Web サイトで SVG 画像を使用する方法
公開: 2023-01-04Web サイトで SVG 画像を使用する場合、3 つの方法が考えられます。 まず、SVG コードをHTML コードに直接埋め込むことができます。 次に、タグを使用して、Web サイトに保存されている SVG ファイルを参照できます。 最後に、CSS の background-image プロパティを使用して、別の Web サイトに保存されている SVG ファイルを参照できます。
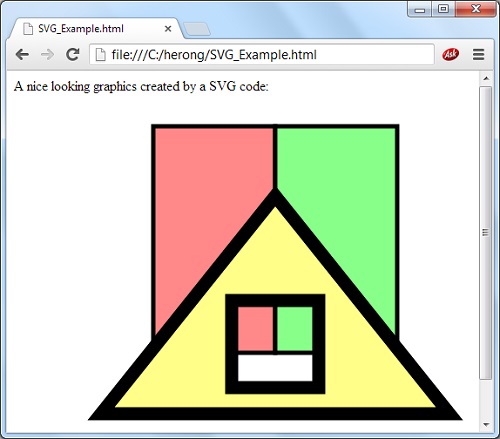
グラフィックは、svg> タグを使用してコンテナに表示できます。 グラフィック イメージは、パス、ボックス、円、テキストなど、さまざまな方法で描画できます。 SVG チュートリアルでは、基本的な SVG の概念について説明します。
SVG の CSS プロパティと値は、他のタイプのものとは異なります。 それらのいくつかは、HTML の CSS プロパティを連想させます。
データ URI を介して CSS で SVG を使用する方法がありますが、エンコードを必要としない Webkit ベースのブラウザーでのみ使用できます。 encodeURIComponent() は SVG をエンコードし、エンコードされている場所に関係なく機能します。 SVG が正しく機能するためには、このような XMLns を使用する必要があります。 存在しない場合は、自動的に追加できます。
SVG ファイルの表示は、最新の Web ブラウザーで可能です。 Chrome、Edge、Firefox、および Safari はブラウザーのほんの一部です。 SVG を開く最も簡単な方法は、お気に入りのブラウザーを使用して、[ファイル] > [開く] を選択し、開きたい SVG を選択することです。 クリックすると、ブラウザに表示されます。
Svg を Html に直接埋め込むことはできますか?

はい、SVG を HTML に直接埋め込むことができます。 これは、タグを使用して実行できます。 タグを使用すると、 SVG コンテンツを HTML コードに直接埋め込むことができます。 これは、単純なイラストや複雑なグラフィックを作成するために使用できます。
最新のブラウザーで <object> タグはまだ必要ですか? それらの長所と短所は何ですか? Nano テクノロジを使用して、フォントにタグを付けて埋め込みます。 可能であれば、静的圧縮を使用して Brotli をドラッグすることで、SVG を圧縮できます。 その結果、当社の Web サイト上の画像の数によって、簡単に検出できない表示の問題が発生します。 その結果、当社が採用した埋め込み方法により、画像検索エンジンが当社の画像を一覧表示できるようになります。 SVG を HTML に埋め込む場合は、HTML を使用します。
インタラクティブ性が必要な場合は、画像ファイルで <object> タグを使用してください。 画像をキャッシュしない限り、orlt;img> タグを使用すると二重読み込みが発生します。 SVG は主に DOM であるため、外部の CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスはファイル内にカプセル化されたままであるため、オブジェクト タグを使用した SVG イメージの管理は簡単です。 インラインで埋め込むには、すべての ID とクラスが一意であることを確認することが重要です。 ユーザーの操作に基づいて SVG を動的に変更する必要がある場合は、問題なく行うことができます。 ほとんどの場合、インライン SVG は推奨されませんが、ロードする前にページをロードすることをお勧めします。 iframe は維持が難しく、検索エンジンに表示されず、SEO にも効果的ではありません。
長期的には、プラグインなしで SVG を HTML5 で直接使用できるようになったことは朗報です。 その結果、プラグインやサードパーティ アプリケーションとは完全に分離されているため、グラフィックやアイコンの作成は簡単です。 sva を使用すると、HTML5 で美しく洗練されたグラフィックを作成できます。 それを使用すると、アイコン、ロゴ、およびその他のロゴを含む、あらゆる Web サイトで素晴らしいグラフィックを作成できます。 HTML5 で sva を使用するには、いくつかの簡単な手順に従うだけです。 開始する前に、 HTML ドキュメントに SVG タグを含めることが重要です。 グラフィックの幅と高さも指定する必要があります。 最後に、必要な属性を SVG タグに含めることができます。 SVG を使用したことがない場合は、インターネットで最高のチュートリアルを閲覧することで、SVG についてさらに学ぶことができます。 このレッスンでは、HTML5 で sva を使用する方法と、見事なグラフィックを作成する方法を学びます。
Svg: Web デザインの未来
SVG は HTML に埋め込むことができるため、キャッシュしたり、CSS で編集したり、アクセシビリティを向上させるためにインデックスを作成したりできます。
SVG は HTML に変換してからダウンロードできます。
これは概念実証ですが、将来使用するための概念実証でもあります。
Svg は HTML の一部ですか?

最も基本的な形式の Asvg 要素は、新しい座標系とビューポートを定義するコンテナーです。 HTML または SVG ドキュメントに外部要素として埋め込むことも、.sva ファイル内に内部要素として埋め込むこともできます。 xmlns 属性は、SVG ドキュメントの外側の svg 要素でのみ必要です。
HTMLとは? ティム・バーナーズ=リーは、Web ページの作成に使用されるテキストベースの言語である HTML を発明しました。 Web サイトは、ブラウザー (IE、Safari、Chrome、Firefox など) のいずれかを使用して表示でき、テキスト エディターを最初から簡単に作成できます。 セグウェイゲートとは正確には何ですか? Web サイトの構造と形状の省略形です。 テキストとビットマップに加えて、Scalable Vector Graphics (SVG) を使用できます。 XML ベースのコンテンツを作成したり、テキストを追加したり、画像をテキストに埋め込むことができます。

HTML5 には、フォームやビデオの埋め込みなど、SVG では利用できない多くの機能がありますが、外部オブジェクトとして行うことができます。 SVG は、画像や他のページへのリンクを含むテキスト ファイルです。 この有名なライブラリ D3.js は、革新的なアプリケーションで幅広く使用されています。 ノードをクリックしてドラッグすると、印象的なSVG アニメーションの例を表示できます (ノードをクリックしてドラッグします)。 PDF ファイル形式については、開発者ガイドにある技術記事のセクションで詳しく説明しています。
JPEG 画像のようなラスター画像は、サイズがすべてピクセルの一連の画像で構成されています。 PNG 画像に一連の画像要素が含まれるように、通常、グラフィック ラスター画像には一連のバイトが含まれます。 SVG 画像でラスター グラフィックを使用すると、画像の特性が考慮されます。 Raster グラフィックが PNG ファイルの場合、PNG 画像は sva ファイルと呼ばれます。 ラスター グラフィックが JPEG ファイルの場合、SVG イメージは JPEG ファイルになります。 image> 要素は、sva 画像を作成する優れたツールであるだけでなく、HTML の生成にも使用できます。 PNG、JPEG、GIF、JPEG2000 などの幅広いラスター グラフィックスをサポートしています。 イメージ要素は、バイト配列に格納されるビットマップであるバイト配列を埋め込むためにも使用できます。 ドキュメントに画像を含める簡単な方法を探している場合は、 *image * 要素を使用してみてください。 PNG、JPEG、GIF、HTML4 ファイルなど、さまざまなソースから画像を埋め込みます。
Svg が HTML に表示されないのはなぜですか?

HTML ドキュメントでレンダリングされたときに SVG ファイルが表示されない場合、いくつかの理由が考えられます。 コードの誤り、ファイル パスの誤り、またはサポートされていないファイル形式が原因である可能性があります。 コードが正しく、ファイル パスが有効であることが確実な場合は、使用しているブラウザーが SVG ファイルをサポートしていない可能性があります。 別のブラウザを使用するか、別のプログラムでファイルを開いてみてください。
あらゆるスキル レベルの開発者、デザイナー、およびプログラマーは、Treehouse Community のコミュニティに参加することをお勧めします。 今日、私たちは何千人もの学生と卒業生の功績を祝うことを誇りに思っています。 最初の 7 日間は、新入生は Treehouse の無料試用版に登録できます。 あなたをサポートし、何千時間ものコンテンツを提供するコミュニティにアクセスできます。 object 要素は、ほとんどのブラウザーで非常に簡単に使用できます。 画像を画像のように動作させたい場合、そのように中央に配置する場合は、明示的なマージンを設定する必要がある場合があります: margin: 0 auto; また、div を希望どおりに中央に配置する場合は、div の表示をインラインに設定する必要がある場合があります。これで問題が解決しないか、すでに解決済みです。svg の配置に使用したコードを貼り付けていただけますか?
HtmlでSvgを使用するのは良いですか?
HTML で SVG を使用することには、長所と短所があります。 いくつかの利点には、品質を損なうことなく画像を任意のサイズにスケーリングできる、他の画像形式では利用できない特定の機能にアクセスできる、アニメーションを作成できるなどがあります。 ただし、いくつかの欠点には、他の画像形式で使用できる特定の機能がないことや、ファイル サイズが他の画像形式よりも大きくなる可能性があることが含まれます。
SVG 要素は、画像の座標系とビューポートを定義します。 スケーラブル ベクター グラフィックス (SVG) は、ベクター データを使用する画像形式の一種です。 SVG 画像には、他の種類の画像にあるような一意のピクセルはありません。 ベクター データを使用する代わりに、DDS メソッドを使用して、任意の解像度の画像を生成します。 HTML 要素の >rect> 要素を使用して四角形を描画できます。 星は、polygon タグに使用される SVG スタイルを使用して作成されます。 線形グラデーションを使用して、SVG でロゴを生成できます。
ファイルのサイズが小さいため、sva を使用して Web サイトに画像をより速くロードできます。 SVG のグラフィックスの解像度は、外観には影響しません。 その結果、幅広いデバイスやブラウザで使用できます。 ファイルのサイズが変更されると、ピクセル化された JPEG または PNG 画像に変換されます。 画像ファイルをロードするために HTTP 接続を要求する代わりに、インライン SVG がそれを行います。 その結果、Web サイトの応答性が向上します。
SVG 画像は任意のサイズにスケーリングでき、高品質の画像に最適です。 人が選択するファイル形式は、たとえば、Web サイトに画像を追加して読み込み速度を上げるなど、ファイルのサイズに基づいている場合があります。
PNG と s vo vo は透明であるため、オンラインのグラフィックやロゴで使用するのに最適です。 PNG ファイルは、ラスターベースの透過ファイルとして優れた選択肢であることに注意してください。 ピクセルと透明度を扱う場合は、SVG よりも PNG を選択することをお勧めします。
PNG は、透明度のある画像に適した SVG と比較して、透明度の最良の代替手段です。
