[方法] Elementor を使用してスキーマ マークアップ機能を備えた HowTo ページを作成する
公開: 2024-02-23Elementor を使用してスキーマ マークアップ機能を備えた HowTo ページを作成する簡単な方法をお探しですか? あなたは幸運です! このチュートリアルでは、1 行のコードを記述せずに、Elementor と PowerPack How To ウィジェットを使用して HowTo ページを作成する方法を学びます。
HowTo スキーマ タイプとは何ですか?
HowTo スキーマ マークアップは、検索エンジンが Web ページ上の段階的な手順やガイドを理解できるように特別に設計されたスキーマ マークアップの一種です。 検索エンジンが理解しやすい言語で道案内をするようなものです。
HowTo スキーマ マークアップを使用すると、タイトル、手順、必要なツール、期間など、ハウツー ガイドのさまざまな部分をマークアップできます。 これにより、検索エンジンがハウツー コンテンツを (特に検索結果に) 表示するのに役立ち、何かを行う方法についての指示を探しているユーザーにとって、ハウツー コンテンツがより目立つようになり、魅力的なものになります。
たとえば、レシピ Web サイトを持っていて、レシピの説明を HowTo スキーマ マークアップでマークアップすると、検索エンジンは検索結果に手順の概要を含む特別な形式でレシピを表示する可能性があり、ユーザーが検索する可能性が高くなります。レシピをクリックして作り方をご覧ください。
通常、スキーマ マークアップを使用して HowTo ページを作成するには、Web サイトのソース コードに HTML コードを埋め込む必要があります。 しかし、PowerPack を使用すると、プロセスが非常に簡単になります。 How To ウィジェットを使用すると、Google 構造化データ (スキーマ マークアップ) の利点を活用した HowTo ガイド、チュートリアル、ウォークスルーを作成して表示できます。
PowerPack How To ウィジェットを使用して Elementor の HowTo ページを作成する
Web サイトに HowTo ページを作成するには、Elementor および PowerPack Elementor アドオンをインストールしてアクティブ化する必要があります。
ビデオチュートリアルを見たい場合は、下のビデオをクリックしてください。
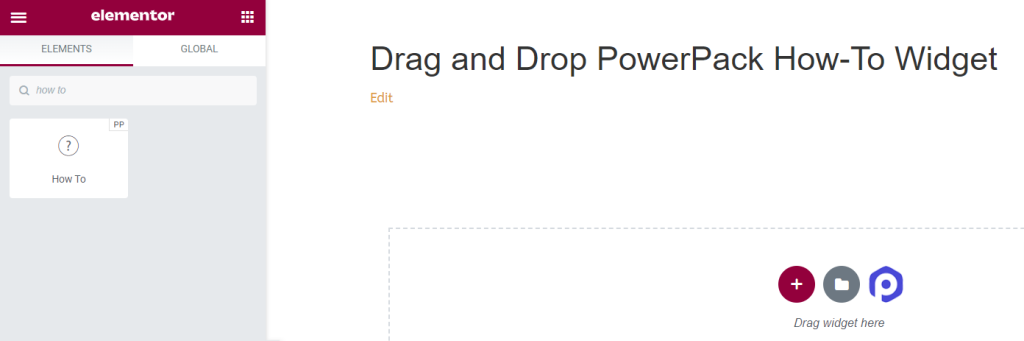
1. PowerPack How To ウィジェットをドラッグ アンド ドロップします。
まず、Elementor エディターでページを開き、検索バーに「ハウツー」と入力し、ページ上にウィジェットをドラッグ アンド ドロップします。
ウィジェットの右上隅にある PowerPack の「 PP 」記号を必ず確認してください。

How To Schema Markup ウィジェットで利用できるオプションを見てみましょう。
2. PowerPack How To ウィジェットのコンテンツ タブ
How To ウィジェットの [Content] タブには、次の 4 つのセクションがあります。
- スキーマのマークアップ
- 方法
- 高度なオプション
- ステップ
このタブで利用可能なすべての機能を見てみましょう。
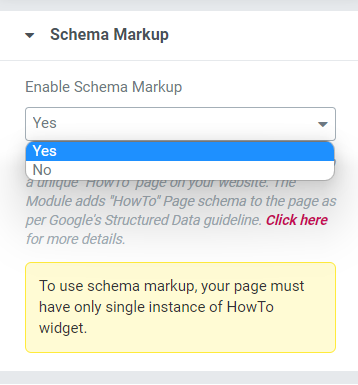
スキーマのマークアップ

このセクションでは、ページのスキーマ マークアップを有効または無効にするオプションが表示されます。 Web サイト用に適切に構造化されたデータを含む「ハウツー」ページを作成する場合は、 「はい」を選択します。
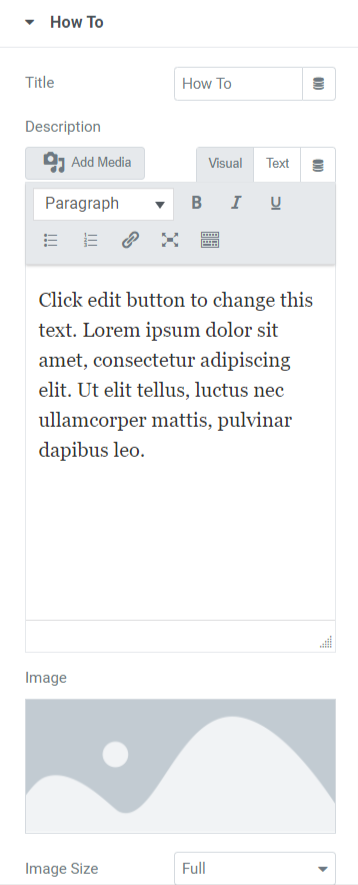
方法
このセクションでは、HowTo ページのコンテンツと画像部分をカスタマイズできます。

このセクションで利用可能なすべてのオプションを見てみましょう。
- タイトル:ここで、HowTo ページのタイトルを追加できます。
- 説明: HowTo ページに表示するコンテンツの説明を追加できます。 また、HTML タグ、太字、斜体、下線、リストなどのテキストのカスタマイズ機能もここで利用できます。
- 画像:このオプションを使用すると、HowTo ページのヘッダー部分に表示する美しい画像を追加できます。
- 画像サイズ:ここでは、さまざまな画像サイズのオプションが表示されます。 これらの中から選択して、HowTo ページに表示される画像をカスタマイズします。
- 詳細オプションを表示:この機能を有効にすると、HowTo ページの高度な機能が使用可能になります。 これらのオプションは別のセクションでカスタマイズできます。
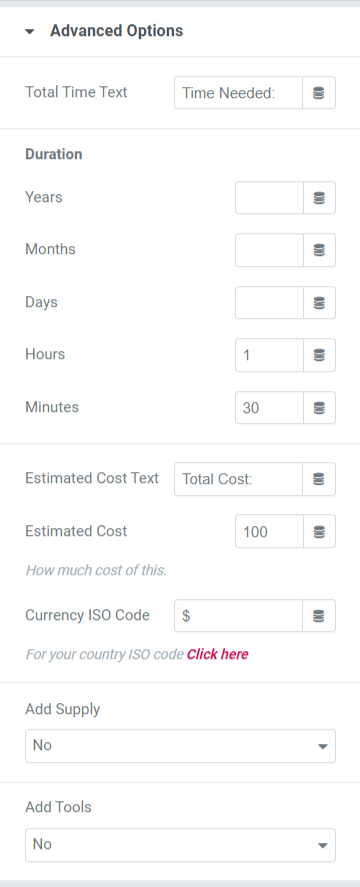
高度なオプション
このセクションでは、HowTo ページをカスタマイズするためのすべての高度な機能を提供します。

これらの各オプションを詳しく見てみましょう。
- 合計時間テキスト: HowTo ページに表示する合計時間テキストを追加します。
- 期間:このオプションでは、年、月、日、時間、分などの詳細形式で期間の詳細を追加できます。
- 推定コスト テキスト: HowTo ページに表示する推定コスト テキストをこのオプションに追加します。
- 推定コスト: ここで推定コストを選択します。
- 通貨 ISO コード:このオプションで通貨タイプを選択します。
- サプライ品の追加: HowTo ページでサプライ品を追加する場合は、「はい」を選択します。
- ツールの追加:ツールを追加するかどうかについて「はい」または「いいえ」を選択します。
注:このセクションは、[コンテンツ] タブの [ハウツー] セクションの [詳細オプションの表示] ダイアログで [はい] を選択した場合にのみ使用できます。
ステップ
このセクションでは、HowTo ページのステップを定義するオプションが表示されます。

このセクションで使用できるオプションは次のとおりです。
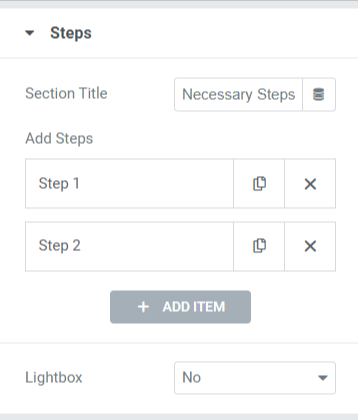
- セクション タイトル:ステップ セクションのセクション タイトルを定義します。
- ステップの追加: HowTo ページのステップを定義します。 各ステップをタップすると、カスタムのタイトル、説明、画像、リンクを追加するオプションが表示されます。 必要なだけの手順を含む HowTo ページを作成できます。
- ライトボックス:ライトボックスにステップ画像を表示する場合は、「はい」を選択します。
PowerPack How To ウィジェットの [スタイル] タブ
PowerPack How To ウィジェットの [Style] タブには、HowTo ページをカスタマイズするためのすべてのスタイル オプションが表示されます。 このタブには 6 つのセクションが含まれています。
- 箱
- タイトル
- 説明
- 画像
- 詳細オプション (このオプションは、コンテンツ タブの HowTo セクションの詳細オプションの表示でオプション「はい」を選択した場合にのみ使用できます。)
- ステップ
各セクションで使用できるすべてのオプションを簡単に見てみましょう。
箱
![PowerPack How To ウィジェットの [スタイル] タブのボックス セクション](/uploads/article/19195/ftesXxIo3jrgrOzC.png)
このセクションには、HowTo ページのスタイルを設定するためのさまざまなオプションが含まれています。 それぞれを見てみましょう。
- 配置: HowTo ページに表示されるコンテンツの配置を左、右、または中央に設定します。
- 背景色: HowTo ページに表示されるコンテンツ部分に背景色を追加したい場合は、ここで追加できます。
- パディング:ボックスとコンテンツの間にスペースを確保します。 このオプションを調整して、HowTo ページにスムーズに整理されたコンテンツを表示します。
- 境界線の種類:境界線を適用する場合は、実線、二重、点線、破線、溝などの使用可能なオプションから任意の境界線の種類を選択できます。
- 境界線の半径:境界線を適用した場合は、ここから半径を調整できます。 境界線の半径を使用すると、HowTo ページに表示されるコンテンツにソフト エッジが与えられます。
- ボックスの影:この機能を使用して、HowTo ページのボックスに影効果を適用できます。
タイトル
このセクションでは、HowTo タイトルをカスタマイズするためのいくつかのスタイル機能を取得します。

![PowerPack How To ウィジェットの [スタイル] タブのタイトル セクション](/uploads/article/19195/irhHeSSrt9mReQpa.png)
このセクションで使用できるオプションを見てみましょう。
- 色:このオプションでタイトルの色を変更できます。
- 下部の間隔: HowTo セクションのタイトルの下部の間隔を追加します。
- タイトル HTML タグ:ここで HTML タイトル タグを選択できます。
- タイポグラフィ: HowTo セクションのタイトルのタイポグラフィをカスタマイズします。
- 配置:タイトルの配置を左、右、または中央に設定します。
説明
![PowerPack How To ウィジェットの [スタイル] タブの説明セクション](/uploads/article/19195/2Dfkh9ESa1sGolkN.png)
HowTo セクション/ページの説明をカスタマイズするために利用可能なすべてのオプションを見てみましょう。
- 色: HowTo 説明の色を変更できます。
- 下部の間隔: HowTo 説明の下部の間隔を調整します。
- タイポグラフィ:ここで HowTo 説明のタイポグラフィをカスタマイズします。
- 配置:説明の配置を左、右、または中央に選択します。
画像
![PowerPack How To ウィジェットの [スタイル] タブの画像セクション](/uploads/article/19195/xF44TKPpnqYNEe5i.png)
このセクションで使用できるオプションを見てみましょう。
- 配置:画像の配置を左、右、または中央に設定します。
- パディング:ボックスと画像の間にスペースを確保します。 このオプションを調整して、HowTo ページにスムーズに整理されたコンテンツを表示します。
- 境界線の種類:画像に境界線を適用する場合は、実線、二重、点線、破線、溝など、利用可能なオプションから任意の境界線の種類を選択できます。
- 境界線の半径:境界線を適用した場合は、ここから半径を調整できます。 境界線の半径を使用すると、HowTo ページに表示される画像にソフトなエッジが与えられます。
- ボックスシャドウ:この機能を使用して、HowTo ページの画像にシャドウ効果を適用できます。
高度なオプション
![PowerPack How To ウィジェットの [スタイル] タブの [詳細オプション] セクション](/uploads/article/19195/2qj5d7skhYMPqRYO.png)
このセクションで使用できるオプションを見てみましょう。
- 合計時間の色:合計時間のテキストの色を選択します。
- 合計時間の下の間隔: HowTo セクションの合計時間テキストの下の間隔を許可します。
- タイポグラフィ:ここで利用可能なタイポグラフィ オプションから、HowTo セクションに表示される合計時間のタイポグラフィをカスタマイズできます。
- 配置:合計時間テキストの配置を左、右、または中央に設定します。
- 推定コストの色:このオプションで推定コストのテキストの色を選択します。
- 推定コストの下部スペース: HowTo セクションの推定コスト テキストの下部スペースを許可します。
- タイポグラフィ:ここで利用可能なタイポグラフィ オプションから、ハウツー セクションに表示される推定コストに合わせてタイポグラフィをカスタマイズできます。
- 配置:推定コストのテキストの配置を左、右、または中央に設定します。
ステップ
![PowerPack How To ウィジェットの [スタイル] タブの [ステップ] セクション](/uploads/article/19195/P74njyrxkNBSMvr3.png)
このセクションでは、HowTo ページの手順をカスタマイズするための多くのオプションが表示されます。 これらすべての機能を詳しく見てみましょう。
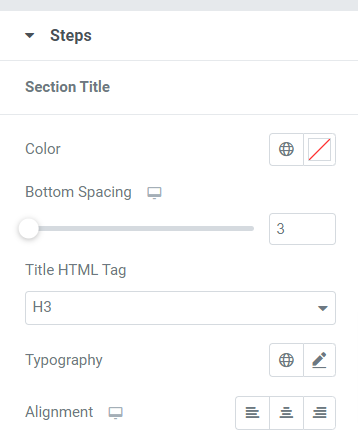
- セクション タイトル: ステップのセクション タイトルをあらゆる面でカスタマイズできます。

このサブセクションで使用できるオプションは次のとおりです。
- 色:このオプションでステップのセクションのタイトルの色を選択します。
- 下部の間隔:このオプションでは、ステップのセクション タイトルの下部の間隔を許可します。
- タイトル HTML タグ:セクションのタイトルの HTML タグを選択できます。
- タイポグラフィ:このオプションを使用して、セクション タイトルのタイポグラフィをカスタマイズします。
- 配置:セクション タイトルの配置を左、右、または中央に選択します。
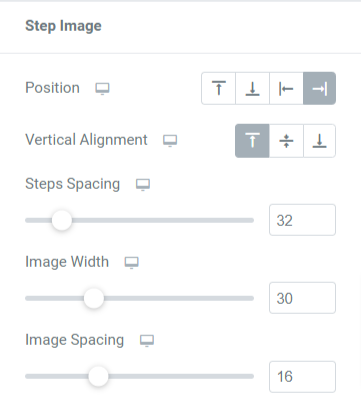
- ステップ画像: このセクションでは、HowTo ページのステップ画像をカスタマイズできます。

- 位置:左、右、上、下などの指定されたオプションからステップ イメージの位置を選択します。
- 垂直方向の配置:断面画像の垂直方向の配置を上、中央、または下に選択します。
- ステップの間隔:このオプションを使用すると、ステップ画像の下部の間隔を許可します。
- 画像の幅:ここでステップ画像の幅を選択できます。
- 画像間隔:このオプションを使用して、ステップテキストと画像の間の間隔をカスタマイズします。
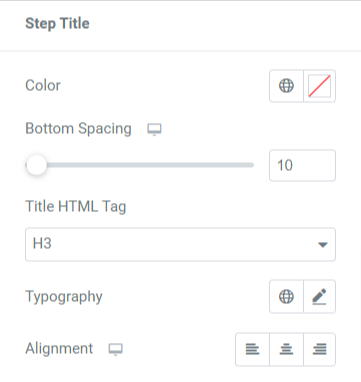
- ステップ タイトル: このセクションでは、HowTo ページのステップ タイトルをカスタマイズできます。

このサブセクションで使用できるオプションは次のとおりです。
- 色:このオプションでステップのタイトルの色を選択します。
- 下部の間隔:このオプションでは、ステップ タイトルの下部の間隔を許可します。
- タイトル HTML タグ:ここでは、ステップ タイトルの HTML タグを選択できます。
- タイポグラフィ:このオプションを使用して、ステップ タイトルのタイポグラフィをカスタマイズします。
- 配置:ステップ タイトルの配置を左、右、または中央に選択します。
- ステップの説明: このセクションでは、HowTo ページのステップの説明をカスタマイズできます。

- 色:このオプションでステップの説明の色を選択します。
- タイポグラフィ:このオプションを使用して、ステップの説明のタイポグラフィをカスタマイズします。
- 配置:ステップの説明の配置を左、右、または中央に選択します。
まとめ!
Web サイトに HowTo ページとスキーマ マークアップを作成すると、長期的には利益が得られます。 このテクニックは、データをマークアップし、Google やその他の検索エンジンにページを送信して上位のランキングを得るのに役立ちます。
このチュートリアルが、この How To ウィジェットを使用して、WordPress Web サイトのスキーマ マークアップ機能を備えた HowTo セクションを作成する方法を理解するのに役立つことを願っています。
PowerPack Elementor Addons では、誰もがコーディングを気にせずに使用できるように、製品の機能をユーザーフレンドリーに保つよう努めています。 ここをクリックして、Elementor 用の PowerPack How To ウィジェットを入手してください。
お気軽にコメントをここに書き込んでください。 ぜひご返信をお待ちしております。
