Svg を jpg で使用する方法
公開: 2022-12-16Web 用の画像を作成する場合、使用できる主な形式は 2 つあります。JPEG と SVG です。 JPEG は色の多い写真や画像に最適ですが、SVG は線画、ロゴ、アイコンに最適です。 JPEG と SVG の違いの概要を簡単に説明します。 JPEG: – 写真や色数の多い画像に最適 – ファイル形式は損失が多いため、画像を保存すると品質が低下します – ファイル サイズが小さい SVG: – 線画に最適アート、ロゴ、アイコン – ファイル形式はベクターベースです。つまり、品質を損なうことなく任意のサイズに拡大縮小できます – 大きなファイル サイズ 基本を理解したところで、各形式をいつ、どのように使用するかを見てみましょう。 JPEG を使用する場合 JPEG は、色数の多い写真や画像に最適です。 ファイル形式は不可逆です。つまり、画像を保存すると品質が低下しますが、ファイル サイズは小さくなります。 多くの色を含む写真や画像がある場合は、JPEG が最適な形式です。 ファイルサイズが小さくなり、画質が良くなります。 SVG を使用する場合 SVG は、線画、ロゴ、およびアイコンに最適です。 ファイル形式はベクターベースです。つまり、品質を損なうことなく、任意のサイズにスケーリングできます。 ファイルサイズは JPEG よりも大きくなりますが、品質は向上します。 大きなサイズに拡大する必要がある画像がある場合は、SVG が最適な形式です。 ファイルサイズは大きくなりますが、画質は向上します。
これは、Scalable Vector Graphics (SVG) の作成を可能にするグラフィック技術です。 Extensible Markup Language (XML) は、ベクター グラフィックスの作成を可能にするイメージ形式です。 画像は、CSS および HTML でさまざまな方法で使用できます。 このチュートリアルでは、6 つの異なる方法を見ていきます。 sva ファイル内の画像は、CSS 文字列の背景画像として使用できます。 画像は、HTML 要素として <img> タグを使用して追加されます。 今回は、コードをより簡単にカスタマイズできる CSS を使用します。
HTML および object 要素を使用して、Web サイトに画像を挿入することもできます。 Scalable Vector Graphics (SVG) は、>object> 関数を含むすべてのブラウザでサポートされています。 HTML 要素は、次の構文を使用して HTML および CSS で画像を使用する別の方法です: '>embed src=happy.svg' />。 最近のブラウザはブラウザ プラグインをサポートしていないため、HTMLembed を使用することは一般的にお勧めできません。
スケーラブルなグラフィックスは、PNG やその他のラスター形式から変換することもできますが、結果が常に素晴らしいとは限りません。 SVG にはアニメーションと透明度が含まれているため、さまざまな形式の作成に使用できる汎用性の高いファイル形式です。 PNG などのより標準的な形式ほど広く使用されていないため、古いブラウザやデバイスでもサポートされていません。
SVG は強力ですが、他の画像形式を置き換えることはできません。 一部の画像は多くの色深度を必要とするという事実にもかかわらず、大部分は svega として実行するために JPG またはPNG 画像である必要があります。 グラフや表、会社のロゴなど、複雑なイラストで使用する場合にも役立ちます。
JPEG を SVG に使用できますか?

Illustrator を使用して、JPEG ファイルを SVG ファイルに変換することにより、アニメーション イメージを作成できます。 プロセスは比較的単純で、数分で完了します。 JPEG ファイルを保存するには、まず Illustrator でファイルを開き、[名前を付けて保存] を選択します。 「名前を付けて保存」ダイアログボックスで「SVG」を選択し、データを保存することができます。
どのような場合に Svg と JPEG を使用する必要がありますか?

JPEG と SVG の 2 種類の画像で構成されています。 JPEG 圧縮アルゴリズムは不可逆であるため、画像の一部のデータが失われる可能性があります。一方、SVG 圧縮アルゴリズムは、数学的構造を使用して画像を表現するテキストベースの画像形式であり、高度にスケーラブルです。
PNG ではなく SVG 形式の画像を使用することには、いくつかの利点と欠点があります。 ベクター形式なので、写真かどうかにかかわらず、ほとんどすべての種類の画像で使用できます。 PNG (Portable Network Graphics) 形式は、JPG よりも透過的な形式を提供するために Web で使用されます。 Joint Photographic Experts Group (JPG) は、最もよく知られている画像形式として広く認識されています。 JPEG 画像は、回転することで元のサイズの 3 分の 1 に圧縮できます。圧縮率は 0 ~ 100% の範囲です。 JPG 形式は、画像、写真、およびその他のメディアに大量の色を保存するために使用されます。
イメージ ファイルは、 SVG ファイルを使用してロードできます。これは、どのタイプの HTTP 要求をロードする必要もないためです。 画像が読み込まれるのを待つ必要がないため、SVG ファイルの読み込みははるかに高速です。 HTML ファイルは、イメージをロードするために HTTP 要求を必要としないため、軽量です。
Svg が高解像度画像に最適なオプションである理由
画像の解像度とファイル サイズに関しては、SVG が間違いなく勝者です。 JPEG および PNG ファイルは引き続き使用できますが、鮮明な線やテキストを必要としない高品質のグラフィックスや写真には sVG ファイルが最適なオプションです。
Svg、Png、Jpg はいつ使用する必要がありますか?

そのサイズにもかかわらず、JPG は何百万もの色を含むことができ、通常の写真よりもはるかに小さいファイルですが、画像に鮮明な線やテキストがない場合に最適に使用されます。 鮮明な線やテキスト (グラフなど) を含む写真の場合は、PNG を保存し、テキストと同じ数の色を使用してみてください。 シンプルな線画やロゴ、アイコンなどはPNGであればsvaに変換できます。

どの画像フォーマットにも長所と短所があります。 さらに、いつ使用するかを知ることで、画像の品質を向上させ、Web サイトのパフォーマンスを向上させることができます。 ほとんどすべての状況で機能するため、JPG は私たちの間で最も一般的に使用されている形式です。 PNG は、GIF などの他の形式よりもぼやけているように見え、そのファイル サイズは GIF や他の形式よりも大きくなる可能性があります。 GIF を使用して、単色やアニメーションなど、透過性を必要とするさまざまな画像を作成できます。 PNG ファイル形式は用途が広く、ミーム、ロゴ、図面、写真など、さまざまな目的に使用できます。 画像の詳細を表示するには、JPG ファイルよりも正確です。
これらの PNG 画像をすべて Web ギャラリーにエクスポートする前に、よく考えてください。 Web グラフィックで使用すると、フラットなアイコン、イラスト、およびロゴをレンダリングできるシンプルなグラフィック エンジンです。 グラデーションは、写真やグラフィックで見栄えがします。 これらの画像の目的は、ファイル サイズを小さくすることであり、透過性が必要です。 画像には詳細が多すぎます。 それをサポートしていないアプリケーションまたはプラットフォームを使用しています。
画像と SVG のどちらを使用するべきですか?
JPEG、PNG、GIF はスケーラブルで、どの解像度でもピクセル パーフェクトにレンダリングされませんが、Scalable Vector Graphics (SVG) はどの解像度でもレンダリングされます。 SVG はベクター画像であるため、通常、SVG のファイル サイズはビットマップ画像よりもはるかに小さくなります。
アイコンは Svg にするか Png にするか?
これらはベクター画像であるため、より高い画質を提供し、任意のサイズに拡大縮小できます。 ただし、ほとんどのブラウザは PNG をサポートしています。 Internet Explorer 8 以降を使用していて、他のブラウザーを使用する必要がない場合は、PNG ファイルを使用することをお勧めします。
Svg を画像として使用するにはどうすればよいですか?
SVG 画像はベクター画像です。つまり、品質を損なうことなく任意のサイズにスケーリングできます。 これにより、さまざまな画面サイズに合わせて画像のサイズを変更する必要がある Web での使用に最適です。 SVG 画像を画像として使用するには、タグを使用して SVG ファイルを指定するだけです。
Adobe Illustrator では、PNG や JPG と同じ画像形式である Scalable Vector Graphics (SVG) を使用できます。 その結果、iOS、Android、および IE 8 以前用の独自のブラウザー設定セットがあります。 background-image として使用できる画像は、img として使用できる画像とほぼ同じです。 HTML no-svg をサポートしない場合は、要素の HTML 要素にクラス名を追加します。 デザインを構成する要素は、他の HTML 要素と同様に CSS でカスタマイズできます。 さらに、それらと対話できるようにするクラス名と特定のプロパティをそれらに与えることができます。 外部スタイルシートを使用するには、SVG ファイル自体に <style> 要素を含める必要があります。
それが HTML に含まれている場合、ページはレンダリングを試みずにレンダリングされます。 データ URL には必要な正確なデータが含まれているため、お金と時間を節約できます。 この変換ツールは、Mobilefish.com で入手できます。 Base64 はおそらく最適なオプションではありません。 これは、主にそのネイティブ形式によるものです。 base64 よりも gzip の方が優れており、base64 よりもはるかに反復的です。 grunticon は、ファイルだけでなくフォルダーも受け取ります。 通常、Adobe Illustrator などのアプリケーションで描画したアイコンである .sva/.png ファイルをフォーマットして、CSS ファイルに挿入できます。 ファイル形式には、data urls、data uls、および通常の png 画像の 3 つがあります。
Svg 画像を使用する理由
SVG などの画像形式は、さまざまな目的に使用できます。 HTML または CSS 要素を使用して、ブラウザに画像を表示できます。 svg を使用してはいけない場合は? ベクトルベースの性質上、写真のような細かいディテールやテクスチャが多い画像には適していません。 必要な色や形状が少ないロゴ、アイコン、その他のフラットなグラフィックに最適です。 ただし、最新のブラウザーのほとんどは SVG をサポートしていますが、古いブラウザーはサポートしていない場合があります。 どのようにvgをjpgに変換しますか? CloudConvert は、ベクター ファイルをオンラインで変換およびラスタライズする無料のサービスです。 特に、sva、pdf、ems ファイルをサポートしています。 オプションを使用して、解像度、品質、およびファイル サイズを制御できます。
Svg 対 Jpg
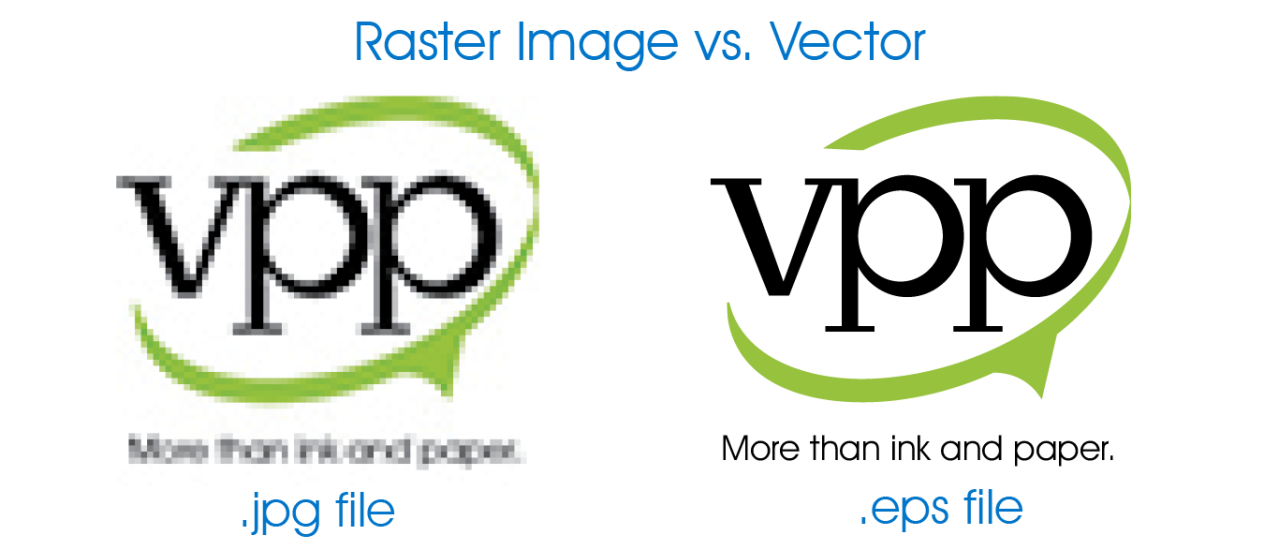
ベクター画像に関しては、svg ファイルがjpg ファイルよりも優れています。 jpg ファイルはピクセルで構成され、svg ファイルはパスで構成されます。 これは、svg 画像をスケーリングすると、常にくっきりと鮮明に見えるのに対し、jpg 画像はぼやけてピクセル化されたように見えることを意味します。
Scalable Vector Graphics (SVG) は、XML でイメージとその要素 (オブジェクト、描画、図など) を表現できるようにするテクノロジです。 圧縮された画像と引き伸ばされた画像の両方を使用して、画質を一定に保つことができます。 PDF ファイル形式を使用して、テキストまたはテキストとグラフィックスの電子イメージを作成できます。 Joint Photographic Experts Group は、写真形式として JPEG と JPG を開発しました。 JPGファイルに変換すると画像が圧縮されて小さくなります。 オープン ファイル形式である PNG は、GIF に代わるものです。 この形式は、高品質のグラフィックを実現すると同時に、圧縮を提供し、詳細を失わない幅広い色を提供します。
Svg は JPEG より優れていますか?
すべてラスター形式である JPEG、GIF、および PNG とは異なり、任意の解像度またはサイズで使用できる圧縮ベースの形式です。 その理由は、SVG が単一タイプのデータではなく、数学的に指定された形状と曲線から描画されるためです。 SVG は、アニメーションや透明にすることができ、さまざまな色やグラデーションの組み合わせを持つことができます。
Svg の多くの利点
SVG でベクター画像を作成することは、品質を損なうことなくスケーリングできる画像を作成する優れた方法です。 このため、SVG は Web ページ、パンフレット、およびその他の印刷媒体用のグラフィックスを作成するための優れた形式です。 さらに、SVG ファイル形式を使用して、電子ドキュメントに含めることができるロゴ、アイコン、およびその他のグラフィック要素を作成できます。 HTML5 の独立した性質により、任意の画面解像度またはサイズのグラフィックスを作成するために使用できます。
