Sketch でスケーラブル ベクター グラフィックス (SVG) ファイルを使用する方法
公開: 2023-02-13Web デザイナーまたはアプリ デザイナーであれば、Sketch で Scalable Vector Graphics (SVG) ファイルを使用できるかどうか疑問に思うかもしれません。 短い答えはイエスです! この記事では、SVG ファイルを Sketch デザインに追加する方法を紹介します。 SVG は、Sketch デザインにアイコンやその他のベクター グラフィックを追加するのに最適です。 SVG ファイルを使用する主な利点は、品質を損なうことなく任意のサイズにスケーリングできることです。 これは、さまざまな画面サイズでアイコンが鮮明に見えるようにする必要があるレスポンシブ Web デザインに最適です。 SVG ファイルを使用するもう 1 つの利点は、アニメーション化できることです。 これにより、デザインにインタラクティブなレイヤーを追加できます。 SVG ファイルをSketch デザインに追加するには、キャンバスにドラッグ アンド ドロップするだけです。 その後、組み込みのベクター ツールを使用して、必要に応じてファイルを編集できます。 それで、あなたはそれを持っています! Scalable Vector Graphics (SVG) ファイルを Sketch デザインに追加できるようになりました。
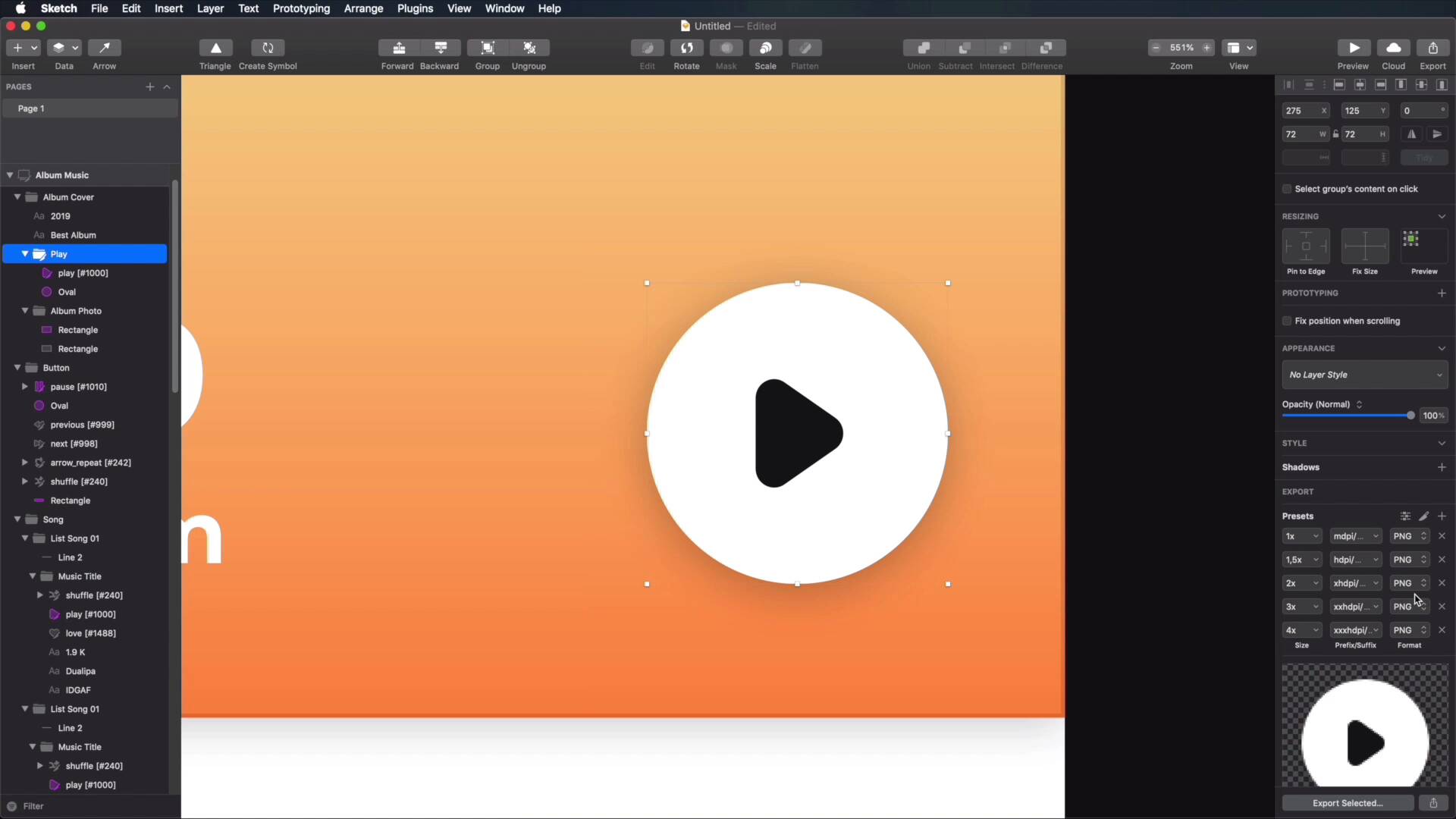
スケッチ ファイルを開き、レイヤー、複数のレイヤー、またはアートボードを選択してから、画面の右下隅にある [エクスポート] をクリックします。 [形式] ドロップダウンで形式を SVG として設定する必要があります。 解像度サイズを変更したり、エクスポート オプション ([レイヤーをエクスポート] または [アートボードの名前] をエクスポート) を選択したりできます。
インポートされた SVG ファイルの場合、SketchUp は「ソリッド」とは言えません。 この芸術作品は 2D 形式であるため、多数のエッジまたはエッジと面に分割できます。 SketchUp 標準に従って、各エッジが 2 つの面に接続された 2 つの面で囲まれた閉ループ 3D ボリューム。
アイコンをスケッチにインポートするにはどうすればよいですか?

フォルダーからアイコンをインポートするか、独自のアイコンを使用するだけで、 Sketch Iconsプラグインが必要になります。 Cmd Shift I は、この機能のキーボード ショートカットでもあります。 カラー ライブラリを選択したら、アートボードに入力してアイコンをインポートする必要があります。
Prototy pr が新しいスケッチ集をリリースしました。 5 分もかからずに、Sketch を使用してダイナミック アイコン ライブラリをすばやく簡単に作成できます。 ネストされたシンボルとスケッチ ライブラリの導入以来、ワークフローが大幅に改善されました。 スケッチ アイコン プラグインを作成して、線画に関連する手順を自動化し、これらの面倒な作業に時間を費やさないようにしました。 Icons 4 では、アイコンを図面に直接ドラッグ アンド ドロップできるようになりました。 各アイコンに記号を使用する場合は、手動でインポートする必要があります。 キーボード ショートカット Cmd Shift M を使用して、ライブラリのアイコンを置換または更新することもできます。
アイコン Svg ファイルを作成するにはどうすればよいですか?

アイコン SVG ファイルを作成するには、Adobe Illustrator、Inkscape、Sketch などのベクター編集プログラムが必要です。 プログラムを開いたら、新しいドキュメントを作成する必要があります。 最初のステップは、基本的な形状を作成することです。 この例では、正方形を作成します。 次に、アイコンに詳細や装飾を追加します。 デザインに満足したら、ファイルを SVG としてエクスポートする必要があります。
Scalable Vector Graphics (SVG) を使用すると、コード内から写真を撮ることができます。 ピクセルで描画するのではなく、形式で XML 言語を使用して座標で描画できます。 SVG を使用する 3 つの利点は、互換性、使いやすさ、外観です。
現在、SVG を取り巻く多くの話題があります。 それは理解できます。 SVG では、拡大または縮小できるベクター グラフィック イメージ形式であるため、品質の低下はありません。 これは、Web ページやその他のグラフィック表示に最適です。 HTML ドキュメントを作成すると、SVG コードがボディ部分に貼り付けられます。 別のオプションとして、 SVG 画像を独自のグラフィック デザインのベースとして使用することもできます。 SVG には幅広い用途があることは周知の事実です。
Svg ファイルがロゴに推奨されないのはなぜですか?
SVG はベクターベースの形式であるため、写真のような細かいディテールやテクスチャが多い画像ではうまく機能しません。 他のグラフィックスとは対照的に、作成が簡単なロゴ、アイコン、およびその他のフラットなグラフィックスは、SVG の使用に最適です。 さらに、最新のブラウザのほとんどは SVG をサポートしているため、古いバージョンのブラウザはサポートしていない場合があります。

アイコン Svg ファイルを作成するにはどうすればよいですか?
SVG アイコンを作成する方法は、手動でも自動でもかまいません。 後者のオプションに関連するコードはほとんどありません。 ベクトル イメージ プログラムを使用すると、さまざまな形状、色、およびパス操作を使用して、仮想製図板にアイコンを描くことができます。 次に、あなたのをエクスポートした後。
Svg ファイルをアイコンとして使用できますか?
スケーラブル ベクター グラフィックスとも呼ばれるベクター グラフィックス アイコンは、ベクター グラフィックスであることができるため、Web サイトでの使用に最適です。 ベクター グラフィックスのサイズには制限がないため、任意のサイズにスケーリングできます。 ファイルは小さく、圧縮率が高いため、サイトの速度が低下することはありません。
.sketch ファイルとは?

.sketch ファイルは、MacOS 用のベクター描画およびアニメーション ソフトウェアである Sketch アプリで使用されるベクター描画ファイルです。 .sketch ファイルには複数のページとアートボードを含めることができ、PDF、SVG、PNG などのさまざまな形式にエクスポートできます。
Windows の場合、Sketch 以外のオプションはありません。 Icons8 Lunacy は、Sketch ファイルをブラウズして表示できる Windows スタンドアロン ビューアーです。 このツールは、スケッチ ファイル形式に関する予備知識なしで作成されました。 Sketch を 40 分間セットアップする必要があり、CPU 時間の 90% を消費しました。 Lunacy では、オンラインのベクター エディターとコラボレーション ツールを利用できます。 Sketch プラグインを使用すると、Sketch ファイルを Mockplus にインポートして、それらを即座にレビューし、フィードバックを提供することができます。 メンバーは、プロジェクトごとにわずか 12 ドルでこのサービスを利用でき、2 つのプロジェクトは無料です。
Sketch は、Adobe の強力なベクター グラフィック デザイン プログラムです。
Adobe の sketch は、ベクター グラフィック デザイン プログラムです。
スケッチからシンボルをエクスポートするにはどうすればよいですか?
シンボルは、アートボードにエクスポートするのと同じ方法でエクスポートできます。 1 つまたは複数のシンボル (通常、Sketch の [シンボル] ページに表示されます) を選択したら、[コントロール] > [コマンド E] をクリックして、エクスポート プロセスを開始します。
シンボルを使用すると、デザイン全体でアイコンを簡単に再利用できます。 アセットは、簡単に検索できる形式で、Sketch のシンボルから Zeplin にエクスポートできます。 シンボル レイヤーまたはサブレイヤー全体をエクスポートするには、レイヤー全体またはサブレイヤーとしてエクスポート可能としてマークします。 アプリケーションをマークすると、Zeplin は選択したプラットフォームと密度に基づいて必要なアセットを生成します。 エクスポート可能なシンボルは、Sketch の Zeplin と同じ名前で、名前が付けられています。 Zeplin デスクトップ メニューでこのオプションを選択すると、フル ネームを保持できます。 すべての Zeplin 固有の統合には、統一されたシンボル名が必要です。 ネストされたシンボルが存在しない場合は、他のシンボルをオーバーライドとして設定できます。
オンラインで SVG にスケッチ
スケッチから svg へのオンライン変換を提供する Web サイトは多数あります。 ただし、すべてが無料というわけではありません。 この変換を提供する最も人気のある無料の Web サイトは、www.sketchtosvg.com です。
どんなブラウザでも使える、シンプルで無料、使いやすいSVGメーカーです。 SVGator を使用すると、無制限の数のstatic.svg ファイルを無料で作成およびエクスポートできることに注意してください。 プログラムをダウンロードしなくても、簡単に使い始めることができます。 インターネット接続があれば、どこからでもオンライン アカウントにアクセスできます。 グラデーション効果とフィルター効果だけでなく、グラデーション効果とグラデーション効果、テキスト マスク、またはその他の効果をいくつでも使用できます。 Web サイトをあらゆるデバイスのユーザーにとってより魅力的なものにする、非常にクリアな形式の高品質のベクター グラフィック。
スケッチを SVG に変換
要素を SVG としてエクスポートするには、スケッチ インターフェイスの右下隅にある [エクスポート可能にする] に移動し、エクスポートする形式のタイプを選択してから、[選択したものをエクスポート] をクリックします。 ファイルがわからない場合は、[ファイル] メニューに移動し、名前と保存先を選択します。
