WordPress サイドバー ウィジェットでショートコードを使用する方法
公開: 2023-05-24WordPress サイドバー ウィジェットでショートコードを使用する方法を勉強したいですか?
ショートコード ブロックを利用して、任意の Web ページまたは書き込みにショートコードを含めることができます。 ただし、サイト全体で同様のコードを使用したい場合は、サイドバー ウィジェットにコードを挿入する方がはるかに簡単かもしれません。
このレポートでは、WordPress サイドバーでショートコードを使用する方法を紹介します。

ショートコードを使用すると、Web サイトに優れた記事や機能を追加できます。これには、タイプ、テーブル、ランダム レートなどの操作が含まれます。 WordPress には多くの組み込みショートコードが付属していますが、一部のプラグインは独自のショートコードも追加します。
WordPress エディターと設計されたショートコード ブロックを利用して、任意のサイトや記事にショートコードを組み込むことができます。 それにもかかわらず、Web サイト全体でショートコードを使用したい場合は、サイドバーにショートコードを挿入したくなることがよくあります。
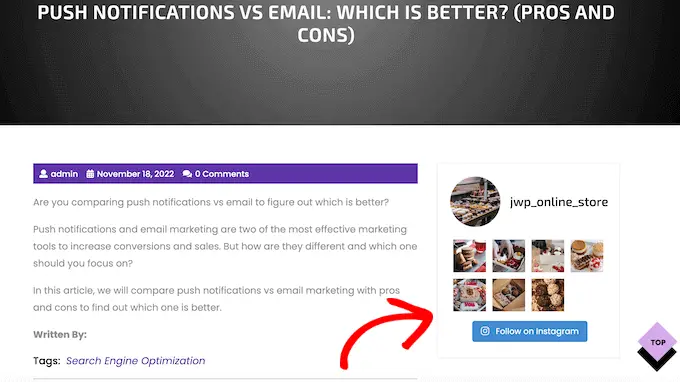
たとえば、Smash Balloon Instagram フィードによって提供されるショートコードを利用して、WordPress サイドバーに Instagram 写真を表示できます。

このマテリアルは WordPress ウェブサイト全体に表示されるため、ほぼすべてのページに組み込んで手動で送信する必要はありません。 これは、時間と労力を大幅に節約し、サイトの構造を安定して維持するのに役立ちます。
これを念頭に置いて、WordPress サイドバー ウィジェットにショートコードを含めて使用するためのいくつかのユニークなアプローチを考えてみましょう。 基本的には、以下の簡単なハイパーリンクを使用して、使用する方法に直接ジャンプします。
ほとんどの無料および有料の WordPress テーマには、ウィジェット対応のサイドバーが表示されます。 これを理解すれば、多くの場合、Web サイトのサイドバーにショートコード ウィジェットを組み込むことができます。
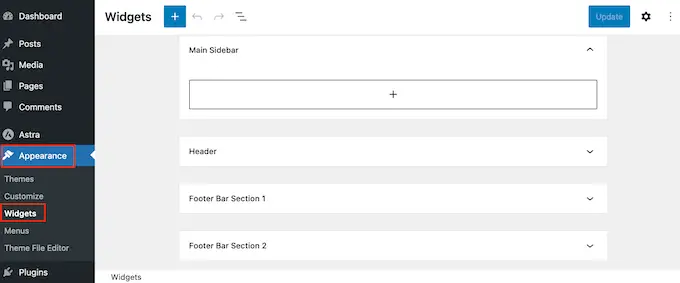
最初に、ダッシュボードのLook » ウィジェットに移動します。 以下に、サイドバーなど、WordPress にウィジェットを含めることができるさまざまな領域をすべて示します。

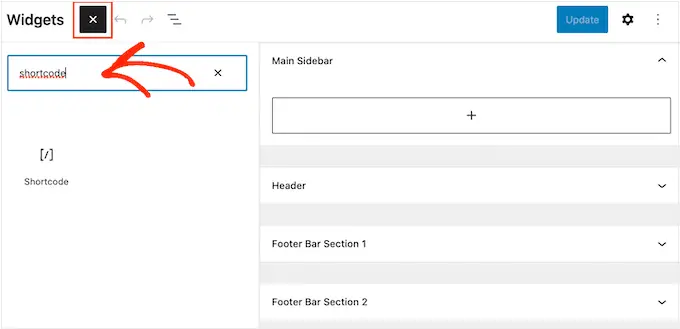
「+」ボタンをクリックして「ショートコード」の入力を開始するだけです。
正しいブロックが表示されたら、それを WordPress サイドバーにドラッグします。

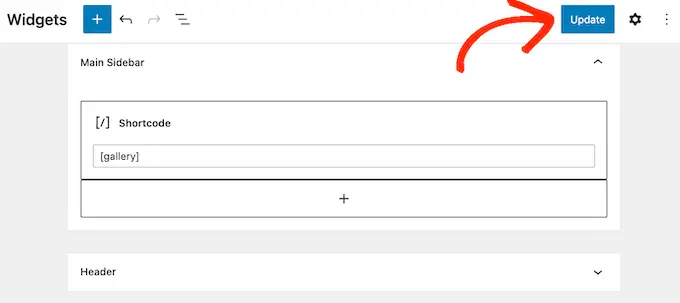
これで、ショートコードをブロックに含めることができます。
完了したら、変更を維持するために「更新」をクリックすることを忘れないでください。

これで、WordPress ブログ サイトまたはサイトをチェックして、ショートコードが動作していることを確認できるようになりました。
ブロック トピックを利用している場合は、完全なインターネット サイト エディターを使用してサイドバーにショートコードを追加できます。 WordPress ダッシュボードで、テーマ»エディターに移動します。

これにより、テーマのテンプレートの 1 つがすでに選択された状態で、Web サイト全体のエディターが開きます。
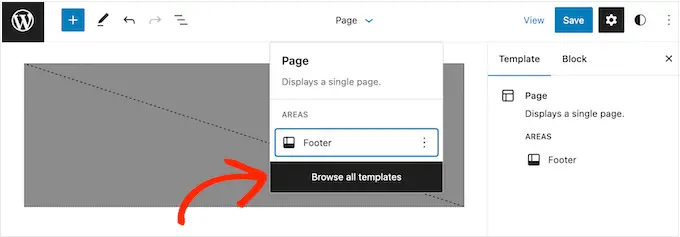
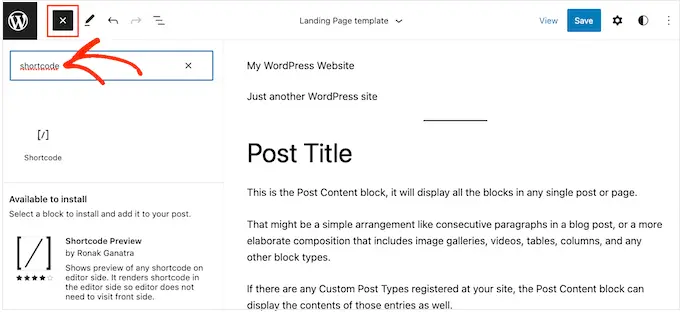
独自のテンプレートにショートコードを含める場合は、ツールバーの矢印をクリックして [すべてのテンプレートを参照] を選択します。

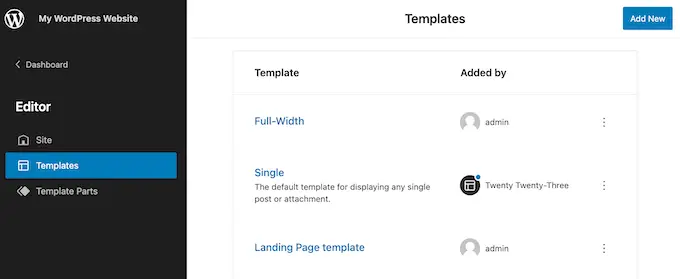
トピックを構成するさまざまなテンプレートがすべて表示されます。
ショートコードを追加するテンプレートのみを見つけてクリックします。

その直後、「+」ボタンをクリックして「ショートコード」の入力を開始します。
理想的なウィジェットが表示されたら、それをテーマのサイドバーにドラッグするだけです。

これで、ショートコードをウィジェットに挿入できるようになりました。 変更に満足したら、「保存」をクリックしてショートコードを保存します。
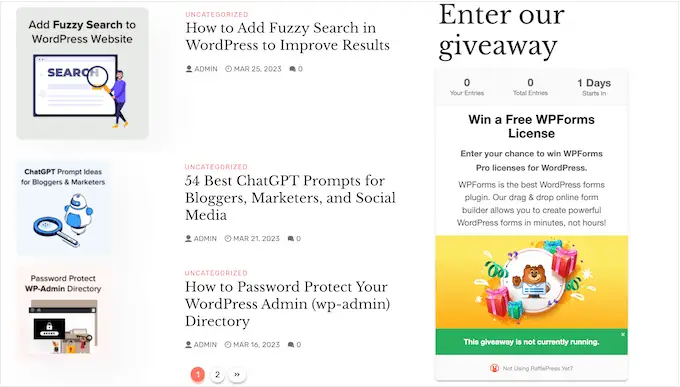
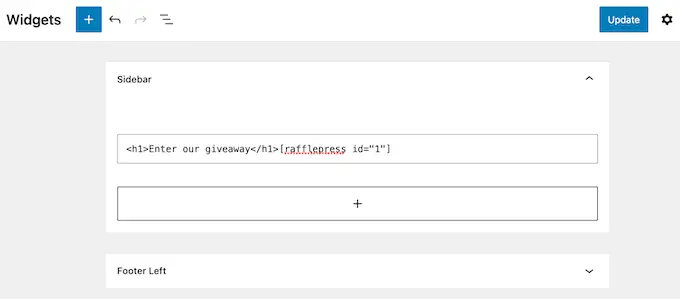
場合によっては、ショートコードと一緒に他の書かれたコンテンツを表示したい場合があります。 たとえば、RafflePress はショートコードを利用してサイドバーにコンテストやプレゼントを挿入できます。 コンテストにさらに注目を集めるには、競合他社よりも高い見出しを表示するとよいでしょう。

個別のショートコード ブロックと見出しブロックを作成する代わりに、ショートコードとテキスト コンテンツをカスタマイズした HTML ブロックに挿入するだけで済みます。 これは、個別のコンテンツ素材を優れた形式で整理するのに役立ちます。 HTML を適用してブロックをデザインすることもできるので、特にサイドバーでの外観を制御できます。
オーダーメイド HTML ブロックはデフォルトではショートコードをサポートしませんが、カスタムメイドのコードを WordPress に導入することでこれを簡単に変更できます。 このコードを組み込むと、WordPress ウェブサイト全体のカスタム HTML ブロックでショートコードを使用できるようになります。

通常、サイトのcapability.php ファイルにカスタム コードを組み込むための推奨事項を記載したガイドが見つかります。 それでも、コードに間違いがあると典型的な WordPress の不具合につながったり、インターネット サイトが完全に破壊されたりする可能性があるため、これはお勧めできません。
ここで WPCode が登場します。
この完全に無料のプラグインを使用すると、Web サイトを脅威にさらすことなく、パーソナライズされた CSS、PHP、HTML などを WordPress に簡単に追加できます。 さらに優れているのは、テキスト ウィジェットでショートコードを使用できるようにするコードを含む、既製のスニペットのライブラリが付属していることです。
まず、WPCode をインストールしてアクティブ化する必要があります。 詳細と事実については、WordPress プラグインのインストール方法に関するフェーズごとのガイドをご覧ください。
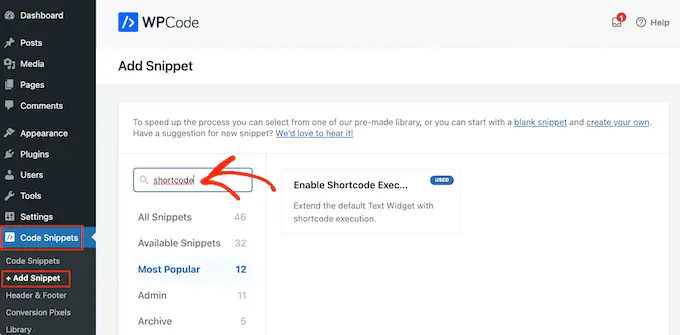
その後すぐに、WordPress ダッシュボードでコード スニペット » スニペットの追加に移動します。 これで、「ショートコード」の入力を開始できるようになりました。

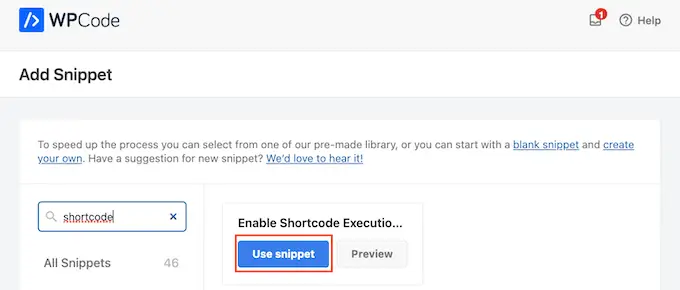
そう思われる場合は、「テキスト ウィジェットでのショートコードの実行を有効にする」というスニペットの周囲にマウスを置きます。
その後、事前に「スニペットを使用」をクリックすることができます。

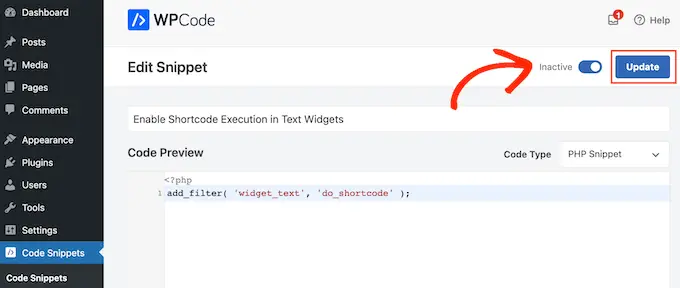
これにより、WPCode エディターでスニペットが開きます。 WPCode がスニペット構成を構成するため、「非アクティブ」スイッチをクリックするだけで青色に変わります。
それを実行したら、「更新」をクリックしてスニペットを有効にします。

これで、任意のテキスト コンテンツ ウィジェットにショートコードを挿入できるようになりました。
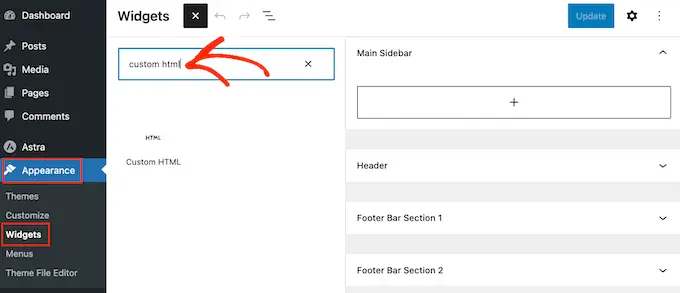
全体的な外観 » ウィジェットに移動し、外観バーに「カスタム HTML」と入力するだけです。

適切なブロックが表示されたら、それを Web サイトのサイドバーにドラッグします。
それが完了したら、HTML とショートコードをブロックに含めることができます。

ウィジェットの設定に満足したら、「更新」をクリックします。
Web サイトにアクセスすると、ショートコードとカスタマイズされた HTML が生きていることがわかります。
FAQ: WordPress サイドバー ウィジェットでのショートコードの操作
どのようなトピックを利用しているかに関係なく、上記の方法の 1 つを適用してサイドバーにショートコードを増やす準備ができている必要があります。 一方、余分な援助が必要な場合は、サイドバーにショートコードを含めることについて最もよく聞かれる考えをここに挙げます。
サイドバー ウィジェットが表示される場所を正確に変更するにはどうすればよいですか?
サイドバーの場所は WordPress トピックによって管理されます。 サイドバーの姿勢に満足できない場合は、コンセプト オプションを使用してサイドバーを変更することができます。
理想的な WordPress テーマの多くでは、異なるレイアウトの中から選択することができます。 通常、これには画面のさまざまな側でサイドバーをデモンストレーションすることが組み込まれます。
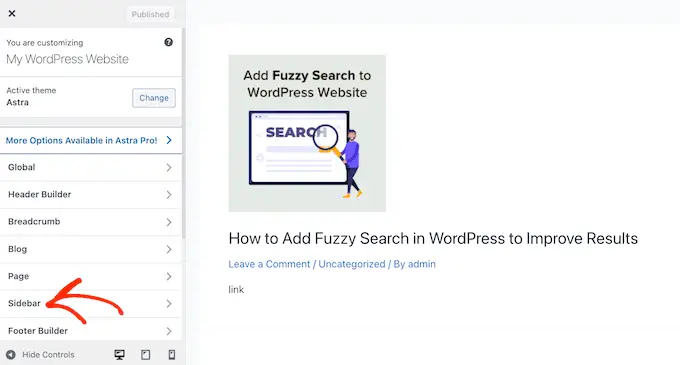
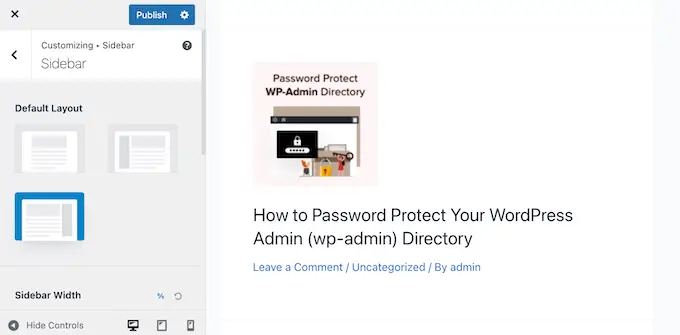
トピックに独自のサイドバー レイアウトがあるかどうかを確認するには、WordPress ダッシュボードで[見た目] » [カスタマイズ]に移動します。 以下に、「サイドバー」または同様のラベルが付いた構成が表示されます。

この選択肢をクリックして、インターネット サイト上でサイドバーが表示される場所を変更できる設定を探します。
説明のために、次の図は Astra WordPress テーマのサイドバー構成を示しています。

調整を作成した直後に、[公開] ボタンをクリックして、新しいサイドバー レイアウトを有効にします。
デザインイン設定を利用してサイドバーの場所を変更できない場合、別の解決策は、WordPress の小さなトピックを開発することです。
WordPress トピックのサイドバーを増やすにはどうすればよいですか?
コンセプトにサイドバーがない場合は、赤ちゃんのコンセプトを構築し、コードを適用するサイドバーを含めることができます。
コードを書くことに慣れていない場合は、SeedProd などのプラグインを使用して、カスタマイズされた WordPress コンセプトを作成することもできます。 このよく知られた Web ページ ビルダー プラグインを使用すると、簡単なドラッグ アンド フォール エディターを使用して独自のコンセプトとサイドバーを構築できます。
詳しい手順については、コードを使用せずにカスタマイズされた WordPress トピックを開発する方法に関するチュートリアルを参照してください。
個々のサイトまたはサイトで個別のショートコードを使用するにはどうすればよいですか?
場合によっては、投稿や Web ページの一部で独自のショートコードを使用したい場合があります。 たとえば、最も人気の高い投稿をアーカイブ サイトに表示したり、ホームページの画面広告を表示したりすることもできます。
さらに詳しく理解するには、WordPress で各投稿と Web ページに多様なサイドバーを表示する方法に関するガイドラインを参照してください。
この記事が、WordPress サイドバー ウィジェットにショートコードをすばやく組み込む方法をマスターするのに役立つことを願っています。 WordPress でランディング Web ページを生成する方法に関するガイドブックや、プロが選んだ最高のソーシャル メディア プラグインも参照してください。
このレポートが気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに忘れずに登録してください。 Twitter や Fb でもご覧いただけます。
