WooCommerceサイトでWordPressメディアライブラリフォルダを正しく使用するにはどうすればよいですか?
公開: 2022-02-08WordPressを使用してオンライン小売ビジネスを運営していますか?
より多くのトラフィックをウェブサイトに引き付けるために優先時間を取得したほうがよい一方で、やることリストが永遠に増えていると感じたことはありますか?
ストア管理を最適化する方法はたくさんあります。 最初から適切な順序と編成を設定できれば、後で改善するための労力を大幅に節約できます。
そういえば、eコマースWebサイトのバックエンドを、物理的な倉庫の取り扱いと同じように扱う必要があります。
WordPressメディアライブラリフォルダーを利用して、WooCommerce製品の画像とギャラリーをより適切に整理するためのベストプラクティスを次に示します。 始めましょう!
FileBirdプラグインをインストールします
FileBirdは、WordPressメディアライブラリをさまざまな側面で管理するための機能豊富なプラグインです。 この記事の範囲内で、私はeコマースWebサイトに最も役立つ機能にのみ焦点を当てています。
始める前に、このWordPressメディアフォルダープラグインを無料でダウンロードできます。

FileBirdはWooCommerceと互換性があるだけでなく、他のeコマースプラグインともうまく機能することに注意してください。 WooCommerceは、完全に機能するeコマースWebサイトを作成するための最も人気のあるプラグインであるため、スクリーンショットを撮り、FileBirdの機能をデモンストレーションするために使用します。
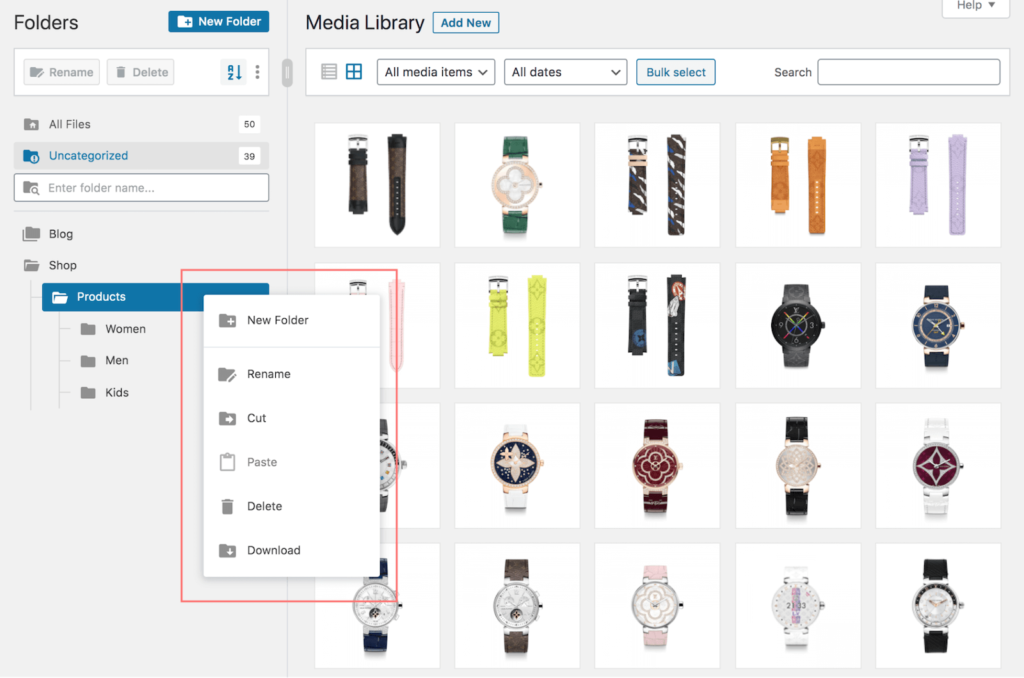
アクティベーション時に、このプラグインは新しい折りたたみ可能なサイドバーをフォルダツリープレースホルダーとしてメディアライブラリに挿入します。 各フォルダを右クリックして、名前を変更、削除、切り取り、新しい位置に貼り付けることができます。

上級者向けのヒント:フォルダを右クリックしてスマートコンテキストメニューにアクセスします。このメニューから[ダウンロード]をクリックして、選択したメディアライブラリフォルダをZIPファイルにエクスポートできます。
ユーザーベースのフォルダを有効にする
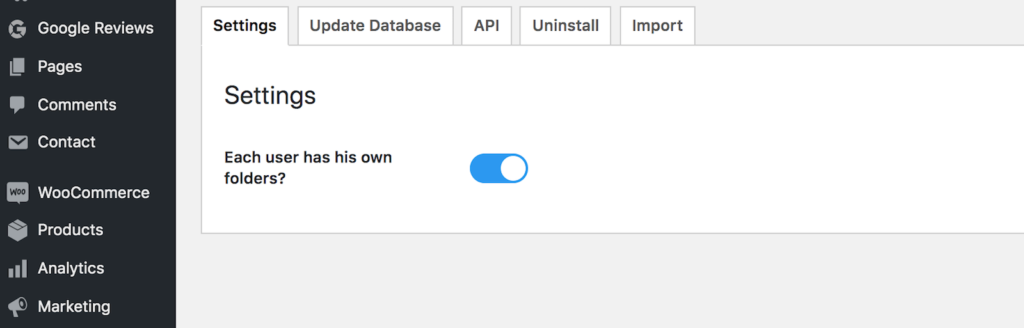
アクティベート後、プラグインはメインの[設定]メニューに新しいFileBirdサブメニューを追加します。 ここに最初にアクセスして、使用可能なすべての設定を確認する必要があります。
最初のタブには、ユーザーベースのフォルダのモードがあります。 とにかくユーザーベースのフォルダとは何ですか? このオプションが有効になっている場合は、各ユーザーが独自のフォルダーを作成でき、他のユーザーが作成したフォルダーを表示できない代替モードを設定しています。

それについて何か素晴らしいことはありますか? FileBirdは、WordPressメディアライブラリビューを最適化するための仮想フォルダーを作成するため、ユーザーは独自の分類システムを好きなように設定できます。 したがって、他のユーザーの配置を尊重しながら、優先するファイルの順序が決まります。
使用する前に批判的に推奨されていませんが、このオプションを有効にすることをお勧めします。 あなたはなぜ尋ねているのでしょうか? あなたの店は間違いなく将来成長するでしょう、そしてあなたはあなたの店をすべて自分で管理することはないでしょう?
次に、分類された画像をWordPressメディアライブラリにアップロードする次のステップに進みます。
製品の画像とフォルダをインポートする
このベストプラクティスは、最初の製品写真をアップロードしたり、以前の製品を更新したりする場合に適用されます。
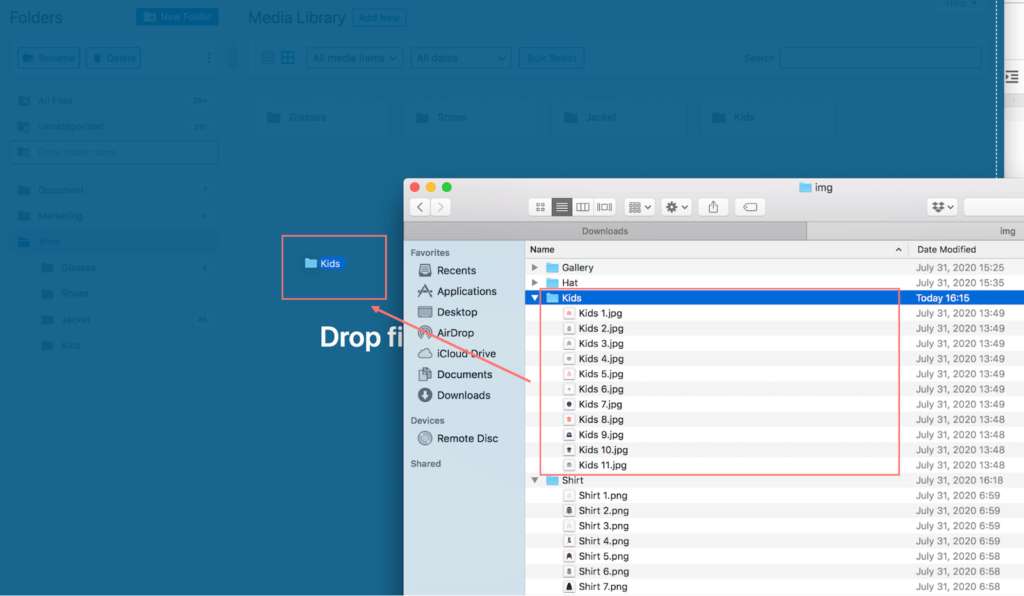
データをコンピューターに保存するかクラウドサービスに保存するかに関係なく、すべてのユーザーがファイルをフォルダーに配置すると思います。 だから私は私のハードドライブにいます。
たとえば、キッズファッションストアのファイルがたくさんあります。 「Kid」という名前のフォルダに入れます。 数百のアイテムがある場合は、さらに進んで、「キッズシャツ」、「キッズシューズ」、「キッズハット」などのサブフォルダーを作成します。
WordPressに戻ると、フォルダーを一括選択して、それらの製品画像をコンピューターからWooCommerceストアにアップロードできます。

ドラッグアンドドロップにより、同じフォルダ構造を維持しながら、ファイルを含むすべてのフォルダがアップロードされます。 これで、WordPressメディアライブラリに分類された製品画像があり、もう一度やり直す必要はありません。

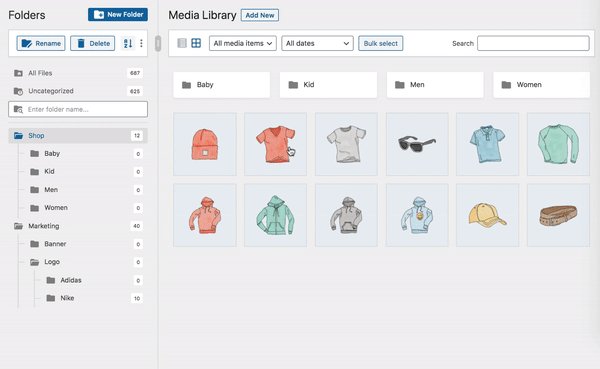
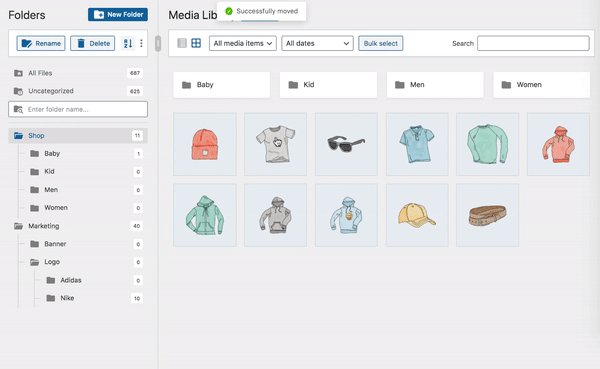
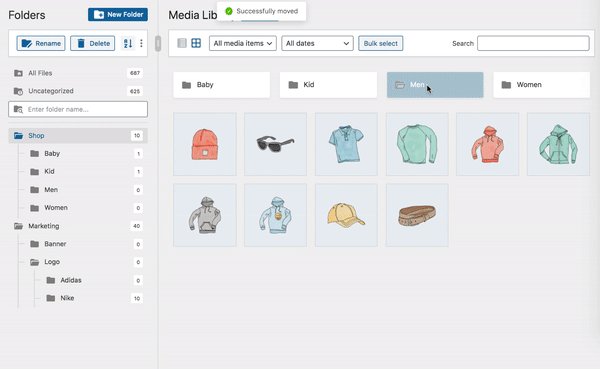
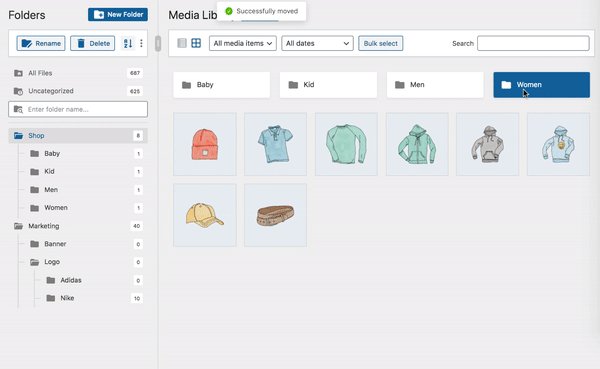
商品画像の注文を強化する
ドラッグアンドドロップで機能します。つまり、右側のセクションで画像を一括選択して、移動先のフォルダに移動できます。
サイドバーフォルダまたはトップコンテナへの画像の整理も同様に同じです。

クイックヒント:ESCキーを押して、ファイルとフォルダーの両方の一括選択モードを終了します。
前のフォルダに戻ることを選択します
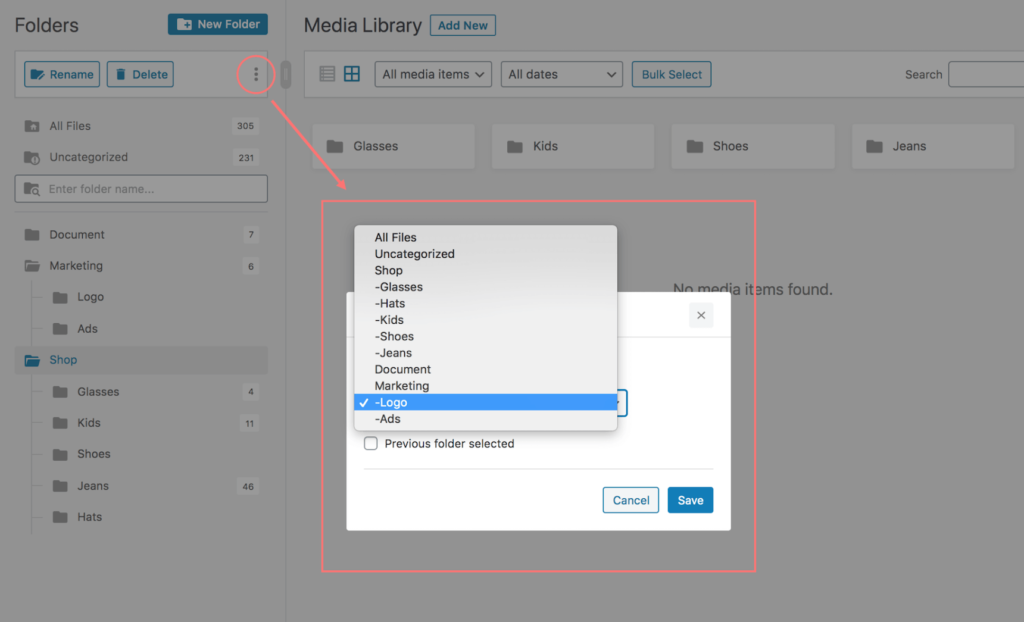
3つのドットのアイコンには、スタートアップフォルダを設定できるもう1つの便利なオプションがあります。
スタートアップフォルダーは、WordPressメディアライブラリにアクセスしたときに最初に表示されるフォルダーの場所です。 ドロップダウンから特定のフォルダとして設定できます。

私にとっては、以前に開いたフォルダーとして設定することを好みます。つまり、残した最新のフォルダーに常に戻ることができます。 これを行うには、選択した前のフォルダのチェックボックスをオンにして、[保存]をクリックします。
この快適な機能は、仕事にすばやく戻るのに役立ちます。 WooCommerceのバリエーション商品画像をバリエーションに追加する必要がある場合に非常に役立ちます。
フォルダを介して写真を閲覧する
すべての製品がラベル付きフォルダーに分類されたので、必要な写真を見つけるのがはるかに簡単になります。
メディアライブラリブラウザでは、フォルダ名を検索できます。 靴をお探しですか? 検索ボックスに「靴」と入力します。
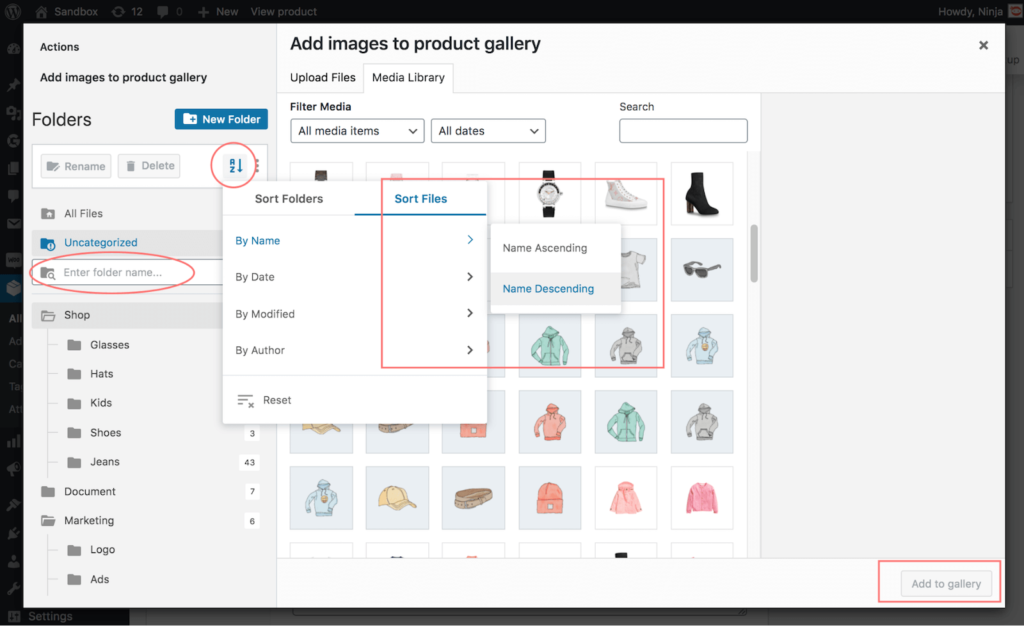
各フォルダに数百枚の写真がある場合でも、ソート機能が役立ちます! これはFileBirdproバージョンで利用できる優れた機能であることに注意してください。 ファイルの並べ替えを使用すると、名前、変更、追加日、作成者に基づいて画像を並べ替える8つの方法があります。

上級者向けのヒント:高度な並べ替えは、商品ギャラリーにアップロードする商品のバリエーションが豊富な場合に特に便利です。 これらのファイル名に適切な属性を付けることで、ファイルの並べ替えを使用して画像をすばやく見つけることができます。
このような複数のWooCommerce可変製品を作成するのがどれほど速いか想像してみてください。

FileBird画像ギャラリーを挿入
さらに、eコマースWebサイトでもブログを運営している場合は、注目の製品を任意のページや投稿にリストするのは非常に簡単です。
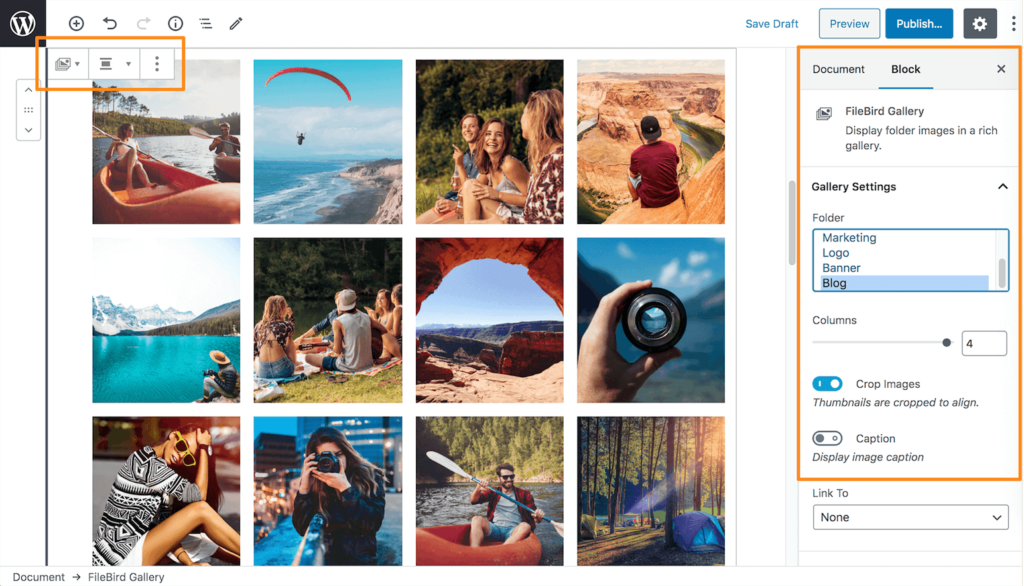
グーテンベルクエディターでは、 FileBirdギャラリーのブロックを追加して、一度に複数のメディアファイルを挿入できます。 特定のフォルダを選択することにより、キャプションの有無にかかわらず、ページ、投稿、およびカスタム投稿タイプで紹介するメディアコンテンツを表示します。

だから、先に進んで、フロントエンドディスプレイのデザインを好きなように微調整してください。 ユーザーインターフェイスを最適化するために、列番号を変更するか、画像を視覚的にトリミングしてみてください。
それでおしまい! あなたはあなたのオンラインストアが提供しなければならないものを紹介するためによく調整された製品ギャラリーを持っています。
まとめ
私たちは、反復的なタスクの負荷を伴うオンラインビジネスの管理を理解しています。 見栄えの良いオンラインストアを提示することも見逃してはならない一方で、マーケティングとブランド構築は重要です。
私自身の経験から、FileBird WordPressメディアライブラリプラグインは、WooCommerce製品の作成プロセスを強化するのに役立ちます。
あなたのeコマースストアの面倒を見てみましょう-あなたがあなたのレンガとモルタルの在庫の棚にあなたの販売アイテムをどのように配置するか。
