WordPress でリッチ スニペットを使用する方法
公開: 2022-12-02WordPress サイトにリッチ スニペットを追加しますか?
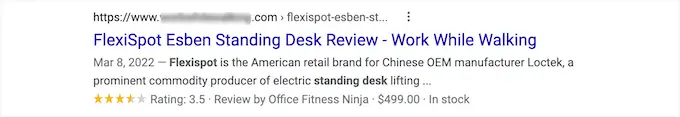
リッチ スニペットを使用すると、レビュー、レシピ、イベントなどの特別なコンテンツのカスタム検索リストを作成できます。 これらの検索リストは目立ち、サイトへのトラフィックを増やすのに役立ちます.
この記事では、WordPress サイトにリッチ スニペットを追加する方法を順を追って説明します。

WordPress サイトでリッチ スニペットを使用する理由
リッチ スニペットは、スキーマ マークアップと呼ばれるものを使用して、コンテンツに関する追加情報を検索エンジンに提供します。
検索エンジン ボットは、このデータを使用して、投稿やページに関する追加情報を検索結果に表示します。

これにより、検索結果で投稿やページがより際立つようになり、オーガニック クリック率が向上し、ブログ トラフィックの増加に役立ちます。
また、サイトが検索でより目立つようになるため、ニッチでの権威を築くのにも役立ちます.
リッチ スニペットは、レビュー サイトやレシピだけのものではありません。 イベント、製品、人、ビデオ、音楽、アプリ、記事、ブログ投稿などにリッチ スニペットを使用できます。
注: Web サイトにスキーマ マークアップを追加しても、Google がそれを表示するとは限りません。 一部の検索では、Google が選択しない場合があります。 ただし、スキーマ マークアップを追加すると、Google がコンテンツを理解しやすくなり、リッチ スニペットが表示される可能性が高くなります。
そうは言っても、WordPress にリッチ スニペットを追加する方法を紹介しましょう。 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1. WordPress プラグインを使用して WordPress にリッチ スニペットを追加する
WordPress にリッチ スニペットを追加する最も簡単な方法は、AIOSEO プラグインを使用することです。 これは市場で最高の WordPress SEO プラグインであり、300 万以上の Web サイトで使用されています。

SEO の専門家を雇わなくても、検索エンジン向けにサイトを簡単に最適化できます。 さらに、数回クリックするだけでサイトにリッチ スニペットを設定できます。
注: AIOSEO には、スキーマ マークアップ機能や、XML サイトマップ、リダイレクト マネージャーなどの機能が含まれているため、AIOSEO のプロ バージョンが必要です。 開始するために使用できるプラグインの無料バージョンがあります。
最初に行う必要があるのは、AIOSEO プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
アクティブ化すると、すぐに AIOSEO セットアップ ウィザードが表示されます。 「始めましょう」ボタンをクリックする必要があります。

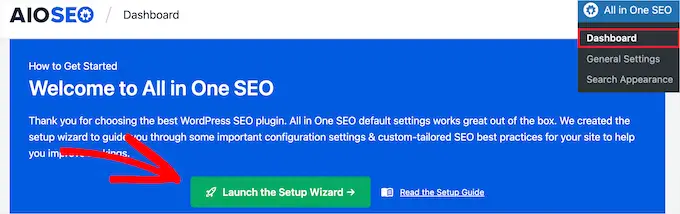
セットアップ ウィザードがすぐに表示されない場合は、単純にAll in One SEO » ダッシュボード に移動します。
ここから、[セットアップ ウィザードの起動] ボタンをクリックできます。 これにより、Web サイトにプラグインを設定する手順が順を追って説明されます。

セットアップ ウィザードを進めながら、「高度なリッチ スニペット + スキーマ マークアップ」アドオンをアクティブ化する必要があります。
ボックスをチェックして青色に変え、[保存して続行] ボタンをクリックします。

最後の画面で、ライセンス キーを入力し、[接続] ボタンをクリックする必要があります。
この情報は、AIOSEO Web サイトのアカウント ページで確認できます。

詳細については、WordPress 用に AIOSEO を正しく設定する方法に関する究極のガイドを参照してください。
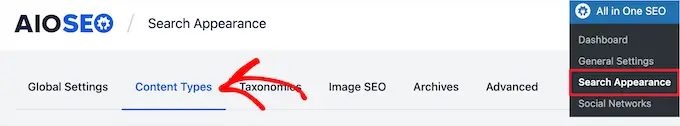
その後、WordPress 管理パネルのAIOSEO » 検索の外観に移動し、[コンテンツ タイプ] タブをクリックします。

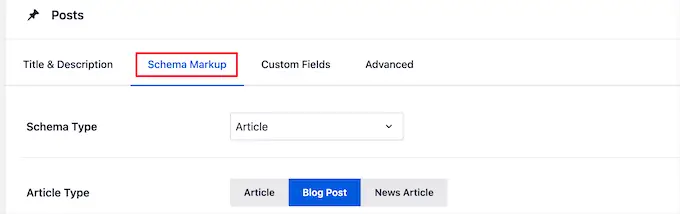
次に、投稿とページのスキーマ マークアップ タイプを設定できます。
[スキーマ マークアップ] メニュー オプションをクリックするだけで、ドロップダウンからスキーマ タイプを選択できます。
プラグインで作成できるさまざまなコンテンツ タイプを確認できます。 リストには次のものが含まれます。
- コース
- 製品
- レシピ
- ソフトウェア/アプリ
- よくある質問
- ウェブページ
- プロフィール
- 記事
コンテンツ タイプをクリックすると、使用可能なフィールドが表示されます。

これらの設定は、新しいブログ投稿を追加するときの既定の設定になります。 ただし、これらは投稿ごとに変更することもできます。
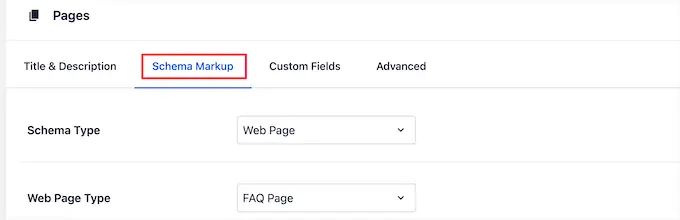
投稿スキーマ マークアップの下で、ページの既定のスキーマを制御することもできます。
ドロップダウンから「スキーマ タイプ」を選択するだけです。 次に、選択したスキーマ タイプの追加オプションが表示されます。

変更が完了したら、ページを離れる前に [変更を保存] ボタンをクリックします。
投稿やページにリッチ スニペット情報を追加する
個々の投稿やページにスキーマ情報を追加できるようになりました。これにより、検索結果に独自のリッチ スニペットが表示されます。
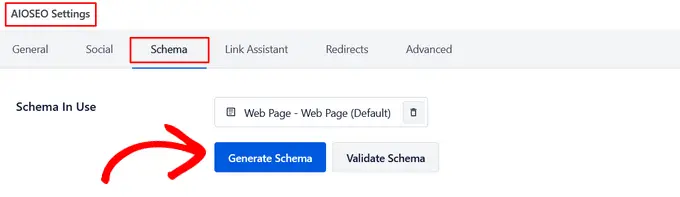
これを行うには、ブログ投稿を開き、投稿エディターの下にスクロールします。 ここに、「AIOSEO 設定」というメタ ボックスが表示されます。
「スキーマ」タブをクリックしてから、「スキーマの生成」ボタンをクリックする必要があります。
![AIOSEO で [スキーマの生成] ボタンをクリックします。](/uploads/article/16372/EU3jnvxvSSdBuEYR.png)
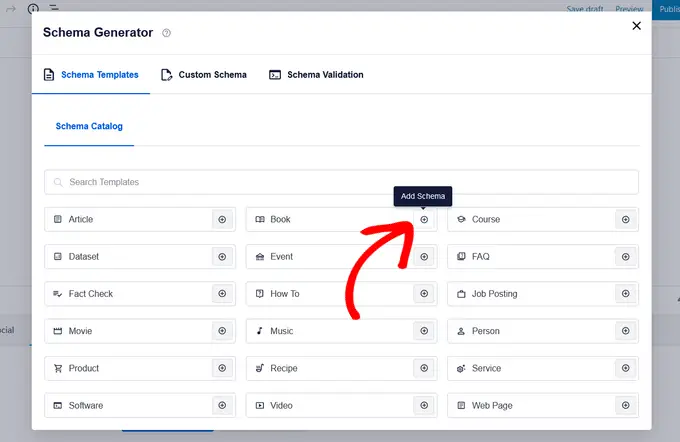
これにより、スキーマ カタログが開きます。 追加するスキーマのタイプの横にある [スキーマの追加] ボタンをクリックするだけです。

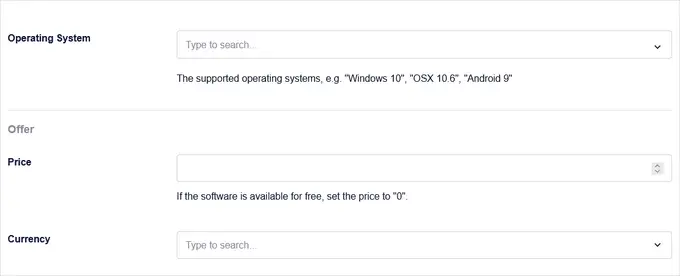
これで、選択したオプションに基づいて、入力できるさまざまなフィールドが表示されます。 たとえば、「ソフトウェア」スキーマ タイプには、名前、オペレーティング システム、価格、説明、レビューなどのフィールドが含まれます。

完了したら、[スキーマの追加] ボタンをクリックします。 投稿の [更新] または [公開] をクリックして、変更を保存することも忘れないでください。
![[スキーマの追加] ボタンをクリックします](/uploads/article/16372/40Pm8sKajFL2jQYC.png)
個々の WordPress ページへのスキーマ マークアップの追加も同様です。 編集するページを開き、ページ エディターの下にある [AIOSEO 設定] メタ ボックスまで下にスクロールする必要があります。
次に、[スキーマ] メニュー オプションをクリックし、[スキーマの生成] ボタンをクリックして、スキーマ カタログからページ スキーマ タイプを選択します。

選択したスキーマのタイプに応じて、さまざまなオプションが表示されます。

上記と同様に、完了したら、[スキーマの追加] ボタンをクリックし、ページの [更新] または [公開] をクリックして、変更を有効にする必要があります。
リッチ スニペット情報を追加しても、WordPress ブログのフロント エンドに違いはありません。 ただし、検索結果の投稿やページに表示する追加データを検索エンジン ボットに提供することになります。
方法 2. WordPress にコードを追加してリッチ スニペットを追加する
WordPress にリッチ スニペットを追加するもう 1 つの方法は、WordPress にコードを追加することです。 これまでにこれを行ったことがない場合は、WordPress でコードをコピーして貼り付ける方法に関するガイドを参照してください。
リッチ スニペットまたは構造化データ マークアップは、3 つの異なる語彙に書き込むことができます。 これらの語彙は、microdata、RDFa、および JSON-LD です。 サイトでそれらのいずれかを使用できます。 ただし、ほとんどの初心者は、RDFa の方が初心者にやさしいと感じています。
これは、WordPress のユーザーの概要ページの例です。 通常、ページのテキストは次のようになります。
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
これは、リッチ スニペットを使用して簡単に変換できます。
HTML に精通している場合は、次の例を簡単に理解できます。
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
コンテンツ タイプごとに、定義する必要がある特別なプロパティがいくつかあります。
Schema.org は、さまざまなコンテンツ タイプの標準の維持を支援する組織です。 Web サイトで、各スキーマ コンテンツ タイプの例を含む広範なドキュメントを見つけることができます。
リッチ スニペットを含むレシピの別の例を次に示します。
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
WordPress の投稿に手動でリッチ スニペットを追加する場合は、手動で HTML を WordPress に追加する必要があります。 詳細については、WordPress コードエディターで HTML を編集する方法に関する初心者向けガイドを参照してください。
また、各コンテンツ タイプに必要なプロパティを理解するために、構造化データに関する Google の開発者リソースを参照する必要がある場合もあります。
リッチ スニペットとスキーマ マークアップのテスト
リッチ スニペットを手動で追加する場合は、構造化データが WordPress Web サイトに正しく追加されていることを確認する必要があります。
リッチ スニペットを確認するには、Google 構造化データ テスト ツールにアクセスしてください。 次に、構造化データをテストするために実行できる 2 つの異なるテストがあります。
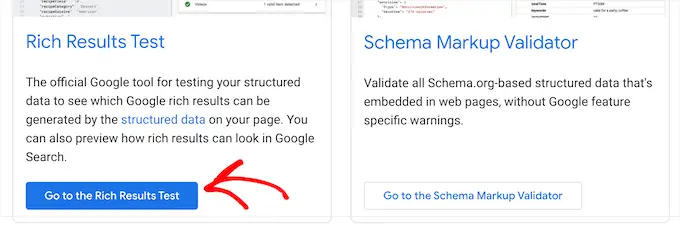
まず、[リッチリザルト テストに移動] ボタンをクリックします。 これにより、ページで生成できるリッチリザルトが表示されます。

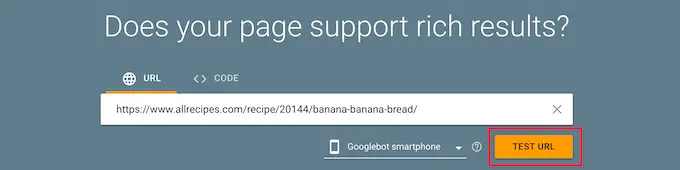
次に、ページまたは投稿の URL をボックスに入力します。
次に、[URL のテスト] ボタンをクリックします。

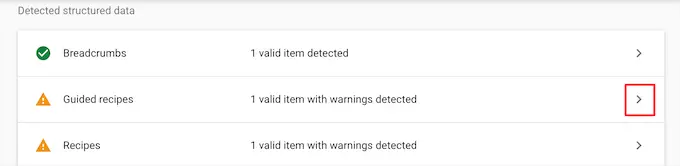
これにより、そのページまたは投稿が検索結果に表示されたときにどのリッチリザルト機能が表示されるかを確認するためのレポートが自動的に生成されます。
エラーや警告が表示されるため、構造化データを改善できます。 警告の横にあるドロップダウン矢印をクリックすると、修正方法の詳細な手順が表示されます。

次に、Google 構造化データ テスト ツール ページに戻って、スキーマ マークアップをテストできます。
次に、[スキーマ マークアップ バリデーターに移動] ボタンをクリックします。

次に、[構造化データのテスト] ポップアップに URL またはコード スニペットを入力します。
次に、[テストの実行] ボタンをクリックします。

ツールはコードを自動的に分析して、エラーがないかどうかを確認します。
ページの右側に 0 個のエラーを表示する必要があります。

この記事が、WordPress サイトでリッチ スニペットを使用する方法を学ぶのに役立つことを願っています。 また、最適なドメイン名レジストラを選択する方法に関するガイドと、Web サイトに最適な AI チャットボット ソフトウェアの専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
