顧客の電話番号を検証する方法 (2 つの簡単な方法)
公開: 2023-05-29顧客の電話番号を検証する方法をお探しですか?
電話番号認証は、データベースに追加される前に無効な見込み客をフィルタリングするのに役立ちます。 このようにして、偽の番号または非アクティブな番号のみを削除することで、時間とコストを節約できます。
この記事では、さまざまな方法で顧客の電話番号を検証する方法を説明します。

顧客の電話番号を検証する理由
見込み顧客獲得の一環として顧客の電話番号を収集する場合は、連絡先情報を検証することが重要です。
場合によっては、ユーザーが電話番号を入力する際にエラーを犯したり、偽の番号を入力したり、その番号が無効になったりすることがあります。 この情報を確認し、努力が無駄にならないようにすることが重要です。
これは、有効な電話番号を使用して、ビジネスフォン サービスを通じて顧客サポートを提供したり、配送の詳細、注文情報、マーケティングや販売関連の活動などを提供したりできるためです。
さらに、無効な連絡先情報を削除することでコストも削減できます。 これは、クレジットを節約できるため、マーケティング ツールを使用して SMS メッセージ、電子メール、その他のメッセージを送信するときに非常に便利です。
そうは言っても、WordPress で顧客の電話番号を検証する方法を見てみましょう。 さまざまな方法について説明するので、以下のリンクをクリックして任意のセクションに進むことができます。
方法 1: WP Simple Pay を使用して電話番号を検証する
デジタル製品をオンラインで販売している場合は、WP Simple Pay を使用して顧客の電話番号を確認できます。 これは WordPress に最適な Stripe 支払いプラグインで、ショッピング カートを設定せずにオンライン支払いを受け入れることができます。
このプラグインは、ユーザーが電話番号を正しく入力したかどうかを確認する電話番号検証機能を提供します。 こうすることで、タイプミスやエラーの可能性を減らすことができます。
このチュートリアルでは、電話番号検証機能が含まれている WP Simple Pay Pro プランを使用します。 ただし、WP Simple Pay の無料版も利用できます。
まず、WP Simple Pay プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
アクティブ化すると、WP Simple Pay セットアップ ウィザードが表示されます。 「始めましょう」ボタンをクリックして続行してください。

次の画面では、ライセンス キーを入力する必要があります。 キーは WP Simple Pay アカウント領域で簡単に見つけることができます。
ライセンス キーを入力した後、「アクティブ化して続行」ボタンをクリックできます。

次に、Stripe アカウントを WP Simply Pay に接続する必要があります。
「Stripe で接続」ボタンをクリックして次に進みます。

次に、Stripe アカウントにログインし、画面上の指示に従ってアカウントを接続する必要があります。
Stripe は SSL 暗号化を備えたサイトでのみ機能することに注意してください。 ほとんどの WordPress ホスティング サービスは無料の SSL 証明書を提供します。 ただし、Web サイトを HTTP から HTTPS に移行する方法に関するガイドも参照してください。
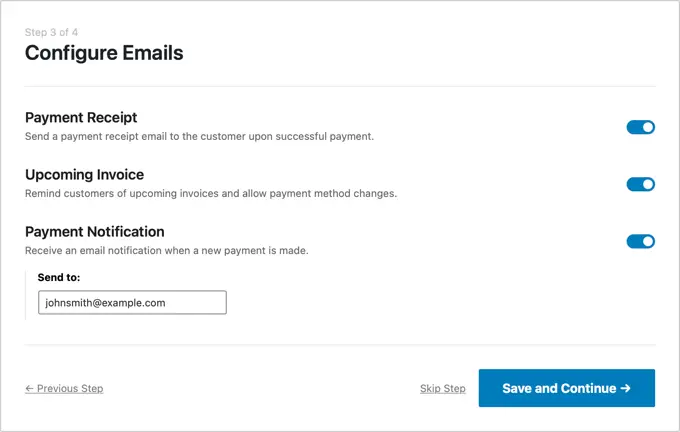
Stripe アカウントに接続すると、セットアップ ウィザードが電子メール設定を構成するよう求めます。 支払い領収書、今後の請求書、支払い通知を受け取るオプションを有効にすることができます。

完了したら、[保存して続行] ボタンをクリックしてください。
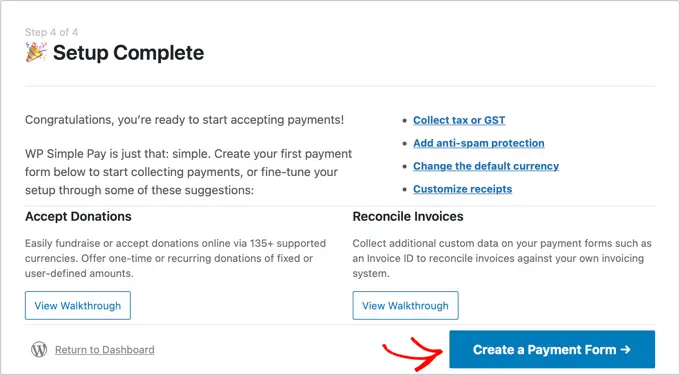
これで、WP Simple Pay で支払いフォームを作成する準備が整いました。 「支払いフォームを作成」ボタンをクリックするだけです。

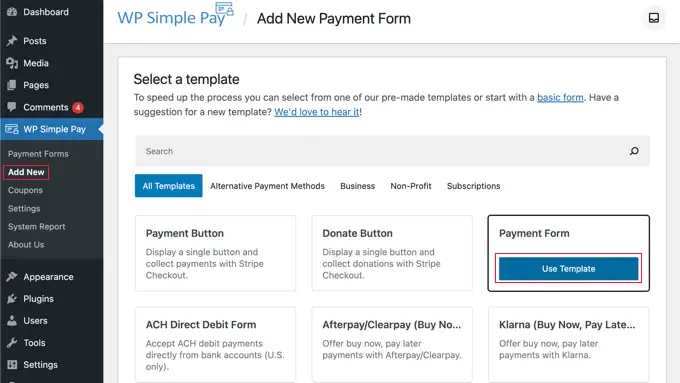
WP Simple Pay では、複数のフォーム テンプレートから選択できます。 支払いボタンや寄付ボタンを追加したり、あらゆる種類の支払いフォームを設定したりすることができます。
このチュートリアルでは、「Payment Form」テンプレートを選択します。 テンプレートの上にマウスを移動し、「テンプレートを使用」ボタンをクリックします。

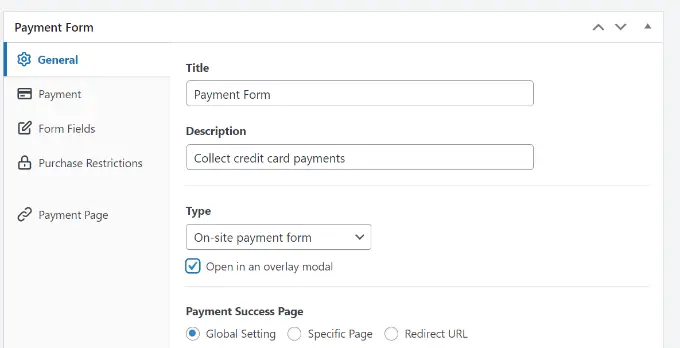
次に、支払いフォームを編集できます。
[全般設定] タブには、フォームのタイトル、説明、フォームの種類、支払い成功ページの設定などを変更するオプションが表示されます。

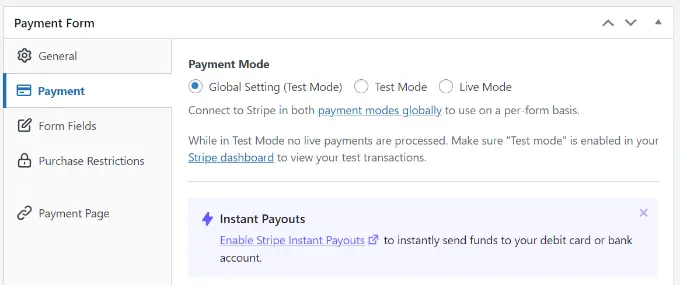
その後、「支払い」タブに切り替えることができます。
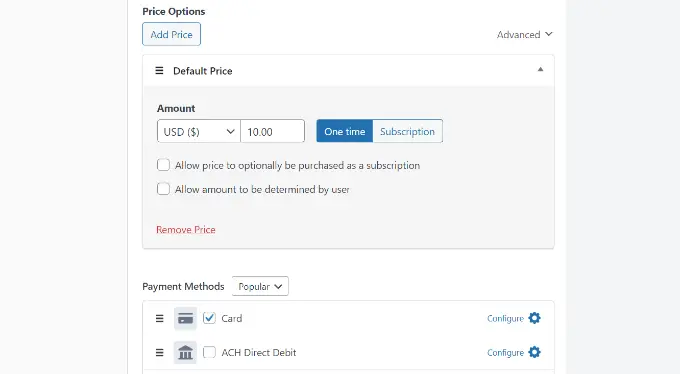
ここでは、価格オプションを編集するためのさまざまな設定が表示されます。

下にスクロールして商品の価格を追加できます。 さらに、サブスクリプションの種類を選択する設定もあります。 たとえば、1 回限りの支払いまたは定期的なサブスクリプションにすることができます。
WP Simple Pay では、さまざまな支払い方法を追加することもできます。 クレジット/デビット カード、ACH 口座振替、Aplipay、Klarna などを通じて支払いを受け入れることができます。

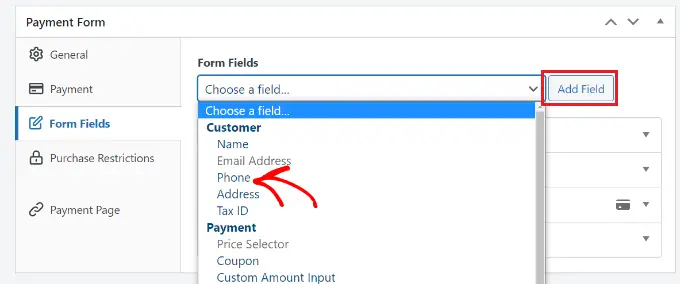
その後、「フォームフィールド」タブに切り替えて、支払いフォームのさまざまなフィールドを追加または削除できます。
デフォルトでは、WP Simple Pay は電話番号フィールドを追加しません。
フィールドを追加するには、[フォーム フィールド] ドロップダウン メニューをクリックし、[電話] フィールドを選択するだけです。 選択したら、「フィールドを追加」ボタンをクリックします。

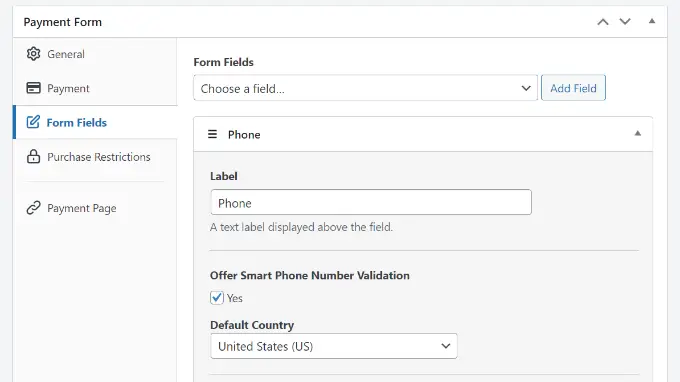
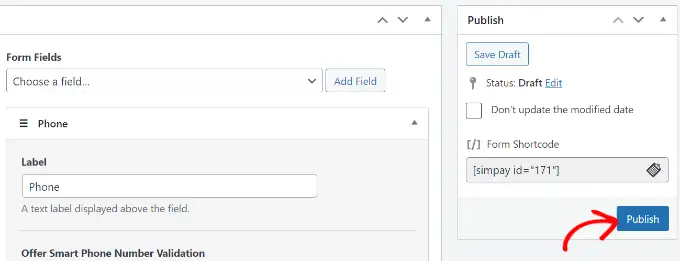
次に、[電話] フィールドを展開して、ラベルを編集して必須フィールドにするなど、さらにカスタマイズできます。
電話番号検証の場合は、[スマートフォン番号検証を提供する] オプションを有効にし、デフォルトの国を選択していることを確認してください。

それとは別に、他のフォームフィールドを編集したり、上下にドラッグするだけで順序を並べ替えたりすることができます。
編集が完了したら、「公開」ボタンをクリックしてください。

次に、WordPress サイトの任意のページまたは投稿に支払いフォームを追加できます。

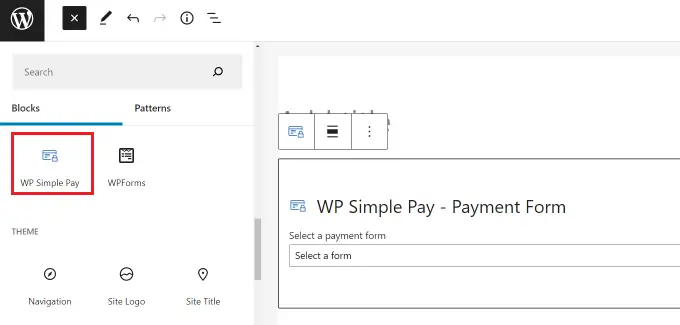
新しい投稿やページを編集または追加するだけです。 コンテンツエディターを開いたら、「+」アイコンをクリックし、「WP Simple Pay」ブロックを追加します。

次に、ブロック内のドロップダウン メニューをクリックして支払いフォームを選択します。 それが完了したら、ページを公開または更新するだけです。
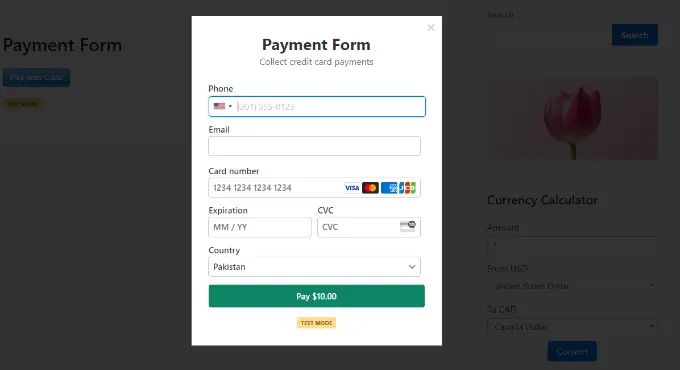
これで、Web サイトにアクセスして、電話番号検証オプションを備えた支払いフォームを確認できるようになります。

ユーザーが無効な電話番号を入力すると、フォーム内で先に進むことができなくなります。
方法 2: 強力なフォームを使用して電話番号を検証する
顧客の電話番号を確認するもう 1 つの方法は、Formidable Forms を使用することです。 WordPress 向けの最高のコンタクトフォームプラグインの 1 つです。 強力な機能を提供し、住宅ローン計算機などの複雑なフォームの作成に役立ちます。
Formidable Forms を使用すると、フォームに電話番号フィールドを追加でき、番号の検証に役立ちます。 形式を選択することもできるので、ユーザーは間違いなく正しい情報を入力できます。 これは、WordPress ブログで見込み客を集めたり、ユーザー情報を収集したりする場合に非常に便利です。
このチュートリアルでは、電話認証の高度な設定が含まれている Formidable Forms Pro バージョンを使用します。
まず、高度なプレミアム機能のベースとして機能する Formidable Forms Lite プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
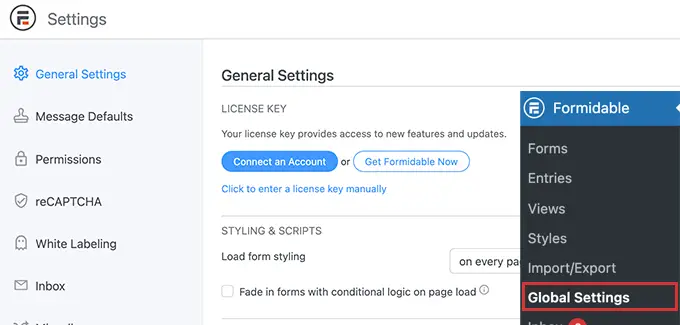
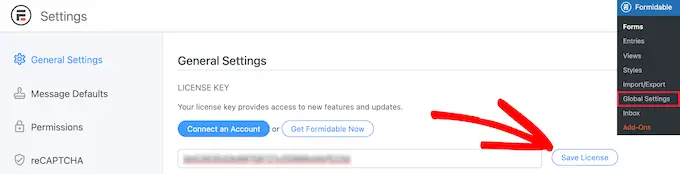
アクティブ化すると、 Formidable » Global Settingsに移動できます。 ここでは、「クリックしてライセンス キーを手動で入力します」リンクをクリックする必要があります。

その後、ボックスにライセンス キーを入力し、[ライセンスを保存] ボタンをクリックするだけです。
ライセンス キーは、Formidable Forms アカウント領域で見つけることができます。

これで、新しい WordPress フォームを作成する準備ができました。
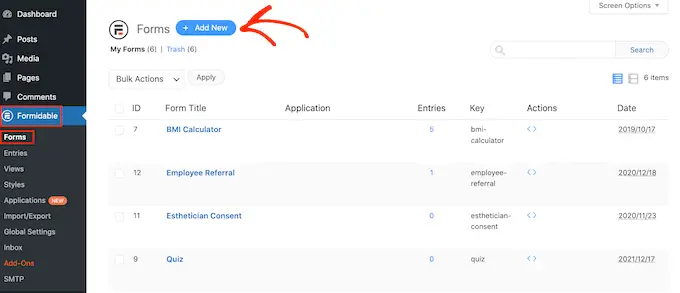
次に、WordPress ダッシュボードからFormidable » Formsに移動し、「+ 新規追加」ボタンをクリックします。

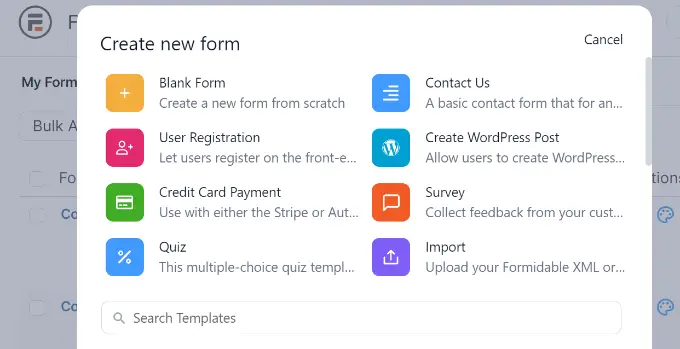
その後、Formidable Forms はフォーム テンプレートを選択するように求めます。 複数のテンプレートから選択できます。
このチュートリアルでは、「お問い合わせ」フォーム テンプレートを使用します。

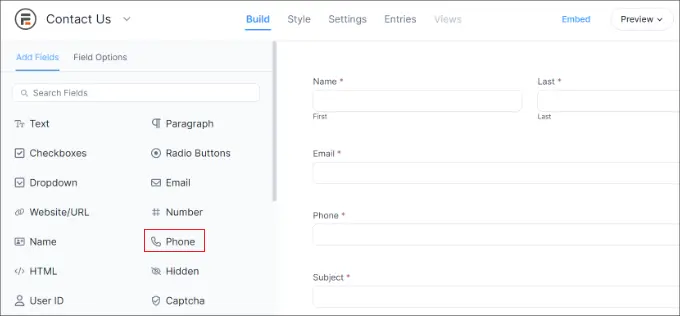
次に、ドラッグ アンド ドロップ フォーム ビルダーが表示され、ここで連絡先フォームを編集できます。
左側のパネルから「電話」フィールドをドラッグし、テンプレートにドロップするだけです。

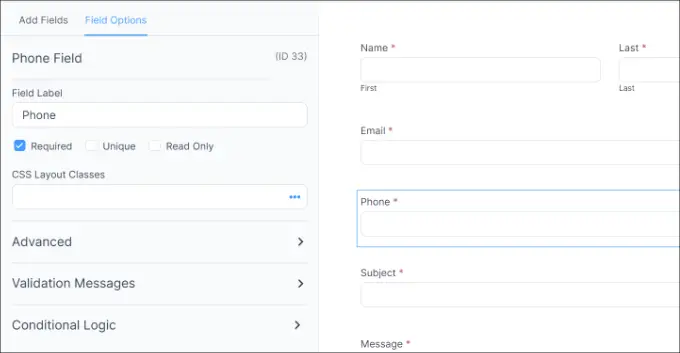
電話フォームフィールドを選択して、さらにカスタマイズできるようになりました。
たとえば、ラベルを変更したり、必須フィールドにしたり、CSS クラスを入力したりするオプションがあります。

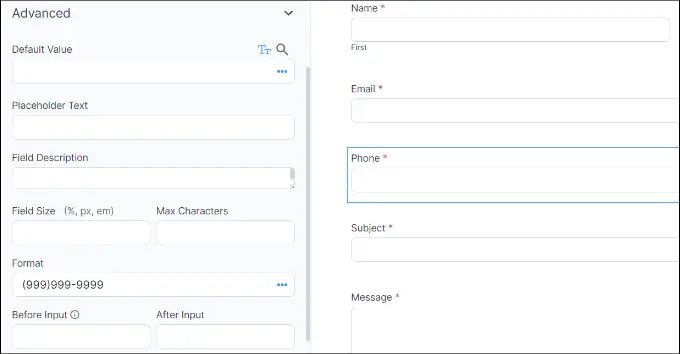
次に、左側のパネルから「詳細」タブを開くことができます。
ここで、電話番号の形式を設定できます。 これにより、ユーザーは連絡先情報を正確に入力できます。 それ以外にも、プレースホルダー テキストの追加、フィールド サイズの編集、最大文字数の追加などのオプションがあります。

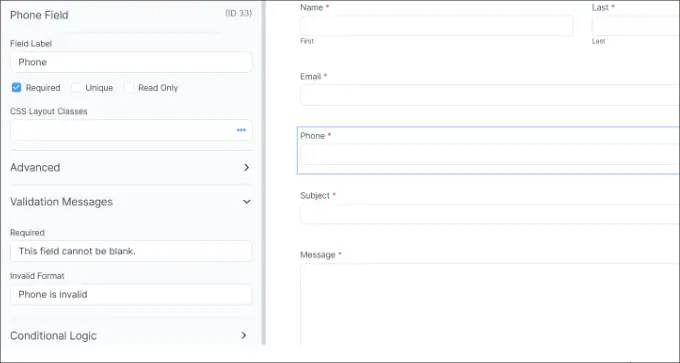
最後に、左側のパネルから [検証メッセージ] タブに切り替える必要があります。
このセクションでは、顧客が無効な形式を入力したときに表示されるメッセージを入力できます。

それ以外に、Formidable Forms は WordPress フォームのさまざまな設定も提供します。
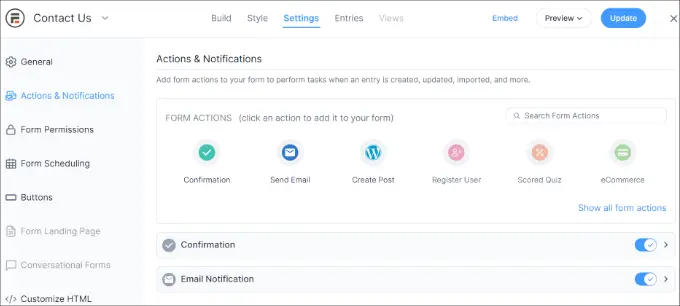
上部から「設定」タブに切り替えて表示できます。 たとえば、フォームのアクションと通知を編集するオプションがあります。
デフォルトでは、Formidable Forms はユーザーがフォームを送信するときに確認メッセージを送信します。 さらに、Web サイト管理者にも、新しいフォームが送信されたことを知らせる電子メールが届きます。

フォーム設定を変更した後は、任意のページまたは投稿に埋め込むことができます。
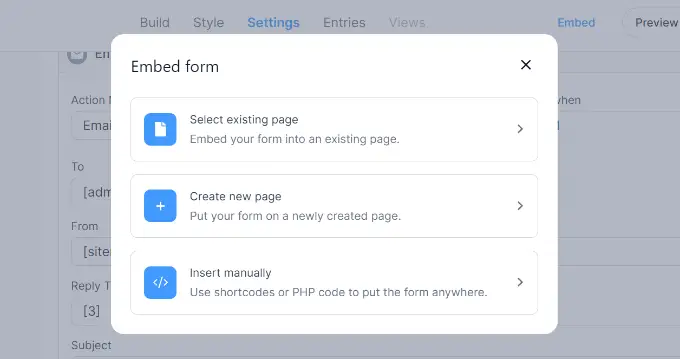
上部にある「埋め込み」ボタンをクリックするだけです。 新しいウィンドウが開き、既存のページを選択するか、新しいページを作成するか、Web サイトにフォームを手動で挿入する必要があります。

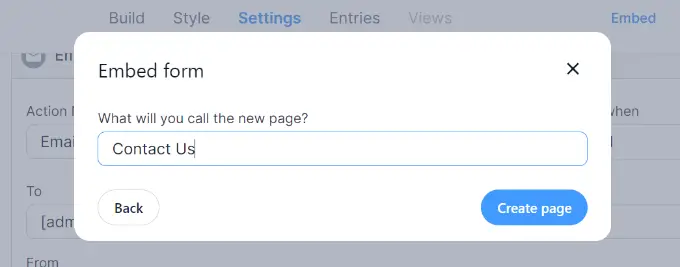
このチュートリアルでは、「新しいページの作成」オプションを選択します。
次に、新しいページの名前を入力する必要があります。 それが完了したら、「ページを作成」ボタンをクリックします。

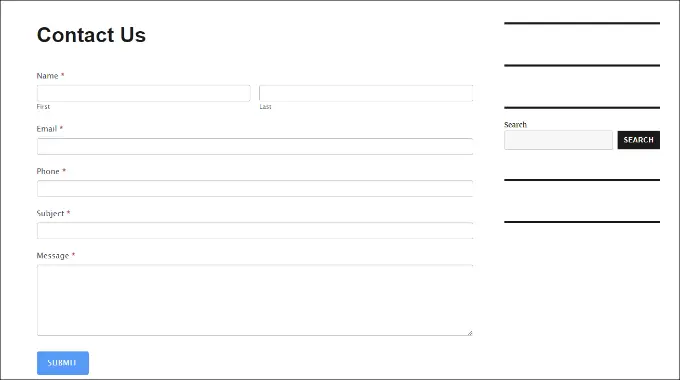
WordPress ブロックエディターでフォームのプレビューが表示されるはずです。
さあ、ページを公開してください。 Web サイトにアクセスすると、電話番号検証フィールドのある問い合わせフォームが表示されます。

今後は、誰かが無効な形式で電話番号を入力すると、フォームを送信できず、検証メッセージが表示されます。
この記事が顧客の電話番号を検証する方法の学習に役立つことを願っています。 中小企業向けの最高のライブチャット ソフトウェアに関するガイドや、WordPress SEO に関する究極のガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
