サイドバーウィジェットでショートコードを使用する方法 (3 つの方法)
公開: 2023-08-04Web サイトにサイドバーを作成することは、Web ページ全体に要素を表示する優れた方法です。 WordPress ショートコードを使用すると、これを行うことができます。 ただし、CMS を初めて使用する場合は、サイドバー ウィジェットでショートコードを使用する方法がわからないかもしれません。
良いニュースは、プロセス ️ が比較的簡単だということです。 さらに、サイトの設定や個人の好みに基づいて、いくつかの異なるアプローチから選択できます。 たとえば、サイト エディターを使用することも、すべてのウィジェットでショートコードを有効にすることもできます。
WordPress ショートコードの簡単な紹介
まず最初に、WordPress を初めて使用する場合は、ショートコードとは何なのか疑問に思うかもしれません。 一言で言えば、WordPress ショートコードは[this one]のように括弧で示された小さなコードです。 これらは WordPress バージョン 2.5 から存在しています[1] 。
WordPress バージョン 4.9 以降、投稿、ページ、カスタム投稿タイプなど、サイト上のほぼどこにでもこれらのショートコードを追加できるようになりました。 ショートコードはさまざまな機能を実行し、キャプションやギャラリーなどのさまざまなデザイン要素を作成できます。
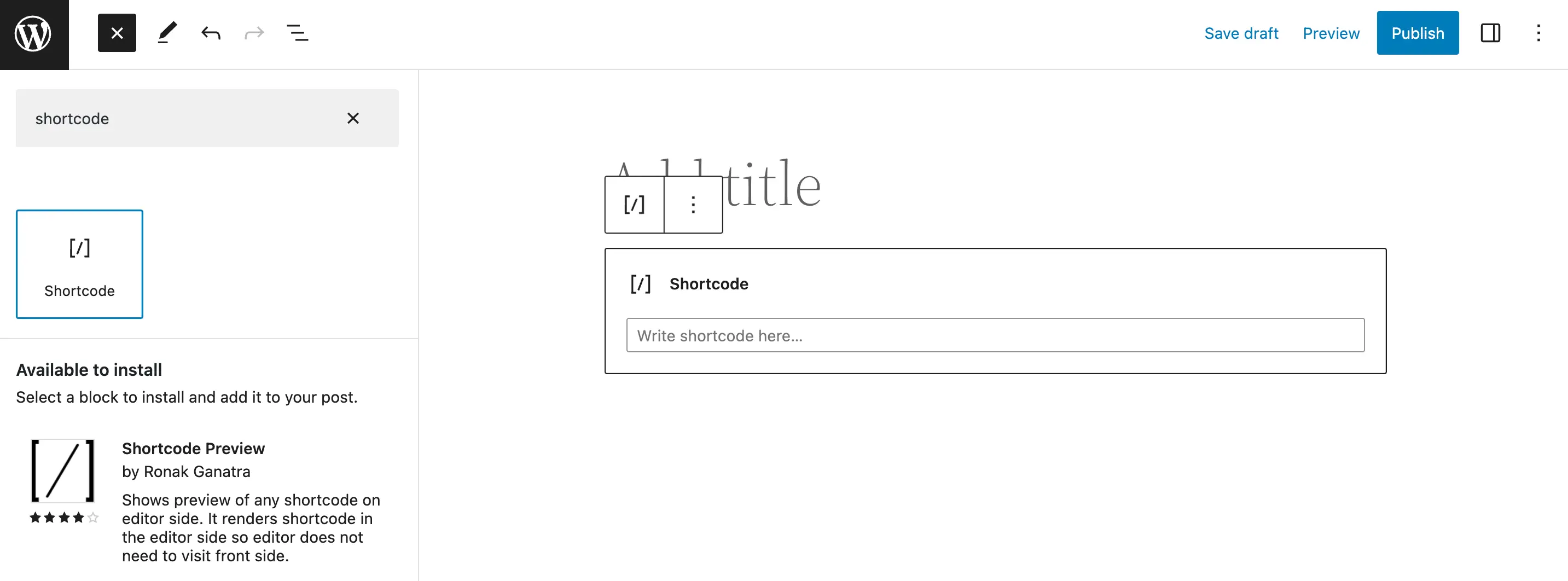
WordPress のほとんどのバージョンには多くのショートコードが組み込まれていますが、ショートコード プラグインを使用してさらに多くのコードを取得することもできます。 ブロック エディターでは、ショートコード ブロックを簡単に使用できます。

または、クラシック エディターで手動で追加することもできます。
ただし、サイドバー ウィジェットでショートコードを使用する場合、物事はそれほど単純ではありません。 さらに、これを行う方法は、テーマと WordPress のバージョンの両方によって異なります。 ただし、心配しないでください。この投稿の後半でこれを行う 3 つの方法を説明します。
では、なぜ WordPress ショートコードをサイドバー ウィジェットで使用するのでしょうか? この質問に答える前に、ウィジェットについて簡単に説明しましょう。
基本的に、WordPress ウィジェットは、ユニークでインタラクティブな機能をサイトに追加できるようにするモジュールです。 これらのウィジェットは、サイドバー、ヘッダー、フッターなどのさまざまなグローバル ウィジェット領域に含めることができます。
つまり、サイトのすべてのページに表示される機能を一度に追加できるということです。 たとえば、ウィジェットを使用して、検索バー、カテゴリ リスト、最近の投稿リストを追加できます。

ただし、サイト全体にサイドバーを作成する必要はないことに注意してください。 すべてのブログ投稿またはホームページなどの特定の場所で 1 つだけを特集することもできます。
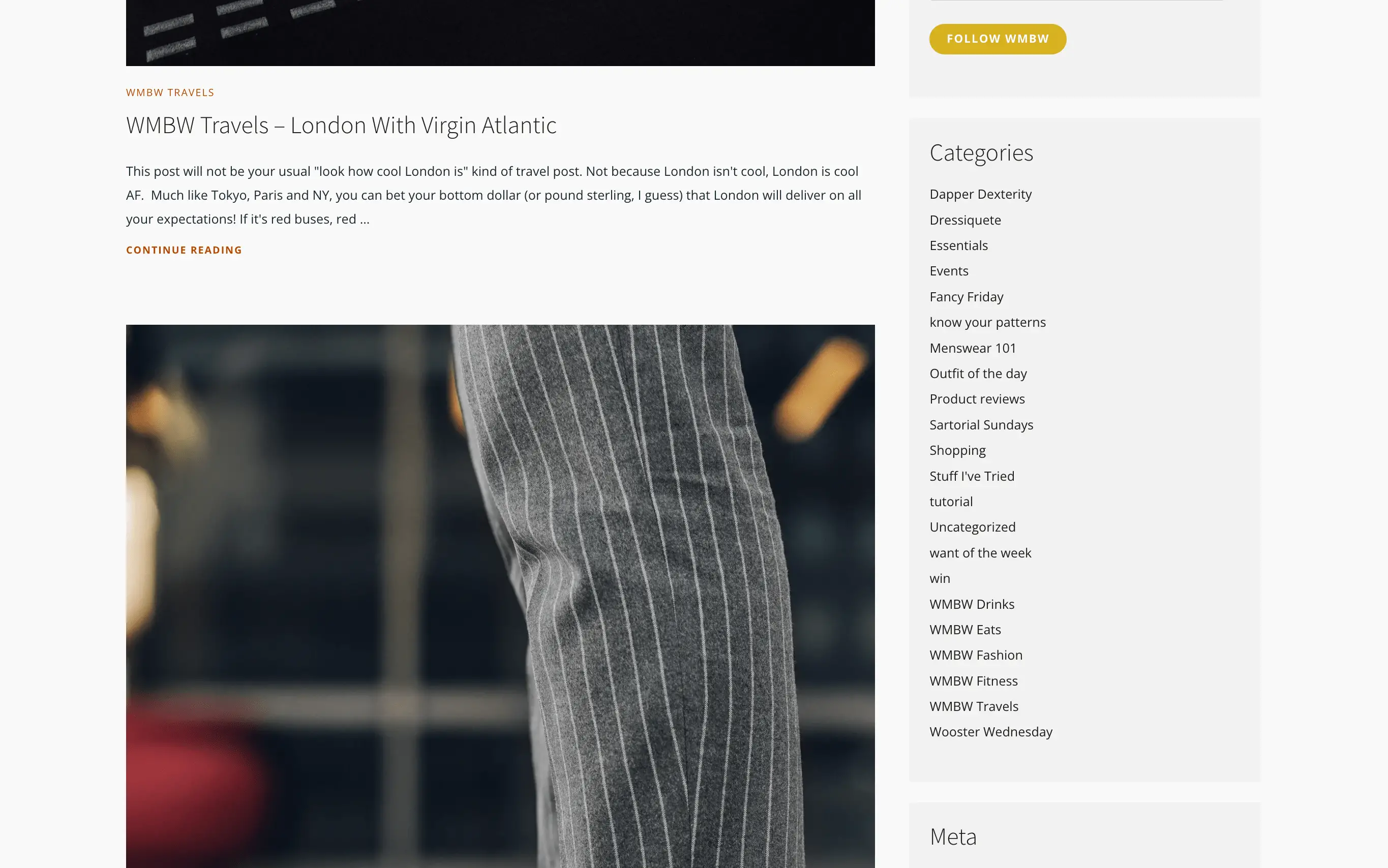
ソーシャル メディア フィード、Google マップ、イベント カレンダーなどの動的な要素を追加する無料のサイドバー ウィジェットが大量にあります。 次に、ショートコードの力をサイドバーのウィジェット領域に追加すると、可能性はほぼ無限になります。
サイドバーウィジェットでショートコードを使用する方法
ここでは、サイドバーウィジェットでショートコードを使用する 3 つの方法を紹介します。
- サイトエディターの使用
- WordPress ショートコード ウィジェットを使用する
- カスタム コードを使用してウィジェット タイトルでショートコードを有効にする
1. サイトエディターの使用 (ブロックテーマのみ)
Raft、Neve FSE、Twenty Twenty-Two などのブロック テーマを使用している場合は、WordPress フル サイト エディター (FSE) を使用できます。 これにより、ブロックを使用してサイト全体の要素 (サイドバーなど) を変更できるようになります。 ショートコードブロックがあるので、このプロセスは非常に簡単です。
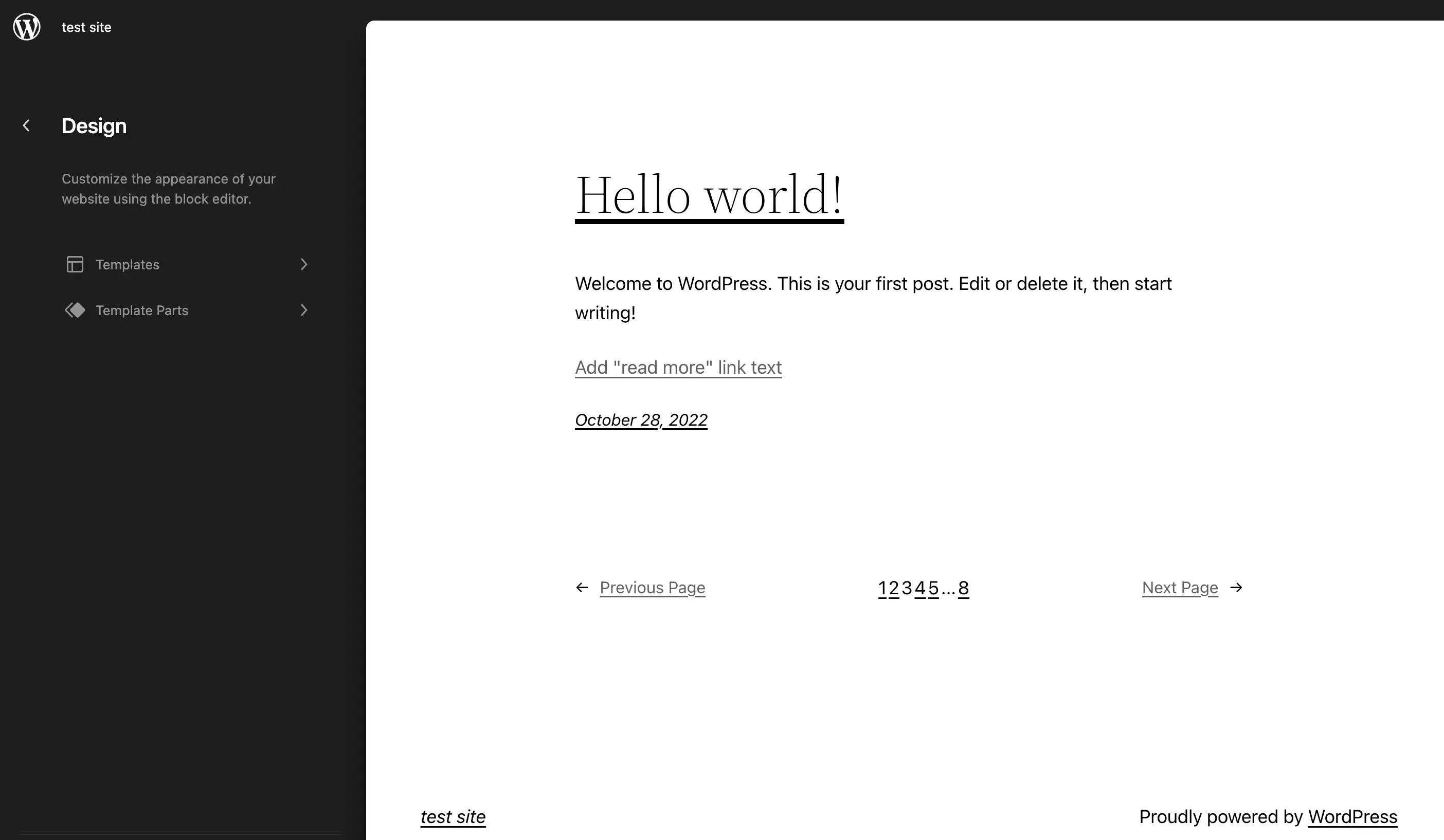
まず、 [外観] > [テーマ] > [エディタ]に移動します。 これにより、サイト エディターが起動し、テンプレートとテンプレート パーツのメニューにアクセスできます。

サイドバーを追加するテンプレートまたはパーツを選択します。
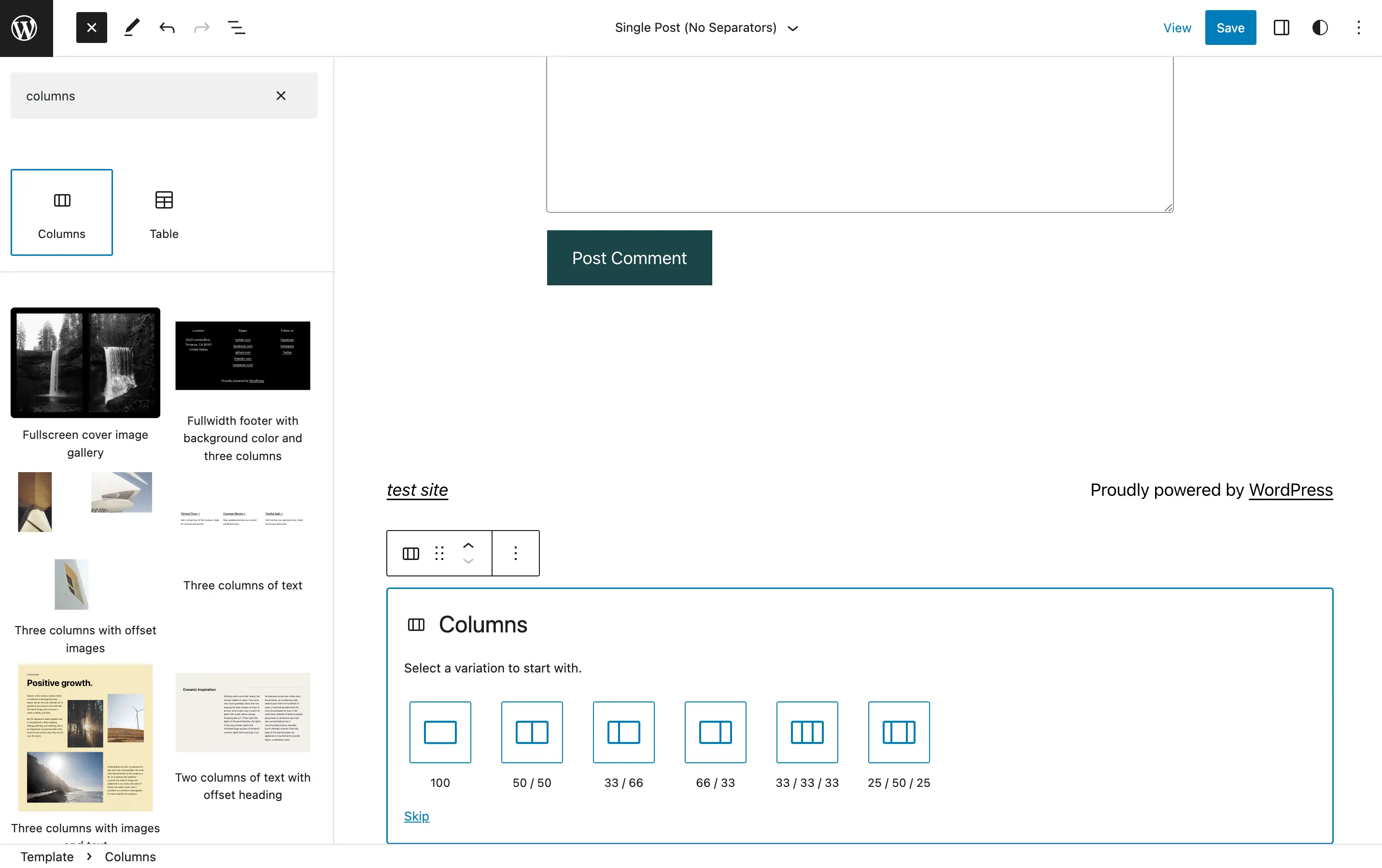
テーマにまだサイドバーがない場合は、Columns ブロックを追加してサイドバーを作成する必要があります。 デフォルトでは、ブロックはページの下部に表示されます。

サイドバーのバリエーションを選択します。 右側のサイドバーには66/33オプションを選択します。
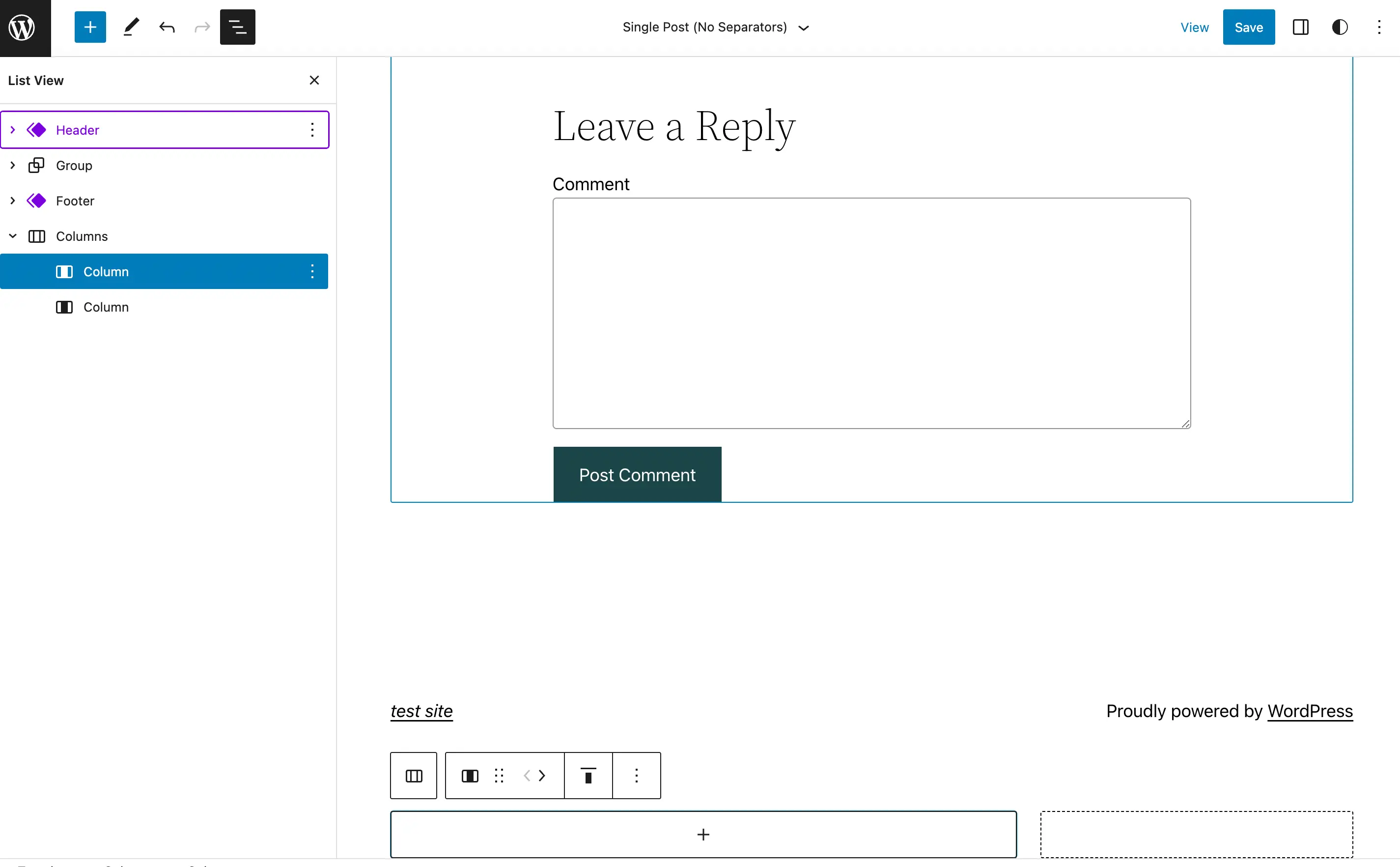
次に、コンテンツを左側に移動するには、リスト ビューを開きます。

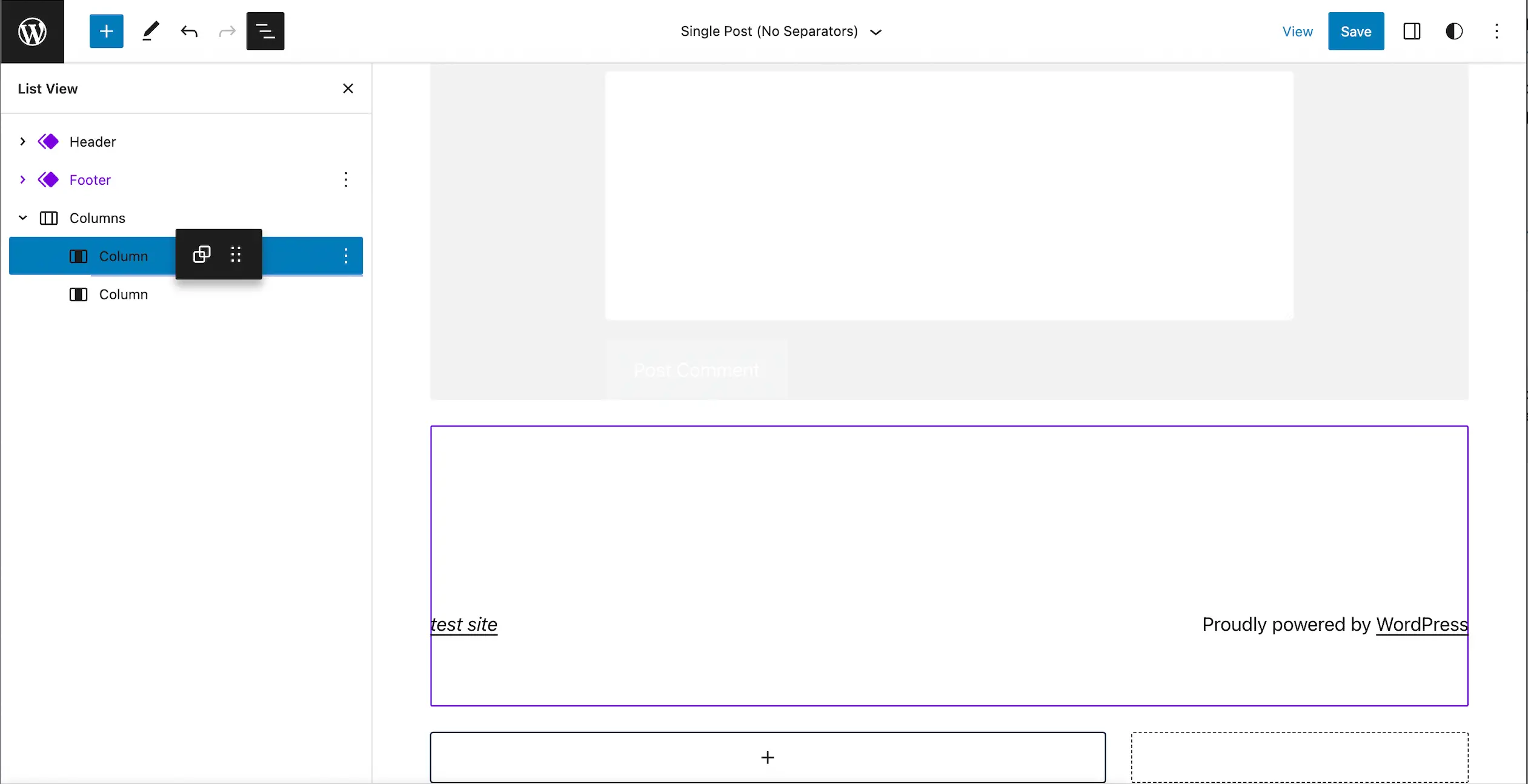
メインコンテンツを左側の列にドラッグします。 これにより、右側のサイドバーが空のままになります。

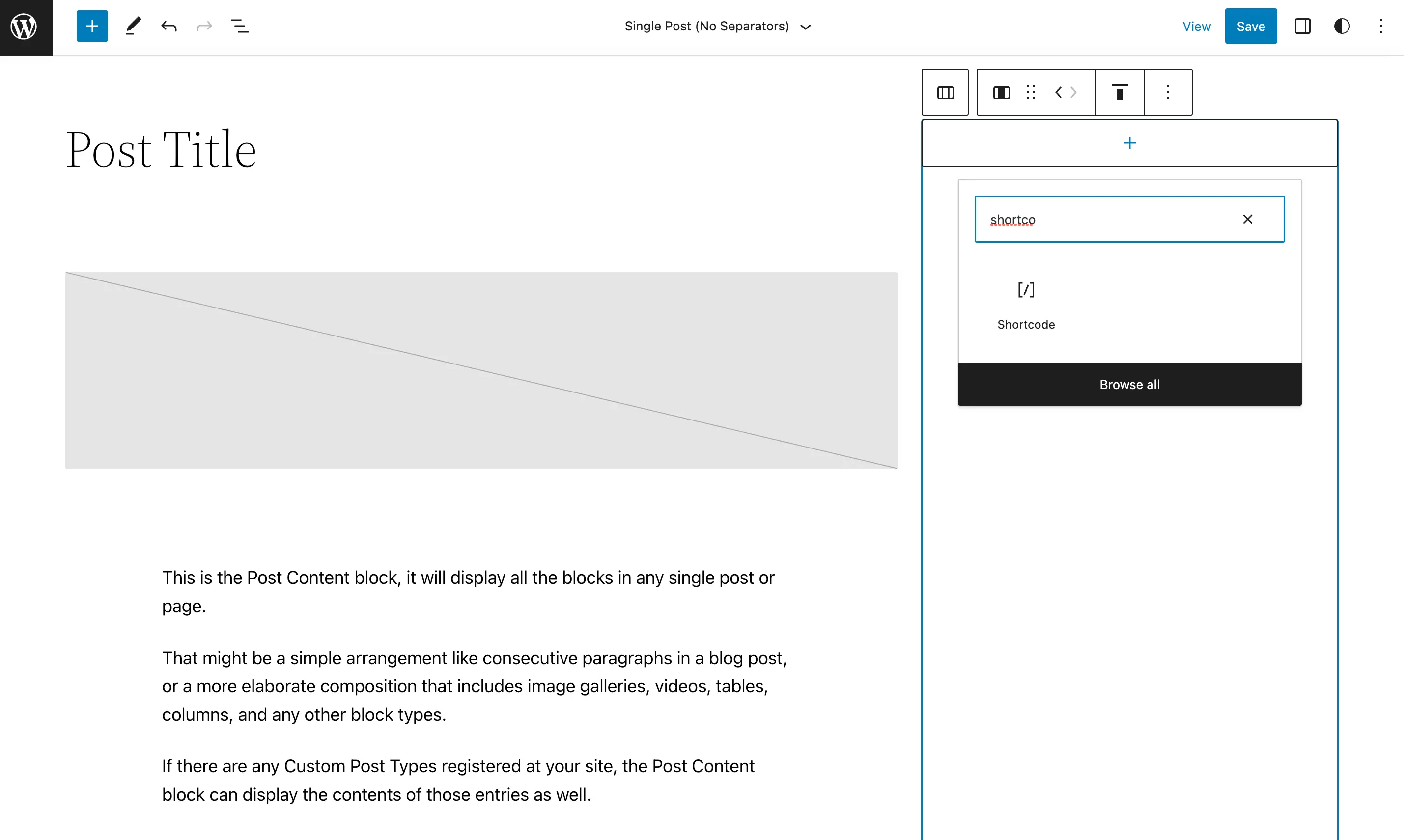
最後に、ショートコード ブロックを検索して、新しいサイドバーに追加します。

次に、好みの一意のショートコードを追加し、完了したら[保存]をクリックします。
このデザインを完成させると、そのテンプレートを使用する既存および将来のすべての投稿に実装されることを覚えておいてください。
2. WordPress ショートコード ウィジェットを使用する
テーマとサイト エディターをブロックするように切り替えていない場合は、ブロックベースのウィジェット エディターで WordPress ショートコード ウィジェットを使用できます。
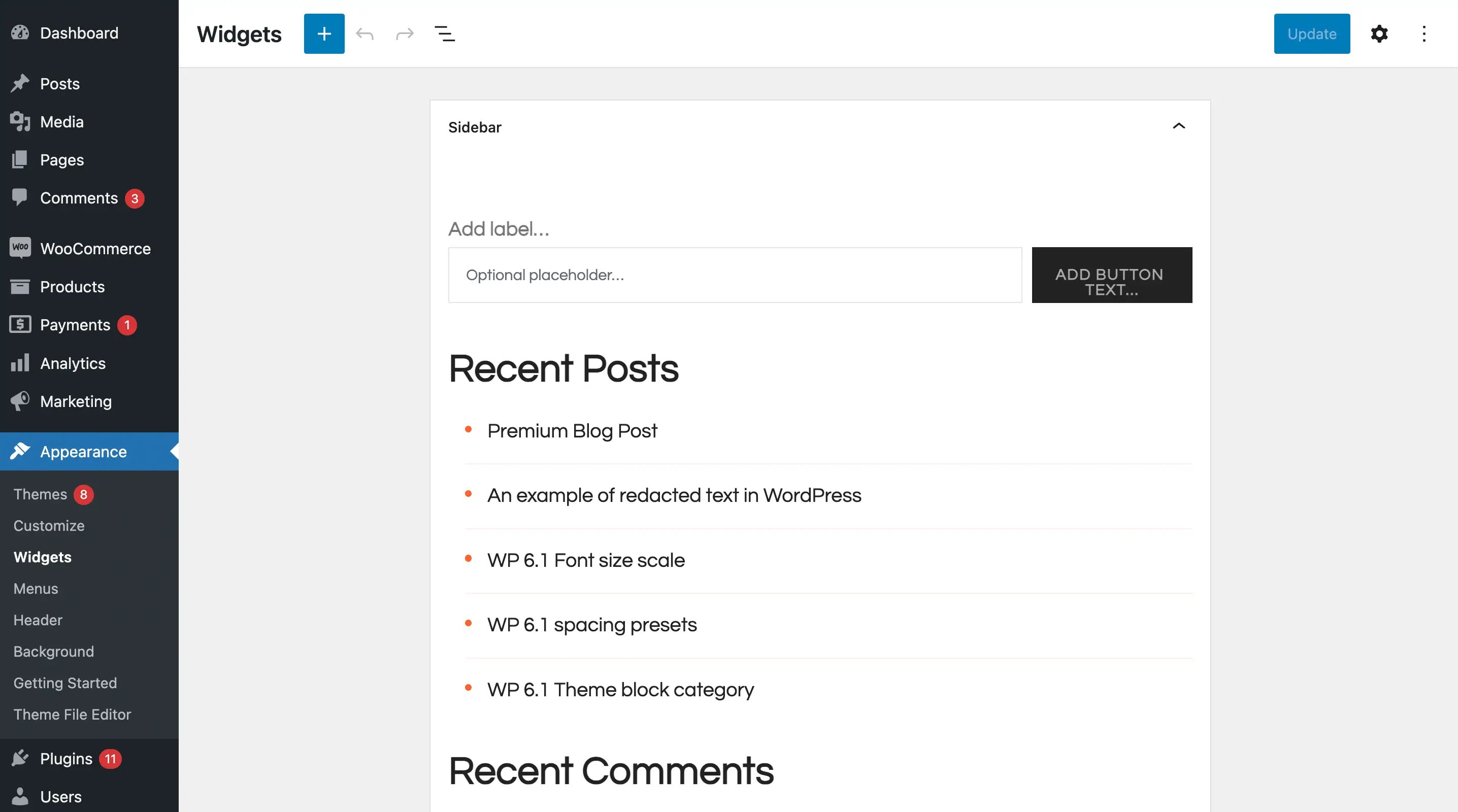
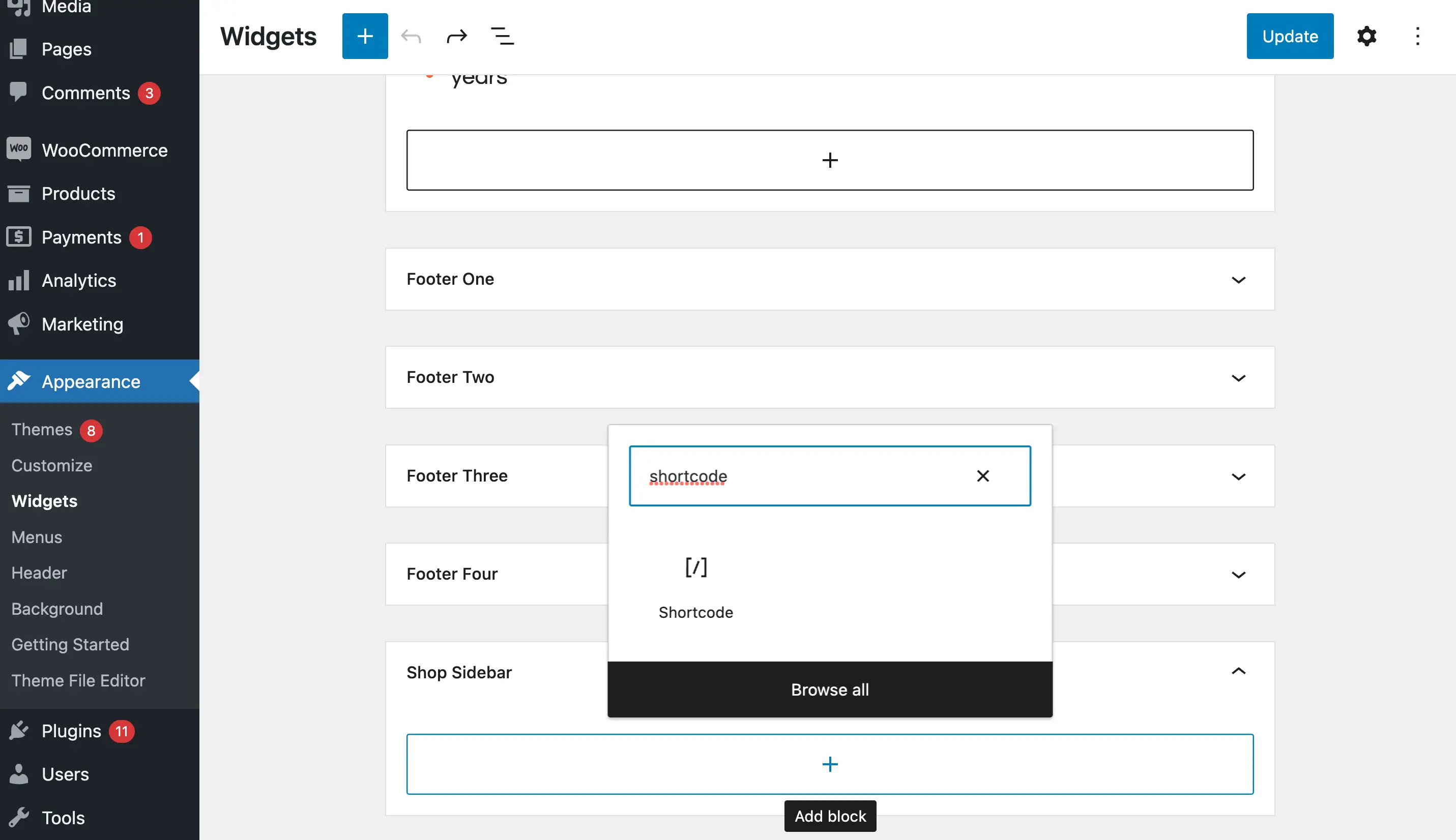
これを行うには、 [外観] > [ウィジェット]に移動します。

次に、アクティブなテーマにすでにサイドバーがある場合は、それを選択します。 プラス(+)記号をクリックして、ショートコードブロック ウィジェットを検索します。


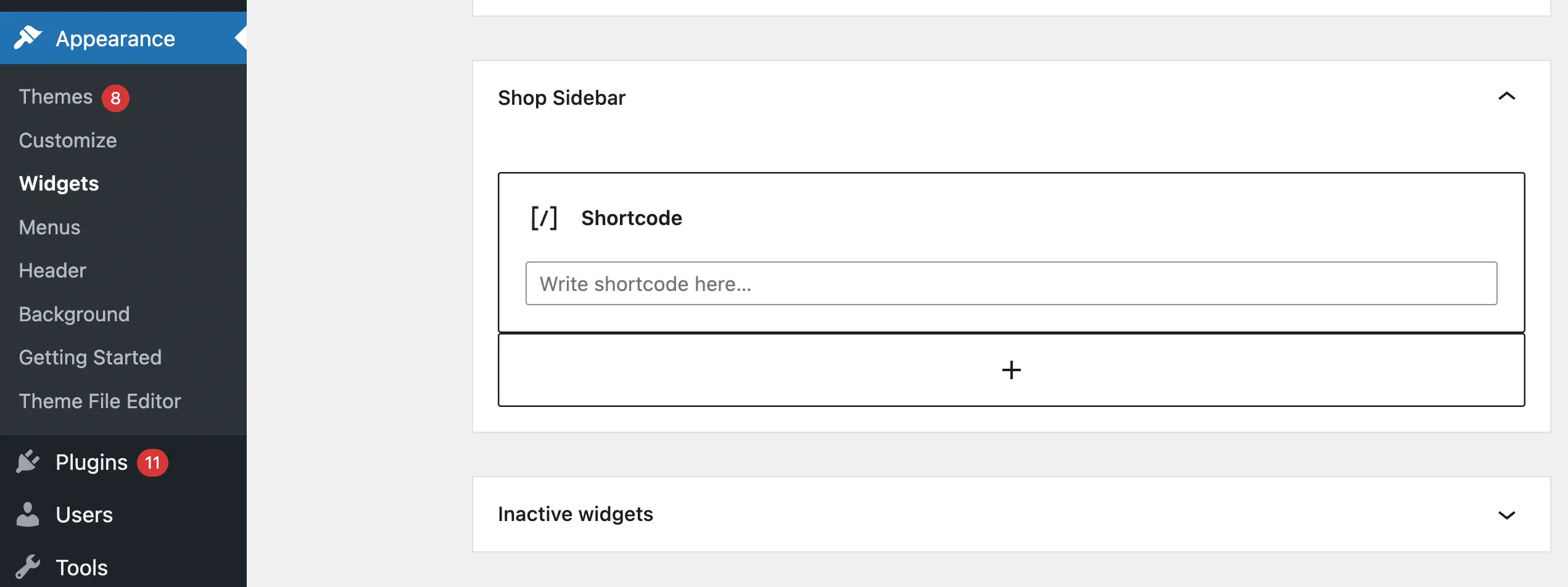
その後、必要なショートコードを記述できます。

それはとても簡単です!
ただし、必要に応じて、ブロックベースのウィジェットを無効にしてクラシック ウィジェットを使用することもできることに注意してください。
3. カスタム コードを使用してウィジェット タイトルでショートコードを有効にする
より特殊な機能を取得することに興味があり、ウィジェットの本体だけでなくタイトルでもショートコードを機能させる場合は、そのためのカスタム ソリューションをセットアップする必要があります。 それでも、やり方はとても簡単です!
まず、サイトのバックアップを作成します (何か問題が発生した場合に備えて)。
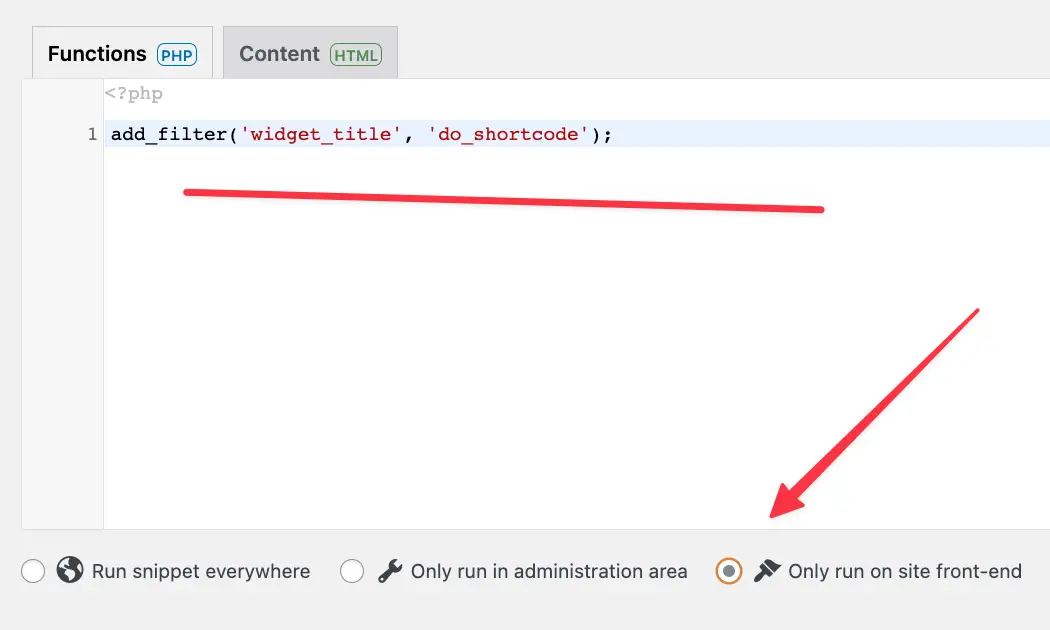
次に、コード スニペットプラグインをインストールし、新しい PHP スニペットを作成します。 このコードをスニペットの本文に挿入します。
add_filter('widget_title', 'do_shortcode');
新しいスニペットがサイトのフロントエンドで動作するように設定します。

新しいスニペットを保存します。
これにより、ウィジェットだけでなくタイトルでもショートコードが有効になります。
結論
特定のデザイン機能をすべての Web ページに表示したい場合、サイドバーを利用するのは素晴らしい戦略です。 ただし、Web デザインのスキルがない場合は、これをどのように行うかわからないかもしれません。
幸いなことに、WordPress ではサイドバー ウィジェットでショートコードを使用して、ソーシャル メディア フィードやサインアップ フォームなどの独自の要素を大量に作成できます。 さらに、これらのショートコードを使用できる方法がいくつかあります。 ブロック テーマの場合は、フル サイト エディターを使用するだけです。 それ以外の場合は、WordPress ショートコード ウィジェットを試すか、すべてのウィジェットでショートコードを有効にしてください。
サイドバー ウィジェットでショートコードを使用する方法について質問がありますか? 以下のコメントセクションでお知らせください。
