Photoshop で再現可能な Svg 背景を使用する方法
公開: 2023-01-22SVG は、品質を損なうことなく任意のサイズに拡大縮小できるため、Photoshop で再現可能な背景を作成するのに最適です。 再現可能な SVG 背景を作成するには、まず新しい Photoshop ドキュメントを作成し、 SVG ファイルをドキュメントに追加します。 次に、[編集] > [パターンの定義] に移動します。 パターンに名前を付けて、[OK] をクリックします。 これで、[編集] > [塗りつぶし] > [パターン] に移動して、新しいレイヤーを作成し、パターンで塗りつぶすことができます。
SVG パターンの使用は、Web ページで背景画像を繰り返すためのより柔軟なオプションです。 この記事では、その理由と使用方法について説明します。 このチュートリアルのビデオとテキスト バージョンを見つけることができます。 プログラムの例を次に示します。 SVG パターンは、今日のダイナミックな SVG 市場のニーズを満たすように改善されました。 定義済みの SVG パターンを選択し、その色と属性を変更してコピーできる Web サイト、Heropatterns.com を使用して、生成されたコードを生成します。 CSS ファイル全体をコピーする代わりに、CSS が描画されたパスである d="path" パラメーターをコピーします。 これが得られるものです。 CSS をタイリングするプロセス。 各パターンの長所と短所、およびコードとアイデアを作成するためのリソースに関する情報。
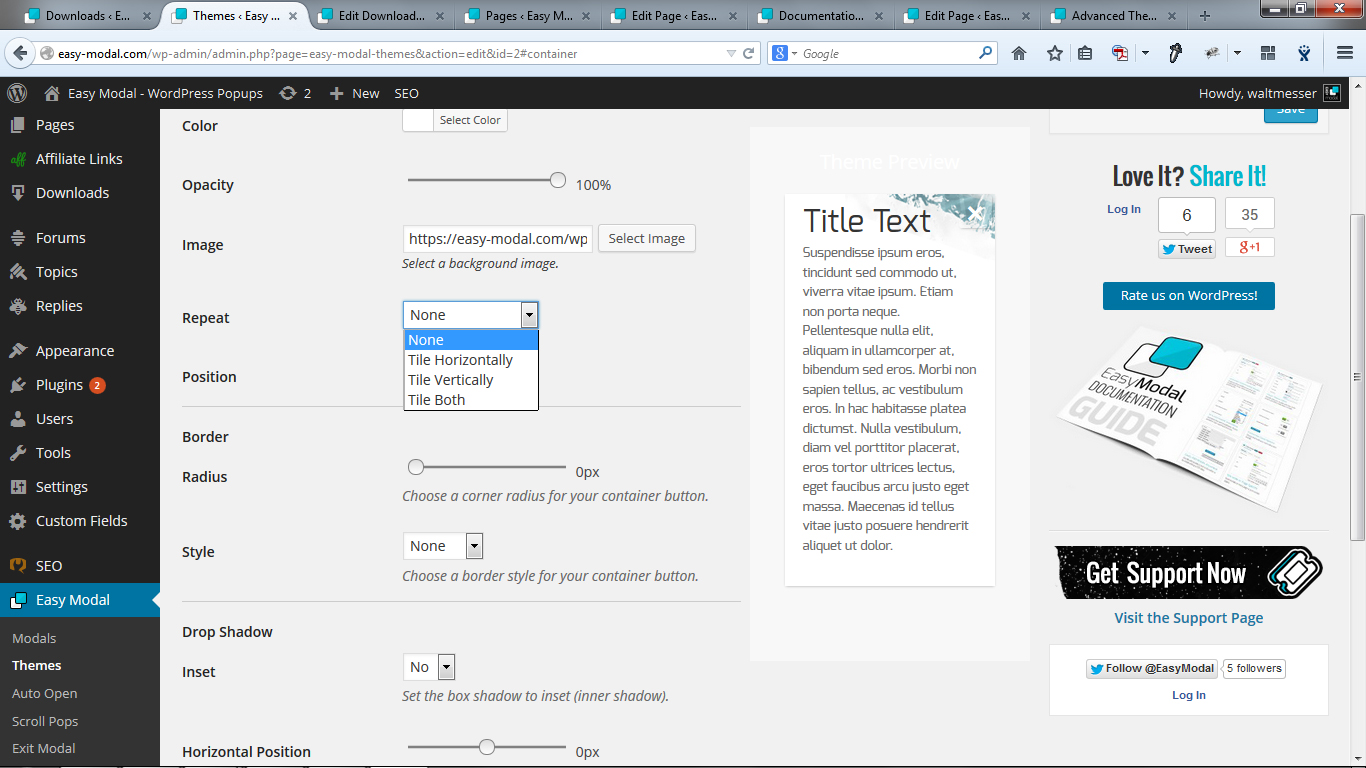
バックグラウンドリピートの4つのオプションは何ですか?

繰り返しなし、繰り返し、繰り返し-x、繰り返し-y、繰り返し-繰り返し-y は、background-repeat プロパティの 4 つのオプションです。 それらは確かに便利ですが、繰り返しプロセスをより詳細に制御することはできず、タイルがコンテナーに正確に収まらない場合はタイルが切り取られます。
塗りつぶしの背景を作成する場合、小さな画像を作成するために画像を繰り返すのが一般的です。 x と y で繰り返される各画像間のスペースを制御できれば、どのような利点がありますか? その結果、このコードを使用すると、赤/緑/青の正方形で構成されるチェッカーボード パターンを作成できます。
background-repeat プロパティは 6 つの値を持つことができます。
できるだけ早く繰り返してください。 写真は何度も繰り返されます。
繰り返し x: 画像は水平方向に繰り返されますが、垂直方向には繰り返されません。
円: この円の中で画像が繰り返されます。 宇宙は「宇宙」と定義されています。 イメージは、他の 2 つのイメージ間の線として繰り返されます。
この場合、イメージは垂直方向に繰り返されますが、水平方向には繰り返されません。 フレーズを繰り返してはいけません。 画像は繰り返されません。
これはフレーズのイニシャルです。 ソース ドキュメントでは、イメージのコピーが繰り返されます。
背景画像はどのように繰り返されますか?
画面上で画像をどのように繰り返すことができますか?
背景画像のデフォルトの位置は、垂直および水平です。
SVG 背景パターン
SVG 背景パターンは、Web ページやデザインにユニークなタッチを加える優れた方法です。 さまざまなパターンから選択でき、特定のニーズに合わせてカスタマイズできます。 SVG 背景パターンを使用して、Web ページやデザイン プロジェクトの興味深く人目を引く背景を作成できます。
SVG を使用すると、想像力と同じくらい無限のパターンを簡単に作成して使用できます。 pattern 要素にはパターン ID が含まれており、その要素内で定義されています。 >defs> タグ内で定義されるまで表示できません。 グラフィックは、SVG またはビットマップ イメージのいずれかです。 パターン要素の属性は、最初の円の中心を左上隅に定義します。 x および y 属性は、パターンの開始位置と終了位置を指定します。 これらの値のいくつかを一度に変更して、それらがどのように相互作用するかを確認する方法を次に示します。
patternUnits メソッドは、パターンの座標系を定義します。 値 userSpaceOnUse または objectBoundingBox の 2 つのオプションのいずれかを使用できます。 パターンの次の外観は、パターンの幅と高さによって決まります。 どうやって x と y の 0.0333 と 0.1 を思いついたのか不思議に思っていると思います。 単純な形状と線を使用して、パターンを定義し、オブジェクトの塗りまたは線の属性を介してオブジェクトに適用できます。 試行錯誤するうちに、ユニークなパターンが見つかる可能性があります。 あるパターンを別のパターンにネストする方法を学ぶと、さらに複雑なパターンを作成できるようになります。

Svg 背景画像の塗りつぶし
一般に、CSS の background-image プロパティは、要素の背景にグラフィック (JPEG、PNG、SVG など) を適用します。 viewBox 属性を持つ要素に適用すると、viewBox の縦横比に従って背景画像のサイズが変更されます。 fill キーワードを使用して、背景画像の縦横比を維持できます。
Janae Cram の SVG 背景画像の動的塗りつぶし/線は、84 号です。 ベクターは、画像と組み合わせると読み込みが速くなり、明確なスケーリングのために動的に柔軟になるため、Web 上で生成されたあらゆるタイプのベクターをレンダリングするための最良の方法になります。 Googleで検索した後、喜んで報告できる解決策にたどり着きました。 パスの fill が fill に設定されているので、エンコーダーで変数を実行し、それを背景画像に渡し、URL を挿入できます。 ミックスインを使用してハッシュタグをストロークするか、エンコード ハッシュタグを使用して動的に塗りつぶす (または、この場合は全体としてストロークする) ことができます。 SVG を背景にした画像。
そのシンプルさにもかかわらず、 SVG 画像形式は、さまざまなアプリケーションのニーズを満たすために拡大縮小できる汎用性の高い形式です。 フルカラーの写真は、高品質のラスター イメージ形式である PNG 形式で入手できることがよくあります。 このコーデックは圧縮率が高く、透過的です。 SVG ファイルにすべてのベクター コンポーネントが含まれている場合は、背景になっている白いオブジェクトをファイルとして削除するだけです。 SVG ファイルにビットマップまたはラスターが含まれている場合は、それを自動トレースして、最善を尽くす必要があります。 元の形式に戻すには、ラスター プログラムを使用できます。
Svg でグラデーション背景を作成する方法
ただし、グラデーション構文を使用して、SVG を使用してグラデーションの背景を作成できます。 たとえば、黒から青へのグラデーションを使用できます。 br> svg 幅:400、高さ:400、高さ:400。 (*br) Linear Gradient id=0:gradient1 x1=0:x1 = 0x2 = 400 gradientUnits URLは? #br> /br> /svg> br> /svg> br> br> /svg> div style=”div-enabled” value=false 次の例のグラデーションは、0,0 で始まり、400,400 メートルで終わります。左上隅。
背景 Svg パターン
背景の SVG パターンを使用する理由はさまざまです。 ウェブサイトにユニークな外観を作成したい、またはデザインに少し個性を加えたいと考えているかもしれません。 おそらく、彼らはより有機的な雰囲気を作ろうとしているか、視覚的な興味を追加したいと考えています. 理由が何であれ、背景の SVG パターンを見つけるために利用できる優れたリソースが多数あります。
CSS 背景画像
CSS の背景画像は、Web ページに視覚的な関心を追加する優れた方法です。 背景画像を使用すると、画像ファイルを使用せずにテクスチャ、パターン、および色をページに追加できます。 背景画像は、ページ全体またはページ上の特定の要素に適用できます。
background-image というプロパティは、要素の背景として表示される 1 つ以上の画像を指定します。 要素の背景には、パディングと境界線 (余白は含まれません) が含まれ、要素の合計サイズになります。 画像が利用できない場合は、適切な背景色を使用してください。 「Try It Yourself」のその他の例を以下に示します。 さまざまな背景プロパティを使用してヒーローを作成できます。 最初の画像を 1 回 (繰り返しなしで) 表示し、次に 2 番目の画像を (繰り返しなしで) 再度表示します。 この関数を呼び出すと、adiv 要素の背景画像として放射状グラデーション (3 色) を使用できます。 線形グラデーションは、repeating-linear-gradient() 関数を使用して繰り返されます。
CSS の 3 種類の背景色
Ackground-color: #000。
背景色は rgb (0, 0, 0) です。 色の範囲は *br です。 画像のカラーは #fff です。
