WordPress ライトアップ エディターでアイコン フォントを使用する方法 (コードなし)
公開: 2023-04-05WordPress 投稿エディターでアイコン フォントを使用しますか?
アイコン フォントを使用すると、テキスト コンテンツでビジュアルや記号をすばやく使用できます。 それらは軽量で、Web サイトに合わせて徐々に変化することはありません。また、他のテキスト フォントと同様に、任意のサイズに合わせて簡単に拡大縮小したり、スタイルを設定したりできます。
このレポートでは、HTML コードを作成せずに、WordPress パブリッシュ エディターでアイコン フォントを簡単に使用する方法を紹介します。

さまざまな方法を明確に示しますが、それぞれが他の方法よりもわずかに多様な方法を採用しています。 最適な 1 つを選択できます。
システム 1. JVM を使用して WordPress 記事エディターにアイコン フォントを含める
このシステムは、あらゆる種類の WordPress Web サイトで使用することをお勧めします。 使い方は簡単で、ブロック エディターとシームレスに連携します。
最初に、JVM Wealthy Text Icons プラグインをインストールして有効にします。 詳細については、WordPress プラグインの導入方法に関する段階別マニュアルを参照してください。
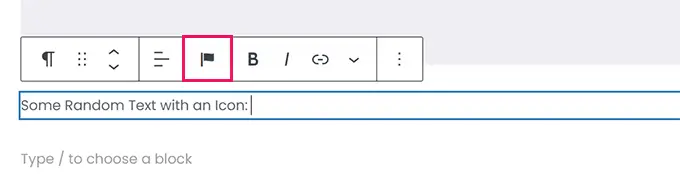
有効化すると、WordPress の記事やページを編集したり、新しい記事やページを作成したりできます。 投稿エディター内で、新しい段落ブロックを追加すると、ブロック ツールバーに新しいフラグ アイコンが表示されます。

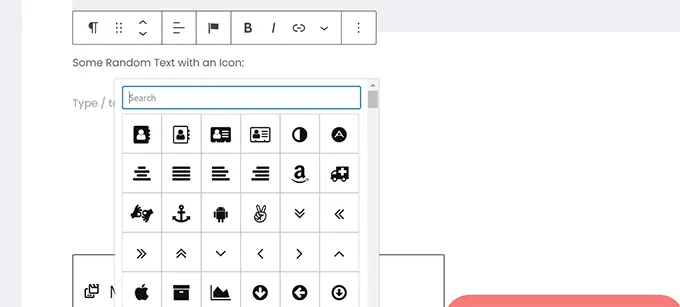
それをクリックすると、選択するアイコンのポップアップが明確に表示されます。 デフォルトでは、一般的な Font Amazing アイコン フォントを使用して機能します。
調査を使用してアイコンを表示するか、下にスクロールして目的のアイコンを見つけ、クリックして組み込むことができます。

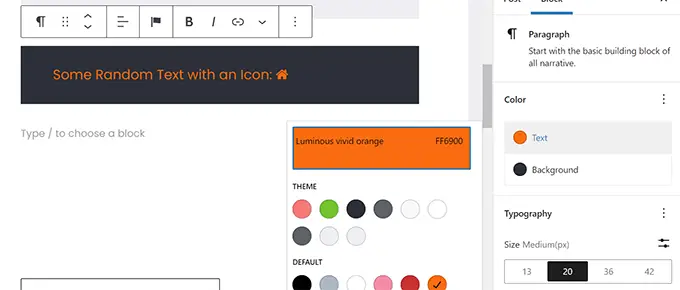
アイコン フォントを使用する利点の 1 つは、CSS を使用してスタイルを設定できることです。
とはいえ、以前はブロックエディタを使っていたので、基本的には作り込みのカラー機器を使ってアイコンをモデリングできます。

このプラグインを使用すると、この種のほとんどのテキスト ブロックでアイコン フォントを使用できます。この種の段落、レコード、ボタン、列、取引などがあります。
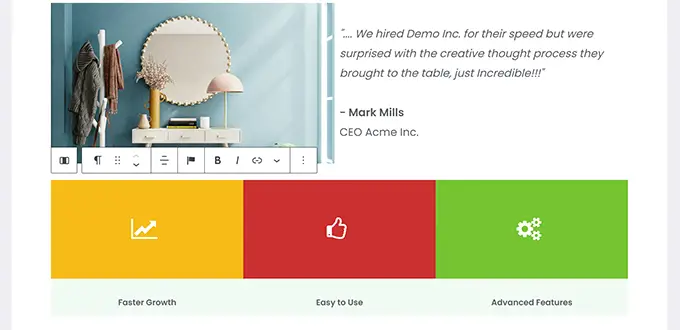
これは、アイコン フォントとブロック ソリューションを使用して 3 列のスタイルを設定した図です。

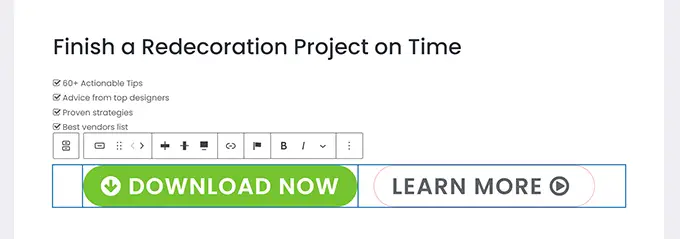
アイコン フォントを使用するもう 1 つの便利な例は、ボタンです。
今回は、2 つのボタンのテキストとともにインライン アイコン フォントを使用しています。

アイコン フォントを最大限に活用するために、テキスト コンテンツの配置、陰影、間隔などのブロック エディター機器を自由に使用してください。
戦略 2. Font Awesome を使用して WordPress サブミット エディターにアイコン フォントを含める
この方法では、書き込みエディターでショートコードを増やして、画面アイコンのフォントを表示します。 WordPress の投稿や Web ページで一貫してアイコン フォントを使用したくない場合は、この手法を使用できます。
最初に、Font Amazing プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインの設定方法に関するフェーズごとの情報を参照してください。
アクティブ化すると、WordPress で投稿またはページを編集し、ショートコードへの準拠を使用してフォント アイコンを含めることができます。

ここにリストされている name パラメータは、Font Brilliant が使用するフォントの識別です。 完全なチェックリストは、Font Brilliant チートシート Web ページで確認できます。
ブロック エディターではアイコンとして表示されないため、時間内に記事やウェブサイトのページをプレビューして、インターネット サイトでアイコンがどのように表示されるかを確認できます。
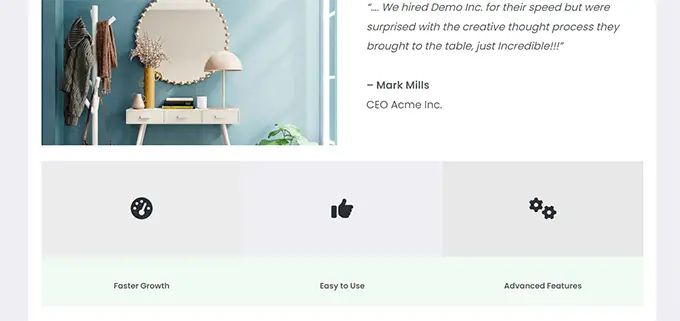
これは、私たちのチェックWebサイトでどのように見えたかです.

ショートコードを段落内で使用したり、他のテキスト コンテンツとインラインで使用したりできます。 「ショートコード」ブロックを使用して、それを独自に組み込むこともできます。
ただし、「ショートコード」ブロックを使用しても、他のテキスト コンテンツ ブロックで得られるスタイリングの可能性は得られません。
列内のショートコードを増やしてオプション行を生成することもできます。

実際の写真を見ることができず、エディターで列の高さが変更されたままになるため、少し面倒です。
ここにリストされているのは、私たちのチェックインターネットサイトでどのように見えたかです. エディターに表示されていなくても、列の高さはまったく同じです。

おそらく、新しいブラウザー タブで何度も作品をプレビューして、消費者にどのように見えるかを確認する必要があります。
プロセス 3. WordPress Web ページ ビルダーでアイコン フォントを操作する
このプロセスは、ランディング サイトを生成している場合や、SeedProd などの WordPress サイト ビルダーを利用してインターネット サイトを開発している場合に最適です。

SeedProd は、現在の市場で最高の WordPress ページ ビルダーです。 見事なランディング インターネット ページを簡単に作成したり、Web サイト全体をレイアウトしたりできます。

まず、SeedProd プラグインをセットアップして有効にします。 詳細については、WordPress プラグインのインストール方法に関するフェーズごとのチュートリアルを参照してください。
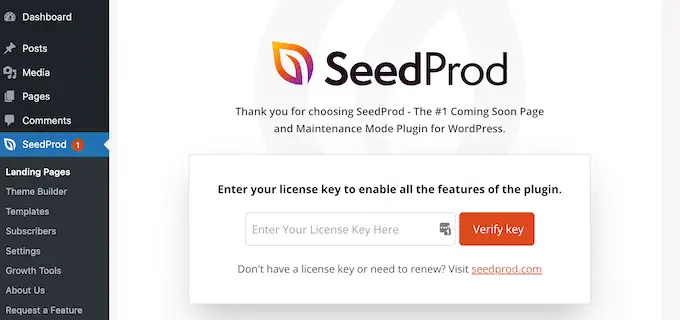
有効化すると、プラグイン ライセンスの重要な情報を入力するように求められます。 この情報と事実は、SeedProd Web ページのアカウントの下に表示されます。

ライセンス エッセンシャルを入力して [Crucial の確認] をクリックするとすぐに、ランディング ページで作業を開始できます。
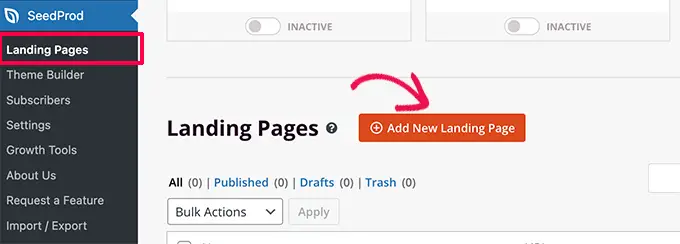
基本的に、 SeedProd » Landing Web pagesページに移動し、[Add New Landing Page] ボタンをクリックします。

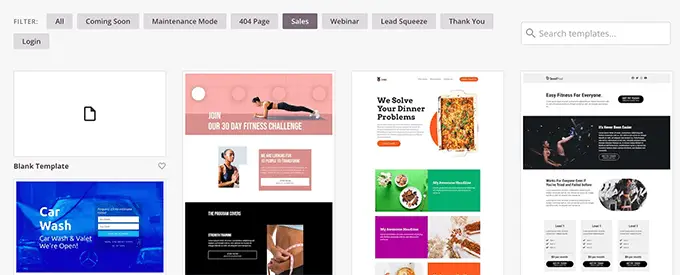
その後、ランディング サイトのテンプレートを決定するよう質問されます。
SeedProdには、開始位置として使用できる素敵なスタイルがたくさん付属しています。または、空のテンプレートから始めて、すべてをスタイルすることができます.

このチュートリアルでは、事前に設計されたテンプレートを使用します。 テンプレートをクリックして選択し、次に進みます。
今後、ランディング ウェブサイト ページのタイトルを提示し、URL を選択するように求められます。

それらに入った直後に、「保存してページの拡張を開始する」ボタンをクリックして続行します。
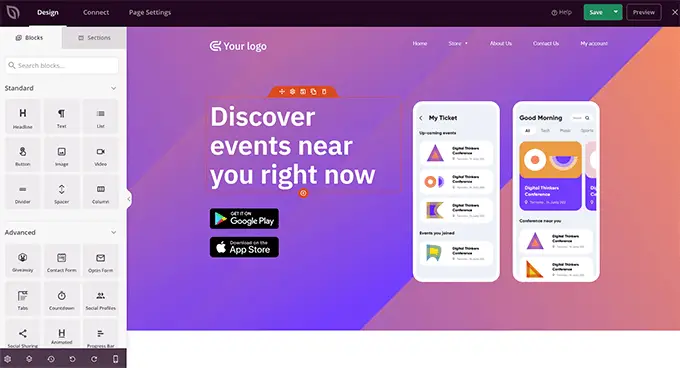
SeedProd は、Web サイト ビルダー インターフェイスを起動します。 これはドラッグ アンド ドロップのデザインとスタイルのリソースで、製品を配置してクリックするだけで編集できます。

左の列からブロックをドラッグ アンド ドロップして、新しい機能をレイアウトに追加することもできます。
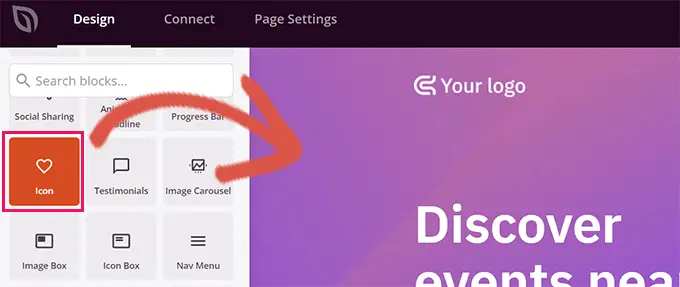
このチュートリアルのために、Icon ブロックを組み込む可能性があります。

ブロックを組み込んだ後、基本的に をクリックしてその家を編集できます。
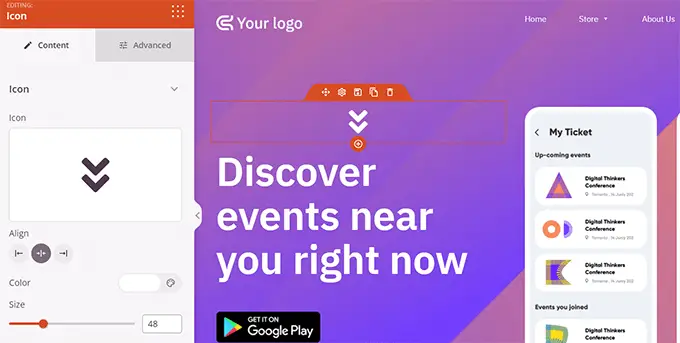
残りの列が変更され、アイコン ブロックの選択が表示されます。 [アイコン] 領域をクリックして残りの部分に移動し、特徴的なアイコン画像を選択したり、色やスタイルを変更したりできます。

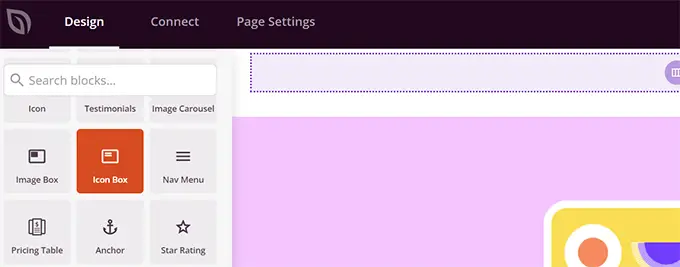
SeedProd でアイコンを使用するもう 1 つの方法は、'Icon Box' ブロックを追加することです。
これと以前に使用した「アイコン」ブロックとの相違点は、「アイコン ボックス」を使用すると、選択したアイコンと一緒にテキスト コンテンツを増やすことができることです。
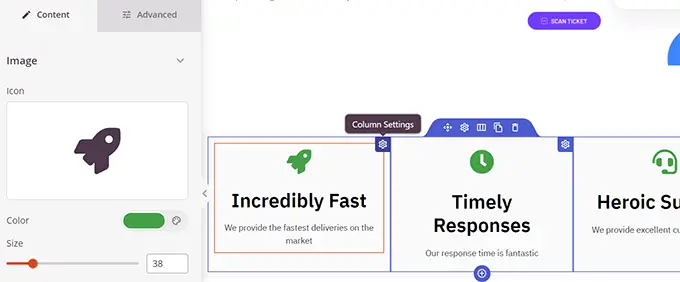
これは、商品オプション、会社、およびその他の商品を表示するときにアイコンを使用する最も一般的な手段の 1 つです。

列内にアイコン ボックスを配置したり、色合いを選択したり、好みに合わせてアイコンのサイズを変更したりできます。
さらに、SeedProd の書式設定ツールバーを使用して、付随するテキスト コンテンツを構成することもできます。

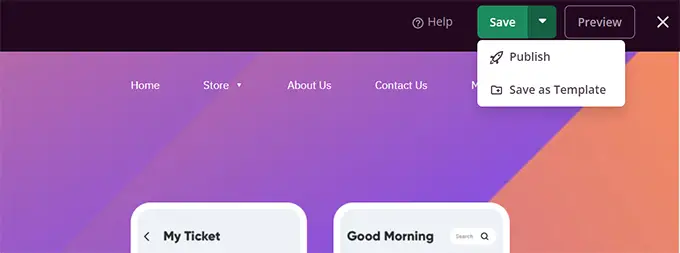
Web ページの変更が完了したら、ディスプレイの最も評価の高い適切なコーナーにある [保存] ボタンをクリックすることを忘れないでください。
すべての設定が完了したら、[公開] をクリックして Web ページを表示するか、[プレビュー] をクリックして、希望どおりに表示されることを確認できます。

「テンプレートとして保存」をクリックして、この構造をインターネット サイトの他の部分の SeedProd で再利用することもできます。
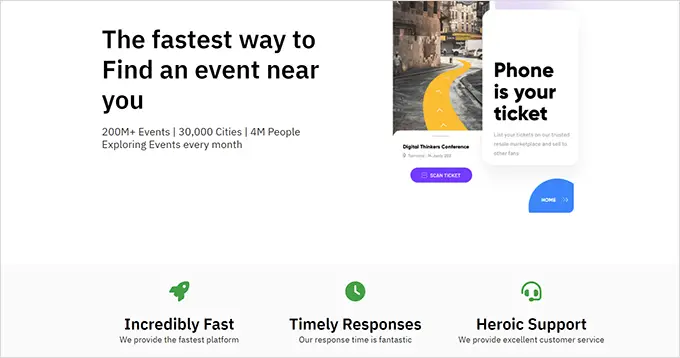
テスト サイトでのアイコン フォントの表示は次のとおりです。

この記事が、HTML コードを作成せずに WordPress 投稿エディターでアイコン フォントを使用する方法を理解するのに役立つことを願っています。 また、WordPress の有効性ガイドを参照して、サイトのペースを改善したり、WordPress 用の最高のランディング Web サイト ページ プラグインを参照したりすることもできます。
この記事が気に入った場合は、WordPress のオンライン ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
