Beaver Builder で SVG 画像を使用する方法
公開: 2023-02-05Beaver Builder は、ドラッグ アンド ドロップ インターフェイスでカスタム ページと投稿を作成できる WordPress プラグインです。 Beaver Builder の機能の 1 つは、SVG 画像をアップロードして使用できることです。 SVG 画像は、品質を損なうことなく任意のサイズにスケーリングできるベクターベースの画像です。 レスポンシブ Web デザインでの使用に最適で、 Adobe Illustratorなどのベクター編集ソフトウェアで簡単に編集できます。 Beaver Builder を使用すると、SVG 画像をアップロードしてページや投稿で使用できます。 組み込みの画像エディターを使用して、画像のトリミング、サイズ変更、回転を行うこともできます。
Beaver Builder テーマの価値はありますか?

一方、完全なテーマ構築機能は別途購入する必要があります。 無制限のサイトは、Beaver Themer で $147 です。 さらに、Beaver Builder のプレミアム バージョンと組み合わせて使用する必要があります。 WordPress.org の無料バージョンの Beaver Builder では Beaver Themer を使用できません。
テーマを使用して、デジタル時代にふさわしい外観と雰囲気の Web サイトを作成できます。 テンプレートを使用して、サイトの単一のページ タイプのレイアウトを変更できます。 ページ ビルダーを使用している場合は、当然、カスタマイズされたテーマが必要になります。 いくつかの無料およびプレミアム Beaver Builder テーマは、ページ ビルダー プラグイン専用に設計されています。 Astra Astra は、多数の既製サイトに付属する人気のテーマです。 ミニマルなデザインとシンプルなレイアウトのおかげで、セットアップが簡単です。 Astra は、Beaver Builder と同様に、ページを作成できます。
さらに、WooCommerce などの他のプラグインとうまく連携するため、e コマース Web サイトに最適です。 GeneratePress の使用は、迅速かつ簡単であることが知られています。 このウェブサイトのデザインはミニマリストであり、視覚的に魅力的で合理化されたウェブサイトを簡単に作成できます. Page Builder Framework を無料で入手するか、年間 58 ドルでプレミアム テーマにアップグレードできます。 OceanWP を使用すると、読み込みにかかる時間を短縮しながら、特定の要件に合わせて調整された Web サイトを作成できます。 ウェブサイトのさまざまな部分で、Google フォントや高度なタイポグラフィ設定を使用できます。
Beaver Builder を使用して SEO を改善する 4 つの方法
Web サイトの SEO を改善したい場合は、Beaver Builder が最適なオプションです。 このプログラムは使い方が簡単で、ウェブサイトの検索エンジンのランキングを向上させる高品質のコンテンツを作成するために使用できます。
この記事では、Beaver Builder を使用して検索エンジンの結果を向上させる 4 つの方法を紹介します。 Beaver Builder の SEO 機能を使用して、Web サイトのコンテンツを改善できます。 Beaver Builder には、Web サイトの検索エンジン ランキングを改善するためのツールが含まれています。
Beaver Builder のソーシャル メディア ツールを使用すると、Web サイトのリーチを拡大できます。 Beaver Builder の助けを借りて、さまざまなソーシャル メディア ツールを通じて Web サイトのリーチとトラフィックを増やすことができます。
サイトの動作を追跡するには、Beaver Builder の追跡機能を使用します。 Beaver Builder の追跡機能により、サイトのパフォーマンスを追跡し、必要な変更を加えることが簡単になります。
Beaver Builder のレポート機能を利用することで、Web サイトのパフォーマンスをより詳細に把握できます。 Beaver Builder には、Web サイトの進行状況を監視し、必要に応じて変更を加えることができる多数のレポート機能が含まれています。
Beaver Builder は何に使用されますか?
サイトのコンテンツ セクションは、Beaver Builder でカスタマイズできます。 ヘッダー、フッター、またはサイドバーを変更する場合は、Beaver Themer を使用するか、サイトのテーマまたはセクションを変更する必要があります。
Beaver Builder は、コンテンツ領域の WYSIWYG ビューを提供するだけでなく、フロントエンドのレイアウトおよびスタイル デザイナーを提供します。 このプラグインの目標は、Beaver Builder プラグインを使用してさまざまなレイアウトを追加することです。 Themer レイアウトでユーザーに表示されるページとその表示方法を指定できます。 レイアウト テンプレートまたは空白ページを柔軟に作成できるため、複雑な行や列内のコンテンツ モジュールを簡単に変更および追加できます。 中型および小型デバイスでのレイアウト Beaver Builder を使用する唯一の方法は、WordPress ページを作成することです。 世界中の行とモジュールを保存できるため、1 か所で簡単に変更できます。 Beaver Builder テーマは、ページ上のさまざまなテーマ領域のニーズを満たすようにカスタマイズできます。
Beaver Builder とBeaver Themer プラグインは、このフレームワークと完全に互換性があります。 Beaver Builder テーマを使用すると、Beaver Builder のデフォルト レイアウトの一部を指定できます。 有効にすると、すべてのアーカイブと投稿ページ、および個々のページにサイドバーが表示されます。 サードパーティのプラグインまたはコードがない限り、個々の投稿またはページのサイドバー ウィジェットをカスタマイズすることはできません。

Addons for Beaver Builder 究極のアドオン標準。 Beaver Builder 用の究極のアドオン – 標準は、利用可能な最も包括的で費用対効果の高いプラグインです。 WordPress リポジトリから $29.99 で直接購入できます。 新しい機能だけでなく、ライト バージョンが提供するすべての機能を提供します。 これは非常に強力なアドオンで、ページ ビルダーのドラッグ アンド ドロップ インターフェイスを使用して、カスタム ヘッダー/フッター、アーカイブ ページ、404 ページ、およびその他のページ テンプレートを Web サイト全体に作成できます。 これを行うには、PHP に関するある程度の知識が必要であり、それを編集する必要があります。 Beaver Builder の Ultimate Addons – Lite は、元のプラグインの安価なバージョンです。 WordPress リポジトリから無料でダウンロードできます。 元のプラグインとは対照的に、軽量バージョンにはいくつかのカスタム モジュールが含まれています。 Beaver Builder の究極のアドオン - 標準プラグインは、市場で最も包括的で高価です。
Beaver Builder でフォームを追加するにはどうすればよいですか?

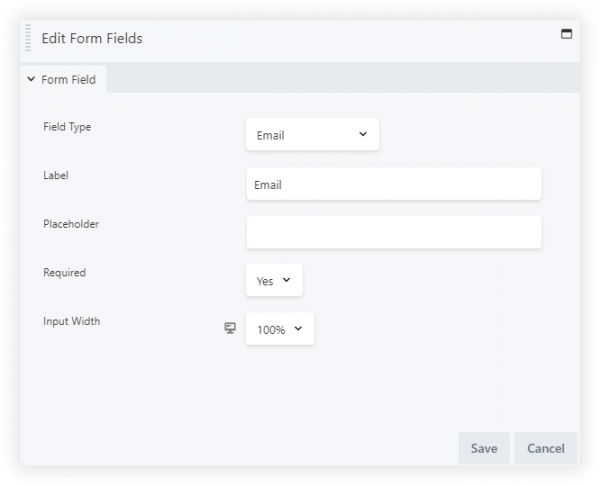
Beaver Builder では、最初に新しいフォーム モジュールを作成してフォームを追加します。 これを行うには、 Beaver Builder インターフェイスの「+」アイコンをクリックし、使用可能なモジュールのリストから「フォーム」モジュールを選択します。 フォーム モジュールが追加されると、[フォーム フィールドの追加] ボタンをクリックしてフォーム フィールドを追加できるようになります。 これにより、追加するフォーム フィールドの種類を選択できるポップアップ ウィンドウが表示されます。 すべてのフォーム フィールドを追加したら、[更新] ボタンをクリックして変更を保存します。
このプラグインを使用すると、Beaver Builder を使用してそれらを構築する機能を備えた、任意の WordPress テーマの美しい Web ページを作成できます。 当社の WordPress フォーム ビルダーには、さまざまなテンプレートと無数のアプリケーション オプションが付属しています。 WordPress Web サイトで Ninja Forms を使用するにはどうすればよいですか? Ninja Forms にカーソルを合わせると、メニューにアクセスできます。 スタイリングメニューに移動します。 この設定で、WordPress フォームに必要なスタイル変更を加えることができます。 WordPress フォームのスタイリングに関するその他のヒントについては、ガイドをご覧ください。 WordPress フォームのグラデーション送信ボタンを作成する方法と WordPress フォームのスタイルを設定する方法 (簡単な例)。
新しいフォーム モジュール用に Beaver Builder を更新する
Beaver Builder が有効になっていて、追加したいフォームがモジュールに表示されない場合は、おそらく最新バージョンの Beaver Builder のバグです。 このモジュールは最近更新されたもので、現在、古いバージョンの Beaver Builder とは互換性がありません。
Beaver Builder は WordPress で動作しますか?
Beaver Builder は、任意の WordPress テーマで使用できます。 WordPress Web サイトに選択したテーマによって、サイトのヘッダー、フッター、およびサイドバーの外観が決まります。
グーテンベルグに慣れていない場合は、ぜひお試しください。 WordPress の世界ではあまり知られていないにもかかわらず、この強力なブロック エディターはすぐに人気を博しました。 Beaver Builder プラグインを使用している場合、Gutenberg の使用について心配する必要はありません。 Beaver Builder プラグインには、Gutenberg とは異なるブロック エディターも含まれています。 任意のエディターを選択できるため、どのエディターを選択しても影響を受けません。 Beaver Builder プラグインを使用してコンテンツ レイアウトを作成するのは簡単です。 Beaver Builder テーマまたは Beaver Themer テーマは必要ありません。 このプログラムは、それ以上の指示を必要とせずにレイアウトを作成したい人にとって簡単になります。
Beaver Builder Svg サポート
Beaver Builder は SVG 画像とアイコンをサポートしているため、ページや投稿に簡単に追加できます。 Beaver Builder は Web 用に SVG 画像を自動的に最適化するため、ファイル サイズや互換性の問題について心配する必要はありません。 さらに、使いやすい Beaver Builder インターフェイスを使用して、SVG 画像の色、サイズ、および位置を制御できます。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは、画像がどのように表示されるかを説明する一連の XML コードを含むテキスト ファイルです。 XML は、データを記述するために使用される言語です。
