WordPressユーザーのためのHTMLの基本ガイド
公開: 2022-07-06Web、Webサイト、Webページ、さらにはコンテンツもすべて、コードの言語によって構築され、強化されています。
したがって、遅かれ早かれ、オンライン、Webサイト、またはWebコンテンツで、コードの知識が必要な何かを行う必要があることは避けられません。
HTMLは、Web、Webサイト、Webページ、さらにはコンテンツを強化するために使用される「コード」言語の1つです。
WordPressを使用するためにHTMLを知る必要はありません。 WordPressには、コードに触れることなくWebサイトを管理できる「テーマ」、「プラグイン」、「ウィジェット」などの独自の機能と、コンテンツを作成して簡単にフォーマットできる使いやすい組み込みエディターがあります。いくつかのボタンをクリックして。
この投稿は、WordPressでコンテンツをフォーマットするために精通している必要がある基本的なHTMLコードの初心者向けの実用的なリファレンスガイドを提供します。
WordPressを使用するためにHTMLを学ぶ必要はありませんが、HTMLに少し精通していると、WordPressユーザーとして非常に役立ちます。
WordPressユーザーのためのHTMLの便利なガイド–ステップバイステップのチュートリアル
自分のWebサイトを管理している場合、HTMLの知識があると、さまざまな方法で時間とお金を節約できます。
それを言いましょう:
- 既存のコンテンツの特定の要素を調整したり、フォーマットされたテキストと画像をサイドバーの領域に追加したり、訪問者を連絡フォームやニュースレターの購読ページなどに誘導したりします。基本的なHTMLを知っている場合は、これを実際に行うことができます。あなたのためにこれをするために他の誰かにお金を払う必要なしに簡単に。
- コンテンツ作成をフリーランスのライターにアウトソーシングし、フォーマットされたコンテンツを含むファイルを受け取ります。 基本的なHTMLを知っていると、作業を受け入れて料金を支払う前に、作業を理解するのに役立ちます。
- 他の誰かがあなたのサイトのコンテンツを作成します。 太字にする必要のある文章や、コピーに追加されていないハイパーリンクなど、いくつかの単純なテキストフォーマットエラーを見つけます。 HTMLの基本的な知識があると、投稿の簡単な間違いを遅滞なく修正するのに役立ちます。また、ウェブマスター、ウェブデザイナー、または他の誰かに依頼(または支払い)する必要もありません。
- あなたはあなたのサイトの変更についてウェブサイト開発チームと話し合いたいと思っています。 HTMLを少し知っていると、Web開発者やWebデザイナーとより効果的にコミュニケーションできるだけでなく、技術サービスプロバイダーとプロジェクトをより適切に交渉するのにも役立ちます。

コードを愛するWeb開発者になる必要はありません。「Webに精通した」ビジネスオーナーになるのに十分なHTMLを学ぶだけです。
HTML –基本的な定義
HTMLは、 H yper T ext M arkupLanguageの頭字語です。 ウィキペディアのHTMLの定義によると…
HTMLは、Webブラウザに表示できるWebページやその他の情報を作成するための主要なマークアップ言語です。
HTMLは、Webページのコンテンツ内で山かっこ(
<table>など)で囲まれたタグで構成されるHTML要素の形式で記述されます。 HTMLタグは、最も一般的には<h1>と</h1>のようにペアになりますが、空の要素と呼ばれる一部のタグはペアになっていない場合があります(例:<img>。 ペアの最初のタグは開始タグで、2番目のタグは終了タグです(これらは開始タグおよび終了タグとも呼ばれます)。 これらのタグの間に、Webデザイナーはテキスト、タグ、コメント、およびその他のタイプのテキストベースのコンテンツを追加できます。Webブラウザーの目的は、HTML文書を読み取り、それらを表示または可聴のWebページに構成することです。 ブラウザはHTMLタグを表示しませんが、タグを使用してページのコンテンツを解釈します。
HTML要素は、すべてのWebサイトの構成要素を形成します。 HTMLを使用すると、画像やオブジェクトを埋め込むことができ、インタラクティブなフォームを作成するために使用できます。 見出し、段落、リスト、リンク、引用符、その他の項目などのテキストの構造的セマンティクスを示すことにより、構造化されたドキュメントを作成する手段を提供します。 HTMLWebページの動作に影響を与えるJavaScriptなどの言語で記述されたスクリプトを埋め込むことができます。
出典:ウィキペディア、HTML
重要:デジタル領域のすべてと同様に、HTMLも変更および進化する可能性があり、これらの変更の一部はWordPressに影響します。
現在、HTMLの最新バージョンはバージョン5(HTML5とも呼ばれます)であり、この変更により、ソフトウェアとブラウザーテクノロジーの新しい進歩に合わせて、最新の状態を維持するための多くの新しい「タグ」が導入されました。 いくつかの古いタグがHTML5から段階的に廃止されるため、業界全体のコーディング標準との互換性を確保するために、WordPressもコードを更新し続けることが期待できます。
WordPressのページと投稿でHTMLを使用する
WordPressでは、デフォルトのリッチビジュアルエディター( WYSIWYGエディターとも呼ばれます。これはW hat Y ou S ee I s W hat Y ou G etの略です)とテキストエディターを使用して、投稿やページにコンテンツを追加することができます。コンテンツを作成または編集するときに、HTMLやその他のスクリプト言語(Javascriptなど)などのコードを入力するには…

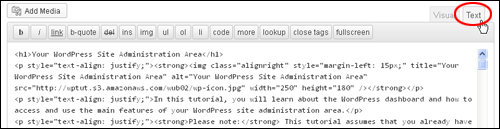
組み込みのWordPressテキストエディタ
WordPress WYSIWYG Editorと、投稿やページにコンテンツを追加する方法について、個別の「ハウツー」記事で説明します。
WordPressコンテンツで使用できるHTMLは何ですか?
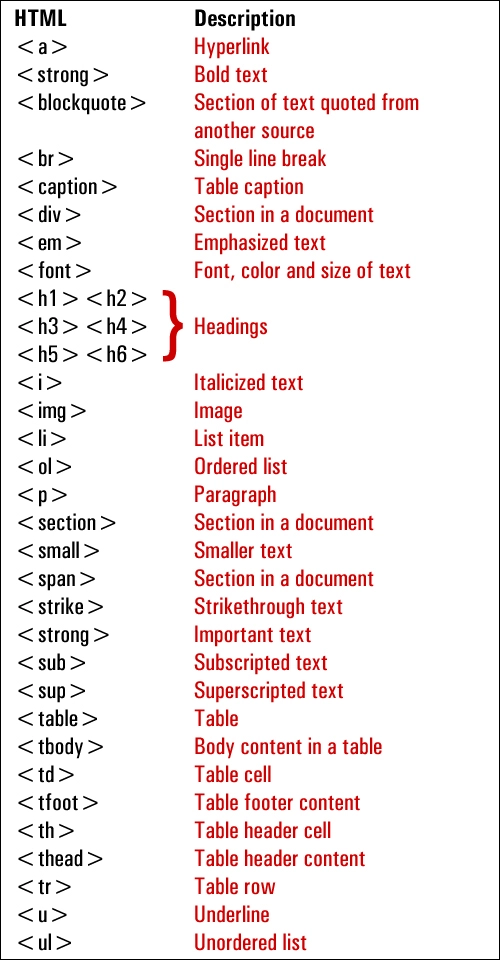
WordPressコンテンツ管理システム(CMS)を使用すると、次のような最も一般的なHTMLフォーマットタグを挿入できます。

WordPressHTMLフォーマットタグ
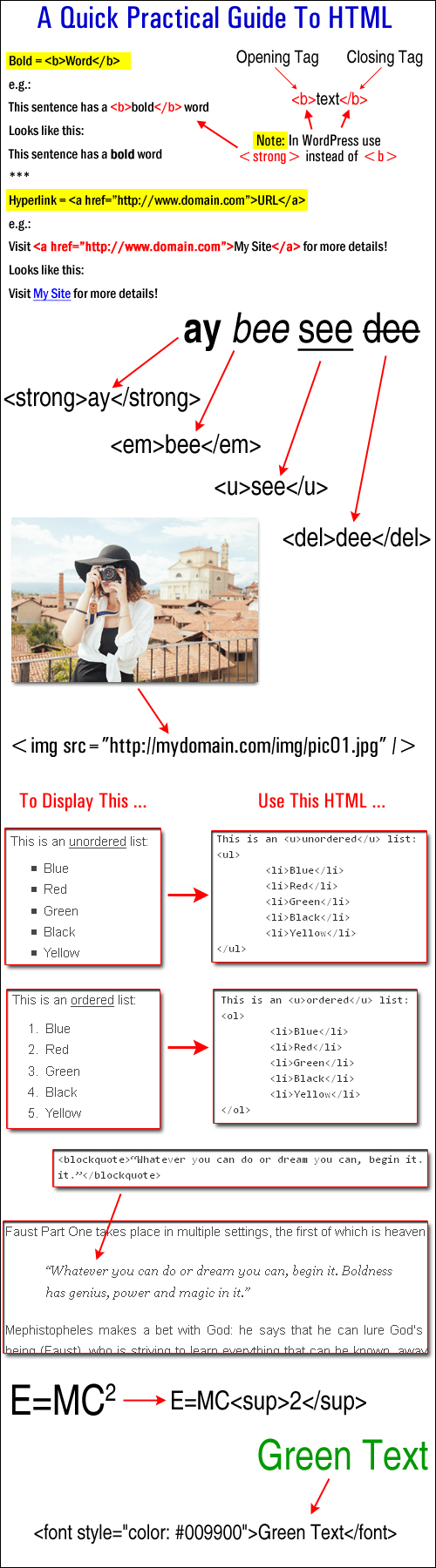
以下は、上に表示されたHTMLタグを使用した実用的なコンテンツフォーマットの例です…

WordPressコンテンツで使用されるHTMLタグ
HTMLの使用の詳細については、以下のサイトにアクセスしてください。
HTML –無料のチュートリアル
WordPressテキストエディタメニューの説明
WordPressテキストエディタを使用すると、ページや投稿にコンテンツを入力するときに、HTMLやその他のスクリプト言語(Javascriptなど)などのコードを直接挿入、編集、操作できます。
箱から出して、テキストエディタはメニュー機能の標準セットを表示します…

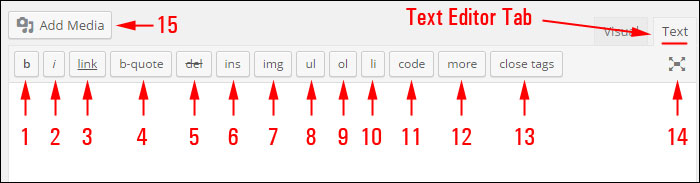
WordPressテキストエディタの機能
以下は、各テキストエディタメニューボタンのHTML機能とそれに対応するHTMLタグの簡単な説明です(上のスクリーンショットを参照)。
b: <strong></strong>このボタンを使用して、テキストを太字にします。
i : <em></em>このHTMLタグを使用して、テキストに斜体を追加します。
ハイパーリンク: <a href="https://example.com"></a>このボタンを選択すると、選択したテキストにハイパーリンクが追加されます。
b-quote: <blockquote></blockquote>このメニューボタンを選択して、テキストを引用または引用します。
デル: <del></del>このHTMLタグは、現在のページから削除されたと見なされるテキストにラベルを付けるために使用されます。 多くのブラウザは通常、これを取り消し線付きのテキストとして表示します。
ins: <ins></ins>このHTMLタグは、ページまたは投稿に挿入されたと見なされるテキストにラベルを付けるために使用されます。 ほとんどのWebブラウザは通常、これを下線付きのテキストとして表示します。
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" />このHTMLタグを使用すると、投稿またはページに画像を挿入し、「alt」タグを追加できます(画像がユーザーの画面に表示されない場合の画像のテキスト説明注: [メディアの追加]ボタン(15)を使用して、コンテンツに画像を挿入することもできます。
ul: <ul></ul>このHTMLタグは、順序付けされていないリストを投稿に挿入するために使用されます。 順序付けされていないリストは、通常、箇条書きとして表示されます。 注:箇条書きを機能させるには、このHTMLタグを<li>タグ(以下を参照)とともに使用する必要があります。
ol: <ol></ol>このメニューボタンをクリックして、番号付きリストを挿入します。 順序付きリストのアイテムには通常、番号が付けられます(今読んでいるリストと同じように!)。 注:箇条書きを機能させるには、このHTMLタグを<li>タグ(以下を参照)とともに使用する必要があります。
li: <li></li>このHTMLタグは、選択したテキストをリストアイテムに挿入または変換するために使用されます。 (このタグは、ulまたはolタグと組み合わせて使用する必要があります)。
code: <code></code>このHTMLタグを使用して、テキストにコード(htmlタグなど)を表示します。 表示するコードを囲むためにこれらのタグを使用しない場合、WordPressはタグを適用し、エラー(テキストの破損など)が発生します。 注: <code>タグ内に挿入されたコンテンツは通常、Courierのような等幅フォントなど、異なるスタイルのテキストを使用して表示されます。 (詳細については、以下の「ヒント」セクションを参照してください)。
詳細: <!--more-->このメニューボタンを使用して、ブログ投稿を「ティーザー」セクションとメインコンテンツセクションに分割します。 たとえば、いくつかの段落を入力してからこのタグを追加し、残りの投稿コンテンツを追加すると、ユーザーにはハイパーリンクが付いた投稿の最初の段落のみが表示されます(たとえば、続きを読む… )。クリックすると、ハイパーリンクが表示されます。投稿の残りのコンテンツを表示します。
[タグを閉じる]ボタン–この機能は、コンテンツに残っている開いているHTMLタグをすべて閉じます。 注:この関数を使用した後にコンテンツを校正して、すべてのHTMLタグがテキストを正しくフォーマットしたことを確認してください。
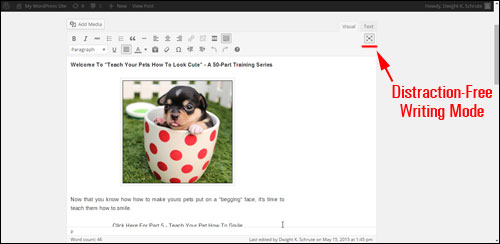
気晴らしのない書き込みモード–このボタンをクリックして、「気晴らしのない」書き込みモードで作業します(下のスクリーンショットの例を参照)。 「フルスクリーン」書き込みモードでは、ビジュアルエディターモードとテキストエディターモードを切り替えたり、メディアやハイパーリンクを挿入したり、コンテンツを更新したりできます。 ボタンをもう一度クリックすると、通常のテキストエディタモードに戻ります。
メディアの追加–このボタンをクリックして、コンテンツ(画像、ビデオ、オーディオファイルなど)にメディアを挿入します。 このボタンは、[ビジュアル]タブと[テキストエディタ]タブのどちらを選択した場合でも表示されます。

WordPressコンテンツエディター気晴らし-フリーライティングモード[#14]
WordPressでのHTMLの使用に関連するいくつかの便利なヒント
HTMLコンテンツビルダー
HTMLを学び、使用することを計画している場合は、開始時にダウンロードして使用できる無料のHTMLエディターソフトウェアツールがいくつかあります。
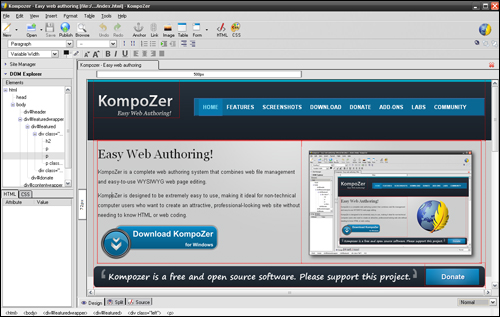
たとえば、無料でダウンロードできる人気のHTMLエディタソフトウェアツールはKompoZerです。

Kompozer –無料のHTMLエディター
KompoZerは、Webファイル管理と使いやすいWYSIWYGWebページ編集を組み合わせた完全なWebオーサリングシステムとして構築された無料のオープンソースソフトウェアです。 これは非常に使いやすいように設計されており、特にHTMLやWebコーディングを知らなくても、魅力的でプロ並みのWebページを作成したい技術者以外のコンピューターユーザーにとってはなおさらです。 このアプリケーションでHTMLベースのコンテンツを作成してから、ページや投稿にコードを挿入できるプラグインを使用できます。
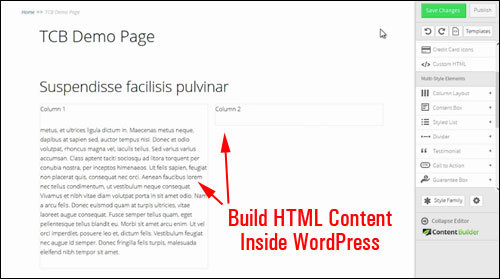
コードをいじったり、外部のHTMLコンテンツツールを使用したくない場合のもう1つのオプションは、WordPress自体の内部にコンテンツを構築できるWordPressプラグインを使用することです。

コンテンツビルダーを繁栄させる
このプラグインの詳細については、彼らのサイトThriveContentBuilderをチェックしてください。
コードの編集を伴う作業を行う必要がない、または必要がないが、基本的なHTMLタグを含むコンテンツを簡単に作成、挿入、およびフォーマットして、投稿やページ以外のWordPressサイトの領域(サイドバーなど作成者のプロファイルなど)、HTML編集ツールのダウンロードに余分な時間を費やすことのない非常に単純なソリューションについては、以下の便利なチュートリアルを参照してください。

チュートリアル:ユーザープロファイルの「自己紹介」セクションにフォーマットされたテキストを追加する方法
WordPressには、サイドバーの「ウィジェット」や、HTMLタグを挿入できるユーザープロファイル画面の「自己紹介」セクションなどの特定の場所があります。
ただし、これらのセクションには、投稿画面やページ画面にあるビジュアル/テキストエディタのようなコンテンツエディタは付属していません…

WordPressビジュアル/テキストエディタ
引き続きWordPressビジュアルエディターを使用してHTML形式のテキストを作成し、それらの領域に貼り付けることができます。
例を見てみましょう。これがいかに簡単であるかがわかります。
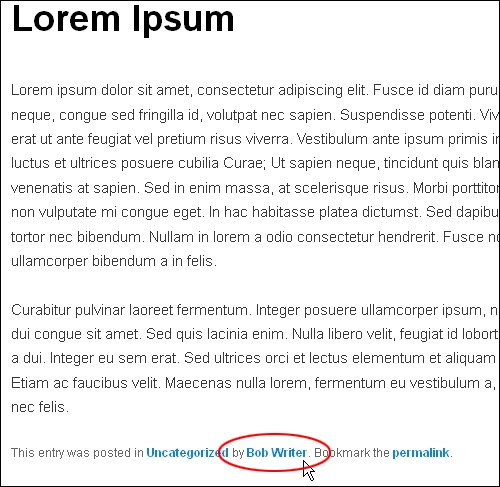
通常、投稿がWordPressで公開されると、作成者へのリンクが投稿のどこかに表示されます(つまり、投稿の下部または上部)…

WordPressブログ投稿の著者ページリンク
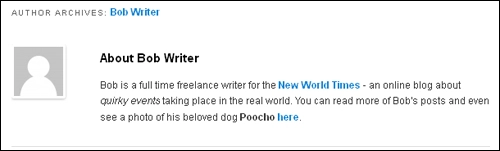
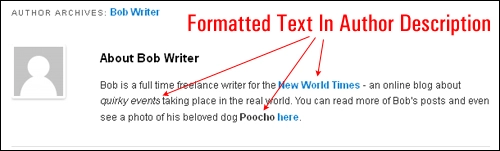
著者のリンクをクリックすると、訪問者は[著者アーカイブ]セクションに移動します。このセクションでは、あなた(または他の登録ユーザー)に関する詳細情報を確認したり、あなた(または他の著者)が公開した他の記事を確認したりできます…

注:上のスクリーンショットが示すように、ハイパーリンクと斜体や太字のテキストなどの単純な書式を追加して、作成者のリソースボックスを強化し、自分自身、サービスや製品、ソーシャルメディアページ、所有している他のサイトなどをブログの読者に宣伝できます。 …

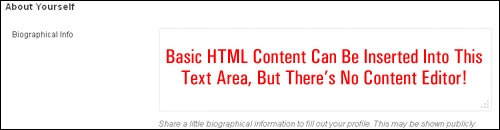
著者プロファイルは、[ユーザープロファイル]セクション内の[自己紹介] >[経歴情報]フィールドにあります…

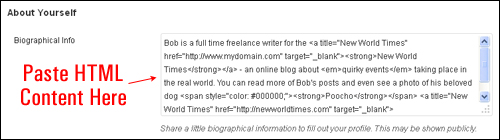
Biographical Infoテキスト領域ではHTML形式のコンテンツを追加できますが、コンテンツエディタがないため、テキストボックスにHTMLコードを直接入力する方法を知っているか、HTMLエディタで作成してからコピーする必要があります。 HTMLが既に埋め込まれているコンテンツを貼り付けます…

以下に説明する方法を使用して、このフィールドに「コンテンツを貼り付け」ましょう。
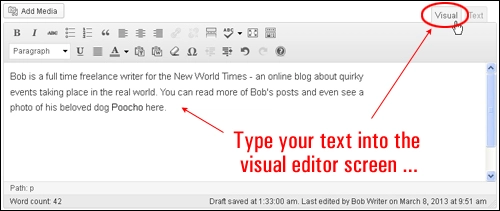
まず、新しい投稿を作成し、ビジュアルエディター内にコンテンツを入力します。
この場合、著者のプロモーションを作成します…

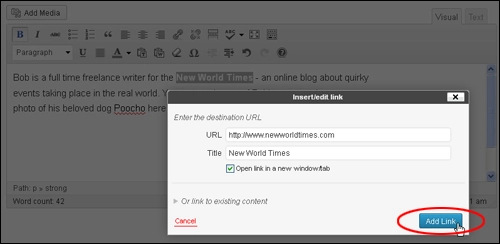
次に、[ビジュアルエディター]タブ内のコンテンツをフォーマットします。 作成者の説明では、ハイパーリンク、太字、下線、斜体のテキストなどの単純な書式設定のみを使用できることに注意してください。簡潔にしてください。太字、斜体、テキストのハイパーリンクは、1つか2つの段落で控えめに使用して、自分が誰で何であるかを説明してください。実行し、訪問者があなたやあなたのビジネスにさらに関与するのに役立つ便利なリンクを含めてください…

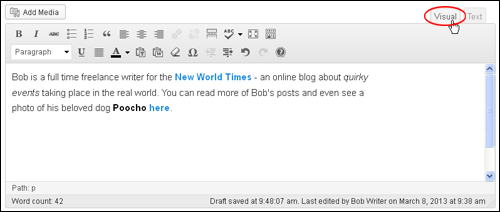
作成者のプロファイルコンテンツに追加するすべてのフォーマットを追加するまで、ビジュアルエディター画面内で作業を続けます…

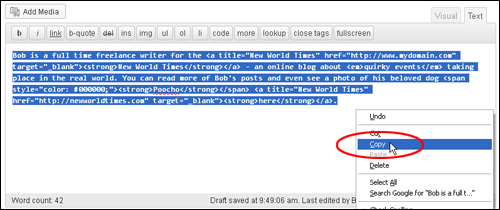
コンテンツを作成したら、テキストエディタに切り替えて、すべてをクリップボードにコピーします…

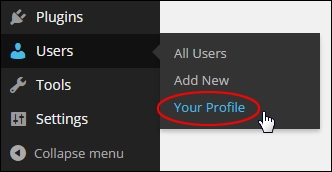
ナビゲーションメニューで[ユーザー]>[プロフィール]を選択して、プロフィールエリアに移動します…

[自己紹介]セクションまで下にスクロールして、クリップボードのコンテンツを[経歴情報]テキスト領域に貼り付けます…。

[プロファイルの更新]をクリックして変更を保存します…

おめでとうございます…ブログ投稿の著者略歴を作成し、基本的なHTMLを使用してフォーマットしました。

プロファイル設定を編集する方法については、このチュートリアルを参照してください: WordPressユーザープロファイルを編集する方法
すでに述べたように、WordPressを使用するためにHTMLを学ぶ必要はありませんが、HTMLの基本を知っていると便利です。
WordPressユーザーのためのHTMLのヒント
(上級WPユーザー):さまざまなWordPressプラグインを使用して、WordPressコンテンツエディターの機能を拡張できます。
例えば:
WordPress HTML

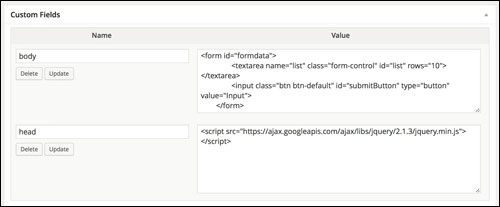
WordPress HTMLを使用すると、投稿とページの本文と見出しのセクションの両方にカスタムHTMLを追加できます。

WordPressHTML。 (スクリーンショットソース:プラグインのWebサイト)
HTMLをWordPressエディターに直接貼り付けると、さまざまな要素が壊れてHTMLが破損する可能性があります。 カスタムフィールドダイアログボックス内にコードを入力することにより、HTML形式のコンテンツをページまたは投稿に出力できます。
拡張可能なHTMLエディタボタン

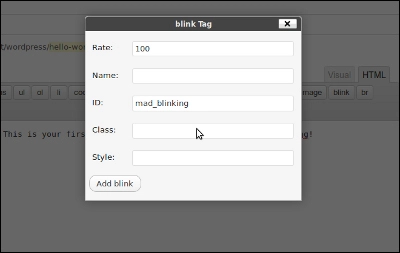
Extensible HTML Editor Buttonsは、サイトに追加できるWordPressプラグインであり、 divやspanなどのHTMLタグの設定をより適切に制御したり、カスタムボタンや追加の機能をテキストエディターに追加したりできます…

WordPressプラグイン–拡張可能なHTMLエディターボタン。 (スクリーンショットソース:プラグインのWebサイト)
これがあなたが使うことができるもう一つの無料のWordPressプラグインです…
生のHTML

Raw HTMLを使用すると、自動段落作成やスマートクォートなどの自動フォーマットを無効にしたり、WordPressの投稿で生のHTML / JS/CSSコードを使用したりできます。
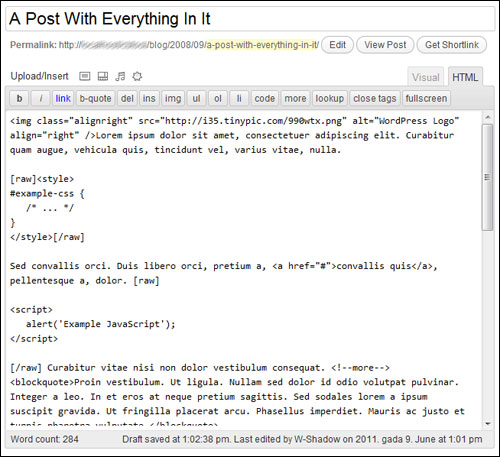
このプラグインを使用すると、投稿の任意の部分を[raw]…[/ raw]タグでラップして、WordPressが改行をHTML段落に変換したり、アポストロフィを活版印刷の引用符に置き換えたりするのを防ぐことができます。 これは、JavaScriptまたはCSSブロックをコンテンツに追加する必要がある場合に非常に便利です。

生のHTML–WP用のプラグイン。 (スクリーンショットソース:プラグインのWebサイト)
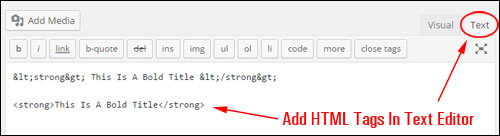
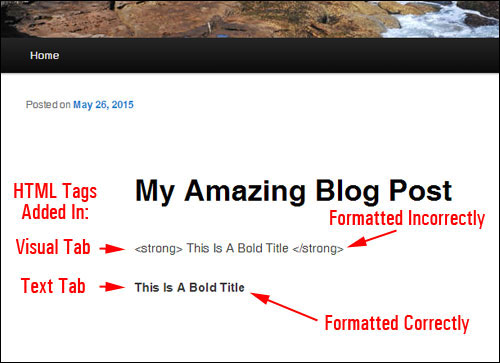
ヒント3– HTMLタグエラーのトラブルシューティング:投稿またはページの公開後にテキストの書式設定が正しく表示されない場合は、[ビジュアル]タブではなく[テキスト]タブにHTMLタグを正しく入力していることを確認してください。
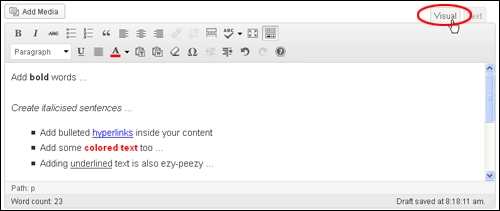
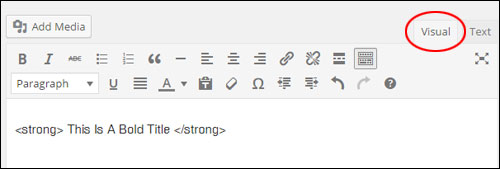
たとえば、ビジュアルコンテンツエディタで以下に示すテキストを入力すると…

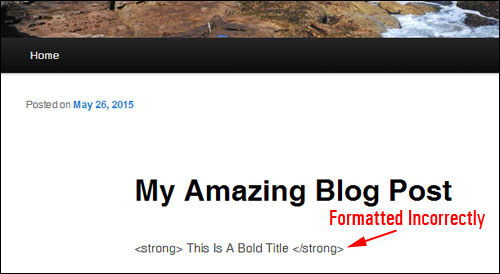
投稿が公開されると、テキストは次のようになります…

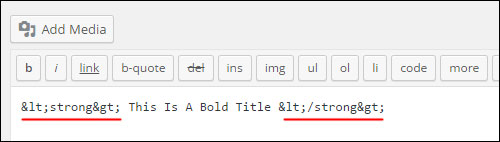
[テキスト]タブに切り替えると、問題の原因を確認できます…

上のスクリーンショットでわかるように、WordPressは記号「<」と「>」を同等のHTMLコード(ASCII文字と呼ばれる)に変換します。
そう:
- 「 < 」 (角かっこを開く) =「 &lt; 「「
- 「 > 」 (閉じ角かっこ) =「 &gt; 「「
記号「<」と「>」をそのまま保持し、テキストが正しくフォーマットされるようにするには、コードをテキストエディタに貼り付ける必要があります…

さて…投稿を公開すると、テキストが正しくフォーマットされていることがわかります…

ヒント4(上級WordPressユーザー):デフォルトでは、WordPressは多数のHTMLタグ( iframe 、 textareaなどのコードなど)の使用を許可していません。 これはセキュリティ上の理由によるものです。
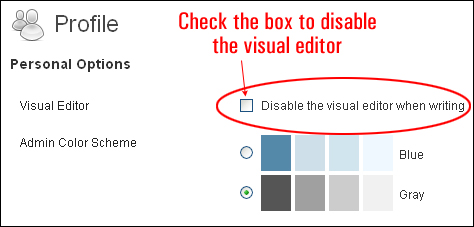
WordPressでの使用が許可されているコンテンツに一般的に使用されるHTMLタグを追加するときに問題が発生した場合は、ユーザープロファイルでビジュアルエディターを無効にしてみてください…

ビジュアルエディターを無効にしてプロファイル設定を保存した後、投稿またはページに戻り、問題のあるHTMLタグを含むコンテンツを再貼り付けしてから、投稿を再公開します。
上記の提案で問題が解決した場合は、ユーザープロファイルに戻り、ビジュアルエディターを再度アクティブにして、復元されたビジュアルエディターでHTMLコードが引き続き正常に機能するかどうかを確認します。
注:上記の提案で問題が解決せず、コンテンツへのHTMLコードの追加で引き続き問題が発生する場合は、他のオプションを確認する必要があります。 これには次のものが含まれます。
- WordPressエラーのトラブルシューティングの経験がある人に助けを求める
- 考えられる原因と解決策について、 WordPressサポートフォーラムまたはWordPressトラブルシューティングリソースを検索する
- WordPressアプリケーションを再インストールする(つまり、クリーンインストールを実行する)
- 支援のためにあなたのウェブホストに連絡する
***
おめでとう! これで、基本的なHTMLを使用してコンテンツをフォーマットおよびスタイル設定する方法がわかりました。
