要
セクションと同様に、列も [レイアウト]、[スタイル]、および [詳細] の 3 つのタブで構成されます。
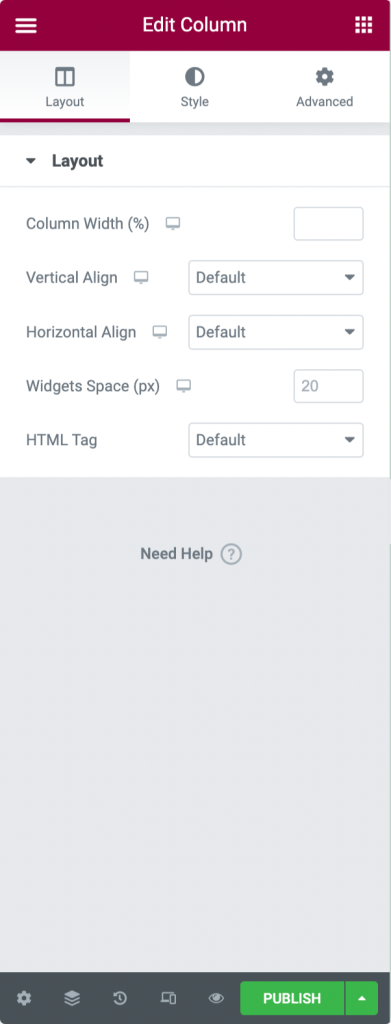
Elementor列のレイアウトタブ
- レイアウト オプション

- 列の幅:このオプションを使用して、列の幅を定義します。
- 垂直方向の配置:列のコンテンツの垂直方向の配置をここで設定できます。
- 水平方向の整列:このオプションを使用すると、同じ行のインライン ウィジェットを水平方向に整列させることができます。
- ウィジェットのスペース:インライン ウィジェット間のスペースを調整します。
- HTML タグ:列に HTML タグを設定します。
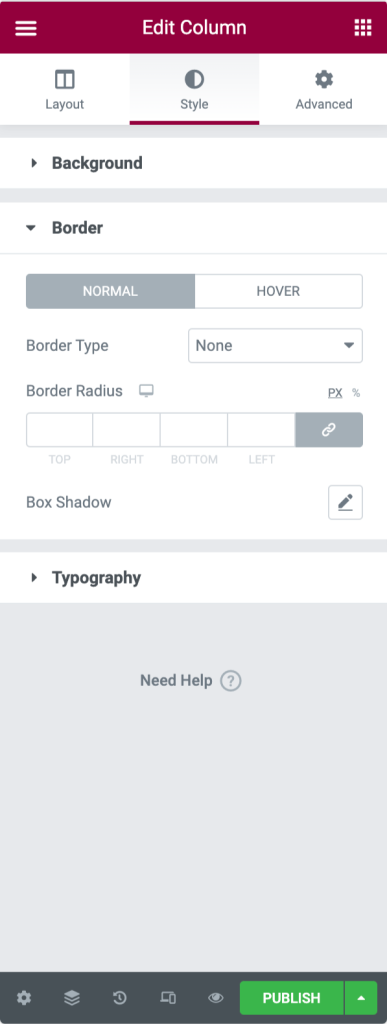
Elementor列のスタイルタブ
- スタイル オプション

- 背景:クラシック、グラデーション、またはスライドショーの背景から選択します。
- ボーダー:ボーダー タイプを設定し、ボーダー半径を定義し、ボックス シャドウを追加します。
- タイポグラフィ:列のタイポグラフィの色を設定します。
Elementor列のAdvancedタブ

- 高度なオプション
- マージン:ここから、列のマージンを設定できます。
- パディング:列のパディングを設定します。
- Z-Index: Z-Index は、ページ上の要素のスタック順序を指定するのに役立ちます。
- モーション効果:ドロップダウン メニューからアニメーションを選択します。
- レスポンシブ オプション: デスクトップ、タブレット、またはモバイルで列を表示または非表示にします。
- 属性:カスタム属性を任意の要素に追加します。 ただし、この機能は Elementor Free バージョンでは利用できません。
- カスタム CSS:カスタム CSS を任意のウィジェットに追加しますが、これは無料版では利用できません。
Elementor ウィジェットの概要
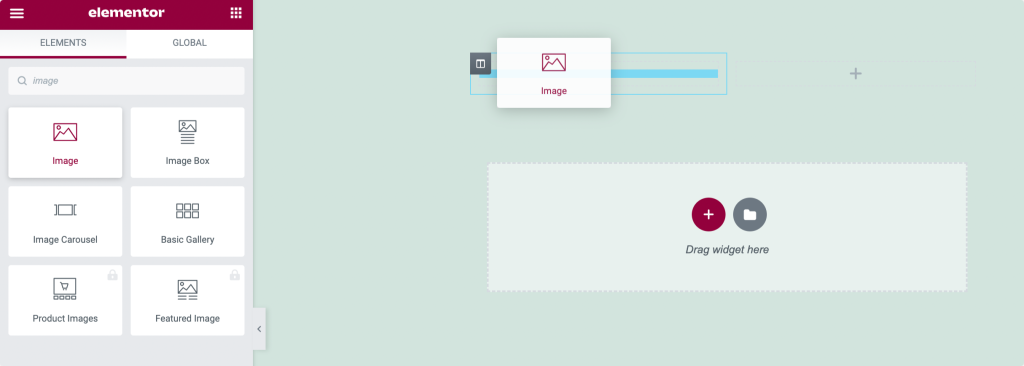
Elementor ウィジェットの設定について学び、理解するために、まずページにウィジェットを追加します。
- 左パネルからウィジェットをドラッグし、列にドロップします。

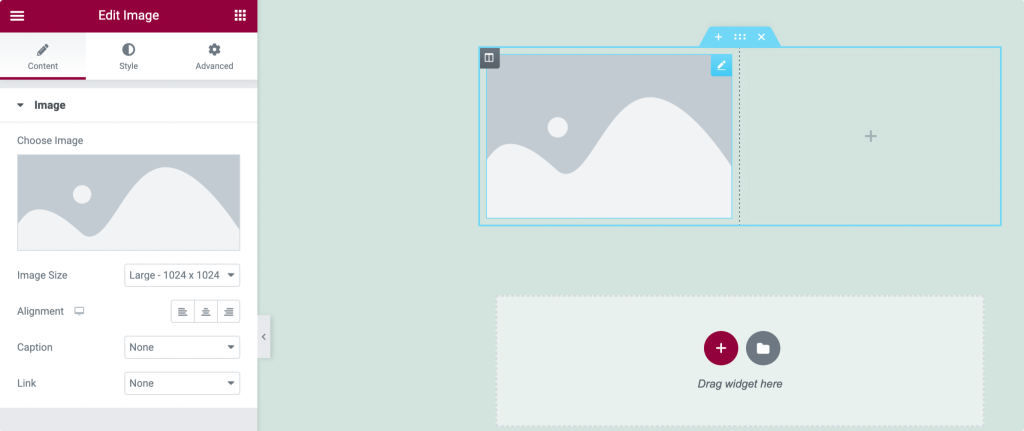
- ウィジェットを編集するには、✏️ アイコンをクリックします。

ここでは、単純なウィジェットであるElementor Image Widgetから始めます。
好みの画像をウィジェットに追加して、好みに合わせてカスタマイズできます。 すべてのウィジェットには、その作業プロセスに基づいて異なる設定があることに注意してください。
セクションや列と同様に、すべての Elementor ウィジェットには、コンテンツ、スタイル、詳細タブの 3 つのメイン タブがあります。 各タブのプロパティについて詳しく説明します。
Elementorウィジェットのコンテンツタブ

コンテンツ タブでは、ウィジェットのコンテンツを設定できます。 コンテンツは、テキスト、画像、またはビデオのいずれかの形式である可能性があります。
したがって、画像ウィジェットの場合、画像はコンテンツとして機能します。 選択した画像を追加し、サイズを設定し、配置を定義し、コンテンツ タブからキャプションを追加できます。
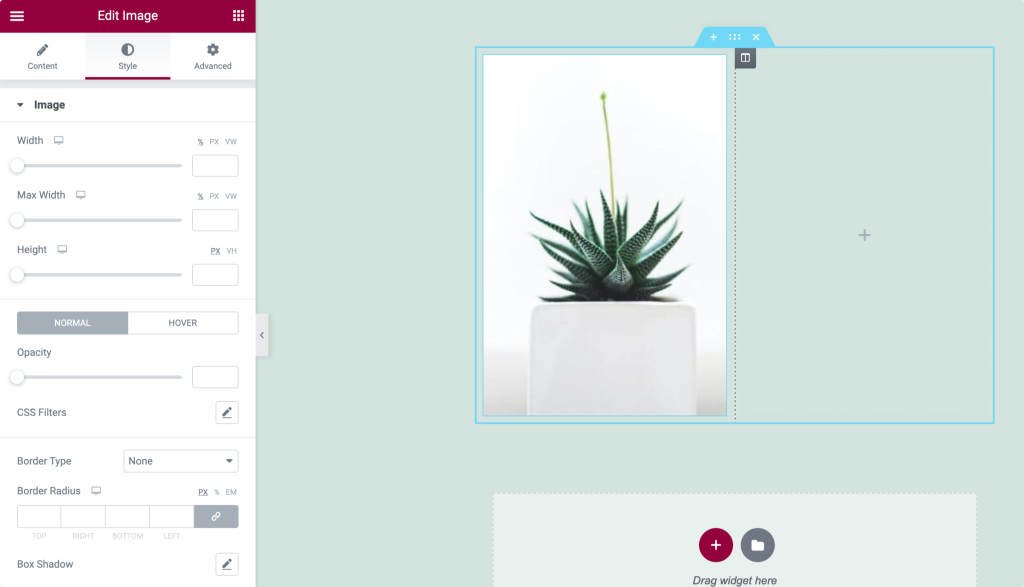
Elementorウィジェットのスタイルタブ

スタイル タブは、ウィジェットをデザイン、カスタマイズ、およびスタイルを追加するタブです。 ここでも、スタイリング プロパティはウィジェットごとに異なります。
画像ウィジェットの場合、画像の幅と高さを設定できます。 ボーダーとボーダー半径を追加します。 また、より魅力的にするために、ボックス シャドウを適用できます。
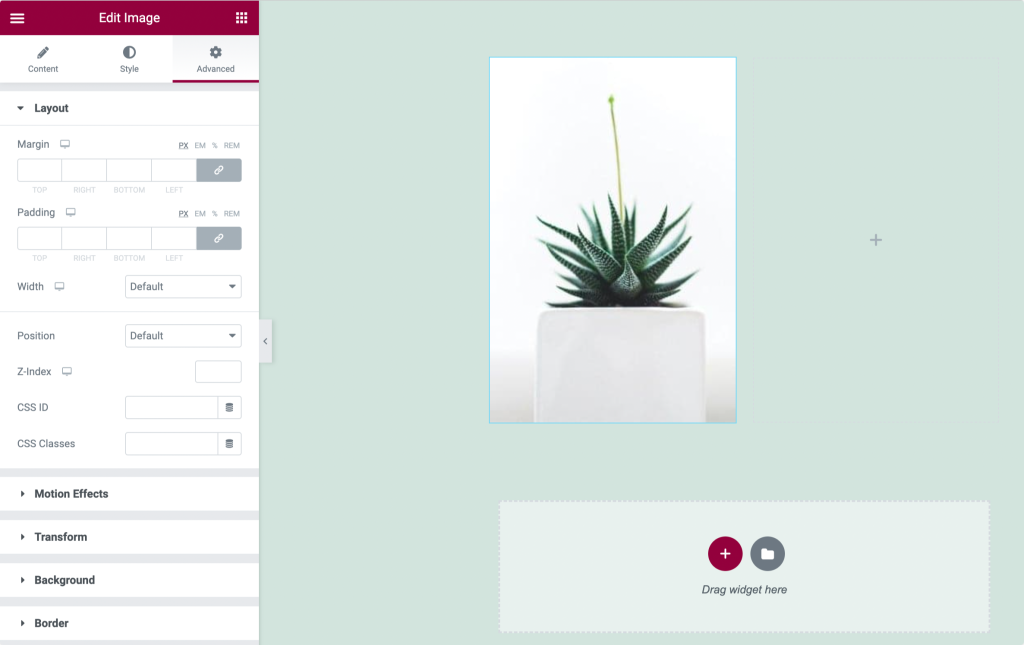
Elementorウィジェットの高度なタブ

詳細タブからウィジェットにマージンとパディングを追加できます。 モーション エフェクトと背景を追加し、配置を定義し、すべてのデバイス タイプに対してウィジェットをレスポンシブにすることができます。
セクション、列、およびウィジェットの設定とプロパティを完全に理解していただければ幸いです。
次のステップ、つまりElementor を使用したページの構築に進みます。
Elementor で最初のページを作成する
すでにご存じのとおり、Elementor にはセクション、カラム、ウィジェットの 3 つの主要なビルディング ブロックがあります。
セクションは、列のグループを保持する最大のビルディング ブロックです。 列はセクション内にあり、ウィジェットは列内に収容されます。

ハンドルを使用すると、セクション、列、およびウィジェットの設定を簡単に制御できます。

ページを作成するには、まず、ページの新しいセクションが必要です。
新しいセクションを作成する
- 新しいセクションを追加するには、 「+」アイコンをクリックします。
- 次に、列構造を選択します。
- 右クリックして [編集]、[複製]、[削除]などのオプションを表示します。
列の設定
- 列ハンドルをクリックして、列の幅を設定します。
- さらに列を追加するには、右クリック > [新しい列の追加] をクリックします。
- ウィジェットを列にドラッグ アンド ドロップする
ウィジェットを挿入する
- 列内にウィジェットを挿入します。
- 右側の ✏️ アイコンをクリックして、ウィジェットの設定を表示します。
- ウィジェットの幅は列幅で設定できます。
Elementorで編集する
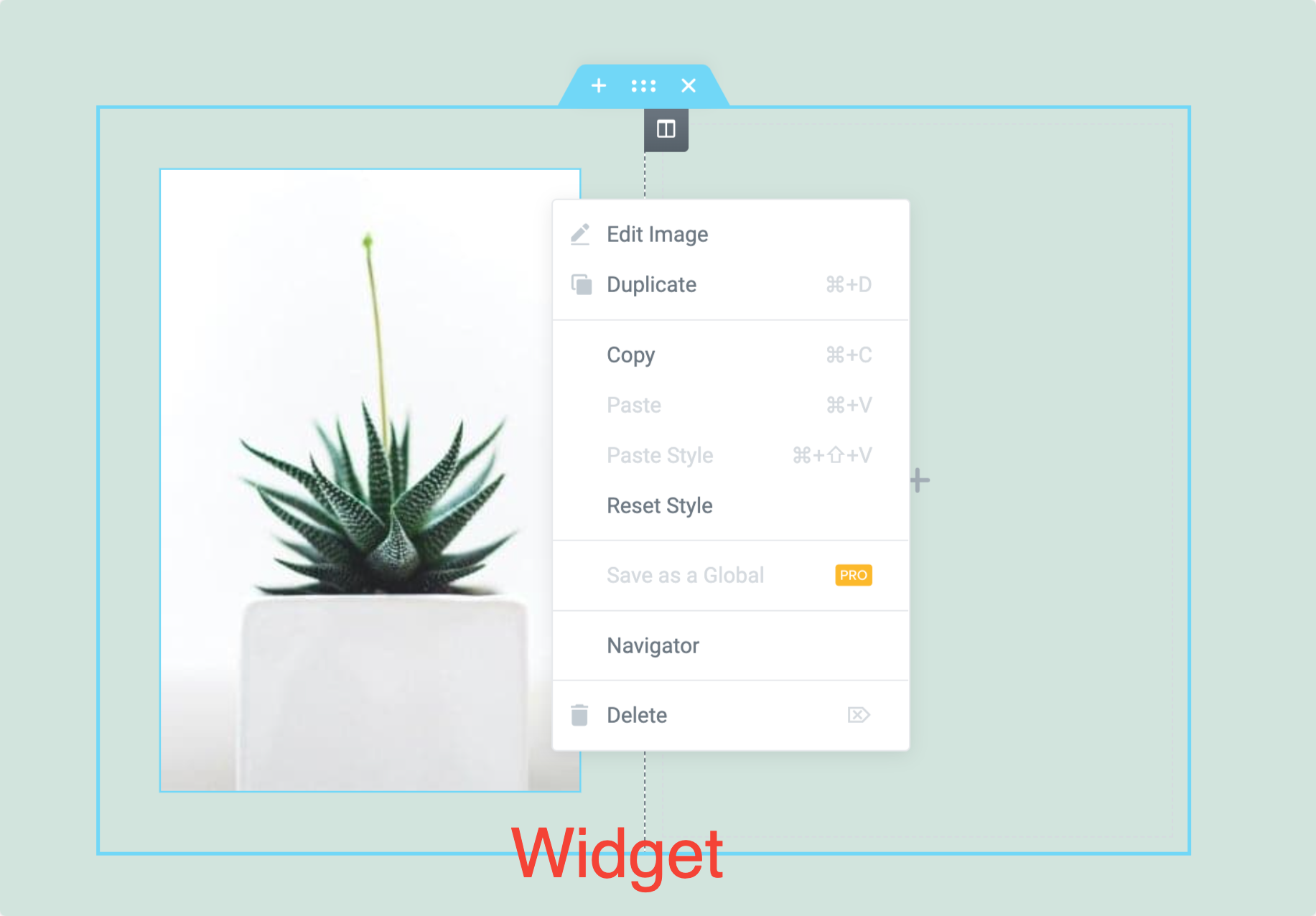
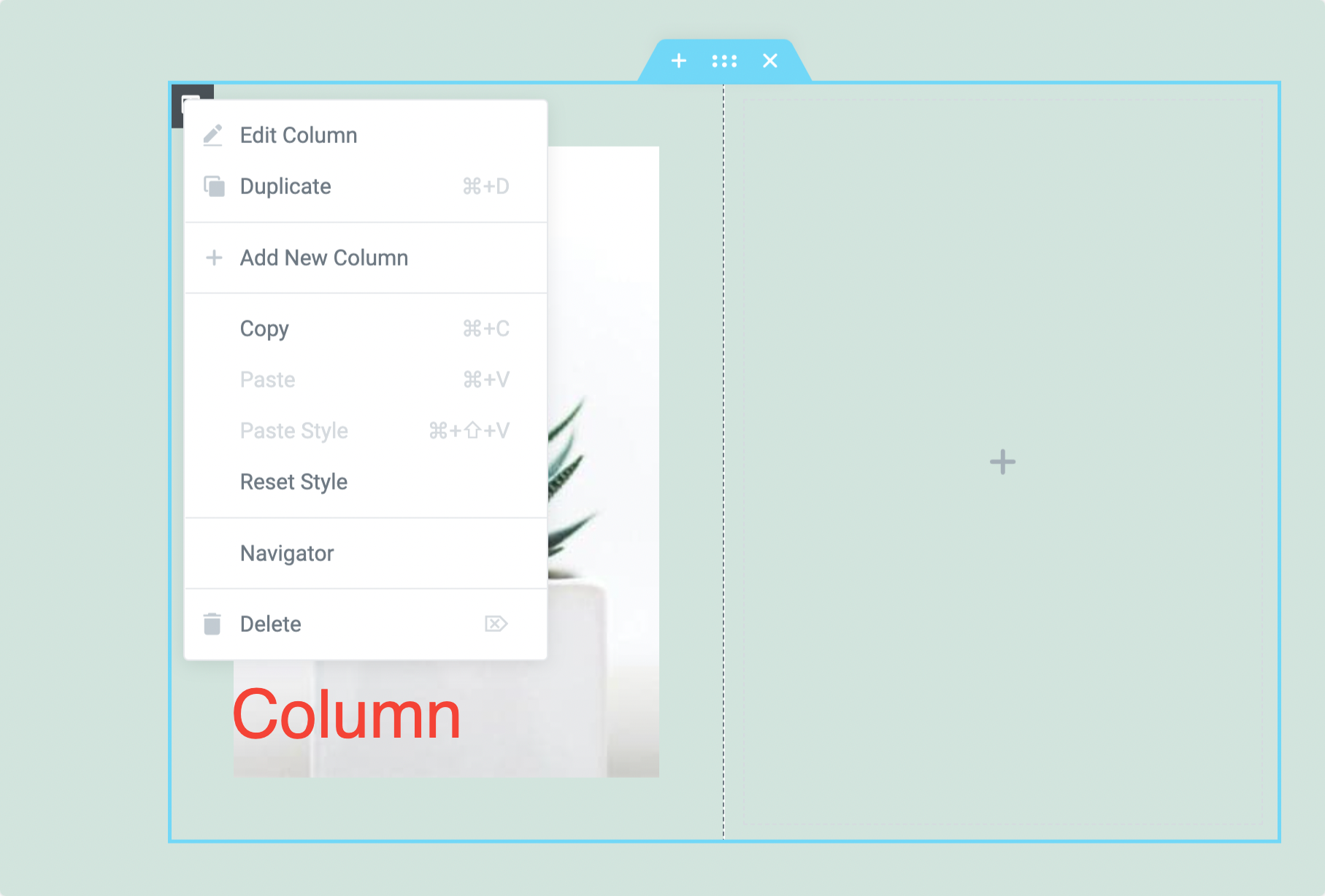
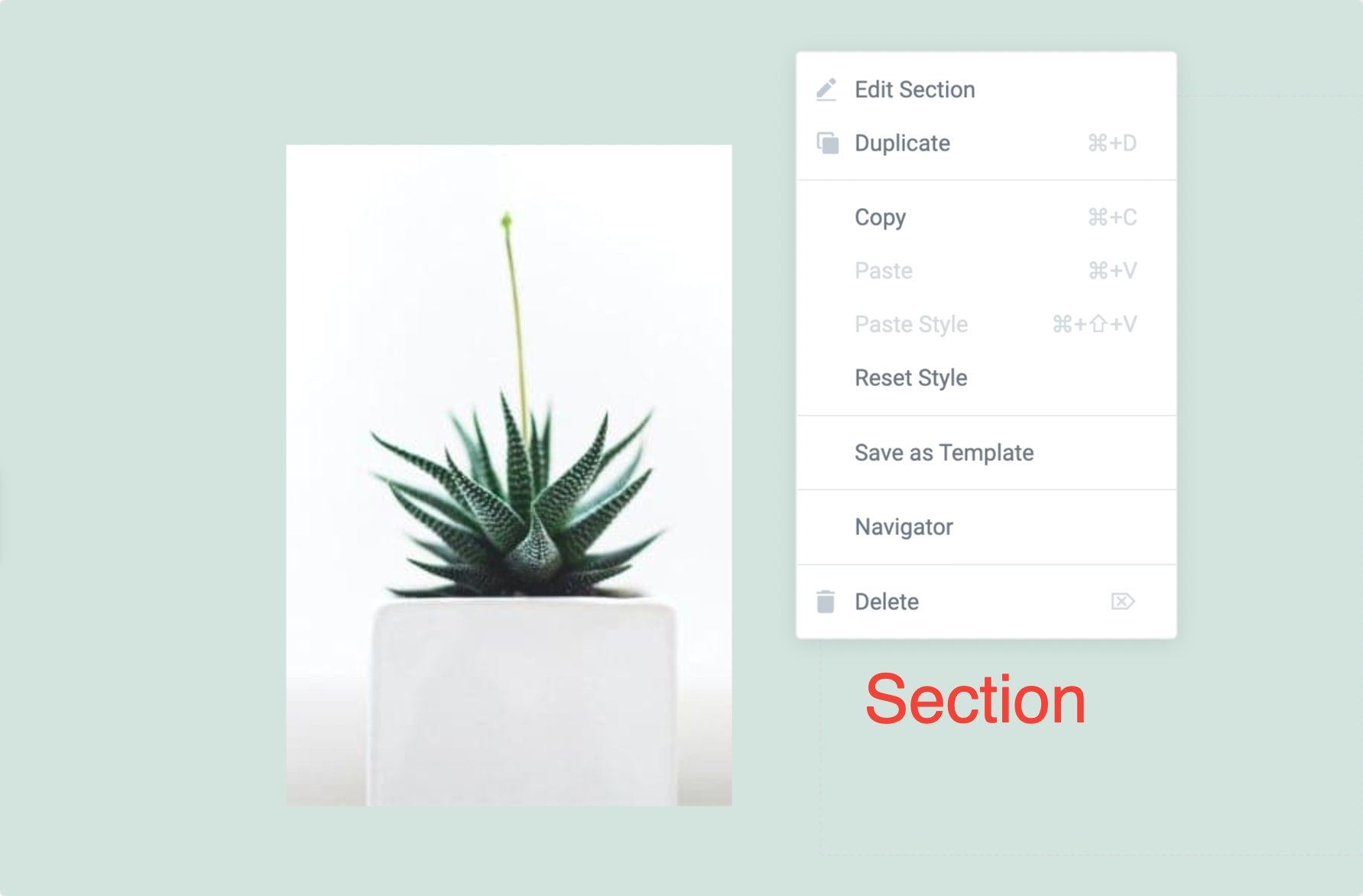
セクション、列、またはウィジェットを編集するには、それらのハンドルを右クリックします。



セクション、列、およびウィジェットで使用可能な編集オプションを確認できます。 これらのオプションはすべて非常に使いやすいです。 これらのオプションを使用すると、要素のスタイルのコピーと貼り付け、スタイルのリセット、コンテンツの複製と削除を簡単に行うことができます。
Elementor ページレイアウトの設定
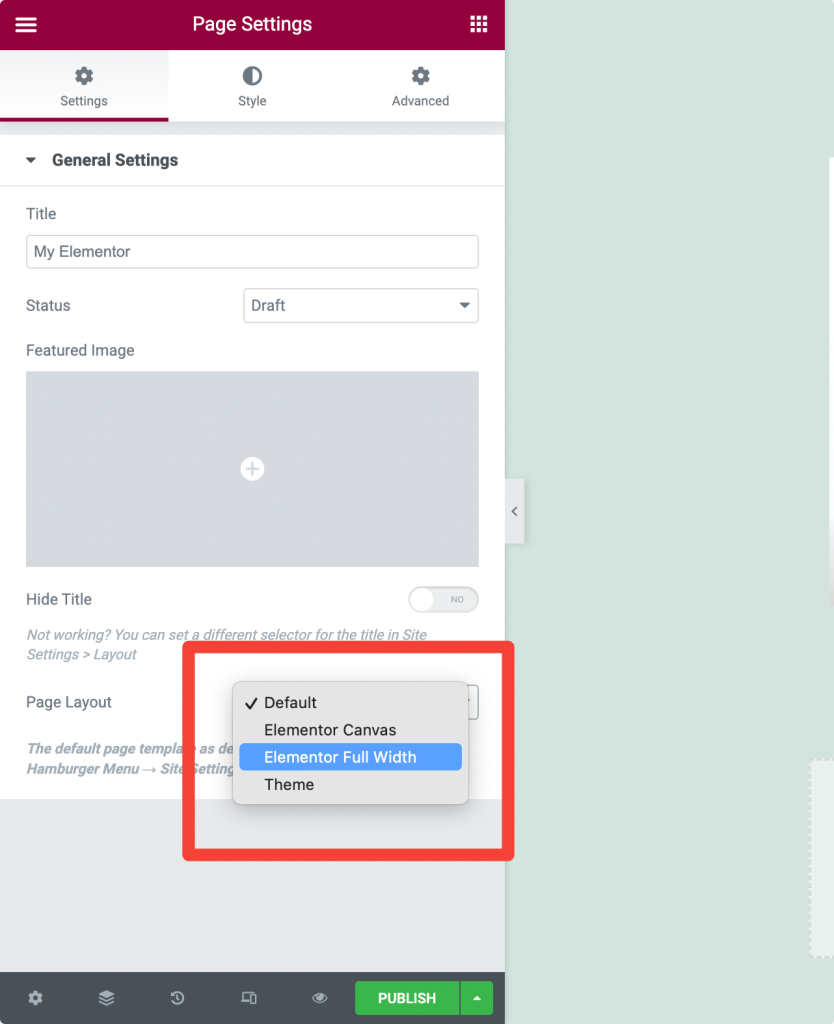
ページ レイアウトは、ページがフロントエンドでどのように表示されるかを制御するのに役立つオプションです。 Elementor には、ページのレイアウトを設定するための複数のページ レイアウト オプションが用意されています。 Elementor で使用できる 3 つの異なるページ レイアウトがあります。
- デフォルト レイアウト:デフォルト レイアウトは、テーマから詳細を取得し、テーマのページ レイアウトを含みます。
- Elementor Canvas: Elementor Canvas レイアウトを使用すると、空白のキャンバスからページをデザインできます。 ヘッダー、フッター、サイドバーなどのすべてのテーマ要素が除外されます。
- Elementor Full Width: Elementor Full-Width レイアウトにより、コンテンツが全幅になります。 ヘッダーとフッターが含まれます。
Elementor 全幅ページ レイアウトの使用
Elementor の全幅ページ レイアウトを使用すると、デフォルトのページ幅をオーバーライドして、任意のテーマで全幅デザインを使用できます。
Elementor 全幅テンプレートの使用方法を確認しましょう。
- 新しいページを作成し、Elementor で編集します。
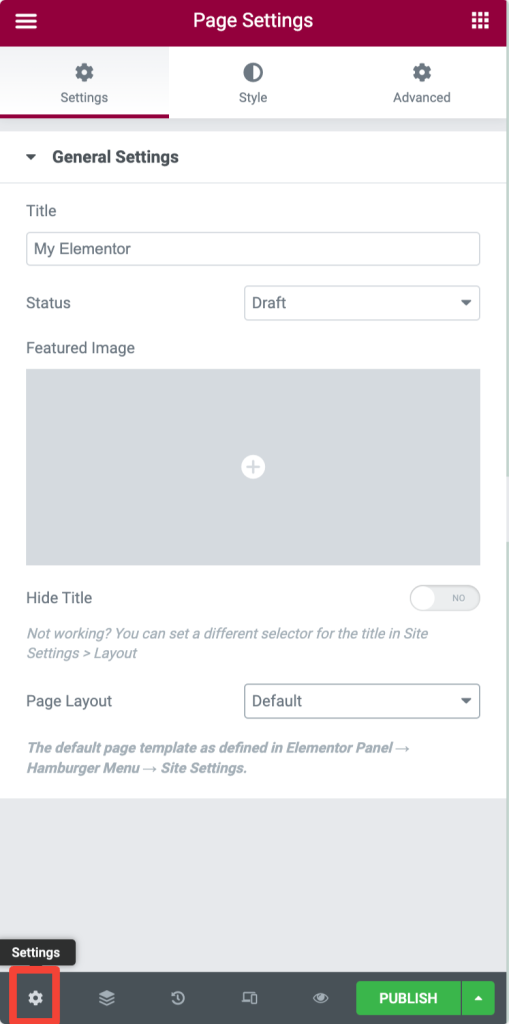
- 左下の⚙️アイコンをクリックします。

- [ページ レイアウト] オプションで、[ Elementor Full-Width] を選択します。

デフォルトのヘッダー、フッター、サイドバー、および全幅のコンテナを含む全幅のページ デザインを確認できます。
Elementor Canvas ページ レイアウトの使用
ヘッダー、フッター、またはその他のページ要素のない空白のページが必要な場合は、ページ レイアウトにElementor Canvas Layoutを設定できます。
キャンバス テンプレートは、ランディング ページ、近日公開ページ、メンテナンス モード ページなどの特定のページを作成するのに最適です。
キャンバス ページ レイアウトの設定:
- 新しいページを作成し、 Elementor で編集します。
- 左下の⚙️アイコンをクリックします。
- [ページ レイアウト] オプションで、[ Elementor Canvas] を選択します。

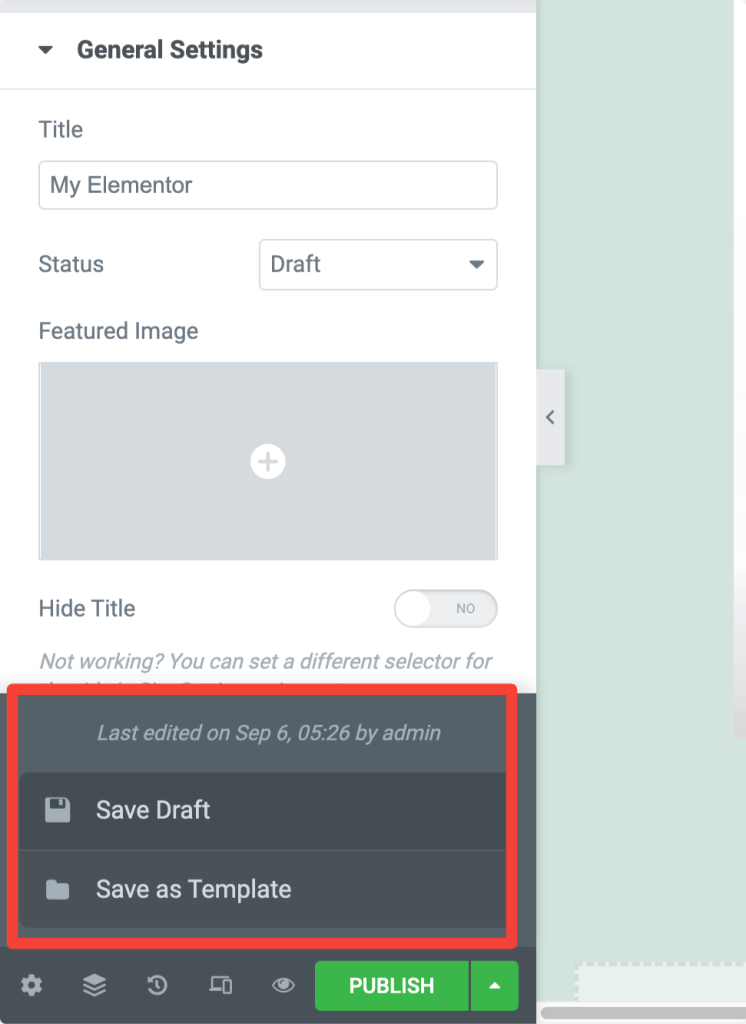
Elementorページを下書きとして保存
ページをすぐに公開したくない場合は、ページを下書きとして Elementor に保存することもできます。 ページを下書きとして保存するには:
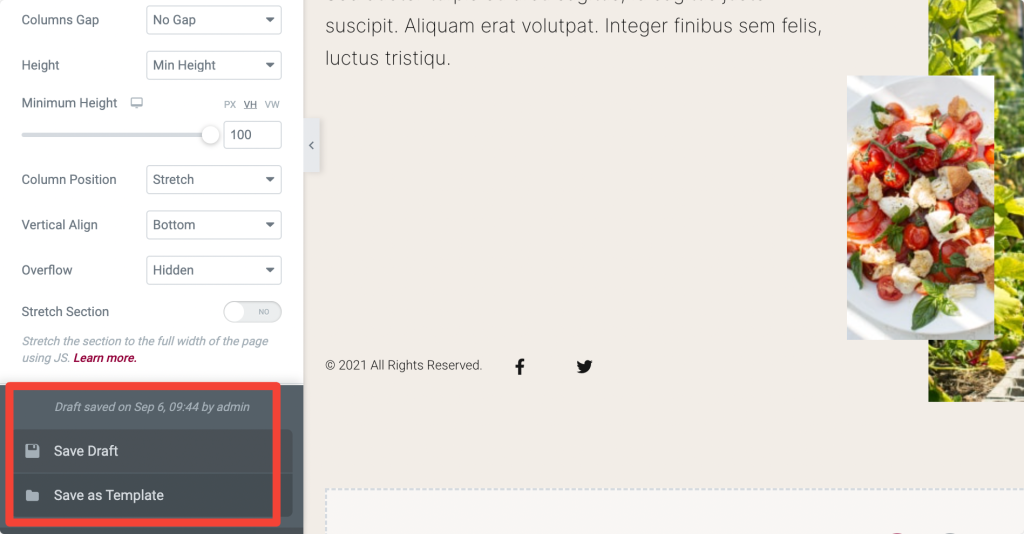
- まず、Elementor Editor でページを開きます。 ページの左下にある上矢印アイコンをクリックし、[下書きとして保存] オプションを選択します。

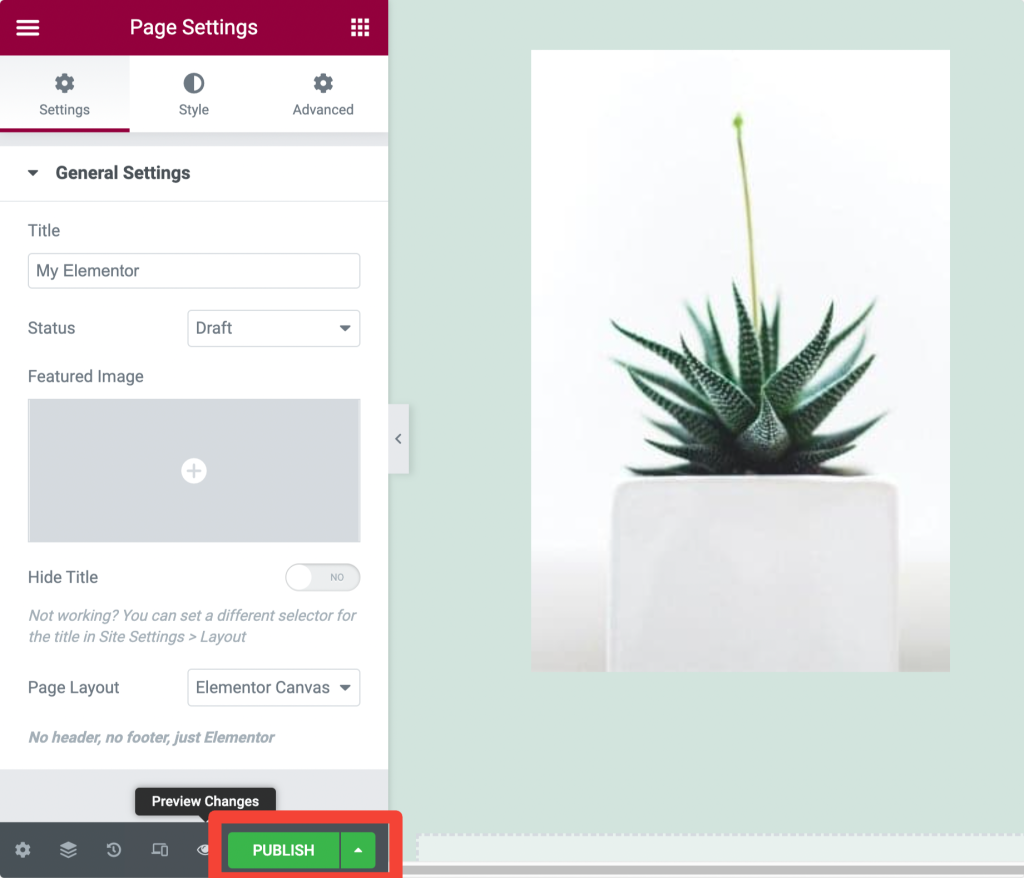
Elementor でページをプレビューして公開する
- ページをプレビューするには、左下の 👁️ アイコンをクリックします。

- ページのデザインがよければ、緑色の [公開] ボタンをクリックします。

- 'Have a Look'をクリックして、公開されたページを表示します。
Elementorによるレスポンシブデザイン/編集
Web サイトを設計している場合、Web ページのレスポンシブ プロパティを無視することはできません。 モバイルのような小さなデバイスでも、ラップトップのような大画面でも、それぞれのデバイス タイプで完璧に見える必要があります。
Elementor ページ ビルダーを使用すると、ページのレスポンシブ プロパティについてあまり心配する必要はありません。 Elementor には、各ウィジェット、セクション、および列の高度なレスポンシブ コントロールが含まれています。
デバイスの種類に応じて設定を変更するだけで、見栄えの良い Web ページが完成します。
あらゆるデバイス タイプで Web ページを完璧に表示する方法を見てみましょう。
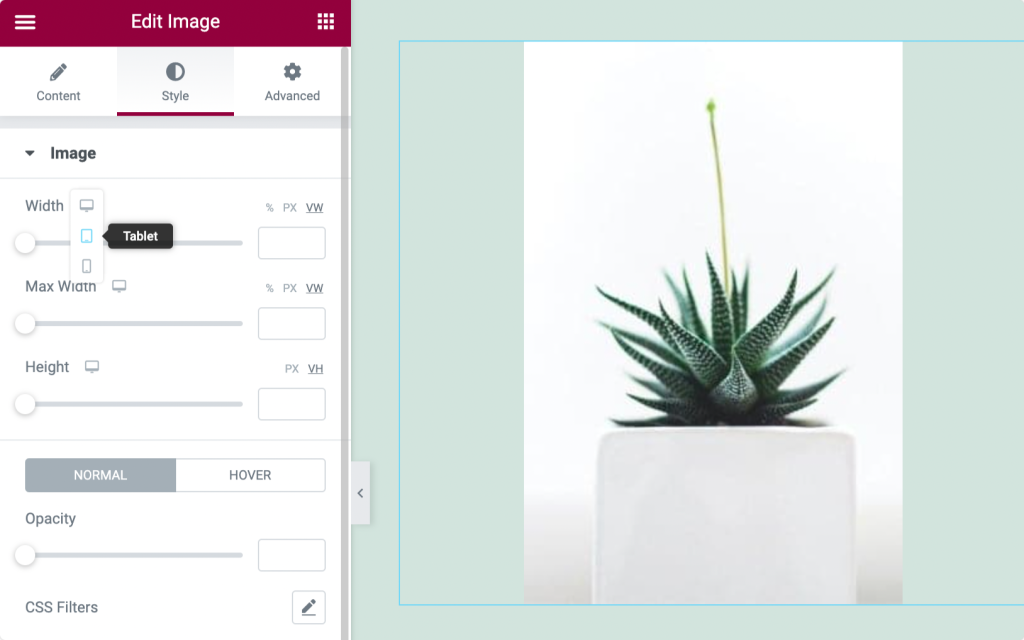
ウィジェット設定のレスポンシブ コントロール
- ウィジェットの [スタイル] タブに移動し、ビューポート アイコン 🖥️を探します。
- 特定のデバイス アイコンをクリックし、デバイスの種類に応じて設定を調整します。

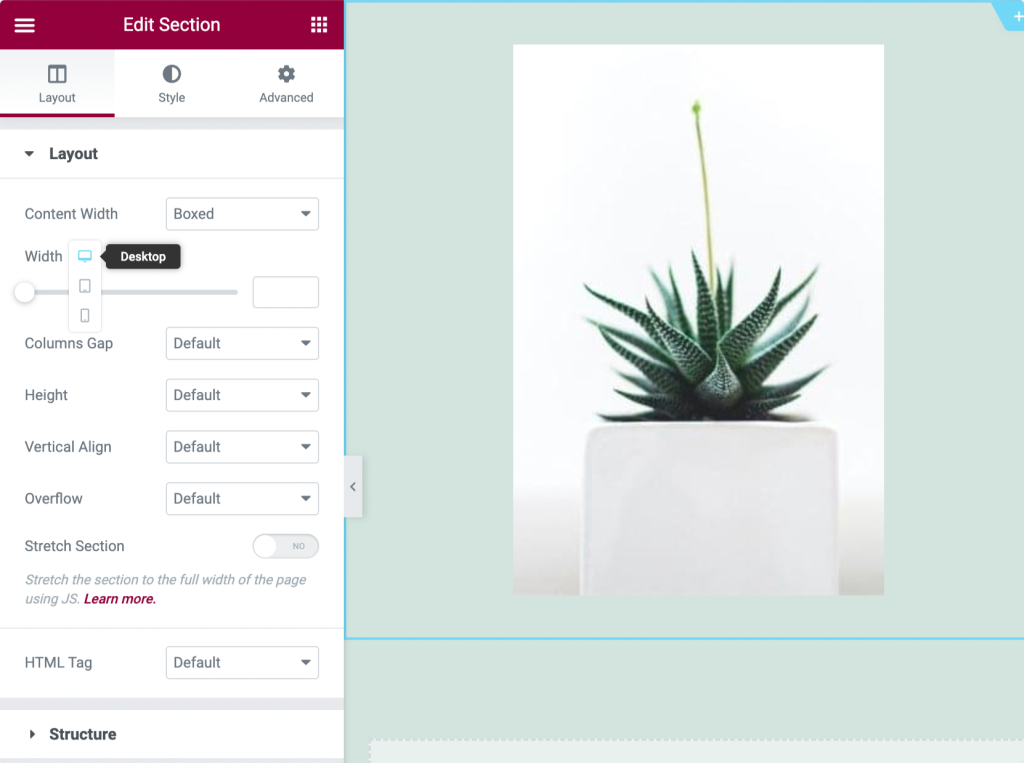
セクションのレスポンシブ コントロール
- セクションの [レイアウト] タブに移動します。
- 次に、デバイスの種類に合わせて幅を調整します。

デバイス (デスクトップ、タブレット、モバイル) に基づくセクション/列の表示/非表示
特定のデバイスで特定のセクション、列、またはウィジェットを非表示にする場合は、Elementor を使用して簡単に行うことができます。
- セクション、列、またはウィジェットの [詳細] タブに移動します。
- ここで、レスポンシブ オプションを探します。
- ここには、デスクトップで非表示、モバイルで非表示、タブレットで非表示の 3 つのオプションが表示され、好みに応じてこれらのオプションを有効にできます。

Elementor テンプレート ライブラリの使用方法
Elementor の優れた最も便利な機能の 1 つは、Elementorテンプレート ライブラリです。
このライブラリには、最初のプロジェクトを開始するのに役立つ、事前に設計されたフルページ テンプレートとセクション テンプレートが多数含まれています。
Elementor は、テンプレートのインポートとエクスポートの柔軟性を提供するだけでなく、多くのプロジェクトで同じテンプレートを簡単に再利用および保存できるようにします。
このセクションでは、Elementor の無料テンプレートの使用からインポート/エクスポート機能まで、Elementor テンプレートに関するすべてを説明します。
Elementor 無料テンプレートの使用
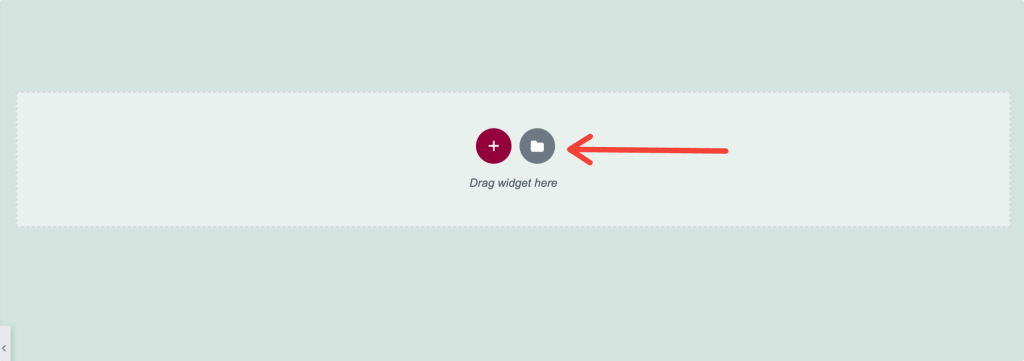
- Elementor テンプレートにアクセスするには、Elementor エディターでアイコン 📁 をクリックします。

- アイコンをクリックすると、[ブロック]、[ページ]、および[マイ テンプレート] タブを含む新しいウィンドウが表示されます。

- ブロックはセクション テンプレート、ページはフルページ テンプレート、マイ テンプレートはユーザーが保存したテンプレートです。
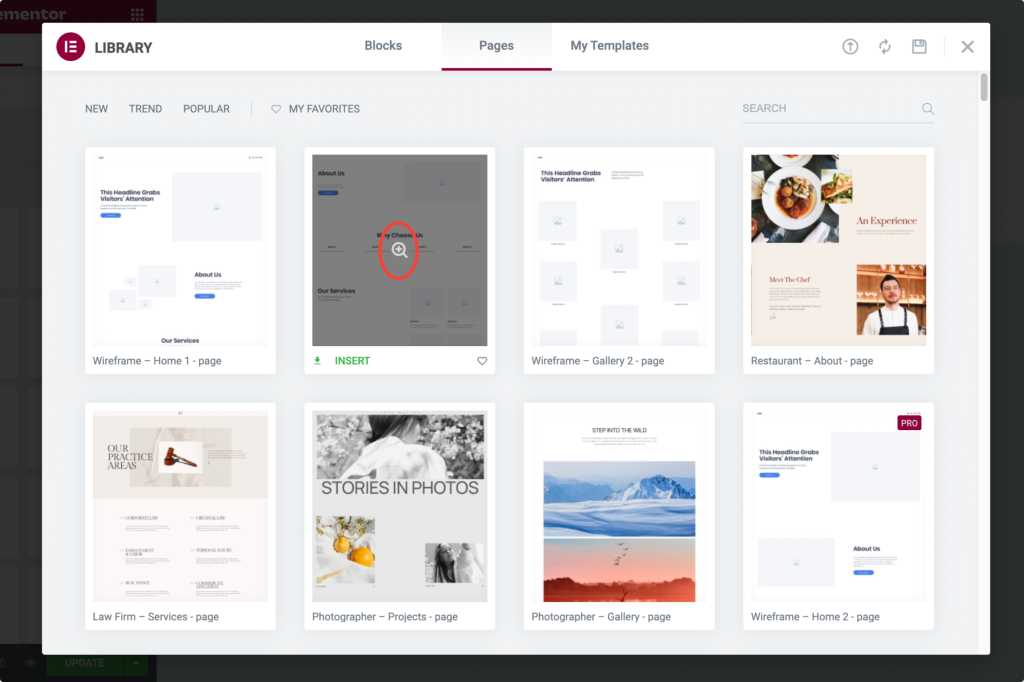
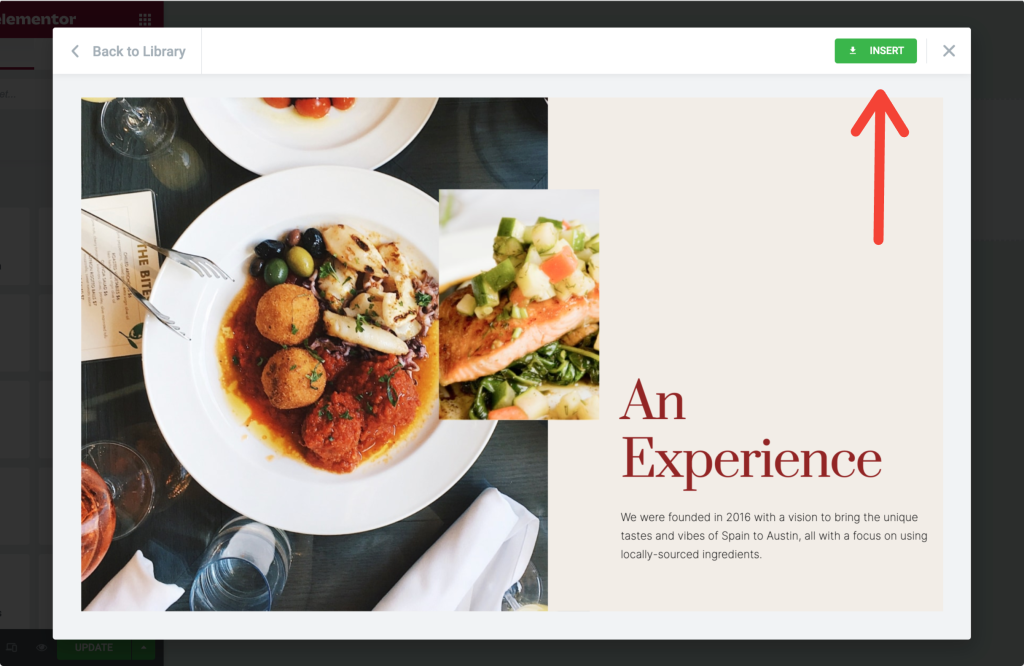
- 虫めがねアイコンをクリックして、テンプレートをプレビューします。

- [挿入]をクリックして、選択したテンプレートを追加します。

Elementor を初めて使用する場合、テンプレート ライブラリのテンプレートを使用するには、2 段階のサインアップ プロセスを完了する必要があります。
プロセスが完了すると、テンプレートが Web ページに自動的に取得されます。
Elementor でセクションをテンプレートとして保存する
機能を含め、ページ全体をテンプレートとして保存する場合、Elementor は単一のセクションをテンプレートとして保存する柔軟性を提供します。
ページに連絡先セクションを作成し、Web サイトのすべてのページに正確に同じセクションを作成したいとします。
すべてのページでその連絡先セクションをデザインする代わりに、セクションをテンプレートとして保存し、それを Web サイトのすべてのページで使用することができます。
セクションをテンプレートとして保存する方法を見てみましょう:
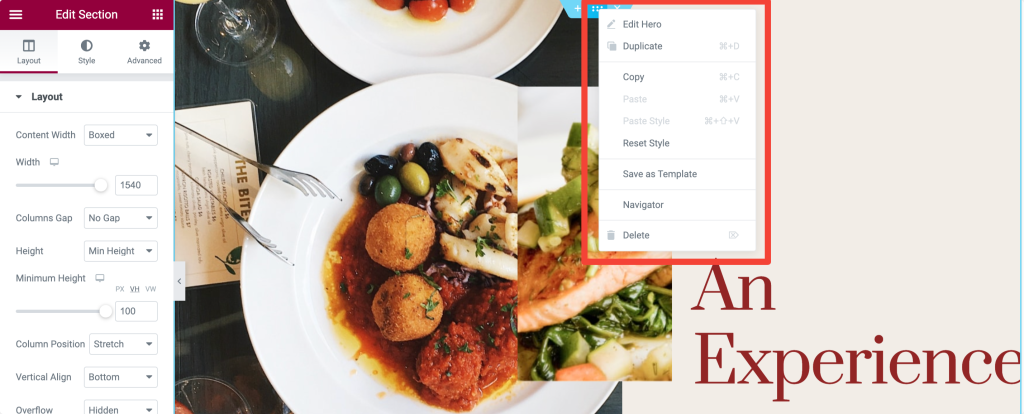
- セクションをテンプレートとして保存するには、保存するセクションを選択し、[セクションの編集] を右クリックします。

- セクションをクリックすると、いくつかのオプションを含むメニューが表示されます。 [テンプレートとして保存] オプションを選択します。 テンプレートに適切な名前を付けて保存します。

Elementor でページをテンプレートとして保存する
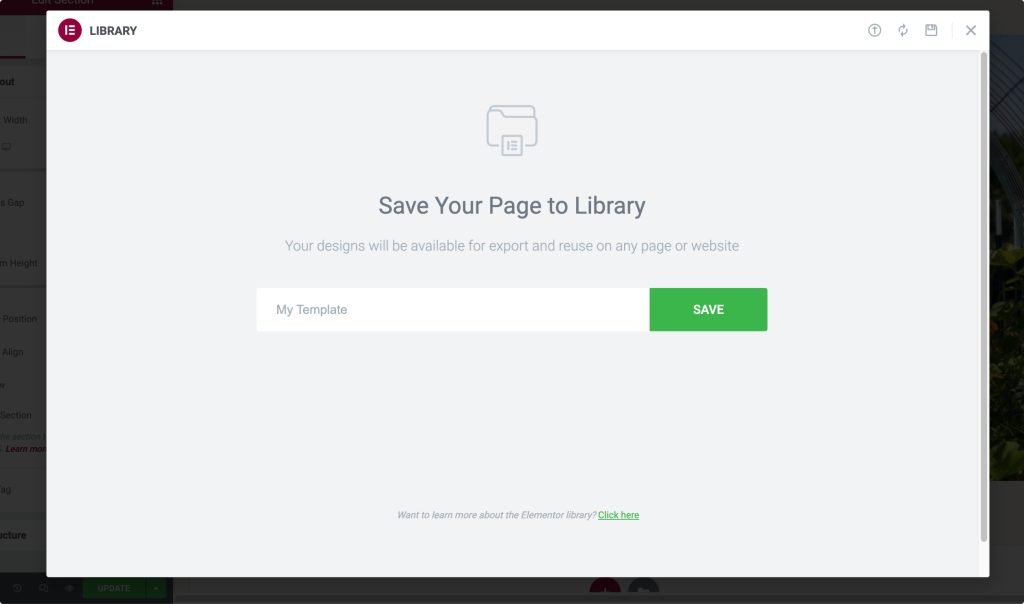
- まず、 Elementor Editor でページを開きます。 ページの左下にある上矢印アイコンをクリックし、[テンプレートとして保存] オプションを選択します。

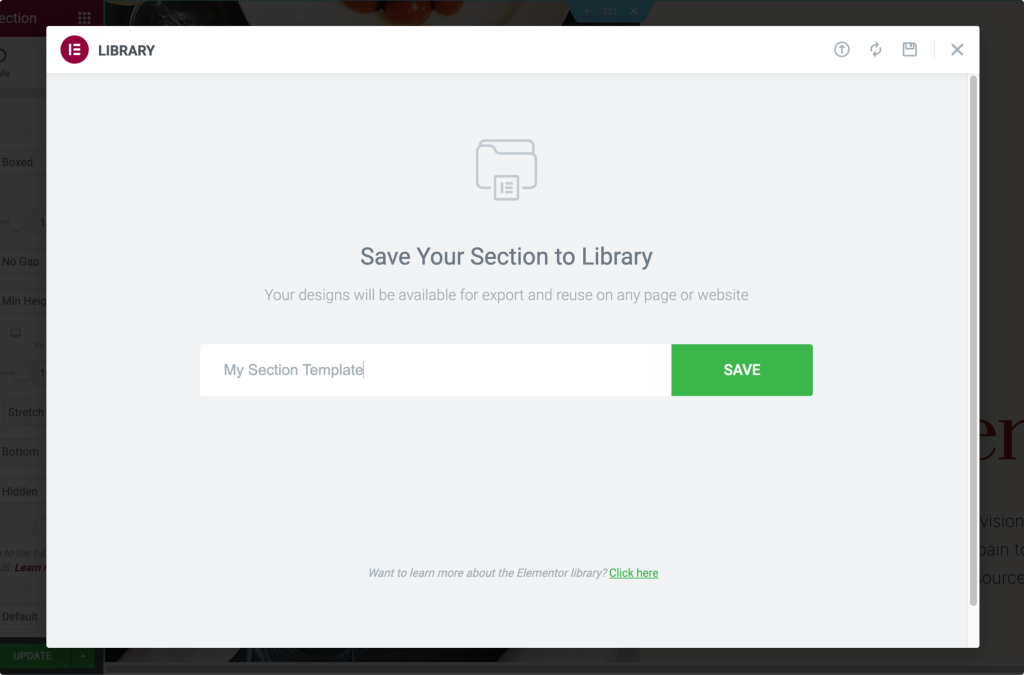
- オプションをクリックすると、新しいウィンドウが表示されます。 テンプレートに名前を付けて保存します。

Elementor テンプレートのエクスポート
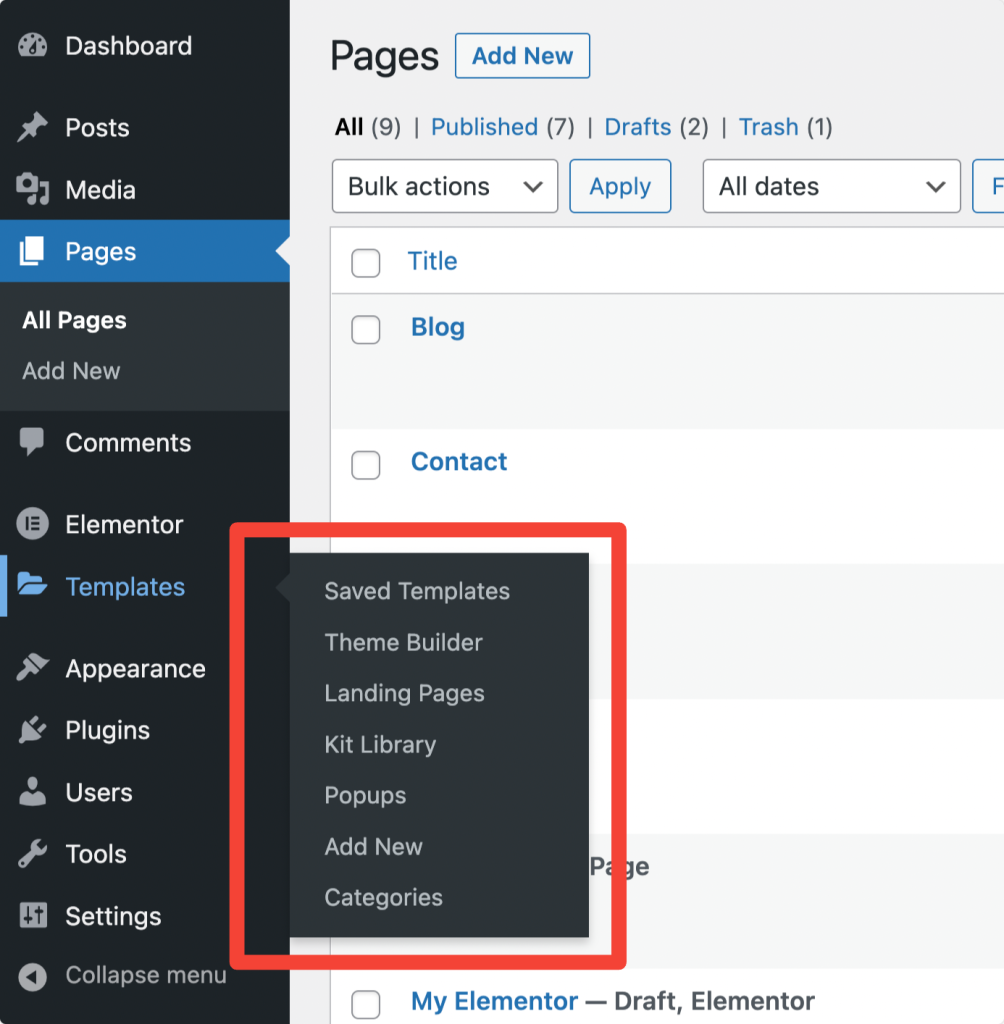
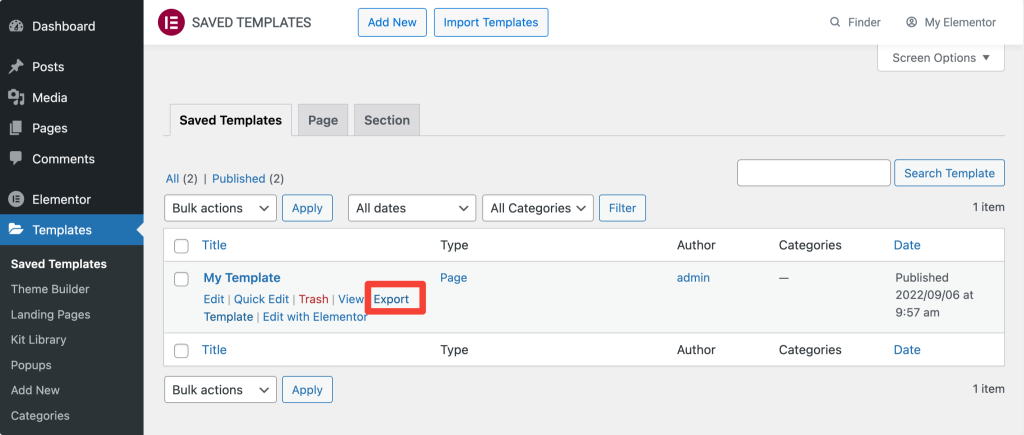
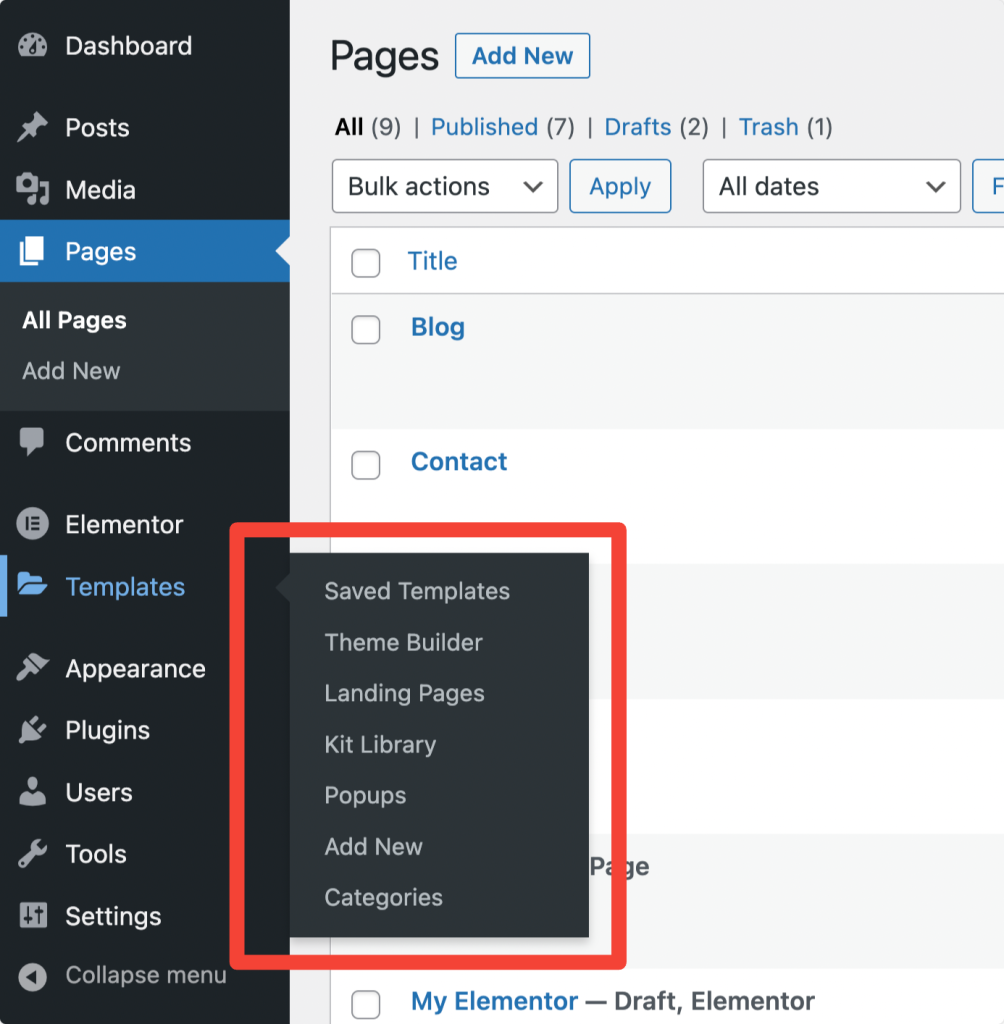
- WordPress ダッシュボードからテンプレートをエクスポートできます。 テンプレートをエクスポートするには、 WordPress ダッシュボード>>テンプレート>>保存済みテンプレートを開きます。

- テンプレートを選択し、 「テンプレートのエクスポート」オプションをクリックします。

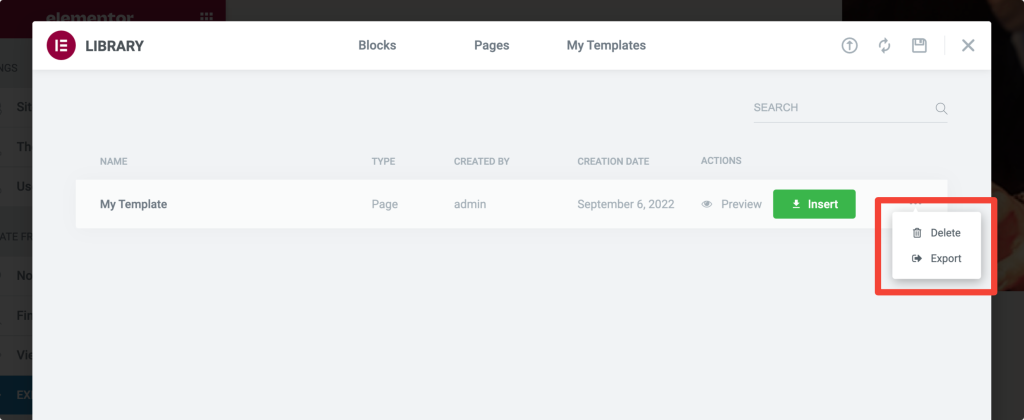
- Elementor ライブラリからテンプレートをエクスポートすることもできます。 Elementor ライブラリを開き、[マイ テンプレート] タブをクリックします。 [マイ テンプレート] の下で、右側の3 つのドットをクリックし、[エクスポート] をクリックします。

どちらの方法でも、テンプレート ファイルはJSON形式で保存されます。
Elementor テンプレートのインポート
- Elementor テンプレートをインポートするには、まず、 WordPress ダッシュボード>>テンプレート>>保存済みテンプレートを開きます。

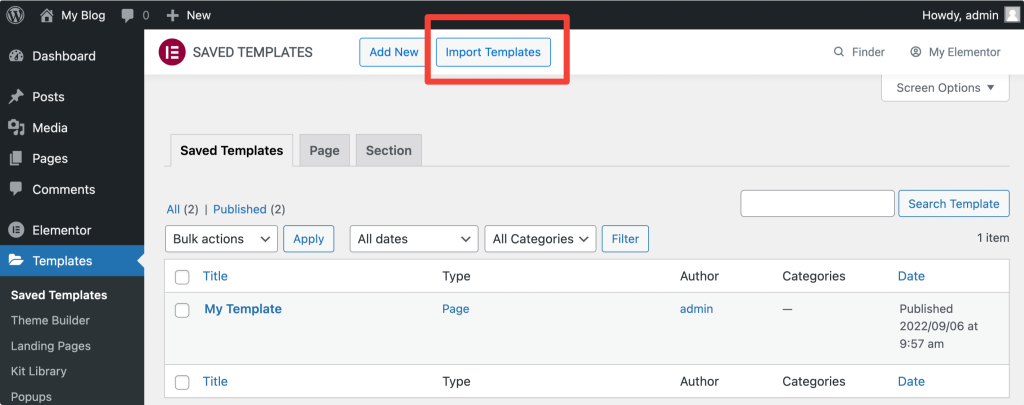
- ページの上部で、[テンプレートのインポート] オプションを選択します。

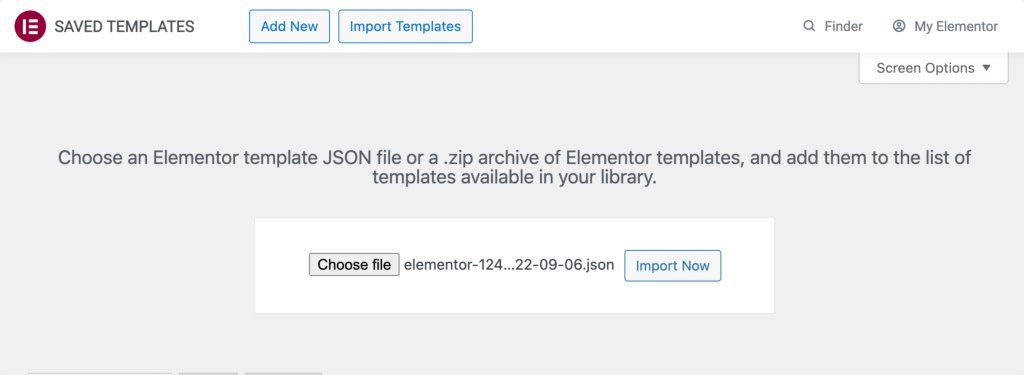
- JSON形式のファイルをアップロードし、[今すぐインポート] ボタンをクリックします。

ファイルをインポートすると、テンプレート リストに表示され、任意のレイアウトで使用できます。
Elementorのヒントとコツ
このセクションでは、Elementor を使用してワークフローを改善するためのヒントとコツを紹介します。
Elementorでメンテナンスモード/近日公開を有効にする方法
Web サイトが建設中の場合は、Elementor を使用してカスタム メンテナンス モードのページを訪問者に表示し、検索エンジンに適切な HTTP 応答を送信できます。
メンテナンス モードを有効にするには:
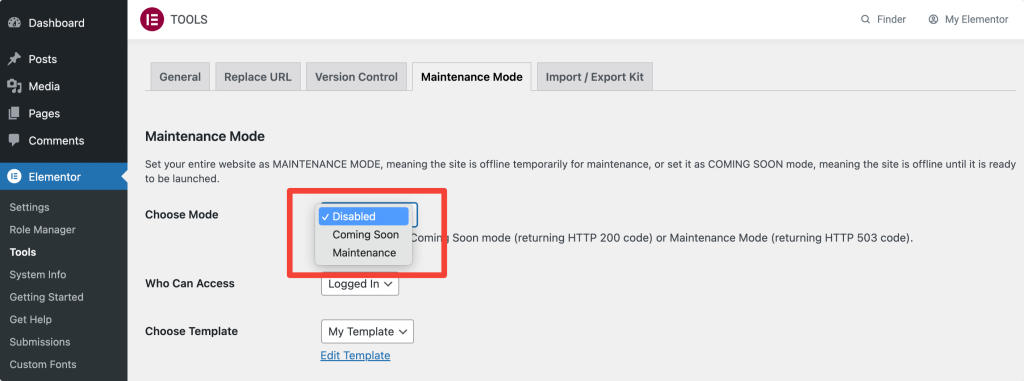
- WordPress ダッシュボードに移動し、 Elementor > ツールをクリックします。
- 近日公開とメンテナンス モードのいずれかを選択します。
- テンプレートを選択します。
- 変更内容を保存。

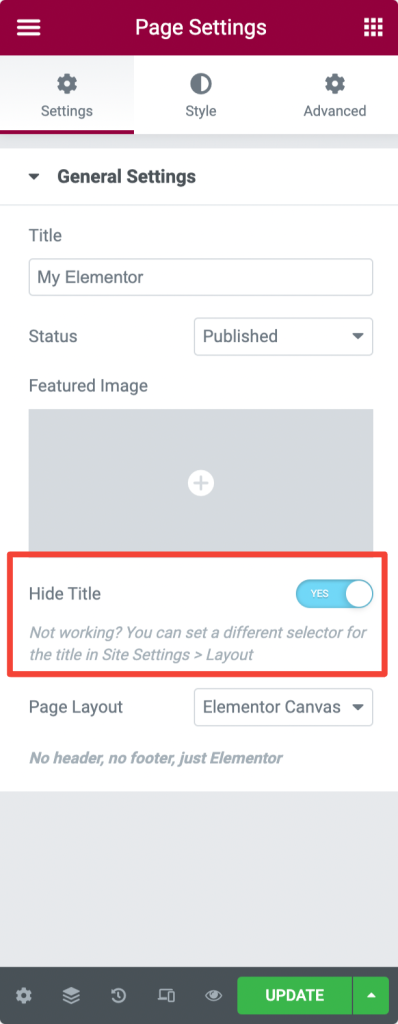
Elementorでページタイトルを非表示にする方法
ページの左下隅にある設定アイコン ⚙️ を右クリックし、[タイトルを非表示] オプションを有効にして、ページ タイトルを非表示にします。

Elementor で列またはセクションを複製する方法
列またはセクションを右クリックし、[複製] をクリックします。
Elementor で複数の列を持つ全幅セクションを作成する方法
[セクションの設定] をクリックし、レイアウト タブで [セクションのストレッチ] オプションを有効にします。
Elementor を使用してアイキャッチ画像を追加する方法
Elementor エディターから投稿やページにアイキャッチ画像を直接設定することもできます。
- ページの左下隅にある設定アイコン ⚙️ をクリックします。
- アイキャッチ画像オプションを見つけて、画像を設定します。
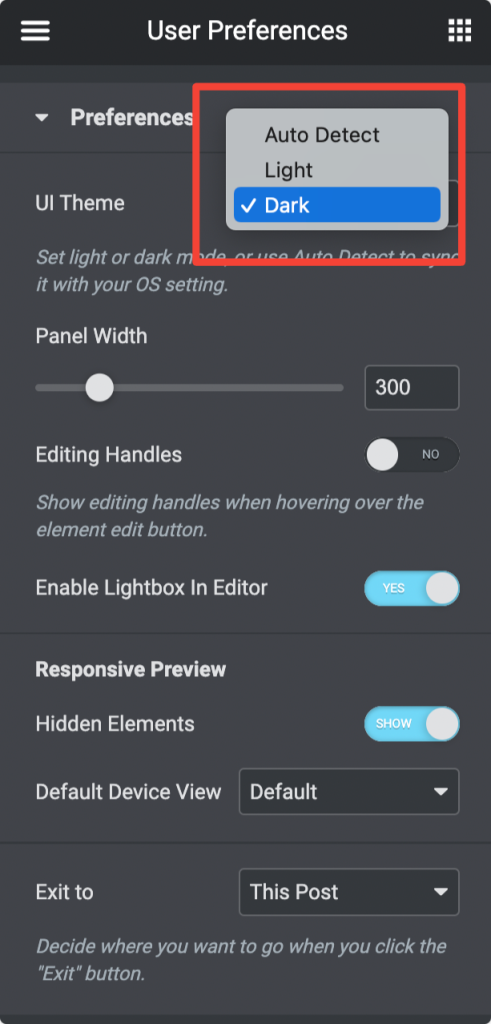
Elementorでダークモードを有効にする方法
Elementor を使用すると、 UI テーマのライト モードまたはダーク モードを設定したり、自動検出オプションを使用して OS 設定と同期したりできます。
モードを変更するには:
- Elementorウィジェット パネル > ハンバーガー メニュー > ユーザー設定 > UI テーマ に移動します。
- 好みに応じて、自動検出、ライト、またはダークを選択します。

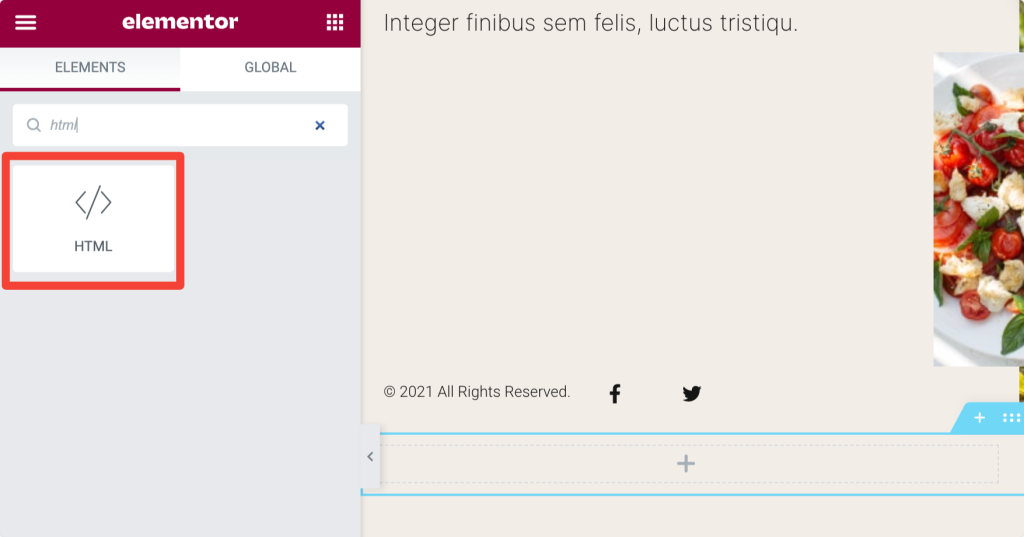
Elementor Free を使用してカスタム CSS を追加する方法
Elementor の無料版を使用しているため、そのカスタム CSS 機能はサポートされていません。 心配しないでください。 私はあなたのためのトリックを持っています。 このトリックを使用して、ページにカスタム CSS を簡単に追加できます。
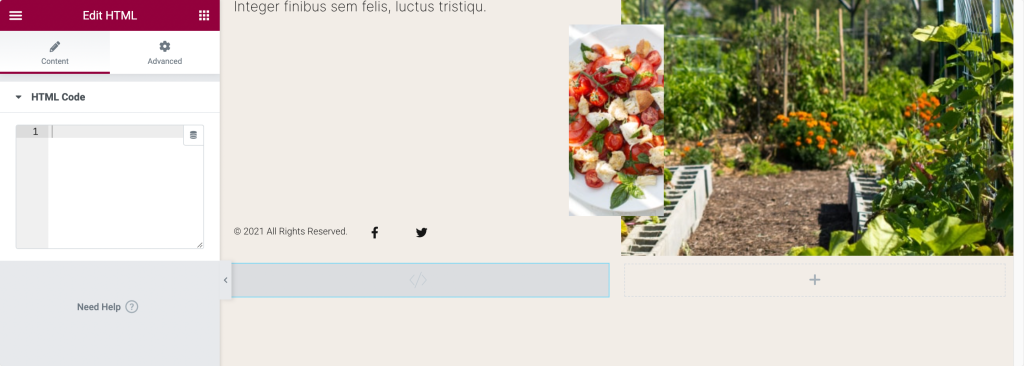
- Elementor ウィジェット領域でHTML 要素を検索します。

- HTML 要素をドラッグ アンド ドロップし、[編集] をクリックします。 CSS コードを追加して、ページを更新します。

Elementor Hello テーマのインストール方法
WordPress Web サイトには、プラグイン、テンプレート、およびテーマの 3 つの主要コンポーネントがあります。
これで、Elementor の無料版とテンプレート機能の完全な作業プロセスがわかりました。
Elementor の Hello テーマをインストールしてカスタマイズする方法を見てみましょう。
Elementor Hello テーマのインストール
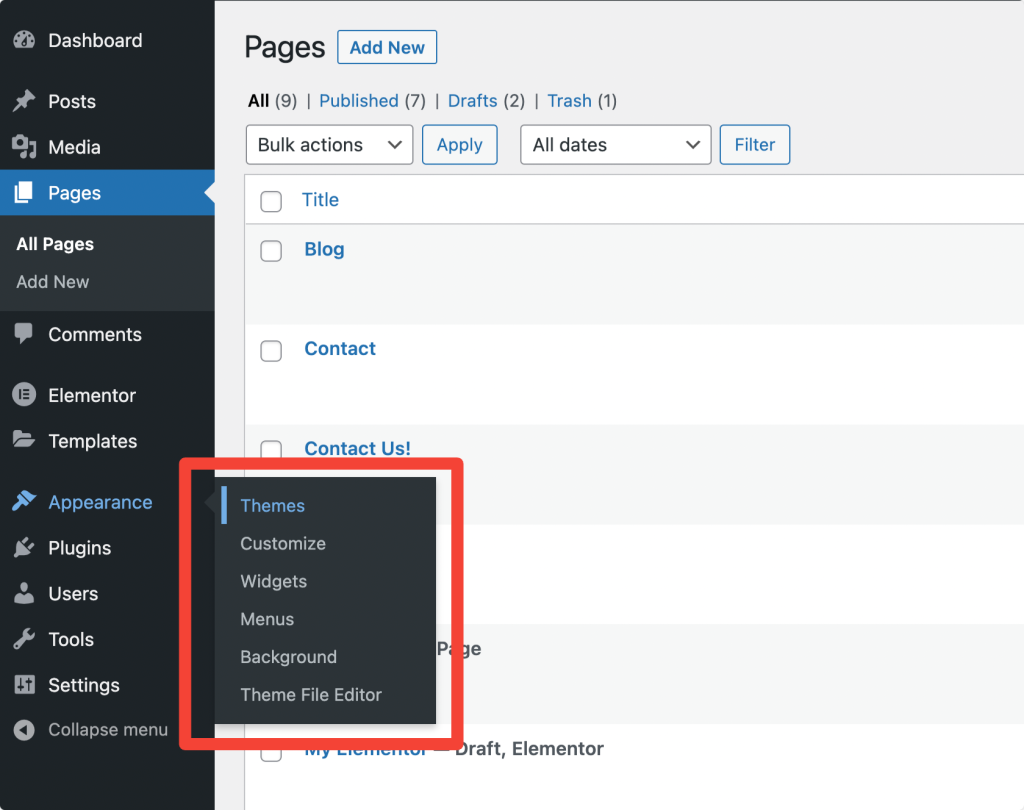
- WordPress ダッシュボード > 外観 > テーマ に移動します。

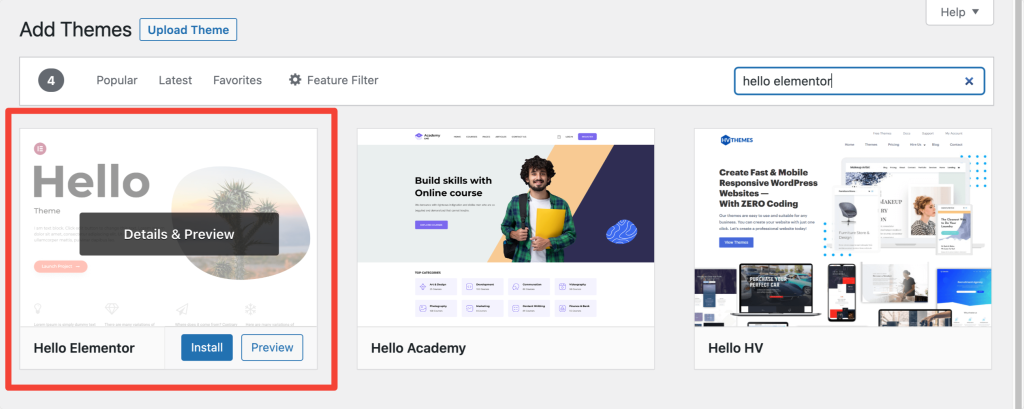
- 次の画面で [新規追加] をクリックし、 「Hello Elementor」を検索します。

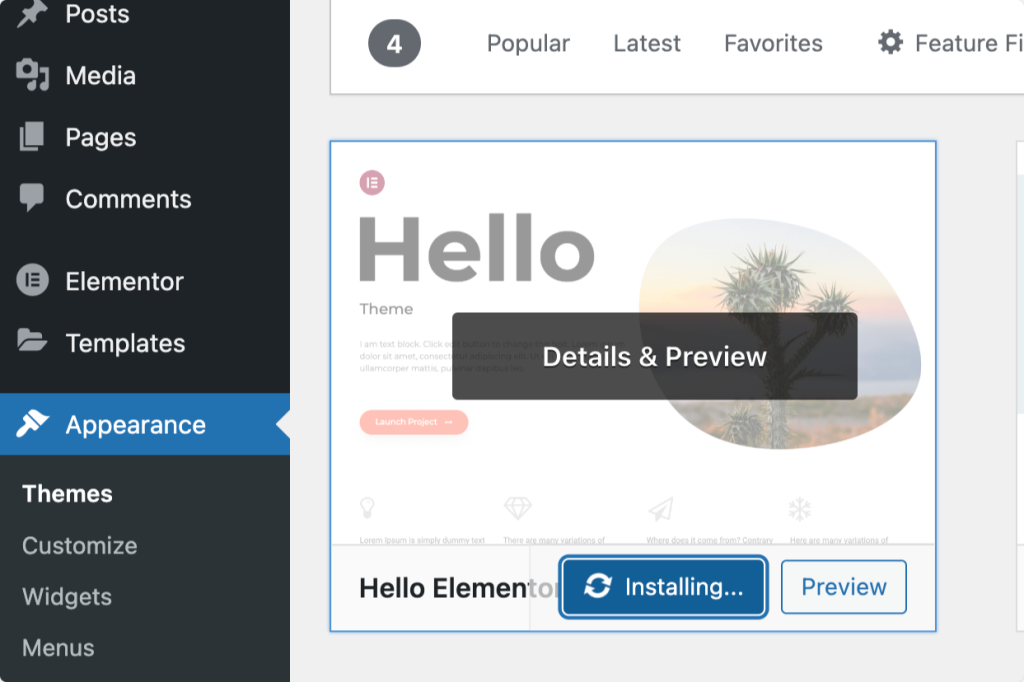
- Elementor Hello テーマをインストールして有効にします。

次の記事: Elementor のエラーとその修正方法
このガイドが、Elementor を使い始めて理解を深めるのに役立つことを願っています。
Elementor ページ ビルダーの詳細については、次の人気ガイドをご覧ください。
- Elementor のエラーとその修正方法
- Elementorに最適なWordPressホスティング
- 最高の無料 Elementor 学習リソースの究極のリスト
このリストが役に立った場合は、それを共有し、さらに質問がある場合は下にコメントをドロップしてください!
また、Elementor 用の読み込みが高速でクリエイティブなアドオンを探している場合は、Elementor 用の PowerPack アドオンをチェックしてください。 PowerPack には、Elementor ページ ビルダーを使用して美しい WordPress サイトを構築するのに役立つ、80 以上の強力で創造的に設計されたウィジェットが付属しています。
PowerPack を今すぐ入手するには、ここをクリックしてください。
