WordPress でショートコードを使用する方法: 初心者向け情報
公開: 2023-10-04ショートコードは、いくつかの WordPress サイトで一般的に使用されています。 これらはサイトの手順にとって重要ではありませんが、サイトの運営を延長するために非常に役立ちます。 かなりの数のプラグインやテーマがショートコードを利用して、Web サイトの主要な特性を向上させることができます。 だからこそ、WordPress でショートコードを使用する方法を見つけることが非常に重要です。 使い方が本当に分からない場合は、WordPress エクスペリエンスの重要な部分を損なうことになります。
幸いなことに、WordPress でショートコードを利用するのは簡単です。 コンテンツ素材管理プログラム (CMS) を使用すると、エディターからこれを行うことができ、ショートコードが消費者に表示される新しいコンテンツ素材または側面に変換されます。
さあ、始めましょう!
ショートコードを発見する場所
あなたはおそらく、ショートコードとは何か、そしてそれが本質的なレベルでどのように機能するかについて、優れた概念を持っているでしょう。 プラグインを WordPress にショートコードを組み込むことで、Web サイト上の任意の場所にアスペクトを配置できるようになります。 たとえば、プラグインがギャラリーのショートコードを追加する場合、エディターを使用して配置できます。
新しいプラグインを探しているときは、その説明に興味を持ち、ショートコードを指摘しているかどうかを確認してください。 大量のプラグインは、2 つのショートコードとブロックを利用して要素を導入するのに役立ち、柔軟性が高まります。
WordPress には、プラグインなしで使用できるいくつかの設計済みショートコードが付属していることを確認することも重要です。 これらのショートコードには、ギャラリー、オーディオおよびビデオ ドキュメント、プレイリストなどを埋め込むための代替手段が含まれています。
WordPressでショートコードを使用する方法
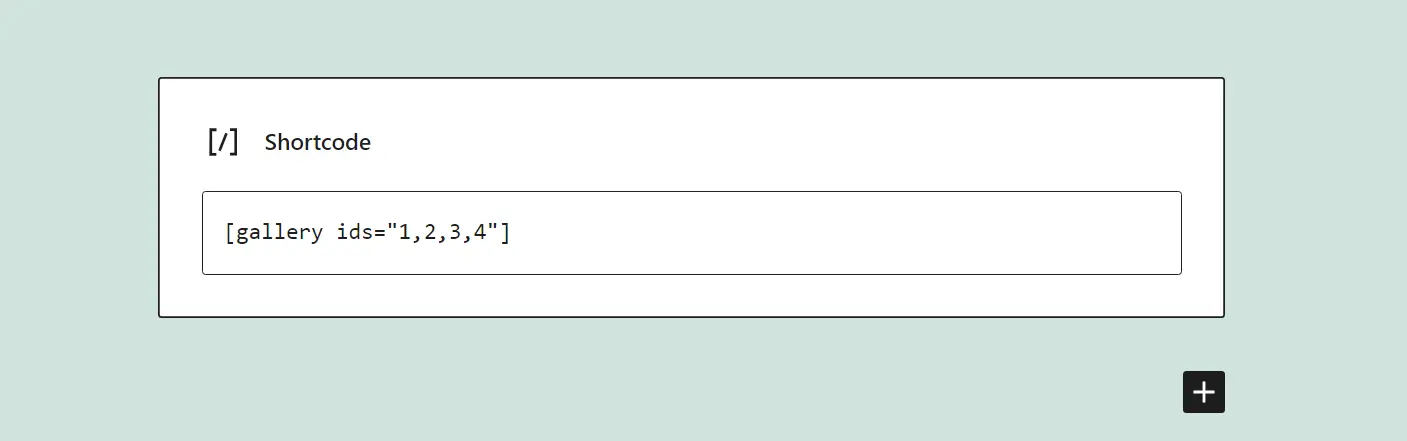
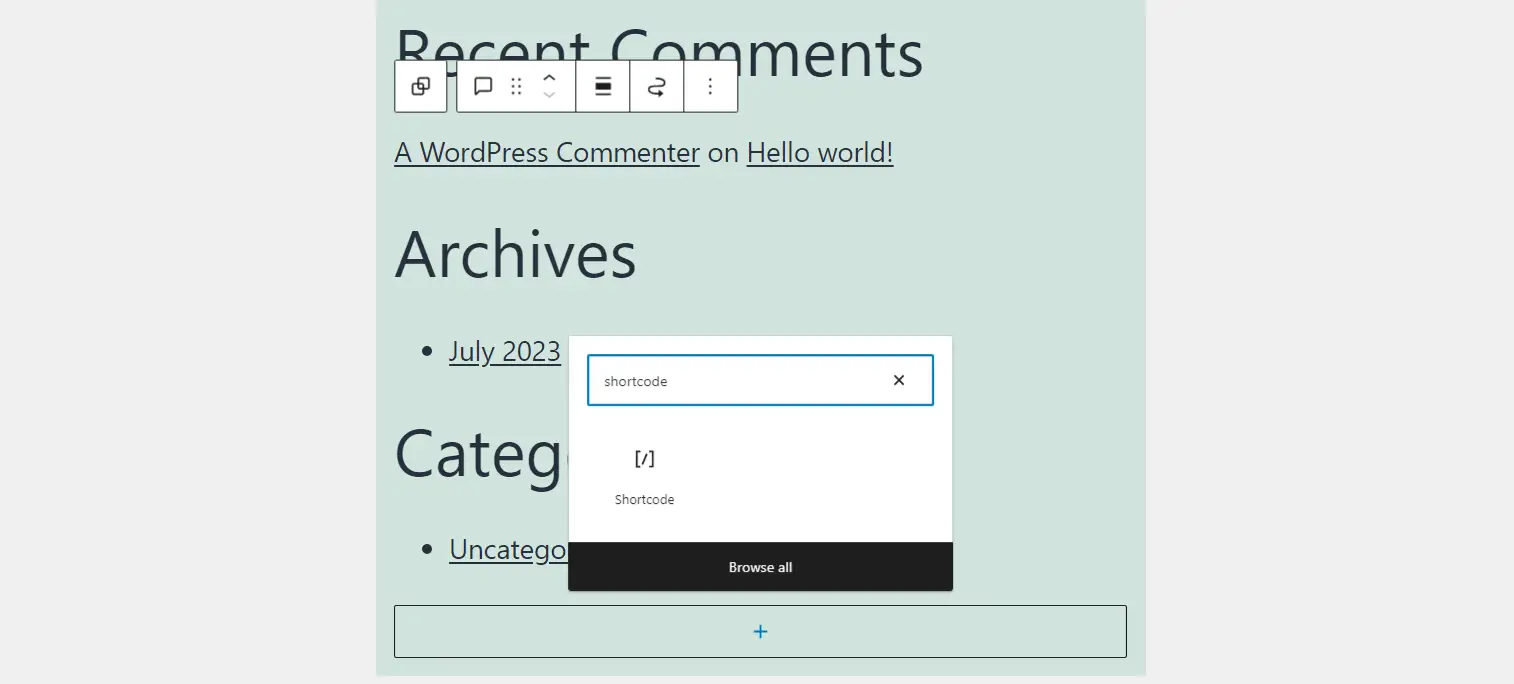
WordPress でショートコードを使用する方法を理解するのは、すべてブロック エディターだけで行われるため、簡単です。 送信または Web サイトを編集するときに、任意の場所にショートコードブロックを含めることができます。

ブロックは、ショートコードを入力できる 1 つのテキスト件名で構成されます。 この業界は、デフォルトのオプションの 1 つであれ、プラグインによる特定の追加の 1 つであれ、インターネット サイトでアクセス可能なすべてのショートコードに対して実行されます。
ショートコードブロックはコードの効果をスクリーニングしないことに注意してください。 実際の側面を確認するには、記事や Web サイトのページをプレビューするか、保存して公開する必要があります。 おそらくシナリオでは、その効果はフロントフィニッシュでのみ目に見えます。
ヘッダーやフッターなど、Web サイトの他のコンポーネントにショートコードを追加することもできます。 WordPress がウィジェット スポットのカスタマイズにブロック エディターを利用していることを考慮すると、この手順はまったく同じように機能します。

サイトのコンポーネントに必要なだけショートコードブロックを組み込むことができます。 ただし、これらの人々のショートコードを強化するプラグインを無効にすると、パフォーマンスが停止するということを念頭に置いてください。
WordPress 向けの最高評価のショートコード プラグイン
私たちがアドバイスするショートコード プラグインに関する完全なレポートがあり、いくつかの追加の選択肢が含まれています。 現時点では、WordPress に独特のタイプのショートコードを含めることができるように、いくつかのベストなコードを紹介します。
ショートコード究極
Shortcodes Top は、WordPress に 50 を超えるショートコードの品揃えを提供します。 これらすべてのショートコードは、ブロック エディターでは提供されない多くのコンポーネントで構成されています。次のようなものです。
- ダミーのテキストコンテンツを配信するソリューション
- グラフィックカルーセル
- アコーディオン
- グーグルマップ
- 埋め込みWebページ
- QRコード
- 非公開コンテンツ
それぞれのショートコードは完全にカスタマイズ可能です。 これらを使用するには、プラグインのドキュメントを読み、すべてのショートコードがサポートする変数とそのフレームワークの作成方法に関する指示に従う必要があります。
ショートコーダー
WordPress ではショートコードを手動で作成できますが、その手順では多くのドキュメントを編集する必要があります。 テーマのpurposes.phpファイルで目的を作成し、それに特性を追加し、ショートコードをサインアップして、それを包括的に確認したいと考えています。
Shortcoder は、ダッシュボードのショートコード「ジェネレーター」を上に配置することでその方法を簡素化します。 新しいショートコードに ID を割り当てて、実行するコードを種類指定できます。 このプラグインは HTML、JavaScript、CSS をサポートしています。
この方法は、インターネット サイトに機能を追加するコード スニペットがあり、それを再利用したい場合に最適です。 毎回手動でコードを組み込む代わりに、ショートコードを使用してシステムを簡素化できます。 さらに、ほぼすべてのショートコードがデスクトップ、携帯電話製品、または同様に動作するかどうかを選択できます。
このプラグインは、 Shortcoderブロックをブロック エディターに追加します。 このブロックを使用すると、ショートコードを手動で追加するのではなく、既存のショートコードの記録から決定できます。
WordPress ではインターネット サイト上のほぼどこにでもショートコードを挿入できますが、編集が難しい領域もあります。 メニューはこの種の要素であり、通常は側面としてバックリンクを支援するだけです。
通常、ブロックが有効なテーマは完全なインターネット サイトの強化に役立つためです。 包括的な Web サイトの機能強化を使用すると、ブロック エディターを使用してメニューを編集できます。これにより、メニューにショートコードを追加できるようになります。

ブロック対応の概念を利用していない場合は、メニューのショートコードが役に立ちます。 このプラグインを使用すると、メニュー編集画面からメニューにショートコードを追加できます。 この方法はバックリンクを含めるのと同じように効果的であり、必要なショートコードを完全に自由に増やすことができます。
一部のショートコードはメニューの構造を分割する可能性があるため、アップデートを一般公開する直前にこれらの機能を確認することが重要です。
まとめ
WordPress でショートコードを使用する方法を学ぶのは簡単です。 WordPress エコシステムのほぼどこでもショートコードに出会うことができます。 現在の市場で最も一般的なプラグインやテーマの多くには、Web サイトへの大量のショートコードが含まれており、それらの使用方法を知っておくことが重要です。
ブロックを挿入する方法がわかれば、WordPress でショートコードを使用する方法もわかります。 ショートコードを増やし、カスタマイズしたい特性を設定する必要があります。 これを実行すると、ブロックがアスペクトをクランクアウトして人々が見えるようにします。
WordPress でショートコードを使用する方法について質問がありますか? 下のコメント欄でそれらについてチャットしましょう!
