Internet Explorer で SVG ファイルを表示する方法
公開: 2022-12-20SVG ファイルを Internet Explorer で表示しようとしても表示されない場合は、プラグインをインストールするか、機能を有効にする必要があります。 SVG (Scalable Vector Graphics) は、2 次元のベクター画像を作成するために使用されるファイル形式です。 これらの画像は、品質を損なうことなく拡大または縮小できるため、Web での使用に最適です。 最新の Web ブラウザーのほとんどは SVG をサポートしていますが、Internet Explorer は例外です。 Internet Explorer 11 を使用している場合は、Microsoft Edge、Google Chrome、Mozilla Firefox などの別のブラウザーで SVG ファイルを開いてみることができます。 それでもうまくいかない場合は、SVG ビューア プラグインをインストールしてみてください。 Adobe SVG Viewer は一般的なオプションですが、他にも選択できるオプションがいくつかあります。 プラグインをインストールすると、Internet Explorer で SVG ファイルを表示できるようになります。 古いバージョンの Internet Explorer を使用している場合は、「ブロックされたコンテンツを許可する」という機能を有効にする必要がある場合があります。 このオプションを有効にすると、コンピューターの安全性が低下する可能性があるため、最後の手段としてのみお勧めします。 このオプションを有効にすると、SVG ファイルを Internet Explorer で表示できるようになります。
SVG 画像は、Web ページを表示するのと同じ方法で表示できます。 その結果、SVG ファイルで *iframe%27s aframe%27s を使用することは、HTML またはその他の埋め込み技術で *iframe%27s を使用することに似ています。
ファイル エクスプローラーを選択して、 SVG プレビューを有効にします。 エクスプローラーで、[表示] メニュー オプションがオンになっていることを確認します。 サムネイル イメージをプレビューする必要がある場合は、コンピューターの再起動が必要になる場合があります。
Svg アイコンが表示されないのはなぜですか?

SVG アイコンが表示されない場合、いくつかの理由が考えられます。 -ファイル パスが正しくない可能性があります -ファイルが破損している可能性があります -サーバーが SVG ファイルを提供するように構成されていない可能性があります -ファイルがブラウズでサポートされていない可能性があります
Svg ファイルをアイコンとして
さらに、アイコンファイルはベクターファイルで生成できます。 SVG をアイコンとして使用するには、use タグに結合する必要があります。 *use> タグを使用して、ファイル内のどの要素をアイコンとして使用するかを指定できます。 アイコンの幅と高さを設定して、適切なサイズにすることもできます。
Svg は Internet Explorer で動作しますか?

はい、SVG ファイルは Internet Explorer 11 で開いて編集できます。ただし、ファイルを表示または編集するには、外部の SVG ビューアまたはエディタをダウンロードする必要がある場合があります。
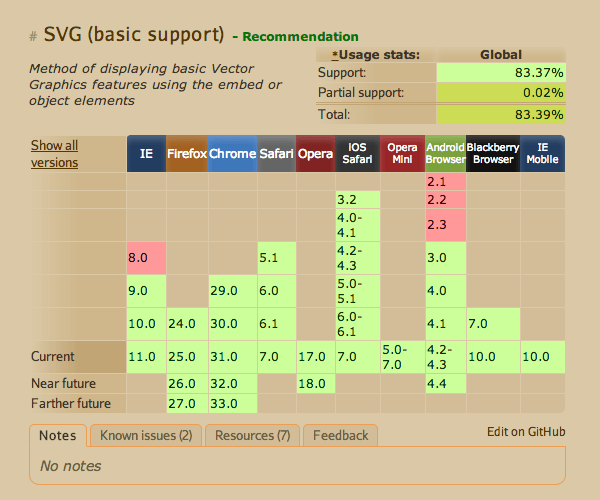
基本的な SVG サポートは、Chrome バージョン 4 以降で利用できます。 バージョン 3.0 から 3.2 までは部分的にサポートされていますが、3 未満のバージョンはサポートされていません。また、Safari の完全な SVG サポートもありますが、バージョン 3.2-16 のみです。 SVG ファイルを Safari ブラウザーで表示する場合は、バージョン 3.2-16 以前に更新する必要があります。 最新の Web ブラウザーまたはそれらのブラウザーのいずれかの古いバージョンを使用していない場合、SVG ファイルを表示することはできません。
Svg は Web グラフィックスの未来です
SVG 標準では、Internet Explorer を含むすべての主要な Web ブラウザがサポートされています。 SVG をネイティブ形式として使用する一般的な画像エディターである Inkscape は、この形式をサポートする多くの画像編集ソフトウェアの 1 つです。 一部のブラウザは SVG ファイルをサポートしています。 ほとんどのテキスト エディタとグラフィック エディタを使用して、それらを表示および開くことができます。
Svg ファイルはすべてのブラウザで動作しますか?

Scalable Vector Graphics ファイルを表示するには、それらをサポートするビューアーまたはブラウザーが必要です。 Mozilla Firefox などの一部のブラウザーには、svega ファイルのサポートが含まれています。 HTML5 グラフィックは、Microsoft Silverlight や Adobe Photoshop など、Google Chrome または Opera 以外の Web ブラウザーでのみ表示できます。
SVG エクスプローラー拡張機能がインストールされている場合は、Windows 10 ファイル エクスプローラーで SVG ファイルをプレビューできます。 File Explorer Thumbnail Extension は、素晴らしい File Explorer Thumbnail Extension を作成した同じ開発者によって開発されたもので、File Explorer でファイルのサムネイル画像を表示できます。 Chrome、Firefox、IE、およびその他の一般的なブラウザーには、svega 画像をレンダリングする機能があります。 SVG ファイルは、メモ帳などのテキスト エディターや CorelDRAW などのハイエンド グラフィック エディターで使用することもできます。 一部のソフトウェアでは一部の SVG ファイルを操作する必要があるため、SVG エクスプローラー拡張機能を使用すると、操作が非常に簡単になります。 この拡張機能は、どのブラウザーにも無料でインストールでき、すべての主要なブラウザーをサポートしています。 多くの SVG ファイルがある場合、またはより簡単にプレビューできるようにしたい場合、これは優れた方法です。

Svg を使用すべき理由
この形式を使用して、曲線と形状を含むグラフィックを作成できます。 これらのファイルは、Web グラフィック、イラスト、およびロゴで一般的に使用されます。 ほとんどのブラウザーは SVG ファイルを処理できますが、一部のブラウザーは処理できない場合があります。
Svg ビューアーが機能しない

SVG ビューアが機能しない理由はいくつか考えられます。 まず、最新バージョンのブラウザを使用していることを確認してください。 古いブラウザーを使用している場合は、別のブラウザーを完全にアップグレードまたはダウンロードしてみてください。 さらに、Adobe Flash Player の最新バージョンがインストールされていることを確認してください。 それでも問題が解決しない場合は、ブラウザのキャッシュと Cookie をクリアしてみてください。
Svg ファイルを表示するにはどうすればよいですか?
現在、Chrome、Edge、Safari、Firefox など、ほぼすべてのブラウザで svega ファイルを開くことができます。 [ファイル] メニューを押すと、表示したいファイルにアクセスできます。 その後、ブラウザに表示されます。
Internet Explorer ロゴ SVG
Internet Explorer のロゴは、小文字の「e」と大文字の「x」で構成されるグラフィック ロゴです。 ロゴは、1995 年にデザイン会社 Pentagram によって作成されました。現在のロゴは 2013 年に導入され、元のロゴの再設計されたバージョンです。
Internet Explorer 11 で または 記号を使用する必要がない理由
Microsoft の Internet Explorer 11 および「e」記号は登録商標ですが、Microsoft から特に要求されない限り、商標バグ TM または通信で使用する必要はありません。 Internet Explorer 11 のロゴには、横方向に積み上げられた処理があります。
テーブルには 2-2 の引き分けが表示されます。 Internet Explorer に移動して [フォントの更新] を選択すると、フォントをインストールできます。 Internet Explorer 3 および 4 の場合、最新バージョンは Internet Explorer 4 です。Internet Explorer 4.5 および 5 が必要です。
Arial Black Comic Sans (Bold) Impact Verdana (Bold, Italic, Bold Italic) Wingdings
SVG ビューア
SVG ビューアは、Scalable Vector Graphics (SVG) ファイルを通常はアイコン、サムネイル、またはプレビューの形式で表示するコンピュータ プログラムです。
Raphael-Vector Graphics、タッチ対応のパンとズーム、jQuery インライン、iSVG、 SVG パス アニメーション プラグインなど、多数の無料の jQuery SVG プラグインが利用可能です。 これらのプラグインを使用して、Web サイトまたは Web ページに SVG グラフィックを追加できます。 スクリーン リーダーは、そのようにコード化されている限り、SVG を読み取ることができます。 スクリーン リーダーは、SVG のアクセシビリティ タグを解釈して、それが何を表しているか、何を表示しようとしているのかを見つけることができます。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは、Adobe Illustrator、Inkscape、CorelDRAW などのさまざまなデザインおよび描画プログラムで作成できます。 また、テキスト エディタを使用して手動で作成することもできます。 SVG ファイルは XML ファイルであり、任意のテキスト エディターで編集できます。
Photoshop を使用して、可逆圧縮で .sva ファイルを PNG 画像に変換できます。 この PNG ファイルは、元の sva ファイルと同じ解像度になり、サイズが小さくなります。 この方法を使用すると、元の画像の解像度を失うことなく、大きなファイル形式を小さくて使いやすいグラフィック タイプに簡単に変換できます。
Svg は高品質のグラフィックスに最適な形式です
この機能は、ロゴ、アイコン、およびその他のグラフィックスを作成するのに理想的であり、豊かな詳細を失うことなく美しくスケーリングできます。 SVG ファイルは任意のベクター グラフィック ソフトウェアで編集することもできるため、高品質のグラフィックに最適です。
SVG 画像
SVG 画像は、品質を損なうことなく任意のサイズに拡大縮小できるベクター グラフィックです。 通常、ロゴ、アイコン、イラストに使用されます。
SVG 画像形式は、イラスト、ロゴ、グラフ、チャート、およびその他の複雑なイラストに最適です。 さらに、JPG や PNG とは対照的に、高レベルの色深度を持つが詳細がほとんどない写真に適しています。 アイコンなどの単純な画像にも適しています。
Svg と Png: プロジェクトに最適な画像形式はどれですか?
グラフィックスは、数学的な数字を使用して SVG と呼ばれるベクター形式で生成されます。 SVG ファイルには、作成が簡単であるという利点があります。 その結果、SVG ファイルのサイズを大きくしても品質が低下することはありません。 Web フレンドリーであるため、あらゆる Web ページに適応できます。 さまざまなグラフィック デザイン プロジェクトで SVG 画像を使用できます。
画像のバイナリ形式です。 画像の画質は、可逆圧縮アルゴリズムを使用してピクセルとして表すことができます。 PNG 形式の画像は縮小できません。 そのため、PNG ファイルのサイズを拡大すると、品質が低下します。 一方、PNG 画像は Web ブラウザとの互換性が高くなります。 PNG 画像は、ほぼすべてのグラフィック デザイン プロジェクトで使用できます。
